Как развернуть веб-приложения без кода в DigitalOcean?
Узнайте, как развертывать веб-приложения без кода в DigitalOcean, с помощью этого пошагового руководства. Ознакомьтесь с лучшими практиками, советами и рекомендациями, которые помогут оптимизировать процесс развертывания и повысить эффективность.

No-code платформы разработки веб-приложений, такие как AppMaster , позволяют пользователям создавать мощные веб-приложения без написания кода. Эти платформы позволяют компаниям создавать многофункциональные и масштабируемые веб-приложения более эффективно и с меньшими затратами.
DigitalOcean — поставщик облачной инфраструктуры, предлагающий удобные и доступные решения для хостинга, управления и масштабирования веб-приложений. Благодаря простой цене, простоте использования и масштабируемости DigitalOcean популярен среди предприятий любого размера для развертывания своих веб-приложений.
Развертывание веб no-code на DigitalOcean сочетает в себе преимущества разработки no-code и платформы DigitalOcean. В этой статье мы сосредоточимся на настройке учетной записи DigitalOcean и среды для развертывания веб-приложений no-code, а затем поможем вам создать веб no-code с помощью AppMaster.
Настройка учетной записи и среды DigitalOcean
Первым шагом в развертывании веб-приложения no-code в DigitalOcean является настройка учетной записи и среды, подходящей для размещения вашего приложения. Выполните следующие действия, чтобы зарегистрироваться и настроить свою учетную запись DigitalOcean:
- Посетите веб-сайт DigitalOcean и зарегистрируйте новую учетную запись, указав свой адрес электронной почты и установив надежный пароль.
- Завершите регистрацию, отправив электронное письмо с активацией учетной записи, отправленное DigitalOcean.
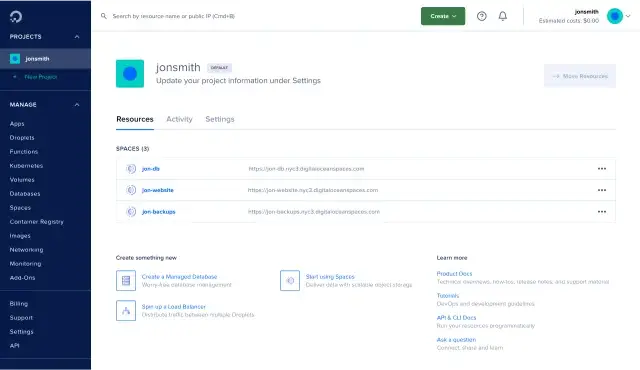
- После активации вашей учетной записи войдите в панель управления DigitalOcean и создайте новый проект, нажав кнопку «Создать проект».
- Укажите название, описание и цель вашего проекта. Эти метаданные помогут вам более эффективно организовать развертывание веб-приложения и управлять им. Нажмите «Создать проект», чтобы завершить настройку проекта.

Теперь, когда ваша учетная запись и проект DigitalOcean запущены и работают, вам необходимо создать и настроить новую среду, известную как «Droplet», для размещения вашего веб-приложения no-code:
- На панели управления DigitalOcean нажмите «Создать» в правом верхнем углу и выберите «Droplets» в раскрывающемся меню.
- Выберите желаемый образ или операционную систему для вашего Droplet. Для веб no-code мы рекомендуем выбрать последнюю версию Ubuntu с долгосрочной поддержкой (LTS).
- Выберите соответствующий план и аппаратные ресурсы в соответствии с требованиями вашего веб-приложения. Для большинства веб-приложений no-code достаточно стандартного плана с умеренными ресурсами. Тем не менее, вам следует оценить потребности вашего приложения и соответствующим образом скорректировать ресурсы.
- Выберите регион центра обработки данных, ближайший к вашей целевой базе пользователей. Это поможет сократить задержку и повысить производительность вашего веб-приложения.
- Настройте любые дополнительные параметры Droplet, такие как включение резервного копирования, настройка частной сети или добавление ключа SSH для безопасного доступа. Убедитесь, что эти конфигурации соответствуют требованиям вашего приложения и рекомендациям по обеспечению безопасности.
- Наконец, нажмите кнопку «Создать дроплет», чтобы настроить новую среду.
