Comment déployer des applications Web sans code sur DigitalOcean ?
Apprenez à déployer des applications Web sans code sur DigitalOcean avec ce didacticiel étape par étape. Découvrez les meilleures pratiques, conseils et astuces pour rationaliser le processus de déploiement et optimiser l'efficacité.

Les plateformes de développement d'applications Web sans code , comme AppMaster , permettent aux utilisateurs de créer des applications Web puissantes sans écrire de code. Ces plates-formes permettent aux entreprises de créer des applications Web riches en fonctionnalités et évolutives de manière plus efficace et plus rentable.
DigitalOcean est un fournisseur d'infrastructure cloud qui propose des solutions conviviales et abordables pour l'hébergement, la gestion et la mise à l'échelle d'applications Web. Grâce à sa tarification simple, sa facilité d'utilisation et son évolutivité, DigitalOcean est populaire parmi les entreprises de toutes tailles pour déployer leurs applications Web.
Le déploiement d'applications Web no-code sur DigitalOcean combine les avantages du développement no-code et de la plateforme DigitalOcean. Dans cet article, nous nous concentrerons sur la configuration d'un compte et d'un environnement DigitalOcean pour le déploiement d'applications Web no-code, puis nous vous guiderons dans la création d'une application Web no-code à l'aide AppMaster.
Configuration d'un compte et d'un environnement DigitalOcean
La première étape du déploiement d'une application Web no-code sur DigitalOcean consiste à configurer un compte et un environnement adaptés à l'hébergement de votre application. Suivez les étapes ci-dessous pour enregistrer et configurer votre compte DigitalOcean :
- Visitez le site Web DigitalOcean et créez un nouveau compte en fournissant votre adresse e-mail et en définissant un mot de passe sécurisé.
- Complétez votre inscription en suivant l'e-mail d'activation de compte envoyé par DigitalOcean.
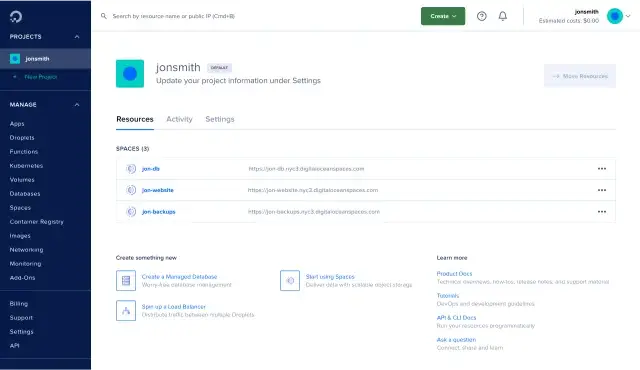
- Après avoir activé votre compte, connectez-vous au panneau de configuration DigitalOcean et créez un nouveau projet en cliquant sur le bouton "Créer un projet".
- Précisez le nom, la description et l'objectif de votre projet. Ces métadonnées vous aideront à organiser et gérer plus efficacement le déploiement de votre application Web. Cliquez sur "Créer un projet" pour finaliser la configuration de votre projet.

Maintenant que votre compte et votre projet DigitalOcean sont opérationnels, vous devrez créer et configurer un nouvel environnement, appelé « Droplet », pour héberger votre application Web no-code :
- Dans le panneau de configuration DigitalOcean, cliquez sur « Créer » dans le coin supérieur droit et sélectionnez « Droplets » dans le menu déroulant.
- Choisissez l’image ou le système d’exploitation souhaité pour votre Droplet. Pour les applications Web no-code, nous vous recommandons de sélectionner la dernière version de support à long terme (LTS) d'Ubuntu.
- Sélectionnez le plan et les ressources matérielles appropriés pour les exigences de votre application Web. Pour la plupart des applications Web no-code, un plan standard avec des ressources modérées devrait suffire. Néanmoins, vous devez évaluer les besoins de votre application et ajuster les ressources en conséquence.
- Choisissez une région de centre de données la plus proche de votre base d'utilisateurs cible. Cela contribuera à réduire la latence et à améliorer les performances de votre application Web.
- Configurez tous les paramètres Droplet supplémentaires, tels que l'activation des sauvegardes, la configuration d'un réseau privé ou l'ajout d'une clé SSH pour un accès sécurisé. Assurez-vous que ces configurations correspondent aux exigences de votre application et aux meilleures pratiques de sécurité.
