Vue.jsとは
Vue.js は、ユーザー インターフェイスを作成するための動的な JavaScript フレームワークです。 Vue CLI、HTML、CSS、JavaScript、Vue.js の基礎を発見します。

Google JavaScript プログラマーである Evan You は、2013 年 7 月にプログラムに最初のパッチを提供し、システムは 2014 年 2 月に最初の公式発表をリリースしました。 AngularJS の機能 (複数のデータ リンクとカスタマイズ可能なレイアウトを可能にするもう 1 つの JavaScript 構造) をより軽いスタイルで。
「私がいつも愛していた Angular の部分を単純に分離して、信じられないほど薄っぺらなものを開発できたらどうだろうと考えています」と Evan 氏は言います。この記事では、Vue.js とは何か、その用途、人気、長所と短所など、Vue.js の基礎について説明します。
Vue.js とは?
Vue.js は、ユーザー インターフェイスを作成するための動的な JavaScript フレームワーク です。このシステムは、学習曲線が急勾配であることでよく知られています。ただし、HTML、CSS、および JavaScript の基本的な理解だけで、Vue.js で Web アプリの構築を開始できるほど、アクセスしやすく簡単なフレームワークです。短い学習曲線は、この進歩的なフレームワークの特徴です。柔軟性があり、Web 開発のユーティリティまたは包括的なフレームワークとして使用できます。
すべての JavaScript フレームワークには、他のシステムよりも優先される独自の一連の機能と品質があります。 Vue.js は、Github.com で過去 5 年間で最も多くの評価を受けています。 Vue.js 業界は React JS グループほどではありませんが、Vue.js 評価レコードは Vue.js について説明し、よく話しています。
Vue のコア ライブラリはビュー モデル コンポーネントに依存しており、双方向のデータ バインディングを使用して、プロトタイプとビュー コンポーネント間の動的な調整を可能にします。これにより、単一ページ アプリの概念を使用する標準的な Web プログラムの構築が容易になります。 Vue のライブラリの基盤は、HTML、CSS、および JS です。データ リンクにより、Vue はコア Vue モデルに「リンク」された Html ファイルを動的に更新します。これにより、デザイナーは、ユーザーのコンピューター上で動作し、ページを更新することなく没入型コンポーネントを提供できる Web アプリを作成できます。
デザイナーは Vue を使用して、ライブの会話からインターネット ブラウザー内の動的なコンピューター ゲームまで、あらゆるものを構築できます。これは、基本的な JavaScript の内容に反応してビューアーに表示される HTML と CSS を調整できるためです。さらに、Vue.js にはサーバー側のレンダリングがあります。サーバー側のレンダリングを使用して、サーバー上の HTML ファイルを HTML ページに変換できます。
Vue.js には、これまでに見た中で最も受け入れられ、推奨されているドキュメントがいくつか含まれています。このドキュメントは、ある種のランダムな複雑な知識が発生しているようには見えない、簡単で段階的なプロセスへと私たちを導きます。 react.JS や Angular と比較すると、パターンの理解は単純です。しかし、Vue.js の最も注目すべき側面は、プログラマーによる HTML の拡張を可能にする HTML 属性です。
Vue.js は JavaScript と同じですか?
JavaScript は、常に更新される情報の生成、メディアの操作、グラフィックの作成などを可能にするプログラミング言語です。一方、Vue.js は最も有名な JavaScript フレームワークの 1 つです。これは、フロントエンド フレームワークの機能を強化するためのアクセス可能なシステムです。
Vue.js は何に使用されますか?
