Como implantar aplicativos da Web sem código na DigitalOcean?
Aprenda como implantar aplicativos da web sem código na DigitalOcean com este tutorial passo a passo. Descubra práticas recomendadas, dicas e truques para agilizar o processo de implantação e maximizar a eficiência.

Plataformas de desenvolvimento de aplicativos da web sem código , como AppMaster , permitem que os usuários criem aplicativos da web poderosos sem escrever nenhum código. Essas plataformas capacitam as empresas a criar aplicativos da Web escalonáveis e ricos em recursos de maneira mais eficiente e econômica.
DigitalOcean é um provedor de infraestrutura em nuvem que oferece soluções fáceis de usar e acessíveis para hospedagem, gerenciamento e dimensionamento de aplicativos da web. Com seu preço direto, facilidade de uso e escalabilidade, DigitalOcean é popular entre empresas de todos os tamanhos para implantação de seus aplicativos web.
A implantação de aplicativos da web no-code na DigitalOcean combina os benefícios do desenvolvimento no-code e da plataforma DigitalOcean. Neste artigo, vamos nos concentrar na configuração de uma conta e ambiente DigitalOcean para implantação de aplicativos da web no-code e, em seguida, orientá-lo na criação de um aplicativo da web no-code usando AppMaster.
Configurando uma conta e ambiente DigitalOcean
A primeira etapa para implantar um aplicativo web no-code na DigitalOcean é configurar uma conta e um ambiente adequados para hospedar seu aplicativo. Siga as etapas abaixo para registrar e configurar sua conta DigitalOcean:
- Visite o site da DigitalOcean e cadastre-se para uma nova conta, fornecendo seu endereço de e-mail e definindo uma senha segura.
- Conclua seu cadastro seguindo o e-mail de ativação de conta enviado pela DigitalOcean.
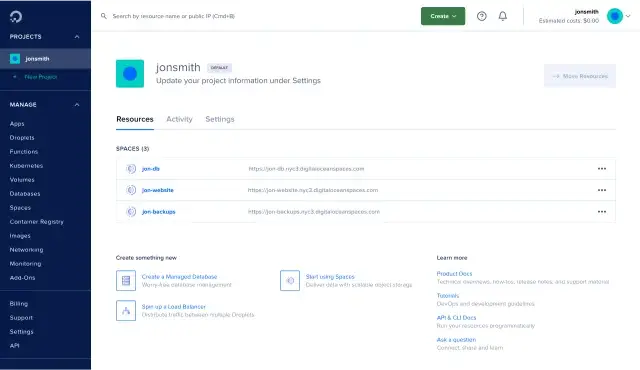
- Após ativar sua conta, entre no Painel de Controle DigitalOcean e crie um novo projeto clicando no botão “Criar Projeto”.
- Especifique o nome, a descrição e a finalidade do seu projeto. Esses metadados ajudarão você a organizar e gerenciar a implantação de seu aplicativo web com mais eficiência. Clique em “Criar Projeto” para finalizar a configuração do seu projeto.

Agora que sua conta e projeto DigitalOcean estão funcionando, você precisará criar e configurar um novo ambiente, conhecido como “Droplet”, para hospedar seu aplicativo web no-code:
- No Painel de Controle DigitalOcean, clique em “Criar” no canto superior direito e selecione “Gotas” no menu suspenso.
- Escolha a imagem ou sistema operacional desejado para o seu Droplet. Para aplicativos da web no-code, recomendamos selecionar a versão mais recente do Long Term Support (LTS) do Ubuntu.
- Selecione o plano e os recursos de hardware apropriados para os requisitos do seu aplicativo Web. Para a maioria dos aplicativos da web no-code, um plano padrão com recursos moderados deve ser suficiente. Ainda assim, você deve avaliar as necessidades do seu aplicativo e ajustar os recursos de acordo.
- Escolha uma região de data center mais próxima de sua base de usuários alvo. Isso ajudará a reduzir a latência e melhorar o desempenho do seu aplicativo web.
- Defina quaisquer configurações adicionais do Droplet, como habilitar backups, configurar uma rede privada ou adicionar uma chave SSH para acesso seguro. Certifique-se de que essas configurações estejam alinhadas aos requisitos e às práticas recomendadas de segurança do seu aplicativo.
