O que é Vue.js
Vue.js é uma estrutura JavaScript dinâmica para criar interfaces de usuário. Descubra a base do Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, um programador de JavaScript do Google, contribuiu com os patches iniciais para o programa em julho de 2013, e o sistema lançou seu primeiro anúncio público em fevereiro de 2014. Sabendo como utilizar o vue.js como web designer, Evan procurou criar qualquer coisa que desse os recursos do AngularJS - outra estrutura JavaScript que permitia vários links de dados e layouts personalizáveis - com um estilo mais leve.
“Estou pensando, e se eu pudesse simplesmente isolar a parte do Angular que sempre amei e desenvolver algo incrivelmente frágil”, diz Evan. Neste artigo, veremos os fundamentos do Vue.js, incluindo o que é o Vue.js, seus usos, popularidade e prós e contras.
O que é Vue.js?
Vue.js é uma estrutura JavaScript dinâmica para criar interfaces de usuário. Este sistema é conhecido por sua curva de aprendizado íngreme. No entanto, é uma estrutura tão acessível e direta que podemos começar a construir aplicativos da Web em Vue.js com apenas um entendimento básico de HTML, CSS e JavaScript. A curva de aprendizado curta é uma característica dessa estrutura progressiva. É flexível e pode ser usado como um utilitário ou estrutura abrangente no desenvolvimento web.
Cada estrutura JavaScript tem um conjunto exclusivo de recursos e qualidades que lhe conferem precedência sobre os outros sistemas. O Vue.js recebeu o maior número de classificações nos últimos cinco anos no Github.com. Embora a indústria do Vue.js seja menor do que o grupo React JS, o registro de classificação do Vue.js descreve e fala bem sobre o Vue.js.
A biblioteca principal do Vue depende do componente de modelo de visualização, permitindo a coordenação dinâmica entre o protótipo e os componentes de visualização usando vinculação de dados bidirecional. Isso facilita a criação de programas da Web padrão que usam o conceito de aplicativo de página única. A base da biblioteca do Vue é HTML, CSS e JS. Com a vinculação de dados, o Vue renova dinamicamente os arquivos Html que estão "vinculados" aos principais modelos Vue. Isso permite que os designers criem aplicativos da Web que podem operar no computador de um usuário e fornecer um componente imersivo sem exigir que a página seja atualizada.
Os designers podem usar o Vue para construir qualquer coisa, desde conversas ao vivo até jogos de computador dinâmicos dentro de um navegador de internet, porque ele pode ajustar o HTML e o CSS mostrados no visualizador em reação às coisas no JavaScript fundamental. Além disso, o Vue.js tem renderização no lado do servidor. Você pode transformar um arquivo HTML no servidor em uma página HTML usando a renderização do lado do servidor.
O Vue.js apresenta algumas das documentações mais aceitáveis que já vimos e recomendamos. Este documento nos guia em um processo fácil e em etapas que não parece que um conhecimento complexo de algum tipo aleatório esteja ocorrendo. Quando comparado ao react.JS e Angular, o padrão de compreensão é simples. Mas o aspecto mais notável do Vue.js são seus atributos HTML que permitem a extensão do HTML pelos programadores.
Vue.jS é o mesmo que JavaScript?
JavaScript é uma linguagem de programação que permite gerar informações constantemente atualizadas, manipular mídia, criar gráficos e muito mais. Por outro lado, Vue.js é um dos frameworks JavaScript mais famosos. É um sistema acessível que busca aprimorar a funcionalidade dos frameworks front-end.
Para que serve o Vue.js?
Interfaces da Web e aplicativos de página única são os principais aplicativos criados usando vue.js. No entanto, como as extensões HTML e a base JS operam em conjunto com uma arquitetura Electron, também podem ser empregadas para desenvolver aplicativos de desktop e smartphone, tornando-se uma solução de front-end altamente preferida. As diretivas do Vue.js são seu recurso de destaque que permite a extensão do HTML pelos desenvolvedores.
