Vue.js คืออะไร
Vue.js เป็นเฟรมเวิร์ก JavaScript แบบไดนามิกสำหรับสร้างส่วนต่อประสานผู้ใช้ ค้นพบพื้นฐานของ Vue CLI, HTML, CSS, JavaScript, Vue.js

Evan You ซึ่งเป็นโปรแกรมเมอร์ JavaScript ของ Google ได้สนับสนุนแพตช์เริ่มต้นให้กับโปรแกรมในเดือนกรกฎาคม 2013 และระบบได้เผยแพร่ประกาศสู่สาธารณะเป็นครั้งแรกในเดือนกุมภาพันธ์ 2014 Evan รู้วิธีใช้ vue.js ในฐานะนักออกแบบเว็บไซต์ Evan พยายามสร้างทุกสิ่งที่ให้ คุณสมบัติของ AngularJS ซึ่งเป็นโครงสร้าง JavaScript อื่นที่อนุญาตการเชื่อมโยงข้อมูลหลายรายการและเค้าโครงที่ปรับแต่งได้ - ด้วยสไตล์ที่เบากว่า
"ฉันคิดว่าจะเกิดอะไรขึ้นถ้าฉันสามารถแยกส่วนของ Angular ที่ฉันรักเสมอมาและพัฒนาสิ่งที่บอบบางอย่างไม่น่าเชื่อได้" Evan กล่าว ในบทความนี้ เราจะพูดถึงพื้นฐานของ Vue.js รวมถึง Vue.js คืออะไร การใช้งาน ความนิยม และข้อดีข้อเสีย
Vue.js คืออะไร
Vue.js เป็นเฟรมเวิร์ก JavaScript แบบไดนามิกสำหรับสร้างส่วนต่อประสานผู้ใช้ ระบบนี้เป็นที่รู้จักกันดีในเรื่องของช่วงการเรียนรู้ที่สูงชัน อย่างไรก็ตาม มันเป็นเฟรมเวิร์กที่เข้าถึงได้ง่ายและตรงไปตรงมา ซึ่งเราอาจเริ่มสร้างเว็บแอปใน Vue.js ด้วยความเข้าใจพื้นฐานของ HTML, CSS และ JavaScript เท่านั้น เส้นโค้งการเรียนรู้สั้น ๆ เป็นคุณลักษณะของกรอบการทำงานแบบก้าวหน้านี้ มีความยืดหยุ่นและสามารถใช้เป็นยูทิลิตี้หรือเฟรมเวิร์กที่ครอบคลุมในการพัฒนาเว็บ
เฟรมเวิร์กของ JavaScript ทุกชุดมีความสามารถและคุณสมบัติเฉพาะที่ให้ความสำคัญเหนือระบบอื่นๆ Vue.js ได้รับคะแนนสูงสุดในช่วง 5 ปีที่ผ่านมาบน Github.com แม้ว่าอุตสาหกรรม Vue.js จะน้อยกว่ากลุ่ม React JS แต่บันทึกการจัดอันดับ Vue.js ก็อธิบายและพูดถึง Vue.js ได้ดี
