Was ist Vue.js
Vue.js ist ein dynamisches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Entdecken Sie die Basis von Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, ein Google-JavaScript-Programmierer, steuerte im Juli 2013 die ersten Patches zum Programm bei, und das System veröffentlichte seine erste öffentliche Ankündigung im Februar 2014. Da er als Webdesigner wusste, wie man vue.js einsetzt, versuchte Evan, alles zu schaffen, was möglich war die Funktionen von AngularJS – einer weiteren JavaScript-Struktur, die mehrere Datenverknüpfungen und anpassbare Layouts ermöglichte – mit einem leichteren Stil.
„Ich denke darüber nach, was wäre, wenn ich den Teil von Angular, den ich immer geliebt habe, einfach isolieren und etwas unglaublich Schwaches entwickeln könnte“, sagt Evan. In diesem Artikel gehen wir auf die Grundlagen von Vue.js ein, einschließlich dessen, was Vue.js ist, seine Verwendung, Popularität sowie Vor- und Nachteile.
Was ist Vue.js?
Vue.js ist ein dynamisches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Dieses System ist bekannt für seine steile Lernkurve. Es ist jedoch ein so zugängliches und unkompliziertes Framework, dass wir mit dem Erstellen von Webanwendungen in Vue.js mit nur einem grundlegenden Verständnis von HTML, CSS und JavaScript beginnen können. Die kurze Lernkurve ist ein Merkmal dieses progressiven Frameworks. Es ist flexibel und kann als Dienstprogramm oder umfassendes Framework in der Webentwicklung verwendet werden.
Jedes JavaScript-Framework verfügt über einzigartige Fähigkeiten und Qualitäten, die es anderen Systemen vorziehen. Vue.js hat in den letzten fünf Jahren auf Github.com die meisten Bewertungen erhalten. Obwohl die Vue.js-Branche weniger als die React JS-Gruppe ist, beschreibt und spricht der Bewertungsrekord von Vue.js gut über Vue.js.
Die Kernbibliothek von Vue stützt sich auf die Ansichtsmodellkomponente und ermöglicht eine dynamische Koordination zwischen dem Prototyp und den Ansichtskomponenten mithilfe der bidirektionalen Datenbindung. Dies erleichtert das Erstellen von Standard-Webprogrammen, die das Single-Page-App-Konzept verwenden. Die Grundlage der Bibliothek von Vue sind HTML, CSS und JS. Mit der Datenverknüpfung erneuert Vue dynamisch HTML-Dateien, die mit Vue-Kernmodellen „verknüpft“ sind. Auf diese Weise können Designer Web-Apps erstellen, die auf dem Computer eines Benutzers ausgeführt werden können und eine immersive Komponente bereitstellen, ohne dass die Seite aktualisiert werden muss.
Designer können mit Vue alles erstellen, von Live-Gesprächen bis hin zu dynamischen Computerspielen in einem Internetbrowser, da es das im Viewer angezeigte HTML und CSS als Reaktion auf Dinge im grundlegenden JavaScript anpassen kann. Darüber hinaus verfügt Vue.js über serverseitiges Rendering. Sie können eine HTML-Datei auf dem Server mithilfe von serverseitigem Rendern in eine HTML-Seite umwandeln.
Vue.js bietet einige der akzeptabelsten Dokumentationen, die wir je gesehen und empfohlen haben. Dieses Dokument führt uns in einen einfachen und schrittweisen Prozess, der nicht so aussieht, als ob komplexes Wissen irgendeiner Art zufällig auftritt. Im Vergleich zu respond.JS und Angular ist das Verständnismuster einfach. Aber der bemerkenswerteste Aspekt von Vue.js sind seine HTML-Attribute, die die Erweiterung von HTML durch Programmierer ermöglichen.
Ist Vue.jS dasselbe wie JavaScript?
