Làm cách nào để triển khai ứng dụng web không cần mã trên DigitalOcean?
Tìm hiểu cách triển khai các ứng dụng web không cần mã trên DigitalOcean với hướng dẫn từng bước này. Khám phá các phương pháp hay nhất, mẹo và thủ thuật để hợp lý hóa quy trình triển khai và tối đa hóa hiệu quả.

Các nền tảng phát triển ứng dụng web không cần mã , như AppMaster , cho phép người dùng tạo các ứng dụng web mạnh mẽ mà không cần viết bất kỳ mã nào. Những nền tảng này trao quyền cho các doanh nghiệp xây dựng các ứng dụng web giàu tính năng và có thể mở rộng một cách hiệu quả và tiết kiệm chi phí hơn.
DigitalOcean là nhà cung cấp cơ sở hạ tầng đám mây cung cấp các giải pháp thân thiện với người dùng và giá cả phải chăng để lưu trữ, quản lý và mở rộng ứng dụng web. Với mức giá đơn giản, dễ sử dụng và khả năng mở rộng, DigitalOcean được các doanh nghiệp thuộc mọi quy mô ưa chuộng để triển khai các ứng dụng web của họ.
Triển khai các ứng dụng web no-code trên DigitalOcean kết hợp các lợi ích của cả việc phát triển no-code và nền tảng DigitalOcean. Trong bài viết này, chúng tôi sẽ tập trung vào việc thiết lập tài khoản và môi trường DigitalOcean để triển khai các ứng dụng web no-code, sau đó hướng dẫn bạn tạo ứng dụng web no-code bằng AppMaster.
Thiết lập tài khoản và môi trường DigitalOcean
Bước đầu tiên trong việc triển khai ứng dụng web no-code trên DigitalOcean là thiết lập tài khoản và môi trường phù hợp để lưu trữ ứng dụng của bạn. Thực hiện theo các bước bên dưới để đăng ký và định cấu hình tài khoản DigitalOcean của bạn:
- Truy cập trang web DigitalOcean và đăng ký tài khoản mới bằng cách cung cấp địa chỉ email của bạn và đặt mật khẩu an toàn.
- Hoàn tất đăng ký của bạn bằng cách làm theo email kích hoạt tài khoản được gửi bởi DigitalOcean.
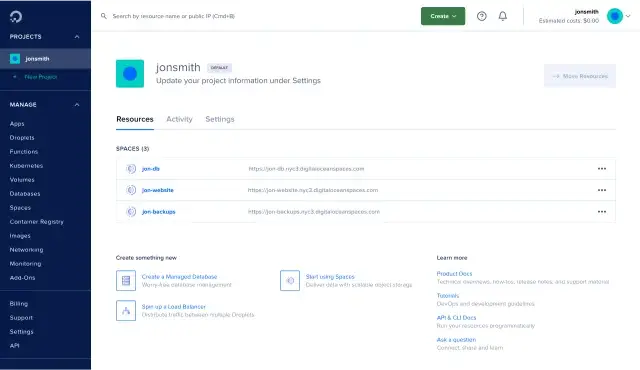
- Sau khi kích hoạt tài khoản của bạn, hãy đăng nhập vào Bảng điều khiển DigitalOcean và tạo dự án mới bằng cách nhấp vào nút "Tạo dự án".
- Chỉ định tên, mô tả và mục đích của dự án của bạn. Siêu dữ liệu này sẽ giúp bạn tổ chức và quản lý việc triển khai ứng dụng web của mình hiệu quả hơn. Nhấp vào "Tạo dự án" để hoàn tất thiết lập dự án của bạn.

Bây giờ, tài khoản và dự án DigitalOcean của bạn đã sẵn sàng và đang chạy, bạn sẽ cần tạo và định cấu hình một môi trường mới, được gọi là "Giọt", để lưu trữ ứng dụng web no-code của mình:
- Trong Bảng điều khiển DigitalOcean, nhấp vào "Tạo" ở góc trên cùng bên phải và chọn "Giọt" từ menu thả xuống.
- Chọn hình ảnh hoặc hệ điều hành mong muốn cho Droplet của bạn. Đối với các ứng dụng web no-code, chúng tôi khuyên bạn nên chọn phiên bản Ubuntu Hỗ trợ dài hạn (LTS) mới nhất.
