كيفية نشر تطبيقات الويب بدون تعليمات برمجية على DigitalOcean؟
تعرف على كيفية نشر تطبيقات الويب بدون تعليمات برمجية على DigitalOcean من خلال هذا البرنامج التعليمي خطوة بخطوة. اكتشف أفضل الممارسات والنصائح والحيل لتبسيط عملية النشر وزيادة الكفاءة.

تتيح منصات تطوير تطبيقات الويب بدون تعليمات برمجية، مثل AppMaster ، للمستخدمين إنشاء تطبيقات ويب قوية دون كتابة أي تعليمات برمجية. تعمل هذه الأنظمة الأساسية على تمكين الشركات من إنشاء تطبيقات ويب غنية بالميزات وقابلة للتطوير بشكل أكثر كفاءة وفعالية من حيث التكلفة.
DigitalOcean هو مزود البنية التحتية السحابية الذي يقدم حلولًا سهلة الاستخدام وبأسعار معقولة لاستضافة تطبيقات الويب وإدارتها وتوسيع نطاقها. بفضل تسعيرها المباشر وسهولة الاستخدام وقابلية التوسع، تحظى DigitalOcean بشعبية كبيرة بين الشركات من جميع الأحجام لنشر تطبيقات الويب الخاصة بها.
يجمع نشر تطبيقات الويب no-code على DigitalOcean بين فوائد التطوير no-code ومنصة DigitalOcean. في هذه المقالة، سنركز على إعداد حساب وبيئة DigitalOcean لنشر تطبيقات الويب no-code ، ثم نرشدك خلال إنشاء تطبيق ويب no-code باستخدام AppMaster.
إعداد حساب وبيئة DigitalOcean
الخطوة الأولى في نشر تطبيق ويب no-code على DigitalOcean هي إعداد حساب وبيئة مناسبة لاستضافة تطبيقك. اتبع الخطوات أدناه لتسجيل وتكوين حساب DigitalOcean الخاص بك:
- تفضل بزيارة موقع DigitalOcean وقم بالتسجيل للحصول على حساب جديد من خلال توفير عنوان بريدك الإلكتروني وتعيين كلمة مرور آمنة.
- أكمل تسجيلك باتباع رسالة البريد الإلكتروني الخاصة بتنشيط الحساب التي أرسلتها DigitalOcean.
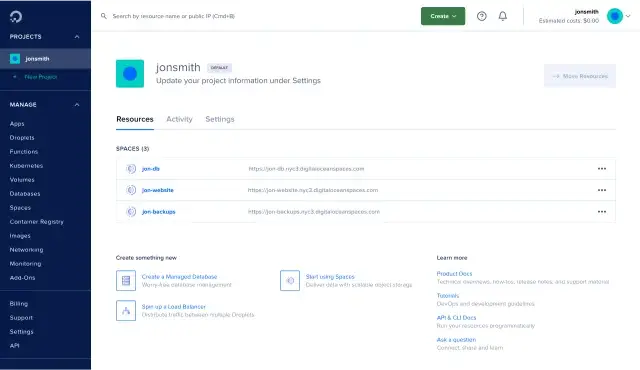
- بعد تفعيل حسابك، قم بتسجيل الدخول إلى لوحة تحكم DigitalOcean وقم بإنشاء مشروع جديد بالنقر فوق الزر "إنشاء مشروع".
- حدد اسم مشروعك ووصفه والغرض منه. ستساعدك بيانات التعريف هذه على تنظيم وإدارة نشر تطبيق الويب الخاص بك بشكل أكثر كفاءة. انقر فوق "إنشاء مشروع" لإنهاء إعداد مشروعك.

الآن بعد أن تم تشغيل حساب ومشروع DigitalOcean الخاص بك، ستحتاج إلى إنشاء وتكوين بيئة جديدة، تُعرف باسم "Droplet"، لاستضافة تطبيق الويب no-code:
- في لوحة تحكم DigitalOcean، انقر فوق "إنشاء" في الزاوية اليمنى العليا وحدد "Droplets" من القائمة المنسدلة.
- اختر الصورة أو نظام التشغيل المطلوب لجهاز Droplet الخاص بك. بالنسبة لتطبيقات الويب no-code ، نوصي بتحديد أحدث إصدار للدعم طويل الأمد (LTS) من Ubuntu.
