Jak wdrożyć aplikacje internetowe bez kodu na DigitalOcean?
Dzięki temu samouczkowi krok po kroku dowiesz się, jak wdrażać aplikacje internetowe bez kodu na DigitalOcean. Odkryj najlepsze praktyki, wskazówki i triki usprawniające proces wdrażania i maksymalizujące wydajność.

Platformy do tworzenia aplikacji internetowych niewymagających kodu , takie jak AppMaster , umożliwiają użytkownikom tworzenie wydajnych aplikacji internetowych bez konieczności pisania kodu. Platformy te umożliwiają firmom tworzenie bogatych w funkcje i skalowalnych aplikacji internetowych w sposób bardziej wydajny i opłacalny.
DigitalOcean to dostawca infrastruktury chmurowej oferujący przyjazne dla użytkownika i niedrogie rozwiązania do hostingu, zarządzania i skalowania aplikacji internetowych. Dzięki prostej cenie, łatwości obsługi i skalowalności DigitalOcean jest popularny wśród firm każdej wielkości w zakresie wdrażania aplikacji internetowych.
Wdrażanie aplikacji internetowych no-code na DigitalOcean łączy w sobie zalety zarówno programowania no-code jak i platformy DigitalOcean. W tym artykule skupimy się na konfiguracji konta DigitalOcean i środowiska do wdrażania aplikacji internetowych no-code, a następnie przeprowadzimy Cię przez proces tworzenia aplikacji internetowej no-code przy użyciu AppMaster.
Konfigurowanie konta i środowiska DigitalOcean
Pierwszym krokiem we wdrażaniu aplikacji internetowej no-code na DigitalOcean jest skonfigurowanie konta i środowiska odpowiedniego do hostowania Twojej aplikacji. Wykonaj poniższe kroki, aby zarejestrować i skonfigurować swoje konto DigitalOcean:
- Odwiedź stronę DigitalOcean i zarejestruj nowe konto, podając swój adres e-mail i ustawiając bezpieczne hasło.
- Dokończ rejestrację, postępując zgodnie z wiadomością e-mail aktywującą konto wysłaną przez DigitalOcean.
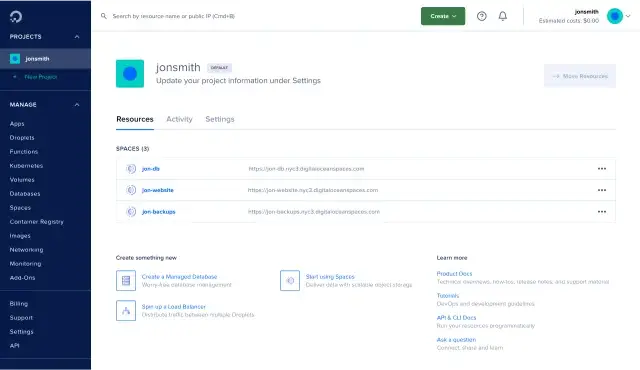
- Po aktywacji konta zaloguj się do Panelu sterowania DigitalOcean i utwórz nowy projekt klikając przycisk „Utwórz projekt”.
- Podaj nazwę, opis i cel projektu. Te metadane pomogą Ci efektywniej organizować wdrażanie aplikacji internetowych i zarządzać nimi. Kliknij „Utwórz projekt”, aby sfinalizować konfigurację projektu.

Teraz, gdy Twoje konto i projekt DigitalOcean są już gotowe, musisz utworzyć i skonfigurować nowe środowisko, znane jako „Droplet”, do hostowania aplikacji internetowej no-code:
- W Panelu sterowania DigitalOcean kliknij „Utwórz” w prawym górnym rogu i wybierz „Kropelki” z rozwijanego menu.
- Wybierz żądany obraz lub system operacyjny dla swojego Dropletu. W przypadku aplikacji internetowych no-code zalecamy wybranie najnowszej wersji Ubuntu z obsługą długoterminową (LTS).
