Vue.js 란 무엇입니까?
Vue.js는 사용자 인터페이스를 만들기 위한 동적 JavaScript 프레임워크입니다. Vue CLI, HTML, CSS, JavaScript, Vue.js의 기반을 알아보세요.

Google JavaScript 프로그래머인 Evan You는 2013년 7월에 프로그램의 초기 패치를 제공했으며 시스템은 2014년 2월에 첫 번째 공개 발표를 발표했습니다. 웹 디자이너로서 vue.js를 활용하는 방법을 알고 있는 Evan은 AngularJS의 기능 - 다중 데이터 연결 및 사용자 정의 가능한 레이아웃을 허용하는 또 다른 JavaScript 구조 - 더 가벼운 스타일.
Evan은 "내가 항상 사랑했던 Angular 부분을 단순히 분리하고 믿을 수 없을 정도로 어설픈 것을 개발할 수 있다면 어떨까요?"라고 말합니다. 이 기사에서는 Vue.js가 무엇인지, 용도, 인기도, 장단점을 포함하여 Vue.js의 기본 사항을 살펴보겠습니다.
Vue.js는 무엇입니까?
Vue.js는 사용자 인터페이스를 만들기 위한 동적 JavaScript 프레임워크 입니다. 이 시스템은 가파른 학습 곡선으로 잘 알려져 있습니다. 그러나 HTML, CSS 및 JavaScript에 대한 기본적인 이해만으로 Vue.js에서 웹 앱 구성을 시작할 수 있는 액세스 가능하고 간단한 프레임워크입니다. 짧은 학습 곡선은 이 점진적 프레임워크의 특징입니다. 유연하며 웹 개발에서 유틸리티 또는 포괄적인 프레임워크로 사용할 수 있습니다.
모든 JavaScript 프레임워크에는 다른 시스템보다 우선 순위가 높은 고유한 기능 및 품질 세트가 있습니다. Vue.js는 Github.com에서 지난 5년 동안 가장 높은 평가를 받았습니다. Vue.js 산업은 React JS 그룹보다 적지만 Vue.js 등급 기록은 Vue.js에 대해 잘 설명하고 이야기합니다.
Vue의 핵심 라이브러리는 양방향 데이터 바인딩을 사용하여 프로토타입과 뷰 구성 요소 간의 동적 조정을 가능하게 하는 뷰 모델 구성 요소에 의존합니다. 이렇게 하면 단일 페이지 앱 개념을 사용하는 표준 웹 프로그램을 더 쉽게 구축할 수 있습니다. Vue 라이브러리의 기초는 HTML, CSS 및 JS입니다. 데이터 연결을 통해 Vue는 핵심 Vue 모델에 "연결된" HTML 파일을 동적으로 개조합니다. 이를 통해 디자이너는 사용자의 컴퓨터에서 작동할 수 있는 웹 앱을 만들고 페이지를 새로 고칠 필요 없이 몰입형 구성 요소를 제공할 수 있습니다.
디자이너는 Vue를 사용하여 인터넷 브라우저 내에서 실시간 대화에서 동적 컴퓨터 게임에 이르기까지 무엇이든 구성할 수 있습니다. 기본 JavaScript에 대한 반응으로 뷰어에 표시되는 HTML 및 CSS를 조정할 수 있기 때문입니다. 또한 Vue.js에는 서버 측 렌더링이 있습니다. 서버 측 렌더링을 사용하여 서버의 HTML 파일을 HTML 페이지로 전환할 수 있습니다.
Vue.js는 우리가 지금까지 보고 추천한 것 중 가장 수용 가능한 문서를 제공합니다. 이 문서는 어떤 종류의 무작위에 대한 복잡한 지식이 발생하는 것처럼 보이지 않는 쉽고 단계적인 프로세스로 우리를 안내합니다. react.JS 및 Angular와 비교하면 이해 패턴이 간단합니다. 그러나 Vue.js의 가장 주목할만한 측면은 프로그래머가 HTML을 확장할 수 있는 HTML 속성입니다.
Vue.js는 JavaScript와 동일합니까?
JavaScript는 지속적으로 업데이트되는 정보를 생성하고, 미디어를 조작하고, 그래픽을 만드는 등의 작업을 수행할 수 있는 프로그래밍 언어입니다. 반면 Vue.js는 가장 유명한 JavaScript 프레임워크 중 하나입니다. 프론트엔드 프레임워크의 기능을 향상시키려는 접근 가능한 시스템입니다.
Vue.js는 무엇에 사용됩니까?
웹 인터페이스와 단일 페이지 앱은 vue.js를 사용하여 구축된 주요 애플리케이션입니다. 그러나 HTML 확장 및 JS 기반이 Electron 아키텍처와 함께 작동하기 때문에 데스크톱 및 스마트폰 앱 개발에도 사용할 수 있어 매우 선호되는 프론트엔드 솔루션입니다. Vue.js의 지시문은 개발자가 HTML을 확장할 수 있는 뛰어난 기능입니다.
