Bagaimana Cara Menerapkan Aplikasi Web Tanpa Kode di DigitalOcean?
Pelajari cara menerapkan aplikasi web tanpa kode di DigitalOcean dengan tutorial langkah demi langkah ini. Temukan praktik terbaik, tips, dan trik untuk menyederhanakan proses penerapan dan memaksimalkan efisiensi.

Platform pengembangan aplikasi web tanpa kode , seperti AppMaster , memungkinkan pengguna membuat aplikasi web yang canggih tanpa menulis kode apa pun. Platform ini memberdayakan bisnis untuk membangun aplikasi web yang kaya fitur dan skalabel dengan lebih efisien dan hemat biaya.
DigitalOcean adalah penyedia infrastruktur cloud yang menawarkan solusi ramah pengguna dan terjangkau untuk hosting, pengelolaan, dan penskalaan aplikasi web. Dengan harga yang mudah, kemudahan penggunaan, dan skalabilitas, DigitalOcean populer di kalangan bisnis dari semua ukuran untuk menerapkan aplikasi web mereka.
Menerapkan aplikasi web no-code di DigitalOcean menggabungkan manfaat pengembangan no-code dan platform DigitalOcean. Dalam artikel ini, kami akan fokus pada penyiapan akun dan lingkungan DigitalOcean untuk menerapkan aplikasi web no-code, lalu memandu Anda dalam membuat aplikasi web no-code menggunakan AppMaster.
Menyiapkan Akun dan Lingkungan DigitalOcean
Langkah pertama dalam menerapkan aplikasi web no-code di DigitalOcean adalah menyiapkan akun dan lingkungan yang sesuai untuk menghosting aplikasi Anda. Ikuti langkah-langkah di bawah ini untuk mendaftar dan mengkonfigurasi akun DigitalOcean Anda:
- Kunjungi situs web DigitalOcean dan daftar akun baru dengan memberikan alamat email Anda dan mengatur kata sandi yang aman.
- Selesaikan pendaftaran Anda dengan mengikuti email aktivasi akun yang dikirimkan oleh DigitalOcean.
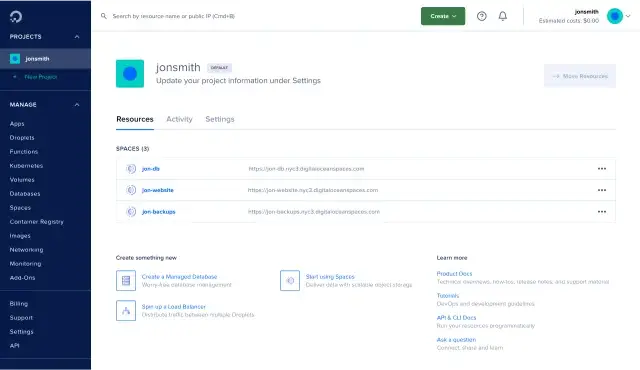
- Setelah mengaktifkan akun Anda, masuk ke Panel Kontrol DigitalOcean dan buat proyek baru dengan mengklik tombol "Buat Proyek".
- Tentukan nama, deskripsi, dan tujuan proyek Anda. Metadata ini akan membantu Anda mengatur dan mengelola penerapan aplikasi web Anda dengan lebih efisien. Klik "Buat Proyek" untuk menyelesaikan penyiapan proyek Anda.

Kini setelah akun dan proyek DigitalOcean Anda aktif dan berjalan, Anda harus membuat dan mengonfigurasi lingkungan baru, yang dikenal sebagai "Tetesan", untuk menghosting aplikasi web no-code:
- Di Panel Kontrol DigitalOcean, klik "Buat" di sudut kanan atas dan pilih "Tetesan" dari menu tarik-turun.
- Pilih gambar atau sistem operasi yang diinginkan untuk Droplet Anda. Untuk aplikasi web no-code, sebaiknya pilih Ubuntu versi Dukungan Jangka Panjang (LTS) terbaru.
- Pilih paket dan sumber daya perangkat keras yang sesuai dengan kebutuhan aplikasi web Anda. Untuk sebagian besar aplikasi web no-code, paket standar dengan sumber daya moderat sudah cukup. Namun, Anda tetap harus menilai kebutuhan aplikasi Anda dan menyesuaikan sumber dayanya.
- Pilih wilayah pusat data yang paling dekat dengan basis pengguna target Anda. Ini akan membantu mengurangi latensi dan meningkatkan kinerja aplikasi web Anda.
- Konfigurasikan pengaturan Droplet tambahan apa pun, seperti mengaktifkan pencadangan, menyiapkan jaringan pribadi, atau menambahkan kunci SSH untuk akses aman. Pastikan konfigurasi ini selaras dengan persyaratan aplikasi dan praktik terbaik keamanan Anda.