JavaScript ist eine Programmiersprache, mit der Sie ständig aktualisierte Informationen generieren, Medien manipulieren, Grafiken erstellen und vieles mehr tun können. Andererseits ist Vue.js eines der bekanntesten JavaScript-Frameworks. Es ist ein zugängliches System, das die Funktionalität von Front-End-Frameworks verbessern soll.
Wofür wird Vue.js verwendet?
Webschnittstellen und Single-Page-Apps sind die Hauptanwendungen, die mit vue.js erstellt wurden. Da jedoch HTML-Erweiterungen und JS Foundation in Verbindung mit einer Electron-Architektur arbeiten, kann sie auch zur Entwicklung von Desktop- und Smartphone-Apps verwendet werden, was sie zu einer sehr bevorzugten Front-End-Lösung macht. Die Direktiven von Vue.js sind seine herausragende Funktion, die die Erweiterung von HTML durch Entwickler ermöglicht.
Vue verwendet die Standardstruktur des Model View Controllers (MVC), um die Benutzeroberfläche einer App oder Website anzuzeigen, wobei die Kernbibliothek als grundlegende Schichtenarchitektur fungiert. Es ist jedoch anpassbar, da es mit CBA arbeiten kann, wie es das React-Framework tut. Nachfolgend finden Sie einige Beispiele, die zeigen, wie Vue.js verwendet werden kann.
Mobile App-Entwicklung
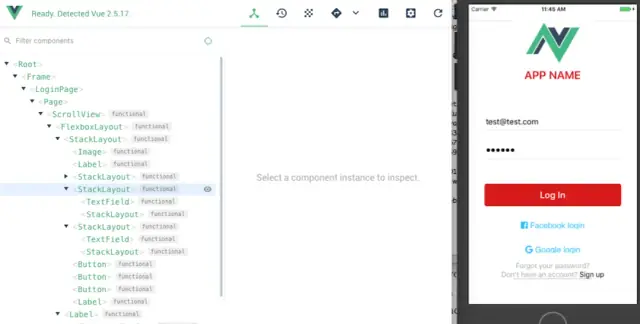
Basierend auf ihrem Verständnis von Vue CLI, HTML, CSS und JavaScript können Softwareentwickler Vue.js verwenden, um anständige Android- und iOS-Apps in einem einzigen Stück Code zu entwickeln. Es kann verwendet werden, um native mobile Apps zu erstellen und ein Entwicklungstool zu sein.

Bildquelle angelengineering.com
Entity Framework, abhängige Anzeige und Listenangebote sind nur einige der Funktionen, die Vue.js bietet. Mit Nativescript-Vue, einem Plugin, das es Anwendungsentwicklern ermöglicht, praktische Smartphone-Anwendungen mit Vue zu erstellen, ist es möglich, mobile Anwendungen zu erstellen.
Prototypen
Designprofis praktizieren, indem sie ihre Gedanken in physische Prototypen umwandeln, die vom Bogen bis zum Digitalen reichen. Um Designideen und Benutzertests festzuhalten, erstellen Designer Prototypen mit unterschiedlichem Realismus. Sie können Ihre Ideen mithilfe von Modellen verbessern und bewerten, sodass Ihr Unternehmen die richtigen Produkte auf den Markt bringen kann.
Mit Prototypen können Sie allen Beteiligten eine klare Schablone der möglichen Vorteile, Risiken und Kosten liefern, die mit einem Prototyp verbunden sein können, indem Sie eine solide Basis haben, um Verbesserungsvorschläge zu generieren. Mithilfe dieser Prototypen können Sie Änderungen frühzeitig anpassen, um zu verhindern, dass Sie einer einzigen, irrtümlich perfekten Version treu bleiben, sich an regionalen UX-Maxima verfangen und letztendlich hohe Kosten aufgrund von Fehlern zahlen.
