Come distribuire app Web senza codice su DigitalOcean?
Scopri come distribuire app Web senza codice su DigitalOcean con questo tutorial passo passo. Scopri best practice, suggerimenti e trucchi per semplificare il processo di distribuzione e massimizzare l'efficienza.

Le piattaforme di sviluppo di app Web senza codice , come AppMaster , consentono agli utenti di creare potenti applicazioni Web senza scrivere alcun codice. Queste piattaforme consentono alle aziende di creare applicazioni web scalabili e ricche di funzionalità in modo più efficiente ed economico.
DigitalOcean è un fornitore di infrastrutture cloud che offre soluzioni facili da usare e convenienti per l'hosting, la gestione e il ridimensionamento delle applicazioni web. Con i suoi prezzi semplici, la facilità d'uso e la scalabilità, DigitalOcean è popolare tra le aziende di tutte le dimensioni per la distribuzione delle proprie applicazioni web.
La distribuzione di app Web no-code su DigitalOcean combina i vantaggi dello sviluppo no-code e della piattaforma DigitalOcean. In questo articolo, ci concentreremo sulla configurazione di un account e di un ambiente DigitalOcean per la distribuzione di app Web no-code, quindi ti guideremo attraverso la creazione di un'app Web no-code utilizzando AppMaster.
Configurazione di un account e di un ambiente DigitalOcean
Il primo passo per distribuire un'app Web no-code su DigitalOcean è configurare un account e un ambiente adatti per ospitare la tua app. Segui i passaggi seguenti per registrarti e configurare il tuo account DigitalOcean:
- Visita il sito Web DigitalOcean e registrati per un nuovo account fornendo il tuo indirizzo email e impostando una password sicura.
- Completa la registrazione seguendo l'e-mail di attivazione dell'account inviata da DigitalOcean.
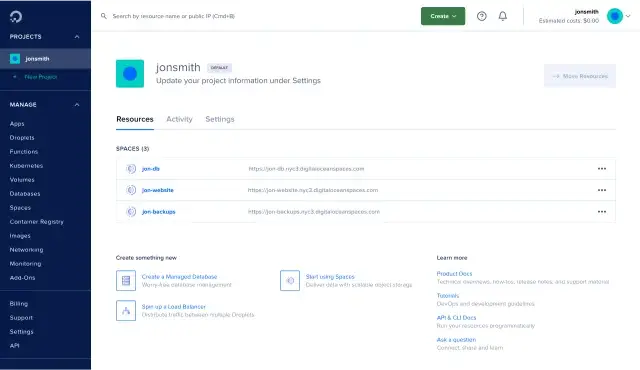
- Dopo aver attivato il tuo account, accedi al pannello di controllo DigitalOcean e crea un nuovo progetto facendo clic sul pulsante "Crea progetto".
- Specifica il nome, la descrizione e lo scopo del tuo progetto. Questi metadati ti aiuteranno a organizzare e gestire la distribuzione della tua app Web in modo più efficiente. Fai clic su "Crea progetto" per finalizzare la configurazione del tuo progetto.

Ora che il tuo account e il tuo progetto DigitalOcean sono attivi e funzionanti, dovrai creare e configurare un nuovo ambiente, noto come "Droplet", per ospitare la tua app web no-code:
- Nel pannello di controllo di DigitalOcean, fai clic su "Crea" nell'angolo in alto a destra e seleziona "Droplet" dal menu a discesa.
- Scegli l'immagine o il sistema operativo desiderato per il tuo Droplet. Per le app Web no-code, ti consigliamo di selezionare la versione più recente di supporto a lungo termine (LTS) di Ubuntu.
- Seleziona il piano e le risorse hardware appropriati per i requisiti della tua app Web. Per la maggior parte delle app Web no-code, dovrebbe essere sufficiente un piano standard con risorse moderate. Tuttavia, dovresti valutare le esigenze della tua app e adattare le risorse di conseguenza.
- Scegli la regione del data center più vicina alla tua base utenti target. Ciò contribuirà a ridurre la latenza e a migliorare le prestazioni della tua app Web.
- Configura eventuali impostazioni Droplet aggiuntive, come l'abilitazione dei backup, la configurazione di una rete privata o l'aggiunta di una chiave SSH per un accesso sicuro. Assicurati che queste configurazioni siano in linea con i requisiti della tua app e le migliori pratiche di sicurezza.
