Vue.js là gì
Vue.js là một khung JavaScript động để tạo giao diện người dùng. Khám phá nền tảng của Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, một lập trình viên Google JavaScript, đã đóng góp các bản vá ban đầu cho chương trình vào tháng 7 năm 2013 và hệ thống này đã đưa ra thông báo công khai đầu tiên vào tháng 2 năm 2014. Biết cách sử dụng vue.js với tư cách là một nhà thiết kế web, Evan đã tìm cách tạo ra bất kỳ thứ gì có thể cung cấp các tính năng của AngularJS - một cấu trúc JavaScript khác cho phép nhiều liên kết dữ liệu và bố cục có thể tùy chỉnh - với kiểu dáng nhẹ nhàng hơn.
Evan nói: “Tôi đang nghĩ, điều gì sẽ xảy ra nếu tôi chỉ đơn giản là cô lập phần Angular mà tôi luôn yêu thích và phát triển bất cứ thứ gì cực kỳ mỏng manh. Trong bài viết này, chúng ta sẽ tìm hiểu các nguyên tắc cơ bản của Vue.js, bao gồm Vue.js là gì, cách sử dụng, mức độ phổ biến cũng như ưu và nhược điểm của nó.
Vue.js là gì?
Vue.js là một khung JavaScript động để tạo giao diện người dùng. Hệ thống này nổi tiếng với đường cong học tập dốc. Tuy nhiên, đây là một khung đơn giản và dễ tiếp cận đến mức chúng ta có thể bắt đầu xây dựng các ứng dụng web trong Vue.js chỉ với hiểu biết cơ bản về HTML, CSS và JavaScript. Đường cong học tập ngắn là một tính năng của khuôn khổ tiến bộ này. Nó linh hoạt và có thể được sử dụng như một tiện ích hoặc khung toàn diện trong phát triển web.
Mỗi khung JavaScript có một tập hợp các khả năng và phẩm chất duy nhất giúp nó được ưu tiên hơn các hệ thống khác. Vue.js đã nhận được nhiều xếp hạng nhất trong 5 năm qua trên Github.com. Mặc dù ngành công nghiệp Vue.js ít hơn so với nhóm React JS, kỷ lục xếp hạng Vue.js mô tả và nói tốt về Vue.js.
Thư viện lõi của Vue dựa trên thành phần mô hình khung nhìn, cho phép phối hợp động giữa nguyên mẫu và thành phần khung nhìn bằng cách sử dụng liên kết dữ liệu hai chiều. Điều này làm cho việc xây dựng các chương trình web tiêu chuẩn sử dụng khái niệm ứng dụng một trang trở nên dễ dàng hơn. Nền tảng của thư viện Vue là HTML, CSS và JS. Với liên kết dữ liệu, Vue tự động đổi mới các tệp Html được "liên kết" với các mô hình Vue cốt lõi. Điều này cho phép các nhà thiết kế tạo các ứng dụng web có thể hoạt động trên máy tính của người dùng và cung cấp một thành phần nhập vai mà không yêu cầu làm mới trang.
Các nhà thiết kế có thể sử dụng Vue để xây dựng mọi thứ, từ các cuộc trò chuyện trực tiếp đến các trò chơi máy tính động bên trong trình duyệt internet, bởi vì nó có thể điều chỉnh HTML và CSS được hiển thị trong trình xem để tương ứng với mọi thứ trong JavaScript cơ bản. Ngoài ra, Vue.js có kết xuất phía máy chủ. Bạn có thể biến tệp HTML trên máy chủ thành trang HTML bằng cách sử dụng kết xuất phía máy chủ.
Vue.js có một số tài liệu dễ chấp nhận nhất mà chúng tôi từng thấy và đề xuất. Tài liệu này hướng dẫn chúng ta vào một quy trình dễ dàng và theo từng giai đoạn mà dường như không có vẻ gì là kiến thức phức tạp về một số loại ngẫu nhiên đang xảy ra. Khi so sánh với Reac.JS và Angular, cách hiểu rất đơn giản. Nhưng khía cạnh đáng chú ý nhất của Vue.js là các thuộc tính HTML của nó cho phép các lập trình viên mở rộng HTML.