ไลบรารีหลักของ Vue อาศัยคอมโพเนนต์โมเดลมุมมอง ทำให้สามารถประสานงานแบบไดนามิกระหว่างต้นแบบและคอมโพเนนต์มุมมองโดยใช้การเชื่อมโยงข้อมูลแบบสองทาง สิ่งนี้ทำให้การสร้างโปรแกรมเว็บมาตรฐานที่ใช้แนวคิดแอปหน้าเดียวง่ายขึ้น รากฐานของไลบรารีของ Vue คือ HTML, CSS และ JS ด้วยการเชื่อมโยงข้อมูล Vue จะปรับปรุงไฟล์ Html ที่ "เชื่อมโยง" กับโมเดลหลักของ Vue แบบไดนามิก สิ่งนี้ทำให้นักออกแบบสามารถสร้างเว็บแอปที่สามารถทำงานบนคอมพิวเตอร์ของผู้ใช้และส่งมอบส่วนประกอบที่สมจริงโดยไม่ต้องรีเฟรชหน้า
นักออกแบบสามารถใช้ Vue เพื่อสร้างอะไรก็ได้ ตั้งแต่การสนทนาสดไปจนถึงเกมคอมพิวเตอร์แบบไดนามิกภายในเบราว์เซอร์อินเทอร์เน็ต เนื่องจากสามารถปรับ HTML และ CSS ที่แสดงในโปรแกรมแสดงเพื่อตอบสนองต่อสิ่งต่างๆ ใน JavaScript พื้นฐาน นอกจากนี้ Vue.js ยังมีการแสดงผลฝั่งเซิร์ฟเวอร์ คุณสามารถเปลี่ยนไฟล์ HTML บนเซิร์ฟเวอร์ให้เป็นหน้า HTML โดยใช้การแสดงผลฝั่งเซิร์ฟเวอร์
Vue.js มีเอกสารบางส่วนที่เป็นที่ยอมรับมากที่สุดที่เราเคยเห็นและแนะนำ เอกสารนี้แนะนำเราเกี่ยวกับกระบวนการที่ง่ายและเป็นขั้นๆ ซึ่งดูเหมือนความรู้ที่ซับซ้อนจะไม่เกิดขึ้นโดยบังเอิญ เมื่อเปรียบเทียบกับ react.JS และ Angular รูปแบบความเข้าใจนั้นง่าย แต่ลักษณะที่โดดเด่นที่สุดของ Vue.js คือแอตทริบิวต์ HTML ที่อนุญาตให้โปรแกรมเมอร์ขยาย HTML ได้
Vue.jS เหมือนกับ JavaScript หรือไม่
JavaScript เป็นภาษาโปรแกรมที่ช่วยให้คุณสามารถสร้างข้อมูลที่อัปเดตตลอดเวลา จัดการสื่อ สร้างกราฟิก และอื่นๆ อีกมากมาย ในทางกลับกัน Vue.js เป็นหนึ่งในเฟรมเวิร์ก JavaScript ที่มีชื่อเสียงที่สุด เป็นระบบที่สามารถเข้าถึงได้ซึ่งพยายามปรับปรุงการทำงานของเฟรมเวิร์กส่วนหน้า
Vue.js ใช้สำหรับอะไร
เว็บอินเทอร์เฟซและแอปหน้าเดียวเป็นแอปพลิเคชันหลักที่สร้างโดยใช้ vue.js อย่างไรก็ตาม เนื่องจากส่วนขยาย HTML และ JS Foundation ทำงานร่วมกับสถาปัตยกรรม Electron จึงสามารถใช้ในการพัฒนาแอปบนเดสก์ท็อปและสมาร์ทโฟน ทำให้เป็นโซลูชันส่วนหน้าที่ต้องการอย่างมาก คำสั่งของ Vue.js เป็นคุณสมบัติที่โดดเด่นที่ช่วยให้นักพัฒนาสามารถขยาย HTML ได้