- Terakhir, klik tombol "Buat Tetesan" untuk menyiapkan lingkungan baru Anda.
Setelah akun dan lingkungan DigitalOcean Anda siap, kini Anda dapat mulai membuat aplikasi web no-code menggunakan AppMaster.
Membuat Aplikasi Web No-Code dengan AppMaster
AppMaster adalah platform no-code canggih yang memungkinkan Anda membuat aplikasi web, seluler, dan backend secara visual – tanpa menulis kode apa pun. Ikuti langkah-langkah di bawah ini untuk membuat aplikasi web no-code dengan AppMaster:
- Daftar untuk mendapatkan akun gratis untuk menjelajahi platform dan fitur-fiturnya.
- Setelah login, buat proyek baru dengan mengklik tombol "Buat Proyek". Berikan nama dan deskripsi proyek, lalu pilih "Aplikasi Web" sebagai jenis proyek.
- Rancang model data aplikasi Anda dengan membuat tabel, bidang, dan hubungan secara visual menggunakan Perancang Model Data AppMaster.
- Tentukan logika bisnis aplikasi Anda menggunakan Perancang Proses Bisnis dalam AppMaster. Di sini, Anda dapat secara visual membuat endpoints, aturan, pemicu, dan alur kerja sisi server untuk aplikasi web Anda.
- Rancang antarmuka pengguna aplikasi menggunakan desainer UI Drag-and-Drop. Alat ini memungkinkan Anda membuat UI responsif dan interaktif dengan mudah.
- Buat logika dan tindakan khusus komponen menggunakan Web BP Designer. Langkah ini menyatukan UI dan logika bisnis sisi server, sehingga membuat aplikasi web Anda berfungsi penuh.
- Uji aplikasi web Anda dalam platform AppMaster untuk mengidentifikasi dan memperbaiki potensi masalah sebelum penerapan.
- Setelah aplikasi web no-code Anda selesai, klik tombol "Terbitkan" untuk membuat kode sumber, mengompilasi aplikasi, dan mengemasnya untuk penerapan.
Setelah mengikuti langkah-langkah ini, Anda akan memiliki aplikasi web no-code yang siap diterapkan di DigitalOcean. Di bagian berikutnya, kami akan membahas proses mempersiapkan aplikasi web Anda untuk penerapan, penerapannya di DigitalOcean, dan memastikan kinerja dan skalabilitas yang optimal.
Mempersiapkan Aplikasi Web Anda untuk Penerapan
Sebelum menerapkan aplikasi web no-code di DigitalOcean, ada beberapa langkah yang perlu Anda ikuti untuk memastikan aplikasi tersebut memenuhi persyaratan dan bekerja secara optimal.
Tinjau Persyaratan Aplikasi Web Anda
Pastikan aplikasi web Anda mematuhi persyaratan teknis dan batasan DigitalOcean. Hal ini termasuk memastikan aplikasi Anda kompatibel dengan sistem operasi, database, dan kerangka kerja yang didukungnya. Jika aplikasi web Anda dibuat menggunakan AppMaster, kemungkinan besar aplikasi tersebut sudah mematuhi persyaratan ini karena AppMaster menghasilkan aplikasi web menggunakan kerangka kerja Vue3 dan JS/TS.
Optimalkan Kinerja Aplikasi Web Anda
Untuk mempersiapkan aplikasi web Anda agar memiliki performa optimal setelah penerapan, Anda harus mengoptimalkan komponen front-end, back-end, dan database. Ini termasuk mengecilkan kode, memanfaatkan mekanisme caching, dan mengoptimalkan kueri basis data. AppMaster menghasilkan kode yang efisien dengan membuat aplikasi back-end yang dapat diskalakan dan tanpa kewarganegaraan di Go (golang), cocok untuk kasus penggunaan beban tinggi dan perusahaan.
Kemas Aplikasi Web Anda untuk Penerapan
Langkah penting dalam proses persiapan adalah mengemas aplikasi web Anda untuk penerapan. Anda dapat menggunakan alat kontainerisasi seperti Docker untuk mengemas aplikasi Anda, yang menyederhanakan proses penerapan dan mempermudah penskalaan dan pemeliharaan. Kontainer Docker ringan, portabel, dan memungkinkan penerapan aplikasi dengan lancar di berbagai platform seperti DigitalOcean.
Setelah Anda menyelesaikan ketiga langkah ini, Anda dapat menerapkan aplikasi web no-code di DigitalOcean.
Menerapkan Aplikasi Web No-Code Anda di DigitalOcean
Ikuti proses langkah demi langkah di bawah ini untuk menerapkan aplikasi web no-code Anda di DigitalOcean:
Mendaftar untuk Akun DigitalOcean
Pertama, daftar akun DigitalOcean jika Anda belum melakukannya. Pilih paket harga yang paling sesuai dengan kebutuhan Anda. DigitalOcean memiliki rencana fleksibel yang sesuai untuk berbagai ukuran proyek dan anggaran, mulai dari startup kecil hingga perusahaan besar.
