Hoe implementeer ik webapps zonder code op DigitalOcean?
Leer hoe u webapps zonder code kunt implementeren op DigitalOcean met deze stapsgewijze zelfstudie. Ontdek best practices, tips en trucs om het implementatieproces te stroomlijnen en de efficiëntie te maximaliseren.

Ontwikkelplatforms voor webapps zonder code , zoals AppMaster , stellen gebruikers in staat krachtige webapplicaties te maken zonder code te schrijven. Deze platforms stellen bedrijven in staat om functierijke en schaalbare webapplicaties efficiënter en kosteneffectiever te bouwen.
DigitalOcean is een aanbieder van cloudinfrastructuur die gebruiksvriendelijke en betaalbare oplossingen biedt voor het hosten, beheren en schalen van webapplicaties. Dankzij de duidelijke prijzen, het gebruiksgemak en de schaalbaarheid is DigitalOcean populair bij bedrijven van elke omvang voor het implementeren van hun webapplicaties.
Het implementeren van no-code webapps op DigitalOcean combineert de voordelen van zowel no-code -ontwikkeling als het DigitalOcean-platform. In dit artikel concentreren we ons op het opzetten van een DigitalOcean-account en -omgeving voor het implementeren van webapps no-code, en begeleiden we u vervolgens bij het maken van een webapp no-code met behulp van AppMaster.
Een DigitalOcean-account en -omgeving opzetten
De eerste stap bij het implementeren van een webapp no-code op DigitalOcean is het opzetten van een account en omgeving die geschikt zijn voor het hosten van uw app. Volg de onderstaande stappen om uw DigitalOcean-account te registreren en te configureren:
- Bezoek de DigitalOcean-website en meld u aan voor een nieuw account door uw e-mailadres op te geven en een veilig wachtwoord in te stellen.
- Voltooi uw registratie door de accountactiverings-e-mail te volgen die door DigitalOcean is verzonden.
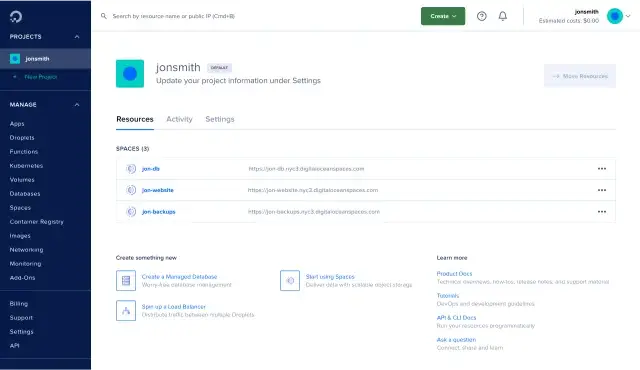
- Nadat u uw account heeft geactiveerd, meldt u zich aan bij het DigitalOcean-configuratiescherm en maakt u een nieuw project aan door op de knop "Project maken" te klikken.
- Geef de naam, beschrijving en het doel van uw project op. Met deze metagegevens kunt u de implementatie van uw webapp efficiënter organiseren en beheren. Klik op "Project maken" om de installatie van uw project te voltooien.

Nu uw DigitalOcean-account en -project actief zijn, moet u een nieuwe omgeving maken en configureren, ook wel een "Droplet" genoemd, om uw webapp no-code te hosten:
- Klik in het DigitalOcean-configuratiescherm op "Maken" in de rechterbovenhoek en selecteer "Droplets" in het vervolgkeuzemenu.
- Kies de gewenste afbeelding of besturingssysteem voor je Droplet. Voor webapps no-code raden we u aan de nieuwste Long Term Support (LTS)-versie van Ubuntu te selecteren.
- Selecteer het juiste abonnement en de juiste hardwarebronnen voor de vereisten van uw web-app. Voor de meeste webapps no-code zou een standaardabonnement met gematigde bronnen voldoende moeten zijn. Toch moet u de behoeften van uw app beoordelen en de bronnen dienovereenkomstig aanpassen.
- Kies een datacenterregio die het dichtst bij uw doelgroep ligt. Dit helpt de latentie te verminderen en de prestaties van uw web-app te verbeteren.
- Configureer eventuele aanvullende Droplet-instellingen, zoals het inschakelen van back-ups, het opzetten van een privénetwerk of het toevoegen van een SSH-sleutel voor veilige toegang. Zorg ervoor dat deze configuraties aansluiten bij de vereisten en best practices voor beveiliging van uw app.