- Infine, fai clic sul pulsante "Crea Droplet" per configurare il tuo nuovo ambiente.
Con il tuo account e il tuo ambiente DigitalOcean pronti, ora puoi iniziare a creare un'app Web no-code utilizzando AppMaster.
Creazione di un'app Web No-Code con AppMaster
AppMaster è una potente piattaforma no-code che ti consente di creare visivamente applicazioni web, mobili e backend, senza scrivere alcun codice. Segui i passaggi seguenti per creare un'app Web no-code con AppMaster:
- Registrati per un account gratuito per esplorare la piattaforma e le sue funzionalità.
- Una volta effettuato l'accesso, crea un nuovo progetto facendo clic sul pulsante "Crea progetto". Fornisci un nome e una descrizione per il progetto e seleziona "Applicazioni Web" come tipo di progetto.
- Progetta il modello dati della tua app creando visivamente tabelle, campi e relazioni utilizzando Data Model Designer di AppMaster.
- Definisci la logica aziendale della tua app utilizzando Business Process Designer in AppMaster. Qui puoi creare visivamente endpoints, regole, trigger e flussi di lavoro lato server per la tua app Web.
- Progetta l'interfaccia utente dell'app utilizzando la finestra di progettazione dell'interfaccia utente con trascinamento della selezione. Questo strumento ti consente di creare facilmente interfacce utente reattive e interattive.
- Crea logica e azioni specifiche del componente utilizzando Web BP Designer. Questo passaggio collega l'interfaccia utente e la logica aziendale lato server, rendendo la tua app Web completamente funzionale.
- Testa la tua app Web all'interno della piattaforma AppMaster per identificare e risolvere eventuali problemi prima della distribuzione.
- Una volta completata l'app Web no-code, fai clic sul pulsante "Pubblica" per generare il codice sorgente, compilare l'applicazione e comprimerla per la distribuzione.
Dopo aver seguito questi passaggi, avrai un'app Web no-code pronta per la distribuzione su DigitalOcean. Nelle sezioni successive, tratteremo il processo di preparazione della tua app Web per la distribuzione, la sua distribuzione su DigitalOcean e la garanzia di prestazioni e scalabilità ottimali.
Preparazione dell'app Web per la distribuzione
Prima di distribuire la tua app Web no-code su DigitalOcean, è necessario seguire diversi passaggi per garantire che soddisfi i requisiti e funzioni in modo ottimale.
Controlla i requisiti della tua app Web
Assicurati che la tua app web sia conforme ai requisiti tecnici e ai vincoli di DigitalOcean. Ciò include la garanzia che la tua app sia compatibile con i sistemi operativi, i database e i framework supportati. Se la tua app Web è stata creata utilizzando AppMaster, probabilmente è già conforme a questi requisiti poiché AppMaster genera app Web utilizzando il framework Vue3 e JS/TS.
Ottimizza la tua app Web per le prestazioni
Per preparare la tua app Web per prestazioni ottimali dopo la distribuzione, dovresti ottimizzare i componenti front-end, back-end e database. Ciò include la minimizzazione del codice, l'utilizzo di meccanismi di memorizzazione nella cache e l'ottimizzazione delle query del database. AppMaster genera codice efficiente creando applicazioni back-end scalabili e senza stato in Go (golang), adatte a casi d'uso aziendali e a carico elevato.
Crea il pacchetto della tua app Web per la distribuzione
Un passaggio cruciale nel processo di preparazione è creare il pacchetto dell'app Web per la distribuzione. Puoi utilizzare uno strumento di containerizzazione come Docker per creare un pacchetto della tua app, che semplifica il processo di distribuzione e ne facilita la scalabilità e la manutenzione. I contenitori Docker sono leggeri, portatili e consentono la distribuzione senza interruzioni di app su varie piattaforme come DigitalOcean.
Una volta completati questi tre passaggi, puoi distribuire la tua app Web no-code su DigitalOcean.
Distribuzione della tua app Web No-Code su DigitalOcean
Segui la procedura dettagliata riportata di seguito per distribuire la tua app Web no-code su DigitalOcean:
Registrati per un account DigitalOcean
Innanzitutto, registrati per un account DigitalOcean se non lo hai già fatto. Scegli il piano tariffario più adatto alle tue esigenze. DigitalOcean dispone di piani flessibili adatti a progetti di varie dimensioni e budget, che vanno dalle piccole startup alle grandi imprese.
