DigitalOcean にノーコード Web アプリを展開するにはどうすればよいですか?
このステップバイステップのチュートリアルで、DigitalOcean にノーコード Web アプリをデプロイする方法を学びましょう。導入プロセスを合理化し、効率を最大化するためのベスト プラクティス、ヒント、コツを見つけてください。

AppMaster のような ノーコード Web アプリケーション開発プラットフォームを使用すると、ユーザーはコードをまったく記述せずに強力な Web アプリケーションを作成できます。これらのプラットフォームにより、企業は機能豊富でスケーラブルな Web アプリケーションをより効率的かつコスト効率よく構築できるようになります。
DigitalOcean は、Web アプリケーションのホスティング、管理、スケーリングのためのユーザーフレンドリーで手頃なソリューションを提供するクラウド インフラストラクチャ プロバイダーです。 DigitalOcean は、わかりやすい価格設定、使いやすさ、拡張性により、Web アプリケーションを展開するあらゆる規模の企業に人気があります。
DigitalOcean にno-code Web アプリをデプロイすると、 no-code開発と DigitalOcean プラットフォームの両方の利点が組み合わされます。この記事では、 no-code Web アプリをデプロイするための DigitalOcean アカウントと環境のセットアップに焦点を当て、その後、 AppMasterを使用してno-code Web アプリを作成する手順を説明します。
DigitalOcean アカウントと環境のセットアップ
DigitalOcean にno-code Web アプリをデプロイする最初のステップは、アプリのホストに適したアカウントと環境をセットアップすることです。以下の手順に従って、DigitalOcean アカウントを登録して構成します。
- DigitalOcean Web サイトにアクセスし、電子メール アドレスを入力して安全なパスワードを設定して、新しいアカウントにサインアップします。
- DigitalOcean から送信されたアカウントアクティベーションメールに従って登録を完了してください。
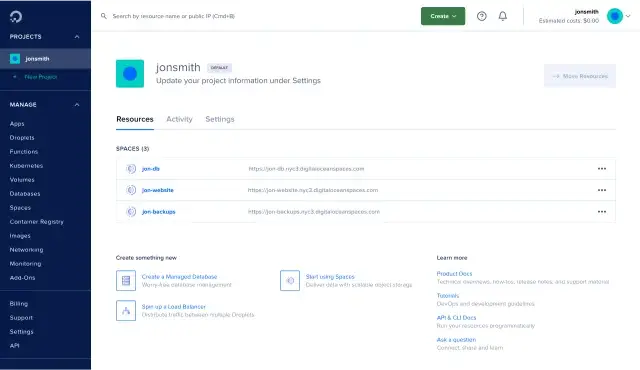
- アカウントをアクティブ化した後、DigitalOcean コントロール パネルにサインインし、[プロジェクトの作成] ボタンをクリックして新しいプロジェクトを作成します。
- プロジェクトの名前、説明、目的を指定します。このメタデータは、Web アプリの展開をより効率的に整理および管理するのに役立ちます。 「プロジェクトの作成」をクリックして、プロジェクトの設定を完了します。

DigitalOcean アカウントとプロジェクトが稼働中になったので、 no-code Web アプリをホストするために「Droplet」と呼ばれる新しい環境を作成して構成する必要があります。
- DigitalOcean コントロール パネルで、右上隅の [作成] をクリックし、ドロップダウン メニューから [ドロップレット] を選択します。
- ドロップレットに必要なイメージまたはオペレーティング システムを選択します。 no-code Web アプリの場合は、Ubuntu の最新の長期サポート (LTS) バージョンを選択することをお勧めします。
- Web アプリの要件に適したプランとハードウェア リソースを選択します。ほとんどのno-code Web アプリでは、適度なリソースを備えた標準プランで十分です。ただし、アプリのニーズを評価し、それに応じてリソースを調整する必要があります。
- ターゲット ユーザー ベースに最も近いデータ センター リージョンを選択してください。これにより、待ち時間が短縮され、Web アプリのパフォーマンスが向上します。
- バックアップの有効化、プライベート ネットワークのセットアップ、安全なアクセスのための SSH キーの追加など、追加のドロップレット設定を構成します。これらの構成がアプリの要件およびセキュリティのベスト プラクティスと一致していることを確認してください。
- 最後に、「ドロップレットの作成」ボタンをクリックして、新しい環境をセットアップします。
DigitalOcean アカウントと環境の準備ができたら、 AppMasterを使用してno-code Web アプリの作成を開始できます。
AppMasterを使用したNo-Code Web アプリの作成
