Wie stellt man No-Code-Webanwendungen auf DigitalOcean bereit?
Erfahren Sie in diesem Schritt-für-Schritt-Tutorial, wie Sie No-Code-Webanwendungen auf DigitalOcean bereitstellen. Entdecken Sie Best Practices, Tipps und Tricks, um den Bereitstellungsprozess zu optimieren und die Effizienz zu maximieren.

No-Code- Web-App-Entwicklungsplattformen wie AppMaster ermöglichen es Benutzern, leistungsstarke Webanwendungen zu erstellen, ohne Code schreiben zu müssen. Diese Plattformen ermöglichen es Unternehmen, funktionsreiche und skalierbare Webanwendungen effizienter und kostengünstiger zu erstellen.
DigitalOcean ist ein Cloud-Infrastrukturanbieter, der benutzerfreundliche und kostengünstige Lösungen zum Hosten, Verwalten und Skalieren von Webanwendungen bietet. Aufgrund seiner unkomplizierten Preisgestaltung, Benutzerfreundlichkeit und Skalierbarkeit ist DigitalOcean bei Unternehmen jeder Größe für die Bereitstellung ihrer Webanwendungen beliebt.
Die Bereitstellung von no-code Webanwendungen auf DigitalOcean kombiniert die Vorteile der no-code Entwicklung und der DigitalOcean-Plattform. In diesem Artikel konzentrieren wir uns auf die Einrichtung eines DigitalOcean-Kontos und einer Umgebung für die Bereitstellung von no-code Web-Apps und führen Sie dann durch die Erstellung einer no-code Web-App mit AppMaster.
Einrichten eines DigitalOcean-Kontos und einer DigitalOcean-Umgebung
Der erste Schritt bei der Bereitstellung einer no-code Web-App auf DigitalOcean besteht darin, ein Konto und eine Umgebung einzurichten, die zum Hosten Ihrer App geeignet sind. Führen Sie die folgenden Schritte aus, um Ihr DigitalOcean-Konto zu registrieren und zu konfigurieren:
- Besuchen Sie die Website von DigitalOcean und eröffnen Sie ein neues Konto, indem Sie Ihre E-Mail-Adresse angeben und ein sicheres Passwort festlegen.
- Schließen Sie Ihre Registrierung ab, indem Sie der von DigitalOcean gesendeten E-Mail zur Kontoaktivierung folgen.
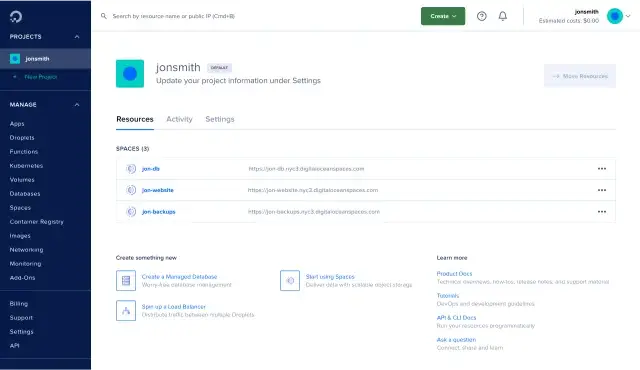
- Melden Sie sich nach der Aktivierung Ihres Kontos beim DigitalOcean Control Panel an und erstellen Sie ein neues Projekt, indem Sie auf die Schaltfläche „Projekt erstellen“ klicken.
- Geben Sie den Namen, die Beschreibung und den Zweck Ihres Projekts an. Mithilfe dieser Metadaten können Sie die Bereitstellung Ihrer Web-App effizienter organisieren und verwalten. Klicken Sie auf „Projekt erstellen“, um die Einrichtung Ihres Projekts abzuschließen.

Da Ihr DigitalOcean-Konto und Ihr Projekt nun eingerichtet und betriebsbereit sind, müssen Sie eine neue Umgebung namens „Droplet“ erstellen und konfigurieren, um Ihre no-code Webanwendung zu hosten:
- Klicken Sie in der DigitalOcean-Systemsteuerung oben rechts auf „Erstellen“ und wählen Sie „Droplets“ aus dem Dropdown-Menü.
- Wählen Sie das gewünschte Image oder Betriebssystem für Ihr Droplet. Für no-code Webanwendungen empfehlen wir die Auswahl der neuesten Long Term Support (LTS)-Version von Ubuntu.