- Klik ten slotte op de knop "Droplet maken" om uw nieuwe omgeving in te stellen.
Nu uw DigitalOcean-account en -omgeving gereed zijn, kunt u nu beginnen met het maken van een webapp no-code met behulp van AppMaster.
Een web-app No-Code maken met AppMaster
AppMaster is een krachtig platform no-code waarmee u visueel web-, mobiele en backend-applicaties kunt maken – zonder code te schrijven. Volg de onderstaande stappen om een no-code webapp te maken met AppMaster:
- Meld u aan voor een gratis account om het platform en de functies ervan te verkennen.
- Nadat u bent ingelogd, maakt u een nieuw project aan door op de knop "Project aanmaken" te klikken. Geef een naam en beschrijving op voor het project en selecteer 'Webapplicaties' als projecttype.
- Ontwerp het datamodel van uw app door visueel tabellen, velden en relaties te maken met behulp van de Data Model Designer van AppMaster.
- Definieer de bedrijfslogica van uw app met behulp van de Business Process Designer binnen AppMaster. Hier kunt u visueel endpoints, regels, triggers en workflows aan de serverzijde voor uw web-app maken.
- Ontwerp de gebruikersinterface van de app met behulp van de Drag-and-Drop UI-ontwerper. Met deze tool kunt u eenvoudig responsieve en interactieve gebruikersinterfaces maken.
- Creëer componentspecifieke logica en acties met behulp van de Web BP Designer. Deze stap verbindt de gebruikersinterface en de bedrijfslogica aan de serverzijde, waardoor uw web-app volledig functioneel wordt.
- Test uw web-app binnen het AppMaster platform om eventuele problemen te identificeren en op te lossen voordat u deze implementeert.
- Zodra uw no-code web-app voltooid is, klikt u op de knop 'Publiceren' om de broncode te genereren, de applicatie te compileren en deze in te pakken voor implementatie.
Nadat u deze stappen heeft gevolgd, beschikt u over een web-app no-code klaar voor implementatie op DigitalOcean. In de volgende secties bespreken we het proces van het voorbereiden van uw web-app voor implementatie, het implementeren ervan op DigitalOcean en het garanderen van optimale prestaties en schaalbaarheid.
Uw web-app voorbereiden voor implementatie
Voordat u uw no-code webapp op DigitalOcean implementeert, moet u verschillende stappen volgen om ervoor te zorgen dat deze aan hun vereisten voldoet en optimaal presteert.
Bekijk de vereisten van uw webapp
Zorg ervoor dat uw webapp voldoet aan de technische vereisten en beperkingen van DigitalOcean. Dit houdt onder meer in dat u ervoor moet zorgen dat uw app compatibel is met de ondersteunde besturingssystemen, databases en frameworks. Als uw web-app is gebouwd met AppMaster, voldoet deze waarschijnlijk al aan deze vereisten, aangezien AppMaster web-apps genereert met behulp van het Vue3- framework en JS/TS.
Optimaliseer uw webapp voor prestaties
Om uw web-app voor te bereiden op optimale prestaties na de implementatie, moet u de front-end-, back-end- en databasecomponenten optimaliseren. Dit omvat het verkleinen van code, het gebruik van caching-mechanismen en het optimaliseren van databasequery's. AppMaster genereert efficiënte code door schaalbare, staatloze back-end-applicaties te creëren in Go (golang), geschikt voor gebruik met hoge belasting en zakelijke toepassingen.
Verpak uw web-app voor implementatie
Een cruciale stap in het voorbereidingsproces is het verpakken van uw webapp voor implementatie. U kunt een containerisatietool zoals Docker gebruiken om uw app te verpakken, wat het implementatieproces vereenvoudigt en het gemakkelijker maakt om te schalen en te onderhouden. Docker-containers zijn lichtgewicht, draagbaar en maken de naadloze implementatie van apps op verschillende platforms zoals DigitalOcean mogelijk.
Zodra u deze drie stappen heeft voltooid, kunt u uw no-code webapp op DigitalOcean implementeren.
Uw No-Code webapp implementeren op DigitalOcean
Volg het onderstaande stapsgewijze proces om uw no-code webapp op DigitalOcean te implementeren:
Meld u aan voor een DigitalOcean-account
Meld u eerst aan voor een DigitalOcean-account als u dat nog niet heeft gedaan. Kies een tariefplan dat het beste bij uw behoeften past. DigitalOcean heeft flexibele plannen die geschikt zijn voor verschillende projectgroottes en budgetten, variërend van kleine startups tot grote ondernemingen.