- Wybierz odpowiedni plan i zasoby sprzętowe odpowiadające wymaganiom aplikacji internetowej. W przypadku większości aplikacji internetowych no-code powinien wystarczyć standardowy plan z umiarkowanymi zasobami. Mimo to powinieneś ocenić potrzeby swojej aplikacji i odpowiednio dostosować zasoby.
- Wybierz region centrum danych najbliższy docelowej bazie użytkowników. Pomoże to zmniejszyć opóźnienia i poprawić wydajność aplikacji internetowej.
- Skonfiguruj dodatkowe ustawienia Dropletu, takie jak włączenie kopii zapasowych, skonfigurowanie sieci prywatnej lub dodanie klucza SSH w celu zapewnienia bezpiecznego dostępu. Upewnij się, że te konfiguracje są zgodne z wymaganiami aplikacji i najlepszymi praktykami w zakresie bezpieczeństwa.
- Na koniec kliknij przycisk „Utwórz kroplę”, aby skonfigurować nowe środowisko.
Mając już gotowe konto DigitalOcean i środowisko, możesz teraz rozpocząć tworzenie aplikacji internetowej no-code korzystając z AppMaster.
Tworzenie aplikacji internetowej No-Code za pomocą AppMaster
AppMaster to potężna platforma no-code, która umożliwia wizualne tworzenie aplikacji internetowych, mobilnych i backendowych – bez pisania kodu. Wykonaj poniższe kroki, aby utworzyć aplikację internetową no-code za pomocą AppMaster:
- Zarejestruj bezpłatne konto , aby poznać platformę i jej funkcje.
- Po zalogowaniu utwórz nowy projekt, klikając przycisk „Utwórz projekt”. Podaj nazwę i opis projektu, a jako typ projektu wybierz „Aplikacje internetowe”.
- Zaprojektuj model danych swojej aplikacji, tworząc wizualnie tabele, pola i relacje za pomocą projektanta modelu danych AppMaster.
- Zdefiniuj logikę biznesową swojej aplikacji za pomocą Projektanta procesów biznesowych w AppMaster. Tutaj możesz wizualnie tworzyć endpoints, reguły, wyzwalacze i przepływy pracy po stronie serwera dla swojej aplikacji internetowej.
- Zaprojektuj interfejs użytkownika aplikacji, korzystając z projektanta interfejsu użytkownika typu „przeciągnij i upuść”. To narzędzie umożliwia łatwe tworzenie responsywnych i interaktywnych interfejsów użytkownika.
- Twórz logikę i akcje specyficzne dla komponentu za pomocą Web BP Designer. Ten krok łączy interfejs użytkownika i logikę biznesową po stronie serwera, dzięki czemu aplikacja internetowa jest w pełni funkcjonalna.
- Przetestuj swoją aplikację internetową na platformie AppMaster, aby zidentyfikować i naprawić potencjalne problemy przed wdrożeniem.
- Po ukończeniu tworzenia aplikacji internetowej no-code kliknij przycisk „Opublikuj”, aby wygenerować kod źródłowy, skompilować aplikację i spakować ją do wdrożenia.
Po wykonaniu tych kroków będziesz mieć aplikację internetową no-code gotową do wdrożenia w DigitalOcean. W kolejnych sekcjach omówimy proces przygotowania Twojej aplikacji internetowej do wdrożenia, wdrożenia jej na DigitalOcean oraz zapewnienia optymalnej wydajności i skalowalności.
Przygotowanie aplikacji internetowej do wdrożenia
Przed wdrożeniem aplikacji internetowej no-code w DigitalOcean należy wykonać kilka kroków, aby upewnić się, że spełnia ona wymagania i działa optymalnie.
Przejrzyj wymagania swojej aplikacji internetowej
Upewnij się, że Twoja aplikacja internetowa jest zgodna z wymaganiami technicznymi i ograniczeniami DigitalOcean. Obejmuje to zapewnienie zgodności aplikacji z obsługiwanymi systemami operacyjnymi, bazami danych i platformami. Jeśli Twoja aplikacja internetowa została zbudowana przy użyciu AppMaster, prawdopodobnie jest już zgodna z tymi wymaganiami, ponieważ AppMaster generuje aplikacje internetowe przy użyciu frameworka Vue3 i JS/TS.