- Wählen Sie den passenden Plan und die Hardwareressourcen für die Anforderungen Ihrer Web-App aus. Für die meisten no-code Webanwendungen sollte ein Standardplan mit moderaten Ressourcen ausreichen. Dennoch sollten Sie die Anforderungen Ihrer App beurteilen und die Ressourcen entsprechend anpassen.
- Wählen Sie eine Rechenzentrumsregion, die Ihrer Zielbenutzerbasis am nächsten liegt. Dies trägt dazu bei, die Latenz zu reduzieren und die Leistung Ihrer Web-App zu verbessern.
- Konfigurieren Sie alle zusätzlichen Droplet-Einstellungen, z. B. das Aktivieren von Backups, das Einrichten eines privaten Netzwerks oder das Hinzufügen eines SSH-Schlüssels für sicheren Zugriff. Stellen Sie sicher, dass diese Konfigurationen den Anforderungen und bewährten Sicherheitspraktiken Ihrer App entsprechen.
- Klicken Sie abschließend auf die Schaltfläche „Droplet erstellen“, um Ihre neue Umgebung einzurichten.
Wenn Ihr DigitalOcean-Konto und Ihre Umgebung bereit sind, können Sie jetzt mit der Erstellung einer no-code Web-App mit AppMaster beginnen.
Erstellen einer No-Code Web-App mit AppMaster
AppMaster ist eine leistungsstarke no-code Plattform, mit der Sie Web-, Mobil- und Backend-Anwendungen visuell erstellen können – ohne Code schreiben zu müssen. Führen Sie die folgenden Schritte aus, um mit AppMaster eine no-code -Webanwendung zu erstellen:
- Eröffnen Sie ein kostenloses Konto , um die Plattform und ihre Funktionen zu erkunden.
- Erstellen Sie nach der Anmeldung ein neues Projekt, indem Sie auf die Schaltfläche „Projekt erstellen“ klicken. Geben Sie einen Namen und eine Beschreibung für das Projekt ein und wählen Sie „Webanwendungen“ als Projekttyp aus.
- Entwerfen Sie das Datenmodell Ihrer App, indem Sie mithilfe des Datenmodell-Designers von AppMaster visuell Tabellen, Felder und Beziehungen erstellen.
- Definieren Sie die Geschäftslogik Ihrer App mit dem Business Process Designer in AppMaster. Hier können Sie serverseitige endpoints, Regeln, Trigger und Workflows für Ihre Web-App visuell erstellen.
- Entwerfen Sie die Benutzeroberfläche der App mit dem Drag-and-Drop-UI-Designer. Mit diesem Tool können Sie ganz einfach reaktionsfähige und interaktive Benutzeroberflächen erstellen.
- Erstellen Sie komponentenspezifische Logik und Aktionen mit dem Web BP Designer. Dieser Schritt verknüpft die Benutzeroberfläche und die serverseitige Geschäftslogik, sodass Ihre Web-App voll funktionsfähig ist.
- Testen Sie Ihre Web-App innerhalb der AppMaster Plattform, um potenzielle Probleme vor der Bereitstellung zu identifizieren und zu beheben.
- Sobald Ihre no-code Webanwendung fertig ist, klicken Sie auf die Schaltfläche „Veröffentlichen“, um den Quellcode zu generieren, die Anwendung zu kompilieren und sie für die Bereitstellung zu verpacken.
Nachdem Sie diese Schritte ausgeführt haben, steht Ihnen eine no-code Webanwendung zur Bereitstellung auf DigitalOcean zur Verfügung. In den nächsten Abschnitten behandeln wir den Prozess der Vorbereitung Ihrer Web-App für die Bereitstellung, der Bereitstellung auf DigitalOcean und der Sicherstellung optimaler Leistung und Skalierbarkeit.
Vorbereiten Ihrer Web-App für die Bereitstellung
Bevor Sie Ihre no-code Webanwendung auf DigitalOcean bereitstellen, müssen Sie mehrere Schritte befolgen, um sicherzustellen, dass sie ihre Anforderungen erfüllt und optimal funktioniert.
