DigitalOcean पर नो-कोड वेब ऐप्स कैसे तैनात करें?
इस चरण-दर-चरण ट्यूटोरियल के साथ जानें कि DigitalOcean पर नो-कोड वेब ऐप्स कैसे तैनात करें। तैनाती प्रक्रिया को सुव्यवस्थित करने और दक्षता को अधिकतम करने के लिए सर्वोत्तम प्रथाओं, युक्तियों और युक्तियों की खोज करें।

ऐपमास्टर जैसे नो-कोड वेब ऐप डेवलपमेंट प्लेटफ़ॉर्म उपयोगकर्ताओं को बिना कोई कोड लिखे शक्तिशाली वेब एप्लिकेशन बनाने में सक्षम बनाते हैं। ये प्लेटफ़ॉर्म व्यवसायों को अधिक कुशलतापूर्वक और लागत प्रभावी ढंग से सुविधा संपन्न और स्केलेबल वेब एप्लिकेशन बनाने के लिए सशक्त बनाते हैं।
DigitalOcean एक क्लाउड इंफ्रास्ट्रक्चर प्रदाता है जो वेब अनुप्रयोगों की मेजबानी, प्रबंधन और स्केलिंग के लिए उपयोगकर्ता के अनुकूल और किफायती समाधान प्रदान करता है। अपनी सीधी कीमत, उपयोग में आसानी और स्केलेबिलिटी के साथ, DigitalOcean अपने वेब अनुप्रयोगों को तैनात करने के लिए सभी आकार के व्यवसायों के बीच लोकप्रिय है।
DigitalOcean पर no-code वेब ऐप्स तैनात करना no-code डेवलपमेंट और DigitalOcean प्लेटफ़ॉर्म दोनों के लाभों को जोड़ता है। इस लेख में, हम no-code वेब ऐप्स को तैनात करने के लिए एक DigitalOcean खाता और वातावरण स्थापित करने पर ध्यान केंद्रित करेंगे, और फिर AppMaster उपयोग करके एक no-code वेब ऐप बनाने में आपका मार्गदर्शन करेंगे।
एक DigitalOcean खाता और पर्यावरण स्थापित करना
DigitalOcean पर एक no-code वेब ऐप को तैनात करने में पहला कदम अपने ऐप को होस्ट करने के लिए उपयुक्त एक खाता और वातावरण स्थापित करना है। अपने DigitalOcean खाते को पंजीकृत और कॉन्फ़िगर करने के लिए नीचे दिए गए चरणों का पालन करें:
- DigitalOcean वेबसाइट पर जाएं और अपना ईमेल पता प्रदान करके और एक सुरक्षित पासवर्ड सेट करके एक नए खाते के लिए साइन अप करें।
- DigitalOcean द्वारा भेजे गए खाता सक्रियण ईमेल का पालन करके अपना पंजीकरण पूरा करें।
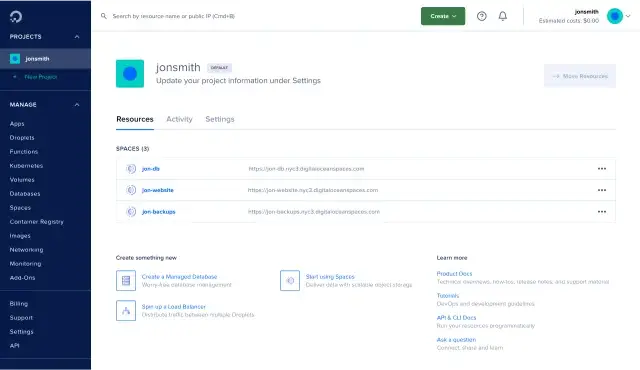
- अपना खाता सक्रिय करने के बाद, DigitalOcean कंट्रोल पैनल में साइन इन करें और "प्रोजेक्ट बनाएं" बटन पर क्लिक करके एक नया प्रोजेक्ट बनाएं।
- अपने प्रोजेक्ट का नाम, विवरण और उद्देश्य निर्दिष्ट करें। यह मेटाडेटा आपके वेब ऐप परिनियोजन को अधिक कुशलता से व्यवस्थित और प्रबंधित करने में आपकी सहायता करेगा। अपने प्रोजेक्ट के सेटअप को अंतिम रूप देने के लिए "प्रोजेक्ट बनाएं" पर क्लिक करें।

अब जब आपका DigitalOcean खाता और प्रोजेक्ट चालू है और चल रहा है, तो आपको अपने no-code वेब ऐप को होस्ट करने के लिए एक नया वातावरण बनाने और कॉन्फ़िगर करने की आवश्यकता होगी, जिसे "ड्रॉपलेट" के रूप में जाना जाता है:
- DigitalOcean कंट्रोल पैनल में, ऊपरी दाएं कोने में "बनाएं" पर क्लिक करें और ड्रॉपडाउन मेनू से "बूंदें" चुनें।
