¿Cómo implementar aplicaciones web sin código en DigitalOcean?
Aprenda cómo implementar aplicaciones web sin código en DigitalOcean con este tutorial paso a paso. Descubra las mejores prácticas, consejos y trucos para optimizar el proceso de implementación y maximizar la eficiencia.

Las plataformas de desarrollo de aplicaciones web sin código , como AppMaster , permiten a los usuarios crear potentes aplicaciones web sin escribir ningún código. Estas plataformas permiten a las empresas crear aplicaciones web escalables y ricas en funciones de manera más eficiente y rentable.
DigitalOcean es un proveedor de infraestructura en la nube que ofrece soluciones asequibles y fáciles de usar para alojar, administrar y escalar aplicaciones web. Con su precio sencillo, facilidad de uso y escalabilidad, DigitalOcean es popular entre empresas de todos los tamaños para implementar sus aplicaciones web.
La implementación de aplicaciones web no-code en DigitalOcean combina los beneficios del desarrollo no-code y de la plataforma DigitalOcean. En este artículo, nos centraremos en configurar una cuenta y un entorno de DigitalOcean para implementar aplicaciones web no-code y luego lo guiaremos en la creación de una aplicación web no-code usando AppMaster.
Configuración de una cuenta y un entorno de DigitalOcean
El primer paso para implementar una aplicación web no-code en DigitalOcean es configurar una cuenta y un entorno adecuados para alojar su aplicación. Siga los pasos a continuación para registrarse y configurar su cuenta DigitalOcean:
- Visite el sitio web de DigitalOcean y regístrese para obtener una nueva cuenta proporcionando su dirección de correo electrónico y estableciendo una contraseña segura.
- Complete su registro siguiendo el correo electrónico de activación de cuenta enviado por DigitalOcean.
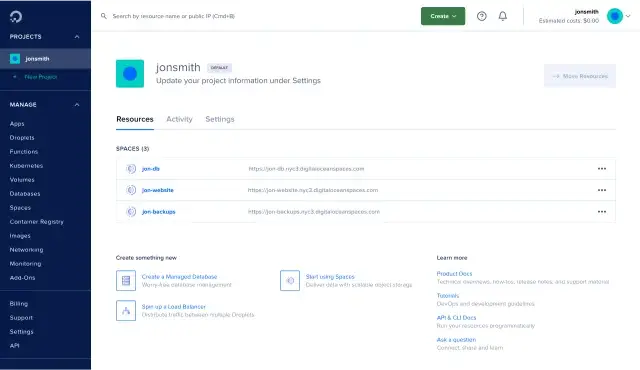
- Después de activar su cuenta, inicie sesión en el Panel de control de DigitalOcean y cree un nuevo proyecto haciendo clic en el botón "Crear proyecto".
- Especifique el nombre, la descripción y el propósito de su proyecto. Estos metadatos lo ayudarán a organizar y administrar la implementación de su aplicación web de manera más eficiente. Haga clic en "Crear proyecto" para finalizar la configuración de su proyecto.

Ahora que su cuenta y proyecto de DigitalOcean están en funcionamiento, deberá crear y configurar un nuevo entorno, conocido como "Droplet", para alojar su aplicación web no-code:
- En el Panel de control de DigitalOcean, haga clic en "Crear" en la esquina superior derecha y seleccione "Gotas" en el menú desplegable.
- Elija la imagen o el sistema operativo deseado para su Droplet. Para aplicaciones web no-code, recomendamos seleccionar la última versión de soporte a largo plazo (LTS) de Ubuntu.
- Seleccione el plan y los recursos de hardware adecuados para los requisitos de su aplicación web. Para la mayoría de las aplicaciones web no-code, debería ser suficiente un plan estándar con recursos moderados. Aún así, debes evaluar las necesidades de tu aplicación y ajustar los recursos en consecuencia.
- Elija la región del centro de datos más cercana a su base de usuarios objetivo. Esto ayudará a reducir la latencia y mejorar el rendimiento de su aplicación web.
- Configure cualquier configuración adicional de Droplet, como habilitar copias de seguridad, configurar una red privada o agregar una clave SSH para un acceso seguro. Asegúrese de que estas configuraciones se alineen con los requisitos de su aplicación y las mejores prácticas de seguridad.