Vue는 표준 MVC(Model View Controller) 구조를 사용하여 기본 계층 아키텍처 역할을 하는 핵심 라이브러리와 함께 앱 또는 웹 사이트의 인터페이스를 표시합니다. 그러나 React 프레임워크처럼 CBA와 함께 작업할 수 있기 때문에 조정 가능합니다. 다음은 Vue.js를 사용하는 방법을 보여주는 몇 가지 예입니다.
모바일 앱 개발
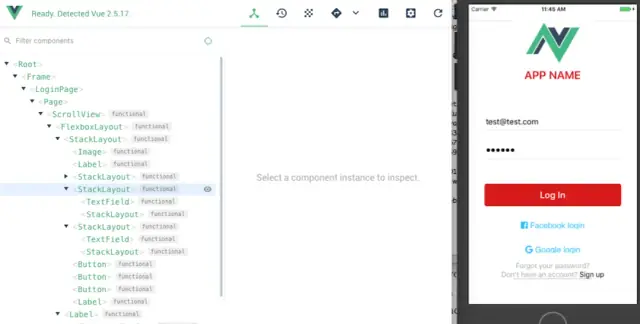
Vue CLI, HTML, CSS 및 JavaScript에 대한 이해를 바탕으로 소프트웨어 개발자는 Vue.js를 사용하여 단일 코드 조각으로 괜찮은 Android 및 iOS 앱을 개발할 수 있습니다. 네이티브 모바일 앱 을 만들고 개발 도구로 사용할 수 있습니다.

이미지 출처 angelengineering.com
Entity Framework, 종속 표시 및 목록 제안은 Vue.js가 제공하는 기능 중 일부일 뿐입니다. 애플리케이션 개발자가 Vue로 실용적인 스마트폰 애플리케이션을 만들 수 있게 해주는 플러그인인 Nativescript-Vue를 사용하여 모바일 애플리케이션을 구축할 수 있습니다.
프로토타입
디자인 전문가는 시트에서 디지털에 이르기까지 자신의 생각을 실제 프로토타입으로 변환하여 연습합니다. 디자인 아이디어와 사용자 테스트를 포착하기 위해 디자이너는 다양한 수준의 사실감으로 프로토타입을 만듭니다. 목업을 사용하여 아이디어를 개선하고 평가하여 회사에서 적절한 항목을 출시할 수 있습니다.
프로토타입을 사용하면 개선을 위한 제안을 생성할 수 있는 견고한 기반을 확보함으로써 프로토타입과 관련된 가능한 이점, 위험 및 비용에 대한 명확한 템플릿을 모든 참가자에게 제공할 수 있습니다. 이러한 프로토타입을 사용하면 변경 사항을 조기에 조정하여 잘못된 완벽한 단일 버전에 대한 충성도가 지역 UX 최대값에 사로잡혀 궁극적으로 실수로 인해 높은 비용을 지불하는 것을 방지할 수 있습니다.
기존 애플리케이션
현재 응용 프로그램과 상호 작용할 수 있는 모든 개발 기술의 능력은 중요한 기능입니다. JavaScript를 사용하고 다른 솔루션 없이 작동하기 때문에 Vue.js를 사용하면 파이처럼 간단합니다. 또한 HTML, JS 또는 JSX를 사용하여 vue.js를 사용하여 템플릿을 빌드할 수 있습니다. Vue는 구성 요소와 가벼운 디자인으로 인해 거의 모든 응용 프로그램에서 사용할 수 있습니다.
단일 페이지 애플리케이션
단일 페이지 애플리케이션은 대부분의 콘텐츠가 정적이며 작은 구성 요소만 한 번에 수정해야 하는 애플리케이션입니다. 예를 들어 사서함을 탐색할 때 너무 많은 이동이 없다는 것을 알 수 있습니다. 헤더와 사이드바는 사서함 전체에서 읽은 것과 동일하게 유지됩니다.
클릭할 때마다 SPA는 필요한 데이터만 제공한 다음 브라우저에서 렌더링합니다. 이것은 시스템이 사용자가 수행하는 각 작업에 대해 새로 렌더링된 전체 페이지를 시스템에 제공하는 일반적인 페이지 로드와 다릅니다. 결과적으로 사용자는 클라이언트 측의 단편적인 접근 방식으로 인해 훨씬 더 빠른 응답 시간을 볼 수 있습니다. 또한 서버가 전송해야 하는 데이터의 양을 줄여 전체 절차의 효율성을 높이고 사용자와 회사 모두에게 혜택을 줍니다.
