DigitalOcean-এ নো-কোড ওয়েব অ্যাপস কীভাবে স্থাপন করবেন?
এই ধাপে ধাপে টিউটোরিয়ালের সাহায্যে DigitalOcean-এ নো-কোড ওয়েব অ্যাপস কীভাবে স্থাপন করবেন তা শিখুন। ডিপ্লোয়মেন্ট প্রক্রিয়াকে স্ট্রিমলাইন করতে এবং দক্ষতা বাড়াতে সর্বোত্তম অনুশীলন, টিপস এবং কৌশলগুলি আবিষ্কার করুন৷

নো-কোড ওয়েব অ্যাপ ডেভেলপমেন্ট প্ল্যাটফর্মগুলি, যেমন অ্যাপমাস্টার , ব্যবহারকারীদের কোনো কোড না লিখে শক্তিশালী ওয়েব অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে। এই প্ল্যাটফর্মগুলি ব্যবসাগুলিকে বৈশিষ্ট্য-সমৃদ্ধ এবং মাপযোগ্য ওয়েব অ্যাপ্লিকেশনগুলি আরও দক্ষতার সাথে এবং সাশ্রয়ীভাবে তৈরি করতে সক্ষম করে।
DigitalOcean হল একটি ক্লাউড অবকাঠামো প্রদানকারী যা ওয়েব অ্যাপ্লিকেশন হোস্টিং, পরিচালনা এবং স্কেল করার জন্য ব্যবহারকারী-বান্ধব এবং সাশ্রয়ী মূল্যের সমাধান সরবরাহ করে। এর সহজবোধ্য মূল্য, ব্যবহারের সহজতা এবং মাপযোগ্যতার সাথে, DigitalOcean তাদের ওয়েব অ্যাপ্লিকেশন স্থাপনের জন্য সমস্ত আকারের ব্যবসার মধ্যে জনপ্রিয়।
DigitalOcean-এ no-code ওয়েব অ্যাপ স্থাপন করা no-code ডেভেলপমেন্ট এবং DigitalOcean প্ল্যাটফর্ম উভয়ের সুবিধা একত্রিত করে। এই নিবন্ধে, আমরা no-code ওয়েব অ্যাপগুলি স্থাপনের জন্য একটি DigitalOcean অ্যাকাউন্ট এবং পরিবেশ সেট আপ করার উপর ফোকাস করব এবং তারপর AppMaster ব্যবহার করে একটি no-code ওয়েব অ্যাপ তৈরি করার মাধ্যমে আপনাকে গাইড করব৷
একটি DigitalOcean অ্যাকাউন্ট এবং পরিবেশ সেট আপ করা
DigitalOcean-এ no-code ওয়েব অ্যাপ স্থাপনের প্রথম ধাপ হল আপনার অ্যাপ হোস্ট করার জন্য উপযুক্ত একটি অ্যাকাউন্ট এবং পরিবেশ সেট আপ করা। আপনার DigitalOcean অ্যাকাউন্ট নিবন্ধন এবং কনফিগার করতে নীচের পদক্ষেপগুলি অনুসরণ করুন:
- DigitalOcean ওয়েবসাইটে যান এবং আপনার ইমেল ঠিকানা প্রদান করে এবং একটি নিরাপদ পাসওয়ার্ড সেট করে একটি নতুন অ্যাকাউন্টের জন্য সাইন আপ করুন৷
- DigitalOcean দ্বারা প্রেরিত অ্যাকাউন্ট সক্রিয়করণ ইমেল অনুসরণ করে আপনার নিবন্ধন সম্পূর্ণ করুন।
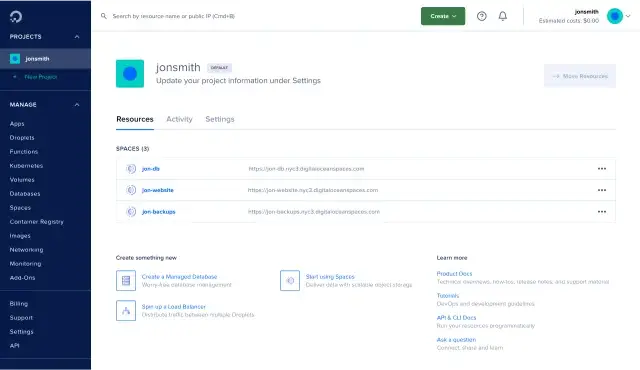
- আপনার অ্যাকাউন্ট সক্রিয় করার পরে, DigitalOcean কন্ট্রোল প্যানেলে সাইন ইন করুন এবং "প্রজেক্ট তৈরি করুন" বোতামে ক্লিক করে একটি নতুন প্রকল্প তৈরি করুন৷