Vue ใช้โครงสร้าง Model View Controller (MVC) มาตรฐานเพื่อแสดงอินเทอร์เฟซของแอพหรือเว็บไซต์ โดยไลบรารีหลักจะทำหน้าที่เป็นสถาปัตยกรรมเลเยอร์พื้นฐาน อย่างไรก็ตาม มันสามารถปรับเปลี่ยนได้เนื่องจากความสามารถในการทำงานกับ CBA เช่นเดียวกับที่ React framework ทำ ด้านล่างนี้คือตัวอย่างบางส่วนที่แสดงวิธีใช้ Vue.js
การพัฒนาแอพมือถือ
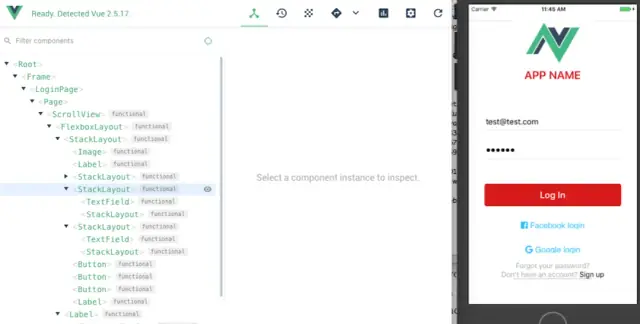
จากความเข้าใจเกี่ยวกับ Vue CLI, HTML, CSS และ JavaScript นักพัฒนาซอฟต์แวร์จึงสามารถใช้ Vue.js เพื่อพัฒนาแอป Android และ iOS ที่เหมาะสมในโค้ดชิ้นเดียว สามารถใช้เพื่อสร้างแอพ มือถือแบบ เนทีฟและเป็นเครื่องมือในการพัฒนา

ที่มารูปภาพ angelengineering.com
Entity Framework การแสดงที่ขึ้นต่อกัน และข้อเสนอรายการเป็นเพียงความสามารถบางส่วนที่ Vue.js มีให้ การใช้ Nativescript-Vue ซึ่งเป็นปลั๊กอินที่ช่วยให้นักพัฒนาแอปพลิเคชันสามารถสร้างแอปพลิเคชันสมาร์ทโฟนที่ใช้งานได้จริงด้วย Vue จึงเป็นไปได้ที่จะสร้างแอปพลิเคชันบนมือถือ
ต้นแบบ
ผู้เชี่ยวชาญด้านการออกแบบฝึกฝนโดยเปลี่ยนความคิดของตนให้เป็นต้นแบบทางกายภาพ ตั้งแต่แบบแผ่นไปจนถึงแบบดิจิทัล เพื่อรวบรวมแนวคิดการออกแบบและการทดสอบผู้ใช้ นักออกแบบสร้างต้นแบบที่มีความสมจริงหลายระดับ คุณสามารถปรับปรุงและประเมินแนวคิดของคุณโดยใช้การจำลอง เพื่อให้บริษัทของคุณสามารถเปิดตัวรายการที่เหมาะสมได้
ด้วย Prototypes คุณสามารถจัดเตรียมแม่แบบที่ชัดเจนของข้อดี ความเสี่ยง และค่าใช้จ่ายที่เกี่ยวข้องกับต้นแบบที่เป็นไปได้ โดยมีพื้นฐานที่มั่นคงในการสร้างคำแนะนำสำหรับการปรับปรุง เมื่อใช้ต้นแบบเหล่านี้ คุณสามารถปรับการเปลี่ยนแปลงได้ตั้งแต่เนิ่นๆ เพื่อป้องกันความภักดีต่อเวอร์ชันเดียวที่สมบูรณ์แบบอย่างผิดพลาด ถูกจับที่ UX maxima ระดับภูมิภาค และท้ายที่สุดต้องเสียค่าใช้จ่ายสูงเนื่องจากความผิดพลาด
แอปพลิเคชันที่มีอยู่