Zoptymalizuj swoją aplikację internetową pod kątem wydajności
Aby przygotować aplikację internetową do optymalnej wydajności po wdrożeniu, należy zoptymalizować komponenty frontonu, backendu i bazy danych. Obejmuje to minimalizację kodu, wykorzystanie mechanizmów buforowania i optymalizację zapytań do bazy danych. AppMaster generuje wydajny kod, tworząc skalowalne, bezstanowe aplikacje zaplecza w Go (golang), odpowiednie do zastosowań wymagających dużego obciążenia i zastosowań korporacyjnych.
Spakuj aplikację internetową do wdrożenia
Kluczowym krokiem w procesie przygotowania jest spakowanie aplikacji internetowej do wdrożenia. Do spakowania aplikacji możesz użyć narzędzia do konteneryzacji, takiego jak Docker, co upraszcza proces wdrażania oraz ułatwia skalowanie i konserwację. Kontenery Docker są lekkie, przenośne i umożliwiają bezproblemowe wdrażanie aplikacji na różnych platformach, takich jak DigitalOcean.
Po wykonaniu tych trzech kroków możesz wdrożyć aplikację internetową no-code w DigitalOcean.
Wdrażanie aplikacji internetowej No-Code na DigitalOcean
Wykonaj poniższy proces krok po kroku, aby wdrożyć aplikację internetową no-code w DigitalOcean:
Zarejestruj konto DigitalOcean
Najpierw zarejestruj konto DigitalOcean, jeśli jeszcze tego nie zrobiłeś. Wybierz plan cenowy, który najlepiej odpowiada Twoim potrzebom. DigitalOcean oferuje elastyczne plany dostosowane do różnych rozmiarów projektów i budżetów, od małych start-upów po duże przedsiębiorstwa.
Skonfiguruj środowisko DigitalOcean
Utwórz nowy projekt na swoim koncie DigitalOcean i skonfiguruj nowy Droplet. Droplet to skalowalna maszyna wirtualna, która stanowi podstawową infrastrukturę do hostowania aplikacji i usług internetowych.
Wybierz system operacyjny, rozmiar serwera i region centrum danych dla Dropletu zgodnie z wymaganiami i preferencjami aplikacji internetowej.
Skonfiguruj ustawienia domeny i DNS
Skonfiguruj ustawienia swojej domeny i DNS w DigitalOcean tak, aby wskazywały na nowo utworzoną Droplet. Zaktualizuj rekordy A adresem IP Dropletu i skonfiguruj niezbędne subdomeny lub certyfikaty SSL dla swojej aplikacji internetowej.
Połącz swoją aplikację z bazą danych (jeśli jest to wymagane)
Jeśli Twoja aplikacja internetowa wymaga połączenia z bazą danych, skonfiguruj ustawienia połączenia w DigitalOcean lub na platformie no-code. AppMaster umożliwia aplikacjom internetowym współpracę z dowolną bazą danych kompatybilną z PostgreSQL jako podstawową bazą danych, co ułatwia integrację z rozwiązaniami DigitalOcean.
Wdróż swoją aplikację internetową
Prześlij i wdróż swoją aplikację internetową w Droplecie DigitalOcean. W przypadku aplikacji internetowych utworzonych przy użyciu AppMaster proces wdrażania obejmuje uruchomienie kontenera Docker z spakowaną aplikacją internetową w Droplecie. Postępuj zgodnie z instrukcjami wdrażania z dokumentacji AppMaster lub użyj pliku Docker Compose, aby uprościć i zautomatyzować proces.
Po wdrożeniu aplikacja internetowa no-code powinna działać i być dostępna za pośrednictwem Twojej domeny lub adresu IP.