- Finalmente, haga clic en el botón "Crear Droplet" para configurar su nuevo entorno.
Con su cuenta y entorno de DigitalOcean listos, ahora puede comenzar a crear una aplicación web no-code utilizando AppMaster.
Creación de una aplicación web No-Code con AppMaster
AppMaster es una poderosa plataforma no-code que le permite crear aplicaciones web, móviles y de backend visualmente, sin escribir ningún código. Siga los pasos a continuación para crear una aplicación web no-code con AppMaster:
- Regístrese para obtener una cuenta gratuita para explorar la plataforma y sus funciones.
- Una vez que haya iniciado sesión, cree un nuevo proyecto haciendo clic en el botón "Crear proyecto". Proporcione un nombre y una descripción para el proyecto y seleccione "Aplicaciones web" como tipo de proyecto.
- Diseñe el modelo de datos de su aplicación creando visualmente tablas, campos y relaciones utilizando el Diseñador de modelos de datos de AppMaster.
- Defina la lógica empresarial de su aplicación utilizando Business Process Designer dentro de AppMaster. Aquí puede crear visualmente endpoints, reglas, activadores y flujos de trabajo del lado del servidor para su aplicación web.
- Diseñe la interfaz de usuario de la aplicación utilizando el diseñador de interfaz de usuario de arrastrar y soltar. Esta herramienta le permite crear fácilmente interfaces de usuario interactivas y responsivas.
- Cree lógica y acciones específicas de componentes utilizando Web BP Designer. Este paso une la interfaz de usuario y la lógica empresarial del lado del servidor, lo que hace que su aplicación web sea completamente funcional.
- Pruebe su aplicación web dentro de la plataforma AppMaster para identificar y solucionar cualquier problema potencial antes de la implementación.
- Una vez que su aplicación web no-code esté completa, haga clic en el botón "Publicar" para generar el código fuente, compilar la aplicación y empaquetarla para su implementación.
Después de seguir estos pasos, tendrá una aplicación web no-code lista para implementar en DigitalOcean. En las siguientes secciones, cubriremos el proceso de preparar su aplicación web para su implementación, implementarla en DigitalOcean y garantizar un rendimiento y escalabilidad óptimos.
Preparación de su aplicación web para la implementación
Antes de implementar su aplicación web no-code en DigitalOcean, hay varios pasos que debe seguir para asegurarse de que cumpla con sus requisitos y funcione de manera óptima.
Revise los requisitos de su aplicación web
Asegúrese de que su aplicación web cumpla con los requisitos y limitaciones técnicos de DigitalOcean. Esto incluye garantizar que su aplicación sea compatible con los sistemas operativos, bases de datos y marcos compatibles. Si su aplicación web se creó con AppMaster, es probable que ya cumpla con estos requisitos, ya que AppMaster genera aplicaciones web utilizando el marco Vue3 y JS/TS.
Optimice su aplicación web para el rendimiento
Para preparar su aplicación web para un rendimiento óptimo después de la implementación, debe optimizar los componentes de front-end, back-end y de base de datos. Esto incluye minimizar el código, utilizar mecanismos de almacenamiento en caché y optimizar las consultas de la base de datos. AppMaster genera código eficiente mediante la creación de aplicaciones back-end escalables y sin estado en Go (golang), adecuadas para casos de uso empresariales y de alta carga.
Empaquete su aplicación web para su implementación
Un paso crucial en el proceso de preparación es empaquetar su aplicación web para su implementación. Puede utilizar una herramienta de contenedorización como Docker para empaquetar su aplicación, lo que simplifica el proceso de implementación y facilita su escalado y mantenimiento. Los contenedores Docker son livianos, portátiles y permiten la implementación perfecta de aplicaciones en varias plataformas como DigitalOcean.
Una vez que haya completado estos tres pasos, podrá implementar su aplicación web no-code en DigitalOcean.
Implementación de su aplicación web No-Code en DigitalOcean
Siga el proceso paso a paso a continuación para implementar su aplicación web no-code en DigitalOcean:
Regístrese para obtener una cuenta de DigitalOcean
Primero, regístrese para obtener una cuenta de DigitalOcean si aún no lo ha hecho. Elija el plan de precios que mejor se adapte a sus necesidades. DigitalOcean tiene planes flexibles que se adaptan a proyectos y presupuestos de distintos tamaños, desde pequeñas empresas emergentes hasta grandes empresas.