Bestehende Anwendungen
Die Fähigkeit jeder sich entwickelnden Technologie, mit aktuellen Anwendungen zu interagieren, ist ein entscheidendes Merkmal. Die Verwendung von Vue.js ist kinderleicht, da es JavaScript verwendet und ohne andere Lösungen funktioniert. Darüber hinaus können Sie HTML, JS oder JSX verwenden, um die Vorlagen mit vue.js zu erstellen. Vue kann aufgrund seiner Komponenten und seines leichten Designs in nahezu jeder Anwendung eingesetzt werden.
Single-Page-Anwendungen
Eine Single-Page-Anwendung ist eine Anwendung, bei der der Großteil des Inhalts statisch ist und nur eine winzige Komponente auf einmal geändert werden muss. Wenn Sie beispielsweise durch Ihr Postfach navigieren, werden Sie feststellen, dass es nicht zu viele Verschiebungen gibt – die Kopfzeile und die Seitenleiste bleiben unverändert, während Sie in Ihrem Postfach lesen.
Mit jedem Klick liefert das SPA nur die von Ihnen benötigten Daten, die dann von Ihrem Browser gerendert werden. Dies unterscheidet sich von einem typischen Seitenladevorgang, bei dem das System Ihrem System für jede von Ihnen vorgenommene Aktion eine frisch gerenderte ganze Seite bereitstellt. Infolgedessen sehen die Benutzer aufgrund unseres clientseitigen, bruchstückhaften Ansatzes eine wesentlich schnellere Reaktionszeit. Außerdem reduziert es die Datenmenge, die ein Server übertragen muss, was die Effizienz des gesamten Vorgangs erhöht und sowohl Anwendern als auch Unternehmen zugute kommt.
Der einfachste Ansatz zur Beschreibung von Single-Page-Apps besteht darin, sie sich als statische Internetseiten vorzustellen. Daher ähneln sie mobilen Apps stark. Hintergrund dieses Phänomens ist jedoch, dass statt brandneuer Ladeseiten die aktuelle Website dynamisch mit neuen Daten aus der Webanwendung überschrieben wird.
HTML-Vorlagen
Vue.js wird auch verwendet, um HTML-basierte Vorlagen zu generieren, die die Produktivität steigern, insbesondere für Personen mit soliden HTML-Kenntnissen, aber dies ist umstritten. Darüber hinaus helfen die Vorlagen von Vue beim Hinzufügen von Interaktivitätsfähigkeiten zu bereits bestehenden Webseitenanwendungen. Die DOM-Renderfunktion (Simulated Document Object Model) ist in den Vorlagen von Vue enthalten. Folglich führt Vue nur eine minimale Menge an DOM-Operationen durch, wenn sich der Kontext einer Anwendung ändert.
Warum ist Vue.js so beliebt?
Einer der Hauptgründe für die Popularität von Vue.js ist seine Lernkurve. Die benutzerfreundliche Lernkurve von Vue überzeugt sowohl Anfänger als auch erfahrene Entwickler. Softwareingenieure wurden für ihre State of Vue.js-Studie befragt, und als Ergebnis fanden sie heraus, dass die Lernkurve so viel Aufmerksamkeit in Vue erzeugt.
Nachdem Sie den Inhalt des offiziellen Handbuchs gelesen haben, müssen Sie keine Vorkenntnisse in ES2015, TypeScript, JSX oder Toolchains haben, um Ihre erste Vue-App zu erstellen. Sie sollten jedoch über Grundkenntnisse in HTML, CSS und JavaScript verfügen, um loszulegen. Insbesondere wenn Sie hochkomplizierte Webseitenanwendungen entwickeln möchten, sind einige Vorkenntnisse im Umgang mit Frameworks wertvoll, auch wenn dies nicht zwingend erforderlich ist.