Stel uw DigitalOcean-omgeving in
Maak een nieuw project in uw DigitalOcean-account en stel een nieuwe Droplet in. Een Droplet is een schaalbare, virtuele machine die de basisinfrastructuur vormt voor het hosten van uw webapps en -services.
Selecteer het besturingssysteem, de servergrootte en de datacenterregio voor uw Droplet op basis van de vereisten en voorkeuren van uw webapp.
Configureer domein- en DNS-instellingen
Configureer uw domein en DNS-instellingen in DigitalOcean zodat deze naar uw nieuw gemaakte Droplet verwijzen. Werk de A-records bij met het IP-adres van uw Droplet en stel de benodigde subdomeinen of SSL-certificaten in voor uw web-app.
Verbind uw app met de database (indien nodig)
Als uw webapp een databaseverbinding vereist, configureer dan de verbindingsinstellingen in DigitalOcean of uw no-code platform. AppMaster kunnen webapps met elke PostgreSQL -compatibele database als primaire database werken, waardoor integratie met DigitalOcean-oplossingen eenvoudig wordt.
Implementeer uw webapp
Upload en implementeer uw webapp op de DigitalOcean Droplet. Voor web-apps die met AppMaster zijn gemaakt, omvat het implementatieproces het uitvoeren van een Docker-container met uw verpakte web-app op de Droplet. Volg de implementatie-instructies uit de documentatie van AppMaster of gebruik een Docker Compose-bestand om het proces te vereenvoudigen en te automatiseren.
Zodra uw no-code webapp is geïmplementeerd, moet deze live zijn en toegankelijk via uw domein of IP-adres.
Zorgen voor optimale prestaties en schaalbaarheid
Nadat u uw webapp met succes op DigitalOcean heeft geïmplementeerd, moet u ervoor zorgen dat deze goed blijft presteren en kan worden geschaald met uw zakelijke behoeften. Hier zijn enkele tips om dit te bereiken:
Houd het gebruik van hulpbronnen in de gaten
Controleer regelmatig het resourceverbruik van uw web-app, zoals CPU-, geheugen- en schijfgebruik. DigitalOcean biedt monitoringtools om het gebruik van hulpbronnen te volgen en potentiële knelpunten of prestatieproblemen te identificeren.
Taakverdeling en schaalbaarheid
Om optimale prestaties te behouden, kunt u overwegen een load balancer in te stellen om binnenkomend verkeer gelijkmatig over uw Droplets te verdelen. Dit kan de beschikbaarheid en betrouwbaarheid van uw web-app helpen verbeteren. Bovendien kunt u met de flexibele abonnementen van DigitalOcean uw resources op- of afschalen, afhankelijk van de vereisten en het gebruikersbestand van uw webapp.
Optimaliseer webapp-bewerkingen
Ga door met het optimaliseren van de front-end-, back-end- en databasecomponenten van uw web-app om de prestaties te verbeteren en de latentie te verminderen. Door regelmatig de code, databasequery's en cachingstrategieën van uw app te controleren en bij te werken, kunt u een krachtige web-app onderhouden.
Door deze best practices te volgen en uw DigitalOcean-omgeving regelmatig te monitoren, kunt u met succes webapps no-code implementeren en onderhouden met optimale prestaties en schaalbaarheid.
Best practices voor de implementatie van webapps No-Code op DigitalOcean
Het implementeren van webapps no-code op DigitalOcean kan naadloos, efficiënt en effectief zijn als u de best practices volgt. Deze werkwijzen maken het implementatieproces niet alleen eenvoudiger, maar zorgen ook voor optimale prestaties en schaalbaarheid voor uw web-app:
- Kies het juiste no-code platform: Als het gaat om de ontwikkeling no-code webapps, zijn niet alle platforms gelijk. Kies een platform zoals AppMaster dat broncode van hoge kwaliteit en uitvoerbare binaire bestanden genereert. Dit zorgt ervoor dat u optimale prestaties en minimale technische schulden krijgt bij het implementeren van uw app op DigitalOcean.
- Optimaliseer de prestaties van web-apps: Zorg er vóór de implementatie voor dat uw web-app is geoptimaliseerd voor snelheid en efficiëntie. Voer belasting- en stresstests uit om de responsiviteit onder druk te meten en eventuele knelpunten of inefficiënte code te verwijderen.