- Chọn gói và tài nguyên phần cứng phù hợp với yêu cầu của ứng dụng web của bạn. Đối với hầu hết các ứng dụng web no-code, một gói tiêu chuẩn với tài nguyên vừa phải là đủ. Tuy nhiên, bạn nên đánh giá nhu cầu của ứng dụng và điều chỉnh tài nguyên cho phù hợp.
- Chọn khu vực trung tâm dữ liệu gần cơ sở người dùng mục tiêu nhất của bạn. Điều này sẽ giúp giảm độ trễ và cải thiện hiệu suất ứng dụng web của bạn.
- Định cấu hình mọi cài đặt Droplet bổ sung, chẳng hạn như bật sao lưu, thiết lập mạng riêng hoặc thêm khóa SSH để truy cập an toàn. Đảm bảo các cấu hình này phù hợp với yêu cầu của ứng dụng và các phương pháp bảo mật tốt nhất.
- Cuối cùng, nhấp vào nút "Tạo giọt" để thiết lập môi trường mới của bạn.
Khi tài khoản và môi trường DigitalOcean của bạn đã sẵn sàng, giờ đây bạn có thể bắt đầu tạo ứng dụng web no-code bằng AppMaster.
Tạo ứng dụng web No-Code với AppMaster
AppMaster là một nền tảng no-code mạnh mẽ cho phép bạn tạo các ứng dụng web, thiết bị di động và phụ trợ một cách trực quan – mà không cần viết bất kỳ mã nào. Thực hiện theo các bước bên dưới để tạo ứng dụng web no-code với AppMaster:
- Đăng ký tài khoản miễn phí để khám phá nền tảng và các tính năng của nó.
- Sau khi đăng nhập, hãy tạo một dự án mới bằng cách nhấp vào nút "Tạo dự án". Cung cấp tên và mô tả cho dự án và chọn "Ứng dụng web" làm loại dự án.
- Thiết kế mô hình dữ liệu của ứng dụng của bạn bằng cách tạo các bảng, trường và mối quan hệ một cách trực quan bằng cách sử dụng Trình thiết kế mô hình dữ liệu của AppMaster.
- Xác định logic nghiệp vụ của ứng dụng của bạn bằng cách sử dụng Trình thiết kế quy trình nghiệp vụ trong AppMaster. Tại đây, bạn có thể tạo trực quan endpoints, quy tắc, trình kích hoạt và quy trình làm việc phía máy chủ cho ứng dụng web của mình.
- Thiết kế giao diện người dùng của ứng dụng bằng cách sử dụng trình thiết kế giao diện người dùng Kéo và Thả. Công cụ này cho phép bạn dễ dàng tạo giao diện người dùng phản hồi và tương tác.
- Tạo logic và hành động dành riêng cho thành phần bằng cách sử dụng Web BP Designer. Bước này liên kết giao diện người dùng và logic nghiệp vụ phía máy chủ với nhau, giúp ứng dụng web của bạn hoạt động đầy đủ.
- Kiểm tra ứng dụng web của bạn trong nền tảng AppMaster để xác định và khắc phục mọi sự cố tiềm ẩn trước khi triển khai.
- Sau khi ứng dụng web no-code của bạn hoàn tất, hãy nhấp vào nút "Xuất bản" để tạo mã nguồn, biên dịch ứng dụng và đóng gói để triển khai.
Sau khi làm theo các bước này, bạn sẽ có một ứng dụng web no-code sẵn sàng để triển khai trên DigitalOcean. Trong các phần tiếp theo, chúng tôi sẽ đề cập đến quá trình chuẩn bị triển khai ứng dụng web của bạn, triển khai ứng dụng đó trên DigitalOcean và đảm bảo hiệu suất cũng như khả năng mở rộng tối ưu.
Chuẩn bị ứng dụng web của bạn để triển khai
Trước khi triển khai ứng dụng web no-code trên DigitalOcean, bạn cần thực hiện một số bước để đảm bảo ứng dụng đáp ứng yêu cầu của họ và hoạt động tối ưu.
Xem lại các yêu cầu của ứng dụng web của bạn
Đảm bảo rằng ứng dụng web của bạn tuân thủ các yêu cầu kỹ thuật và ràng buộc của DigitalOcean. Điều này bao gồm việc đảm bảo ứng dụng của bạn tương thích với các hệ điều hành, cơ sở dữ liệu và khung được hỗ trợ của họ. Nếu ứng dụng web của bạn được xây dựng bằng AppMaster thì có khả năng ứng dụng đó đã tuân thủ các yêu cầu này vì AppMaster tạo ứng dụng web bằng khung Vue3 và JS/TS.
