What is Vue.js
Vue.js is a dynamic JavaScript framework for creating user interfaces. Discover basis of Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, a Google JavaScript programmer, contributed the initial patches to the program in July 2013, and the system released its first public announcement in February 2014. Knowing how to utilize vue.js as a web designer, Evan sought to create anything which gave the features of AngularJS - another JavaScript structure that permitted multiple data linking and customizable layouts - with a lighter style.
"I'm thinking, what if I can just simply isolate the portion of Angular that I always loved and develop anything incredibly flimsy," Evan says. In this article, we'll go over the fundamentals of Vue.js, including what Vue.js is, its uses, popularity, and pros and cons.
What is Vue.js?
Vue.js is a dynamic JavaScript framework for creating user interfaces. This system is well-known for its steep learning curve. However, it is such an accessible and straightforward framework that we may start constructing web apps in Vue.js with only a basic understanding of HTML, CSS, and JavaScript. The short learning curve is a feature of this progressive framework. It is flexible and can be used as a utility or comprehensive framework in web development.
Every JavaScript framework has a unique set of capabilities and qualities that give it precedence over the other systems. Vue.js has received the most ratings for the last five years on Github.com. Although the Vue.js industry is less than the React JS group, the Vue.js rating record describes and talks well about Vue.js.
Vue's core library relies on the view model component, enabling dynamic coordination between the prototype and view components using two-way data binding. This makes building standard web programs that use the single-page app concept easier. The foundation of Vue's library is HTML, CSS, and JS. With data linking, Vue dynamically renovates Html files that are "linked" to core Vue models. This allows designers to create web apps that can operate on a user's computer and deliver an immersive component without requiring the page to be refreshed.
Designers can use Vue to construct anything, from live conversations to dynamic computer games inside an internet browser, because it can adjust the HTML and CSS shown in the viewer in reaction to things in the fundamental JavaScript. Additionally, Vue.js has server-side rendering. You can turn an HTML file on the server into an HTML page using server-side rendering.
Vue.js features some of the most acceptable documentation we've ever seen and recommended. This document guides us into an easy and stage process that does not seem like complex knowledge of some kind random is occurring. When compared to react.JS and Angular, the understanding pattern is simple. But the most notable aspect of Vue.js is its HTML attributes that allow for the extension of HTML by programmers.
Is Vue.jS the same as JavaScript?
JavaScript is a programming language that allows you to generate constantly updated information, manipulate media, create graphics, and do much more. On the other hand, Vue.js is one of the most famous JavaScript frameworks. It is an accessible system that seeks to enhance the functionality of front-end frameworks.
What Is Vue.js used for?
Web interfaces and single-page apps are the main applications built using vue.js. However, because HTML extensions and JS foundation operate in conjunction with an Electron architecture, it can also be employed to develop desktop and smartphone apps, making it a highly preferred front-end solution. Vue.js's directives are its standout feature that allows for the extension of HTML by developers.
Vue uses the standard Model View Controller (MVC) structure to display the interface of an app or website, with the core library acting as the basic layered architecture. However, it is adjustable due to its ability to work with CBA, like React framework does. Below are some examples showing how Vue.js can be used.
Mobile app development
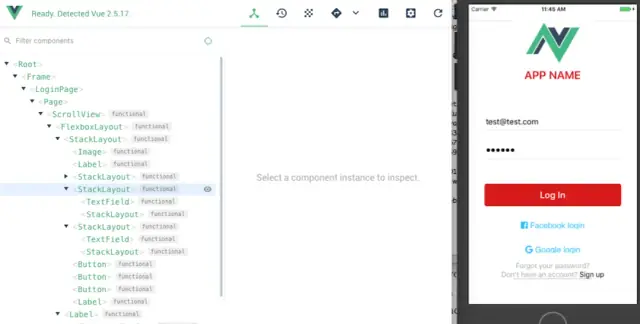
Based on their understanding of Vue CLI, HTML, CSS, and JavaScript, software developers can use Vue.js to develop decent Android and iOS apps in a single piece of code. It can be employed to create native mobile apps and be a development tool.

Image Source angelengineering.com
Entity Framework, dependent displaying, and list offers are just a few of the capabilities that Vue.js provides. Using Nativescript-Vue, a plugin that enables application developers to create practical smartphone applications with Vue, it is feasible to build mobile applications.
Prototypes
Design professionals practice by turning their thoughts into physical prototypes, ranging from sheet to digital. To capture design ideas and user testing, designers create prototypes with varying levels of realism. You may improve and evaluate your ideas using mockups, allowing your company to launch the proper items.
With Prototypes, you can provide all participants with a clear template of the possible advantages, risks, and costs connected with which a prototype may go by having a solid basis from which to generate suggestions for enhancements. Using these prototypes, you can adjust changes early to prevent loyalty to a single, erroneously perfect version, becoming caught on regional UX maxima and ultimately paying high expenses due to mistakes.
Existing applications
Any developing technology's capacity to interact with current applications is a crucial feature. It's simple as pie using Vue.js since it uses JavaScript and operates without other solutions. Additionally, you may use HTML, JS, or JSX to build the templates using vue.js. Vue may be utilized in almost any application because of its components and lightweight design.
Single Page Applications
A single-page application is one where most of the content is static, and just a tiny component has to be modified at once. For instance, as you navigate your mailbox, you'll see that there are not too many shifts - the header and sidebar stay the same as you read throughout your mailbox.
With each click, the SPA only provides the data you need, which is then rendered by your browser. This is distinct from a typical page load, in which the system provides your system a freshly rendered entire page for each action you make. As a result, users see substantially quicker response time due to our client-side, piecemeal approach. It also reduces the quantity of data a server must transfer, which increases the efficiency of the entire procedure and benefits both users and companies.