- अपने ड्रॉपलेट के लिए वांछित छवि या ऑपरेटिंग सिस्टम चुनें। no-code वेब ऐप्स के लिए, हम उबंटू के नवीनतम लॉन्ग टर्म सपोर्ट (एलटीएस) संस्करण का चयन करने की सलाह देते हैं।
- अपने वेब ऐप की आवश्यकताओं के लिए उपयुक्त योजना और हार्डवेयर संसाधनों का चयन करें। अधिकांश no-code वेब ऐप्स के लिए, मध्यम संसाधनों वाली एक मानक योजना पर्याप्त होनी चाहिए। फिर भी, आपको अपने ऐप की ज़रूरतों का आकलन करना चाहिए और उसके अनुसार संसाधनों को समायोजित करना चाहिए।
- अपने लक्षित उपयोगकर्ता आधार के निकटतम डेटा सेंटर क्षेत्र चुनें। इससे विलंबता को कम करने और आपके वेब ऐप के प्रदर्शन को बेहतर बनाने में मदद मिलेगी।
- किसी भी अतिरिक्त ड्रॉपलेट सेटिंग्स को कॉन्फ़िगर करें, जैसे बैकअप सक्षम करना, निजी नेटवर्क स्थापित करना, या सुरक्षित पहुंच के लिए एसएसएच कुंजी जोड़ना। सुनिश्चित करें कि ये कॉन्फ़िगरेशन आपके ऐप की आवश्यकताओं और सुरक्षा सर्वोत्तम प्रथाओं के साथ संरेखित हों।
- अंत में, अपना नया वातावरण सेट करने के लिए "ड्रॉपलेट बनाएं" बटन पर क्लिक करें।
अपने DigitalOcean खाते और परिवेश के साथ, अब आप AppMaster का उपयोग करके एक no-code वेब ऐप बनाना शुरू कर सकते हैं।
AppMaster के साथ एक No-Code वेब ऐप बनाना
AppMaster एक शक्तिशाली no-code प्लेटफ़ॉर्म है जो आपको बिना कोई कोड लिखे वेब, मोबाइल और बैकएंड एप्लिकेशन को विज़ुअली बनाने में सक्षम बनाता है। AppMaster के साथ no-code वेब ऐप बनाने के लिए नीचे दिए गए चरणों का पालन करें:
- प्लेटफ़ॉर्म और इसकी सुविधाओं का पता लगाने के लिए एक निःशुल्क खाते के लिए साइन अप करें।
- एक बार लॉग इन करने के बाद, "प्रोजेक्ट बनाएं" बटन पर क्लिक करके एक नया प्रोजेक्ट बनाएं। प्रोजेक्ट के लिए एक नाम और विवरण प्रदान करें, और प्रोजेक्ट प्रकार के रूप में "वेब एप्लिकेशन" चुनें।
- AppMaster के डेटा मॉडल डिज़ाइनर का उपयोग करके टेबल, फ़ील्ड और संबंध बनाकर अपने ऐप का डेटा मॉडल डिज़ाइन करें।
- AppMaster के भीतर बिजनेस प्रोसेस डिज़ाइनर का उपयोग करके अपने ऐप के व्यावसायिक तर्क को परिभाषित करें। यहां, आप अपने वेब ऐप के लिए विज़ुअली सर्वर-साइड endpoints, नियम, ट्रिगर और वर्कफ़्लो बना सकते हैं।
- ड्रैग-एंड-ड्रॉप यूआई डिजाइनर का उपयोग करके ऐप के यूजर इंटरफेस को डिजाइन करें। यह टूल आपको आसानी से रिस्पॉन्सिव और इंटरैक्टिव यूआई बनाने की सुविधा देता है।
- वेब बीपी डिज़ाइनर का उपयोग करके घटक-विशिष्ट तर्क और क्रियाएँ बनाएँ। यह चरण यूआई और सर्वर-साइड बिजनेस लॉजिक को एक साथ जोड़ता है, जिससे आपका वेब ऐप पूरी तरह कार्यात्मक हो जाता है।
- तैनाती से पहले किसी भी संभावित समस्या की पहचान करने और उसे ठीक करने के लिए AppMaster प्लेटफ़ॉर्म के भीतर अपने वेब ऐप का परीक्षण करें।
- एक बार जब आपका no-code वेब ऐप पूरा हो जाए, तो स्रोत कोड उत्पन्न करने, एप्लिकेशन को संकलित करने और इसे तैनाती के लिए पैकेज करने के लिए "प्रकाशित करें" बटन पर क्लिक करें।