- حدد الخطة وموارد الأجهزة المناسبة لمتطلبات تطبيق الويب الخاص بك. بالنسبة لمعظم تطبيقات الويب no-code ، يجب أن تكون الخطة القياسية ذات الموارد المعتدلة كافية. ومع ذلك، يجب عليك تقييم احتياجات تطبيقك وضبط الموارد وفقًا لذلك.
- اختر منطقة مركز البيانات الأقرب إلى قاعدة المستخدمين المستهدفة. سيساعد هذا في تقليل زمن الوصول وتحسين أداء تطبيق الويب الخاص بك.
- قم بتكوين أي إعدادات Droplet إضافية، مثل تمكين النسخ الاحتياطية، أو إعداد شبكة خاصة، أو إضافة مفتاح SSH للوصول الآمن. تأكد من توافق هذه التكوينات مع متطلبات تطبيقك وأفضل ممارسات الأمان.
- وأخيرًا، انقر فوق الزر "إنشاء Droplet" لإعداد بيئتك الجديدة.
بعد أن أصبح حسابك وبيئة DigitalOcean جاهزين، يمكنك الآن البدء في إنشاء تطبيق ويب no-code باستخدام AppMaster.
إنشاء تطبيق ويب No-Code باستخدام AppMaster
AppMaster عبارة عن منصة قوية no-code تمكنك من إنشاء تطبيقات الويب والجوال والواجهة الخلفية بشكل مرئي - دون كتابة أي تعليمات برمجية. اتبع الخطوات أدناه لإنشاء تطبيق ويب no-code باستخدام AppMaster:
- قم بالتسجيل للحصول على حساب مجاني لاستكشاف المنصة وميزاتها.
- بمجرد تسجيل الدخول، قم بإنشاء مشروع جديد بالنقر فوق الزر "إنشاء مشروع". أدخل اسمًا ووصفًا للمشروع، ثم حدد "تطبيقات الويب" كنوع المشروع.
- صمم نموذج بيانات تطبيقك عن طريق إنشاء الجداول والحقول والعلاقات بشكل مرئي باستخدام مصمم نموذج البيانات في AppMaster.
- حدد منطق أعمال تطبيقك باستخدام Business Process Designer ضمن AppMaster. هنا، يمكنك إنشاء endpoints وقواعد ومشغلات وسير عمل من جانب الخادم بشكل مرئي لتطبيق الويب الخاص بك.
- صمم واجهة مستخدم التطبيق باستخدام مصمم واجهة المستخدم بالسحب والإفلات. تتيح لك هذه الأداة إنشاء واجهات مستخدم سريعة الاستجابة وتفاعلية بسهولة.
- قم بإنشاء منطق وإجراءات خاصة بالمكونات باستخدام Web BP Designer. تربط هذه الخطوة بين واجهة المستخدم ومنطق الأعمال من جانب الخادم، مما يجعل تطبيق الويب الخاص بك يعمل بكامل طاقته.
- اختبر تطبيق الويب الخاص بك داخل نظام AppMaster الأساسي لتحديد أي مشكلات محتملة وإصلاحها قبل النشر.
- بمجرد اكتمال تطبيق الويب no-code ، انقر فوق الزر "نشر" لإنشاء التعليمات البرمجية المصدر وتجميع التطبيق وتعبئته للنشر.
بعد اتباع هذه الخطوات، سيكون لديك تطبيق ويب no-code جاهز للنشر على DigitalOcean. في الأقسام التالية، سنغطي عملية إعداد تطبيق الويب الخاص بك للنشر، ونشره على DigitalOcean، وضمان الأداء الأمثل وقابلية التوسع.
تحضير تطبيق الويب الخاص بك للنشر
قبل نشر تطبيق الويب no-code على DigitalOcean، هناك العديد من الخطوات التي يتعين عليك اتباعها للتأكد من أنه يلبي متطلباته ويعمل على النحو الأمثل.
