DigitalOcean에 코드 없는 웹 앱을 배포하는 방법
이 단계별 튜토리얼을 통해 DigitalOcean에 코드 없는 웹 앱을 배포하는 방법을 알아보세요. 배포 프로세스를 간소화하고 효율성을 극대화하는 모범 사례, 팁, 요령을 알아보세요.

AppMaster 와 같은 코드 없는 웹 앱 개발 플랫폼을 사용하면 사용자는 코드를 작성하지 않고도 강력한 웹 애플리케이션을 만들 수 있습니다. 이러한 플랫폼을 통해 기업은 기능이 풍부하고 확장 가능한 웹 애플리케이션을 보다 효율적이고 비용 효율적으로 구축할 수 있습니다.
DigitalOcean 은 웹 애플리케이션 호스팅, 관리 및 확장을 위한 사용자 친화적이고 저렴한 솔루션을 제공하는 클라우드 인프라 제공업체입니다. 간단한 가격, 사용 용이성 및 확장성을 갖춘 DigitalOcean은 웹 애플리케이션 배포와 관련하여 모든 규모의 기업에서 인기가 있습니다.
DigitalOcean에 no-code 웹 앱을 배포하면 no-code 개발과 DigitalOcean 플랫폼의 이점이 결합됩니다. 이 문서에서는 no-code 웹 앱 배포를 위한 DigitalOcean 계정 및 환경 설정에 중점을 두고 AppMaster 사용하여 no-code 웹 앱을 만드는 과정을 안내합니다.
DigitalOcean 계정 및 환경 설정
DigitalOcean에 no-code 웹 앱을 배포하는 첫 번째 단계는 앱 호스팅에 적합한 계정과 환경을 설정하는 것입니다. DigitalOcean 계정을 등록하고 구성하려면 아래 단계를 따르십시오.
- DigitalOcean 웹사이트를 방문하여 이메일 주소를 제공하고 보안 비밀번호를 설정하여 새 계정에 가입하세요.
- DigitalOcean에서 보낸 계정 활성화 이메일을 따라 등록을 완료하세요.
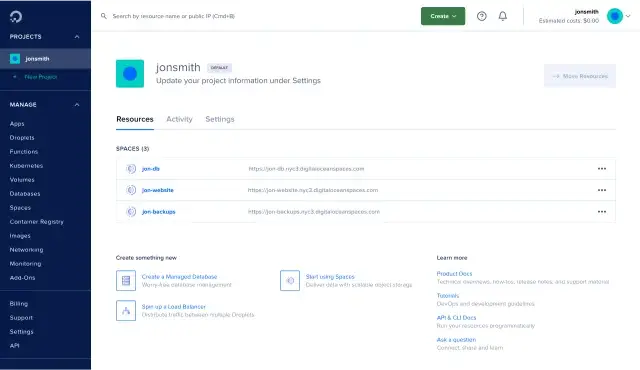
- 계정을 활성화한 후 DigitalOcean 제어판에 로그인하고 "프로젝트 생성" 버튼을 클릭하여 새 프로젝트를 생성하세요.
- 프로젝트의 이름, 설명, 목적을 지정합니다. 이 메타데이터는 웹앱 배포를 보다 효율적으로 구성하고 관리하는 데 도움이 됩니다. "프로젝트 생성"을 클릭하여 프로젝트 설정을 완료하세요.

이제 DigitalOcean 계정과 프로젝트가 실행되고 있으므로 no-code 웹 앱을 호스팅하기 위해 "Droplet"이라는 새로운 환경을 만들고 구성해야 합니다.
- DigitalOcean 제어판에서 오른쪽 상단 모서리에 있는 "만들기"를 클릭하고 드롭다운 메뉴에서 "Droplets"를 선택합니다.
- Droplet에 대해 원하는 이미지나 운영 체제를 선택하세요. no-code 웹 앱의 경우 Ubuntu의 최신 LTS(장기 지원) 버전을 선택하는 것이 좋습니다.
- 웹앱 요구 사항에 적합한 계획과 하드웨어 리소스를 선택하세요. no-code 대부분의 웹 앱의 경우 적당한 리소스가 포함된 표준 계획이면 충분합니다. 그래도 앱의 요구 사항을 평가하고 이에 따라 리소스를 조정해야 합니다.
- 대상 사용자 기반에 가장 가까운 데이터 센터 지역을 선택하세요. 이렇게 하면 대기 시간을 줄이고 웹 앱 성능을 향상시키는 데 도움이 됩니다.
- 백업 활성화, 개인 네트워크 설정 또는 보안 액세스를 위한 SSH 키 추가와 같은 추가 Droplet 설정을 구성합니다. 이러한 구성이 앱의 요구 사항 및 보안 모범 사례와 일치하는지 확인하세요.
