Che cos'è Vue.js
Vue.js è un framework JavaScript dinamico per la creazione di interfacce utente. Scoprite le basi di Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, un programmatore JavaScript di Google, ha contribuito con le patch iniziali al programma nel luglio 2013 e il sistema ha rilasciato il suo primo annuncio pubblico nel febbraio 2014. Conoscendo l'utilizzo di vue.js come web designer, Evan ha cercato di creare qualcosa che offrisse le caratteristiche di AngularJS - un'altra struttura JavaScript che permetteva il collegamento di più dati e layout personalizzabili - con uno stile più leggero.
"Ho pensato: e se potessi semplicemente isolare la parte di Angular che ho sempre amato e sviluppare qualcosa di incredibilmente leggero?", dice Evan. In questo articolo esamineremo i fondamenti di Vue.js, tra cui cos'è Vue.js, i suoi usi, la sua popolarità e i suoi pro e contro.
Che cos'è Vue.js?
Vue.js è un framework JavaScript dinamico per la creazione di interfacce utente. Questo sistema è noto per la sua ripida curva di apprendimento. Tuttavia, è un framework talmente accessibile e semplice che si può iniziare a costruire applicazioni web in Vue.js con solo una conoscenza di base di HTML, CSS e JavaScript. La breve curva di apprendimento è una caratteristica di questo framework progressivo. È flessibile e può essere usato come utility o come framework completo nello sviluppo web.
Ogni framework JavaScript ha un insieme unico di capacità e qualità che lo fanno prevalere sugli altri sistemi. Vue.js ha ricevuto il maggior numero di valutazioni negli ultimi cinque anni su Github.com. Sebbene il settore di Vue.js sia inferiore al gruppo di React JS, il record di valutazioni di Vue.js descrive e parla bene di Vue.js.
La libreria principale di Vue si basa sul componente view model, che consente il coordinamento dinamico tra il prototipo e i componenti della vista utilizzando il binding bidirezionale dei dati. Questo rende più semplice la costruzione di programmi web standard che utilizzano il concetto di app a pagina singola. Le fondamenta della libreria di Vue sono HTML, CSS e JS. Con il data linking, Vue rinnova dinamicamente i file Html che sono "collegati" ai modelli principali di Vue. Questo permette ai progettisti di creare applicazioni web che possono funzionare sul computer dell'utente e fornire un componente immersivo senza richiedere il refresh della pagina.
I progettisti possono usare Vue per costruire qualsiasi cosa, dalle conversazioni dal vivo ai giochi dinamici per computer all'interno di un browser Internet, perché può regolare l'HTML e il CSS mostrati nel visualizzatore in reazione agli elementi del JavaScript fondamentale. Inoltre, Vue.js è dotato di rendering lato server. È possibile trasformare un file HTML sul server in una pagina HTML utilizzando il rendering lato server.
Vue.js dispone di una documentazione tra le più accettabili che abbiamo mai visto e consigliato. Questo documento ci guida in un processo facile e a tappe che non sembra una conoscenza complessa di qualche tipo casuale. Rispetto a react.JS e Angular, il modello di comprensione è semplice. Ma l'aspetto più notevole di Vue.js sono gli attributi HTML che consentono ai programmatori di estendere l'HTML.
Vue.jS è uguale a JavaScript?
JavaScript è un linguaggio di programmazione che consente di generare informazioni costantemente aggiornate, manipolare media, creare grafica e fare molto altro. D'altra parte, Vue.js è uno dei framework JavaScript più famosi. È un sistema accessibile che cerca di migliorare le funzionalità dei framework front-end.
Per cosa si usa Vue.js?
Le interfacce web e le applicazioni a pagina singola sono le principali applicazioni realizzate con vue.js. Tuttavia, poiché le estensioni HTML e le fondamenta JS operano in combinazione con un'architettura Electron, può essere utilizzato anche per sviluppare applicazioni per desktop e smartphone, il che lo rende una soluzione front-end altamente preferita. Le direttive di Vue.js sono la sua caratteristica principale, che consente agli sviluppatori di estendere l'HTML.
