จะปรับใช้เว็บแอปแบบไม่มีโค้ดบน DigitalOcean ได้อย่างไร
เรียนรู้วิธีปรับใช้เว็บแอปแบบไม่ต้องเขียนโค้ดบน DigitalOcean ด้วยบทช่วยสอนทีละขั้นตอนนี้ ค้นพบแนวทางปฏิบัติที่ดีที่สุด เคล็ดลับ และคำแนะนำเพื่อปรับปรุงกระบวนการปรับใช้และเพิ่มประสิทธิภาพสูงสุด

แพลตฟอร์มการพัฒนาเว็บแอปแบบ ไม่ต้องเขียนโค้ด เช่น AppMaster ช่วยให้ผู้ใช้สามารถสร้างเว็บแอปพลิเคชันที่มีประสิทธิภาพโดยไม่ต้องเขียนโค้ดใดๆ แพลตฟอร์มเหล่านี้ช่วยให้ธุรกิจสามารถสร้างเว็บแอปพลิเคชันที่มีคุณสมบัติหลากหลายและปรับขนาดได้มีประสิทธิภาพและคุ้มต้นทุนมากขึ้น
DigitalOcean เป็นผู้ให้บริการโครงสร้างพื้นฐานคลาวด์ที่นำเสนอโซลูชันที่เป็นมิตรต่อผู้ใช้และราคาไม่แพงสำหรับการโฮสต์ จัดการ และปรับขนาดแอปพลิเคชันเว็บ ด้วยราคาที่ตรงไปตรงมา ใช้งานง่าย และปรับขนาดได้ DigitalOcean จึงได้รับความนิยมในหมู่ธุรกิจทุกขนาดสำหรับการปรับใช้เว็บแอปพลิเคชันของตน
การปรับใช้เว็บแอปแบบ no-code บน DigitalOcean ผสมผสานข้อดีของทั้งการพัฒนา no-code และแพลตฟอร์ม DigitalOcean ในบทความนี้ เราจะเน้นที่การตั้งค่าบัญชี DigitalOcean และสภาพแวดล้อมสำหรับการปรับใช้เว็บแอป no-code จากนั้นจะแนะนำคุณตลอดขั้นตอนการสร้างเว็บแอป no-code โดยใช้ AppMaster
การตั้งค่าบัญชี DigitalOcean และสภาพแวดล้อม
ขั้นตอนแรกในการปรับใช้เว็บแอป no-code บน DigitalOcean คือการตั้งค่าบัญชีและสภาพแวดล้อมที่เหมาะสมสำหรับการโฮสต์แอปของคุณ ทำตามขั้นตอนด้านล่างเพื่อลงทะเบียนและกำหนดค่าบัญชี DigitalOcean ของคุณ:
- เยี่ยมชมเว็บไซต์ DigitalOcean และลงทะเบียนบัญชีใหม่โดยระบุที่อยู่อีเมลของคุณและตั้งรหัสผ่านที่ปลอดภัย
- ลงทะเบียนให้เสร็จสิ้นโดยปฏิบัติตามอีเมลเปิดใช้งานบัญชีที่ส่งโดย DigitalOcean
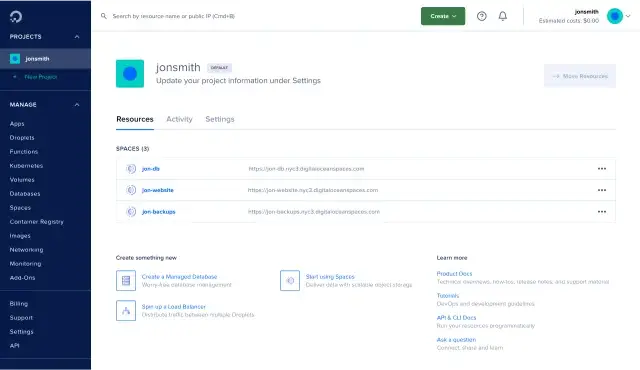
- หลังจากเปิดใช้งานบัญชีของคุณแล้ว ให้ลงชื่อเข้าใช้แผงควบคุม DigitalOcean และสร้างโครงการใหม่โดยคลิกปุ่ม "สร้างโครงการ"
- ระบุชื่อโครงการ คำอธิบาย และวัตถุประสงค์ ข้อมูลเมตานี้จะช่วยให้คุณจัดระเบียบและจัดการการใช้งานเว็บแอปของคุณได้อย่างมีประสิทธิภาพมากขึ้น คลิก "สร้างโครงการ" เพื่อสิ้นสุดการตั้งค่าโครงการของคุณ