- আপনার প্রকল্পের নাম, বিবরণ এবং উদ্দেশ্য উল্লেখ করুন। এই মেটাডেটা আপনাকে আপনার ওয়েব অ্যাপ স্থাপনকে আরও দক্ষতার সাথে সংগঠিত ও পরিচালনা করতে সাহায্য করবে। আপনার প্রকল্পের সেটআপ চূড়ান্ত করতে "প্রকল্প তৈরি করুন" এ ক্লিক করুন।

এখন যেহেতু আপনার DigitalOcean অ্যাকাউন্ট এবং প্রজেক্ট চালু এবং চলছে, আপনার no-code ওয়েব অ্যাপ হোস্ট করার জন্য আপনাকে "ড্রপলেট" নামে পরিচিত একটি নতুন পরিবেশ তৈরি এবং কনফিগার করতে হবে:
- DigitalOcean কন্ট্রোল প্যানেলে, উপরের ডানদিকের কোণায় "তৈরি করুন" এ ক্লিক করুন এবং ড্রপডাউন মেনু থেকে "ড্রপলেট" নির্বাচন করুন।
- আপনার ড্রপলেটের জন্য পছন্দসই চিত্র বা অপারেটিং সিস্টেম চয়ন করুন। no-code ওয়েব অ্যাপগুলির জন্য, আমরা উবুন্টুর সর্বশেষ দীর্ঘমেয়াদী সহায়তা (LTS) সংস্করণ নির্বাচন করার পরামর্শ দিই।
- আপনার ওয়েব অ্যাপের প্রয়োজনীয়তার জন্য উপযুক্ত পরিকল্পনা এবং হার্ডওয়্যার সংস্থান নির্বাচন করুন। বেশিরভাগ no-code ওয়েব অ্যাপের জন্য, মাঝারি সম্পদ সহ একটি স্ট্যান্ডার্ড প্ল্যান যথেষ্ট হওয়া উচিত। তবুও, আপনার অ্যাপের চাহিদাগুলি মূল্যায়ন করা উচিত এবং সেই অনুযায়ী সংস্থানগুলি সামঞ্জস্য করা উচিত।
- আপনার লক্ষ্য ব্যবহারকারী বেসের নিকটতম একটি ডেটা সেন্টার অঞ্চল চয়ন করুন। এটি লেটেন্সি কমাতে এবং আপনার ওয়েব অ্যাপের কর্মক্ষমতা উন্নত করতে সাহায্য করবে।
- যেকোনো অতিরিক্ত ড্রপলেট সেটিংস কনফিগার করুন, যেমন ব্যাকআপ সক্ষম করা, একটি ব্যক্তিগত নেটওয়ার্ক সেট আপ করা, বা নিরাপদ অ্যাক্সেসের জন্য একটি SSH কী যোগ করা। নিশ্চিত করুন যে এই কনফিগারেশনগুলি আপনার অ্যাপের প্রয়োজনীয়তা এবং নিরাপত্তার সর্বোত্তম অনুশীলনের সাথে সামঞ্জস্যপূর্ণ।
- অবশেষে, আপনার নতুন পরিবেশ সেট আপ করতে "ড্রপলেট তৈরি করুন" বোতামে ক্লিক করুন।
আপনার DigitalOcean অ্যাকাউন্ট এবং পরিবেশ প্রস্তুত সহ, আপনি এখন AppMaster ব্যবহার করে একটি no-code ওয়েব অ্যাপ তৈরি করা শুরু করতে পারেন৷
AppMaster সাথে একটি No-Code ওয়েব অ্যাপ তৈরি করা
AppMaster হল একটি শক্তিশালী no-code প্ল্যাটফর্ম যা আপনাকে ওয়েব, মোবাইল এবং ব্যাকএন্ড অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে – কোনো কোড না লিখেই। AppMaster সাথে একটি no-code ওয়েব অ্যাপ তৈরি করতে নীচের পদক্ষেপগুলি অনুসরণ করুন:
- প্ল্যাটফর্ম এবং এর বৈশিষ্ট্যগুলি অন্বেষণ করতে একটি বিনামূল্যের অ্যাকাউন্টের জন্য সাইন আপ করুন৷
- একবার লগ ইন করার পরে, "প্রকল্প তৈরি করুন" বোতামে ক্লিক করে একটি নতুন প্রকল্প তৈরি করুন৷ প্রকল্পের জন্য একটি নাম এবং বিবরণ প্রদান করুন এবং প্রকল্পের ধরন হিসাবে "ওয়েব অ্যাপ্লিকেশন" নির্বাচন করুন৷
- AppMaster ডেটা মডেল ডিজাইনার ব্যবহার করে দৃশ্যত টেবিল, ক্ষেত্র এবং সম্পর্ক তৈরি করে আপনার অ্যাপের ডেটা মডেল ডিজাইন করুন।
- AppMaster এর মধ্যে বিজনেস প্রসেস ডিজাইনার ব্যবহার করে আপনার অ্যাপের ব্যবসায়িক যুক্তি সংজ্ঞায়িত করুন। এখানে, আপনি দৃশ্যত আপনার ওয়েব অ্যাপের জন্য সার্ভার-সাইড endpoints, নিয়ম, ট্রিগার এবং ওয়ার্কফ্লো তৈরি করতে পারেন।
- ড্র্যাগ-এন্ড-ড্রপ UI ডিজাইনার ব্যবহার করে অ্যাপের ইউজার ইন্টারফেস ডিজাইন করুন। এই টুলটি আপনাকে সহজেই প্রতিক্রিয়াশীল এবং ইন্টারেক্টিভ UI তৈরি করতে দেয়।
- ওয়েব বিপি ডিজাইনার ব্যবহার করে উপাদান-নির্দিষ্ট যুক্তি এবং ক্রিয়া তৈরি করুন। এই ধাপটি UI এবং সার্ভার-সাইড বিজনেস লজিককে একত্রিত করে, আপনার ওয়েব অ্যাপটিকে সম্পূর্ণরূপে কার্যকরী করে তোলে।
- মোতায়েন করার আগে যেকোনো সম্ভাব্য সমস্যা চিহ্নিত করতে এবং সমাধান করতে AppMaster প্ল্যাটফর্মের মধ্যে আপনার ওয়েব অ্যাপ পরীক্ষা করুন।
- আপনার no-code ওয়েব অ্যাপটি সম্পূর্ণ হয়ে গেলে, সোর্স কোড তৈরি করতে "প্রকাশ করুন" বোতামে ক্লিক করুন, অ্যাপ্লিকেশনটি কম্পাইল করুন এবং স্থাপনার জন্য প্যাকেজ করুন৷
এই পদক্ষেপগুলি অনুসরণ করার পরে, আপনার কাছে ডিজিটাল ওশানে স্থাপনার জন্য একটি no-code ওয়েব অ্যাপ প্রস্তুত থাকবে। পরবর্তী বিভাগগুলিতে, আমরা স্থাপনার জন্য আপনার ওয়েব অ্যাপ প্রস্তুত করার প্রক্রিয়াটি কভার করব, এটিকে DigitalOcean-এ স্থাপন করা এবং সর্বোত্তম কর্মক্ষমতা এবং মাপযোগ্যতা নিশ্চিত করা।
স্থাপনার জন্য আপনার ওয়েব অ্যাপ প্রস্তুত করা হচ্ছে
DigitalOcean-এ আপনার no-code ওয়েব অ্যাপ স্থাপন করার আগে, এটি তাদের প্রয়োজনীয়তা পূরণ করে এবং সর্বোত্তমভাবে পারফর্ম করে তা নিশ্চিত করতে আপনাকে বেশ কয়েকটি ধাপ অনুসরণ করতে হবে।
আপনার ওয়েব অ্যাপের প্রয়োজনীয়তা পর্যালোচনা করুন