Tối ưu hóa hiệu suất ứng dụng web của bạn
Để chuẩn bị cho ứng dụng web của bạn có hiệu suất tối ưu sau khi triển khai, bạn nên tối ưu hóa các thành phần front-end, back-end và cơ sở dữ liệu. Điều này bao gồm việc giảm thiểu mã, sử dụng cơ chế bộ nhớ đệm và tối ưu hóa các truy vấn cơ sở dữ liệu. AppMaster tạo mã hiệu quả bằng cách tạo các ứng dụng back-end không trạng thái, có thể mở rộng trong Go (golang), phù hợp với các trường hợp sử dụng doanh nghiệp và tải trọng cao.
Đóng gói ứng dụng web của bạn để triển khai
Một bước quan trọng trong quá trình chuẩn bị là đóng gói ứng dụng web của bạn để triển khai. Bạn có thể sử dụng công cụ chứa như Docker để đóng gói ứng dụng của mình, giúp đơn giản hóa quy trình triển khai cũng như giúp mở rộng quy mô và bảo trì dễ dàng hơn. Bộ chứa Docker nhẹ, di động và cho phép triển khai ứng dụng liền mạch trên nhiều nền tảng khác nhau như DigitalOcean.
Sau khi hoàn thành ba bước này, bạn có thể triển khai ứng dụng web no-code của mình trên DigitalOcean.
Triển khai ứng dụng web No-Code của bạn trên DigitalOcean
Thực hiện theo quy trình từng bước bên dưới để triển khai ứng dụng web no-code của bạn trên DigitalOcean:
Đăng ký tài khoản DigitalOcean
Đầu tiên, hãy đăng ký tài khoản DigitalOcean nếu bạn chưa có. Chọn gói giá phù hợp nhất với nhu cầu của bạn. DigitalOcean có các kế hoạch linh hoạt phù hợp với nhiều quy mô và ngân sách dự án khác nhau, từ các công ty khởi nghiệp nhỏ đến các doanh nghiệp lớn.
Thiết lập môi trường DigitalOcean của bạn
Tạo một dự án mới trong tài khoản DigitalOcean của bạn và thiết lập một Droplet mới. Droplet là một máy ảo có khả năng mở rộng, tạo thành cơ sở hạ tầng cơ bản để lưu trữ các ứng dụng và dịch vụ web của bạn.
Chọn hệ điều hành, kích thước máy chủ và khu vực trung tâm dữ liệu cho Droplet của bạn theo yêu cầu và tùy chọn của ứng dụng web của bạn.
Định cấu hình cài đặt tên miền và DNS
Định cấu hình cài đặt tên miền và DNS của bạn trong DigitalOcean để trỏ đến Droplet mới tạo của bạn. Cập nhật bản ghi A bằng địa chỉ IP của Droplet của bạn và thiết lập mọi tên miền phụ hoặc chứng chỉ SSL cần thiết cho ứng dụng web của bạn.
Kết nối ứng dụng của bạn với cơ sở dữ liệu (nếu cần)
Nếu ứng dụng web của bạn yêu cầu kết nối cơ sở dữ liệu, hãy định cấu hình cài đặt kết nối trong DigitalOcean hoặc nền tảng no-code của bạn. AppMaster cho phép các ứng dụng web hoạt động với bất kỳ cơ sở dữ liệu nào tương thích với PostgreSQL làm cơ sở dữ liệu chính, giúp dễ dàng tích hợp với các giải pháp DigitalOcean.
Triển khai ứng dụng web của bạn
Tải lên và triển khai ứng dụng web của bạn trên DigitalOcean Droplet. Đối với các ứng dụng web được tạo bằng AppMaster, quy trình triển khai bao gồm việc chạy bộ chứa Docker với ứng dụng web đóng gói của bạn trên Droplet. Làm theo hướng dẫn triển khai từ tài liệu của AppMaster hoặc sử dụng tệp Docker Compose để đơn giản hóa và tự động hóa quy trình.
Sau khi triển khai ứng dụng web no-code, ứng dụng đó sẽ hoạt động và có thể truy cập được qua miền hoặc địa chỉ IP của bạn.