เมื่อบัญชีและโปรเจ็กต์ DigitalOcean ของคุณพร้อมใช้งานแล้ว คุณจะต้องสร้างและกำหนดค่าสภาพแวดล้อมใหม่ที่เรียกว่า "Droplet" เพื่อโฮสต์เว็บแอป no-code:
- ในแผงควบคุม DigitalOcean คลิก "สร้าง" ที่มุมขวาบนและเลือก "Droplets" จากเมนูแบบเลื่อนลง
- เลือกรูปภาพหรือระบบปฏิบัติการที่ต้องการสำหรับ Droplet ของคุณ สำหรับเว็บแอป no-code เราขอแนะนำให้เลือก Ubuntu เวอร์ชันสนับสนุนระยะยาว (LTS) ล่าสุด
- เลือกแผนและทรัพยากรฮาร์ดแวร์ที่เหมาะสมสำหรับความต้องการของเว็บแอปของคุณ สำหรับเว็บแอป no-code ส่วนใหญ่ แผนมาตรฐานที่มีทรัพยากรปานกลางก็น่าจะเพียงพอแล้ว อย่างไรก็ตาม คุณควรประเมินความต้องการของแอปและปรับทรัพยากรให้เหมาะสม
- เลือกภูมิภาคศูนย์ข้อมูลที่ใกล้กับฐานผู้ใช้เป้าหมายของคุณมากที่สุด ซึ่งจะช่วยลดเวลาในการตอบสนองและปรับปรุงประสิทธิภาพของแอปพลิเคชันเว็บของคุณ
- กำหนดการตั้งค่า Droplet เพิ่มเติม เช่น การเปิดใช้งานการสำรองข้อมูล การตั้งค่าเครือข่ายส่วนตัว หรือการเพิ่มคีย์ SSH เพื่อการเข้าถึงที่ปลอดภัย ตรวจสอบให้แน่ใจว่าการกำหนดค่าเหล่านี้สอดคล้องกับข้อกำหนดของแอปและแนวทางปฏิบัติที่ดีที่สุดด้านความปลอดภัย
- สุดท้ายคลิกปุ่ม "สร้าง Droplet" เพื่อตั้งค่าสภาพแวดล้อมใหม่ของคุณ
เมื่อบัญชี DigitalOcean และสภาพแวดล้อมของคุณพร้อมแล้ว คุณสามารถเริ่มสร้างเว็บแอป no-code โดยใช้ AppMaster ได้แล้ว
การสร้างเว็บแอป No-Code ด้วย AppMaster
AppMaster เป็นแพลตฟอร์ม no-code อันทรงพลังที่ช่วยให้คุณสามารถสร้างแอปพลิเคชันบนเว็บ อุปกรณ์เคลื่อนที่ และแบ็กเอนด์ได้ด้วยการมองเห็น โดยไม่ต้องเขียนโค้ดใดๆ ทำตามขั้นตอนด้านล่างเพื่อสร้างเว็บแอป no-code ด้วย AppMaster:
- ลงทะเบียนเพื่อรับ บัญชีฟรี เพื่อสำรวจแพลตฟอร์มและฟีเจอร์ต่างๆ
- เมื่อเข้าสู่ระบบแล้ว ให้สร้างโครงการใหม่โดยคลิกปุ่ม "สร้างโครงการ" ระบุชื่อและคำอธิบายสำหรับโครงการ และเลือก "แอปพลิเคชันเว็บ" เป็นประเภทโครงการ
- ออกแบบโมเดลข้อมูลของแอปของคุณโดยสร้างตาราง ฟิลด์ และความสัมพันธ์โดยใช้ Data Model Designer ของ AppMaster
- กำหนดตรรกะทางธุรกิจของแอปของคุณโดยใช้ Business Process Designer ภายใน AppMaster ที่นี่ คุณสามารถสร้าง endpoints ฝั่งเซิร์ฟเวอร์ กฎ ทริกเกอร์ และเวิร์กโฟลว์สำหรับเว็บแอปของคุณได้แบบมองเห็นได้