- 마지막으로 "Create Droplet" 버튼을 클릭하여 새 환경을 설정합니다.
DigitalOcean 계정과 환경이 준비되었으면 이제 AppMaster 사용하여 no-code 웹 앱 생성을 시작할 수 있습니다.
AppMaster 로 No-Code 웹 앱 만들기
AppMaster 는 코드를 작성하지 않고도 웹, 모바일 및 백엔드 애플리케이션을 시각적으로 만들 수 있는 강력한 no-code 플랫폼입니다. AppMaster 사용하여 no-code 웹 앱을 만들려면 아래 단계를 따르세요.
- 플랫폼과 그 기능을 살펴보려면 무료 계정 에 가입하세요.
- 로그인한 후 "프로젝트 생성" 버튼을 클릭하여 새 프로젝트를 생성합니다. 프로젝트의 이름과 설명을 제공하고 프로젝트 유형으로 "웹 애플리케이션"을 선택합니다.
- AppMaster 의 데이터 모델 디자이너를 사용하여 테이블, 필드 및 관계를 시각적으로 생성하여 앱의 데이터 모델을 디자인하세요.
- AppMaster 내의 비즈니스 프로세스 디자이너를 사용하여 앱의 비즈니스 로직을 정의하세요. 여기에서 웹앱에 대한 서버 측 endpoints, 규칙, 트리거 및 워크플로를 시각적으로 만들 수 있습니다.
- 드래그 앤 드롭 UI 디자이너를 사용하여 앱의 사용자 인터페이스를 디자인합니다. 이 도구를 사용하면 반응형 및 대화형 UI를 쉽게 만들 수 있습니다.
- Web BP Designer를 사용하여 구성 요소별 논리와 작업을 생성합니다. 이 단계는 UI와 서버 측 비즈니스 로직을 결합하여 웹 앱이 완벽하게 작동하도록 만듭니다.
- AppMaster 플랫폼 내에서 웹 앱을 테스트하여 배포 전에 잠재적인 문제를 식별하고 수정하세요.
- no-code 웹앱이 완성되면 "게시" 버튼을 클릭하여 소스 코드를 생성하고, 애플리케이션을 컴파일하고, 배포용으로 패키징합니다.
이러한 단계를 수행하면 DigitalOcean에 배포할 수 있는 no-code 웹 앱이 준비됩니다. 다음 섹션에서는 배포할 웹 앱을 준비하고 이를 DigitalOcean에 배포하며 최적의 성능과 확장성을 보장하는 프로세스를 다룹니다.
배포를 위해 웹 앱 준비
DigitalOcean에 no-code 웹 앱을 배포하기 전에 요구 사항을 충족하고 최적의 성능을 발휘하는지 확인하기 위해 따라야 할 몇 가지 단계가 있습니다.
웹 앱 요구 사항 검토
웹 앱이 DigitalOcean의 기술 요구 사항 및 제약 조건을 준수하는지 확인하세요. 여기에는 앱이 지원되는 운영 체제, 데이터베이스 및 프레임워크와 호환되는지 확인하는 것이 포함됩니다. AppMaster 사용하여 웹 앱을 구축한 경우 AppMaster Vue3 프레임워크 및 JS/TS를 사용하여 웹 앱을 생성하므로 이미 이러한 요구 사항을 준수할 가능성이 높습니다.
성능을 위해 웹 앱 최적화
배포 후 최적의 성능을 위해 웹앱을 준비하려면 프런트 엔드, 백엔드 및 데이터베이스 구성 요소를 최적화해야 합니다. 여기에는 코드 축소, 캐싱 메커니즘 활용, 데이터베이스 쿼리 최적화가 포함됩니다. AppMaster 고부하 및 엔터프라이즈 사용 사례에 적합한 Go(golang)에서 확장 가능한 상태 비저장 백엔드 애플리케이션을 생성하여 효율적인 코드를 생성합니다.
배포용 웹 앱 패키지
준비 프로세스의 중요한 단계는 배포용 웹앱을 패키징하는 것입니다. Docker와 같은 컨테이너화 도구를 사용하여 앱을 패키징하면 배포 프로세스가 단순화되고 확장 및 유지 관리가 더 쉬워집니다. Docker 컨테이너는 가볍고 휴대 가능하며 DigitalOcean과 같은 다양한 플랫폼에서 앱을 원활하게 배포할 수 있습니다.
이 세 단계를 완료하면 DigitalOcean에 no-code 웹 앱을 배포할 수 있습니다.
DigitalOcean에 No-Code 웹 앱 배포
DigitalOcean에 no-code 웹 앱을 배포하려면 아래의 단계별 프로세스를 따르세요.