Vue.jS có giống với JavaScript không?
JavaScript là ngôn ngữ lập trình cho phép bạn tạo thông tin được cập nhật liên tục, điều khiển phương tiện, tạo đồ họa và làm nhiều việc khác. Mặt khác, Vue.js là một trong những khung JavaScript nổi tiếng nhất. Đây là một hệ thống có thể truy cập nhằm tìm cách nâng cao chức năng của các khung giao diện người dùng.
Vue.js dùng để làm gì?
Giao diện web và ứng dụng một trang là những ứng dụng chính được xây dựng bằng vue.js. Tuy nhiên, vì các tiện ích mở rộng HTML và nền tảng JS hoạt động cùng với kiến trúc Electron nên nó cũng có thể được sử dụng để phát triển các ứng dụng dành cho máy tính để bàn và điện thoại thông minh, khiến nó trở thành một giải pháp ngoại vi rất được ưa chuộng. Các chỉ thị của Vue.js là tính năng nổi bật của nó cho phép các nhà phát triển mở rộng HTML.
Vue sử dụng cấu trúc Model View Controller (MVC) tiêu chuẩn để hiển thị giao diện của một ứng dụng hoặc trang web, với thư viện lõi đóng vai trò là kiến trúc phân lớp cơ bản. Tuy nhiên, nó có thể điều chỉnh được do khả năng hoạt động với CBA, giống như khung React. Dưới đây là một số ví dụ cho thấy cách sử dụng Vue.js.
phát triển ứng dụng di động
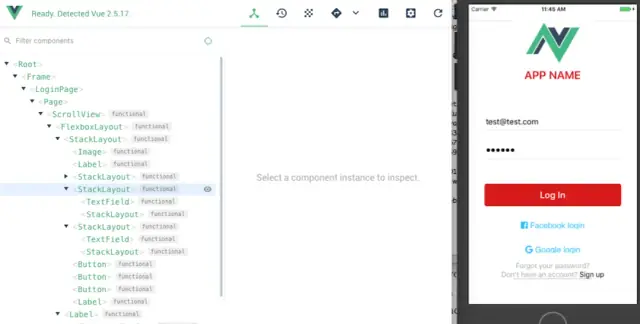
Dựa trên sự hiểu biết của họ về Vue CLI, HTML, CSS và JavaScript, các nhà phát triển phần mềm có thể sử dụng Vue.js để phát triển các ứng dụng Android và iOS phù hợp trong một đoạn mã. Nó có thể được sử dụng để tạo các ứng dụng di động gốc và là một công cụ phát triển.

Nguồn hình ảnh angelengineering.com
Entity Framework, hiển thị phụ thuộc và cung cấp danh sách chỉ là một số khả năng mà Vue.js cung cấp. Sử dụng Nativescript-Vue, một plugin cho phép các nhà phát triển ứng dụng tạo các ứng dụng điện thoại thông minh thực tế với Vue, việc xây dựng các ứng dụng di động là khả thi.
nguyên mẫu
Các chuyên gia thiết kế thực hành bằng cách biến suy nghĩ của họ thành các nguyên mẫu vật lý, từ trang tính đến kỹ thuật số. Để nắm bắt các ý tưởng thiết kế và thử nghiệm của người dùng, các nhà thiết kế tạo ra các nguyên mẫu với các mức độ hiện thực khác nhau. Bạn có thể cải thiện và đánh giá các ý tưởng của mình bằng cách sử dụng các mô hình mô phỏng, cho phép công ty của bạn tung ra các sản phẩm phù hợp.
Với Nguyên mẫu, bạn có thể cung cấp cho tất cả những người tham gia một khuôn mẫu rõ ràng về những lợi thế, rủi ro và chi phí có thể có liên quan đến một nguyên mẫu có thể đạt được bằng cách có cơ sở vững chắc để từ đó đưa ra các đề xuất cải tiến. Sử dụng các nguyên mẫu này, bạn có thể sớm điều chỉnh các thay đổi để ngăn chặn việc trung thành với một phiên bản duy nhất, hoàn hảo một cách sai lầm, bị mắc kẹt trong điểm cực đại của UX trong khu vực và cuối cùng phải trả chi phí cao do sai sót.