قم بمراجعة متطلبات تطبيق الويب الخاص بك
تأكد من أن تطبيق الويب الخاص بك يتوافق مع المتطلبات والقيود الفنية الخاصة بـ DigitalOcean. يتضمن ذلك التأكد من توافق تطبيقك مع أنظمة التشغيل وقواعد البيانات وأطر العمل المدعومة. إذا تم إنشاء تطبيق الويب الخاص بك باستخدام AppMaster ، فمن المحتمل أن يكون متوافقًا بالفعل مع هذه المتطلبات نظرًا لأن AppMaster يقوم بإنشاء تطبيقات الويب باستخدام إطار عمل Vue3 وJS/TS.
تحسين تطبيق الويب الخاص بك للأداء
لإعداد تطبيق الويب الخاص بك لتحقيق الأداء الأمثل بعد النشر، يجب عليك تحسين مكونات الواجهة الأمامية والخلفية وقاعدة البيانات. يتضمن ذلك تصغير التعليمات البرمجية واستخدام آليات التخزين المؤقت وتحسين استعلامات قاعدة البيانات. يقوم AppMaster بإنشاء تعليمات برمجية فعالة عن طريق إنشاء تطبيقات خلفية قابلة للتطوير وعديمة الحالة في Go (golang)، مناسبة لحالات الاستخدام ذات التحميل العالي والمؤسسات.
حزم تطبيق الويب الخاص بك للنشر
إحدى الخطوات الحاسمة في عملية الإعداد هي تعبئة تطبيق الويب الخاص بك للنشر. يمكنك استخدام أداة النقل بالحاويات مثل Docker لحزم تطبيقك، مما يبسط عملية النشر ويجعل من السهل التوسع والصيانة. تتميز حاويات Docker بأنها خفيفة الوزن ومحمولة وتتيح النشر السلس للتطبيقات على منصات مختلفة مثل DigitalOcean.
بمجرد الانتهاء من هذه الخطوات الثلاث، يمكنك نشر تطبيق الويب الخاص بك no-code على DigitalOcean.
نشر تطبيق الويب No-Code الخاص بك على DigitalOcean
اتبع العملية الموضحة أدناه خطوة بخطوة لنشر تطبيق الويب no-code على DigitalOcean:
قم بالتسجيل للحصول على حساب DigitalOcean
أولاً، قم بالتسجيل للحصول على حساب DigitalOcean إذا لم تكن قد قمت بذلك بالفعل. اختر خطة التسعير التي تناسب احتياجاتك. لدى DigitalOcean خطط مرنة تناسب مختلف أحجام المشاريع وميزانياتها، بدءًا من الشركات الناشئة الصغيرة إلى المؤسسات الكبيرة.
قم بإعداد بيئة DigitalOcean الخاصة بك
قم بإنشاء مشروع جديد في حساب DigitalOcean الخاص بك وقم بإعداد Droplet جديد. إن Droplet عبارة عن جهاز افتراضي قابل للتطوير يشكل البنية التحتية الأساسية لاستضافة تطبيقات وخدمات الويب الخاصة بك.
حدد نظام التشغيل وحجم الخادم ومنطقة مركز البيانات لـ Droplet الخاص بك وفقًا لمتطلبات وتفضيلات تطبيق الويب الخاص بك.
تكوين إعدادات المجال وDNS
قم بتكوين المجال الخاص بك وإعدادات DNS في DigitalOcean للإشارة إلى Droplet الذي تم إنشاؤه حديثًا. قم بتحديث سجلات A باستخدام عنوان IP الخاص بـ Droplet، وقم بإعداد أي نطاقات فرعية أو شهادات SSL ضرورية لتطبيق الويب الخاص بك.
قم بتوصيل تطبيقك بقاعدة البيانات (إذا لزم الأمر)
إذا كان تطبيق الويب الخاص بك يتطلب اتصالاً بقاعدة البيانات، فقم بتكوين إعدادات الاتصال في DigitalOcean أو النظام الأساسي no-code. يمكّن AppMaster تطبيقات الويب من العمل مع أي قاعدة بيانات متوافقة مع PostgreSQL كقاعدة بيانات أساسية، مما يسهل التكامل مع حلول DigitalOcean.
انشر تطبيق الويب الخاص بك
قم بتحميل ونشر تطبيق الويب الخاص بك على DigitalOcean Droplet. بالنسبة لتطبيقات الويب التي تم إنشاؤها باستخدام AppMaster ، تتضمن عملية النشر تشغيل حاوية Docker مع تطبيق الويب المعبأ على Droplet. اتبع تعليمات النشر من وثائق AppMaster أو استخدم ملف Docker Compose لتبسيط العملية وأتمتتها.