The most straightforward approach to describe single page apps is to think of them as static internet pages. Therefore, they resemble mobile apps greatly. However, instead of brand-new loading pages, the background of this phenomenon includes dynamically overwriting the current website with new data from the web application.
HTML templates
Vue.js is also used to generate HTML-based templates that boost productivity, particularly for people with solid HTML expertise, but this is disputed. Additionally, Vue's templates aid in adding interactivity capabilities to already-existing web page applications. The simulated document object model (DOM) render feature is included in the templates by Vue. Consequently, Vue only does a minimal amount of DOM operations when an application's context changes.
Why is Vue.js so popular?
One of the primary reasons for Vue.js's popularity is its learning curve. The user-friendly learning curve of Vue wins over both novice and experienced developers. Software engineers were surveyed for their State of Vue.js study, and as a result, they found that the learning curve is what generates so much attention in Vue.
Once reading the official guide's contents, you don't need to have any prior understanding of ES2015, TypeScript, JSX, or toolchains to create your initial Vue app. However, you should have a working knowledge of HTML, CSS, and JavaScript to get started. In particular, if you want to develop highly complicated web page applications, some prior expertise in utilizing frameworks is valuable, even if it is not mandatory.
Another reason for its popularity is its excellent accessibility. Fast-moving software developers may unleash their full creative potential with Vue thanks to its great readiness because they don't have to spend much time getting to know extra language enhancements. Building together a group for a task or integrating Vue into one is more straightforward and quicker. Although few Vue experts are available, React professionals with expertise can migrate to Vue and begin providing value in about a week.
The pros of Vue.js
- Outstanding built-in applications
Vue.js is quick. Although Vue.js is not the fastest JavaScript framework on the inside, it has more than enough features to create flawless UX in SPAs and UIs. In addition, Vue builds projects more quickly than Angular and React in the field of smartphone apps.
Vue's performance is crucial to keep in mind when picking a JavaScript framework since 53% of consumers quit sites that require longer than 3 seconds to open.
- Flexible and versatile development environment
Vue comes with a flexible and versatile web development environment. In Vue, web programs are developed using modules or components. Furthermore, Vue's single-file modules/components are loosely connected, which boosts reusability and cuts down on production time even though it already provides developers with a substantial amount of versatility depending on the project's demands.
The component-based structure is the best choice when developing apps to grow them in the future. Massive app development with Vue necessitates using a modular design-build mechanism. The campaign contributors that Vue recommends, Webpack or Browserify, allow users to subsequently alter the source code using their chosen preprocessors, providing developers considerable latitude.
- Decadent ecosystem and versatility
The Vue universe contains all the instruments a developer might require, including many plugins. The famous tools that improve the development venture are Vue routers for navigating and linking your single-page app values to appropriate URLs and the superb Vuex for public administration.
Additionally, Vue offers its DevTools that are available in the form of browser plugins. DevTools makes it easier to troubleshoot applications and examine the architecture and status of their components. They enable you to time-travel, inspect your software to view old versions and the adjustments made, monitor unique activities, and live-edit your application.
- Small size
The framework's downloadable zip file is 18 KB in size. Being lightweight, it installs quickly and improves your Search engine rankings and performance.
- Reactivity
Vue has built-in reactivity tools that update the user interface. As a result, the programmer may concentrate on adding other functionalities while also becoming more efficient by using the time and extra blocks of code that this approach keeps.
- Two way data binding
A data binding relationship exists between the database schema and the visual DOM or HTML template. Data binding in one channel enables the readers to move from prototype to interface. Modifications to the origin automatically change the DOM, but this does not function in reversal since the DOM has read-only credentials to the prototype. Two way data binding allows the swap of information between the prototype and the interface in both respects.
The cons of Vue.js
- Inadequate scalability
Vue.js has a regional ecosystem with a small number of programmers. As a result, it is not expandable, making it unsuitable for big projects. A framework should have a broad network for timely assistance in solutions if it is to be used in complex projects.
- Experts with extensive expertise are in short supply
Since this is a new and progressive framework, there are fewer pros with substantial Vue expertise. Furthermore, this system is often changed, which is inconvenient; even experienced builders must learn or investigate new capabilities from the ground up to reap the full benefits of Vue.
- Extreme flexibility in the code
Although code flexibility offers developers many advantages, extreme flexibility might result in increased inconsistency and coding mistakes. The majority of coding delays are brought on by too-flexible teams that may employ multiple different programming paradigms at once.
How to hire the right Vue.js developer?
It is challenging to hire the right Vue.js developer out of hundreds. To choose the right developer, you need to assess their qualifications. As a result, we decided to list the key characteristics you must pay attention to while selecting the newest team member.
A professional Vue js developer should possess the following abilities:
- Expert in HTML and CSS
- Having a solid understanding of both classic and contemporary JavaScript
- The developer should know how to use Git
- Must be an experienced user of NPM or Yarn
- Learn to use the Vue coding language, Vue router, and Vue CLI.
You now know how to find a talented Vue developer. This process may prove to be rather challenging if you are not a developer and cannot evaluate a professional's qualifications. What to do? Pay attention to the no-code approach (No-code is a method of creating and utilizing software that doesn't involve any code writing). One such tool is AppMaster. An interesting fact is that AppMaster generates web applications using vue3. Using AppMaster in your project, you will end up with good clean code and a working application many times faster and cheaper than if you developed it traditionally.
Final words
In this post, we discussed what Vue.js is, including why it is popular, its benefits, and its drawbacks. Hopefully, you've improved your understanding of what Vue.js is so that you can create front-end apps that are scalable and highly effective.