단일 페이지 앱을 설명하는 가장 간단한 방법은 정적 인터넷 페이지로 생각하는 것입니다. 따라서 모바일 앱과 매우 유사합니다. 그러나 이 현상의 배경에는 새로운 로딩 페이지 대신 웹 응용 프로그램의 새 데이터로 현재 웹 사이트를 동적으로 덮어쓰는 것이 포함됩니다.
HTML 템플릿
Vue.js는 특히 HTML 전문 지식이 확실한 사람들을 위해 생산성을 높이는 HTML 기반 템플릿을 생성하는 데에도 사용되지만 이에 대해서는 논란의 여지가 있습니다. 또한 Vue의 템플릿은 기존 웹 페이지 애플리케이션에 상호 작용 기능을 추가하는 데 도움이 됩니다. 시뮬레이션된 DOM(Document Object Model) 렌더링 기능은 Vue의 템플릿에 포함되어 있습니다. 결과적으로 Vue는 애플리케이션의 컨텍스트가 변경될 때 최소한의 DOM 작업만 수행합니다.
Vue.js가 인기 있는 이유는 무엇입니까?
Vue.js가 인기 있는 주요 이유 중 하나는 학습 곡선입니다. Vue의 사용자 친화적인 학습 곡선은 초보자와 숙련된 개발자 모두에게 유리합니다. 소프트웨어 엔지니어는 State of Vue.js 연구를 위해 설문조사를 받았으며 그 결과 Vue에서 학습 곡선이 많은 관심을 불러일으키는 요소라는 것을 발견했습니다.
공식 가이드의 내용을 읽고 나면 초기 Vue 앱을 만들기 위해 ES2015, TypeScript, JSX 또는 도구 모음에 대한 사전 이해가 필요하지 않습니다. 그러나 시작하려면 HTML, CSS 및 JavaScript에 대한 실무 지식이 있어야 합니다. 특히, 매우 복잡한 웹 페이지 애플리케이션을 개발하려는 경우 프레임워크 활용에 대한 사전 지식이 필수는 아니더라도 가치가 있습니다.
그 인기의 또 다른 이유는 뛰어난 접근성 입니다. 빠르게 움직이는 소프트웨어 개발자는 추가 언어 향상을 알아보는 데 많은 시간을 할애할 필요가 없기 때문에 Vue의 뛰어난 준비성 덕분에 창의력을 최대한 발휘할 수 있습니다. 작업을 위한 그룹을 함께 구축하거나 Vue를 하나로 통합하는 것이 더 간단하고 빠릅니다. Vue 전문가는 거의 없지만 전문 지식을 갖춘 React 전문가는 Vue로 마이그레이션하여 약 일주일 안에 가치를 제공할 수 있습니다.
Vue.js의 장점
- 뛰어난 내장 응용 프로그램
Vue.js는 빠릅니다. Vue.js는 내부에서 가장 빠른 JavaScript 프레임워크는 아니지만 SPA 및 UI에서 완벽한 UX를 생성하기에 충분한 기능 이상을 가지고 있습니다. 또한 Vue는 스마트폰 앱 분야에서 Angular 및 React보다 빠르게 프로젝트를 빌드합니다.
Vue의 성능은 53%의 소비자가 3초 이상 열리는 사이트를 종료하기 때문에 JavaScript 프레임워크를 선택할 때 염두에 두어야 할 중요합니다.
- 유연하고 다양한 개발 환경
Vue는 유연하고 다양한 웹 개발 환경을 제공합니다. Vue에서 웹 프로그램은 모듈 또는 구성 요소를 사용하여 개발됩니다. 또한 Vue의 단일 파일 모듈/구성 요소는 느슨하게 연결되어 있어 이미 프로젝트 요구 사항에 따라 개발자에게 상당한 다용성을 제공하고 있지만 재사용성을 높이고 생산 시간을 단축합니다.
컴포넌트 기반 구조는 향후 앱을 성장시킬 앱을 개발할 때 최고의 선택입니다. Vue를 사용한 대규모 앱 개발에는 모듈식 설계-빌드 메커니즘을 사용해야 합니다. Vue가 권장하는 캠페인 기여자(Webpack 또는 Browserify)는 사용자가 선택한 전처리기를 사용하여 소스 코드를 이후에 변경할 수 있도록 하여 개발자에게 상당한 자유를 제공합니다.
- 퇴폐적인 생태계와 다양성
Vue 유니버스에는 많은 플러그인을 포함하여 개발자가 필요로 하는 모든 도구가 포함되어 있습니다. 개발 벤처를 개선하는 유명한 도구는 단일 페이지 앱 값을 탐색하고 적절한 URL에 연결하기 위한 Vue 라우터와 공공 관리를 위한 뛰어난 Vuex입니다.