بمجرد نشر تطبيق الويب no-code ، يجب أن يكون مباشرًا ويمكن الوصول إليه عبر المجال الخاص بك أو عنوان IP.
ضمان الأداء الأمثل وقابلية التوسع
بعد نشر تطبيق الويب الخاص بك بنجاح على DigitalOcean، يجب عليك التأكد من استمراره في الأداء الجيد والتوسع بما يتناسب مع احتياجات عملك. وفيما يلي بعض النصائح لتحقيق ذلك:
مراقبة استخدام الموارد
راقب بشكل منتظم استهلاك موارد تطبيق الويب الخاص بك، مثل وحدة المعالجة المركزية والذاكرة واستخدام القرص. توفر DigitalOcean أدوات مراقبة لتتبع استخدام الموارد وتحديد الاختناقات المحتملة أو مشكلات الأداء.
موازنة التحميل وقابلية التوسع
للحفاظ على الأداء الأمثل، فكر في إعداد موازن التحميل لتوزيع حركة المرور الواردة بالتساوي بين Droplets. يمكن أن يساعد ذلك في تحسين مدى توفر تطبيق الويب الخاص بك وموثوقيته. علاوة على ذلك، تمكّنك خطط DigitalOcean المرنة من زيادة مواردك أو تقليلها، اعتمادًا على متطلبات تطبيق الويب الخاص بك وقاعدة المستخدمين.
تحسين عمليات تطبيقات الويب
استمر في تحسين مكونات الواجهة الأمامية والخلفية وقاعدة البيانات لتطبيق الويب الخاص بك لتحسين الأداء وتقليل زمن الوصول. يمكن أن تساعدك المراجعة المنتظمة وتحديث كود تطبيقك واستعلامات قاعدة البيانات وإستراتيجيات التخزين المؤقت في الحفاظ على تطبيق ويب عالي الأداء.
من خلال اتباع أفضل الممارسات هذه ومراقبة بيئة DigitalOcean لديك بانتظام، يمكنك بنجاح نشر وصيانة تطبيقات الويب no-code مع الأداء الأمثل وقابلية التوسع.
أفضل الممارسات لنشر تطبيق الويب No-Code على DigitalOcean
يمكن أن يكون نشر تطبيقات الويب no-code على DigitalOcean سلسًا وفعالاً وفعالاً عند اتباع أفضل الممارسات. لا تجعل هذه الممارسات عملية النشر أسهل فحسب، بل تضمن أيضًا الأداء الأمثل وقابلية التوسع لتطبيق الويب الخاص بك:
- اختر النظام الأساسي المناسب no-code: عندما يتعلق الأمر بتطوير تطبيقات الويب no-code ، لا يتم إنشاء جميع الأنظمة الأساسية على قدم المساواة. اختر منصة مثل AppMaster التي تولد كود مصدر عالي الجودة وملفات ثنائية قابلة للتنفيذ. ويضمن ذلك حصولك على الأداء الأمثل والحد الأدنى من الديون الفنية عند نشر تطبيقك على DigitalOcean.
- تحسين أداء تطبيق الويب: قبل النشر، تأكد من تحسين تطبيق الويب الخاص بك من أجل السرعة والكفاءة. قم بإجراء اختبارات الحمل والضغط لقياس استجابته تحت الضغط وإزالة أي اختناقات أو تعليمات برمجية غير فعالة.
- اتبع المتطلبات الخاصة بـ DigitalOcean: افهم المتطلبات المحددة لنشر التطبيقات على DigitalOcean، مثل لغات البرمجة والأطر وتنسيقات الملفات المقبولة. تأكد من أن تطبيق الويب no-code متوافق مع هذه المتطلبات قبل النشر لتجنب أي عوائق أثناء العملية.
- حزم تطبيق الويب الخاص بك للنشر: استخدم أدوات مثل Docker لحزم تطبيق الويب الخاص بك للنشر على DigitalOcean. تضمن الحاوية سهولة إدارة تطبيقك وتوسيع نطاقه وصيانته، مما يسمح لك بالمرونة في دورات الإصدار والتعديلات.