AppMaster 、コードを書かずに Web、モバイル、バックエンド アプリケーションを視覚的に作成できる強力なno-codeプラットフォームです。 AppMasterを使用してno-code Web アプリを作成するには、以下の手順に従います。
- 無料のアカウント にサインアップして、プラットフォームとその機能を探索してください。
- ログイン後、「プロジェクトの作成」ボタンをクリックして新しいプロジェクトを作成します。プロジェクトの名前と説明を入力し、プロジェクト タイプとして「Web アプリケーション」を選択します。
- AppMasterのデータ モデル デザイナーを使用してテーブル、フィールド、リレーションシップを視覚的に作成することで、アプリのデータ モデルを設計します。
- AppMaster内の Business Process Designer を使用して、アプリのビジネス ロジックを定義します。ここでは、Web アプリのサーバー側のendpoints 、ルール、トリガー、ワークフローを視覚的に作成できます。
- ドラッグ アンド ドロップ UI デザイナーを使用して、アプリのユーザー インターフェイスをデザインします。このツールを使用すると、応答性の高いインタラクティブな UI を簡単に作成できます。
- Web BP デザイナーを使用して、コンポーネント固有のロジックとアクションを作成します。この手順により、UI とサーバー側のビジネス ロジックが結び付けられ、Web アプリが完全に機能するようになります。
- AppMasterプラットフォーム内で Web アプリをテストし、展開前に潜在的な問題を特定して修正します。
- no-code Web アプリが完成したら、[公開] ボタンをクリックしてソース コードを生成し、アプリケーションをコンパイルして、展開用にパッケージ化します。
これらの手順を実行すると、 no-code Web アプリを DigitalOcean にデプロイできるようになります。次のセクションでは、Web アプリのデプロイメントの準備、DigitalOcean へのデプロイメント、最適なパフォーマンスとスケーラビリティの確保のプロセスについて説明します。
Web アプリの展開の準備
no-code Web アプリを DigitalOcean にデプロイする前に、要件を満たし、最適に実行されることを確認するために従う必要があるいくつかの手順があります。
Web アプリの要件を確認する
Web アプリが DigitalOcean の技術要件と制約に準拠していることを確認してください。これには、アプリがサポートされているオペレーティング システム、データベース、フレームワークと互換性があることを確認することが含まれます。 Web アプリがAppMasterを使用して構築された場合、 AppMaster Vue3 フレームワークと JS/TS を使用して Web アプリを生成するため、これらの要件にすでに準拠している可能性があります。
Web アプリのパフォーマンスを最適化する
Web アプリのデプロイ後に最適なパフォーマンスが得られるように準備するには、フロントエンド、バックエンド、データベース コンポーネントを最適化する必要があります。これには、コードの縮小、キャッシュ メカニズムの利用、データベース クエリの最適化が含まれます。 AppMaster Go (golang) でスケーラブルでステートレスなバックエンド アプリケーションを作成することにより、高負荷およびエンタープライズ ユースケースに適した効率的なコードを生成します。
Web アプリを展開用にパッケージ化する
準備プロセスの重要なステップは、Web アプリをデプロイメント用にパッケージ化することです。 Docker などのコンテナ化ツールを使用してアプリをパッケージ化すると、デプロイメント プロセスが簡素化され、拡張と保守が容易になります。 Docker コンテナーは 軽量でポータブルであり、DigitalOcean などのさまざまなプラットフォームでアプリをシームレスにデプロイできます。
これら 3 つの手順を完了すると、 no-code Web アプリを DigitalOcean にデプロイできます。
DigitalOcean でのNo-Code Web アプリのデプロイ
以下の段階的なプロセスに従って、 no-code Web アプリを DigitalOcean にデプロイします。
DigitalOcean アカウントにサインアップする
まず、DigitalOcean アカウントにまだサインアップしていない場合はサインアップします。ニーズに最適な料金プランをお選びください。 DigitalOcean には、小規模なスタートアップから大企業まで、さまざまなプロジェクトの規模と予算に適した柔軟なプランがあります。