- Por fim, clique no botão “Criar Droplet” para configurar seu novo ambiente.
Com sua conta e ambiente DigitalOcean prontos, agora você pode começar a criar um aplicativo da web no-code usando AppMaster.
Criando um aplicativo da Web No-Code com AppMaster
AppMaster é uma plataforma poderosa no-code que permite criar aplicativos web, móveis e back-end visualmente - sem escrever nenhum código. Siga as etapas abaixo para criar um aplicativo da web no-code com AppMaster:
- Cadastre-se para obter uma conta gratuita para explorar a plataforma e seus recursos.
- Uma vez logado, crie um novo projeto clicando no botão "Criar Projeto". Forneça um nome e uma descrição para o projeto e selecione "Aplicativos Web" como tipo de projeto.
- Projete o modelo de dados do seu aplicativo criando visualmente tabelas, campos e relacionamentos usando o Data Model Designer do AppMaster.
- Defina a lógica de negócios do seu aplicativo usando o Business Process Designer no AppMaster. Aqui, você pode criar visualmente endpoints, regras, gatilhos e fluxos de trabalho do lado do servidor para seu aplicativo da web.
- Projete a interface do usuário do aplicativo usando o designer de UI arrastar e soltar. Esta ferramenta permite criar facilmente UIs responsivas e interativas.
- Crie lógicas e ações específicas de componentes usando o Web BP Designer. Esta etapa une a interface do usuário e a lógica de negócios do lado do servidor, tornando seu aplicativo da web totalmente funcional.
- Teste seu aplicativo web na plataforma AppMaster para identificar e corrigir possíveis problemas antes da implantação.
- Assim que seu aplicativo Web no-code estiver concluído, clique no botão "Publicar" para gerar o código-fonte, compilar o aplicativo e empacotá-lo para implantação.
Após seguir essas etapas, você terá um aplicativo web no-code pronto para implantação na DigitalOcean. Nas próximas seções, abordaremos o processo de preparação de seu aplicativo web para implantação, implantação no DigitalOcean e garantia de desempenho e escalabilidade ideais.
Preparando seu aplicativo Web para implantação
Antes de implantar seu aplicativo web no-code na DigitalOcean, há várias etapas que você precisa seguir para garantir que ele atenda aos seus requisitos e tenha um desempenho ideal.
Revise os requisitos do seu aplicativo da web
Certifique-se de que seu aplicativo web esteja em conformidade com os requisitos e restrições técnicas da DigitalOcean. Isso inclui garantir que seu aplicativo seja compatível com os sistemas operacionais, bancos de dados e estruturas compatíveis. Se seu aplicativo web foi criado usando AppMaster, provavelmente já está em conformidade com esses requisitos, pois AppMaster gera aplicativos web usando a estrutura Vue3 e JS/TS.
Otimize seu aplicativo da web para desempenho
Para preparar seu aplicativo Web para desempenho ideal após a implantação, você deve otimizar os componentes de front-end, back-end e banco de dados. Isso inclui reduzir o código, utilizar mecanismos de cache e otimizar consultas ao banco de dados. AppMaster gera código eficiente criando aplicativos de back-end escalonáveis e sem estado em Go (golang), adequados para casos de uso corporativo e de alta carga.
Empacote seu aplicativo Web para implantação
Uma etapa crucial no processo de preparação é empacotar seu aplicativo web para implantação. Você pode usar uma ferramenta de conteinerização como o Docker para empacotar seu aplicativo, o que simplifica o processo de implantação e facilita o dimensionamento e a manutenção. Os contêineres Docker são leves, portáteis e permitem a implantação perfeita de aplicativos em várias plataformas, como DigitalOcean.
Depois de concluir essas três etapas, você poderá implantar seu aplicativo da web no-code na DigitalOcean.
Implantando seu aplicativo Web No-Code na DigitalOcean
Siga o processo passo a passo abaixo para implantar seu aplicativo da web no-code na DigitalOcean:
Cadastre-se para uma conta DigitalOcean
Primeiro, inscreva-se para uma conta DigitalOcean, caso ainda não o tenha feito. Escolha um plano de preços que melhor atenda às suas necessidades. A DigitalOcean possui planos flexíveis adequados para vários tamanhos e orçamentos de projetos, desde pequenas startups até grandes empresas.