ứng dụng hiện có
Khả năng tương tác với các ứng dụng hiện tại của bất kỳ công nghệ đang phát triển nào cũng là một tính năng quan trọng. Việc sử dụng Vue.js đơn giản như chiếc bánh vì nó sử dụng JavaScript và hoạt động mà không cần các giải pháp khác. Ngoài ra, bạn có thể sử dụng HTML, JS hoặc JSX để xây dựng các mẫu bằng vue.js. Vue có thể được sử dụng trong hầu hết mọi ứng dụng vì các thành phần và thiết kế gọn nhẹ của nó.
Ứng dụng trang đơn
Ứng dụng một trang là ứng dụng mà hầu hết nội dung là tĩnh và chỉ một thành phần nhỏ phải được sửa đổi cùng một lúc. Chẳng hạn, khi bạn điều hướng hộp thư của mình, bạn sẽ thấy rằng không có quá nhiều thay đổi - tiêu đề và thanh bên giữ nguyên khi bạn đọc trong toàn bộ hộp thư của mình.
Với mỗi lần nhấp, SPA chỉ cung cấp dữ liệu bạn cần, dữ liệu này sau đó sẽ được trình duyệt của bạn hiển thị. Điều này khác với tải trang điển hình, trong đó hệ thống cung cấp cho hệ thống của bạn toàn bộ trang được hiển thị mới cho mỗi hành động bạn thực hiện. Kết quả là, người dùng thấy thời gian phản hồi nhanh hơn đáng kể do cách tiếp cận từng phần, phía khách hàng của chúng tôi. Nó cũng làm giảm lượng dữ liệu mà máy chủ phải chuyển, giúp tăng hiệu quả của toàn bộ quy trình và mang lại lợi ích cho cả người dùng và công ty.
Cách tiếp cận đơn giản nhất để mô tả các ứng dụng trang đơn là coi chúng như các trang internet tĩnh. Do đó, chúng rất giống với các ứng dụng dành cho thiết bị di động. Tuy nhiên, thay vì các trang tải hoàn toàn mới, nền tảng của hiện tượng này bao gồm việc ghi đè động trang web hiện tại bằng dữ liệu mới từ ứng dụng web.
mẫu HTML
Vue.js cũng được sử dụng để tạo các mẫu dựa trên HTML giúp tăng năng suất, đặc biệt đối với những người có kiến thức chuyên môn vững chắc về HTML, nhưng điều này còn gây tranh cãi. Ngoài ra, các mẫu hỗ trợ của Vue trong việc thêm các khả năng tương tác vào các ứng dụng trang web đã có sẵn. Tính năng kết xuất mô hình đối tượng tài liệu mô phỏng (DOM) được bao gồm trong các mẫu của Vue. Do đó, Vue chỉ thực hiện một số lượng tối thiểu các thao tác DOM khi ngữ cảnh của ứng dụng thay đổi.
Tại sao Vue.js lại phổ biến đến vậy?
Một trong những lý do chính cho sự phổ biến của Vue.js là đường cong học tập của nó. Đường cong học tập thân thiện với người dùng của Vue chiến thắng cả những nhà phát triển mới và có kinh nghiệm. Các kỹ sư phần mềm đã được khảo sát cho nghiên cứu State of Vue.js của họ và kết quả là họ nhận thấy rằng đường cong học tập là điều tạo ra rất nhiều sự chú ý trong Vue.
Sau khi đọc nội dung của hướng dẫn chính thức, bạn không cần phải có bất kỳ hiểu biết nào trước đó về ES2015, TypeScript, JSX hoặc chuỗi công cụ để tạo ứng dụng Vue ban đầu của mình. Tuy nhiên, bạn nên có kiến thức làm việc về HTML, CSS và JavaScript để bắt đầu. Đặc biệt, nếu bạn muốn phát triển các ứng dụng trang web có độ phức tạp cao, thì một số kiến thức chuyên môn trước đó trong việc sử dụng các khung là rất có giá trị, ngay cả khi nó không bắt buộc.