Теперь, когда ваша учетная запись DigitalOcean и среда готовы, вы можете приступить к созданию веб no-code с помощью AppMaster.
Создание веб No-Code с помощью AppMaster
AppMaster — это мощная платформа no-code, которая позволяет создавать веб-, мобильные и серверные приложения визуально — без написания кода. Выполните следующие шаги, чтобы создать веб-приложение no-code с помощью AppMaster:
- Зарегистрируйте бесплатную учетную запись , чтобы изучить платформу и ее возможности.
- После входа в систему создайте новый проект, нажав кнопку «Создать проект». Укажите имя и описание проекта и выберите «Веб-приложения» в качестве типа проекта.
- Спроектируйте модель данных вашего приложения, визуально создавая таблицы, поля и связи с помощью конструктора моделей данных AppMaster.
- Определите бизнес-логику вашего приложения с помощью конструктора бизнес-процессов в AppMaster. Здесь вы можете визуально создавать endpoints, правила, триггеры и рабочие процессы на стороне сервера для вашего веб-приложения.
- Создайте пользовательский интерфейс приложения с помощью конструктора пользовательского интерфейса Drag-and-Drop. Этот инструмент позволяет легко создавать адаптивные и интерактивные пользовательские интерфейсы.
- Создавайте логику и действия для конкретных компонентов с помощью Web BP Designer. Этот шаг связывает воедино пользовательский интерфейс и бизнес-логику на стороне сервера, делая ваше веб-приложение полностью функциональным.
- Протестируйте свое веб-приложение на платформе AppMaster, чтобы выявить и устранить любые потенциальные проблемы перед развертыванием.
- После завершения создания веб-приложения no-code нажмите кнопку «Опубликовать», чтобы сгенерировать исходный код, скомпилировать приложение и упаковать его для развертывания.
После выполнения этих шагов у вас будет веб-приложение no-code готовое к развертыванию в DigitalOcean. В следующих разделах мы рассмотрим процесс подготовки вашего веб-приложения к развертыванию, его развертывание в DigitalOcean и обеспечение оптимальной производительности и масштабируемости.
Подготовка вашего веб-приложения к развертыванию
Прежде чем развернуть свое веб-приложение no-code в DigitalOcean, необходимо выполнить несколько шагов, чтобы убедиться, что оно соответствует их требованиям и работает оптимально.
Просмотрите требования вашего веб-приложения
Убедитесь, что ваше веб-приложение соответствует техническим требованиям и ограничениям DigitalOcean. Это включает в себя обеспечение совместимости вашего приложения с поддерживаемыми операционными системами, базами данных и платформами. Если ваше веб-приложение было создано с использованием AppMaster, оно, вероятно, уже соответствует этим требованиям, поскольку AppMaster создает веб-приложения с использованием платформы Vue3 и JS/TS.
Оптимизируйте свое веб-приложение для повышения производительности
Чтобы подготовить веб-приложение к оптимальной производительности после развертывания, вам следует оптимизировать интерфейсные, серверные компоненты и компоненты базы данных. Сюда входит минимизация кода, использование механизмов кэширования и оптимизация запросов к базе данных. AppMaster генерирует эффективный код, создавая масштабируемые серверные приложения без сохранения состояния на Go (golang), подходящие для высоконагруженных и корпоративных сценариев использования.
Упакуйте свое веб-приложение для развертывания
Важным шагом в процессе подготовки является упаковка вашего веб-приложения для развертывания. Вы можете использовать инструмент контейнеризации, такой как Docker, для упаковки вашего приложения, что упрощает процесс развертывания и упрощает масштабирование и обслуживание. Контейнеры Docker легкие, портативные и позволяют беспрепятственно развертывать приложения на различных платформах, таких как DigitalOcean.
Выполнив эти три шага, вы сможете развернуть свое веб-приложение no-code в DigitalOcean.
Развертывание вашего веб-приложения No-Code в DigitalOcean
Следуйте пошаговому процессу ниже, чтобы развернуть свое веб-приложение no-code в DigitalOcean:
Зарегистрируйте учетную запись DigitalOcean
Сначала зарегистрируйте учетную запись DigitalOcean, если вы еще этого не сделали. Выберите тарифный план, который наилучшим образом соответствует вашим потребностям. DigitalOcean предлагает гибкие планы, подходящие для проектов различных размеров и бюджетов, от небольших стартапов до крупных предприятий.