Configura il tuo ambiente DigitalOcean
Crea un nuovo progetto nel tuo account DigitalOcean e configura un nuovo Droplet. Una Droplet è una macchina virtuale scalabile che costituisce l'infrastruttura di base per ospitare app e servizi Web.
Seleziona il sistema operativo, le dimensioni del server e la regione del data center per il tuo Droplet in base ai requisiti e alle preferenze della tua app web.
Configura le impostazioni di dominio e DNS
Configura il tuo dominio e le impostazioni DNS in DigitalOcean in modo che puntino al tuo Droplet appena creato. Aggiorna i record A con l'indirizzo IP del tuo Droplet e configura tutti i sottodomini o i certificati SSL necessari per la tua app web.
Connetti la tua app al database (se richiesto)
Se la tua app Web richiede una connessione al database, configura le impostazioni di connessione in DigitalOcean o nella tua piattaforma no-code. AppMaster consente alle app Web di funzionare con qualsiasi database compatibile con PostgreSQL come database primario, facilitando l'integrazione con le soluzioni DigitalOcean.
Distribuisci la tua app Web
Carica e distribuisci la tua app Web sul Droplet DigitalOcean. Per le app Web create utilizzando AppMaster, il processo di distribuzione prevede l'esecuzione di un contenitore Docker con l'app Web in pacchetto sul Droplet. Segui le istruzioni di distribuzione dalla documentazione di AppMaster o utilizza un file Docker Compose per semplificare e automatizzare il processo.
Una volta distribuita, l'app Web no-code dovrebbe essere attiva e accessibile tramite il tuo dominio o indirizzo IP.
Garantire prestazioni e scalabilità ottimali
Dopo aver distribuito con successo la tua app Web su DigitalOcean, devi assicurarti che continui a funzionare bene e a adattarsi alle tue esigenze aziendali. Ecco alcuni suggerimenti per raggiungere questo obiettivo:
Monitorare l'utilizzo delle risorse
Monitora regolarmente il consumo delle risorse dell'app Web, ad esempio l'utilizzo di CPU, memoria e disco. DigitalOcean fornisce strumenti di monitoraggio per tenere traccia dell'utilizzo delle risorse e identificare potenziali colli di bottiglia o problemi di prestazioni.
Bilanciamento del carico e scalabilità
Per mantenere prestazioni ottimali, valuta la possibilità di impostare un bilanciatore del carico per distribuire uniformemente il traffico in entrata tra i tuoi Droplet. Ciò può contribuire a migliorare la disponibilità e l'affidabilità della tua app Web. Inoltre, i piani flessibili di DigitalOcean ti consentono di aumentare o ridurre le tue risorse, a seconda dei requisiti della tua app Web e della base utenti.
Ottimizza le operazioni delle app Web
Continua a ottimizzare i componenti front-end, back-end e database della tua app Web per migliorare le prestazioni e ridurre la latenza. La revisione e l'aggiornamento regolari del codice dell'app, delle query del database e delle strategie di memorizzazione nella cache possono aiutarti a mantenere un'app Web ad alte prestazioni.
Seguendo queste best practice e monitorando regolarmente il tuo ambiente DigitalOcean, puoi distribuire e mantenere con successo app Web no-code con prestazioni e scalabilità ottimali.
Migliori pratiche per la distribuzione di app Web No-Code su DigitalOcean
La distribuzione di app Web no-code su DigitalOcean può essere semplice, efficiente ed efficace se si seguono le migliori pratiche. Queste pratiche non solo semplificano il processo di distribuzione, ma garantiscono anche prestazioni e scalabilità ottimali per la tua app Web:
- Scegli la giusta piattaforma no-code: quando si tratta di sviluppo di app Web no-code, non tutte le piattaforme sono uguali. Scegli una piattaforma come AppMaster che generi codice sorgente di alta qualità e file binari eseguibili. Ciò ti garantisce prestazioni ottimali e un debito tecnico minimo quando distribuisci la tua app su DigitalOcean.
