How to Deploy No-Code Web Apps on DigitalOcean?
Learn how to deploy no-code web apps on DigitalOcean with this step-by-step tutorial. Discover best practices, tips, and tricks to streamline the deployment process and maximize efficiency.

No-code web app development platforms, like AppMaster, enable users to create powerful web applications without writing any code. These platforms empower businesses to build feature-rich and scalable web applications more efficiently and cost-effectively.
DigitalOcean is a cloud infrastructure provider that offers user-friendly and affordable solutions for hosting, managing, and scaling web applications. With its straightforward pricing, ease of use, and scalability, DigitalOcean is popular among businesses of all sizes for deploying their web applications.
Deploying no-code web apps on DigitalOcean combines the benefits of both no-code development and the DigitalOcean platform. In this article, we'll focus on setting up a DigitalOcean account and environment for deploying no-code web apps, and then guide you through creating a no-code web app using AppMaster.
Setting Up a DigitalOcean Account and Environment
The first step in deploying a no-code web app on DigitalOcean is to set up an account and environment suitable for hosting your app. Follow the steps below to register and configure your DigitalOcean account:
- Visit the DigitalOcean website and sign up for a new account by providing your email address and setting a secure password.
- Complete your registration by following the account activation email sent by DigitalOcean.
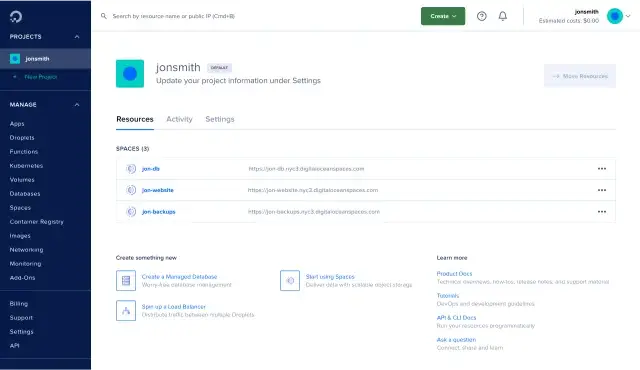
- After activating your account, sign in to the DigitalOcean Control Panel and create a new project by clicking the "Create Project" button.
- Specify your project's name, description, and purpose. This metadata will help you organize and manage your web app deployment more efficiently. Click "Create Project" to finalize your project's setup.

Now that your DigitalOcean account and project are up and running, you'll need to create and configure a new environment, known as a "Droplet," to host your no-code web app:
- In the DigitalOcean Control Panel, click "Create" in the top right corner and select "Droplets" from the dropdown menu.
- Choose the desired image or operating system for your Droplet. For no-code web apps, we recommend selecting the latest Long Term Support (LTS) version of Ubuntu.
- Select the appropriate plan and hardware resources for your web app's requirements. For most no-code web apps, a standard plan with moderate resources should suffice. Still, you should assess your app's needs and adjust the resources accordingly.
- Choose a data center region closest to your target user base. This will help reduce latency and improve your web app's performance.
- Configure any additional Droplet settings, such as enabling backups, setting up a private network, or adding an SSH key for secure access. Ensure these configurations align with your app's requirements and security best practices.
- Finally, click the "Create Droplet" button to set up your new environment.
With your DigitalOcean account and environment ready, you can now begin creating a no-code web app using AppMaster.
Creating a No-Code Web App with AppMaster
AppMaster is a powerful no-code platform that enables you to create web, mobile, and backend applications visually – without writing any code. Follow the steps below to create a no-code web app with AppMaster:
- Sign up for a free account to explore the platform and its features.
- Once logged in, create a new project by clicking the "Create Project" button. Provide a name and description for the project, and select "Web Applications" as the project type.
- Design your app's data model by visually creating tables, fields, and relationships using AppMaster's Data Model Designer.
- Define your app's business logic using the Business Process Designer within AppMaster. Here, you can visually create server-side endpoints, rules, triggers, and workflows for your web app.