DigitalOcean 계정에 가입하세요
먼저 DigitalOcean 계정을 아직 등록하지 않았다면 등록하세요. 귀하의 필요에 가장 적합한 요금제를 선택하세요. DigitalOcean은 소규모 스타트업부터 대기업까지 다양한 프로젝트 규모와 예산에 적합한 유연한 계획을 보유하고 있습니다.
DigitalOcean 환경 설정
DigitalOcean 계정에서 새 프로젝트를 생성하고 새 Droplet을 설정하세요. Droplet은 웹 앱과 서비스를 호스팅하기 위한 기본 인프라를 형성하는 확장 가능한 가상 머신입니다.
웹 앱의 요구 사항 및 기본 설정에 따라 Droplet의 운영 체제, 서버 크기 및 데이터 센터 지역을 선택하세요.
도메인 및 DNS 설정 구성
새로 생성된 Droplet을 가리키도록 DigitalOcean에서 도메인과 DNS 설정을 구성하세요. Droplet의 IP 주소로 A 레코드를 업데이트하고 웹 앱에 필요한 하위 도메인이나 SSL 인증서를 설정하세요.
앱을 데이터베이스에 연결하세요(필요한 경우)
웹 앱에 데이터베이스 연결이 필요한 경우 DigitalOcean 또는 no-code 플랫폼에서 연결 설정을 구성하세요. AppMaster 사용하면 웹 앱이 모든 PostgreSQL 호환 데이터베이스를 기본 데이터베이스로 사용하여 DigitalOcean 솔루션과 쉽게 통합할 수 있습니다.
웹 앱 배포
DigitalOcean Droplet에 웹 앱을 업로드하고 배포하세요. AppMaster 사용하여 생성된 웹앱의 경우 배포 프로세스에는 Droplet에서 패키지된 웹앱과 함께 Docker 컨테이너를 실행하는 작업이 포함됩니다. AppMaster 설명서의 배포 지침을 따르거나 Docker Compose 파일을 사용하여 프로세스를 단순화하고 자동화하세요.
no-code 웹앱이 배포되면 도메인이나 IP 주소를 통해 활성화되고 액세스할 수 있어야 합니다.
최적의 성능과 확장성 보장
DigitalOcean에 웹 앱을 성공적으로 배포한 후에는 웹 앱이 계속해서 잘 작동하고 비즈니스 요구 사항에 맞게 확장되는지 확인해야 합니다. 이를 달성하기 위한 몇 가지 팁은 다음과 같습니다.
리소스 사용량 모니터링
CPU, 메모리, 디스크 사용량과 같은 웹앱의 리소스 소비를 정기적으로 모니터링하세요. DigitalOcean은 리소스 사용량을 추적하고 잠재적인 병목 현상이나 성능 문제를 식별하는 모니터링 도구를 제공합니다.
로드 밸런싱 및 확장성
최적의 성능을 유지하려면 들어오는 트래픽을 Droplet 간에 고르게 분산하도록 로드 밸런서를 설정하는 것이 좋습니다. 이는 웹 앱의 가용성과 안정성을 향상시키는 데 도움이 될 수 있습니다. 또한 DigitalOcean의 유연한 계획을 통해 웹 앱의 요구 사항 및 사용자 기반에 따라 리소스를 확장하거나 축소할 수 있습니다.
웹 앱 운영 최적화
웹앱의 프런트엔드, 백엔드 및 데이터베이스 구성 요소를 계속 최적화하여 성능을 향상하고 대기 시간을 줄이세요. 앱의 코드, 데이터베이스 쿼리 및 캐싱 전략을 정기적으로 검토하고 업데이트하면 고성능 웹 앱을 유지하는 데 도움이 될 수 있습니다.
이러한 모범 사례를 따르고 DigitalOcean 환경을 정기적으로 모니터링하면 최적의 성능과 확장성을 갖춘 no-code 웹 앱을 성공적으로 배포하고 유지할 수 있습니다.
DigitalOcean의 No-Code 웹 앱 배포 모범 사례
모범 사례를 따르면 DigitalOcean에 no-code 웹 앱을 배포하는 것이 원활하고 효율적이며 효과적일 수 있습니다. 이러한 방법을 사용하면 배포 프로세스가 더 쉬워질 뿐만 아니라 웹앱에 대한 최적의 성능과 확장성을 보장할 수도 있습니다.
- 올바른 no-code 플랫폼 선택: no-code 웹 앱 개발의 경우 모든 플랫폼이 동일하게 만들어지는 것은 아닙니다. 고품질 소스 코드와 실행 가능한 바이너리 파일을 생성하는 AppMaster 와 같은 플랫폼을 선택하세요. 이를 통해 DigitalOcean에 앱을 배포할 때 최적의 성능을 얻고 기술적 부채를 최소화할 수 있습니다.