Vue utilizza la struttura standard Model View Controller (MVC) per visualizzare l'interfaccia di un'applicazione o di un sito web, con la libreria di base che funge da architettura a livelli. Tuttavia, è regolabile grazie alla sua capacità di lavorare con CBA, come fa il framework React. Di seguito sono riportati alcuni esempi di utilizzo di Vue.js.
Sviluppo di applicazioni mobili
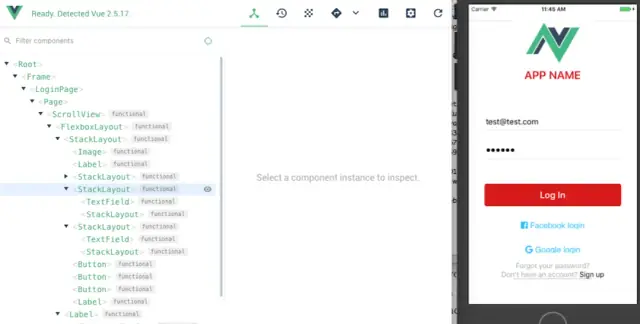
Grazie alla conoscenza di Vue CLI, HTML, CSS e JavaScript, gli sviluppatori di software possono utilizzare Vue.js per sviluppare applicazioni Android e iOS con un unico pezzo di codice. Può essere utilizzato per creare applicazioni mobili native e come strumento di sviluppo.

Fonte immagine angelengineering.com
Entity Framework, visualizzazione delle dipendenze e offerte di elenchi sono solo alcune delle funzionalità offerte da Vue.js. Utilizzando Nativescript-Vue, un plugin che consente agli sviluppatori di applicazioni di creare applicazioni pratiche per smartphone con Vue, è possibile costruire applicazioni mobili.
Prototipi
I professionisti del design si esercitano trasformando i loro pensieri in prototipi fisici, che vanno dal foglio al digitale. Per catturare le idee progettuali e testare gli utenti, i designer creano prototipi con vari livelli di realismo. È possibile migliorare e valutare le proprie idee utilizzando i mockup, consentendo all'azienda di lanciare gli articoli adeguati.
Con i prototipi, potete fornire a tutti i partecipanti un modello chiaro dei possibili vantaggi, rischi e costi connessi a un prototipo, avendo una base solida da cui partire per generare suggerimenti per i miglioramenti. Utilizzando questi prototipi, è possibile adattare le modifiche in anticipo per evitare di rimanere fedeli a un'unica versione erroneamente perfetta, di rimanere intrappolati in massime UX regionali e, in ultima analisi, di pagare spese elevate a causa di errori.
Applicazioni esistenti
La capacità di qualsiasi tecnologia in via di sviluppo di interagire con le applicazioni esistenti è una caratteristica fondamentale. È semplice come una torta usare Vue.js, poiché utilizza JavaScript e opera senza altre soluzioni. Inoltre, è possibile utilizzare HTML, JS o JSX per costruire i modelli con vue.js. Vue può essere utilizzato in quasi tutte le applicazioni grazie ai suoi componenti e al suo design leggero.
Applicazioni a pagina singola
Un'applicazione a pagina singola è quella in cui la maggior parte del contenuto è statico e solo un piccolo componente deve essere modificato in una volta. Ad esempio, navigando nella casella di posta elettronica, si noterà che non ci sono molti cambiamenti: l'intestazione e la barra laterale rimangono invariate durante la lettura della casella.
A ogni clic, la SPA fornisce solo i dati necessari, che vengono poi resi dal browser. Ciò è diverso dal tipico caricamento di una pagina, in cui il sistema fornisce un'intera pagina appena renderizzata per ogni azione compiuta dall'utente. Di conseguenza, gli utenti vedono tempi di risposta sostanzialmente più rapidi grazie al nostro approccio frammentario lato client. Inoltre, riduce la quantità di dati che il server deve trasferire, aumentando così l'efficienza dell'intera procedura, a vantaggio sia degli utenti che delle aziende.
L'approccio più semplice per descrivere le app a pagina singola è quello di considerarle come pagine Internet statiche. Per questo motivo, assomigliano molto alle app mobili. Tuttavia, invece di caricare nuove pagine, questo fenomeno prevede la sovrascrittura dinamica del sito web corrente con i nuovi dati dell'applicazione web.