Đảm bảo hiệu suất và khả năng mở rộng tối ưu
Sau khi triển khai thành công ứng dụng web của bạn trên DigitalOcean, bạn phải đảm bảo ứng dụng đó tiếp tục hoạt động tốt và mở rộng quy mô theo nhu cầu kinh doanh của bạn. Dưới đây là một số mẹo để đạt được điều này:
Giám sát việc sử dụng tài nguyên
Thường xuyên theo dõi mức tiêu thụ tài nguyên của ứng dụng web, chẳng hạn như mức sử dụng CPU, bộ nhớ và ổ đĩa. DigitalOcean cung cấp các công cụ giám sát để theo dõi việc sử dụng tài nguyên và xác định các tắc nghẽn tiềm ẩn hoặc các vấn đề về hiệu suất.
Cân bằng tải và khả năng mở rộng
Để duy trì hiệu suất tối ưu, hãy cân nhắc việc thiết lập bộ cân bằng tải để phân phối đồng đều lưu lượng truy cập đến giữa các Giọt của bạn. Điều này có thể giúp cải thiện tính khả dụng và độ tin cậy của ứng dụng web của bạn. Hơn nữa, các gói linh hoạt của DigitalOcean cho phép bạn tăng hoặc giảm quy mô tài nguyên của mình, tùy thuộc vào yêu cầu và cơ sở người dùng của ứng dụng web của bạn.
Tối ưu hóa hoạt động ứng dụng web
Tiếp tục tối ưu hóa các thành phần front-end, back-end và cơ sở dữ liệu của ứng dụng web của bạn để cải thiện hiệu suất và giảm độ trễ. Thường xuyên xem xét và cập nhật mã ứng dụng, truy vấn cơ sở dữ liệu và chiến lược bộ nhớ đệm có thể giúp bạn duy trì ứng dụng web hiệu suất cao.
Bằng cách làm theo các phương pháp hay nhất này và giám sát môi trường DigitalOcean thường xuyên, bạn có thể triển khai và duy trì thành công các ứng dụng web no-code với hiệu suất và khả năng mở rộng tối ưu.
Các phương pháp hay nhất để triển khai ứng dụng web No-Code trên DigitalOcean
Việc triển khai các ứng dụng web no-code trên DigitalOcean có thể liền mạch, hiệu quả và hiệu quả khi bạn làm theo các phương pháp hay nhất. Những cách thực hành này không chỉ giúp quá trình triển khai dễ dàng hơn mà còn đảm bảo hiệu suất và khả năng mở rộng tối ưu cho ứng dụng web của bạn:
- Chọn nền tảng no-code phù hợp: Khi nói đến phát triển ứng dụng web no-code, không phải tất cả các nền tảng đều được tạo ra như nhau. Chọn một nền tảng như AppMaster tạo mã nguồn chất lượng cao và các tệp nhị phân thực thi được. Điều này đảm bảo bạn có được hiệu suất tối ưu và nợ kỹ thuật tối thiểu khi triển khai ứng dụng của mình trên DigitalOcean.
- Tối ưu hóa hiệu suất ứng dụng web: Trước khi triển khai, hãy đảm bảo ứng dụng web của bạn được tối ưu hóa về tốc độ và hiệu quả. Thực hiện kiểm tra tải và căng thẳng để đánh giá khả năng phản hồi của nó dưới áp lực và loại bỏ mọi tắc nghẽn hoặc mã không hiệu quả.
- Tuân theo các yêu cầu dành riêng cho DigitalOcean: Hiểu các yêu cầu cụ thể để triển khai ứng dụng trên DigitalOcean, chẳng hạn như ngôn ngữ lập trình, khung và định dạng tệp được chấp nhận. Hãy đảm bảo ứng dụng web no-code của bạn tuân thủ các yêu cầu này trước khi triển khai để tránh bất kỳ trục trặc nào trong quá trình này.
- Đóng gói ứng dụng web của bạn để triển khai: Sử dụng các công cụ như Docker để đóng gói ứng dụng web của bạn để triển khai trên DigitalOcean. Việc container hóa đảm bảo ứng dụng của bạn dễ quản lý, mở rộng quy mô và bảo trì hơn, cho phép bạn linh hoạt trong các chu kỳ phát hành và điều chỉnh của mình.