Zapewnienie optymalnej wydajności i skalowalności
Po pomyślnym wdrożeniu aplikacji internetowej w DigitalOcean musisz upewnić się, że nadal działa dobrze i skaluje się zgodnie z potrzebami biznesowymi. Oto kilka wskazówek, jak to osiągnąć:
Monitoruj wykorzystanie zasobów
Regularnie monitoruj zużycie zasobów aplikacji internetowej, takie jak użycie procesora, pamięci i dysku. DigitalOcean zapewnia narzędzia monitorujące do śledzenia wykorzystania zasobów i identyfikowania potencjalnych wąskich gardeł lub problemów z wydajnością.
Równoważenie obciążenia i skalowalność
Aby utrzymać optymalną wydajność, rozważ ustawienie modułu równoważenia obciążenia, który równomiernie rozdziela ruch przychodzący pomiędzy Twoje Droplety. Może to pomóc w poprawie dostępności i niezawodności Twojej aplikacji internetowej. Co więcej, elastyczne plany DigitalOcean umożliwiają skalowanie zasobów w górę lub w dół, w zależności od wymagań aplikacji internetowej i bazy użytkowników.
Optymalizuj działanie aplikacji internetowych
Kontynuuj optymalizację składników frontonu, zaplecza i bazy danych aplikacji internetowej, aby poprawić wydajność i zmniejszyć opóźnienia. Regularne przeglądanie i aktualizowanie kodu aplikacji, zapytań do bazy danych i strategii buforowania może pomóc w utrzymaniu wysokiej wydajności aplikacji internetowej.
Postępując zgodnie z tymi najlepszymi praktykami i regularnie monitorując środowisko DigitalOcean, możesz z powodzeniem wdrażać i utrzymywać aplikacje internetowe no-code, z optymalną wydajnością i skalowalnością.
Najlepsze praktyki dotyczące wdrażania aplikacji internetowych No-Code w DigitalOcean
Wdrażanie aplikacji internetowych no-code na DigitalOcean może przebiegać bezproblemowo, wydajnie i skutecznie, jeśli będziesz postępować zgodnie z najlepszymi praktykami. Te praktyki nie tylko ułatwiają proces wdrażania, ale także zapewniają optymalną wydajność i skalowalność aplikacji internetowej:
- Wybierz odpowiednią platformę no-code: jeśli chodzi o tworzenie aplikacji internetowych no-code, nie wszystkie platformy są sobie równe. Wybierz platformę taką jak AppMaster, która generuje wysokiej jakości kod źródłowy i wykonywalne pliki binarne. Zapewnia to optymalną wydajność i minimalny dług techniczny podczas wdrażania aplikacji na DigitalOcean.
- Optymalizuj wydajność aplikacji internetowej: przed wdrożeniem upewnij się, że aplikacja internetowa jest zoptymalizowana pod kątem szybkości i wydajności. Wykonuj testy obciążeniowe i obciążeniowe, aby ocenić jego responsywność pod presją i usunąć wszelkie wąskie gardła lub nieefektywny kod.
- Postępuj zgodnie z wymaganiami specyficznymi dla DigitalOcean: Zapoznaj się ze specyficznymi wymaganiami dotyczącymi wdrażania aplikacji w DigitalOcean, takimi jak akceptowalne języki programowania, struktury i formaty plików. Przed wdrożeniem upewnij się, że aplikacja internetowa no-code jest zgodna z tymi wymaganiami, aby uniknąć jakichkolwiek problemów w trakcie procesu.
- Spakuj swoją aplikację internetową do wdrożenia: użyj narzędzi takich jak Docker, aby spakować aplikację internetową do wdrożenia w DigitalOcean. Konteneryzacja sprawia, że aplikacja jest łatwiejsza w zarządzaniu, skalowaniu i utrzymaniu, co pozwala na elastyczność w cyklach wydawniczych i dostosowaniach.
