Apa itu Vue.js
Vue.js adalah kerangka kerja JavaScript dinamis untuk membuat antarmuka pengguna. Temukan dasar Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, seorang programmer Google JavaScript, menyumbangkan patch awal untuk program pada Juli 2013, dan sistem merilis pengumuman publik pertamanya pada Februari 2014. Mengetahui cara memanfaatkan vue.js sebagai perancang web, Evan berusaha membuat apa pun yang memberi fitur AngularJS - struktur JavaScript lain yang memungkinkan beberapa penautan data dan tata letak yang dapat disesuaikan - dengan gaya yang lebih ringan.
"Saya berpikir, bagaimana jika saya bisa mengisolasi bagian Angular yang selalu saya sukai dan mengembangkan sesuatu yang sangat tipis," kata Evan. Dalam artikel ini, kita akan membahas dasar-dasar Vue.js, termasuk apa itu Vue.js, kegunaannya, popularitasnya, serta pro dan kontra.
Apa itu Vue.js?
Vue.js adalah kerangka kerja JavaScript dinamis untuk membuat antarmuka pengguna. Sistem ini terkenal dengan kurva belajarnya yang curam. Namun, ini adalah kerangka kerja yang mudah diakses dan mudah sehingga kami dapat mulai membangun aplikasi web di Vue.js hanya dengan pemahaman dasar tentang HTML, CSS, dan JavaScript. Kurva pembelajaran singkat adalah fitur dari kerangka progresif ini. Ini fleksibel dan dapat digunakan sebagai utilitas atau kerangka kerja komprehensif dalam pengembangan web.
Setiap kerangka kerja JavaScript memiliki serangkaian kemampuan dan kualitas unik yang memberikannya prioritas di atas sistem lain. Vue.js telah menerima peringkat terbanyak selama lima tahun terakhir di Github.com. Meskipun industri Vue.js kurang dari grup React JS, catatan peringkat Vue.js menjelaskan dan berbicara dengan baik tentang Vue.js.
Pustaka inti Vue bergantung pada komponen model tampilan, memungkinkan koordinasi dinamis antara prototipe dan komponen tampilan menggunakan pengikatan data dua arah. Hal ini membuat pembuatan program web standar yang menggunakan konsep aplikasi satu halaman menjadi lebih mudah. Dasar dari library Vue adalah HTML, CSS, dan JS. Dengan penautan data, Vue secara dinamis merenovasi file Html yang "ditautkan" ke model inti Vue. Hal ini memungkinkan desainer untuk membuat aplikasi web yang dapat beroperasi di komputer pengguna dan menghadirkan komponen yang imersif tanpa memerlukan halaman untuk disegarkan.
Desainer dapat menggunakan Vue untuk membuat apa saja, mulai dari percakapan langsung hingga permainan komputer dinamis di dalam browser internet, karena Vue dapat menyesuaikan HTML dan CSS yang ditampilkan pada pemirsa sebagai reaksi terhadap hal-hal dalam JavaScript dasar. Selain itu, Vue.js memiliki rendering sisi server. Anda dapat mengubah file HTML di server menjadi halaman HTML menggunakan rendering sisi server.
Vue.js menampilkan beberapa dokumentasi paling dapat diterima yang pernah kami lihat dan rekomendasikan. Dokumen ini memandu kita ke dalam proses yang mudah dan bertahap yang tidak tampak seperti pengetahuan kompleks dari beberapa jenis acak yang terjadi. Jika dibandingkan dengan react.JS dan Angular, pola pemahamannya sederhana. Tetapi aspek yang paling menonjol dari Vue.js adalah atribut HTML-nya yang memungkinkan ekstensi HTML oleh programmer.
Apakah Vue.jS sama dengan JavaScript?
JavaScript adalah bahasa pemrograman yang memungkinkan Anda menghasilkan informasi yang terus diperbarui, memanipulasi media, membuat grafik, dan melakukan lebih banyak lagi. Di sisi lain, Vue.js adalah salah satu kerangka kerja JavaScript paling terkenal. Ini adalah sistem yang dapat diakses yang berupaya meningkatkan fungsionalitas kerangka kerja front-end.
Untuk apa Vue.js digunakan?
Antarmuka web dan aplikasi satu halaman adalah aplikasi utama yang dibuat menggunakan vue.js. Namun, karena ekstensi HTML dan fondasi JS beroperasi bersama dengan arsitektur Electron, itu juga dapat digunakan untuk mengembangkan aplikasi desktop dan smartphone, menjadikannya solusi front-end yang sangat disukai. Arahan Vue.js adalah fitur menonjolnya yang memungkinkan ekstensi HTML oleh pengembang.
