ما هو Vue.js
Vue.js هو إطار عمل JavaScript ديناميكي لإنشاء واجهات مستخدم. اكتشف أساس Vue CLI و HTML و CSS و JavaScript و Vue.js.

ساهم Evan You ، وهو مبرمج في Google JavaScript ، في التصحيحات الأولية للبرنامج في يوليو 2013 ، وأصدر النظام أول إعلان عام له في فبراير 2014. بمعرفة كيفية استخدام vue.js كمصمم ويب ، سعى إيفان لإنشاء أي شيء يعطي ميزات AngularJS - بنية JavaScript أخرى تسمح بربط بيانات متعددة وتخطيطات قابلة للتخصيص - بنمط أخف.
يقول إيفان: "أفكر ، ماذا لو كان بإمكاني ببساطة عزل الجزء الذي أحببته دائمًا من Angular وتطوير أي شيء واهية بشكل لا يصدق". في هذه المقالة ، سوف نستعرض أساسيات Vue.js ، بما في ذلك ما هو Vue.js واستخداماته وشعبيته وإيجابياته وسلبياته.
ما هو Vue.js؟
Vue.js هو إطار عمل JavaScript ديناميكي لإنشاء واجهات مستخدم. يشتهر هذا النظام بمنحنى التعلم الحاد. ومع ذلك ، فهو إطار عمل يمكن الوصول إليه ومباشر لدرجة أننا قد نبدأ في إنشاء تطبيقات الويب في Vue.js بفهم أساسي فقط لـ HTML و CSS وجافا سكريبت. منحنى التعلم القصير هو سمة من سمات هذا الإطار التدريجي. إنه مرن ويمكن استخدامه كأداة مساعدة أو إطار عمل شامل في تطوير الويب.
يحتوي كل إطار عمل JavaScript على مجموعة فريدة من القدرات والصفات التي تمنحه الأسبقية على الأنظمة الأخرى. حصل Vue.js على أكبر عدد من التقييمات في السنوات الخمس الماضية على Github.com. على الرغم من أن صناعة Vue.js أقل من مجموعة React JS ، إلا أن سجل تصنيف Vue.js يصف ويتحدث جيدًا عن Vue.js.
تعتمد مكتبة Vue الأساسية على مكون نموذج العرض ، مما يتيح التنسيق الديناميكي بين النموذج الأولي وعرض المكونات باستخدام ربط البيانات ثنائي الاتجاه. هذا يجعل بناء برامج الويب القياسية التي تستخدم مفهوم التطبيق أحادي الصفحة أسهل. أساس مكتبة Vue هو HTML و CSS و JS. من خلال ربط البيانات ، يقوم Vue ديناميكيًا بتجديد ملفات Html "المرتبطة" بنماذج Vue الأساسية. يتيح ذلك للمصممين إنشاء تطبيقات ويب يمكنها العمل على كمبيوتر المستخدم وتقديم مكون غامر دون الحاجة إلى تحديث الصفحة.
يمكن للمصممين استخدام Vue لإنشاء أي شيء ، من المحادثات المباشرة إلى ألعاب الكمبيوتر الديناميكية داخل مستعرض الإنترنت ، لأنه يمكنه ضبط HTML و CSS المعروضين في العارض كرد فعل على الأشياء الموجودة في JavaScript الأساسية. بالإضافة إلى ذلك ، يحتوي Vue.js على عرض من جانب الخادم. يمكنك تحويل ملف HTML الموجود على الخادم إلى صفحة HTML باستخدام العرض من جانب الخادم.
يتميز Vue.js ببعض الوثائق المقبولة التي رأيناها وأوصينا بها. ترشدنا هذه الوثيقة إلى عملية سهلة ومرحلة لا يبدو أنها تحدث معرفة معقدة من نوع عشوائي. عند المقارنة بين رد فعل JS و Angular ، يكون نمط الفهم بسيطًا. لكن الجانب الأكثر بروزًا في Vue.js هو سمات HTML الخاصة به التي تسمح للمبرمجين بتمديد HTML.