- Design the app's user interface using the Drag-and-Drop UI designer. This tool lets you easily create responsive and interactive UIs.
- Create component-specific logic and actions using the Web BP Designer. This step ties together the UI and server-side business logic, making your web app fully functional.
- Test your web app within the AppMaster platform to identify and fix any potential issues before deployment.
- Once your no-code web app is complete, click the "Publish" button to generate the source code, compile the application, and package it for deployment.
After following these steps, you will have a no-code web app ready for deployment on DigitalOcean. In the next sections, we will cover the process of preparing your web app for deployment, deploying it on DigitalOcean, and ensuring optimal performance and scalability.
Preparing Your Web App for Deployment
Before deploying your no-code web app on DigitalOcean, there are several steps you need to follow to ensure it meets their requirements and performs optimally.
Review Your Web App's Requirements
Ensure that your web app complies with the technical requirements and constraints of DigitalOcean. This includes ensuring your app is compatible with their supported operating systems, databases, and frameworks. If your web app was built using AppMaster, it's likely already compliant with these requirements since AppMaster generates web apps using Vue3 framework and JS/TS.
Optimize Your Web App for Performance
To prepare your web app for optimal performance after deployment, you should optimize the front-end, back-end, and database components. This includes minifying code, utilizing caching mechanisms, and optimizing database queries. AppMaster generates efficient code by creating scalable, stateless back-end applications in Go (golang), suitable for high-load and enterprise use-cases.
Package Your Web App for Deployment
A crucial step in the preparation process is packaging your web app for deployment. You can use a containerization tool like Docker to package your app, which simplifies the deployment process and makes it easier to scale and maintain. Docker containers are lightweight, portable, and enable the seamless deployment of apps on various platforms like DigitalOcean.
Once you have completed these three steps, you can deploy your no-code web app on DigitalOcean.
Deploying Your No-Code Web App on DigitalOcean
Follow the step-by-step process below to deploy your no-code web app on DigitalOcean:
Sign Up for a DigitalOcean Account
First, sign up for a DigitalOcean account if you haven't already. Choose a pricing plan that best suits your needs. DigitalOcean has flexible plans suited for various project sizes and budgets, ranging from small startups to large enterprises.
Set Up Your DigitalOcean Environment
Create a new project in your DigitalOcean account and set up a new Droplet. A Droplet is a scalable, virtual machine that forms the basic infrastructure to host your web apps and services.
Select the operating system, server size, and data center region for your Droplet according to your web app's requirements and preferences.
Configure Domain and DNS Settings
Configure your domain and DNS settings in DigitalOcean to point to your newly created Droplet. Update the A records with your Droplet's IP address, and set up any necessary subdomains or SSL certificates for your web app.
Connect Your App to the Database (if required)
If your web app requires a database connection, configure the connection settings in DigitalOcean or your no-code platform. AppMaster enables web apps to work with any PostgreSQL-compatible database as the primary database, making it easy to integrate with DigitalOcean solutions.
Deploy Your Web App
Upload and deploy your web app on the DigitalOcean Droplet. For web apps created using AppMaster, the deployment process involves running a Docker container with your packaged web app on the Droplet. Follow the deployment instructions from AppMaster's documentation or use a Docker Compose file to simplify and automate the process.
Once your no-code web app is deployed, it should be live and accessible via your domain or IP address.
Ensuring Optimal Performance and Scalability
After successfully deploying your web app on DigitalOcean, you must ensure it continues to perform well and scale with your business needs. Here are some tips to achieve this:
Monitor Resource Usage
Regularly monitor your web app's resource consumption, such as CPU, memory, and disk usage. DigitalOcean provides monitoring tools to track resource usage and identify potential bottlenecks or performance issues.
Load Balancing and Scalability
To maintain optimal performance, consider setting up a load balancer to distribute incoming traffic evenly among your Droplets. This can help improve the availability and reliability of your web app. Moreover, DigitalOcean's flexible plans enable you to scale your resources up or down, depending on your web app's requirements and user base.