Ein weiterer Grund für seine Beliebtheit ist seine hervorragende Zugänglichkeit . Schnelllebige Software-Entwickler können mit Vue dank der hohen Bereitschaft ihr volles kreatives Potenzial entfalten, da sie nicht viel Zeit damit verbringen müssen, zusätzliche Spracherweiterungen kennenzulernen. Das Zusammenstellen einer Gruppe für eine Aufgabe oder das Integrieren von Vue in eine Gruppe ist einfacher und schneller. Obwohl nur wenige Vue-Experten verfügbar sind, können React-Experten mit Fachwissen zu Vue migrieren und in etwa einer Woche damit beginnen, einen Mehrwert zu bieten.
Die Vorteile von Vue.js
- Hervorragende integrierte Anwendungen
Vue.js ist schnell. Obwohl Vue.js intern nicht das schnellste JavaScript-Framework ist, verfügt es über mehr als genug Funktionen, um eine einwandfreie UX in SPAs und UIs zu erstellen. Außerdem baut Vue im Bereich der Smartphone-Apps Projekte schneller als Angular und React.
Die Leistung von Vue ist bei der Auswahl eines JavaScript-Frameworks von entscheidender Bedeutung, da 53 % der Verbraucher Websites verlassen, deren Öffnen länger als 3 Sekunden dauert.
- Flexible und vielseitige Entwicklungsumgebung
Vue wird mit einer flexiblen und vielseitigen Webentwicklungsumgebung geliefert. In Vue werden Webprogramme mithilfe von Modulen oder Komponenten entwickelt. Darüber hinaus sind die Einzeldateimodule/-komponenten von Vue lose miteinander verbunden, was die Wiederverwendbarkeit erhöht und die Produktionszeit verkürzt, obwohl es den Entwicklern bereits eine beträchtliche Menge an Vielseitigkeit je nach den Anforderungen des Projekts bietet.
Die komponentenbasierte Struktur ist die beste Wahl bei der Entwicklung von Apps, um sie in Zukunft zu erweitern. Die umfangreiche App-Entwicklung mit Vue erfordert die Verwendung eines modularen Design-Build-Mechanismus. Die von Vue empfohlenen Mitwirkenden der Kampagne, Webpack oder Browserify, ermöglichen es den Benutzern, den Quellcode nachträglich mit den von ihnen gewählten Präprozessoren zu ändern, was den Entwicklern einen erheblichen Spielraum bietet.
- Dekadentes Ökosystem und Vielseitigkeit
Das Vue-Universum enthält alle Instrumente, die ein Entwickler benötigen könnte, einschließlich vieler Plugins. Die berühmten Tools, die das Entwicklungsprojekt verbessern, sind Vue-Router zum Navigieren und Verknüpfen Ihrer Single-Page-App-Werte mit geeigneten URLs und das hervorragende Vuex für die öffentliche Verwaltung.
Darüber hinaus bietet Vue seine DevTools an, die in Form von Browser-Plugins verfügbar sind. DevTools erleichtert die Fehlerbehebung bei Anwendungen und die Untersuchung der Architektur und des Status ihrer Komponenten. Sie ermöglichen es Ihnen, Zeitreisen zu unternehmen, Ihre Software zu überprüfen, um alte Versionen und die vorgenommenen Anpassungen anzuzeigen, einzigartige Aktivitäten zu überwachen und Ihre Anwendung live zu bearbeiten.
- Kleine Größe
Die herunterladbare ZIP-Datei des Frameworks ist 18 KB groß. Da es leicht ist, lässt es sich schnell installieren und verbessert Ihre Platzierungen und Leistung in Suchmaschinen.
- Reaktivität
Vue verfügt über integrierte Reaktivitätstools, die die Benutzeroberfläche aktualisieren. Infolgedessen kann sich der Programmierer auf das Hinzufügen anderer Funktionalitäten konzentrieren und gleichzeitig effizienter werden, indem er die Zeit und die zusätzlichen Codeblöcke nutzt, die dieser Ansatz behält.