Modelli HTML
Vue.js viene utilizzato anche per generare modelli basati su HTML che aumentano la produttività, in particolare per le persone con una solida esperienza in HTML, ma questo aspetto è controverso. Inoltre, i modelli di Vue aiutano ad aggiungere funzionalità di interattività ad applicazioni di pagine web già esistenti. La funzione di rendering del DOM (Document Object Model) simulato è inclusa nei template di Vue. Di conseguenza, Vue esegue solo una quantità minima di operazioni DOM quando il contesto dell'applicazione cambia.
Perché Vue.js è così popolare?
Una delle ragioni principali della popolarità di Vue.js è la sua curva di apprendimento. La curva di apprendimento facile da usare di Vue conquista sia gli sviluppatori alle prime armi che quelli esperti. Gli ingegneri software sono stati intervistati per lo studio State of Vue.js e hanno scoperto che la curva di apprendimento è ciò che genera tanta attenzione in Vue.
Una volta letti i contenuti della guida ufficiale, non è necessario avere alcuna conoscenza preliminare di ES2015, TypeScript, JSX o toolchain per creare la propria applicazione Vue iniziale. Tuttavia, per iniziare è necessario avere una conoscenza pratica di HTML, CSS e JavaScript. In particolare, se si vogliono sviluppare applicazioni per pagine web molto complicate, una certa esperienza nell'utilizzo di framework è preziosa, anche se non obbligatoria.
Un'altra ragione della sua popolarità è la sua eccellente accessibilità. Gli sviluppatori di software in rapida evoluzione possono liberare tutto il loro potenziale creativo con Vue grazie alla sua grande disponibilità, perché non devono spendere molto tempo per conoscere ulteriori miglioramenti del linguaggio. Costruire un gruppo per un compito o integrare Vue in un gruppo è più semplice e veloce. Anche se gli esperti di Vue sono pochi, i professionisti di React con esperienza possono migrare a Vue e iniziare a fornire valore in circa una settimana.
I vantaggi di Vue.js
- Applicazioni integrate eccezionali
Vue.js è veloce. Anche se Vue.js non è il framework JavaScript più veloce in assoluto, ha caratteristiche più che sufficienti per creare UX impeccabili in SPA e UI. Inoltre, Vue costruisce progetti più rapidamente di Angular e React nel campo delle app per smartphone.
Le prestazioni di Vue sono fondamentali da tenere in considerazione quando si sceglie un framework JavaScript, dato che il 53% dei consumatori abbandona i siti che richiedono più di 3 secondi per aprirsi.
- Ambiente di sviluppo flessibile e versatile
Vue è dotato di un ambiente di sviluppo web flessibile e versatile. In Vue, i programmi web vengono sviluppati utilizzando moduli o componenti. Inoltre, i moduli/componenti a file singolo di Vue sono collegati in modo lasco, il che aumenta la riusabilità e riduce i tempi di produzione, pur offrendo agli sviluppatori una notevole versatilità a seconda delle esigenze del progetto.
La struttura a componenti è la scelta migliore quando si sviluppano applicazioni per farle crescere in futuro. Lo sviluppo di applicazioni massive con Vue richiede l'utilizzo di un meccanismo di progettazione modulare. I collaboratori di campagna che Vue raccomanda, Webpack o Browserify, consentono agli utenti di modificare successivamente il codice sorgente utilizzando i preprocessori scelti, offrendo agli sviluppatori un notevole margine di manovra.
- Ecosistema decadente e versatilità
L'universo di Vue contiene tutti gli strumenti di cui uno sviluppatore può avere bisogno, compresi numerosi plugin. I famosi strumenti che migliorano lo sviluppo sono i router Vue per la navigazione e il collegamento dei valori delle applicazioni a pagina singola agli URL appropriati e l'eccellente Vuex per l'amministrazione pubblica.