- مراقبة استخدام الموارد وتحسينه: راقب استخدام الموارد لتطبيق الويب الخاص بك، مثل استهلاك وحدة المعالجة المركزية والذاكرة وعرض النطاق الترددي. إذا لزم الأمر، قم بضبط الموارد لضمان أداء تطبيقك على النحو الأمثل وتوسيع نطاقه بشكل جيد، دون تكبد تكاليف غير ضرورية.
- تكوين موازنة التحميل: بالنسبة لتطبيقات الويب ذات حركة المرور العالية، قم بتكوين موازن التحميل على DigitalOcean لتوزيع حركة المرور الواردة عبر مثيلات التطبيق المتعددة. تضمن هذه الممارسة أن تطبيقك يمكنه التعامل مع المستخدمين المتزامنين دون المساس بالأداء أو التعطل.
- توسيع نطاق موارد تطبيقك: تقدم DigitalOcean خططًا مرنة تتيح لك توسيع نطاق موارد تطبيقك لأعلى أو لأسفل حسب الحاجة. استفد من هذه الميزة للتأكد من أن تطبيق الويب no-code يلبي باستمرار احتياجات قاعدة المستخدمين لديك ويحقق أقصى قدر من الأداء.
- تنفيذ إستراتيجية قوية للنسخ الاحتياطي والاسترداد: من الضروري أن يكون لديك خطة للنسخ الاحتياطي والاسترداد لحماية بيانات التطبيق الخاص بك وتقليل وقت التوقف عن العمل في حالة الفشل أو الكوارث. استفد من وظيفة النسخ الاحتياطي المضمنة في DigitalOcean للحفاظ على أمان بياناتك.
خاتمة
يعد نشر تطبيقات الويب no-code على DigitalOcean طريقة فعالة من حيث التكلفة وفعالة لاستضافة تطبيقاتك في السحابة. من خلال اتباع أفضل الممارسات واستخدام منصة رائدة no-code مثل AppMaster ، يمكنك ضمان النشر السلس والأداء الأمثل للتطبيق وقابلية التوسع بسهولة. بفضل النصائح والحيل المقدمة في هذه المقالة، أنت الآن مجهز جيدًا لنشر تطبيقات الويب no-code برمجية بثقة وفعالية على DigitalOcean.
الأسئلة الشائعة
يوفر نشر تطبيقات الويب no-code على DigitalOcean فوائد مثل التسعير الفعال من حيث التكلفة، وسهولة الاستخدام، وقابلية التوسع، والأداء الموثوق للشركات من جميع الأحجام.
باستخدام AppMaster ، يمكنك إنشاء تطبيقات ويب no-code من خلال التصميم المرئي لنماذج البيانات ومنطق الأعمال وREST API وواجهة المستخدم مع drag-and-drop والمنطق الخاص بالمكونات.
لإعداد تطبيق الويب الخاص بك للنشر، تأكد من توافقه مع متطلبات DigitalOcean، وقم بتحسينه من أجل الأداء، وقم بتعبئته للنشر باستخدام أدوات مثل Docker.
انشر تطبيق الويب no-code على DigitalOcean باتباع البرنامج التعليمي خطوة بخطوة في هذه المقالة، والذي يتضمن إعداد حساب DigitalOcean والبيئة ونشر تطبيقك.
لضمان الأداء الأمثل، قم بمراقبة استخدام موارد تطبيق الويب الخاص بك، وموازنة التحميل لحركة المرور الواردة، وقم بتوسيع موارد تطبيقك لأعلى أو لأسفل لتتناسب مع احتياجات قاعدة المستخدمين الخاصة بك.
تتضمن أفضل الممارسات استخدام AppMaster للتطوير الفعال no-code ، والالتزام بالمتطلبات الخاصة بـ DigitalOcean، وتحسين أداء التطبيق، ومراقبة الموارد باستمرار.
نعم، يمكنك استضافة تطبيقات ويب no-code تم إنشاؤها باستخدام منصات أخرى على DigitalOcean، طالما أنها تلبي متطلبات النشر ويمكن تعبئتها للنشر.
نعم، يعد DigitalOcean خيارًا مثاليًا للشركات الصغيرة التي تنشر تطبيقات ويب no-code نظرًا لأسعارها الفعالة من حيث التكلفة وخططها المرنة وخيارات قابلية التوسع.