Configure su entorno DigitalOcean
Cree un nuevo proyecto en su cuenta de DigitalOcean y configure un nuevo Droplet. Un Droplet es una máquina virtual escalable que forma la infraestructura básica para alojar sus aplicaciones y servicios web.
Seleccione el sistema operativo, el tamaño del servidor y la región del centro de datos para su Droplet según los requisitos y preferencias de su aplicación web.
Configurar los ajustes de dominio y DNS
Configure su dominio y configuración DNS en DigitalOcean para que apunte a su Droplet recién creado. Actualice los registros A con la dirección IP de su Droplet y configure los subdominios o certificados SSL necesarios para su aplicación web.
Conecte su aplicación a la base de datos (si es necesario)
Si su aplicación web requiere una conexión a una base de datos, configure los ajustes de conexión en DigitalOcean o en su plataforma no-code. AppMaster permite que las aplicaciones web funcionen con cualquier base de datos compatible con PostgreSQL como base de datos principal, lo que facilita la integración con las soluciones de DigitalOcean.
Implemente su aplicación web
Cargue e implemente su aplicación web en DigitalOcean Droplet. Para las aplicaciones web creadas con AppMaster, el proceso de implementación implica ejecutar un contenedor Docker con su aplicación web empaquetada en el Droplet. Siga las instrucciones de implementación de la documentación de AppMaster o utilice un archivo Docker Compose para simplificar y automatizar el proceso.
Una vez implementada su aplicación web no-code, debería estar activa y accesible a través de su dominio o dirección IP.
Garantizar un rendimiento y una escalabilidad óptimos
Después de implementar con éxito su aplicación web en DigitalOcean, debe asegurarse de que continúe funcionando bien y escale con sus necesidades comerciales. A continuación se ofrecen algunos consejos para lograrlo:
Monitorear el uso de recursos
Supervise periódicamente el consumo de recursos de su aplicación web, como el uso de CPU, memoria y disco. DigitalOcean proporciona herramientas de monitoreo para rastrear el uso de recursos e identificar posibles cuellos de botella o problemas de rendimiento.
Equilibrio de carga y escalabilidad
Para mantener un rendimiento óptimo, considere configurar un equilibrador de carga para distribuir el tráfico entrante de manera uniforme entre sus Droplets. Esto puede ayudar a mejorar la disponibilidad y confiabilidad de su aplicación web. Además, los planes flexibles de DigitalOcean le permiten aumentar o reducir sus recursos, según los requisitos de su aplicación web y su base de usuarios.
Optimice las operaciones de la aplicación web
Continúe optimizando los componentes de base de datos, back-end y front-end de su aplicación web para mejorar el rendimiento y reducir la latencia. Revisar y actualizar periódicamente el código de su aplicación, las consultas de la base de datos y las estrategias de almacenamiento en caché puede ayudarlo a mantener una aplicación web de alto rendimiento.
Si sigue estas mejores prácticas y monitorea su entorno DigitalOcean con regularidad, podrá implementar y mantener con éxito aplicaciones web no-code con un rendimiento y escalabilidad óptimos.
Mejores prácticas para la implementación de aplicaciones web No-Code en DigitalOcean
La implementación de aplicaciones web no-code en DigitalOcean puede ser fluida, eficiente y eficaz si se siguen las mejores prácticas. Estas prácticas no sólo facilitan el proceso de implementación, sino que también garantizan un rendimiento y una escalabilidad óptimos para su aplicación web:
- Elija la plataforma no-code adecuada: cuando se trata de desarrollo de aplicaciones web no-code, no todas las plataformas son iguales. Elija una plataforma como AppMaster que genere código fuente de alta calidad y archivos binarios ejecutables. Esto garantiza que obtenga un rendimiento óptimo y una deuda técnica mínima al implementar su aplicación en DigitalOcean.