- Zwei-Wege-Datenbindung
Zwischen dem Datenbankschema und dem visuellen DOM oder der HTML-Vorlage besteht eine Datenbindungsbeziehung. Die Datenbindung in einem Kanal ermöglicht es den Lesern, vom Prototyp zur Schnittstelle zu wechseln. Änderungen am Ursprung ändern automatisch das DOM, aber dies funktioniert nicht umgekehrt, da das DOM schreibgeschützte Anmeldeinformationen für den Prototyp hat. Die bidirektionale Datenbindung ermöglicht den Austausch von Informationen zwischen dem Prototyp und der Schnittstelle in beiderlei Hinsicht.
Die Nachteile von Vue.js
- Unzureichende Skalierbarkeit
Vue.js hat ein regionales Ökosystem mit einer kleinen Anzahl von Programmierern. Dadurch ist es nicht erweiterbar und somit für große Projekte ungeeignet. Ein Framework sollte über ein breites Netzwerk zur zeitnahen Lösungshilfe verfügen, wenn es in komplexen Projekten eingesetzt werden soll.
- Experten mit umfassender Expertise sind Mangelware
Da es sich um ein neues und fortschrittliches Framework handelt, gibt es weniger Profis mit umfangreicher Vue-Expertise. Außerdem wird dieses System häufig geändert, was unbequem ist; Selbst erfahrene Entwickler müssen neue Funktionen von Grund auf erlernen oder untersuchen, um die Vorteile von Vue voll auszuschöpfen.
- Extreme Flexibilität im Code
Obwohl Codeflexibilität Entwicklern viele Vorteile bietet, kann extreme Flexibilität zu erhöhter Inkonsistenz und Codierungsfehlern führen. Die meisten Codierungsverzögerungen werden durch zu flexible Teams verursacht, die möglicherweise mehrere unterschiedliche Programmierparadigmen gleichzeitig anwenden.
Wie stellt man den richtigen Vue.js-Entwickler ein?
Es ist eine Herausforderung, unter Hunderten den richtigen Vue.js-Entwickler einzustellen. Um den richtigen Entwickler auszuwählen, müssen Sie seine Qualifikationen bewerten. Aus diesem Grund haben wir uns entschlossen, die wichtigsten Merkmale aufzulisten, auf die Sie bei der Auswahl des neuesten Teammitglieds achten müssen.
Ein professioneller Vue js-Entwickler sollte über folgende Fähigkeiten verfügen:
- Experte für HTML und CSS
- Ein solides Verständnis von klassischem und modernem JavaScript
- Der Entwickler sollte wissen, wie man Git verwendet
- Muss ein erfahrener Benutzer von NPM oder Yarn sein
- Erfahren Sie, wie Sie die Vue-Codierungssprache, den Vue-Router und die Vue-CLI verwenden.
Sie wissen jetzt, wie Sie einen talentierten Vue-Entwickler finden. Dieser Prozess kann sich als ziemlich herausfordernd erweisen, wenn Sie kein Entwickler sind und die Qualifikationen eines Experten nicht bewerten können. Was zu tun ist? Achten Sie auf den No-Code- Ansatz (No-Code ist eine Methode zum Erstellen und Verwenden von Software, bei der kein Code geschrieben wird). Ein solches Tool ist AppMaster. Eine interessante Tatsache ist, dass AppMaster Webanwendungen mit vue3 generiert. Wenn Sie AppMaster in Ihrem Projekt verwenden, erhalten Sie am Ende guten, sauberen Code und eine funktionierende Anwendung, die um ein Vielfaches schneller und billiger ist, als wenn Sie sie traditionell entwickelt hätten.
Letzte Worte
In diesem Beitrag haben wir besprochen, was Vue.js ist, einschließlich warum es beliebt ist, seine Vor- und Nachteile. Hoffentlich haben Sie Ihr Verständnis von Vue.js verbessert, sodass Sie Front-End-Apps erstellen können, die skalierbar und äußerst effektiv sind.