Vue menggunakan struktur Model View Controller (MVC) standar untuk menampilkan antarmuka aplikasi atau situs web, dengan pustaka inti bertindak sebagai arsitektur berlapis dasar. Namun, ini dapat disesuaikan karena kemampuannya untuk bekerja dengan CBA, seperti halnya kerangka kerja React. Di bawah ini adalah beberapa contoh yang menunjukkan bagaimana Vue.js dapat digunakan.
Pengembangan aplikasi seluler
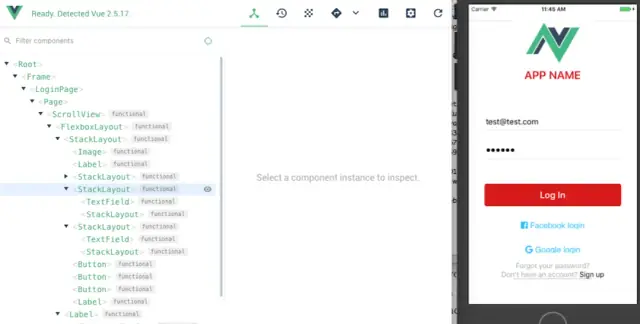
Berdasarkan pemahaman mereka tentang Vue CLI, HTML, CSS, dan JavaScript, pengembang perangkat lunak dapat menggunakan Vue.js untuk mengembangkan aplikasi Android dan iOS yang layak dalam satu kode. Ini dapat digunakan untuk membuat aplikasi seluler asli dan menjadi alat pengembangan.

Sumber Gambar angelengineering.com
Kerangka Entitas, tampilan dependen, dan penawaran daftar hanyalah beberapa dari kemampuan yang disediakan oleh Vue.js. Menggunakan Nativescript-Vue, sebuah plugin yang memungkinkan pengembang aplikasi untuk membuat aplikasi smartphone praktis dengan Vue, adalah layak untuk membangun aplikasi mobile.
Prototipe
Para profesional desain berlatih dengan mengubah pemikiran mereka menjadi prototipe fisik, mulai dari lembaran hingga digital. Untuk menangkap ide desain dan pengujian pengguna, desainer membuat prototipe dengan berbagai tingkat realisme. Anda dapat meningkatkan dan mengevaluasi ide-ide Anda menggunakan maket, memungkinkan perusahaan Anda untuk meluncurkan item yang tepat.
Dengan Prototipe, Anda dapat memberikan kepada semua peserta template yang jelas tentang kemungkinan keuntungan, risiko, dan biaya yang terkait dengan prototipe yang dapat digunakan dengan memiliki dasar yang kuat untuk menghasilkan saran untuk peningkatan. Dengan menggunakan prototipe ini, Anda dapat menyesuaikan perubahan lebih awal untuk mencegah loyalitas ke satu versi yang salah sempurna, terjebak pada maksima UX regional dan akhirnya membayar biaya tinggi karena kesalahan.
Aplikasi yang ada
Setiap pengembangan kapasitas teknologi untuk berinteraksi dengan aplikasi saat ini adalah fitur penting. Ini sangat sederhana menggunakan Vue.js karena menggunakan JavaScript dan beroperasi tanpa solusi lain. Selain itu, Anda dapat menggunakan HTML, JS, atau JSX untuk membuat template menggunakan vue.js. Vue dapat digunakan di hampir semua aplikasi karena komponen dan desainnya yang ringan.
Aplikasi Halaman Tunggal
Aplikasi satu halaman adalah aplikasi di mana sebagian besar kontennya statis, dan hanya komponen kecil yang harus dimodifikasi sekaligus. Misalnya, saat Anda menavigasi kotak surat Anda, Anda akan melihat bahwa tidak ada terlalu banyak pergeseran - header dan sidebar tetap sama seperti yang Anda baca di seluruh kotak surat Anda.
Dengan setiap klik, SPA hanya menyediakan data yang Anda butuhkan, yang kemudian dirender oleh browser Anda. Ini berbeda dari pemuatan halaman biasa, di mana sistem memberikan sistem Anda seluruh halaman yang baru dirender untuk setiap tindakan yang Anda buat. Akibatnya, pengguna melihat waktu respons yang jauh lebih cepat karena pendekatan sedikit demi sedikit dari sisi klien kami. Ini juga mengurangi jumlah data yang harus ditransfer server, yang meningkatkan efisiensi seluruh prosedur dan menguntungkan pengguna dan perusahaan.