ความสามารถของเทคโนโลยีที่กำลังพัฒนาในการโต้ตอบกับแอปพลิเคชันปัจจุบันเป็นคุณสมบัติที่สำคัญ มันง่ายเหมือนพายโดยใช้ Vue.js เนื่องจากใช้ JavaScript และทำงานโดยไม่มีโซลูชันอื่น นอกจากนี้ คุณสามารถใช้ HTML, JS หรือ JSX เพื่อสร้างเทมเพลตโดยใช้ vue.js Vue อาจใช้ในเกือบทุกแอปพลิเคชันเนื่องจากส่วนประกอบและการออกแบบที่มีน้ำหนักเบา
แอปพลิเคชั่นหน้าเดียว
แอปพลิเคชันแบบหน้าเดียวเป็นแอปพลิเคชันที่เนื้อหาส่วนใหญ่เป็นแบบคงที่ และต้องแก้ไขส่วนประกอบเพียงเล็กน้อยในคราวเดียว ตัวอย่างเช่น เมื่อคุณนำทางกล่องจดหมายของคุณ คุณจะเห็นว่าไม่มีการเปลี่ยนแปลงมากเกินไป - ส่วนหัวและแถบด้านข้างยังคงเหมือนเดิมกับที่คุณอ่านทั่วทั้งกล่องจดหมายของคุณ
ในการคลิกแต่ละครั้ง SPA จะให้ข้อมูลที่คุณต้องการเท่านั้น ซึ่งเบราว์เซอร์ของคุณจะแสดงผล ซึ่งแตกต่างจากการโหลดหน้าเว็บทั่วไป ซึ่งระบบจะให้การแสดงผลทั้งหน้าแก่ระบบของคุณใหม่สำหรับการดำเนินการแต่ละอย่างที่คุณทำ ผลที่ตามมาคือ ผู้ใช้จะเห็นเวลาตอบสนองที่เร็วขึ้นอย่างมาก เนื่องจากแนวทางทีละส่วนในฝั่งไคลเอ็นต์ของเรา นอกจากนี้ยังลดปริมาณข้อมูลที่เซิร์ฟเวอร์ต้องถ่ายโอน ซึ่งเพิ่มประสิทธิภาพของขั้นตอนทั้งหมดและเป็นประโยชน์ต่อทั้งผู้ใช้และบริษัท
วิธีที่ตรงไปตรงมาที่สุดในการอธิบายแอปแบบหน้าเดียวคือให้คิดว่าเป็นหน้าอินเทอร์เน็ตแบบคงที่ ดังนั้นจึงคล้ายกับแอพมือถืออย่างมาก อย่างไรก็ตาม แทนที่จะเป็นหน้าโหลดใหม่ พื้นหลังของปรากฏการณ์นี้รวมถึงการเขียนทับเว็บไซต์ปัจจุบันแบบไดนามิกด้วยข้อมูลใหม่จากเว็บแอปพลิเคชัน
เทมเพลต HTML
นอกจากนี้ยังใช้ Vue.js เพื่อสร้างเทมเพลตที่ใช้ HTML ซึ่งช่วยเพิ่มประสิทธิภาพการทำงาน โดยเฉพาะอย่างยิ่งสำหรับผู้ที่มีความเชี่ยวชาญด้าน HTML เป็นอย่างดี แต่นี่เป็นข้อโต้แย้ง นอกจากนี้ เทมเพลตของ Vue ยังช่วยในการเพิ่มความสามารถในการโต้ตอบให้กับแอปพลิเคชันหน้าเว็บที่มีอยู่แล้ว คุณลักษณะการแสดงผลแบบจำลองวัตถุเอกสารจำลอง (DOM) รวมอยู่ในแม่แบบโดย Vue ดังนั้น Vue จะดำเนินการ DOM เพียงเล็กน้อยเท่านั้นเมื่อบริบทของแอปพลิเคชันเปลี่ยนไป
ทำไม Vue.js ถึงได้รับความนิยม?