- Enfin, cliquez sur le bouton "Créer un droplet" pour configurer votre nouvel environnement.
Une fois votre compte et votre environnement DigitalOcean prêts, vous pouvez maintenant commencer à créer une application Web no-code à l'aide AppMaster.
Création d'une application Web No-Code avec AppMaster
AppMaster est une puissante plate no-code qui vous permet de créer visuellement des applications Web, mobiles et backend, sans écrire de code. Suivez les étapes ci-dessous pour créer une application Web no-code avec AppMaster :
- Créez un compte gratuit pour explorer la plateforme et ses fonctionnalités.
- Une fois connecté, créez un nouveau projet en cliquant sur le bouton "Créer un projet". Fournissez un nom et une description pour le projet, puis sélectionnez « Applications Web » comme type de projet.
- Concevez le modèle de données de votre application en créant visuellement des tables, des champs et des relations à l'aide du Data Model Designer d' AppMaster.
- Définissez la logique métier de votre application à l'aide du Business Process Designer dans AppMaster. Ici, vous pouvez créer visuellement endpoints, des règles, des déclencheurs et des flux de travail côté serveur pour votre application Web.
- Concevez l'interface utilisateur de l'application à l'aide du concepteur d'interface utilisateur glisser-déposer. Cet outil vous permet de créer facilement des interfaces utilisateur réactives et interactives.
- Créez une logique et des actions spécifiques aux composants à l'aide de Web BP Designer. Cette étape relie l'interface utilisateur et la logique métier côté serveur, rendant votre application Web entièrement fonctionnelle.
- Testez votre application Web sur la plateforme AppMaster pour identifier et résoudre tout problème potentiel avant le déploiement.
- Une fois votre application Web no-code terminée, cliquez sur le bouton « Publier » pour générer le code source, compiler l'application et la conditionner pour le déploiement.
Après avoir suivi ces étapes, vous disposerez d'une application Web no-code prête à être déployée sur DigitalOcean. Dans les sections suivantes, nous aborderons le processus de préparation de votre application Web pour le déploiement, de son déploiement sur DigitalOcean et de garantie de performances et d'évolutivité optimales.
Préparer votre application Web pour le déploiement
Avant de déployer votre application Web no-code sur DigitalOcean, vous devez suivre plusieurs étapes pour vous assurer qu'elle répond à leurs exigences et fonctionne de manière optimale.
Vérifiez les exigences de votre application Web
Assurez-vous que votre application Web est conforme aux exigences techniques et aux contraintes de DigitalOcean. Cela implique de garantir que votre application est compatible avec les systèmes d'exploitation, les bases de données et les frameworks pris en charge. Si votre application Web a été créée à l'aide de AppMaster, elle est probablement déjà conforme à ces exigences puisque AppMaster génère des applications Web à l'aide du framework Vue3 et de JS/TS.
Optimisez votre application Web pour les performances
Pour préparer votre application Web à des performances optimales après le déploiement, vous devez optimiser les composants front-end, back-end et base de données. Cela inclut la réduction du code, l'utilisation de mécanismes de mise en cache et l'optimisation des requêtes de base de données. AppMaster génère du code efficace en créant des applications back-end évolutives et sans état dans Go (golang), adaptées aux cas d'utilisation à charge élevée et en entreprise.
Packagez votre application Web pour le déploiement
Une étape cruciale du processus de préparation consiste à conditionner votre application Web en vue du déploiement. Vous pouvez utiliser un outil de conteneurisation tel que Docker pour empaqueter votre application, ce qui simplifie le processus de déploiement et facilite la mise à l'échelle et la maintenance. Les conteneurs Docker sont légers, portables et permettent le déploiement transparent d'applications sur diverses plates-formes comme DigitalOcean.
Une fois ces trois étapes réalisées, vous pouvez déployer votre application web no-code sur DigitalOcean.
Déployer votre application Web No-Code sur DigitalOcean
Suivez le processus étape par étape ci-dessous pour déployer votre application Web no-code sur DigitalOcean :
Inscrivez-vous pour un compte DigitalOcean
Tout d’abord, créez un compte DigitalOcean si vous ne l’avez pas déjà fait. Choisissez un plan tarifaire qui correspond le mieux à vos besoins. DigitalOcean propose des plans flexibles adaptés à différentes tailles de projets et budgets, allant des petites startups aux grandes entreprises.