নিশ্চিত করুন যে আপনার ওয়েব অ্যাপটি DigitalOcean-এর প্রযুক্তিগত প্রয়োজনীয়তা এবং সীমাবদ্ধতা মেনে চলে। এতে আপনার অ্যাপটি তাদের সমর্থিত অপারেটিং সিস্টেম, ডাটাবেস এবং ফ্রেমওয়ার্কের সাথে সামঞ্জস্যপূর্ণ কিনা তা নিশ্চিত করা অন্তর্ভুক্ত। যদি আপনার ওয়েব অ্যাপটি AppMaster ব্যবহার করে তৈরি করা হয় তবে এটি সম্ভবত ইতিমধ্যেই এই প্রয়োজনীয়তাগুলির সাথে সঙ্গতিপূর্ণ কারণ AppMaster Vue3 ফ্রেমওয়ার্ক এবং JS/TS ব্যবহার করে ওয়েব অ্যাপ তৈরি করে।
কর্মক্ষমতা জন্য আপনার ওয়েব অ্যাপ অপ্টিমাইজ করুন
স্থাপনার পরে সর্বোত্তম কর্মক্ষমতার জন্য আপনার ওয়েব অ্যাপ প্রস্তুত করতে, আপনাকে ফ্রন্ট-এন্ড, ব্যাক-এন্ড এবং ডাটাবেস উপাদানগুলি অপ্টিমাইজ করা উচিত। এর মধ্যে রয়েছে কোড মিনিফাই করা, ক্যাশিং মেকানিজম ব্যবহার করা এবং ডাটাবেস কোয়েরি অপ্টিমাইজ করা। AppMaster Go (গোলাং) এ স্কেলেবল, স্টেটলেস ব্যাক-এন্ড অ্যাপ্লিকেশন তৈরি করে দক্ষ কোড তৈরি করে, যা উচ্চ-লোড এবং এন্টারপ্রাইজ ব্যবহারের ক্ষেত্রে উপযুক্ত।
স্থাপনার জন্য আপনার ওয়েব অ্যাপ প্যাকেজ করুন
প্রস্তুতি প্রক্রিয়ার একটি গুরুত্বপূর্ণ ধাপ হল মোতায়েন করার জন্য আপনার ওয়েব অ্যাপকে প্যাকেজ করা। আপনি আপনার অ্যাপকে প্যাকেজ করার জন্য ডকারের মতো একটি কন্টেইনারাইজেশন টুল ব্যবহার করতে পারেন, যা স্থাপনার প্রক্রিয়াটিকে সহজ করে এবং স্কেল ও বজায় রাখা সহজ করে তোলে। ডকার কন্টেইনারগুলি লাইটওয়েট, পোর্টেবল এবং ডিজিটাল ওশানের মতো বিভিন্ন প্ল্যাটফর্মে অ্যাপগুলির বিরামহীন স্থাপনা সক্ষম করে৷
একবার আপনি এই তিনটি ধাপ সম্পন্ন করলে, আপনি DigitalOcean-এ আপনার no-code ওয়েব অ্যাপ স্থাপন করতে পারেন।
DigitalOcean-এ আপনার No-Code ওয়েব অ্যাপ স্থাপন করা হচ্ছে
DigitalOcean এ আপনার no-code ওয়েব অ্যাপ স্থাপন করতে নিচের ধাপে ধাপে প্রক্রিয়া অনুসরণ করুন:
একটি DigitalOcean অ্যাকাউন্টের জন্য সাইন আপ করুন
প্রথমে, একটি DigitalOcean অ্যাকাউন্টের জন্য সাইন আপ করুন যদি আপনি ইতিমধ্যে না থাকেন। একটি মূল্য পরিকল্পনা চয়ন করুন যা আপনার প্রয়োজনের সাথে সবচেয়ে উপযুক্ত। DigitalOcean-এর বিভিন্ন প্রকল্পের আকার এবং বাজেটের জন্য উপযুক্ত নমনীয় পরিকল্পনা রয়েছে, ছোট স্টার্টআপ থেকে বড় উদ্যোগ পর্যন্ত।
আপনার DigitalOcean এনভায়রনমেন্ট সেট আপ করুন