Настройте свою среду DigitalOcean
Создайте новый проект в своей учетной записи DigitalOcean и настройте новую каплю. Капля — это масштабируемая виртуальная машина, которая формирует базовую инфраструктуру для размещения ваших веб-приложений и сервисов.
Выберите операционную систему, размер сервера и регион центра обработки данных для вашего Droplet в соответствии с требованиями и предпочтениями вашего веб-приложения.
Настройте параметры домена и DNS
Настройте свой домен и настройки DNS в DigitalOcean, чтобы они указывали на недавно созданный дроплет. Обновите записи A, указав IP-адрес вашей капли, и настройте все необходимые поддомены или сертификаты SSL для вашего веб-приложения.
Подключите свое приложение к базе данных (при необходимости)
Если вашему веб-приложению требуется подключение к базе данных, настройте параметры подключения в DigitalOcean или на вашей платформе no-code. AppMaster позволяет веб-приложениям работать с любой базой данных, совместимой с PostgreSQL , в качестве основной базы данных, что упрощает интеграцию с решениями DigitalOcean.
Разверните свое веб-приложение
Загрузите и разверните свое веб-приложение в DigitalOcean Droplet. Для веб-приложений, созданных с помощью AppMaster, процесс развертывания включает запуск контейнера Docker с упакованным веб-приложением в дроплете. Следуйте инструкциям по развертыванию из документации AppMaster или используйте файл Docker Compose, чтобы упростить и автоматизировать процесс.
После развертывания вашего веб-приложения no-code оно должно быть активным и доступным через ваш домен или IP-адрес.
Обеспечение оптимальной производительности и масштабируемости
После успешного развертывания вашего веб-приложения в DigitalOcean вы должны убедиться, что оно продолжает работать хорошо и масштабируется в соответствии с потребностями вашего бизнеса. Вот несколько советов, как добиться этого:
Мониторинг использования ресурсов
Регулярно отслеживайте потребление ресурсов вашего веб-приложения, таких как использование ЦП, памяти и диска. DigitalOcean предоставляет инструменты мониторинга для отслеживания использования ресурсов и выявления потенциальных узких мест или проблем с производительностью.
Балансировка нагрузки и масштабируемость
Чтобы поддерживать оптимальную производительность, рассмотрите возможность настройки балансировщика нагрузки для равномерного распределения входящего трафика между вашими дроплетами. Это может помочь улучшить доступность и надежность вашего веб-приложения. Более того, гибкие планы DigitalOcean позволяют вам увеличивать или уменьшать ваши ресурсы в зависимости от требований вашего веб-приложения и пользовательской базы.
Оптимизация операций веб-приложений
Продолжайте оптимизировать интерфейсные и серверные компоненты вашего веб-приложения, а также компоненты базы данных, чтобы повысить производительность и сократить задержки. Регулярная проверка и обновление кода вашего приложения, запросов к базе данных и стратегий кэширования могут помочь вам поддерживать высокопроизводительное веб-приложение.
Следуя этим рекомендациям и регулярно контролируя свою среду DigitalOcean, вы сможете успешно развертывать и поддерживать веб-приложения no-code с оптимальной производительностью и масштабируемостью.
Лучшие практики развертывания веб-приложений No-Code в DigitalOcean
Развертывание веб no-code в DigitalOcean может быть простым и эффективным, если вы будете следовать передовым практикам. Эти методы не только упрощают процесс развертывания, но также обеспечивают оптимальную производительность и масштабируемость вашего веб-приложения:
- Выберите правильную платформу no-code. Когда дело доходит до разработки веб no-code, не все платформы созданы равными. Выберите такую платформу, как AppMaster, которая генерирует высококачественный исходный код и исполняемые двоичные файлы. Это гарантирует, что вы получите оптимальную производительность и минимальную техническую задолженность при развертывании вашего приложения в DigitalOcean.
- Оптимизация производительности веб-приложения. Перед развертыванием убедитесь, что ваше веб-приложение оптимизировано по скорости и эффективности. Выполните нагрузочные и стресс-тесты, чтобы оценить скорость реагирования под нагрузкой и устранить любые узкие места или неэффективный код.