Pendekatan paling mudah untuk menggambarkan aplikasi satu halaman adalah dengan menganggapnya sebagai halaman internet statis. Oleh karena itu, mereka sangat mirip dengan aplikasi seluler. Namun, alih-alih memuat halaman baru, latar belakang fenomena ini termasuk menimpa situs web saat ini secara dinamis dengan data baru dari aplikasi web.
template HTML
Vue.js juga digunakan untuk menghasilkan template berbasis HTML yang meningkatkan produktivitas, terutama bagi orang-orang dengan keahlian HTML yang solid, tetapi hal ini masih diperdebatkan. Selain itu, template Vue membantu dalam menambahkan kemampuan interaktivitas ke aplikasi halaman web yang sudah ada. Fitur render model objek dokumen (DOM) yang disimulasikan disertakan dalam template oleh Vue. Akibatnya, Vue hanya melakukan sedikit operasi DOM ketika konteks aplikasi berubah.
Mengapa Vue.js begitu populer?
Salah satu alasan utama popularitas Vue.js adalah kurva pembelajarannya. Kurva pembelajaran Vue yang ramah pengguna menang atas pengembang pemula dan berpengalaman. Insinyur perangkat lunak disurvei untuk studi State of Vue.js mereka, dan sebagai hasilnya, mereka menemukan bahwa kurva pembelajaran adalah yang menghasilkan begitu banyak perhatian di Vue.
Setelah membaca konten panduan resmi, Anda tidak perlu memiliki pemahaman sebelumnya tentang ES2015, TypeScript, JSX, atau rantai alat untuk membuat aplikasi Vue awal Anda. Namun, Anda harus memiliki pengetahuan tentang HTML, CSS, dan JavaScript untuk memulai. Secara khusus, jika Anda ingin mengembangkan aplikasi halaman web yang sangat rumit, beberapa keahlian sebelumnya dalam memanfaatkan kerangka kerja sangat berharga, meskipun tidak wajib.
Alasan lain untuk popularitasnya adalah aksesibilitas yang sangat baik. Pengembang perangkat lunak yang bergerak cepat dapat mengeluarkan potensi kreatif penuh mereka dengan Vue berkat kesiapannya yang luar biasa karena mereka tidak perlu menghabiskan banyak waktu untuk mengenal peningkatan bahasa tambahan. Membangun grup bersama untuk suatu tugas atau mengintegrasikan Vue menjadi satu lebih mudah dan lebih cepat. Meskipun beberapa ahli Vue tersedia, para profesional React dengan keahlian dapat bermigrasi ke Vue dan mulai memberikan nilai dalam waktu sekitar satu minggu.
Kelebihan Vue.js
- Aplikasi bawaan yang luar biasa
Vue.js cepat. Meskipun Vue.js bukan framework JavaScript tercepat di dalam, Vue.js memiliki lebih dari cukup fitur untuk membuat UX sempurna di SPA dan UI. Selain itu, Vue membangun proyek lebih cepat daripada Angular dan React di bidang aplikasi smartphone.
Kinerja Vue sangat penting untuk diingat ketika memilih kerangka kerja JavaScript karena 53% konsumen keluar dari situs yang membutuhkan waktu lebih dari 3 detik untuk dibuka.
- Lingkungan pengembangan yang fleksibel dan serbaguna
Vue hadir dengan lingkungan pengembangan web yang fleksibel dan serbaguna. Di Vue, program web dikembangkan menggunakan modul atau komponen. Lebih jauh lagi, modul/komponen file tunggal Vue terhubung secara longgar, yang meningkatkan penggunaan kembali dan mengurangi waktu produksi meskipun itu telah memberi pengembang sejumlah besar keserbagunaan tergantung pada tuntutan proyek.
Struktur berbasis komponen adalah pilihan terbaik saat mengembangkan aplikasi untuk mengembangkannya di masa mendatang. Pengembangan aplikasi besar-besaran dengan Vue mengharuskan penggunaan mekanisme desain-bangun modular. Kontributor kampanye yang direkomendasikan Vue, Webpack atau Browserify, memungkinkan pengguna untuk kemudian mengubah kode sumber menggunakan praprosesor pilihan mereka, memberikan kebebasan yang cukup besar bagi pengembang.
- Ekosistem dekaden dan keserbagunaan
Alam semesta Vue berisi semua instrumen yang mungkin dibutuhkan pengembang, termasuk banyak plugin. Alat terkenal yang meningkatkan usaha pengembangan adalah router Vue untuk menavigasi dan menautkan nilai aplikasi satu halaman Anda ke URL yang sesuai dan Vuex yang luar biasa untuk administrasi publik.
