什么是 Vue.js
Vue.js 是一个用于创建用户界面的动态 JavaScript 框架。探索 Vue CLI、HTML、CSS、JavaScript、Vue.js 的基础。

谷歌 JavaScript 程序员 Evan You 于 2013 年 7 月为该程序贡献了最初的补丁,该系统于 2014 年 2 月发布了它的第一个公告。知道如何利用 vue.js 作为一名网页设计师,Evan 试图创造任何能给AngularJS 的特性——另一个允许多个数据链接和可定制布局的 JavaScript 结构——具有更轻的风格。
“我在想,如果我可以简单地分离出我一直喜爱的 Angular 部分并开发出任何非常脆弱的东西,”Evan 说。在本文中,我们将介绍 Vue.js 的基础知识,包括 Vue.js 是什么、它的用途、受欢迎程度以及优缺点。
什么是 Vue.js?
Vue.js 是一个用于创建用户界面的动态 JavaScript 框架。该系统以其陡峭的学习曲线而闻名。但是,它是如此易于访问且简单的框架,我们可能只需要对 HTML、CSS 和 JavaScript 有基本的了解就可以开始在 Vue.js 中构建 Web 应用程序。学习曲线短是这个渐进式框架的一个特点。它很灵活,可以用作 Web 开发中的实用程序或综合框架。
每个 JavaScript 框架都有一组独特的功能和品质,使其优先于其他系统。 Vue.js 在过去五年中在 Github.com 上获得了最多的评分。尽管 Vue.js 行业不如 React JS 组,但 Vue.js 评分记录很好地描述和谈论了 Vue.js。
Vue 的核心库依赖于视图模型组件,使用双向数据绑定实现原型和视图组件之间的动态协调。这使得构建使用单页应用程序概念的标准 Web 程序变得更加容易。 Vue 库的基础是 HTML、CSS 和 JS。通过数据链接,Vue 动态更新“链接”到核心 Vue 模型的 Html 文件。这允许设计人员创建可以在用户计算机上运行的 Web 应用程序,并提供沉浸式组件,而无需刷新页面。
设计师可以使用 Vue 构建任何东西,从实时对话到互联网浏览器中的动态计算机游戏,因为它可以调整查看器中显示的 HTML 和 CSS,以响应基本 JavaScript 中的内容。此外,Vue.js 具有服务器端渲染。您可以使用服务器端呈现将服务器上的 HTML 文件转换为 HTML 页面。
Vue.js 具有一些我们见过和推荐的最可接受的文档。本文档引导我们进入一个简单且阶段性的过程,该过程似乎不会发生某种随机的复杂知识。与 react.JS 和 Angular 相比,理解模式很简单。但是 Vue.js 最值得注意的方面是它的 HTML 属性,它允许程序员扩展 HTML。
Vue.jS 和 JavaScript 一样吗?
JavaScript 是一种编程语言,它允许您生成不断更新的信息、操作媒体、创建图形以及做更多事情。另一方面,Vue.js 是最著名的 JavaScript 框架之一。它是一个可访问的系统,旨在增强前端框架的功能。
Vue.js 是做什么用的?