Configure seu ambiente DigitalOcean
Crie um novo projeto em sua conta DigitalOcean e configure um novo Droplet. Um Droplet é uma máquina virtual escalonável que forma a infraestrutura básica para hospedar seus aplicativos e serviços da web.
Selecione o sistema operacional, o tamanho do servidor e a região do data center do seu Droplet de acordo com os requisitos e preferências do seu aplicativo web.
Definir configurações de domínio e DNS
Configure seu domínio e configurações de DNS no DigitalOcean para apontar para seu Droplet recém-criado. Atualize os registros A com o endereço IP do seu Droplet e configure quaisquer subdomínios ou certificados SSL necessários para seu aplicativo web.
Conecte seu aplicativo ao banco de dados (se necessário)
Se o seu aplicativo da web exigir uma conexão com o banco de dados, defina as configurações de conexão no DigitalOcean ou na sua plataforma no-code. AppMaster permite que aplicativos da web funcionem com qualquer banco de dados compatível com PostgreSQL como banco de dados primário, facilitando a integração com as soluções DigitalOcean.
Implante seu aplicativo da web
Carregue e implante seu aplicativo web no DigitalOcean Droplet. Para aplicativos web criados usando AppMaster, o processo de implantação envolve a execução de um contêiner Docker com seu aplicativo web empacotado no Droplet. Siga as instruções de implantação da documentação do AppMaster ou use um arquivo Docker Compose para simplificar e automatizar o processo.
Depois que seu aplicativo da web no-code for implantado, ele deverá estar ativo e acessível por meio de seu domínio ou endereço IP.
Garantindo desempenho e escalabilidade ideais
Depois de implantar com sucesso seu aplicativo da web na DigitalOcean, você deve garantir que ele continue a funcionar bem e a ser dimensionado de acordo com as necessidades do seu negócio. Aqui estão algumas dicas para conseguir isso:
Monitore o uso de recursos
Monitore regularmente o consumo de recursos do seu aplicativo web, como CPU, memória e uso de disco. DigitalOcean fornece ferramentas de monitoramento para rastrear o uso de recursos e identificar possíveis gargalos ou problemas de desempenho.
Balanceamento de carga e escalabilidade
Para manter o desempenho ideal, considere configurar um balanceador de carga para distribuir o tráfego de entrada uniformemente entre seus Droplets. Isso pode ajudar a melhorar a disponibilidade e a confiabilidade do seu aplicativo web. Além disso, os planos flexíveis da DigitalOcean permitem que você aumente ou diminua seus recursos, dependendo dos requisitos do seu aplicativo web e da base de usuários.
Otimize as operações de aplicativos da Web
Continue otimizando os componentes de front-end, back-end e banco de dados do seu aplicativo Web para melhorar o desempenho e reduzir a latência. Revisar e atualizar regularmente o código do seu aplicativo, as consultas ao banco de dados e as estratégias de cache pode ajudá-lo a manter um aplicativo Web de alto desempenho.
Seguindo essas práticas recomendadas e monitorando seu ambiente DigitalOcean regularmente, você pode implantar e manter aplicativos da web no-code com sucesso e desempenho e escalabilidade ideais.
Melhores práticas para implantação de aplicativos da Web No-Code na DigitalOcean
A implantação de aplicativos da web no-code no DigitalOcean pode ser perfeita, eficiente e eficaz quando você segue as práticas recomendadas. Essas práticas não apenas facilitam o processo de implantação, mas também garantem desempenho e escalabilidade ideais para seu aplicativo web:
- Escolha a plataforma no-code certa: quando se trata de desenvolvimento de aplicativos da web no-code, nem todas as plataformas são criadas iguais. Escolha uma plataforma como AppMaster que gera código-fonte de alta qualidade e arquivos binários executáveis. Isso garante que você obtenha desempenho ideal e dívida técnica mínima ao implantar seu aplicativo na DigitalOcean.