DigitalOcean 環境をセットアップする
DigitalOcean アカウントで新しいプロジェクトを作成し、新しい Droplet をセットアップします。ドロップレットは、Web アプリとサービスをホストするための基本インフラストラクチャを形成するスケーラブルな仮想マシンです。
Web アプリの要件と設定に従って、ドロップレットのオペレーティング システム、サーバー サイズ、データ センター リージョンを選択します。
ドメインとDNSの設定を構成する
DigitalOcean でドメインと DNS 設定を構成し、新しく作成したドロップレットを指すようにします。 Droplet の IP アドレスで A レコードを更新し、Web アプリに必要なサブドメインまたは SSL 証明書をセットアップします。
アプリをデータベースに接続します (必要な場合)
Web アプリでデータベース接続が必要な場合は、DigitalOcean またはno-codeプラットフォームで接続設定を構成します。 AppMasterを使用すると、Web アプリが PostgreSQL と互換性のあるデータベースをプライマリ データベースとして操作できるようになり、DigitalOcean ソリューションと簡単に統合できます。
Web アプリをデプロイする
Web アプリを DigitalOcean Droplet にアップロードしてデプロイします。 AppMasterを使用して作成された Web アプリの場合、デプロイメント プロセスには、ドロップレット上でパッケージ化された Web アプリを使用して Docker コンテナーを実行することが含まれます。 AppMasterのドキュメントのデプロイ手順に従うか、Docker Compose ファイルを使用してプロセスを簡素化し、自動化します。
no-code Web アプリがデプロイされると、ライブ状態になり、ドメインまたは IP アドレス経由でアクセスできるようになります。
最適なパフォーマンスとスケーラビリティを確保する
Web アプリを DigitalOcean に正常にデプロイした後、それが引き続き適切に実行され、ビジネス ニーズに合わせて拡張できることを確認する必要があります。これを達成するためのヒントをいくつか紹介します。
リソース使用量を監視する
CPU、メモリ、ディスク使用量など、Web アプリのリソース消費量を定期的に監視します。 DigitalOcean は、リソースの使用状況を追跡し、潜在的なボトルネックやパフォーマンスの問題を特定するための監視ツールを提供します。
負荷分散とスケーラビリティ
最適なパフォーマンスを維持するには、受信トラフィックをドロップレット間で均等に分散するようにロード バランサーを設定することを検討してください。これは、Web アプリの可用性と信頼性を向上させるのに役立ちます。さらに、DigitalOcean の柔軟なプランにより、Web アプリの要件とユーザー ベースに応じてリソースをスケールアップまたはスケールダウンできます。
Web アプリの運用を最適化する
Web アプリのフロントエンド、バックエンド、データベース コンポーネントの最適化を継続して、パフォーマンスを向上させ、待機時間を短縮します。アプリのコード、データベース クエリ、キャッシュ戦略を定期的に確認して更新することは、高パフォーマンスの Web アプリを維持するのに役立ちます。
これらのベスト プラクティスに従い、DigitalOcean 環境を定期的に監視することで、最適なパフォーマンスとスケーラビリティを備えたno-code Web アプリを適切にデプロイおよび維持できます。
DigitalOcean でのNo-Code Web アプリ展開のベスト プラクティス
ベスト プラクティスに従えば、DigitalOcean でのno-code Web アプリのデプロイはシームレスで効率的かつ効果的になります。これらのプラクティスにより、デプロイメントプロセスが容易になるだけでなく、Web アプリの最適なパフォーマンスとスケーラビリティも確保されます。
- 適切なno-codeプラットフォームを選択する: no-code Web アプリ開発に関しては、すべてのプラットフォームが同じように作られているわけではありません。高品質のソース コードと実行可能バイナリ ファイルを生成するAppMasterのようなプラットフォームを選択してください。これにより、DigitalOcean にアプリをデプロイする際に最適なパフォーマンスが得られ、技術的負債が最小限に抑えられます。
- Web アプリのパフォーマンスを最適化する: 導入前に、Web アプリの速度と効率が最適化されていることを確認します。負荷テストとストレス テストを実行して、負荷がかかったときの応答性を測定し、ボトルネックや非効率なコードを除去します。