สาเหตุหลักประการหนึ่งที่ทำให้ Vue.js ได้รับความนิยมคือช่วงการเรียนรู้ เส้นโค้งการเรียนรู้ที่ใช้งานง่ายของ Vue ชนะใจทั้งนักพัฒนามือใหม่และมีประสบการณ์ วิศวกรซอฟต์แวร์ได้รับการสำรวจสำหรับการศึกษาสถานะของ Vue.js และผลที่ได้คือพวกเขาพบว่าช่วงการเรียนรู้เป็นสิ่งที่สร้างความสนใจอย่างมากใน Vue
เมื่ออ่านเนื้อหาของคู่มืออย่างเป็นทางการแล้ว คุณไม่จำเป็นต้องมีความเข้าใจเกี่ยวกับ ES2015, TypeScript, JSX หรือ toolchains มาก่อนเพื่อสร้างแอป Vue เริ่มต้นของคุณ อย่างไรก็ตาม คุณควรมีความรู้ในการทำงานเกี่ยวกับ HTML, CSS และ JavaScript เพื่อเริ่มต้น โดยเฉพาะอย่างยิ่ง หากคุณต้องการพัฒนาแอปพลิเคชันเว็บเพจที่มีความซับซ้อนสูง ความเชี่ยวชาญบางอย่างก่อนหน้านี้ในการใช้เฟรมเวิร์กเป็นสิ่งที่มีค่า แม้ว่าจะไม่ได้บังคับก็ตาม
อีกเหตุผลหนึ่งสำหรับความนิยมคือการ เข้าถึง ที่ยอดเยี่ยม นักพัฒนาซอฟต์แวร์ที่เคลื่อนไหวอย่างรวดเร็วอาจปลดปล่อยศักยภาพความคิดสร้างสรรค์อย่างเต็มที่ด้วย Vue ด้วยความพร้อมอย่างมาก เนื่องจากพวกเขาไม่ต้องใช้เวลามากในการทำความรู้จักกับการปรับปรุงภาษาเพิ่มเติม การสร้างกลุ่มสำหรับงานหรือการรวม Vue เข้าด้วยกันนั้นตรงไปตรงมาและรวดเร็วกว่า แม้ว่าผู้เชี่ยวชาญของ Vue จะมีอยู่ไม่กี่คน แต่ผู้เชี่ยวชาญของ React ที่มีความเชี่ยวชาญสามารถย้ายไปยัง Vue และเริ่มให้คุณค่าได้ภายในหนึ่งสัปดาห์
ข้อดีของ Vue.js
- แอปพลิเคชั่นในตัวที่โดดเด่น
Vue.js รวดเร็ว แม้ว่าภายใน Vue.js จะไม่ใช่เฟรมเวิร์ก JavaScript ที่เร็วที่สุด แต่ก็มีฟีเจอร์มากมายเพียงพอสำหรับสร้าง UX ที่ไร้ที่ติใน SPA และ UI นอกจากนี้ Vue ยังสร้างโปรเจ็กต์ได้เร็วกว่า Angular และ React ในด้านแอพสมาร์ทโฟนอีกด้วย
ประสิทธิภาพของ Vue เป็นสิ่งสำคัญที่ต้องคำนึงถึงเมื่อเลือกเฟรมเวิร์ก JavaScript เนื่องจาก 53% ของผู้บริโภคออกจากไซต์ที่ต้องใช้เวลานานกว่า 3 วินาทีในการเปิด
- สภาพแวดล้อมการพัฒนาที่ยืดหยุ่นและหลากหลาย
Vue มาพร้อมกับสภาพแวดล้อมการพัฒนาเว็บไซต์ที่ยืดหยุ่นและหลากหลาย ใน Vue โปรแกรมเว็บได้รับการพัฒนาโดยใช้โมดูลหรือส่วนประกอบต่างๆ นอกจากนี้ โมดูล/ส่วนประกอบไฟล์เดียวของ Vue ยังเชื่อมต่อกันอย่างหลวมๆ ซึ่งช่วยเพิ่มความสามารถในการนำกลับมาใช้ใหม่และลดเวลาการผลิตลง แม้ว่าจะให้นักพัฒนามีความสามารถรอบด้านจำนวนมากขึ้นอยู่กับความต้องการของโครงการอยู่แล้วก็ตาม