- ออกแบบอินเทอร์เฟซผู้ใช้ของแอปโดยใช้ตัวออกแบบ UI แบบลากและวาง เครื่องมือนี้ช่วยให้คุณสร้าง UI ที่ตอบสนองและโต้ตอบได้อย่างง่ายดาย
- สร้างตรรกะและการดำเนินการเฉพาะส่วนประกอบโดยใช้ Web BP Designer ขั้นตอนนี้เชื่อมโยง UI และตรรกะทางธุรกิจฝั่งเซิร์ฟเวอร์เข้าด้วยกัน ทำให้เว็บแอปของคุณทำงานได้อย่างสมบูรณ์
- ทดสอบเว็บแอปของคุณภายในแพลตฟอร์ม AppMaster เพื่อระบุและแก้ไขปัญหาที่อาจเกิดขึ้นก่อนปรับใช้
- เมื่อเว็บแอป no-code ของคุณเสร็จสมบูรณ์แล้ว ให้คลิกปุ่ม "เผยแพร่" เพื่อสร้างซอร์สโค้ด คอมไพล์แอปพลิเคชัน และจัดแพ็คเกจเพื่อนำไปใช้งาน
หลังจากทำตามขั้นตอนเหล่านี้ คุณจะมีเว็บแอป no-code พร้อมสำหรับการปรับใช้บน DigitalOcean ในส่วนถัดไป เราจะกล่าวถึงกระบวนการเตรียมเว็บแอปของคุณสำหรับการปรับใช้ การปรับใช้บน DigitalOcean และการรับรองประสิทธิภาพและความสามารถในการปรับขนาดที่เหมาะสมที่สุด
การเตรียม Web App ของคุณสำหรับการปรับใช้
ก่อนที่จะปรับใช้เว็บแอป no-code บน DigitalOcean มีหลายขั้นตอนที่คุณต้องปฏิบัติตามเพื่อให้แน่ใจว่าตรงตามข้อกำหนดและทำงานได้อย่างเหมาะสมที่สุด
ตรวจสอบข้อกำหนดของ Web App ของคุณ
ตรวจสอบให้แน่ใจว่าเว็บแอปของคุณเป็นไปตามข้อกำหนดทางเทคนิคและข้อจำกัดของ DigitalOcean ซึ่งรวมถึงการตรวจสอบให้แน่ใจว่าแอปของคุณเข้ากันได้กับระบบปฏิบัติการ ฐานข้อมูล และเฟรมเวิร์กที่รองรับ หากเว็บแอปของคุณสร้างขึ้นโดยใช้ AppMaster ก็มีแนวโน้มว่าจะเป็นไปตามข้อกำหนดเหล่านี้อยู่แล้วเนื่องจาก AppMaster สร้างเว็บแอปโดยใช้เฟรมเวิร์ก Vue3 และ JS/TS
เพิ่มประสิทธิภาพเว็บแอปของคุณเพื่อประสิทธิภาพ
เพื่อเตรียมเว็บแอปของคุณให้มีประสิทธิภาพสูงสุดหลังจากการปรับใช้ คุณควรปรับส่วนประกอบส่วนหน้า แบ็คเอนด์ และฐานข้อมูลให้เหมาะสม ซึ่งรวมถึงการลดขนาดโค้ด การใช้กลไกการแคช และการปรับการสืบค้นฐานข้อมูลให้เหมาะสม AppMaster สร้างโค้ดที่มีประสิทธิภาพโดยการสร้างแอปพลิเคชันแบ็คเอนด์แบบไร้สถานะที่ปรับขนาดได้ใน Go (golang) เหมาะสำหรับกรณีใช้งานที่มีปริมาณงานสูงและระดับองค์กร
จัดทำแพ็คเกจเว็บแอปของคุณสำหรับการปรับใช้
ขั้นตอนสำคัญในกระบวนการเตรียมการคือการจัดทำเว็บแอปของคุณสำหรับการปรับใช้ คุณสามารถใช้เครื่องมือคอนเทนเนอร์ เช่น Docker เพื่อจัดทำแพ็กเกจแอปของคุณ ซึ่งช่วยให้กระบวนการปรับใช้ง่ายขึ้น และปรับขนาดและบำรุงรักษาได้ง่ายขึ้น คอนเทนเนอร์ Docker มีน้ำหนักเบา พกพาสะดวก และช่วยให้ปรับใช้แอปบนแพลตฟอร์มต่างๆ เช่น DigitalOcean ได้อย่างราบรื่น