- Monitoruj i optymalizuj wykorzystanie zasobów: kontroluj wykorzystanie zasobów aplikacji internetowej, takie jak zużycie procesora, pamięci i przepustowości. W razie potrzeby dostosuj zasoby, aby aplikacja działała optymalnie i dobrze się skalowała, bez ponoszenia niepotrzebnych kosztów.
- Skonfiguruj równoważenie obciążenia: w przypadku aplikacji internetowych o dużym ruchu skonfiguruj moduł równoważenia obciążenia w DigitalOcean, aby dystrybuować ruch przychodzący pomiędzy wieloma instancjami aplikacji. Ta praktyka gwarantuje, że aplikacja będzie mogła obsługiwać równoczesnych użytkowników bez pogarszania wydajności i awarii.
- Skaluj zasoby aplikacji: DigitalOcean oferuje elastyczne plany, które pozwalają skalować zasoby aplikacji w górę lub w dół w zależności od potrzeb. Skorzystaj z tej funkcji, aby mieć pewność, że Twoja aplikacja internetowa no-code konsekwentnie spełnia potrzeby Twojej bazy użytkowników i maksymalizuje wydajność.
- Wdróż solidną strategię tworzenia kopii zapasowych i odzyskiwania: posiadanie planu tworzenia kopii zapasowych i odzyskiwania jest niezwykle istotne, aby chronić dane aplikacji i ograniczać przestoje w przypadku przełączenia awaryjnego lub katastrofy. Skorzystaj z wbudowanej funkcji tworzenia kopii zapasowych DigitalOcean, aby chronić swoje dane.
Wniosek
Wdrażanie aplikacji internetowych no-code na DigitalOcean to opłacalny i wydajny sposób hostowania aplikacji w chmurze. Postępując zgodnie z najlepszymi praktykami i korzystając z wiodącej platformy no-code takiej jak AppMaster, możesz zapewnić bezproblemowe wdrożenie, optymalną wydajność aplikacji i łatwą skalowalność. Dzięki wskazówkom i wskazówkom zawartym w tym artykule jesteś teraz dobrze przygotowany do bezpiecznego i skutecznego wdrażania aplikacji internetowych no-code w DigitalOcean.
FAQ
Wdrażanie aplikacji internetowych no-code na DigitalOcean zapewnia korzyści, takie jak opłacalne ceny, łatwość obsługi, skalowalność i niezawodna wydajność dla firm każdej wielkości.
Dzięki AppMaster możesz tworzyć aplikacje internetowe no-code, projektując wizualnie modele danych, logikę biznesową, interfejs API REST, interfejs użytkownika z drag-and-drop ” oraz logikę specyficzną dla komponentu.
Aby przygotować aplikację internetową do wdrożenia, upewnij się, że jest zgodna z wymaganiami DigitalOcean, zoptymalizuj ją pod kątem wydajności i spakuj do wdrożenia za pomocą narzędzi takich jak Docker.
Wdróż aplikację internetową no-code na DigitalOcean, postępując zgodnie ze szczegółowym samouczkiem zawartym w tym artykule, który obejmuje konfigurowanie konta DigitalOcean, środowiska i wdrażanie aplikacji.
Aby zapewnić optymalną wydajność, monitoruj wykorzystanie zasobów aplikacji internetowej, równoważ ruch przychodzący i skaluj zasoby aplikacji w górę lub w dół, aby dopasować je do potrzeb bazy użytkowników.
Najlepsze praktyki obejmują używanie AppMaster do wydajnego programowania no-code, przestrzeganie wymagań specyficznych dla DigitalOcean, optymalizację wydajności aplikacji i konsekwentne monitorowanie zasobów.
Tak, możesz hostować aplikacje internetowe no-code zbudowane na innych platformach w DigitalOcean, o ile spełniają one wymagania dotyczące wdrożenia i można je spakować do wdrożenia.
Tak, DigitalOcean to idealny wybór dla małych firm wdrażających aplikacje internetowe no-code ze względu na opłacalne ceny, elastyczne plany i opcje skalowalności.