Siapkan Lingkungan DigitalOcean Anda
Buat proyek baru di akun DigitalOcean Anda dan siapkan Droplet baru. Droplet adalah mesin virtual terukur yang membentuk infrastruktur dasar untuk menghosting aplikasi dan layanan web Anda.
Pilih sistem operasi, ukuran server, dan wilayah pusat data untuk Droplet Anda sesuai dengan kebutuhan dan preferensi aplikasi web Anda.
Konfigurasikan Pengaturan Domain dan DNS
Konfigurasikan pengaturan domain dan DNS Anda di DigitalOcean agar mengarah ke Droplet yang baru Anda buat. Perbarui data A dengan alamat IP Droplet Anda, dan siapkan subdomain atau sertifikat SSL yang diperlukan untuk aplikasi web Anda.
Hubungkan Aplikasi Anda ke Database (jika diperlukan)
Jika aplikasi web Anda memerlukan koneksi database, konfigurasikan pengaturan koneksi di DigitalOcean atau platform no-code Anda. AppMaster memungkinkan aplikasi web bekerja dengan database apa pun yang kompatibel dengan PostgreSQL sebagai database utama, membuatnya mudah untuk diintegrasikan dengan solusi DigitalOcean.
Terapkan Aplikasi Web Anda
Unggah dan terapkan aplikasi web Anda di DigitalOcean Droplet. Untuk aplikasi web yang dibuat menggunakan AppMaster, proses penerapan melibatkan menjalankan kontainer Docker dengan paket aplikasi web Anda di Droplet. Ikuti instruksi penerapan dari dokumentasi AppMaster atau gunakan file Docker Compose untuk menyederhanakan dan mengotomatiskan proses.
Setelah aplikasi web no-code diterapkan, aplikasi tersebut akan aktif dan dapat diakses melalui domain atau alamat IP Anda.
Memastikan Kinerja dan Skalabilitas Optimal
Setelah berhasil menerapkan aplikasi web Anda di DigitalOcean, Anda harus memastikan aplikasi tersebut terus berkinerja baik dan sesuai dengan kebutuhan bisnis Anda. Berikut beberapa tip untuk mencapai hal ini:
Pantau Penggunaan Sumber Daya
Pantau konsumsi sumber daya aplikasi web Anda secara teratur, seperti penggunaan CPU, memori, dan disk. DigitalOcean menyediakan alat pemantauan untuk melacak penggunaan sumber daya dan mengidentifikasi potensi hambatan atau masalah kinerja.
Penyeimbangan Beban dan Skalabilitas
Untuk mempertahankan performa optimal, pertimbangkan untuk menyiapkan penyeimbang beban untuk mendistribusikan lalu lintas masuk secara merata di antara Droplet Anda. Hal ini dapat membantu meningkatkan ketersediaan dan keandalan aplikasi web Anda. Selain itu, paket fleksibel DigitalOcean memungkinkan Anda meningkatkan atau menurunkan skala sumber daya, bergantung pada kebutuhan aplikasi web dan basis pengguna Anda.
Optimalkan Operasi Aplikasi Web
Terus optimalkan komponen front-end, back-end, dan database aplikasi web Anda untuk meningkatkan kinerja dan mengurangi latensi. Meninjau dan memperbarui kode aplikasi, kueri database, dan strategi caching secara rutin dapat membantu Anda mempertahankan aplikasi web berperforma tinggi.
Dengan mengikuti praktik terbaik ini dan memantau lingkungan DigitalOcean secara rutin, Anda dapat berhasil menerapkan dan memelihara aplikasi web no-code dengan kinerja dan skalabilitas optimal.
Praktik Terbaik untuk Penerapan Aplikasi Web No-Code di DigitalOcean
Menerapkan aplikasi web no-code di DigitalOcean dapat berjalan lancar, efisien, dan efektif jika Anda mengikuti praktik terbaik. Praktik ini tidak hanya membuat proses penerapan lebih mudah namun juga memastikan performa dan skalabilitas optimal untuk aplikasi web Anda:
- Pilih platform no-code yang tepat: Dalam hal pengembangan aplikasi web no-code, tidak semua platform diciptakan sama. Pilih platform seperti AppMaster yang menghasilkan kode sumber berkualitas tinggi dan file biner yang dapat dieksekusi. Hal ini memastikan Anda mendapatkan performa optimal dan utang teknis minimal saat menerapkan aplikasi Anda di DigitalOcean.
- Optimalkan kinerja aplikasi web: Sebelum penerapan, pastikan aplikasi web Anda dioptimalkan untuk kecepatan dan efisiensi. Lakukan uji beban dan tekanan untuk mengukur responsnya di bawah tekanan dan menghilangkan hambatan atau kode yang tidak efisien.