เมื่อคุณเสร็จสิ้นสามขั้นตอนเหล่านี้แล้ว คุณสามารถปรับใช้เว็บแอป no-code บน DigitalOcean ได้
การปรับใช้เว็บแอป No-Code ของคุณบน DigitalOcean
ปฏิบัติตามกระบวนการทีละขั้นตอนด้านล่างเพื่อปรับใช้เว็บแอป no-code ของคุณบน DigitalOcean:
ลงทะเบียนสำหรับบัญชี DigitalOcean
ขั้นแรก ลงทะเบียนบัญชี DigitalOcean หากคุณยังไม่ได้สมัคร เลือกแผนการกำหนดราคาที่เหมาะสมกับความต้องการของคุณมากที่สุด DigitalOcean มีแผนงานที่ยืดหยุ่นซึ่งเหมาะสำหรับขนาดโครงการและงบประมาณที่หลากหลาย ตั้งแต่สตาร์ทอัพขนาดเล็กไปจนถึงองค์กรขนาดใหญ่
ตั้งค่าสภาพแวดล้อม DigitalOcean ของคุณ
สร้างโครงการใหม่ในบัญชี DigitalOcean ของคุณและตั้งค่า Droplet ใหม่ Droplet คือเครื่องเสมือนที่ปรับขนาดได้ซึ่งสร้างโครงสร้างพื้นฐานพื้นฐานเพื่อโฮสต์เว็บแอปและบริการของคุณ
เลือกระบบปฏิบัติการ ขนาดเซิร์ฟเวอร์ และภูมิภาคศูนย์ข้อมูลสำหรับ Droplet ของคุณตามความต้องการและการตั้งค่าของเว็บแอป
กำหนดการตั้งค่าโดเมนและ DNS
กำหนดการตั้งค่าโดเมนและ DNS ของคุณใน DigitalOcean ให้ชี้ไปที่ Droplet ที่คุณสร้างขึ้นใหม่ อัปเดตบันทึก A ด้วยที่อยู่ IP ของ Droplet ของคุณและตั้งค่าโดเมนย่อยหรือใบรับรอง SSL ที่จำเป็นสำหรับเว็บแอปของคุณ
เชื่อมต่อแอปของคุณกับฐานข้อมูล (หากจำเป็น)
หากเว็บแอปของคุณต้องการการเชื่อมต่อฐานข้อมูล ให้กำหนดการตั้งค่าการเชื่อมต่อใน DigitalOcean หรือแพลตฟอร์ม no-code ของคุณ AppMaster ช่วยให้เว็บแอปทำงานร่วมกับฐานข้อมูลที่เข้ากันได้กับ PostgreSQL เป็นฐานข้อมูลหลัก ทำให้ง่ายต่อการผสานรวมกับโซลูชัน DigitalOcean
ปรับใช้เว็บแอปของคุณ
อัปโหลดและปรับใช้เว็บแอปของคุณบน DigitalOcean Droplet สำหรับเว็บแอปที่สร้างโดยใช้ AppMaster กระบวนการปรับใช้เกี่ยวข้องกับการเรียกใช้คอนเทนเนอร์ Docker ด้วยเว็บแอปแบบแพ็กเกจของคุณบน Droplet ปฏิบัติตามคำแนะนำในการปรับใช้จากเอกสารของ AppMaster หรือใช้ไฟล์ Docker Compose เพื่อทำให้กระบวนการง่ายขึ้นและเป็นอัตโนมัติ
เมื่อใช้งานเว็บแอป no-code ของคุณแล้ว ก็ควรจะใช้งานได้จริงและสามารถเข้าถึงได้ผ่านโดเมนหรือที่อยู่ IP ของคุณ