इन चरणों का पालन करने के बाद, आपके पास DigitalOcean पर तैनाती के लिए एक no-code वेब ऐप तैयार होगा। अगले अनुभागों में, हम आपके वेब ऐप को तैनाती के लिए तैयार करने, इसे DigitalOcean पर तैनात करने और इष्टतम प्रदर्शन और स्केलेबिलिटी सुनिश्चित करने की प्रक्रिया को कवर करेंगे।
परिनियोजन के लिए अपना वेब ऐप तैयार करना
DigitalOcean पर अपना no-code वेब ऐप तैनात करने से पहले, आपको यह सुनिश्चित करने के लिए कई चरणों का पालन करना होगा कि यह उनकी आवश्यकताओं को पूरा करता है और सर्वोत्तम प्रदर्शन करता है।
अपने वेब ऐप की आवश्यकताओं की समीक्षा करें
सुनिश्चित करें कि आपका वेब ऐप DigitalOcean की तकनीकी आवश्यकताओं और बाधाओं का अनुपालन करता है। इसमें यह सुनिश्चित करना शामिल है कि आपका ऐप उनके समर्थित ऑपरेटिंग सिस्टम, डेटाबेस और फ्रेमवर्क के साथ संगत है। यदि आपका वेब ऐप AppMaster का उपयोग करके बनाया गया था, तो यह संभवतः पहले से ही इन आवश्यकताओं के अनुरूप है क्योंकि AppMaster Vue3 फ्रेमवर्क और JS/TS का उपयोग करके वेब ऐप बनाता है।
प्रदर्शन के लिए अपने वेब ऐप को अनुकूलित करें
तैनाती के बाद अपने वेब ऐप को इष्टतम प्रदर्शन के लिए तैयार करने के लिए, आपको फ्रंट-एंड, बैक-एंड और डेटाबेस घटकों को अनुकूलित करना चाहिए। इसमें कोड को छोटा करना, कैशिंग तंत्र का उपयोग करना और डेटाबेस क्वेरी को अनुकूलित करना शामिल है। AppMaster गो (गोलंग) में स्केलेबल, स्टेटलेस बैक-एंड एप्लिकेशन बनाकर कुशल कोड उत्पन्न करता है, जो उच्च-लोड और एंटरप्राइज़ उपयोग-मामलों के लिए उपयुक्त है।
परिनियोजन के लिए अपने वेब ऐप को पैकेज करें
तैयारी प्रक्रिया में एक महत्वपूर्ण कदम आपके वेब ऐप को तैनाती के लिए पैकेजिंग करना है। आप अपने ऐप को पैकेज करने के लिए डॉकर जैसे कंटेनरीकरण टूल का उपयोग कर सकते हैं, जो तैनाती प्रक्रिया को सरल बनाता है और इसे स्केल करना और बनाए रखना आसान बनाता है। डॉकर कंटेनर हल्के, पोर्टेबल हैं, और DigitalOcean जैसे विभिन्न प्लेटफार्मों पर ऐप्स की निर्बाध तैनाती को सक्षम करते हैं।
एक बार जब आप इन तीन चरणों को पूरा कर लेते हैं, तो आप अपना no-code वेब ऐप DigitalOcean पर तैनात कर सकते हैं।
DigitalOcean पर अपना No-Code वेब ऐप परिनियोजित करना
DigitalOcean पर अपना no-code वेब ऐप तैनात करने के लिए नीचे दी गई चरण-दर-चरण प्रक्रिया का पालन करें:
DigitalOcean खाते के लिए साइन अप करें
यदि आपने पहले से DigitalOcean खाते के लिए साइन अप नहीं किया है तो सबसे पहले साइन अप करें। एक मूल्य निर्धारण योजना चुनें जो आपकी आवश्यकताओं के लिए सबसे उपयुक्त हो। DigitalOcean के पास छोटे स्टार्टअप से लेकर बड़े उद्यमों तक, विभिन्न प्रोजेक्ट आकार और बजट के लिए उपयुक्त लचीली योजनाएँ हैं।
अपना DigitalOcean वातावरण सेट करें
अपने DigitalOcean खाते में एक नया प्रोजेक्ट बनाएं और एक नया ड्रॉपलेट सेट करें। ड्रॉपलेट एक स्केलेबल, वर्चुअल मशीन है जो आपके वेब ऐप्स और सेवाओं को होस्ट करने के लिए बुनियादी ढांचा तैयार करती है।