- Ikuti persyaratan khusus DigitalOcean: Pahami persyaratan khusus untuk menerapkan aplikasi di DigitalOcean, seperti bahasa pemrograman, kerangka kerja, dan format file yang dapat diterima. Pastikan aplikasi web no-code Anda mematuhi persyaratan ini sebelum penerapan untuk menghindari gangguan apa pun selama proses tersebut.
- Kemas aplikasi web Anda untuk penerapan: Manfaatkan alat seperti Docker untuk mengemas aplikasi web Anda untuk penerapan di DigitalOcean. Kontainerisasi memastikan aplikasi Anda lebih mudah dikelola, diskalakan, dan dipelihara, sehingga Anda bisa gesit dalam siklus rilis dan penyesuaian.
- Pantau dan optimalkan penggunaan sumber daya: Pantau penggunaan sumber daya aplikasi web Anda, seperti konsumsi CPU, memori, dan bandwidth. Jika perlu, sesuaikan sumber daya untuk memastikan aplikasi Anda berperforma optimal dan berskala baik, tanpa menimbulkan biaya yang tidak perlu.
- Konfigurasikan penyeimbangan beban: Untuk aplikasi web dengan lalu lintas tinggi, konfigurasikan penyeimbang beban di DigitalOcean untuk mendistribusikan lalu lintas masuk ke beberapa contoh aplikasi. Praktik ini memastikan aplikasi Anda dapat menangani pengguna secara bersamaan tanpa mengurangi performa atau error.
- Skalakan sumber daya aplikasi Anda: DigitalOcean menawarkan paket fleksibel yang memungkinkan Anda meningkatkan atau menurunkan skala sumber daya aplikasi sesuai kebutuhan. Manfaatkan fitur ini untuk memastikan aplikasi web no-code Anda secara konsisten memenuhi kebutuhan basis pengguna Anda dan memaksimalkan kinerja.
- Menerapkan strategi pencadangan dan pemulihan yang solid: Penting untuk memiliki rencana pencadangan dan pemulihan untuk melindungi data aplikasi Anda dan mengurangi waktu henti jika terjadi kegagalan atau bencana. Manfaatkan fungsi pencadangan bawaan DigitalOcean untuk menjaga keamanan data Anda.
Kesimpulan
Menerapkan aplikasi web no-code di DigitalOcean adalah cara yang hemat biaya dan efisien untuk menghosting aplikasi Anda di cloud. Dengan mengikuti praktik terbaik dan menggunakan platform no-code terkemuka seperti AppMaster, Anda dapat memastikan penerapan yang lancar, kinerja aplikasi yang optimal, dan skalabilitas yang mudah. Dengan tips dan trik yang diberikan dalam artikel ini, Anda kini siap untuk menerapkan aplikasi web no-code dengan percaya diri dan efektif di DigitalOcean.
FAQ
Menerapkan aplikasi web no-code di DigitalOcean menawarkan manfaat seperti harga yang hemat biaya, kemudahan penggunaan, skalabilitas, dan kinerja yang andal untuk bisnis dari semua ukuran.
Dengan AppMaster, Anda dapat membuat aplikasi web no-code dengan mendesain model data, logika bisnis, REST API, UI dengan drag-and-drop secara visual, dan logika khusus komponen.
Untuk mempersiapkan aplikasi web Anda untuk penerapan, pastikan aplikasi tersebut mematuhi persyaratan DigitalOcean, optimalkan kinerjanya, dan paketkan untuk penerapan menggunakan alat seperti Docker.
Terapkan aplikasi web no-code Anda di DigitalOcean dengan mengikuti tutorial langkah demi langkah dalam artikel ini, yang mencakup penyiapan akun DigitalOcean, lingkungan, dan penerapan aplikasi Anda.
Untuk memastikan performa optimal, pantau penggunaan sumber daya aplikasi web Anda, seimbangkan beban lalu lintas masuk, dan naikkan atau turunkan skala sumber daya aplikasi Anda agar sesuai dengan kebutuhan basis pengguna Anda.
Praktik terbaiknya mencakup penggunaan AppMaster untuk pengembangan no-code yang efisien, mematuhi persyaratan khusus DigitalOcean, mengoptimalkan kinerja aplikasi, dan memantau sumber daya secara konsisten.
Ya, Anda dapat menghosting aplikasi web no-code yang dibuat dengan platform lain di DigitalOcean, selama aplikasi tersebut memenuhi persyaratan penerapan dan dapat dikemas untuk penerapan.
Ya, DigitalOcean adalah pilihan ideal untuk usaha kecil yang menerapkan aplikasi web no-code karena harganya yang hemat biaya, paket fleksibel, dan opsi skalabilitas.