รับประกันประสิทธิภาพสูงสุดและความสามารถในการขยายขนาด
หลังจากปรับใช้เว็บแอปของคุณบน DigitalOcean สำเร็จแล้ว คุณต้องแน่ใจว่ามันจะทำงานได้ดีและปรับขนาดได้ตามความต้องการทางธุรกิจของคุณ ต่อไปนี้เป็นเคล็ดลับบางประการเพื่อให้บรรลุเป้าหมายนี้:
ตรวจสอบการใช้ทรัพยากร
ตรวจสอบการใช้ทรัพยากรของเว็บแอปของคุณเป็นประจำ เช่น การใช้ CPU, หน่วยความจำ และดิสก์ DigitalOcean มีเครื่องมือตรวจสอบเพื่อติดตามการใช้ทรัพยากรและระบุปัญหาคอขวดหรือปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น
โหลดบาลานซ์และความสามารถในการปรับขนาด
เพื่อรักษาประสิทธิภาพสูงสุด ให้พิจารณาตั้งค่าโหลดบาลานเซอร์เพื่อกระจายการรับส่งข้อมูลขาเข้าระหว่าง Droplets ของคุณเท่าๆ กัน ซึ่งสามารถช่วยปรับปรุงความพร้อมใช้งานและความน่าเชื่อถือของเว็บแอปของคุณได้ นอกจากนี้ แผนที่ยืดหยุ่นของ DigitalOcean ยังช่วยให้คุณสามารถขยายทรัพยากรของคุณขึ้นหรือลงได้ ขึ้นอยู่กับข้อกำหนดของเว็บแอปและฐานผู้ใช้ของคุณ
เพิ่มประสิทธิภาพการทำงานของเว็บแอป
เพิ่มประสิทธิภาพส่วนหน้า แบ็คเอนด์ และส่วนประกอบฐานข้อมูลของเว็บแอปของคุณต่อไป เพื่อปรับปรุงประสิทธิภาพและลดเวลาแฝง การตรวจสอบและอัปเดตโค้ดของแอป การสืบค้นฐานข้อมูล และกลยุทธ์การแคชเป็นประจำสามารถช่วยให้คุณรักษาเว็บแอปที่มีประสิทธิภาพสูงได้
ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้และติดตามสภาพแวดล้อม DigitalOcean ของคุณเป็นประจำ คุณสามารถปรับใช้และบำรุงรักษาเว็บแอปแบบ no-code ได้สำเร็จด้วยประสิทธิภาพและความสามารถในการปรับขนาดที่เหมาะสมที่สุด
แนวทางปฏิบัติที่ดีที่สุดสำหรับการปรับใช้เว็บแอป No-Code บน DigitalOcean
การปรับใช้เว็บแอป no-code บน DigitalOcean จะราบรื่น มีประสิทธิภาพ และประสิทธิผลเมื่อคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด แนวทางปฏิบัติเหล่านี้ไม่เพียงแต่ทำให้กระบวนการปรับใช้ง่ายขึ้น แต่ยังรับประกันประสิทธิภาพสูงสุดและความสามารถในการปรับขนาดสำหรับเว็บแอปของคุณ:
- เลือกแพลตฟอร์ม no-code ที่เหมาะสม: เมื่อพูดถึงการพัฒนาเว็บแอปแบบ no-code แพลตฟอร์มทั้งหมดไม่ได้ถูกสร้างขึ้นมาอย่างเท่าเทียมกัน เลือกแพลตฟอร์มเช่น AppMaster ที่สร้างซอร์สโค้ดคุณภาพสูงและไฟล์ไบนารีที่ปฏิบัติการได้ สิ่งนี้ทำให้มั่นใจได้ว่าคุณจะได้รับประสิทธิภาพสูงสุดและหนี้ทางเทคนิคน้อยที่สุดเมื่อปรับใช้แอปของคุณบน DigitalOcean