अपने वेब ऐप की आवश्यकताओं और प्राथमिकताओं के अनुसार अपने ड्रॉपलेट के लिए ऑपरेटिंग सिस्टम, सर्वर आकार और डेटा सेंटर क्षेत्र का चयन करें।
डोमेन और DNS सेटिंग्स कॉन्फ़िगर करें
अपने नव निर्मित ड्रॉपलेट को इंगित करने के लिए DigitalOcean में अपने डोमेन और DNS सेटिंग्स को कॉन्फ़िगर करें। अपने ड्रॉपलेट के आईपी पते के साथ ए रिकॉर्ड अपडेट करें, और अपने वेब ऐप के लिए कोई आवश्यक उपडोमेन या एसएसएल प्रमाणपत्र सेट करें।
अपने ऐप को डेटाबेस से कनेक्ट करें (यदि आवश्यक हो)
यदि आपके वेब ऐप को डेटाबेस कनेक्शन की आवश्यकता है, तो DigitalOcean या अपने no-code प्लेटफ़ॉर्म में कनेक्शन सेटिंग्स कॉन्फ़िगर करें। AppMaster वेब ऐप्स को किसी भी PostgreSQL- संगत डेटाबेस के साथ प्राथमिक डेटाबेस के रूप में काम करने में सक्षम बनाता है, जिससे DigitalOcean समाधानों के साथ एकीकृत होना आसान हो जाता है।
अपना वेब ऐप परिनियोजित करें
अपने वेब ऐप को DigitalOcean ड्रॉपलेट पर अपलोड और तैनात करें। AppMaster का उपयोग करके बनाए गए वेब ऐप्स के लिए, परिनियोजन प्रक्रिया में ड्रॉपलेट पर आपके पैकेज्ड वेब ऐप के साथ एक डॉकर कंटेनर चलाना शामिल है। प्रक्रिया को सरल और स्वचालित करने के लिए AppMaster के दस्तावेज़ से परिनियोजन निर्देशों का पालन करें या डॉकर कंपोज़ फ़ाइल का उपयोग करें।
एक बार जब आपका no-code वेब ऐप तैनात हो जाता है, तो यह आपके डोमेन या आईपी पते के माध्यम से लाइव और पहुंच योग्य होना चाहिए।
इष्टतम प्रदर्शन और स्केलेबिलिटी सुनिश्चित करना
अपने वेब ऐप को DigitalOcean पर सफलतापूर्वक तैनात करने के बाद, आपको यह सुनिश्चित करना होगा कि यह अच्छा प्रदर्शन करता रहे और आपकी व्यावसायिक आवश्यकताओं को पूरा करता रहे। इसे हासिल करने के लिए यहां कुछ सुझाव दिए गए हैं:
संसाधन उपयोग की निगरानी करें
अपने वेब ऐप की संसाधन खपत, जैसे सीपीयू, मेमोरी और डिस्क उपयोग की नियमित रूप से निगरानी करें। DigitalOcean संसाधन उपयोग को ट्रैक करने और संभावित बाधाओं या प्रदर्शन समस्याओं की पहचान करने के लिए निगरानी उपकरण प्रदान करता है।
लोड संतुलन और स्केलेबिलिटी
इष्टतम प्रदर्शन बनाए रखने के लिए, आने वाले ट्रैफ़िक को अपनी बूंदों के बीच समान रूप से वितरित करने के लिए एक लोड बैलेंसर स्थापित करने पर विचार करें। यह आपके वेब ऐप की उपलब्धता और विश्वसनीयता को बेहतर बनाने में मदद कर सकता है। इसके अलावा, DigitalOcean की लचीली योजनाएँ आपको अपने वेब ऐप की आवश्यकताओं और उपयोगकर्ता आधार के आधार पर अपने संसाधनों को ऊपर या नीचे स्केल करने में सक्षम बनाती हैं।
वेब ऐप संचालन को अनुकूलित करें
प्रदर्शन में सुधार और विलंबता को कम करने के लिए अपने वेब ऐप के फ्रंट-एंड, बैक-एंड और डेटाबेस घटकों को अनुकूलित करना जारी रखें। अपने ऐप के कोड, डेटाबेस क्वेरीज़ और कैशिंग रणनीतियों की नियमित रूप से समीक्षा और अपडेट करने से आपको उच्च-प्रदर्शन वाले वेब ऐप को बनाए रखने में मदद मिल सकती है।