هل Vue.jS هو نفسه JavaScript؟
JavaScript هي لغة برمجة تتيح لك إنشاء معلومات محدثة باستمرار ، ومعالجة الوسائط ، وإنشاء الرسومات ، والقيام بأكثر من ذلك بكثير. من ناحية أخرى ، يعد Vue.js أحد أشهر أطر عمل JavaScript. إنه نظام يمكن الوصول إليه ويسعى إلى تعزيز وظائف الأطر الأمامية.
ما هو استخدام Vue.js؟
تعد واجهات الويب والتطبيقات أحادية الصفحة التطبيقات الرئيسية التي تم إنشاؤها باستخدام vue.js. ومع ذلك ، نظرًا لأن امتدادات HTML ومؤسسة JS تعمل جنبًا إلى جنب مع بنية Electron ، فيمكن أيضًا استخدامها لتطوير تطبيقات سطح المكتب والهواتف الذكية ، مما يجعلها حلاً أماميًا مفضلًا للغاية. توجيهات Vue.js هي الميزة البارزة التي تسمح للمطورين بتمديد HTML.
يستخدم Vue الهيكل القياسي لمتحكم عرض النموذج (MVC) لعرض واجهة تطبيق أو موقع ويب ، مع عمل المكتبة الأساسية كبنية أساسية ذات طبقات. ومع ذلك ، فهو قابل للتعديل نظرًا لقدرته على العمل مع CBA ، مثل إطار عمل React. فيما يلي بعض الأمثلة التي توضح كيفية استخدام Vue.js.
تطوير تطبيقات الجوال
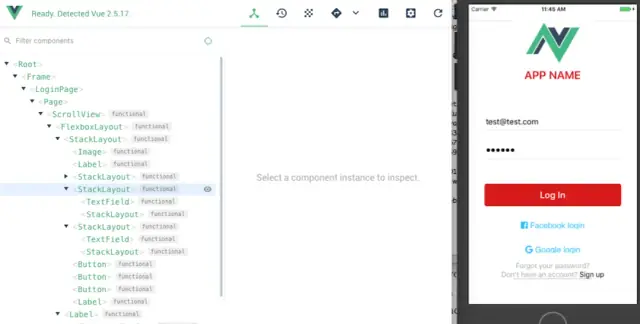
بناءً على فهمهم لـ Vue CLI و HTML و CSS و JavaScript ، يمكن لمطوري البرامج استخدام Vue.js لتطوير تطبيقات Android و iOS مناسبة في جزء واحد من التعليمات البرمجية. يمكن استخدامه لإنشاء تطبيقات جوال أصلية وتكون أداة تطوير.

مصدر الصورة angelengineering.com
إن Entity Framework ، والعرض التابع ، وعروض القوائم ليست سوى عدد قليل من الإمكانات التي يوفرها Vue.js. باستخدام Nativescript-Vue ، وهو مكون إضافي يمكّن مطوري التطبيقات من إنشاء تطبيقات هاتف ذكي عملية باستخدام Vue ، من الممكن إنشاء تطبيقات للهاتف المحمول.
النماذج
يمارس محترفو التصميم من خلال تحويل أفكارهم إلى نماذج مادية ، تتراوح من الورقة إلى الرقمية. لالتقاط أفكار التصميم واختبار المستخدم ، يقوم المصممون بإنشاء نماذج أولية بمستويات مختلفة من الواقعية. يمكنك تحسين أفكارك وتقييمها باستخدام نماذج بالأحجام الطبيعية ، مما يسمح لشركتك بإطلاق العناصر المناسبة.
باستخدام النماذج الأولية ، يمكنك تزويد جميع المشاركين بنموذج واضح للمزايا والمخاطر والتكاليف المحتملة المرتبطة التي قد يمر بها النموذج الأولي من خلال وجود أساس متين يمكن من خلاله إنشاء اقتراحات للتحسينات. باستخدام هذه النماذج الأولية ، يمكنك تعديل التغييرات مبكرًا لمنع الولاء لإصدار واحد مثالي بشكل خاطئ ، والالتحاق بأقصى تجربة مستخدم إقليمية ودفع نفقات باهظة في النهاية بسبب الأخطاء.