Web 界面和单页应用程序是使用 vue.js 构建的主要应用程序。然而,由于 HTML 扩展和 JS 基础与 Electron 架构一起运行,它也可以用于开发桌面和智能手机应用程序,使其成为非常受欢迎的前端解决方案。 Vue.js 的指令是其突出的功能,允许开发人员扩展 HTML。
Vue 使用标准的模型视图控制器 (MVC) 结构来显示应用程序或网站的界面,核心库充当基本的分层架构。但是,由于它能够与 CBA 一起使用,因此它是可调整的,就像 React 框架一样。下面是一些展示如何使用 Vue.js 的示例。
移动应用程序开发
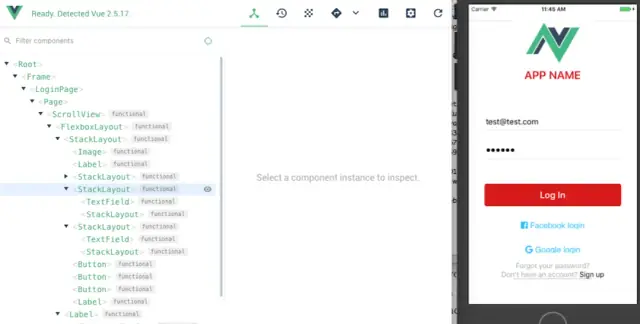
基于他们对 Vue CLI、HTML、CSS 和 JavaScript 的理解,软件开发人员可以使用 Vue.js 在一段代码中开发出体面的 Android 和 iOS 应用程序。它可用于创建 本地移动应用程序 并成为开发工具。

图片来源angelengineering.com
实体框架、依赖显示和列表提供只是 Vue.js 提供的一些功能。使用 Nativescript-Vue 这个插件,使应用程序开发人员能够使用 Vue 创建实用的智能手机应用程序,构建移动应用程序是可行的。
原型
设计专业人士通过将他们的想法转化为物理原型来练习,从图纸到数字。为了捕捉设计理念和用户测试,设计师创建具有不同真实度的原型。您可以使用模型改进和评估您的想法,使您的公司能够推出适当的项目。
使用原型,您可以为所有参与者提供一个清晰的模板,其中包含与原型相关的可能优势、风险和成本,因为它有一个坚实的基础,可以从中生成改进建议。使用这些原型,您可以及早调整更改,以防止忠诚于一个错误的完美版本,陷入区域 UX 最大值并最终因错误而支付高额费用。
现有应用
任何正在开发的技术与当前应用程序交互的能力都是一个关键特征。使用 Vue.js 非常简单,因为它使用 JavaScript 并且无需其他解决方案即可运行。此外,您可以使用 HTML、JS 或 JSX 来使用 vue.js 构建模板。由于其组件和轻量级设计,Vue 几乎可以在任何应用程序中使用。
单页应用程序
单页应用程序的大部分内容都是静态的,只需一次修改一个很小的组件。例如,当您浏览您的邮箱时,您会发现没有太多的变化 - 标题和侧边栏与您在整个邮箱中阅读时保持相同。
每次点击,SPA 只提供您需要的数据,然后由您的浏览器呈现。这与典型的页面加载不同,在典型的页面加载中,系统为您的系统为您所做的每个操作提供一个全新呈现的整个页面。因此,由于我们的客户端零碎的方法,用户会看到明显更快的响应时间。它还减少了服务器必须传输的数据量,从而提高了整个过程的效率,并使用户和公司都受益。
描述单页应用程序最直接的方法是将它们视为静态网页。因此,它们非常类似于移动应用程序。但是,这种现象的背景不是全新的加载页面,而是使用来自 Web 应用程序的新数据动态覆盖当前网站。
HTML 模板
Vue.js 还用于生成基于 HTML 的模板,以提高生产力,特别是对于具有扎实 HTML 专业知识的人来说,但这是有争议的。此外,Vue 的模板有助于向现有的网页应用程序添加交互功能。 Vue 的模板中包含模拟文档对象模型 (DOM) 渲染功能。因此,当应用程序的上下文发生变化时,Vue 只执行最少量的 DOM 操作。
为什么 Vue.js 如此受欢迎?
Vue.js 受欢迎的主要原因之一是它的学习曲线。 Vue 用户友好的学习曲线赢得了新手和经验丰富的开发人员的青睐。对软件工程师的 Vue.js 状态研究进行了调查,结果他们发现学习曲线是 Vue 引起如此多关注的原因。
阅读官方指南的内容后,您无需对 ES2015、TypeScript、JSX 或工具链有任何了解即可创建您的初始 Vue 应用程序。但是,您应该具备 HTML、CSS 和 JavaScript 的工作知识才能开始使用。特别是,如果您想开发高度复杂的网页应用程序,那么在使用框架方面的一些先前专业知识是很有价值的,即使这不是强制性的。
它受欢迎的另一个原因是其出色的 可访问性。快速发展的软件开发人员可以通过 Vue 充分发挥他们的创造潜力,这要归功于 Vue 的强大准备,因为他们不必花费太多时间来了解额外的语言增强功能。为一项任务建立一个小组或将 Vue 集成到一个小组中更加直接和快捷。尽管可用的 Vue 专家很少,但具有专业知识的 React 专业人士可以迁移到 Vue 并在大约一周内开始提供价值。