또한 Vue는 브라우저 플러그인 형태로 제공되는 DevTools를 제공합니다. DevTools를 사용하면 응용 프로그램 문제를 해결하고 구성 요소의 아키텍처와 상태를 쉽게 검사할 수 있습니다. 이를 통해 시간 여행을 하고, 소프트웨어를 검사하여 이전 버전과 조정된 내용을 확인하고, 고유한 활동을 모니터링하고, 응용 프로그램을 실시간으로 편집할 수 있습니다.
- 작은 크기
프레임워크의 다운로드 가능한 zip 파일 크기는 18KB입니다. 가볍기 때문에 빠르게 설치되고 검색 엔진 순위와 성능이 향상됩니다.
- 반동
Vue에는 사용자 인터페이스를 업데이트하는 반응 도구가 내장되어 있습니다. 결과적으로 프로그래머는 이 접근 방식이 유지하는 시간과 추가 코드 블록을 사용하여 효율성을 높이는 동시에 다른 기능을 추가하는 데 집중할 수 있습니다.
- 양방향 데이터 바인딩
데이터베이스 스키마와 시각적 DOM 또는 HTML 템플릿 간에 데이터 바인딩 관계가 존재합니다. 한 채널의 데이터 바인딩을 통해 독자는 프로토타입에서 인터페이스로 이동할 수 있습니다. 원본을 수정하면 DOM이 자동으로 변경되지만 DOM에는 프로토타입에 대한 읽기 전용 자격 증명이 있기 때문에 이 기능은 반대로 작동하지 않습니다. 양방향 데이터 바인딩을 사용하면 두 가지 측면에서 프로토타입과 인터페이스 간에 정보를 교환할 수 있습니다.
Vue.js의 단점
- 부적절한 확장성
Vue.js에는 소수의 프로그래머가 있는 지역 생태계가 있습니다. 결과적으로 확장이 불가능하여 대규모 프로젝트에 적합하지 않습니다. 프레임워크는 복잡한 프로젝트에서 사용되는 경우 솔루션에 대한 적시 지원을 위해 광범위한 네트워크를 보유해야 합니다.
- 광범위한 전문 지식을 갖춘 전문가가 부족합니다.
이것은 새롭고 진보적인 프레임워크이기 때문에 상당한 Vue 전문 지식을 갖춘 전문가가 적습니다. 또한, 이 시스템은 자주 변경되기 때문에 불편합니다. 숙련된 빌더라도 Vue의 이점을 최대한 활용하려면 처음부터 새로운 기능을 배우거나 조사해야 합니다.
- 코드의 극도의 유연성
코드 유연성은 개발자에게 많은 이점을 제공하지만 극단적인 유연성은 불일치 및 코딩 실수를 증가시킬 수 있습니다. 코딩 지연의 대부분은 한 번에 여러 프로그래밍 패러다임을 사용할 수 있는 너무 유연한 팀에 의해 발생합니다.
올바른 Vue.js 개발자를 고용하는 방법은 무엇입니까?
수백 명 중에서 올바른 Vue.js 개발자를 고용하는 것은 어려운 일입니다. 적합한 개발자를 선택하려면 자격을 평가해야 합니다. 그 결과, 최신 팀원을 선발할 때 주의해야 할 주요 특성을 나열하기로 했습니다.
전문 Vue js 개발자는 다음과 같은 능력을 갖추어야 합니다.
- HTML 및 CSS 전문가
- 고전 및 현대 JavaScript에 대한 확실한 이해 보유
- 개발자는 Git 사용법을 알아야 합니다.
- NPM 또는 Yarn의 숙련된 사용자여야 합니다.
- Vue 코딩 언어, Vue 라우터 및 Vue CLI를 사용하는 방법을 배웁니다.
이제 재능 있는 Vue 개발자를 찾는 방법을 알게 되었습니다. 개발자가 아니고 전문가의 자격을 평가할 수 없는 경우 이 프로세스가 다소 어려울 수 있습니다. 무엇을 할까요? 노 코드 접근 방식에 주의하십시오(노 코드는 코드 작성을 포함하지 않는 소프트웨어를 만들고 활용하는 방법입니다). 그러한 도구 중 하나는 AppMaster입니다. 흥미로운 사실은 AppMaster가 vue3 을 사용하여 웹 애플리케이션을 생성 한다는 것입니다. 프로젝트에서 AppMaster를 사용하면 전통적으로 개발한 것보다 몇 배나 빠르고 저렴하게 좋은 깨끗한 코드와 작동하는 응용 프로그램을 얻을 수 있습니다.
마지막 단어
이 게시물에서 Vue.js가 인기 있는 이유, 이점 및 단점을 포함하여 Vue.js가 무엇인지에 대해 논의했습니다. Vue.js에 대한 이해가 향상되어 확장 가능하고 매우 효과적인 프론트엔드 앱을 만들 수 있기를 바랍니다.