O Vue usa a estrutura padrão do Model View Controller (MVC) para exibir a interface de um aplicativo ou site, com a biblioteca principal atuando como a arquitetura básica em camadas. No entanto, é ajustável devido à sua capacidade de trabalhar com CBA, como o framework React. Abaixo estão alguns exemplos que mostram como o Vue.js pode ser usado.
Desenvolvimento de aplicativos móveis
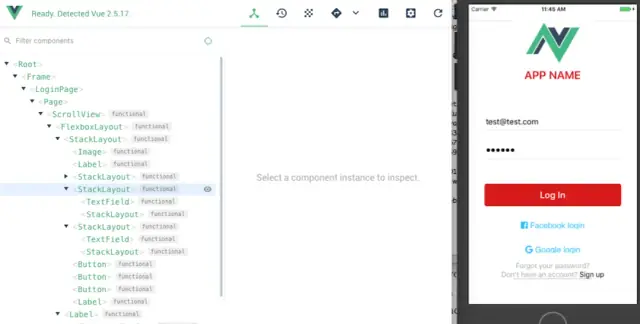
Com base em sua compreensão do Vue CLI, HTML, CSS e JavaScript, os desenvolvedores de software podem usar o Vue.js para desenvolver aplicativos Android e iOS decentes em um único código. Pode ser empregado para criar aplicativos móveis nativos e ser uma ferramenta de desenvolvimento.

Fonte da imagem angelengineering.com
Entity Framework, exibição dependente e ofertas de lista são apenas alguns dos recursos que o Vue.js oferece. Usando o Nativescript-Vue, um plugin que permite aos desenvolvedores de aplicativos criar aplicativos práticos para smartphones com Vue, é viável construir aplicativos móveis.
Protótipos
Profissionais de design praticam transformando seus pensamentos em protótipos físicos, variando de folha a digital. Para capturar ideias de design e testes de usuários, os designers criam protótipos com vários níveis de realismo. Você pode melhorar e avaliar suas ideias por meio de maquetes, permitindo que sua empresa lance os itens adequados.
Com Protótipos, você pode fornecer a todos os participantes um modelo claro das possíveis vantagens, riscos e custos relacionados a um protótipo, tendo uma base sólida para gerar sugestões de melhorias. Usando esses protótipos, você pode ajustar as alterações antecipadamente para evitar a fidelidade a uma única versão erroneamente perfeita, ser pego no máximo regional de UX e, finalmente, pagar altas despesas devido a erros.
Aplicativos existentes
A capacidade de qualquer tecnologia em desenvolvimento de interagir com as aplicações atuais é uma característica crucial. É muito simples usar Vue.js, pois usa JavaScript e opera sem outras soluções. Além disso, você pode usar HTML, JS ou JSX para construir os modelos usando vue.js. O Vue pode ser utilizado em quase todas as aplicações por causa de seus componentes e design leve.
Aplicativos de página única
Um aplicativo de página única é aquele em que a maior parte do conteúdo é estático e apenas um pequeno componente precisa ser modificado de uma só vez. Por exemplo, ao navegar em sua caixa de correio, você verá que não há muitos turnos - o cabeçalho e a barra lateral permanecem os mesmos que você lê em toda a sua caixa de correio.
A cada clique, o SPA fornece apenas os dados necessários, que são renderizados pelo seu navegador. Isso é diferente de um carregamento de página típico, no qual o sistema fornece ao sistema uma página inteira recém renderizada para cada ação que você faz. Como resultado, os usuários veem um tempo de resposta substancialmente mais rápido devido à nossa abordagem fragmentada do lado do cliente. Também reduz a quantidade de dados que um servidor deve transferir, o que aumenta a eficiência de todo o procedimento e beneficia usuários e empresas.