Vue.js 的优点
- 出色的内置应用程序
Vue.js 很快。尽管 Vue.js 并不是内部最快的 JavaScript 框架,但它具有足够的功能来在 SPA 和 UI 中创建完美的用户体验。此外,在智能手机应用领域,Vue 比 Angular 和 React 更快地构建项目。
在选择 JavaScript 框架时要牢记 Vue 的性能至关重要,因为 53% 的消费者会退出需要超过 3 秒才能打开的网站。
- 灵活多变的开发环境
Vue 带有一个灵活多变的 Web 开发环境。在 Vue 中,Web 程序是使用模块或组件开发的。此外,Vue 的单文件模块/组件是松散连接的,这提高了可重用性并减少了生产时间,尽管它已经根据项目的需求为开发人员提供了大量的多功能性。
在开发应用程序以在未来发展它们时,基于组件的结构是最佳选择。使用 Vue 进行大规模应用程序开发需要使用模块化设计构建机制。 Vue 推荐的活动贡献者 Webpack 或 Browserify 允许用户随后使用他们选择的预处理器更改源代码,为开发人员提供了相当大的自由度。
- 颓废的生态系统和多功能性
Vue 世界包含开发人员可能需要的所有工具,包括许多插件。改进开发风险的著名工具是 Vue 路由器,用于导航和链接您的单页应用程序值到适当的 URL,以及用于公共管理的一流 Vuex。
此外,Vue 提供了以浏览器插件形式提供的 DevTools。 DevTools 可以更轻松地对应用程序进行故障排除并检查其组件的体系结构和状态。它们使您能够穿越时空,检查您的软件以查看旧版本和所做的调整,监控独特的活动,并实时编辑您的应用程序。
- 小尺寸
该框架的可下载 zip 文件大小为 18 KB。轻量级,它可以快速安装并提高您的搜索引擎排名和性能。
- 反应性
Vue 具有更新用户界面的内置反应工具。因此,程序员可以专注于添加其他功能,同时通过使用这种方法保留的时间和额外代码块来提高效率。
- 双向数据绑定
数据库模式与可视 DOM 或 HTML 模板之间存在数据绑定关系。一个渠道中的数据绑定使读者能够从原型转移到界面。对原点的修改会自动更改 DOM,但这不会反过来起作用,因为 DOM 具有原型的只读凭据。双向数据绑定允许在原型和接口之间交换这两个方面的信息。
Vue.js 的缺点
- 可扩展性不足
Vue.js 有一个区域性的生态系统,程序员人数很少。结果,它不可扩展,不适合大型项目。如果要在复杂的项目中使用一个框架,它应该有一个广泛的网络,以便在解决方案中及时提供帮助。
- 具有广泛专业知识的专家供不应求
由于这是一个新的进步框架,因此拥有大量 Vue 专业知识的专业人士较少。此外,该系统经常更换,不方便;即使是经验丰富的构建者也必须从头开始学习或研究新功能,才能充分利用 Vue 的优势。
- 代码极其灵活
尽管代码灵活性为开发人员提供了许多优势,但极端的灵活性可能会导致不一致和编码错误的增加。大多数编码延迟是由过于灵活的团队造成的,这些团队可能同时采用多种不同的编程范式。
如何聘请合适的 Vue.js 开发人员?
从数百人中聘请合适的 Vue.js 开发人员是一项挑战。要选择合适的开发人员,您需要评估他们的资格。因此,我们决定列出您在选择最新团队成员时必须注意的关键特征。
一个专业的 Vue js 开发者应该具备以下能力:
- HTML 和 CSS 专家
- 对经典和现代 JavaScript 有深刻的理解
- 开发者应该知道如何使用 Git
- 必须是有经验的 NPM 或 Yarn 用户
- 学习使用 Vue 编码语言、Vue 路由器和 Vue CLI。
您现在知道如何找到有才华的 Vue 开发人员了。如果您不是开发人员并且无法评估专业人员的资格,则此过程可能会相当具有挑战性。该怎么办?注意 无代码 方法(无代码是一种创建和使用不涉及任何代码编写的软件的方法)。 AppMaster 就是这样一种工具。一个有趣的事实是 AppMaster 使用 vue3 生成 Web 应用程序。在您的项目中使用 AppMaster,您最终会得到干净整洁的代码和一个可以运行的应用程序,其速度和成本比传统方式开发要快很多倍。
最后的话
在这篇文章中,我们讨论了 Vue.js 是什么,包括它为什么受欢迎、它的优点和缺点。希望您加深了对 Vue.js 的理解,从而可以创建可扩展且高效的前端应用程序。