- Volg de specifieke vereisten van DigitalOcean: Begrijp de specifieke vereisten voor het implementeren van apps op DigitalOcean, zoals de aanvaardbare programmeertalen, frameworks en bestandsformaten. Zorg ervoor dat uw web no-code aan deze vereisten voldoet voordat u deze implementeert, om problemen tijdens het proces te voorkomen.
- Verpak uw web-app voor implementatie: gebruik tools zoals Docker om uw web-app te verpakken voor implementatie op DigitalOcean. Containerisatie zorgt ervoor dat uw app eenvoudiger te beheren, schalen en onderhouden is, waardoor u flexibel kunt zijn in uw releasecycli en aanpassingen.
- Bewaak en optimaliseer het resourcegebruik: houd het resourcegebruik van uw web-app in de gaten, zoals CPU-, geheugen- en bandbreedteverbruik. Pas indien nodig de resources aan om ervoor te zorgen dat uw app optimaal presteert en goed schaalt, zonder dat dit onnodige kosten met zich meebrengt.
- Taakverdeling configureren: Voor webapps met veel verkeer configureert u de load balancer op DigitalOcean om binnenkomend verkeer over meerdere app-instanties te verdelen. Deze praktijk zorgt ervoor dat uw app gelijktijdige gebruikers kan verwerken zonder dat dit ten koste gaat van de prestaties of vastloopt.
- Schaal de bronnen van uw app: DigitalOcean biedt flexibele abonnementen waarmee u uw app-bronnen naar behoefte kunt op- of afschalen. Profiteer van deze functie om ervoor te zorgen dat uw web-app no-code consistent voldoet aan de behoeften van uw gebruikersbestand en de prestaties maximaliseert.
- Implementeer een solide back-up- en herstelstrategie: het is van cruciaal belang om een back-up- en herstelplan te hebben om uw app-gegevens te beschermen en de downtime te verminderen in geval van een failover of een ramp. Maak gebruik van de ingebouwde back-upfunctionaliteit van DigitalOcean om uw gegevens veilig te houden.
Conclusie
Het implementeren van no-code webapps op DigitalOcean is een kosteneffectieve en efficiënte manier om uw applicaties in de cloud te hosten. Door best practices te volgen en een toonaangevend no-code platform zoals AppMaster te gebruiken, kunt u een naadloze implementatie, optimale app-prestaties en eenvoudige schaalbaarheid garanderen. Met de tips en trucs in dit artikel bent u nu goed uitgerust om uw webapps no-code vol vertrouwen en effectief op DigitalOcean te implementeren.
FAQ
Het implementeren van no-code webapps op DigitalOcean biedt voordelen zoals kosteneffectieve prijzen, gebruiksgemak, schaalbaarheid en betrouwbare prestaties voor bedrijven van elke omvang.
Met AppMaster kunt u webapps no-code maken door datamodellen, bedrijfslogica, REST API, UI met drag-and-drop en componentspecifieke logica visueel te ontwerpen.
Om uw web-app voor te bereiden op implementatie, zorgt u ervoor dat deze voldoet aan de DigitalOcean-vereisten, optimaliseert u deze voor prestaties en verpakt u deze voor implementatie met behulp van tools zoals Docker.
Implementeer uw web no-code op DigitalOcean door de stapsgewijze zelfstudie in dit artikel te volgen, waarin u onder meer een DigitalOcean-account en -omgeving instelt en uw app implementeert.
Om optimale prestaties te garanderen, controleert u het resourcegebruik van uw web-app, verdeelt u het inkomend verkeer en schaalt u de resources van uw app omhoog of omlaag om aan de behoeften van uw gebruikersbestand te voldoen.
Best practices zijn onder meer het gebruik van AppMaster voor efficiënte ontwikkeling no-code, het naleven van DigitalOcean-specifieke vereisten, het optimaliseren van de app-prestaties en het consistent monitoren van bronnen.
Ja, u kunt webapps no-code hosten die met andere platforms zijn gebouwd op DigitalOcean, zolang ze voldoen aan de implementatievereisten en kunnen worden verpakt voor implementatie.
Ja, DigitalOcean is een ideale keuze voor kleine bedrijven die webapps no-code implementeren vanwege de kosteneffectieve prijzen, flexibele abonnementen en schaalbaarheidsopties.