Configurez votre environnement DigitalOcean
Créez un nouveau projet dans votre compte DigitalOcean et configurez un nouveau Droplet. Un Droplet est une machine virtuelle évolutive qui constitue l'infrastructure de base pour héberger vos applications et services Web.
Sélectionnez le système d'exploitation, la taille du serveur et la région du centre de données pour votre Droplet en fonction des exigences et des préférences de votre application Web.
Configurer les paramètres de domaine et DNS
Configurez votre domaine et vos paramètres DNS dans DigitalOcean pour pointer vers votre Droplet nouvellement créé. Mettez à jour les enregistrements A avec l'adresse IP de votre Droplet et configurez tous les sous-domaines ou certificats SSL nécessaires pour votre application Web.
Connectez votre application à la base de données (si nécessaire)
Si votre application Web nécessite une connexion à une base de données, configurez les paramètres de connexion dans DigitalOcean ou votre plateforme no-code. AppMaster permet aux applications Web de fonctionner avec n'importe quelle base de données compatible PostgreSQL comme base de données principale, ce qui facilite l'intégration aux solutions DigitalOcean.
Déployez votre application Web
Téléchargez et déployez votre application Web sur le Droplet DigitalOcean. Pour les applications Web créées à l'aide AppMaster, le processus de déploiement implique l'exécution d'un conteneur Docker avec votre application Web packagée sur le Droplet. Suivez les instructions de déploiement de la documentation d' AppMaster ou utilisez un fichier Docker Compose pour simplifier et automatiser le processus.
Une fois votre application Web no-code déployée, elle doit être active et accessible via votre domaine ou votre adresse IP.
Garantir des performances et une évolutivité optimales
Après avoir déployé avec succès votre application Web sur DigitalOcean, vous devez vous assurer qu'elle continue de fonctionner correctement et de s'adapter aux besoins de votre entreprise. Voici quelques conseils pour y parvenir :
Surveiller l'utilisation des ressources
Surveillez régulièrement la consommation des ressources de votre application Web, telles que l'utilisation du processeur, de la mémoire et du disque. DigitalOcean fournit des outils de surveillance pour suivre l'utilisation des ressources et identifier les goulots d'étranglement potentiels ou les problèmes de performances.
Équilibrage de charge et évolutivité
Pour maintenir des performances optimales, envisagez de configurer un équilibreur de charge pour répartir le trafic entrant uniformément entre vos Droplets. Cela peut contribuer à améliorer la disponibilité et la fiabilité de votre application Web. De plus, les forfaits flexibles de DigitalOcean vous permettent d'augmenter ou de réduire vos ressources, en fonction des exigences de votre application Web et de la base d'utilisateurs.
Optimiser les opérations des applications Web
Continuez à optimiser les composants front-end, back-end et de base de données de votre application Web pour améliorer les performances et réduire la latence. L'examen et la mise à jour réguliers du code, des requêtes de base de données et des stratégies de mise en cache de votre application peuvent vous aider à maintenir une application Web hautes performances.
En suivant ces bonnes pratiques et en surveillant régulièrement votre environnement DigitalOcean, vous pouvez déployer et maintenir avec succès des applications Web no-code avec des performances et une évolutivité optimales.
Meilleures pratiques pour le déploiement d'applications Web No-Code sur DigitalOcean
Le déploiement d'applications Web no-code sur DigitalOcean peut être transparent, efficace et efficient lorsque vous suivez les meilleures pratiques. Ces pratiques facilitent non seulement le processus de déploiement, mais garantissent également des performances et une évolutivité optimales pour votre application Web :
- Choisissez la bonne plateforme no-code : lorsqu'il s'agit de développement d'applications Web no-code, toutes les plateformes ne sont pas égales. Choisissez une plateforme comme AppMaster qui génère du code source et des fichiers binaires exécutables de haute qualité. Cela vous garantit des performances optimales et une dette technique minimale lors du déploiement de votre application sur DigitalOcean.
- Optimisez les performances de l'application Web : avant le déploiement, assurez-vous que votre application Web est optimisée pour la vitesse et l'efficacité. Effectuez des tests de charge et de stress pour évaluer sa réactivité sous pression et éliminer tout goulot d'étranglement ou code inefficace.