A abordagem mais direta para descrever aplicativos de página única é pensar neles como páginas estáticas da Internet. Portanto, eles se assemelham muito aos aplicativos móveis. No entanto, em vez de novas páginas de carregamento, o pano de fundo desse fenômeno inclui a substituição dinâmica do site atual por novos dados do aplicativo da web.
Modelos HTML
O Vue.js também é usado para gerar modelos baseados em HTML que aumentam a produtividade, principalmente para pessoas com sólida experiência em HTML, mas isso é contestado. Além disso, os modelos do Vue ajudam a adicionar recursos de interatividade a aplicativos de páginas da Web já existentes. O recurso de renderização do modelo de objeto de documento simulado (DOM) está incluído nos modelos do Vue. Conseqüentemente, o Vue faz apenas uma quantidade mínima de operações DOM quando o contexto de uma aplicação muda.
Por que o Vue.js é tão popular?
Uma das principais razões para a popularidade do Vue.js é sua curva de aprendizado. A curva de aprendizado amigável do Vue conquista desenvolvedores iniciantes e experientes. Engenheiros de software foram pesquisados para seu estudo State of Vue.js e, como resultado, eles descobriram que a curva de aprendizado é o que gera tanta atenção no Vue.
Depois de ler o conteúdo do guia oficial, você não precisa ter nenhum conhecimento prévio de ES2015, TypeScript, JSX ou cadeias de ferramentas para criar seu aplicativo Vue inicial. No entanto, você deve ter um conhecimento prático de HTML, CSS e JavaScript para começar. Em particular, se você deseja desenvolver aplicativos de página da Web altamente complicados, é importante ter algum conhecimento prévio na utilização de estruturas, mesmo que não seja obrigatório.
Outra razão para sua popularidade é sua excelente acessibilidade . Desenvolvedores de software rápidos podem liberar todo o seu potencial criativo com o Vue graças à sua grande prontidão, porque eles não precisam gastar muito tempo conhecendo aprimoramentos extras de linguagem. Construir um grupo para uma tarefa ou integrar o Vue em um é mais simples e rápido. Embora poucos especialistas em Vue estejam disponíveis, profissionais de React com experiência podem migrar para Vue e começar a fornecer valor em cerca de uma semana.
Os prós do Vue.js
- Aplicativos integrados excelentes
Vue.js é rápido. Embora o Vue.js não seja o framework JavaScript mais rápido por dentro, ele tem recursos mais do que suficientes para criar UX impecável em SPAs e UIs. Além disso, Vue constrói projetos mais rapidamente que Angular e React no campo de aplicativos para smartphones.
O desempenho do Vue é crucial para se ter em mente ao escolher uma estrutura JavaScript, pois 53% dos consumidores desistem de sites que exigem mais de 3 segundos para abrir.
- Ambiente de desenvolvimento flexível e versátil
Vue vem com um ambiente de desenvolvimento web flexível e versátil. No Vue, os programas web são desenvolvidos usando módulos ou componentes. Além disso, os módulos/componentes de arquivo único do Vue são conectados livremente, o que aumenta a capacidade de reutilização e reduz o tempo de produção, embora já forneça aos desenvolvedores uma quantidade substancial de versatilidade, dependendo das demandas do projeto.
A estrutura baseada em componentes é a melhor escolha ao desenvolver aplicativos para cultivá-los no futuro. O desenvolvimento massivo de aplicativos com o Vue requer o uso de um mecanismo de construção de design modular. Os contribuidores de campanha que Vue recomenda, Webpack ou Browserify, permitem que os usuários alterem posteriormente o código-fonte usando seus pré-processadores escolhidos, proporcionando aos desenvolvedores uma latitude considerável.
- Ecossistema decadente e versatilidade
O universo Vue contém todos os instrumentos que um desenvolvedor pode precisar, incluindo muitos plugins. As ferramentas famosas que melhoram o empreendimento de desenvolvimento são os roteadores Vue para navegar e vincular seus valores de aplicativo de página única a URLs apropriados e o excelente Vuex para administração pública.