التطبيقات الحالية
تعد قدرة أي تقنية متطورة على التفاعل مع التطبيقات الحالية ميزة حاسمة. إنها بسيطة مثل فطيرة باستخدام Vue.js لأنها تستخدم JavaScript وتعمل بدون حلول أخرى. بالإضافة إلى ذلك ، يمكنك استخدام HTML أو JS أو JSX لإنشاء القوالب باستخدام vue.js. يمكن استخدام Vue في أي تطبيق تقريبًا بسبب مكوناته وتصميمه الخفيف الوزن.
تطبيقات الصفحة الواحدة
يعد التطبيق أحادي الصفحة أحد التطبيقات التي يكون فيها معظم المحتوى ثابتًا ، ويجب تعديل مكون صغير فقط في وقت واحد. على سبيل المثال ، أثناء تنقلك في صندوق البريد الخاص بك ، سترى أنه لا يوجد الكثير من التحولات - يظل الرأس والشريط الجانبي كما تقرأ في جميع أنحاء صندوق البريد الخاص بك.
مع كل نقرة ، يوفر SPA فقط البيانات التي تحتاجها ، والتي يتم عرضها بعد ذلك بواسطة متصفحك. يختلف هذا عن تحميل الصفحة النموذجي ، حيث يوفر النظام لنظامك صفحة كاملة معروضة حديثًا لكل إجراء تقوم به. نتيجة لذلك ، يرى المستخدمون وقت استجابة أسرع بكثير بسبب نهجنا الجزئي من جانب العميل. كما أنه يقلل من كمية البيانات التي يجب على الخادم نقلها ، مما يزيد من كفاءة الإجراء بأكمله ويفيد كل من المستخدمين والشركات.
الطريقة الأكثر مباشرة لوصف تطبيقات الصفحة الواحدة هي اعتبارها صفحات إنترنت ثابتة. لذلك ، فهي تشبه تطبيقات الأجهزة المحمولة إلى حد كبير. ومع ذلك ، بدلاً من صفحات التحميل الجديدة تمامًا ، تتضمن خلفية هذه الظاهرة الكتابة الديناميكية على موقع الويب الحالي ببيانات جديدة من تطبيق الويب.
قوالب HTML
يتم استخدام Vue.js أيضًا لإنشاء قوالب مستندة إلى HTML تعزز الإنتاجية ، خاصة للأشخاص ذوي الخبرة القوية في HTML ، ولكن هذا محل خلاف. بالإضافة إلى ذلك ، تساعد قوالب Vue في إضافة قدرات تفاعلية لتطبيقات صفحات الويب الموجودة بالفعل. يتم تضمين ميزة عرض نموذج كائن المستند المحاكي (DOM) في القوالب بواسطة Vue. وبالتالي ، لا يقوم Vue إلا بالحد الأدنى من عمليات DOM عندما يتغير سياق التطبيق.
لماذا يحظى Vue.js بشعبية كبيرة؟
أحد الأسباب الرئيسية لشعبية Vue.js هو منحنى التعلم. يفوز منحنى التعلم سهل الاستخدام لـ Vue على المطورين المبتدئين وذوي الخبرة. تم مسح مهندسي البرمجيات من أجل دراسة حالة Vue.js ، ونتيجة لذلك ، وجدوا أن منحنى التعلم هو ما يولد الكثير من الاهتمام في Vue.
بمجرد قراءة محتويات الدليل الرسمي ، لن تحتاج إلى فهم مسبق لـ ES2015 أو TypeScript أو JSX أو سلاسل الأدوات لإنشاء تطبيق Vue الأولي. ومع ذلك ، يجب أن يكون لديك معرفة عملية بـ HTML و CSS و JavaScript للبدء. على وجه الخصوص ، إذا كنت ترغب في تطوير تطبيقات صفحات ويب معقدة للغاية ، فإن بعض الخبرة السابقة في استخدام أطر العمل تكون ذات قيمة ، حتى لو لم تكن إلزامية.