vue.js を使用して構築された主なアプリケーションは、Web インターフェイスとシングルページ アプリです。ただし、HTML 拡張機能と JS 基盤は Electron アーキテクチャと連携して動作するため、デスクトップ アプリやスマートフォン アプリの開発にも使用できるため、フロントエンド ソリューションとして非常に好まれています。 Vue.js のディレクティブは、開発者による HTML の拡張を可能にする際立った機能です。
Vue は、標準のモデル ビュー コントローラー (MVC) 構造を使用してアプリまたは Web サイトのインターフェイスを表示し、コア ライブラリは基本的なレイヤード アーキテクチャとして機能します。ただし、React フレームワークのように CBA と連携できるため、調整可能です。以下は、Vue.js の使用方法を示すいくつかの例です。
モバイルアプリ開発
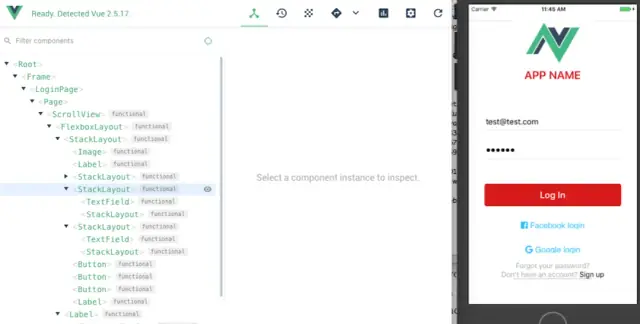
Vue CLI、HTML、CSS、および JavaScript の理解に基づいて、ソフトウェア開発者は Vue.js を使用して、適切な Android および iOS アプリを単一のコードで開発できます。 ネイティブ モバイル アプリの 作成や開発ツールとして使用できます。

画像ソース angelengineering.com
Entity Framework、依存表示、およびリスト オファーは、Vue.js が提供する機能のほんの一部です。アプリケーション開発者が Vue で実用的なスマートフォン アプリケーションを作成できるプラグインである Nativescript-Vue を使用すると、モバイル アプリケーションの構築が可能になります。
プロトタイプ
デザインの専門家は、シートからデジタルまで、自分の考えを物理的なプロトタイプに変えることで練習します。デザインのアイデアとユーザー テストをキャプチャするために、デザイナーはさまざまなレベルのリアリズムを備えたプロトタイプを作成します。モックアップを使用してアイデアを改善および評価し、会社が適切なアイテムを発売できるようにすることができます。
プロトタイプを使用すると、すべての参加者に、強化のための提案を生成するための強固な基盤を持つことによって、プロトタイプに関連する可能性のある利点、リスク、およびコストの明確なテンプレートを提供できます。これらのプロトタイプを使用すると、変更を早期に調整して、単一の誤って完全なバージョンへの忠誠心を防ぎ、地域の UX の最大値に引っ掛かり、最終的には間違いのために多額の費用を支払うことを防ぐことができます。
既存のアプリケーション
現在のアプリケーションと相互作用する開発中のテクノロジーの能力は、重要な機能です。 JavaScript を使用し、他のソリューションなしで動作するため、Vue.js を使用したパイのように単純です。さらに、HTML、JS、または JSX を使用して、vue.js を使用してテンプレートを構築することもできます。 Vue は、そのコンポーネントと軽量設計により、ほぼすべてのアプリケーションで利用できます。
単一ページのアプリケーション
単一ページのアプリケーションは、ほとんどのコンテンツが静的で、小さなコンポーネントだけを一度に変更する必要があるアプリケーションです。たとえば、メールボックスをナビゲートすると、シフトがあまりないことがわかります。メールボックス全体を読んでいても、ヘッダーとサイドバーは同じままです。
クリックするたびに、SPA は必要なデータのみを提供し、それがブラウザによってレンダリングされます。これは、通常のページ読み込みとは異なります。通常のページ読み込みでは、システムは、実行するアクションごとに新しくレンダリングされたページ全体をシステムに提供します。その結果、クライアント側の断片的なアプローチにより、ユーザーは応答時間が大幅に短縮されます。また、サーバーが転送しなければならないデータの量が減るため、手順全体の効率が向上し、ユーザーと企業の両方にメリットがあります。
シングル ページ アプリを説明する最も簡単な方法は、それらを静的なインターネット ページと考えることです。したがって、それらはモバイルアプリに非常に似ています。ただし、まったく新しい読み込みページではなく、この現象の背景には、現在の Web サイトを Web アプリケーションからの新しいデータで動的に上書きすることが含まれます。
HTML テンプレート
Vue.js は、生産性を高める HTML ベースのテンプレートを生成するためにも使用されます。特に HTML の専門知識が豊富な人にとってはそうですが、これには異論があります。さらに、Vue のテンプレートは、既存の Web ページ アプリケーションに対話機能を追加するのに役立ちます。シミュレートされたドキュメント オブジェクト モデル (DOM) レンダリング機能は、Vue のテンプレートに含まれています。したがって、アプリケーションのコンテキストが変更された場合、Vue は最小限の DOM 操作のみを行います。
Vue.js はなぜ人気があるのですか?