โครงสร้างตามคอมโพเนนต์คือตัวเลือกที่ดีที่สุดเมื่อพัฒนาแอปเพื่อให้แอปเติบโตในอนาคต การพัฒนาแอปจำนวนมากด้วย Vue จำเป็นต้องใช้กลไกการออกแบบสร้างแบบโมดูลาร์ ผู้สนับสนุนแคมเปญที่ Vue แนะนำ Webpack หรือ Browserify อนุญาตให้ผู้ใช้แก้ไขซอร์สโค้ดในภายหลังโดยใช้ตัวประมวลผลล่วงหน้าที่เลือก ซึ่งช่วยให้นักพัฒนามีละติจูดมาก
- ระบบนิเวศที่เสื่อมโทรมและความเก่งกาจ
จักรวาลของ Vue มีเครื่องมือทั้งหมดที่นักพัฒนาอาจต้องการ รวมถึงปลั๊กอินจำนวนมาก เครื่องมือที่มีชื่อเสียงที่ช่วยปรับปรุงการพัฒนาคือเราเตอร์ Vue สำหรับการนำทางและเชื่อมโยงค่าแอพหน้าเดียวของคุณกับ URL ที่เหมาะสมและ Vuex ที่ยอดเยี่ยมสำหรับการบริหารสาธารณะ
นอกจากนี้ Vue ยังมี DevTools ที่มีให้ใช้งานในรูปแบบของปลั๊กอินของเบราว์เซอร์ DevTools ช่วยให้แก้ปัญหาแอปพลิเคชันและตรวจสอบสถาปัตยกรรมและสถานะของส่วนประกอบได้ง่ายขึ้น ช่วยให้คุณสามารถเดินทางข้ามเวลา ตรวจสอบซอฟต์แวร์ของคุณเพื่อดูเวอร์ชันเก่าและการปรับแต่ง ตรวจสอบกิจกรรมที่ไม่ซ้ำกัน และแก้ไขแอปพลิเคชันของคุณแบบสดๆ
- ขนาดเล็ก
ไฟล์ซิปที่ดาวน์โหลดได้ของเฟรมเวิร์กมีขนาด 18 KB เนื่องจากมีน้ำหนักเบา จึงติดตั้งได้อย่างรวดเร็วและปรับปรุงการจัดอันดับและประสิทธิภาพของเครื่องมือค้นหาของคุณ
- ปฏิกิริยา
Vue มีเครื่องมือปฏิกิริยาในตัวที่อัปเดตส่วนต่อประสานผู้ใช้ เป็นผลให้โปรแกรมเมอร์อาจมีสมาธิกับการเพิ่มฟังก์ชันการทำงานอื่นๆ ในขณะเดียวกันก็มีประสิทธิภาพมากขึ้นโดยใช้เวลาและบล็อกโค้ดเพิ่มเติมที่วิธีการนี้เก็บไว้
- การเชื่อมโยงข้อมูลแบบสองทาง
ความสัมพันธ์ในการเชื่อมโยงข้อมูลมีอยู่ระหว่างสคีมาฐานข้อมูลและเทมเพลต Visual DOM หรือ HTML การรวมข้อมูลในช่องเดียวทำให้ผู้อ่านสามารถย้ายจากต้นแบบไปยังอินเทอร์เฟซ การแก้ไขต้นทางจะเปลี่ยน DOM โดยอัตโนมัติ แต่การดำเนินการนี้จะไม่ทำงานในการกลับรายการ เนื่องจาก DOM มีข้อมูลประจำตัวแบบอ่านอย่างเดียวสำหรับต้นแบบ การผูกข้อมูลแบบสองทางช่วยให้สามารถแลกเปลี่ยนข้อมูลระหว่างต้นแบบและอินเทอร์เฟซได้ทั้งสองด้าน
ข้อเสียของ Vue.js
- ความสามารถในการปรับขนาดไม่เพียงพอ
Vue.js มีระบบนิเวศระดับภูมิภาคที่มีโปรแกรมเมอร์จำนวนน้อย ทำให้ไม่เหมาะสำหรับโครงการขนาดใหญ่ เฟรมเวิร์กควรมีเครือข่ายที่กว้างขวางสำหรับความช่วยเหลือในการแก้ปัญหาอย่างทันท่วงที หากต้องใช้ในโครงการที่ซับซ้อน