Überprüfen Sie die Anforderungen Ihrer Web-App
Stellen Sie sicher, dass Ihre Web-App den technischen Anforderungen und Einschränkungen von DigitalOcean entspricht. Dazu gehört, sicherzustellen, dass Ihre App mit den unterstützten Betriebssystemen, Datenbanken und Frameworks kompatibel ist. Wenn Ihre Web-App mit AppMaster erstellt wurde, entspricht sie diesen Anforderungen wahrscheinlich bereits, da AppMaster Web-Apps mithilfe des Vue3- Frameworks und JS/TS generiert.
Optimieren Sie Ihre Web-App für Leistung
Um Ihre Web-App nach der Bereitstellung auf eine optimale Leistung vorzubereiten, sollten Sie die Front-End-, Back-End- und Datenbankkomponenten optimieren. Dazu gehören die Minimierung von Code, die Nutzung von Caching-Mechanismen und die Optimierung von Datenbankabfragen. AppMaster generiert effizienten Code durch die Erstellung skalierbarer, zustandsloser Back-End-Anwendungen in Go (Golang), die für Hochlast- und Unternehmensanwendungsfälle geeignet sind.
Verpacken Sie Ihre Web-App für die Bereitstellung
Ein entscheidender Schritt im Vorbereitungsprozess ist das Packen Ihrer Web-App für die Bereitstellung. Sie können ein Containerisierungstool wie Docker verwenden, um Ihre App zu verpacken, was den Bereitstellungsprozess vereinfacht und die Skalierung und Wartung erleichtert. Docker-Container sind leichtgewichtig, portabel und ermöglichen die nahtlose Bereitstellung von Apps auf verschiedenen Plattformen wie DigitalOcean.
Sobald Sie diese drei Schritte abgeschlossen haben, können Sie Ihre no-code Webanwendung auf DigitalOcean bereitstellen.
Bereitstellen Ihrer No-Code Web-App auf DigitalOcean
Befolgen Sie den folgenden Schritt-für-Schritt-Prozess, um Ihre no-code Webanwendung auf DigitalOcean bereitzustellen:
Registrieren Sie sich für ein DigitalOcean-Konto
Melden Sie sich zunächst für ein DigitalOcean-Konto an, falls Sie dies noch nicht getan haben. Wählen Sie einen Preisplan, der Ihren Anforderungen am besten entspricht. DigitalOcean verfügt über flexible Pläne, die für verschiedene Projektgrößen und Budgets geeignet sind, von kleinen Startups bis hin zu großen Unternehmen.
Richten Sie Ihre DigitalOcean-Umgebung ein
Erstellen Sie ein neues Projekt in Ihrem DigitalOcean-Konto und richten Sie ein neues Droplet ein. Ein Droplet ist eine skalierbare virtuelle Maschine, die die grundlegende Infrastruktur zum Hosten Ihrer Webanwendungen und -dienste bildet.
Wählen Sie das Betriebssystem, die Servergröße und die Rechenzentrumsregion für Ihr Droplet entsprechend den Anforderungen und Vorlieben Ihrer Web-App aus.
Konfigurieren Sie Domänen- und DNS-Einstellungen
Konfigurieren Sie Ihre Domänen- und DNS-Einstellungen in DigitalOcean so, dass sie auf Ihr neu erstelltes Droplet verweisen. Aktualisieren Sie die A-Einträge mit der IP-Adresse Ihres Droplets und richten Sie alle erforderlichen Subdomains oder SSL-Zertifikate für Ihre Web-App ein.
Verbinden Sie Ihre App mit der Datenbank (falls erforderlich)
Wenn Ihre Web-App eine Datenbankverbindung erfordert, konfigurieren Sie die Verbindungseinstellungen in DigitalOcean oder Ihrer no-code Plattform. AppMaster ermöglicht Web-Apps die Arbeit mit jeder PostgreSQL -kompatiblen Datenbank als Primärdatenbank und erleichtert so die Integration in DigitalOcean-Lösungen.
Stellen Sie Ihre Web-App bereit
Laden Sie Ihre Web-App hoch und stellen Sie sie auf dem DigitalOcean Droplet bereit. Für mit AppMaster erstellte Web-Apps umfasst der Bereitstellungsprozess die Ausführung eines Docker-Containers mit Ihrer gepackten Web-App auf dem Droplet. Befolgen Sie die Bereitstellungsanweisungen in der Dokumentation von AppMaster oder verwenden Sie eine Docker Compose-Datei, um den Prozess zu vereinfachen und zu automatisieren.