- Ottimizza le prestazioni dell'app Web: prima della distribuzione, assicurati che la tua app Web sia ottimizzata in termini di velocità ed efficienza. Esegui test di carico e di stress per valutarne la reattività sotto pressione e rimuovere eventuali colli di bottiglia o codice inefficiente.
- Segui i requisiti specifici di DigitalOcean: comprendi i requisiti specifici per la distribuzione di app su DigitalOcean, come i linguaggi di programmazione, i framework e i formati di file accettabili. Assicurati che la tua app Web no-code sia conforme a questi requisiti prima della distribuzione per evitare eventuali intoppi durante il processo.
- Crea il pacchetto della tua app Web per la distribuzione: utilizza strumenti come Docker per creare il pacchetto della tua app Web per la distribuzione su DigitalOcean. La containerizzazione garantisce che la tua app sia più facile da gestire, scalare e mantenere, consentendoti di essere agile nei cicli di rilascio e nelle modifiche.
- Monitora e ottimizza l'utilizzo delle risorse: tieni d'occhio l'utilizzo delle risorse della tua app Web, come il consumo di CPU, memoria e larghezza di banda. Se necessario, modifica le risorse per garantire che la tua app funzioni in modo ottimale e si adatti bene, senza incorrere in costi inutili.
- Configura il bilanciamento del carico: per le app Web a traffico elevato, configura il bilanciatore del carico su DigitalOcean per distribuire il traffico in entrata su più istanze dell'app. Questa pratica garantisce che la tua app possa gestire utenti simultanei senza compromettere le prestazioni o arrestarsi in modo anomalo.
- Ridimensiona le risorse della tua app: DigitalOcean offre piani flessibili che ti consentono di aumentare o ridurre le risorse della tua app in base alle necessità. Approfitta di questa funzionalità per assicurarti che la tua app Web no-code soddisfi costantemente le esigenze della tua base utenti e massimizzi le prestazioni.
- Implementa una solida strategia di backup e ripristino: è fondamentale disporre di un piano di backup e ripristino per proteggere i dati dell'app e ridurre i tempi di inattività in caso di failover o disastro. Utilizza la funzionalità di backup integrata di DigitalOcean per mantenere i tuoi dati al sicuro.
Conclusione
La distribuzione di app Web no-code su DigitalOcean è un modo conveniente ed efficiente per ospitare le tue applicazioni nel cloud. Seguendo le best practice e utilizzando una piattaforma no-code leader come AppMaster, puoi garantire un'implementazione senza problemi, prestazioni ottimali delle app e facile scalabilità. Con i suggerimenti e i trucchi forniti in questo articolo, ora sei ben attrezzato per distribuire le tue app Web no-code in modo sicuro ed efficace su DigitalOcean.
FAQ
L'implementazione di app Web no-code su DigitalOcean offre vantaggi come prezzi convenienti, facilità d'uso, scalabilità e prestazioni affidabili per aziende di tutte le dimensioni.
Con AppMaster, puoi creare app Web no-code progettando visivamente modelli di dati, logica di business, API REST, interfaccia utente con drag-and-drop e logica specifica del componente.
Per preparare la tua app Web per la distribuzione, assicurati che sia conforme ai requisiti DigitalOcean, ottimizzala per le prestazioni e creane il pacchetto per la distribuzione utilizzando strumenti come Docker.
Distribuisci la tua app Web no-code su DigitalOcean seguendo il tutorial passo passo in questo articolo, che include la configurazione di un account DigitalOcean, un ambiente e la distribuzione della tua app.
Per garantire prestazioni ottimali, monitora l'utilizzo delle risorse della tua app Web, bilancia il carico del traffico in entrata e aumenta o diminuisci le risorse della tua app per soddisfare le esigenze della tua base utenti.
Le migliori pratiche includono l'utilizzo AppMaster per uno sviluppo efficiente no-code, il rispetto dei requisiti specifici di DigitalOcean, l'ottimizzazione delle prestazioni dell'app e il monitoraggio coerente delle risorse.
Sì, puoi ospitare app Web no-code create con altre piattaforme su DigitalOcean, purché soddisfino i requisiti di distribuzione e possano essere pacchettizzate per la distribuzione.
Sì, DigitalOcean è la scelta ideale per le piccole imprese che distribuiscono app Web no-code grazie ai prezzi convenienti, ai piani flessibili e alle opzioni di scalabilità.