- Suivez les exigences spécifiques à DigitalOcean : comprenez les exigences spécifiques pour le déploiement d'applications sur DigitalOcean, telles que les langages de programmation, les frameworks et les formats de fichiers acceptables. Assurez-vous que votre application Web no-code est conforme à ces exigences avant le déploiement pour éviter tout problème pendant le processus.
- Empaquetez votre application Web pour le déploiement : utilisez des outils tels que Docker pour empaqueter votre application Web pour le déploiement sur DigitalOcean. La conteneurisation garantit que votre application est plus facile à gérer, à faire évoluer et à maintenir, vous permettant ainsi d'être agile dans vos cycles de publication et vos ajustements.
- Surveillez et optimisez l'utilisation des ressources : gardez un œil sur l'utilisation des ressources de votre application Web, telles que la consommation du processeur, de la mémoire et de la bande passante. Si nécessaire, ajustez les ressources pour garantir que votre application fonctionne de manière optimale et évolue correctement, sans encourir de coûts inutiles.
- Configurer l'équilibrage de charge : pour les applications Web à fort trafic, configurez l'équilibreur de charge sur DigitalOcean pour répartir le trafic entrant sur plusieurs instances d'application. Cette pratique garantit que votre application peut gérer des utilisateurs simultanés sans compromettre les performances ni planter.
- Faites évoluer les ressources de votre application : DigitalOcean propose des forfaits flexibles qui vous permettent d'augmenter ou de réduire les ressources de votre application selon vos besoins. Profitez de cette fonctionnalité pour garantir que votre application Web no-code répond systématiquement aux besoins de votre base d'utilisateurs et optimise les performances.
- Mettez en œuvre une stratégie de sauvegarde et de récupération solide : il est essentiel de mettre en place un plan de sauvegarde et de récupération pour protéger les données de votre application et réduire les temps d'arrêt en cas de basculement ou de sinistre. Utilisez la fonctionnalité de sauvegarde intégrée de DigitalOcean pour protéger vos données.
Conclusion
Le déploiement d'applications Web no-code sur DigitalOcean est un moyen rentable et efficace d'héberger vos applications dans le cloud. En suivant les meilleures pratiques et en utilisant une plateforme no-code de premier plan comme AppMaster, vous pouvez garantir un déploiement transparent, des performances optimales des applications et une évolutivité facile. Grâce aux trucs et astuces fournis dans cet article, vous êtes désormais bien équipé pour déployer vos applications Web no-code en toute confiance et efficacement sur DigitalOcean.
FAQ
Le déploiement d'applications Web no-code sur DigitalOcean offre des avantages tels qu'une tarification rentable, une facilité d'utilisation, une évolutivité et des performances fiables pour les entreprises de toutes tailles.
Avec AppMaster, vous pouvez créer des applications Web no-code en concevant visuellement des modèles de données, une logique métier, une API REST, une interface utilisateur avec drag-and-drop et une logique spécifique aux composants.
Pour préparer votre application Web au déploiement, assurez-vous qu'elle est conforme aux exigences de DigitalOcean, optimisez-la en termes de performances et emballez-la pour le déploiement à l'aide d'outils tels que Docker.
Déployez votre application Web no-code sur DigitalOcean en suivant le didacticiel étape par étape de cet article, qui comprend la configuration d'un compte DigitalOcean, d'un environnement et le déploiement de votre application.
Pour garantir des performances optimales, surveillez l'utilisation des ressources de votre application Web, équilibrez la charge du trafic entrant et augmentez ou réduisez les ressources de votre application pour répondre aux besoins de votre base d'utilisateurs.
Les meilleures pratiques incluent l'utilisation AppMaster pour un développement efficace no-code, le respect des exigences spécifiques à DigitalOcean, l'optimisation des performances de l'application et la surveillance cohérente des ressources.
Oui, vous pouvez héberger des applications Web no-code créées avec d'autres plates-formes sur DigitalOcean, à condition qu'elles répondent aux exigences de déploiement et puissent être packagées pour le déploiement.
Oui, DigitalOcean est un choix idéal pour les petites entreprises déployant des applications Web no-code en raison de sa tarification rentable, de ses forfaits flexibles et de ses options d'évolutivité.