- ผู้เชี่ยวชาญที่มีความเชี่ยวชาญกว้างขวางขาดแคลน
เนื่องจากนี่เป็นเฟรมเวิร์กใหม่และก้าวหน้า จึงมีผู้เชี่ยวชาญน้อยกว่าที่มีความเชี่ยวชาญด้าน Vue มาก นอกจากนี้ระบบนี้มีการเปลี่ยนแปลงบ่อยซึ่งไม่สะดวก แม้แต่ผู้สร้างที่มีประสบการณ์ก็ต้องเรียนรู้หรือตรวจสอบความสามารถใหม่ตั้งแต่เริ่มต้นเพื่อเก็บเกี่ยวผลประโยชน์อย่างเต็มที่จาก Vue
- ความยืดหยุ่นสูงสุดในโค้ด
แม้ว่าความยืดหยุ่นของโค้ดจะมอบข้อได้เปรียบมากมายให้กับนักพัฒนา แต่ความยืดหยุ่นที่สูงมากอาจส่งผลให้เกิดความไม่สอดคล้องกันมากขึ้นและเกิดข้อผิดพลาดในการเขียนโค้ด ความล่าช้าในการเข้ารหัสส่วนใหญ่เกิดจากทีมที่ยืดหยุ่นเกินไปซึ่งอาจใช้กระบวนทัศน์การเขียนโปรแกรมที่แตกต่างกันหลายรายการพร้อมกัน
จะจ้างนักพัฒนา Vue.js ที่เหมาะสมได้อย่างไร
เป็นเรื่องยากที่จะจ้างนักพัฒนา Vue.js ที่เหมาะสมจากคนหลายร้อยคน ในการเลือกนักพัฒนาที่เหมาะสม คุณต้องประเมินคุณสมบัติของพวกเขา เป็นผลให้เราตัดสินใจแสดงรายการลักษณะสำคัญที่คุณต้องให้ความสนใจในขณะที่เลือกสมาชิกทีมใหม่ล่าสุด
นักพัฒนา Vue js มืออาชีพควรมีความสามารถดังต่อไปนี้:
- เชี่ยวชาญด้าน HTML และ CSS
- มีความเข้าใจที่ชัดเจนเกี่ยวกับ JavaScript ทั้งแบบคลาสสิกและร่วมสมัย
- นักพัฒนาควรรู้วิธีใช้ Git
- ต้องเป็นผู้ใช้ NPM หรือ Yarn ที่มีประสบการณ์
- เรียนรู้การใช้ภาษาการเข้ารหัส Vue, เราเตอร์ Vue และ Vue CLI
ตอนนี้คุณรู้วิธีค้นหานักพัฒนา Vue ที่มีความสามารถแล้ว กระบวนการนี้อาจพิสูจน์ได้ว่าค่อนข้างท้าทายหากคุณไม่ใช่นักพัฒนาและไม่สามารถประเมินคุณสมบัติของมืออาชีพได้ จะทำอย่างไร? ให้ความสนใจกับแนวทางที่ ไม่ต้องใช้โค้ด (No-code คือวิธีการสร้างและใช้งานซอฟต์แวร์ที่ไม่เกี่ยวข้องกับการเขียนโค้ดใดๆ) หนึ่งในเครื่องมือดังกล่าวคือ AppMaster ข้อเท็จจริงที่น่าสนใจคือ AppMaster สร้างเว็บแอปพลิเคชัน โดยใช้ vue3 เมื่อใช้ AppMaster ในโครงการของคุณ คุณจะจบลงด้วยโค้ดสะอาดดีและแอปพลิเคชันที่ใช้งานได้เร็วกว่าและถูกกว่าการพัฒนาแบบดั้งเดิมหลายเท่า
คำสุดท้าย
ในโพสต์นี้ เราได้พูดคุยกันว่า Vue.js คืออะไร รวมถึงเหตุใดจึงเป็นที่นิยม ประโยชน์ และข้อเสีย หวังว่าคุณจะปรับปรุงความเข้าใจเกี่ยวกับ Vue.js เพื่อให้คุณสามารถสร้างแอปส่วนหน้าที่สามารถปรับขนาดได้และมีประสิทธิภาพสูง