سبب آخر لشعبيتها هو سهولة الوصول إليها الممتازة. قد يطلق مطورو البرامج سريعة الحركة العنان لإمكاناتهم الإبداعية الكاملة مع Vue بفضل استعدادها الكبير لأنهم لا يضطرون إلى قضاء الكثير من الوقت في التعرف على التحسينات اللغوية الإضافية. يعد بناء مجموعة معًا لمهمة ما أو دمج Vue في واحدة أكثر وضوحًا وأسرع. على الرغم من توفر عدد قليل من خبراء Vue ، يمكن لمتخصصي React ذوي الخبرة الانتقال إلى Vue والبدء في تقديم قيمة في غضون أسبوع تقريبًا.
إيجابيات Vue.js
- تطبيقات مدمجة رائعة
Vue.js سريع. على الرغم من أن Vue.js ليس أسرع إطار عمل JavaScript في الداخل ، إلا أنه يحتوي على أكثر من ميزات كافية لإنشاء UX لا تشوبه شائبة في SPAs و UIs. بالإضافة إلى ذلك ، يبني Vue المشاريع بسرعة أكبر من Angular و React في مجال تطبيقات الهواتف الذكية.
يعد أداء Vue أمرًا ضروريًا في الاعتبار عند اختيار إطار عمل JavaScript نظرًا لأن 53 ٪ من المستهلكين يغادرون المواقع التي تتطلب أكثر من 3 ثوان لفتحها.
- بيئة تطوير مرنة ومتعددة الاستخدامات
يأتي Vue مع بيئة تطوير ويب مرنة ومتعددة الاستخدامات. في Vue ، يتم تطوير برامج الويب باستخدام وحدات أو مكونات. علاوة على ذلك ، فإن وحدات / مكونات الملف الفردي الخاصة بـ Vue متصلة بشكل فضفاض ، مما يعزز إمكانية إعادة الاستخدام ويقلل من وقت الإنتاج على الرغم من أنه يوفر بالفعل للمطورين قدرًا كبيرًا من التنوع وفقًا لمتطلبات المشروع.
الهيكل القائم على المكونات هو الخيار الأفضل عند تطوير التطبيقات لتنميتها في المستقبل. يتطلب تطوير التطبيق الهائل باستخدام Vue استخدام آلية تصميم-بناء معيارية. المساهمون في الحملة الذين توصيهم Vue ، Webpack أو Browserify ، يسمحون للمستخدمين لاحقًا بتعديل كود المصدر باستخدام المعالجات الأولية التي اختاروها ، مما يوفر للمطورين مجالًا واسعًا من العرض.
- النظام البيئي المتحلل والتنوع
يحتوي عالم Vue على جميع الأدوات التي قد يحتاجها المطور ، بما في ذلك العديد من المكونات الإضافية. الأدوات الشهيرة التي تعمل على تحسين مشروع التطوير هي أجهزة توجيه Vue للتنقل وربط قيم التطبيق أحادي الصفحة بعناوين URL المناسبة و Vuex الرائع للإدارة العامة.
بالإضافة إلى ذلك ، تقدم Vue أدوات DevTools المتوفرة في شكل مكونات إضافية للمتصفح. تسهل DevTools استكشاف أخطاء التطبيقات وإصلاحها وفحص بنية وحالة مكوناتها. إنها تمكّنك من السفر عبر الزمن وفحص برنامجك لعرض الإصدارات القديمة والتعديلات التي تم إجراؤها ومراقبة الأنشطة الفريدة وتعديل تطبيقك مباشرةً.
- حجم صغير
يبلغ حجم الملف المضغوط القابل للتنزيل الخاص بإطار العمل 18 كيلوبايت. نظرًا لكونه خفيف الوزن ، فإنه يتم تثبيته بسرعة ويحسن تصنيفات محرك البحث وأدائه.
- التفاعلية
يحتوي Vue على أدوات تفاعل مدمجة تعمل على تحديث واجهة المستخدم. نتيجة لذلك ، قد يركز المبرمج على إضافة وظائف أخرى بينما يصبح أيضًا أكثر كفاءة باستخدام الوقت وكتل الكود الإضافي التي يحتفظ بها هذا النهج.