- Optimice el rendimiento de la aplicación web: antes de la implementación, asegúrese de que su aplicación web esté optimizada para lograr velocidad y eficiencia. Realice pruebas de carga y estrés para medir su capacidad de respuesta bajo presión y eliminar cualquier cuello de botella o código ineficiente.
- Siga los requisitos específicos de DigitalOcean: comprenda los requisitos específicos para implementar aplicaciones en DigitalOcean, como los lenguajes de programación, marcos y formatos de archivo aceptables. Asegúrese de que su aplicación web no-code cumpla con estos requisitos antes de la implementación para evitar contratiempos durante el proceso.
- Empaquete su aplicación web para su implementación: utilice herramientas como Docker para empaquetar su aplicación web para su implementación en DigitalOcean. La contenedorización garantiza que su aplicación sea más fácil de administrar, escalar y mantener, lo que le permite ser ágil en sus ciclos de lanzamiento y ajustes.
- Supervise y optimice el uso de recursos: controle el uso de recursos de su aplicación web, como el consumo de CPU, memoria y ancho de banda. Si es necesario, ajuste los recursos para garantizar que su aplicación funcione de manera óptima y escale bien, sin incurrir en costos innecesarios.
- Configure el equilibrio de carga: para aplicaciones web con mucho tráfico, configure el equilibrador de carga en DigitalOcean para distribuir el tráfico entrante entre múltiples instancias de aplicaciones. Esta práctica garantiza que su aplicación pueda manejar usuarios simultáneos sin comprometer el rendimiento ni fallar.
- Amplíe los recursos de su aplicación: DigitalOcean ofrece planes flexibles que le permiten ampliar o reducir los recursos de su aplicación según sea necesario. Aproveche esta característica para garantizar que su aplicación web no-code satisfaga consistentemente las necesidades de su base de usuarios y maximice el rendimiento.
- Implemente una estrategia sólida de respaldo y recuperación: es fundamental contar con un plan de respaldo y recuperación para proteger los datos de su aplicación y reducir el tiempo de inactividad en caso de conmutación por error o desastre. Utilice la función de copia de seguridad integrada de DigitalOcean para mantener sus datos seguros.
Conclusión
Implementar aplicaciones web no-code en DigitalOcean es una forma rentable y eficiente de alojar sus aplicaciones en la nube. Si sigue las mejores prácticas y utiliza una plataforma líder no-code como AppMaster, puede garantizar una implementación perfecta, un rendimiento óptimo de la aplicación y una fácil escalabilidad. Con los consejos y trucos proporcionados en este artículo, ahora está bien equipado para implementar sus aplicaciones web no-code de manera segura y efectiva en DigitalOcean.
FAQ
La implementación de aplicaciones web no-code en DigitalOcean ofrece beneficios como precios rentables, facilidad de uso, escalabilidad y rendimiento confiable para empresas de todos los tamaños.
Con AppMaster, puede crear aplicaciones web no-code diseñando visualmente modelos de datos, lógica empresarial, API REST, interfaz de usuario con drag-and-drop y lógica específica de componentes.
Para preparar su aplicación web para la implementación, asegúrese de que cumpla con los requisitos de DigitalOcean, optimícela para el rendimiento y empaquetela para la implementación utilizando herramientas como Docker.
Implemente su aplicación web no-code en DigitalOcean siguiendo el tutorial paso a paso de este artículo, que incluye la configuración de una cuenta y un entorno de DigitalOcean y la implementación de su aplicación.
Para garantizar un rendimiento óptimo, supervise el uso de recursos de su aplicación web, equilibre la carga del tráfico entrante y escale los recursos de su aplicación hacia arriba o hacia abajo para satisfacer las necesidades de su base de usuarios.
Las mejores prácticas incluyen el uso de AppMaster para un desarrollo eficiente no-code, el cumplimiento de los requisitos específicos de DigitalOcean, la optimización del rendimiento de la aplicación y el monitoreo constante de los recursos.
Sí, puede alojar aplicaciones web no-code creadas con otras plataformas en DigitalOcean, siempre que cumplan con los requisitos de implementación y puedan empaquetarse para su implementación.
Sí, DigitalOcean es una opción ideal para las pequeñas empresas que implementan aplicaciones web no-code debido a su precio rentable, planes flexibles y opciones de escalabilidad.