আপনার DigitalOcean অ্যাকাউন্টে একটি নতুন প্রকল্প তৈরি করুন এবং একটি নতুন ড্রপলেট সেট আপ করুন৷ একটি ড্রপলেট হল একটি স্কেলযোগ্য, ভার্চুয়াল মেশিন যা আপনার ওয়েব অ্যাপ এবং পরিষেবাগুলি হোস্ট করার জন্য মৌলিক পরিকাঠামো গঠন করে৷
আপনার ওয়েব অ্যাপের প্রয়োজনীয়তা এবং পছন্দ অনুযায়ী আপনার ড্রপলেটের জন্য অপারেটিং সিস্টেম, সার্ভারের আকার এবং ডেটা সেন্টার অঞ্চল নির্বাচন করুন।
ডোমেন এবং DNS সেটিংস কনফিগার করুন
আপনার নতুন তৈরি ড্রপলেটকে নির্দেশ করতে DigitalOcean-এ আপনার ডোমেন এবং DNS সেটিংস কনফিগার করুন। আপনার ড্রপলেটের আইপি ঠিকানা সহ A রেকর্ডগুলি আপডেট করুন এবং আপনার ওয়েব অ্যাপের জন্য প্রয়োজনীয় সাবডোমেন বা SSL শংসাপত্র সেট আপ করুন৷
আপনার অ্যাপটিকে ডাটাবেসের সাথে সংযুক্ত করুন (যদি প্রয়োজন হয়)
আপনার ওয়েব অ্যাপের যদি একটি ডাটাবেস সংযোগের প্রয়োজন হয়, তাহলে DigitalOcean বা আপনার no-code প্ল্যাটফর্মে সংযোগ সেটিংস কনফিগার করুন৷ AppMaster ওয়েব অ্যাপগুলিকে যেকোনো PostgreSQL- সামঞ্জস্যপূর্ণ ডাটাবেসের সাথে প্রাথমিক ডাটাবেস হিসাবে কাজ করতে সক্ষম করে, যা ডিজিটাল ওশান সমাধানগুলির সাথে একীভূত করা সহজ করে তোলে।
আপনার ওয়েব অ্যাপ স্থাপন করুন
DigitalOcean Droplet এ আপনার ওয়েব অ্যাপ আপলোড করুন এবং স্থাপন করুন। AppMaster ব্যবহার করে তৈরি করা ওয়েব অ্যাপগুলির জন্য, স্থাপনা প্রক্রিয়ার মধ্যে ড্রপলেটে আপনার প্যাকেজ করা ওয়েব অ্যাপের সাথে একটি ডকার কন্টেইনার চালানো জড়িত। AppMaster ডকুমেন্টেশন থেকে স্থাপনার নির্দেশাবলী অনুসরণ করুন বা প্রক্রিয়াটিকে সহজ ও স্বয়ংক্রিয় করতে একটি ডকার কম্পোজ ফাইল ব্যবহার করুন।
একবার আপনার no-code ওয়েব অ্যাপটি স্থাপন করা হলে, এটি আপনার ডোমেন বা IP ঠিকানার মাধ্যমে লাইভ এবং অ্যাক্সেসযোগ্য হওয়া উচিত।
সর্বোত্তম কর্মক্ষমতা এবং মাপযোগ্যতা নিশ্চিত করা
DigitalOcean-এ আপনার ওয়েব অ্যাপ সফলভাবে মোতায়েন করার পরে, আপনাকে অবশ্যই নিশ্চিত করতে হবে যে এটি আপনার ব্যবসার প্রয়োজনের সাথে ভাল পারফরমেন্স এবং স্কেল চালিয়ে যাচ্ছে। এটি অর্জন করার জন্য এখানে কিছু টিপস রয়েছে:
সম্পদ ব্যবহার মনিটর
নিয়মিতভাবে আপনার ওয়েব অ্যাপের রিসোর্স খরচ যেমন CPU, মেমরি এবং ডিস্ক ব্যবহার নিরীক্ষণ করুন। DigitalOcean রিসোর্স ব্যবহার ট্র্যাক করতে এবং সম্ভাব্য বাধা বা কর্মক্ষমতা সমস্যা সনাক্ত করতে পর্যবেক্ষণ সরঞ্জাম প্রদান করে।