इन सर्वोत्तम प्रथाओं का पालन करके और अपने DigitalOcean वातावरण की नियमित रूप से निगरानी करके, आप इष्टतम प्रदर्शन और स्केलेबिलिटी के साथ no-code वेब ऐप्स को सफलतापूर्वक तैनात और बनाए रख सकते हैं।
DigitalOcean पर No-Code वेब ऐप परिनियोजन के लिए सर्वोत्तम अभ्यास
जब आप सर्वोत्तम प्रथाओं का पालन करते हैं तो DigitalOcean पर no-code वेब ऐप्स तैनात करना सहज, कुशल और प्रभावी हो सकता है। ये प्रथाएं न केवल परिनियोजन प्रक्रिया को आसान बनाती हैं बल्कि आपके वेब ऐप के लिए इष्टतम प्रदर्शन और स्केलेबिलिटी भी सुनिश्चित करती हैं:
- सही no-code प्लेटफ़ॉर्म चुनें: जब no-code वेब ऐप डेवलपमेंट की बात आती है, तो सभी प्लेटफ़ॉर्म समान नहीं बनाए जाते हैं। AppMaster जैसा प्लेटफ़ॉर्म चुनें जो उच्च-गुणवत्ता वाला स्रोत कोड और निष्पादन योग्य बाइनरी फ़ाइलें उत्पन्न करता है। यह सुनिश्चित करता है कि DigitalOcean पर अपना ऐप तैनात करते समय आपको इष्टतम प्रदर्शन और न्यूनतम तकनीकी ऋण मिले।
- वेब ऐप प्रदर्शन को अनुकूलित करें: तैनाती से पहले, सुनिश्चित करें कि आपका वेब ऐप गति और दक्षता के लिए अनुकूलित है। दबाव में इसकी प्रतिक्रियाशीलता को मापने और किसी भी बाधा या अक्षम कोड को हटाने के लिए लोड और तनाव परीक्षण करें।
- DigitalOcean-विशिष्ट आवश्यकताओं का पालन करें: DigitalOcean पर ऐप्स तैनात करने के लिए विशिष्ट आवश्यकताओं को समझें, जैसे स्वीकार्य प्रोग्रामिंग भाषाएं, फ्रेमवर्क और फ़ाइल प्रारूप। सुनिश्चित करें कि प्रक्रिया के दौरान किसी भी बाधा से बचने के लिए आपका no-code वेब ऐप तैनाती से पहले इन आवश्यकताओं के अनुरूप है।
- परिनियोजन के लिए अपने वेब ऐप को पैकेज करें: DigitalOcean पर परिनियोजन के लिए अपने वेब ऐप को पैकेज करने के लिए डॉकर जैसे टूल का उपयोग करें। कंटेनरीकरण यह सुनिश्चित करता है कि आपके ऐप को प्रबंधित करना, स्केल करना और बनाए रखना आसान है, जिससे आप अपने रिलीज़ चक्र और समायोजन में चुस्त रह सकते हैं।
- संसाधन उपयोग की निगरानी और अनुकूलन करें: अपने वेब ऐप के संसाधन उपयोग, जैसे सीपीयू, मेमोरी और बैंडविड्थ खपत पर नज़र रखें। यदि आवश्यक हो, तो यह सुनिश्चित करने के लिए संसाधनों को समायोजित करें कि आपका ऐप अनावश्यक लागत खर्च किए बिना बेहतर प्रदर्शन करता है और अच्छी तरह से स्केल करता है।
- लोड संतुलन कॉन्फ़िगर करें: उच्च-ट्रैफ़िक वेब ऐप्स के लिए, आने वाले ट्रैफ़िक को कई ऐप इंस्टेंसेस में वितरित करने के लिए DigitalOcean पर लोड बैलेंसर कॉन्फ़िगर करें। यह अभ्यास सुनिश्चित करता है कि आपका ऐप प्रदर्शन से समझौता किए बिना या क्रैश हुए बिना समवर्ती उपयोगकर्ताओं को संभाल सकता है।