- DigitalOcean 固有の要件に従う: 許容されるプログラミング言語、フレームワーク、ファイル形式など、DigitalOcean にアプリをデプロイするための特定の要件を理解します。プロセス中に問題が発生しないように、デプロイ前にno-code Web アプリがこれらの要件に準拠していることを確認してください。
- デプロイメント用に Web アプリをパッケージ化する: Docker などのツールを利用して、DigitalOcean にデプロイメントするために Web アプリをパッケージ化します。コンテナ化により、アプリの管理、拡張、保守が容易になり、リリース サイクルや調整を機敏に行うことができます。
- リソース使用量を監視および最適化する: CPU、メモリ、帯域幅の消費量など、Web アプリのリソース使用量を監視します。必要に応じて、リソースを調整して、不必要なコストを発生させることなく、アプリが最適に動作し、適切に拡張できるようにします。
- ロード バランシングの構成: 高トラフィックの Web アプリの場合、DigitalOcean でロード バランサーを構成して、受信トラフィックを複数のアプリ インスタンスに分散します。これにより、アプリはパフォーマンスを損なったりクラッシュしたりすることなく同時ユーザーを処理できるようになります。
- アプリのリソースをスケールする: DigitalOcean は、必要に応じてアプリのリソースをスケールアップまたはスケールダウンできる柔軟なプランを提供します。この機能を活用して、 no-code Web アプリがユーザー ベースのニーズを一貫して満たし、パフォーマンスを最大化できるようにします。
- 確実なバックアップとリカバリ戦略を実装する: アプリのデータを保護し、フェイルオーバーや災害が発生した場合のダウンタイムを削減するには、バックアップとリカバリの計画を立てることが重要です。 DigitalOcean の組み込みバックアップ機能を利用して、データを安全に保ちます。
結論
DigitalOcean にno-code Web アプリをデプロイすることは、クラウドでアプリケーションをホストするためのコスト効率が高く効率的な方法です。ベスト プラクティスに従い、 AppMasterのような主要なno-codeプラットフォームを使用することで、シームレスなデプロイ、最適なアプリ パフォーマンス、簡単なスケーラビリティを確保できます。この記事で提供されているヒントとテクニックを使用すると、 no-code Web アプリを自信を持って効果的に DigitalOcean にデプロイするための準備が整いました。
よくある質問
DigitalOcean にno-code Web アプリを導入すると、あらゆる規模の企業にコスト効率の高い価格設定、使いやすさ、拡張性、信頼性の高いパフォーマンスなどのメリットがもたらされます。
AppMasterを使用すると、データ モデル、ビジネス ロジック、REST API、 drag-and-dropによる UI、およびコンポーネント固有のロジックを視覚的に設計することで、 no-code Web アプリを作成できます。
Web アプリのデプロイメントを準備するには、Web アプリが DigitalOcean の要件に準拠していることを確認し、パフォーマンスを最適化して、Docker などのツールを使用してデプロイメント用にパッケージ化します。
この記事のステップバイステップのチュートリアルに従って、DigitalOcean にno-code Web アプリをデプロイします。これには、DigitalOcean アカウント、環境のセットアップ、アプリのデプロイが含まれます。
最適なパフォーマンスを確保するには、Web アプリのリソース使用状況を監視し、受信トラフィックの負荷を分散し、ユーザー ベースのニーズに合わせてアプリのリソースをスケールアップまたはスケールダウンします。
ベスト プラクティスには、効率的なno-code開発のためのAppMasterの使用、DigitalOcean 固有の要件の遵守、アプリのパフォーマンスの最適化、リソースの一貫した監視が含まれます。
はい、デプロイメント要件を満たし、デプロイメント用にパッケージ化できる限り、他のプラットフォームで構築されたno-code Web アプリを DigitalOcean でホストできます。
はい、DigitalOcean は、費用対効果の高い価格設定、柔軟なプラン、拡張性のオプションによりno-code Web アプリを展開する中小企業にとって理想的な選択肢です。