Sobald Ihre no-code Webanwendung bereitgestellt ist, sollte sie live und über Ihre Domain oder IP-Adresse zugänglich sein.
Gewährleistung optimaler Leistung und Skalierbarkeit
Nachdem Sie Ihre Web-App erfolgreich auf DigitalOcean bereitgestellt haben, müssen Sie sicherstellen, dass sie weiterhin eine gute Leistung erbringt und mit Ihren Geschäftsanforderungen skaliert. Hier sind einige Tipps, um dies zu erreichen:
Überwachen Sie die Ressourcennutzung
Überwachen Sie regelmäßig den Ressourcenverbrauch Ihrer Web-App, z. B. CPU-, Speicher- und Festplattennutzung. DigitalOcean bietet Überwachungstools, um die Ressourcennutzung zu verfolgen und potenzielle Engpässe oder Leistungsprobleme zu identifizieren.
Lastverteilung und Skalierbarkeit
Um eine optimale Leistung aufrechtzuerhalten, sollten Sie die Einrichtung eines Load Balancers in Betracht ziehen, um den eingehenden Datenverkehr gleichmäßig auf Ihre Droplets zu verteilen. Dies kann dazu beitragen, die Verfügbarkeit und Zuverlässigkeit Ihrer Web-App zu verbessern. Darüber hinaus ermöglichen Ihnen die flexiblen Pläne von DigitalOcean, Ihre Ressourcen je nach den Anforderungen Ihrer Web-App und der Benutzerbasis zu vergrößern oder zu verkleinern.
Optimieren Sie den Web-App-Betrieb
Optimieren Sie weiterhin die Front-End-, Back-End- und Datenbankkomponenten Ihrer Web-App, um die Leistung zu verbessern und die Latenz zu reduzieren. Die regelmäßige Überprüfung und Aktualisierung des Codes, der Datenbankabfragen und Caching-Strategien Ihrer App kann Ihnen dabei helfen, eine leistungsstarke Web-App aufrechtzuerhalten.
Indem Sie diese Best Practices befolgen und Ihre DigitalOcean-Umgebung regelmäßig überwachen, können Sie no-code Webanwendungen mit optimaler Leistung und Skalierbarkeit erfolgreich bereitstellen und warten.
Best Practices für No-Code Web-App-Bereitstellung auf DigitalOcean
Die Bereitstellung von no-code Webanwendungen auf DigitalOcean kann nahtlos, effizient und effektiv sein, wenn Sie Best Practices befolgen. Diese Vorgehensweisen erleichtern nicht nur den Bereitstellungsprozess, sondern gewährleisten auch optimale Leistung und Skalierbarkeit für Ihre Web-App:
- Wählen Sie die richtige no-code Plattform: Wenn es um die Entwicklung no-code Webanwendungen geht, sind nicht alle Plattformen gleich. Wählen Sie eine Plattform wie AppMaster, die hochwertigen Quellcode und ausführbare Binärdateien generiert. Dies stellt sicher, dass Sie bei der Bereitstellung Ihrer App auf DigitalOcean optimale Leistung und minimale technische Schulden erhalten.
- Optimieren Sie die Leistung Ihrer Web-App: Stellen Sie vor der Bereitstellung sicher, dass Ihre Web-App auf Geschwindigkeit und Effizienz optimiert ist. Führen Sie Last- und Stresstests durch, um die Reaktionsfähigkeit unter Druck zu messen und etwaige Engpässe oder ineffizienten Code zu beseitigen.
- Befolgen Sie die spezifischen Anforderungen von DigitalOcean: Verstehen Sie die spezifischen Anforderungen für die Bereitstellung von Apps auf DigitalOcean, z. B. die zulässigen Programmiersprachen, Frameworks und Dateiformate. Stellen Sie vor der Bereitstellung sicher, dass Ihre no-code Webanwendung diese Anforderungen erfüllt, um Probleme während des Prozesses zu vermeiden.
- Packen Sie Ihre Web-App für die Bereitstellung: Nutzen Sie Tools wie Docker, um Ihre Web-App für die Bereitstellung auf DigitalOcean zu packen. Die Containerisierung stellt sicher, dass Ihre App einfacher zu verwalten, zu skalieren und zu warten ist, sodass Sie bei Ihren Release-Zyklen und Anpassungen flexibel vorgehen können.