- Otimize o desempenho do aplicativo web: antes da implantação, certifique-se de que seu aplicativo web esteja otimizado para velocidade e eficiência. Execute testes de carga e estresse para avaliar sua capacidade de resposta sob pressão e remover gargalos ou código ineficiente.
- Siga os requisitos específicos da DigitalOcean: Entenda os requisitos específicos para implantação de aplicativos na DigitalOcean, como linguagens de programação, estruturas e formatos de arquivo aceitáveis. Certifique-se de que seu aplicativo da web no-code esteja em conformidade com esses requisitos antes da implantação para evitar problemas durante o processo.
- Empacote seu aplicativo web para implantação: Utilize ferramentas como Docker para empacotar seu aplicativo web para implantação na DigitalOcean. A conteinerização garante que seu aplicativo seja mais fácil de gerenciar, dimensionar e manter, permitindo que você seja ágil em seus ciclos de lançamento e ajustes.
- Monitore e otimize o uso de recursos: fique de olho no uso de recursos do seu aplicativo da web, como CPU, memória e consumo de largura de banda. Se necessário, ajuste os recursos para garantir que seu aplicativo tenha o desempenho ideal e seja bem dimensionado, sem incorrer em custos desnecessários.
- Configure o balanceamento de carga: para aplicativos da web de alto tráfego, configure o balanceador de carga no DigitalOcean para distribuir o tráfego de entrada em várias instâncias do aplicativo. Essa prática garante que seu aplicativo possa lidar com usuários simultâneos sem comprometer o desempenho ou travar.
- Dimensione os recursos do seu aplicativo: DigitalOcean oferece planos flexíveis que permitem aumentar ou diminuir os recursos do seu aplicativo conforme necessário. Aproveite esse recurso para garantir que seu aplicativo da web no-code atenda consistentemente às necessidades de sua base de usuários e maximize o desempenho.
- Implemente uma estratégia sólida de backup e recuperação: é crucial ter um plano de backup e recuperação em vigor para proteger os dados do seu aplicativo e reduzir o tempo de inatividade em caso de failover ou desastre. Use a funcionalidade de backup integrada da DigitalOcean para manter seus dados seguros.
Conclusão
A implantação de aplicativos da web no-code no DigitalOcean é uma maneira econômica e eficiente de hospedar seus aplicativos na nuvem. Seguindo as práticas recomendadas e usando uma plataforma líder no-code como AppMaster, você pode garantir uma implantação perfeita, desempenho ideal do aplicativo e fácil escalabilidade. Com as dicas e truques fornecidos neste artigo, agora você está bem equipado para implantar seus aplicativos da web no-code com confiança e eficácia na DigitalOcean.
FAQ
A implantação de aplicativos da web no-code na DigitalOcean oferece benefícios como preços econômicos, facilidade de uso, escalabilidade e desempenho confiável para empresas de todos os tamanhos.
Com AppMaster, você pode criar aplicativos da web no-code projetando visualmente modelos de dados, lógica de negócios, API REST, UI com drag-and-drop e lógica específica de componente.
Para preparar seu aplicativo web para implantação, certifique-se de que ele esteja em conformidade com os requisitos da DigitalOcean, otimize-o para desempenho e empacote-o para implantação usando ferramentas como Docker.
Implante seu aplicativo da web no-code na DigitalOcean seguindo o tutorial passo a passo neste artigo, que inclui a configuração de uma conta DigitalOcean, ambiente e implantação de seu aplicativo.
Para garantir o desempenho ideal, monitore o uso de recursos do seu aplicativo Web, equilibre a carga do tráfego de entrada e aumente ou diminua os recursos do seu aplicativo para atender às necessidades da sua base de usuários.
As melhores práticas incluem o uso AppMaster para desenvolvimento eficiente no-code, adesão aos requisitos específicos da DigitalOcean, otimização do desempenho do aplicativo e monitoramento de recursos de forma consistente.
Sim, você pode hospedar aplicativos da web no-code criados com outras plataformas na DigitalOcean, desde que atendam aos requisitos de implantação e possam ser empacotados para implantação.
Sim, a DigitalOcean é a escolha ideal para pequenas empresas que implantam aplicativos da web no-code devido ao seu preço econômico, planos flexíveis e opções de escalabilidade.