Optimize Web App Operations
Continue optimizing your web app's front-end, back-end, and database components to improve performance and reduce latency. Regularly reviewing and updating your app's code, database queries, and caching strategies can help you maintain a high-performance web app.
By following these best practices and monitoring your DigitalOcean environment regularly, you can successfully deploy and maintain no-code web apps with optimal performance and scalability.
Best Practices for No-Code Web App Deployment on DigitalOcean
Deploying no-code web apps on DigitalOcean can be seamless, efficient, and effective when you follow best practices. These practices not only make the deployment process easier but also ensure optimal performance and scalability for your web app:
- Choose the right no-code platform: When it comes to no-code web app development, not all platforms are created equal. Choose a platform like AppMaster that generates high-quality source code and executable binary files. This ensures you get optimal performance and minimal technical debt when deploying your app on DigitalOcean.
- Optimize web app performance: Before deployment, ensure your web app is optimized for speed and efficiency. Perform load and stress tests to gauge its responsiveness under pressure and remove any bottlenecks or inefficient code.
- Follow DigitalOcean-specific requirements: Understand the specific requirements for deploying apps on DigitalOcean, such as the acceptable programming languages, frameworks, and file formats. Make sure your no-code web app is compliant with these requirements before deployment to avoid any hiccups during the process.
- Package your web app for deployment: Utilize tools like Docker to package your web app for deployment on DigitalOcean. Containerization ensures your app is easier to manage, scale, and maintain, allowing you to be agile in your release cycles and adjustments.
- Monitor and optimize resource usage: Keep an eye on the resource usage of your web app, such as CPU, memory, and bandwidth consumption. If necessary, adjust resources to ensure your app performs optimally and scales well, without incurring unnecessary costs.
- Configure load balancing: For high-traffic web apps, configure the load balancer on DigitalOcean to distribute incoming traffic across multiple app instances. This practice ensures your app can handle concurrent users without compromising performance or crashing.
- Scale your app's resources: DigitalOcean offers flexible plans that allow you to scale your app resources up or down as-needed. Take advantage of this feature to ensure your no-code web app consistently meets the needs of your user base and maximizes performance.
- Implement a solid backup and recovery strategy: It's crucial to have a backup and recovery plan in place to protect your app data and reduce downtime in case of failover or disaster. Make use of DigitalOcean's built-in backup functionality to keep your data secure.
Conclusion
Deploying no-code web apps on DigitalOcean is a cost-effective and efficient way to host your applications in the cloud. By following best practices and using a leading no-code platform like AppMaster, you can ensure seamless deployment, optimal app performance, and easy scalability. With the tips and tricks provided in this article, you're now well-equipped to deploy your no-code web apps confidently and effectively on DigitalOcean.
FAQ
Deploying no-code web apps on DigitalOcean offers benefits like cost-effective pricing, ease of use, scalability, and reliable performance for businesses of all sizes.
With AppMaster, you can create no-code web apps by visually designing data models, business logic, REST API, UI with drag-and-drop, and component-specific logic.
To prepare your web app for deployment, ensure it's compliant with DigitalOcean requirements, optimize it for performance, and package it for deployment using tools like Docker.
Deploy your no-code web app on DigitalOcean by following the step-by-step tutorial in this article, which includes setting up a DigitalOcean account, environment, and deploying your app.
To ensure optimal performance, monitor your web app's resource usage, load balance incoming traffic, and scale your app's resources up or down to match the needs of your user base.
Best practices include using AppMaster for efficient no-code development, adhering to DigitalOcean-specific requirements, optimizing the app performance, and monitoring resources consistently.
Yes, you can host no-code web apps built with other platforms on DigitalOcean, as long as they meet the deployment requirements and can be packaged for deployment.
Yes, DigitalOcean is an ideal choice for small businesses deploying no-code web apps due to its cost-effective pricing, flexible plans, and scalability options.