- Überwachen und optimieren Sie die Ressourcennutzung: Behalten Sie die Ressourcennutzung Ihrer Web-App im Auge, wie z. B. CPU-, Speicher- und Bandbreitenverbrauch. Passen Sie bei Bedarf die Ressourcen an, um sicherzustellen, dass Ihre App optimal funktioniert und gut skaliert, ohne dass unnötige Kosten entstehen.
- Konfigurieren Sie den Lastenausgleich: Konfigurieren Sie für Web-Apps mit hohem Datenverkehr den Lastenausgleich auf DigitalOcean, um den eingehenden Datenverkehr auf mehrere App-Instanzen zu verteilen. Durch diese Vorgehensweise wird sichergestellt, dass Ihre App mit gleichzeitigen Benutzern umgehen kann, ohne dass die Leistung beeinträchtigt wird oder abstürzt.
- Skalieren Sie die Ressourcen Ihrer App: DigitalOcean bietet flexible Pläne, mit denen Sie Ihre App-Ressourcen je nach Bedarf vergrößern oder verkleinern können. Nutzen Sie diese Funktion, um sicherzustellen, dass Ihre no-code Webanwendung stets die Anforderungen Ihrer Benutzerbasis erfüllt und die Leistung maximiert.
- Implementieren Sie eine solide Backup- und Wiederherstellungsstrategie: Es ist wichtig, über einen Backup- und Wiederherstellungsplan zu verfügen, um Ihre App-Daten zu schützen und Ausfallzeiten im Falle eines Failovers oder einer Katastrophe zu reduzieren. Nutzen Sie die integrierte Backup-Funktion von DigitalOcean, um Ihre Daten zu schützen.
Abschluss
Die Bereitstellung von no-code Webanwendungen auf DigitalOcean ist eine kostengünstige und effiziente Möglichkeit, Ihre Anwendungen in der Cloud zu hosten. Indem Sie Best Practices befolgen und eine führende no-code Plattform wie AppMaster verwenden, können Sie eine nahtlose Bereitstellung, optimale App-Leistung und einfache Skalierbarkeit gewährleisten. Mit den in diesem Artikel bereitgestellten Tipps und Tricks sind Sie jetzt gut gerüstet, um Ihre no-code Webanwendungen sicher und effektiv auf DigitalOcean bereitzustellen.
FAQ
Die Bereitstellung von no-code Webanwendungen auf DigitalOcean bietet Vorteile wie kostengünstige Preise, Benutzerfreundlichkeit, Skalierbarkeit und zuverlässige Leistung für Unternehmen jeder Größe.
Mit AppMaster können Sie no-code Webanwendungen erstellen, indem Sie Datenmodelle, Geschäftslogik, REST-API, Benutzeroberfläche mit drag-and-drop und komponentenspezifische Logik visuell entwerfen.
Um Ihre Web-App für die Bereitstellung vorzubereiten, stellen Sie sicher, dass sie den DigitalOcean-Anforderungen entspricht, optimieren Sie die Leistung und verpacken Sie sie für die Bereitstellung mithilfe von Tools wie Docker.
Stellen Sie Ihre no-code Web-App auf DigitalOcean bereit, indem Sie der Schritt-für-Schritt-Anleitung in diesem Artikel folgen, die das Einrichten eines DigitalOcean-Kontos, einer Umgebung und die Bereitstellung Ihrer App umfasst.
Um eine optimale Leistung zu gewährleisten, überwachen Sie die Ressourcennutzung Ihrer Web-App, verteilen Sie die Last des eingehenden Datenverkehrs und skalieren Sie die Ressourcen Ihrer App entsprechend den Anforderungen Ihrer Benutzerbasis nach oben oder unten.
Zu den Best Practices gehören die Verwendung von AppMaster für eine effiziente no-code Entwicklung, die Einhaltung der DigitalOcean-spezifischen Anforderungen, die Optimierung der App-Leistung und die konsistente Überwachung von Ressourcen.
Ja, Sie können no-code Webanwendungen, die mit anderen Plattformen erstellt wurden, auf DigitalOcean hosten, sofern sie die Bereitstellungsanforderungen erfüllen und für die Bereitstellung gepackt werden können.
Ja, DigitalOcean ist aufgrund seiner kostengünstigen Preise, flexiblen Pläne und Skalierbarkeitsoptionen eine ideale Wahl für kleine Unternehmen, die no-code Webanwendungen bereitstellen.