- Следуйте конкретным требованиям DigitalOcean: поймите конкретные требования для развертывания приложений в DigitalOcean, такие как приемлемые языки программирования, платформы и форматы файлов. Перед развертыванием убедитесь, что ваше веб-приложение no-code соответствует этим требованиям, чтобы избежать сбоев во время процесса.
- Упакуйте свое веб-приложение для развертывания. Используйте такие инструменты, как Docker, чтобы упаковать свое веб-приложение для развертывания в DigitalOcean. Контейнеризация гарантирует, что вашим приложением будет проще управлять, масштабировать и обслуживать, что позволяет вам быть гибкими в циклах выпуска и корректировках.
- Мониторинг и оптимизация использования ресурсов. Следите за использованием ресурсов вашего веб-приложения, таких как процессор, память и потребление полосы пропускания. При необходимости настройте ресурсы, чтобы ваше приложение работало оптимально и хорошо масштабировалось без ненужных затрат.
- Настройте балансировку нагрузки. Для веб-приложений с высоким трафиком настройте балансировщик нагрузки в DigitalOcean для распределения входящего трафика между несколькими экземплярами приложения. Такая практика гарантирует, что ваше приложение сможет обрабатывать одновременных пользователей без ущерба для производительности или сбоев.
- Масштабируйте ресурсы вашего приложения: DigitalOcean предлагает гибкие планы, которые позволяют вам увеличивать или уменьшать ресурсы вашего приложения по мере необходимости. Воспользуйтесь этой функцией, чтобы ваше веб-приложение no-code постоянно отвечало потребностям вашей пользовательской базы и максимально повышало производительность.
- Внедрите надежную стратегию резервного копирования и восстановления. Крайне важно иметь план резервного копирования и восстановления, чтобы защитить данные вашего приложения и сократить время простоя в случае аварийного переключения или аварии. Используйте встроенную функцию резервного копирования DigitalOcean для обеспечения безопасности ваших данных.
Заключение
Развертывание веб no-code в DigitalOcean — это экономичный и эффективный способ размещения ваших приложений в облаке. Следуя передовым практикам и используя ведущую платформу no-code такую как AppMaster, вы можете обеспечить плавное развертывание, оптимальную производительность приложений и простоту масштабирования. Благодаря советам и рекомендациям, представленным в этой статье, вы теперь хорошо подготовлены к уверенному и эффективному развертыванию своих веб-приложений no-code в DigitalOcean.
Вопросы и ответы
Развертывание веб no-code в DigitalOcean предлагает такие преимущества, как экономичное ценообразование, простота использования, масштабируемость и надежная производительность для предприятий любого размера.
С помощью AppMaster вы можете создавать веб-приложения no-code, визуально проектируя модели данных, бизнес-логику, REST API, пользовательский интерфейс с drag-and-drop и логику, специфичную для компонентов.
Чтобы подготовить веб-приложение к развертыванию, убедитесь, что оно соответствует требованиям DigitalOcean, оптимизируйте его производительность и упакуйте для развертывания с помощью таких инструментов, как Docker.
Разверните свое веб-приложение no-code в DigitalOcean, следуя пошаговому руководству в этой статье, которое включает в себя настройку учетной записи DigitalOcean, среды и развертывание вашего приложения.
Чтобы обеспечить оптимальную производительность, отслеживайте использование ресурсов вашего веб-приложения, балансируйте нагрузку входящего трафика и увеличивайте или уменьшайте ресурсы вашего приложения в соответствии с потребностями вашей пользовательской базы.
Лучшие практики включают использование AppMaster для эффективной разработки no-code, соблюдение конкретных требований DigitalOcean, оптимизацию производительности приложений и постоянный мониторинг ресурсов.
Да, вы можете размещать на DigitalOcean веб-приложения no-code, созданные на других платформах, при условии, что они соответствуют требованиям развертывания и могут быть упакованы для развертывания.
Да, DigitalOcean — идеальный выбор для малого бизнеса, развертывающего веб-приложения no-code благодаря экономичной цене, гибким планам и возможностям масштабирования.