লোড ব্যালেন্সিং এবং স্কেলেবিলিটি
সর্বোত্তম কর্মক্ষমতা বজায় রাখতে, আপনার ফোঁটাগুলির মধ্যে আগত ট্র্যাফিক সমানভাবে বিতরণ করতে একটি লোড ব্যালেন্সার সেট আপ করার কথা বিবেচনা করুন। এটি আপনার ওয়েব অ্যাপের উপলব্ধতা এবং নির্ভরযোগ্যতা উন্নত করতে সাহায্য করতে পারে। তাছাড়া, DigitalOcean এর নমনীয় পরিকল্পনাগুলি আপনাকে আপনার ওয়েব অ্যাপের প্রয়োজনীয়তা এবং ব্যবহারকারীর ভিত্তির উপর নির্ভর করে আপনার সংস্থানগুলিকে উপরে বা নীচে স্কেল করতে সক্ষম করে।
ওয়েব অ্যাপ অপারেশন অপ্টিমাইজ করুন
কর্মক্ষমতা উন্নত করতে এবং লেটেন্সি কমাতে আপনার ওয়েব অ্যাপের ফ্রন্ট-এন্ড, ব্যাক-এন্ড এবং ডাটাবেস উপাদানগুলি অপ্টিমাইজ করা চালিয়ে যান। আপনার অ্যাপের কোড, ডাটাবেস কোয়েরি এবং ক্যাশিং কৌশলগুলি নিয়মিত পর্যালোচনা এবং আপডেট করা আপনাকে একটি উচ্চ-পারফরম্যান্স ওয়েব অ্যাপ বজায় রাখতে সাহায্য করতে পারে।
এই সর্বোত্তম অনুশীলনগুলি অনুসরণ করে এবং নিয়মিত আপনার DigitalOcean পরিবেশ পর্যবেক্ষণ করে, আপনি সর্বোত্তম কর্মক্ষমতা এবং স্কেলেবিলিটি সহ no-code ওয়েব অ্যাপ সফলভাবে স্থাপন এবং বজায় রাখতে পারেন।
DigitalOcean-এ No-Code ওয়েব অ্যাপ স্থাপনের জন্য সর্বোত্তম অনুশীলন
আপনি যখন সর্বোত্তম অনুশীলনগুলি অনুসরণ করেন তখন DigitalOcean-এ no-code ওয়েব অ্যাপ্লিকেশনগুলি স্থাপন করা নির্বিঘ্ন, দক্ষ এবং কার্যকর হতে পারে। এই অনুশীলনগুলি কেবল স্থাপন প্রক্রিয়াটিকে সহজ করে না বরং আপনার ওয়েব অ্যাপের জন্য সর্বোত্তম কর্মক্ষমতা এবং মাপযোগ্যতা নিশ্চিত করে:
- সঠিক no-code প্ল্যাটফর্ম বেছে নিন: যখন no-code ওয়েব অ্যাপ ডেভেলপমেন্টের কথা আসে, তখন সব প্ল্যাটফর্ম সমানভাবে তৈরি হয় না। AppMaster মতো একটি প্ল্যাটফর্ম বেছে নিন যা উচ্চ-মানের সোর্স কোড এবং এক্সিকিউটেবল বাইনারি ফাইল তৈরি করে। DigitalOcean-এ আপনার অ্যাপ স্থাপন করার সময় এটি আপনাকে সর্বোত্তম কর্মক্ষমতা এবং ন্যূনতম প্রযুক্তিগত ঋণ পেতে নিশ্চিত করে।
- ওয়েব অ্যাপ পারফরম্যান্স অপ্টিমাইজ করুন: স্থাপনের আগে, নিশ্চিত করুন যে আপনার ওয়েব অ্যাপটি গতি এবং দক্ষতার জন্য অপ্টিমাইজ করা হয়েছে। চাপের মধ্যে এর প্রতিক্রিয়াশীলতা পরিমাপ করতে এবং কোনো বাধা বা অদক্ষ কোড অপসারণ করতে লোড এবং স্ট্রেস পরীক্ষা করুন।