- ปรับประสิทธิภาพเว็บแอปให้เหมาะสม: ก่อนที่จะปรับใช้ ตรวจสอบให้แน่ใจว่าเว็บแอปของคุณได้รับการปรับให้เหมาะสมกับความเร็วและประสิทธิภาพ ทำการทดสอบโหลดและความเครียดเพื่อวัดการตอบสนองภายใต้แรงกดดัน และขจัดปัญหาคอขวดหรือโค้ดที่ไม่มีประสิทธิภาพ
- ปฏิบัติตามข้อกำหนดเฉพาะของ DigitalOcean: ทำความเข้าใจข้อกำหนดเฉพาะสำหรับการปรับใช้แอปบน DigitalOcean เช่น ภาษาการเขียนโปรแกรม เฟรมเวิร์ก และรูปแบบไฟล์ที่ยอมรับได้ ตรวจสอบให้แน่ใจว่าเว็บแอป no-code ของคุณเป็นไปตามข้อกำหนดเหล่านี้ก่อนปรับใช้ เพื่อหลีกเลี่ยงปัญหาสะดุดใดๆ ในระหว่างกระบวนการ
- แพคเกจเว็บแอปของคุณสำหรับการปรับใช้: ใช้เครื่องมือเช่น Docker เพื่อจัดทำแพ็คเกจเว็บแอปของคุณสำหรับการปรับใช้บน DigitalOcean การวางคอนเทนเนอร์ทำให้แอปของคุณจัดการ ปรับขนาด และบำรุงรักษาได้ง่ายขึ้น ช่วยให้คุณมีความคล่องตัวในรอบการเปิดตัวและการปรับเปลี่ยนต่างๆ
- ตรวจสอบและเพิ่มประสิทธิภาพการใช้ทรัพยากร: จับตาดูการใช้ทรัพยากรของเว็บแอปของคุณ เช่น CPU, หน่วยความจำ และการใช้แบนด์วิธ หากจำเป็น ให้ปรับทรัพยากรเพื่อให้แน่ใจว่าแอปของคุณทำงานได้ดีที่สุดและปรับขนาดได้ดีโดยไม่ทำให้เกิดค่าใช้จ่ายที่ไม่จำเป็น
- กำหนดค่าการปรับสมดุลโหลด: สำหรับเว็บแอปที่มีการรับส่งข้อมูลสูง ให้กำหนดค่าโหลดบาลานเซอร์บน DigitalOcean เพื่อกระจายการรับส่งข้อมูลขาเข้าไปยังอินสแตนซ์ของแอปหลายรายการ แนวทางปฏิบัตินี้ทำให้มั่นใจได้ว่าแอปของคุณสามารถจัดการกับผู้ใช้พร้อมกันได้โดยไม่กระทบต่อประสิทธิภาพหรือข้อขัดข้อง
- ปรับขนาดทรัพยากรของแอปของคุณ: DigitalOcean เสนอแผนที่ยืดหยุ่นซึ่งช่วยให้คุณสามารถปรับขนาดทรัพยากรของแอปขึ้นหรือลงได้ตามต้องการ ใช้ประโยชน์จากฟีเจอร์นี้เพื่อให้แน่ใจว่าเว็บแอป no-code ของคุณตรงตามความต้องการของฐานผู้ใช้ของคุณอย่างสม่ำเสมอและเพิ่มประสิทธิภาพสูงสุด
- ใช้กลยุทธ์การสำรองข้อมูลและการกู้คืนที่มั่นคง: จำเป็นอย่างยิ่งที่จะต้องมีแผนสำรองและกู้คืนเพื่อปกป้องข้อมูลแอปของคุณและลดเวลาหยุดทำงานในกรณีที่เกิดข้อผิดพลาดหรือภัยพิบัติ ใช้ประโยชน์จากฟังก์ชันการสำรองข้อมูลในตัวของ DigitalOcean เพื่อรักษาความปลอดภัยข้อมูลของคุณ