Inoltre, Vue offre i suoi DevTools, disponibili sotto forma di plugin per il browser. I DevTools facilitano la risoluzione dei problemi delle applicazioni e l'esame dell'architettura e dello stato dei loro componenti. Consentono di viaggiare nel tempo, di ispezionare il software per visualizzare le vecchie versioni e le modifiche apportate, di monitorare le attività uniche e di modificare in tempo reale l'applicazione.
- Dimensioni ridotte
Il file zip scaricabile del framework ha una dimensione di 18 KB. Essendo leggero, si installa rapidamente e migliora il posizionamento sui motori di ricerca e le prestazioni.
- Reattività
Vue dispone di strumenti di reattività integrati che aggiornano l'interfaccia utente. Di conseguenza, il programmatore può concentrarsi sull'aggiunta di altre funzionalità, diventando al contempo più efficiente grazie al tempo e ai blocchi di codice in più che questo approccio conserva.
- Legame dei dati a due vie
Esiste una relazione di data binding tra lo schema del database e il DOM visivo o il modello HTML. Il binding dei dati in un canale consente ai lettori di passare dal prototipo all'interfaccia. Le modifiche all'origine modificano automaticamente il DOM, ma questo non funziona in modo inverso, poiché il DOM ha credenziali di sola lettura per il prototipo. Il data binding bidirezionale consente lo scambio di informazioni tra il prototipo e l'interfaccia in entrambi i sensi.
I contro di Vue.js
- Scalabilità inadeguata
Vue.js ha un ecosistema regionale con un numero ridotto di programmatori. Di conseguenza, non è espandibile, il che lo rende inadatto a grandi progetti. Per essere utilizzato in progetti complessi, un framework dovrebbe disporre di un'ampia rete di assistenza tempestiva per le soluzioni.
- Gli esperti con una vasta esperienza scarseggiano
Trattandosi di un framework nuovo e in fase di sviluppo, i professionisti con competenze sostanziali in Vue sono pochi. Inoltre, questo sistema viene spesso modificato, il che è scomodo; anche i costruttori più esperti devono imparare o studiare nuove funzionalità da zero per sfruttare appieno i vantaggi di Vue.
- Estrema flessibilità del codice
Sebbene la flessibilità del codice offra molti vantaggi agli sviluppatori, un'estrema flessibilità potrebbe portare a una maggiore incoerenza e a errori di codifica. La maggior parte dei ritardi nella codifica sono causati da team troppo flessibili che possono utilizzare più paradigmi di programmazione contemporaneamente.
Come assumere il giusto sviluppatore Vue.js?
È difficile assumere il giusto sviluppatore Vue.js tra centinaia di persone. Per scegliere lo sviluppatore giusto, è necessario valutare le sue qualifiche. Di conseguenza, abbiamo deciso di elencare le caratteristiche chiave a cui dovete prestare attenzione durante la selezione del nuovo membro del team.
Uno sviluppatore Vue js professionista deve possedere le seguenti abilità:
- Esperto di HTML e CSS
- Avere una solida conoscenza di JavaScript sia classico che contemporaneo
- Lo sviluppatore deve saper utilizzare Git
- Deve essere un utente esperto di NPM o Yarn
- Imparare a utilizzare il linguaggio di codifica Vue, il router Vue e la CLI Vue.
Ora sapete come trovare uno sviluppatore Vue di talento. Questo processo può rivelarsi piuttosto impegnativo se non siete sviluppatori e non potete valutare le qualifiche di un professionista. Cosa fare? Prestate attenzione all'approccio no-code (il no-code è un metodo di creazione e utilizzo del software che non prevede la scrittura di codice). Uno di questi strumenti è AppMaster. Un fatto interessante è che AppMaster genera applicazioni web utilizzando vue3. Utilizzando AppMaster nel vostro progetto, vi ritroverete con un buon codice pulito e un'applicazione funzionante molto più veloce ed economica di quella sviluppata tradizionalmente.
Parole finali
In questo post abbiamo discusso cosa sia Vue.js, compreso il motivo della sua popolarità, i suoi vantaggi e i suoi svantaggi. Ci auguriamo che abbiate migliorato la vostra comprensione di Vue.js, in modo da poter creare applicazioni front-end scalabili e altamente efficaci.