- DigitalOcean-নির্দিষ্ট প্রয়োজনীয়তাগুলি অনুসরণ করুন: DigitalOcean-এ অ্যাপ্লিকেশন স্থাপনের জন্য নির্দিষ্ট প্রয়োজনীয়তাগুলি বুঝুন, যেমন গ্রহণযোগ্য প্রোগ্রামিং ভাষা, ফ্রেমওয়ার্ক এবং ফাইল ফর্ম্যাট৷ প্রক্রিয়া চলাকালীন কোনো হেঁচকি এড়াতে স্থাপনার আগে নিশ্চিত করুন যে আপনার no-code ওয়েব অ্যাপ এই প্রয়োজনীয়তাগুলির সাথে সঙ্গতিপূর্ণ।
- স্থাপনার জন্য আপনার ওয়েব অ্যাপ প্যাকেজ করুন: DigitalOcean-এ স্থাপনার জন্য আপনার ওয়েব অ্যাপকে প্যাকেজ করতে ডকারের মতো টুল ব্যবহার করুন। কনটেইনারাইজেশন নিশ্চিত করে যে আপনার অ্যাপটি পরিচালনা করা, স্কেল করা এবং রক্ষণাবেক্ষণ করা সহজ, যা আপনাকে আপনার রিলিজ চক্র এবং সামঞ্জস্যে চটপটে থাকতে দেয়।
- রিসোর্স ব্যবহার মনিটর এবং অপ্টিমাইজ করুন: আপনার ওয়েব অ্যাপের রিসোর্স ব্যবহারের উপর নজর রাখুন, যেমন CPU, মেমরি এবং ব্যান্ডউইথ খরচ। প্রয়োজনে, অপ্রয়োজনীয় খরচ না করে আপনার অ্যাপটি সর্বোত্তমভাবে কাজ করে এবং স্কেল ভাল করে তা নিশ্চিত করতে সংস্থানগুলি সামঞ্জস্য করুন।
- লোড ব্যালেন্সিং কনফিগার করুন: হাই-ট্রাফিক ওয়েব অ্যাপের জন্য, একাধিক অ্যাপ ইনস্ট্যান্সে ইনকামিং ট্র্যাফিক বিতরণ করতে DigitalOcean-এ লোড ব্যালেন্সার কনফিগার করুন। এই অনুশীলনটি নিশ্চিত করে যে আপনার অ্যাপ পারফরম্যান্সের সাথে আপস না করে বা ক্র্যাশ না করে সমসাময়িক ব্যবহারকারীদের পরিচালনা করতে পারে।
- আপনার অ্যাপের রিসোর্স স্কেল করুন: DigitalOcean নমনীয় প্ল্যান অফার করে যা আপনাকে আপনার অ্যাপ রিসোর্সকে প্রয়োজন অনুযায়ী উপরে বা নিচে স্কেল করতে দেয়। আপনার no-code ওয়েব অ্যাপটি ধারাবাহিকভাবে আপনার ব্যবহারকারী বেসের চাহিদা পূরণ করে এবং কর্মক্ষমতা সর্বাধিক করে তা নিশ্চিত করতে এই বৈশিষ্ট্যটির সুবিধা নিন।
- একটি কঠিন ব্যাকআপ এবং পুনরুদ্ধারের কৌশল প্রয়োগ করুন: আপনার অ্যাপ ডেটা সুরক্ষিত করতে এবং ব্যর্থতা বা বিপর্যয়ের ক্ষেত্রে ডাউনটাইম কমাতে একটি ব্যাকআপ এবং পুনরুদ্ধার পরিকল্পনা থাকা অত্যন্ত গুরুত্বপূর্ণ৷ আপনার ডেটা সুরক্ষিত রাখতে DigitalOcean এর অন্তর্নির্মিত ব্যাকআপ কার্যকারিতা ব্যবহার করুন।
উপসংহার