บทสรุป
การปรับใช้เว็บแอปแบบ no-code บน DigitalOcean เป็นวิธีที่คุ้มค่าและมีประสิทธิภาพในการโฮสต์แอปพลิเคชันของคุณในระบบคลาวด์ ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและการใช้แพลตฟอร์ม no-code ชั้นนำ เช่น AppMaster คุณสามารถรับประกันการปรับใช้ที่ราบรื่น ประสิทธิภาพแอปที่ดีที่สุด และความสามารถในการปรับขนาดที่ง่ายดาย ด้วยเคล็ดลับและคำแนะนำที่มีให้ในบทความนี้ ตอนนี้คุณก็พร้อมที่จะปรับใช้เว็บแอป no-code อย่างมั่นใจและมีประสิทธิภาพบน DigitalOcean
คำถามที่พบบ่อย
การปรับใช้เว็บแอป no-code บน DigitalOcean มอบสิทธิประโยชน์ต่างๆ เช่น ราคาที่คุ้มต้นทุน ใช้งานง่าย ความสามารถในการปรับขนาด และประสิทธิภาพที่เชื่อถือได้สำหรับธุรกิจทุกขนาด
ด้วย AppMaster คุณสามารถสร้างเว็บแอปแบบ no-code ได้ด้วยการออกแบบโมเดลข้อมูล ตรรกะทางธุรกิจ REST API UI พร้อม drag-and-drop และตรรกะเฉพาะส่วนประกอบด้วยภาพ
ในการเตรียมเว็บแอปของคุณสำหรับการปรับใช้ ตรวจสอบให้แน่ใจว่าเป็นไปตามข้อกำหนดของ DigitalOcean ปรับให้เหมาะสมเพื่อประสิทธิภาพ และจัดแพ็คเกจสำหรับการปรับใช้โดยใช้เครื่องมือเช่น Docker
ปรับใช้เว็บแอป no-code บน DigitalOcean โดยทำตามคำแนะนำทีละขั้นตอนในบทความนี้ ซึ่งรวมถึงการตั้งค่าบัญชี DigitalOcean สภาพแวดล้อม และการปรับใช้แอปของคุณ
เพื่อให้มั่นใจถึงประสิทธิภาพสูงสุด ให้ตรวจสอบการใช้ทรัพยากรของเว็บแอป ปรับสมดุลการรับส่งข้อมูลขาเข้า และปรับขนาดทรัพยากรของแอปขึ้นหรือลงเพื่อให้ตรงกับความต้องการของฐานผู้ใช้ของคุณ
แนวปฏิบัติที่ดีที่สุด ได้แก่ การใช้ AppMaster เพื่อการพัฒนา no-code อย่างมีประสิทธิภาพ การปฏิบัติตามข้อกำหนดเฉพาะของ DigitalOcean การเพิ่มประสิทธิภาพการทำงานของแอป และการตรวจสอบทรัพยากรอย่างสม่ำเสมอ
ได้ คุณสามารถโฮสต์เว็บแอป no-code ที่สร้างด้วยแพลตฟอร์มอื่นๆ บน DigitalOcean ได้ ตราบใดที่เป็นไปตามข้อกำหนดการปรับใช้และสามารถจัดแพ็คเกจสำหรับการปรับใช้ได้
ใช่ DigitalOcean เป็นตัวเลือกในอุดมคติสำหรับธุรกิจขนาดเล็กที่ใช้งานเว็บแอปแบบ no-code เนื่องจากราคาที่คุ้มค่า แผนบริการที่ยืดหยุ่น และตัวเลือกในการขยายขนาด