Selain itu, Vue menawarkan DevTools-nya yang tersedia dalam bentuk plugin browser. DevTools mempermudah pemecahan masalah aplikasi dan memeriksa arsitektur dan status komponennya. Mereka memungkinkan Anda melakukan perjalanan waktu, memeriksa perangkat lunak Anda untuk melihat versi lama dan penyesuaian yang dilakukan, memantau aktivitas unik, dan mengedit langsung aplikasi Anda.
- Ukuran kecil
File zip kerangka kerja yang dapat diunduh berukuran 18 KB. Menjadi ringan, menginstal dengan cepat dan meningkatkan peringkat dan kinerja mesin pencari Anda.
- Reaktivitas
Vue memiliki alat reaktivitas bawaan yang memperbarui antarmuka pengguna. Akibatnya, pemrogram dapat berkonsentrasi pada penambahan fungsionalitas lain sambil juga menjadi lebih efisien dengan menggunakan waktu dan blok kode tambahan yang disimpan oleh pendekatan ini.
- Pengikatan data dua arah
Ada hubungan pengikatan data antara skema database dan DOM visual atau template HTML. Pengikatan data dalam satu saluran memungkinkan pembaca untuk berpindah dari prototipe ke antarmuka. Modifikasi ke asal secara otomatis mengubah DOM, tetapi ini tidak berfungsi secara terbalik karena DOM memiliki kredensial baca-saja ke prototipe. Pengikatan data dua arah memungkinkan pertukaran informasi antara prototipe dan antarmuka dalam kedua hal.
Kekurangan Vue.js
- Skalabilitas yang tidak memadai
Vue.js memiliki ekosistem regional dengan sejumlah kecil programmer. Akibatnya, tidak dapat diperluas, sehingga tidak cocok untuk proyek-proyek besar. Kerangka kerja harus memiliki jaringan yang luas untuk bantuan tepat waktu dalam solusi jika akan digunakan dalam proyek yang kompleks.
- Para ahli dengan keahlian yang luas kekurangan pasokan
Karena ini adalah kerangka kerja baru dan progresif, ada lebih sedikit pro dengan keahlian Vue yang substansial. Selain itu, sistem ini sering berubah, yang tidak nyaman; bahkan pembangun berpengalaman harus mempelajari atau menyelidiki kemampuan baru dari bawah ke atas untuk mendapatkan manfaat penuh dari Vue.
- Fleksibilitas ekstrim dalam kode
Meskipun fleksibilitas kode menawarkan banyak keuntungan bagi pengembang, fleksibilitas ekstrem dapat mengakibatkan peningkatan inkonsistensi dan kesalahan pengkodean. Sebagian besar penundaan pengkodean disebabkan oleh tim yang terlalu fleksibel yang mungkin menggunakan beberapa paradigma pemrograman yang berbeda sekaligus.
Bagaimana cara merekrut pengembang Vue.js yang tepat?
Sulit untuk merekrut pengembang Vue.js yang tepat dari ratusan pengembang. Untuk memilih pengembang yang tepat, Anda perlu menilai kualifikasi mereka. Akibatnya, kami memutuskan untuk membuat daftar karakteristik utama yang harus Anda perhatikan saat memilih anggota tim terbaru.
Pengembang Vue js profesional harus memiliki kemampuan berikut:
- Pakar dalam HTML dan CSS
- Memiliki pemahaman yang kuat tentang JavaScript klasik dan kontemporer
- Pengembang harus tahu cara menggunakan Git
- Harus menjadi pengguna NPM atau Benang yang berpengalaman
- Pelajari cara menggunakan bahasa pengkodean Vue, router Vue, dan Vue CLI.
Anda sekarang tahu cara menemukan pengembang Vue yang berbakat. Proses ini mungkin terbukti agak menantang jika Anda bukan seorang pengembang dan tidak dapat mengevaluasi kualifikasi seorang profesional. Apa yang harus dilakukan? Perhatikan pendekatan tanpa kode (Tanpa kode adalah metode membuat dan menggunakan perangkat lunak yang tidak melibatkan penulisan kode apa pun). Salah satu alat tersebut adalah AppMaster. Fakta yang menarik adalah bahwa AppMaster menghasilkan aplikasi web menggunakan vue3 . Menggunakan AppMaster dalam proyek Anda, Anda akan mendapatkan kode bersih yang baik dan aplikasi yang berfungsi berkali-kali lebih cepat dan lebih murah daripada jika Anda mengembangkannya secara tradisional.
Kata-kata terakhir
Dalam posting ini, kami membahas apa itu Vue.js, termasuk mengapa itu populer, kelebihannya, dan kekurangannya. Semoga, Anda telah meningkatkan pemahaman Anda tentang apa itu Vue.js sehingga Anda dapat membuat aplikasi front-end yang skalabel dan sangat efektif.