- اتجاهين لربط البيانات
توجد علاقة ربط البيانات بين مخطط قاعدة البيانات ونموذج DOM المرئي أو قالب HTML. يتيح ربط البيانات في قناة واحدة للقراء الانتقال من نموذج أولي إلى واجهة. تؤدي التعديلات على الأصل إلى تغيير DOM تلقائيًا ، لكن هذا لا يعمل بشكل انعكاسي لأن DOM لديه بيانات اعتماد للقراءة فقط للنموذج الأولي. يسمح ربط البيانات ثنائي الاتجاه بتبادل المعلومات بين النموذج الأولي والواجهة في كلا الجانبين.
سلبيات Vue.js
- قابلية التوسع غير الكافية
تمتلك Vue.js نظامًا بيئيًا إقليميًا به عدد قليل من المبرمجين. نتيجة لذلك ، فهي غير قابلة للتوسيع ، مما يجعلها غير مناسبة للمشاريع الكبيرة. يجب أن يكون للإطار شبكة واسعة للمساعدة في الوقت المناسب في الحلول إذا كان سيتم استخدامه في المشاريع المعقدة.
- هناك نقص في الخبراء ذوي الخبرة الواسعة
نظرًا لأن هذا إطار عمل جديد وتقدمي ، فهناك عدد أقل من المحترفين الذين يتمتعون بخبرة كبيرة في Vue. علاوة على ذلك ، غالبًا ما يتم تغيير هذا النظام ، وهو أمر غير مريح ؛ حتى البناة المتمرسون يجب أن يتعلموا أو يكتشفوا إمكانات جديدة من الألف إلى الياء لجني الفوائد الكاملة لـ Vue.
- المرونة القصوى في الكود
على الرغم من أن مرونة الكود توفر للمطورين العديد من المزايا ، إلا أن المرونة القصوى قد تؤدي إلى زيادة عدم الاتساق وأخطاء الترميز. تحدث غالبية التأخيرات في الترميز عن طريق فرق مرنة للغاية قد تستخدم عدة نماذج برمجة مختلفة في وقت واحد.
كيف توظف مطور Vue.js المناسب؟
من الصعب توظيف مطور Vue.js المناسب من بين المئات. لاختيار المطور المناسب ، تحتاج إلى تقييم مؤهلاتهم. نتيجة لذلك ، قررنا سرد الخصائص الرئيسية التي يجب الانتباه إليها أثناء اختيار أحدث أعضاء الفريق.
يجب أن يمتلك مطور Vue js المحترف القدرات التالية:
- خبير في HTML و CSS
- امتلاك فهم قوي لكل من JavaScript الكلاسيكي والمعاصر
- يجب أن يعرف المطور كيفية استخدام Git
- يجب أن يكون مستخدمًا متمرسًا لـ NPM أو Yarn
- تعلم كيفية استخدام لغة الترميز Vue وجهاز التوجيه Vue و Vue CLI.
أنت تعرف الآن كيفية العثور على مطور Vue موهوب. قد تكون هذه العملية صعبة إلى حد ما إذا لم تكن مطورًا ولا يمكنك تقييم مؤهلات المحترف. ماذا أفعل؟ انتبه إلى نهج عدم وجود رمز (No-code هي طريقة لإنشاء واستخدام البرامج التي لا تتضمن أي كتابة تعليمات برمجية). إحدى هذه الأدوات هي AppMaster. حقيقة مثيرة للاهتمام هي أن AppMaster ينشئ تطبيقات ويب باستخدام vue3 . باستخدام AppMaster في مشروعك ، سينتهي بك الأمر برمز نظيف جيد وتطبيق عملي عدة مرات أسرع وأرخص مما لو طورته تقليديًا.
الكلمات الأخيرة
في هذا المنشور ، ناقشنا ماهية Vue.js ، بما في ذلك سبب شعبيته وفوائده وعيوبه. نأمل أن تكون قد حسنت فهمك لماهية Vue.js بحيث يمكنك إنشاء تطبيقات أمامية قابلة للتطوير وفعالة للغاية.