- Giám sát và tối ưu hóa việc sử dụng tài nguyên: Theo dõi việc sử dụng tài nguyên của ứng dụng web của bạn, chẳng hạn như CPU, bộ nhớ và mức tiêu thụ băng thông. Nếu cần, hãy điều chỉnh tài nguyên để đảm bảo ứng dụng của bạn hoạt động tối ưu và có quy mô tốt mà không phát sinh những chi phí không cần thiết.
- Định cấu hình cân bằng tải: Đối với các ứng dụng web có lưu lượng truy cập cao, hãy định cấu hình bộ cân bằng tải trên DigitalOcean để phân phối lưu lượng truy cập đến trên nhiều phiên bản ứng dụng. Cách thực hành này đảm bảo ứng dụng của bạn có thể xử lý người dùng đồng thời mà không ảnh hưởng đến hiệu suất hoặc gặp sự cố.
- Mở rộng quy mô tài nguyên ứng dụng của bạn: DigitalOcean cung cấp các gói linh hoạt cho phép bạn tăng hoặc giảm quy mô tài nguyên ứng dụng của mình khi cần. Tận dụng tính năng này để đảm bảo ứng dụng web no-code của bạn luôn đáp ứng nhu cầu của cơ sở người dùng và tối đa hóa hiệu suất.
- Triển khai chiến lược sao lưu và phục hồi vững chắc: Điều quan trọng là phải có sẵn kế hoạch sao lưu và phục hồi để bảo vệ dữ liệu ứng dụng của bạn và giảm thời gian ngừng hoạt động trong trường hợp chuyển đổi dự phòng hoặc thảm họa. Tận dụng chức năng sao lưu tích hợp của DigitalOcean để giữ an toàn cho dữ liệu của bạn.
Phần kết luận
Triển khai các ứng dụng web no-code trên DigitalOcean là một cách hiệu quả và tiết kiệm chi phí để lưu trữ ứng dụng của bạn trên đám mây. Bằng cách làm theo các phương pháp hay nhất và sử dụng nền tảng no-code hàng đầu như AppMaster, bạn có thể đảm bảo triển khai liền mạch, hiệu suất ứng dụng tối ưu và khả năng mở rộng dễ dàng. Với các mẹo và thủ thuật được cung cấp trong bài viết này, giờ đây bạn đã được trang bị đầy đủ để triển khai các ứng dụng web no-code của mình một cách tự tin và hiệu quả trên DigitalOcean.
Câu hỏi thường gặp
Việc triển khai các ứng dụng web no-code trên DigitalOcean mang lại các lợi ích như giá cả hợp lý, dễ sử dụng, khả năng mở rộng và hiệu suất đáng tin cậy cho các doanh nghiệp thuộc mọi quy mô.
Với AppMaster, bạn có thể tạo các ứng dụng web no-code bằng cách thiết kế trực quan các mô hình dữ liệu, logic nghiệp vụ, API REST, giao diện người dùng bằng drag-and-drop cũng như logic theo thành phần cụ thể.
Để chuẩn bị triển khai ứng dụng web của bạn, hãy đảm bảo ứng dụng đó tuân thủ các yêu cầu của DigitalOcean, tối ưu hóa hiệu suất và đóng gói để triển khai bằng các công cụ như Docker.
Triển khai ứng dụng web no-code của bạn trên DigitalOcean bằng cách làm theo hướng dẫn từng bước trong bài viết này, bao gồm việc thiết lập tài khoản, môi trường DigitalOcean và triển khai ứng dụng của bạn.
Để đảm bảo hiệu suất tối ưu, hãy giám sát việc sử dụng tài nguyên của ứng dụng web, cân bằng tải lưu lượng truy cập đến và tăng hoặc giảm quy mô tài nguyên của ứng dụng để phù hợp với nhu cầu của cơ sở người dùng.
Các phương pháp hay nhất bao gồm sử dụng AppMaster để phát triển no-code cách hiệu quả, tuân thủ các yêu cầu dành riêng cho DigitalOcean, tối ưu hóa hiệu suất ứng dụng và giám sát tài nguyên một cách nhất quán.
Có, bạn có thể lưu trữ các ứng dụng web no-code được xây dựng bằng các nền tảng khác trên DigitalOcean, miễn là chúng đáp ứng các yêu cầu triển khai và có thể được đóng gói để triển khai.
Có, DigitalOcean là lựa chọn lý tưởng cho các doanh nghiệp nhỏ triển khai ứng dụng web no-code do giá cả hợp lý, gói linh hoạt và tùy chọn khả năng mở rộng.