- 웹 앱 성능 최적화: 배포하기 전에 웹 앱이 속도와 효율성에 최적화되어 있는지 확인하세요. 로드 및 스트레스 테스트를 수행하여 압력에 따른 응답성을 측정하고 병목 현상이나 비효율적인 코드를 제거합니다.
- DigitalOcean 관련 요구 사항 따르기: 허용되는 프로그래밍 언어, 프레임워크, 파일 형식 등 DigitalOcean에 앱을 배포하기 위한 특정 요구 사항을 이해합니다. 프로세스 중에 문제가 발생하지 않도록 배포하기 전에 no-code 웹 앱이 이러한 요구 사항을 준수하는지 확인하세요.
- 배포용 웹 앱 패키징: Docker와 같은 도구를 활용하여 DigitalOcean에 배포할 웹 앱을 패키징합니다. 컨테이너화를 사용하면 앱을 더 쉽게 관리, 확장, 유지 관리할 수 있으므로 릴리스 주기와 조정에 민첩하게 대처할 수 있습니다.
- 리소스 사용량 모니터링 및 최적화: CPU, 메모리, 대역폭 소비 등 웹 앱의 리소스 사용량을 주시하세요. 필요한 경우 리소스를 조정하여 불필요한 비용을 발생시키지 않으면서 앱이 최적으로 작동하고 잘 확장되도록 합니다.
- 로드 밸런싱 구성: 트래픽이 많은 웹 앱의 경우 DigitalOcean의 로드 밸런서를 구성하여 수신 트래픽을 여러 앱 인스턴스에 분산시킵니다. 이렇게 하면 앱이 성능 저하나 충돌 없이 동시 사용자를 처리할 수 있습니다.
- 앱 리소스 확장: DigitalOcean은 필요에 따라 앱 리소스를 확장하거나 축소할 수 있는 유연한 계획을 제공합니다. 이 기능을 활용하면 no-code 웹 앱이 사용자 기반의 요구 사항을 지속적으로 충족하고 성능을 극대화할 수 있습니다.
- 견고한 백업 및 복구 전략 구현: 장애 조치 또는 재해 발생 시 앱 데이터를 보호하고 가동 중지 시간을 줄이려면 백업 및 복구 계획을 마련하는 것이 중요합니다. DigitalOcean에 내장된 백업 기능을 활용하여 데이터를 안전하게 유지하세요.
결론
DigitalOcean에 no-code 웹 앱을 배포하는 것은 클라우드에서 애플리케이션을 호스팅하는 비용 효율적이고 효율적인 방법입니다. 모범 사례를 따르고 AppMaster 와 같은 선도적인 no-code 플랫폼을 사용하면 원활한 배포, 최적의 앱 성능 및 손쉬운 확장성을 보장할 수 있습니다. 이 기사에서 제공하는 팁과 요령을 사용하면 이제 no-code 웹 앱을 DigitalOcean에 확실하고 효과적으로 배포할 수 있는 준비가 완료되었습니다.
자주 묻는 질문
DigitalOcean에 no-code 웹 앱을 배포하면 모든 규모의 기업에 비용 효율적인 가격, 사용 용이성, 확장성 및 안정적인 성능과 같은 이점을 제공합니다.
AppMaster 사용하면 데이터 모델, 비즈니스 로직, REST API, drag-and-drop 가능한 UI, 구성 요소별 로직을 시각적으로 디자인하여 no-code 웹 앱을 만들 수 있습니다.
배포용 웹앱을 준비하려면 DigitalOcean 요구 사항을 준수하는지 확인하고, 성능을 위해 최적화하고, Docker와 같은 도구를 사용하여 배포용으로 패키징하세요.
DigitalOcean 계정, 환경 설정 및 앱 배포가 포함된 이 문서의 단계별 튜토리얼을 따라 DigitalOcean에 no-code 웹 앱을 배포하세요.
최적의 성능을 보장하려면 웹 앱의 리소스 사용량을 모니터링하고, 수신 트래픽의 부하를 분산하고, 사용자 기반의 요구 사항에 맞게 앱 리소스의 규모를 늘리거나 줄이세요.
모범 사례에는 효율적인 no-code 개발을 위한 AppMaster 사용, DigitalOcean 관련 요구 사항 준수, 앱 성능 최적화 및 리소스 지속적 모니터링이 포함됩니다.
예, 배포 요구 사항을 충족하고 배포용으로 패키징할 수 있는 한 DigitalOcean에서 다른 플랫폼으로 구축된 no-code 웹 앱을 호스팅할 수 있습니다.
예, DigitalOcean은 비용 효율적인 가격, 유연한 요금제 및 확장성 옵션으로 인해 no-code 웹 앱을 배포하는 중소기업에 이상적인 선택입니다.