DigitalOcean-এ no-code ওয়েব অ্যাপ স্থাপন করা ক্লাউডে আপনার অ্যাপ্লিকেশান হোস্ট করার জন্য একটি সাশ্রয়ী এবং কার্যকর উপায়। সর্বোত্তম অনুশীলনগুলি অনুসরণ করে এবং AppMaster মতো একটি অগ্রণী no-code প্ল্যাটফর্ম ব্যবহার করে, আপনি নির্বিঘ্ন স্থাপনা, সর্বোত্তম অ্যাপ কর্মক্ষমতা এবং সহজ মাপযোগ্যতা নিশ্চিত করতে পারেন। এই নিবন্ধে দেওয়া টিপস এবং কৌশলগুলির সাহায্যে, আপনি এখন ডিজিটাল ওশানে আপনার no-code ওয়েব অ্যাপগুলিকে আত্মবিশ্বাসের সাথে এবং কার্যকরভাবে স্থাপন করতে সুসজ্জিত।
প্রশ্নোত্তর
DigitalOcean-এ no-code ওয়েব অ্যাপ্লিকেশানগুলি স্থাপন করা সাশ্রয়ী মূল্য, ব্যবহারের সহজতা, মাপযোগ্যতা এবং সমস্ত আকারের ব্যবসার জন্য নির্ভরযোগ্য পারফরম্যান্সের মতো সুবিধাগুলি অফার করে৷
AppMaster এর সাথে, আপনি ডেটা মডেল, ব্যবসায়িক যুক্তি, REST API, drag-and-drop এবং উপাদান-নির্দিষ্ট লজিক সহ UI ডিজাইন করে no-code ওয়েব অ্যাপ তৈরি করতে পারেন।
স্থাপনার জন্য আপনার ওয়েব অ্যাপ প্রস্তুত করতে, নিশ্চিত করুন যে এটি DigitalOcean প্রয়োজনীয়তাগুলির সাথে সঙ্গতিপূর্ণ, কর্মক্ষমতার জন্য এটিকে অপ্টিমাইজ করুন এবং ডকারের মতো সরঞ্জামগুলি ব্যবহার করে এটিকে স্থাপনার জন্য প্যাকেজ করুন৷
এই নিবন্ধে ধাপে ধাপে টিউটোরিয়াল অনুসরণ করে DigitalOcean-এ আপনার no-code ওয়েব অ্যাপ স্থাপন করুন, যার মধ্যে একটি DigitalOcean অ্যাকাউন্ট, পরিবেশ, এবং আপনার অ্যাপ স্থাপন করা অন্তর্ভুক্ত রয়েছে।
সর্বোত্তম কর্মক্ষমতা নিশ্চিত করতে, আপনার ওয়েব অ্যাপের রিসোর্স ব্যবহার নিরীক্ষণ করুন, ইনকামিং ট্র্যাফিকের ভারসাম্য লোড করুন এবং আপনার ব্যবহারকারী বেসের চাহিদার সাথে মেলে আপনার অ্যাপের সংস্থানগুলি উপরে বা নীচে স্কেল করুন।
সর্বোত্তম অনুশীলনের মধ্যে রয়েছে দক্ষ no-code বিকাশের জন্য AppMaster ব্যবহার করা, DigitalOcean-নির্দিষ্ট প্রয়োজনীয়তাগুলি মেনে চলা, অ্যাপের কার্যকারিতা অপ্টিমাইজ করা এবং ধারাবাহিকভাবে সংস্থানগুলি পর্যবেক্ষণ করা।
হ্যাঁ, আপনি DigitalOcean-এ অন্যান্য প্ল্যাটফর্মের সাথে তৈরি no-code ওয়েব অ্যাপ হোস্ট করতে পারেন, যতক্ষণ না তারা স্থাপনার প্রয়োজনীয়তা পূরণ করে এবং স্থাপনার জন্য প্যাকেজ করা যেতে পারে।
হ্যাঁ, সাশ্রয়ী মূল্য, নমনীয় পরিকল্পনা এবং স্কেলেবিলিটি বিকল্পগুলির কারণে no-code ওয়েব অ্যাপস স্থাপনকারী ছোট ব্যবসার জন্য DigitalOcean একটি আদর্শ পছন্দ।