Một lý do khác cho sự phổ biến của nó là khả năng truy cập tuyệt vời của nó. Các nhà phát triển phần mềm nhanh nhạy có thể giải phóng toàn bộ tiềm năng sáng tạo của họ với Vue nhờ tính sẵn sàng tuyệt vời của nó vì họ không phải mất nhiều thời gian để tìm hiểu các cải tiến ngôn ngữ bổ sung. Cùng nhau xây dựng một nhóm cho một nhiệm vụ hoặc tích hợp Vue thành một nhóm đơn giản và nhanh hơn. Mặc dù có rất ít chuyên gia Vue, nhưng các chuyên gia React có chuyên môn có thể chuyển sang Vue và bắt đầu cung cấp giá trị sau khoảng một tuần.
Ưu điểm của Vue.js
- Các ứng dụng tích hợp nổi bật
Vue.js rất nhanh. Mặc dù Vue.js không phải là khung JavaScript nhanh nhất ở bên trong, nhưng nó có quá đủ các tính năng để tạo UX hoàn hảo trong SPA và UI. Ngoài ra, Vue xây dựng các dự án nhanh hơn Angular và React trong lĩnh vực ứng dụng điện thoại thông minh.
Hiệu suất của Vue rất quan trọng cần ghi nhớ khi chọn khung JavaScript vì 53% người tiêu dùng thoát khỏi các trang web cần hơn 3 giây để mở.
- Môi trường phát triển linh hoạt và đa năng
Vue đi kèm với một môi trường phát triển web linh hoạt và đa năng. Trong Vue, các chương trình web được phát triển bằng các mô-đun hoặc thành phần. Hơn nữa, các mô-đun/thành phần tệp đơn của Vue được kết nối lỏng lẻo, giúp tăng khả năng sử dụng lại và giảm thời gian sản xuất mặc dù nó đã cung cấp cho các nhà phát triển một mức độ linh hoạt đáng kể tùy thuộc vào nhu cầu của dự án.
Cấu trúc dựa trên thành phần là lựa chọn tốt nhất khi phát triển ứng dụng để phát triển chúng trong tương lai. Phát triển ứng dụng lớn với Vue bắt buộc phải sử dụng cơ chế thiết kế-xây dựng mô-đun. Những người đóng góp chiến dịch mà Vue đề xuất, Webpack hoặc Browserify, cho phép người dùng sau đó thay đổi mã nguồn bằng cách sử dụng bộ tiền xử lý đã chọn của họ, cung cấp cho nhà phát triển khả năng đáng kể.
- Hệ sinh thái suy đồi và tính linh hoạt
Vũ trụ Vue chứa tất cả các công cụ mà nhà phát triển có thể yêu cầu, bao gồm nhiều plugin. Các công cụ nổi tiếng giúp cải thiện liên doanh phát triển là bộ định tuyến Vue để điều hướng và liên kết các giá trị ứng dụng một trang của bạn với các URL thích hợp và Vuex tuyệt vời dành cho quản trị công.
Ngoài ra, Vue cung cấp DevTools có sẵn ở dạng plugin trình duyệt. DevTools giúp việc khắc phục sự cố ứng dụng và kiểm tra kiến trúc cũng như trạng thái của các thành phần của chúng trở nên dễ dàng hơn. Chúng cho phép bạn du hành thời gian, kiểm tra phần mềm của bạn để xem các phiên bản cũ và các điều chỉnh đã thực hiện, giám sát các hoạt động độc đáo và chỉnh sửa trực tiếp ứng dụng của bạn.
- Kích thước nhỏ
Tệp zip có thể tải xuống của khung có kích thước 18 KB. Trọng lượng nhẹ, nó cài đặt nhanh chóng và cải thiện hiệu suất và thứ hạng của công cụ Tìm kiếm của bạn.
- khả năng phản ứng
Vue có các công cụ phản ứng tích hợp giúp cập nhật giao diện người dùng. Do đó, lập trình viên có thể tập trung vào việc thêm các chức năng khác đồng thời trở nên hiệu quả hơn bằng cách sử dụng thời gian và các khối mã bổ sung mà phương pháp này giữ lại.