- अपने ऐप के संसाधनों को स्केल करें: DigitalOcean लचीली योजनाएं प्रदान करता है जो आपको आवश्यकतानुसार अपने ऐप संसाधनों को ऊपर या नीचे स्केल करने की अनुमति देता है। यह सुनिश्चित करने के लिए इस सुविधा का लाभ उठाएं कि आपका no-code वेब ऐप लगातार आपके उपयोगकर्ता आधार की आवश्यकताओं को पूरा करता है और प्रदर्शन को अधिकतम करता है।
- एक ठोस बैकअप और पुनर्प्राप्ति रणनीति लागू करें: आपके ऐप डेटा की सुरक्षा और विफलता या आपदा की स्थिति में डाउनटाइम को कम करने के लिए एक बैकअप और पुनर्प्राप्ति योजना का होना महत्वपूर्ण है। अपने डेटा को सुरक्षित रखने के लिए DigitalOcean की अंतर्निहित बैकअप कार्यक्षमता का उपयोग करें।
निष्कर्ष
DigitalOcean पर no-code वेब ऐप्स परिनियोजित करना आपके एप्लिकेशन को क्लाउड में होस्ट करने का एक लागत प्रभावी और कुशल तरीका है। सर्वोत्तम प्रथाओं का पालन करके और AppMaster जैसे अग्रणी no-code प्लेटफ़ॉर्म का उपयोग करके, आप निर्बाध तैनाती, इष्टतम ऐप प्रदर्शन और आसान स्केलेबिलिटी सुनिश्चित कर सकते हैं। इस आलेख में दी गई युक्तियों और युक्तियों के साथ, अब आप अपने no-code वेब ऐप्स को DigitalOcean पर आत्मविश्वास से और प्रभावी ढंग से तैनात करने के लिए अच्छी तरह से सुसज्जित हैं।
सामान्य प्रश्न
DigitalOcean पर no-code वेब ऐप्स तैनात करने से सभी आकार के व्यवसायों के लिए लागत प्रभावी मूल्य निर्धारण, उपयोग में आसानी, स्केलेबिलिटी और विश्वसनीय प्रदर्शन जैसे लाभ मिलते हैं।
AppMaster के साथ, आप डेटा मॉडल, बिजनेस लॉजिक, आरईएसटी एपीआई, drag-and-drop के साथ यूआई और घटक-विशिष्ट लॉजिक को विजुअली डिजाइन करके no-code वेब ऐप बना सकते हैं।
अपने वेब ऐप को परिनियोजन के लिए तैयार करने के लिए, सुनिश्चित करें कि यह DigitalOcean आवश्यकताओं के अनुरूप है, इसे प्रदर्शन के लिए अनुकूलित करें, और डॉकर जैसे टूल का उपयोग करके इसे परिनियोजन के लिए पैकेज करें।
इस आलेख में चरण-दर-चरण ट्यूटोरियल का पालन करके अपने no-code वेब ऐप को DigitalOcean पर तैनात करें, जिसमें एक DigitalOcean खाता, वातावरण स्थापित करना और अपने ऐप को तैनात करना शामिल है।
इष्टतम प्रदर्शन सुनिश्चित करने के लिए, अपने वेब ऐप के संसाधन उपयोग की निगरानी करें, आने वाले ट्रैफ़िक को संतुलित करें, और अपने उपयोगकर्ता आधार की आवश्यकताओं से मेल खाने के लिए अपने ऐप के संसाधनों को ऊपर या नीचे स्केल करें।
सर्वोत्तम प्रथाओं में कुशल no-code विकास के लिए AppMaster उपयोग करना, DigitalOcean-विशिष्ट आवश्यकताओं का पालन करना, ऐप प्रदर्शन को अनुकूलित करना और संसाधनों की लगातार निगरानी करना शामिल है।
हाँ, आप DigitalOcean पर अन्य प्लेटफ़ॉर्म के साथ निर्मित no-code वेब ऐप्स होस्ट कर सकते हैं, जब तक कि वे परिनियोजन आवश्यकताओं को पूरा करते हैं और परिनियोजन के लिए पैक किए जा सकते हैं।
हाँ, DigitalOcean अपने लागत प्रभावी मूल्य निर्धारण, लचीली योजनाओं और स्केलेबिलिटी विकल्पों के कारण no-code वेब ऐप्स तैनात करने वाले छोटे व्यवसायों के लिए एक आदर्श विकल्प है।