Além disso, o Vue oferece seus DevTools que estão disponíveis na forma de plugins de navegador. O DevTools torna mais fácil solucionar problemas de aplicativos e examinar a arquitetura e o status de seus componentes. Eles permitem que você viaje no tempo, inspecione seu software para ver versões antigas e os ajustes feitos, monitore atividades exclusivas e edite seu aplicativo ao vivo.
- Tamanho pequeno
O arquivo zip para download da estrutura tem 18 KB de tamanho. Por ser leve, instala-se rapidamente e melhora as classificações e o desempenho do seu mecanismo de pesquisa.
- Reatividade
O Vue possui ferramentas de reatividade integradas que atualizam a interface do usuário. Como resultado, o programador pode se concentrar em adicionar outras funcionalidades ao mesmo tempo em que se torna mais eficiente usando o tempo e os blocos extras de código que essa abordagem mantém.
- Ligação de dados bidirecional
Existe uma relação de vinculação de dados entre o esquema de banco de dados e o modelo visual DOM ou HTML. A vinculação de dados em um canal permite que os leitores passem do protótipo para a interface. Modificações na origem alteram automaticamente o DOM, mas isso não funciona na reversão, pois o DOM possui credenciais somente leitura para o protótipo. A vinculação de dados bidirecional permite a troca de informações entre o protótipo e a interface em ambos os aspectos.
Os contras do Vue.js
- Escalabilidade inadequada
Vue.js tem um ecossistema regional com um pequeno número de programadores. Como resultado, não é expansível, tornando-o inadequado para grandes projetos. Uma estrutura deve ter uma ampla rede para assistência oportuna em soluções se for usada em projetos complexos.
- Especialistas com ampla experiência estão em falta
Como essa é uma estrutura nova e progressiva, há menos profissionais com experiência substancial em Vue. Além disso, este sistema é frequentemente alterado, o que é inconveniente; mesmo construtores experientes devem aprender ou investigar novos recursos desde o início para colher todos os benefícios do Vue.
- Extrema flexibilidade no código
Embora a flexibilidade de código ofereça muitas vantagens aos desenvolvedores, a flexibilidade extrema pode resultar em maior inconsistência e erros de codificação. A maioria dos atrasos de codificação são causados por equipes muito flexíveis que podem empregar vários paradigmas de programação diferentes ao mesmo tempo.
Como contratar o desenvolvedor Vue.js certo?
É um desafio contratar o desenvolvedor Vue.js certo entre centenas. Para escolher o desenvolvedor certo, você precisa avaliar suas qualificações. Como resultado, decidimos listar as principais características às quais você deve prestar atenção ao selecionar o mais novo membro da equipe.
Um desenvolvedor profissional Vue js deve possuir as seguintes habilidades:
- Especialista em HTML e CSS
- Ter uma sólida compreensão de JavaScript clássico e contemporâneo
- O desenvolvedor deve saber usar o Git
- Deve ser um usuário experiente de NPM ou Yarn
- Aprenda a usar a linguagem de codificação Vue, roteador Vue e Vue CLI.
Agora você sabe como encontrar um desenvolvedor Vue talentoso. Esse processo pode ser bastante desafiador se você não for um desenvolvedor e não puder avaliar as qualificações de um profissional. O que fazer? Preste atenção à abordagem sem código (sem código é um método de criação e utilização de software que não envolve nenhuma escrita de código). Uma dessas ferramentas é o AppMaster. Um fato interessante é que o AppMaster gera aplicações web usando vue3 . Usando o AppMaster em seu projeto, você terá um bom código limpo e um aplicativo funcionando muitas vezes mais rápido e mais barato do que se você o desenvolvesse tradicionalmente.
Palavras finais
Neste post, discutimos o que é o Vue.js, incluindo por que ele é popular, seus benefícios e suas desvantagens. Espero que você tenha melhorado sua compreensão do que é o Vue.js para que possa criar aplicativos front-end que sejam escaláveis e altamente eficazes.