- Liên kết dữ liệu hai chiều
Mối quan hệ ràng buộc dữ liệu tồn tại giữa lược đồ cơ sở dữ liệu và mẫu DOM hoặc HTML trực quan. Liên kết dữ liệu trong một kênh cho phép người đọc chuyển từ nguyên mẫu sang giao diện. Các sửa đổi đối với nguồn gốc sẽ tự động thay đổi DOM, nhưng điều này không hoạt động ngược lại vì DOM có thông tin xác thực chỉ đọc đối với nguyên mẫu. Liên kết dữ liệu hai chiều cho phép trao đổi thông tin giữa nguyên mẫu và giao diện ở cả hai khía cạnh.
Nhược điểm của Vue.js
- khả năng mở rộng không đầy đủ
Vue.js có một hệ sinh thái khu vực với một số ít lập trình viên. Do đó, nó không thể mở rộng, khiến nó không phù hợp với các dự án lớn. Một framework nên có một mạng lưới rộng lớn để hỗ trợ kịp thời các giải pháp nếu nó được sử dụng trong các dự án phức tạp.
- Các chuyên gia có chuyên môn sâu rộng đang bị thiếu hụt
Vì đây là một framework mới và tiến bộ nên sẽ có ít chuyên gia hơn với chuyên môn Vue đáng kể. Hơn nữa, hệ thống này thường xuyên bị thay đổi, điều này gây bất tiện; ngay cả những người xây dựng có kinh nghiệm cũng phải tìm hiểu hoặc điều tra các khả năng mới từ đầu để thu được toàn bộ lợi ích của Vue.
- Cực kỳ linh hoạt trong mã
Mặc dù tính linh hoạt của mã mang lại cho các nhà phát triển nhiều lợi thế, nhưng tính linh hoạt quá mức có thể dẫn đến sự không nhất quán và lỗi mã hóa gia tăng. Phần lớn sự chậm trễ mã hóa được gây ra bởi các nhóm quá linh hoạt có thể sử dụng nhiều mô hình lập trình khác nhau cùng một lúc.
Làm cách nào để thuê đúng nhà phát triển Vue.js?
Thật khó để thuê đúng nhà phát triển Vue.js trong số hàng trăm người. Để chọn nhà phát triển phù hợp, bạn cần đánh giá trình độ của họ. Do đó, chúng tôi quyết định liệt kê các đặc điểm chính mà bạn phải chú ý khi chọn thành viên nhóm mới nhất.
Một nhà phát triển Vue js chuyên nghiệp nên sở hữu các khả năng sau:
- Chuyên gia về HTML và CSS
- Có hiểu biết vững chắc về cả JavaScript cổ điển và đương đại
- Nhà phát triển nên biết cách sử dụng Git
- Phải là người dùng có kinh nghiệm về NPM hoặc Yarn
- Tìm hiểu cách sử dụng ngôn ngữ mã hóa Vue, bộ định tuyến Vue và Vue CLI.
Bây giờ bạn đã biết cách tìm một nhà phát triển Vue tài năng. Quá trình này có thể tỏ ra khá khó khăn nếu bạn không phải là nhà phát triển và không thể đánh giá trình độ của một chuyên gia. Để làm gì? Hãy chú ý đến cách tiếp cận không dùng mã (Không dùng mã là phương pháp tạo và sử dụng phần mềm không liên quan đến việc viết mã). Một công cụ như vậy là AppMaster. Một sự thật thú vị là AppMaster tạo các ứng dụng web bằng vue3 . Sử dụng AppMaster trong dự án của bạn, bạn sẽ có mã rõ ràng tốt và ứng dụng hoạt động nhanh hơn và rẻ hơn nhiều lần so với khi bạn phát triển nó theo cách truyền thống.
Từ cuối cùng
Trong bài đăng này, chúng tôi đã thảo luận về Vue.js là gì, bao gồm lý do tại sao nó phổ biến, lợi ích và nhược điểm của nó. Hy vọng rằng bạn đã nâng cao hiểu biết của mình về Vue.js là gì để bạn có thể tạo các ứng dụng ngoại vi có khả năng mở rộng và đạt hiệu quả cao.