Vue.js の人気の主な理由の 1 つは、その学習曲線です。 Vue の使いやすい学習曲線は、初心者と経験豊富な開発者の両方を魅了します。 State of Vue.js 調査のためにソフトウェア エンジニアが調査された結果、Vue で多くの注目を集めているのは学習曲線であることがわかりました。
公式ガイドの内容を読んだら、ES2015、TypeScript、JSX、またはツールチェーンを事前に理解していなくても、最初の Vue アプリを作成できます。ただし、開始するには、HTML、CSS、および JavaScript の実用的な知識が必要です。特に、非常に複雑な Web ページ アプリケーションを開発する場合は、必須ではありませんが、フレームワークを利用するための予備知識が役立ちます。
アクセス の良さも人気の理由です。動きの速いソフトウェア開発者は、追加の言語拡張を知るために多くの時間を費やす必要がないため、Vue の優れた準備のおかげで、Vue を使用して創造的な可能性を最大限に引き出すことができます。タスクのためにグループを構築したり、Vue を 1 つに統合したりすることは、より簡単で迅速です。 Vue の専門家はほとんどいませんが、専門知識を持つ React の専門家が Vue に移行し、約 1 週間で価値を提供し始めることができます。
Vue.js の長所
- 優れた組み込みアプリケーション
Vue.js は速いです。 Vue.js は内部で最速の JavaScript フレームワークではありませんが、SPA と UI で完璧な UX を作成するのに十分な機能を備えています。また、Vue はスマートフォン アプリの分野で Angular や React よりも迅速にプロジェクトをビルドします。
53% の消費者が、開くのに 3 秒以上かかるサイトをやめてしまうため、JavaScript フレームワークを選択する際には、Vue のパフォーマンスを念頭に置いておくことが重要です。
- 柔軟で用途の広い開発環境
Vue には、柔軟で用途の広い Web 開発環境が付属しています。 Vue では、Web プログラムはモジュールまたはコンポーネントを使用して開発されます。さらに、Vue の単一ファイル モジュール/コンポーネントは緩やかに接続されているため、プロジェクトの要求に応じて開発者にかなりの汎用性を提供しているにもかかわらず、再利用性が向上し、生産時間が短縮されます。
コンポーネントベースの構造は、アプリを将来成長させるために開発する場合に最適な選択です。 Vue を使用した大規模なアプリ開発では、モジュール式の設計構築メカニズムを使用する必要があります。 Vue が推奨するキャンペーンの寄稿者である Webpack または Browserify を使用すると、ユーザーは選択したプリプロセッサを使用してソース コードを後で変更できるため、開発者はかなりの自由度を得ることができます。
- 退廃的なエコシステムと多様性
Vue ユニバースには、多くのプラグインを含め、開発者が必要とする可能性のあるすべてのツールが含まれています。開発ベンチャーを改善する有名なツールは、単一ページのアプリの値を適切な URL にナビゲートしてリンクするための Vue ルーターと、行政のための優れた Vuex です。
さらに、Vue はブラウザー プラグインの形で利用できる DevTools を提供します。 DevTools を使用すると、アプリケーションのトラブルシューティングや、コンポーネントのアーキテクチャとステータスの調査が容易になります。それらを使用すると、タイムトラベル、ソフトウェアの調査、古いバージョンと行われた調整の表示、固有のアクティビティの監視、およびアプリケーションのライブ編集を行うことができます。
- 小さいサイズ
フレームワークのダウンロード可能な zip ファイルのサイズは 18 KB です。軽量であるため、すばやくインストールでき、検索エンジンのランキングとパフォーマンスが向上します。
- 反応性
Vue には、ユーザー インターフェイスを更新するリアクティブ ツールが組み込まれています。その結果、プログラマーは他の機能の追加に集中できると同時に、このアプローチが保持する時間と追加のコード ブロックを使用して効率を高めることができます。
- 双方向データバインディング
データベース スキーマとビジュアル DOM または HTML テンプレートの間には、データ バインディング関係が存在します。 1 つのチャネルでのデータ バインディングにより、リーダーはプロトタイプからインターフェイスに移行できます。オリジンを変更すると DOM が自動的に変更されますが、DOM にはプロトタイプへの読み取り専用の資格情報があるため、これは逆に機能しません。双方向のデータバインディングにより、プロトタイプとインターフェースの間で両方の点で情報を交換できます。
Vue.js の短所
- 不十分なスケーラビリティ
Vue.js には、少数のプログラマーによる地域エコシステムがあります。その結果、拡張可能ではないため、大規模なプロジェクトには不向きです。フレームワークが複雑なプロジェクトで使用される場合、フレームワークには、ソリューションをタイムリーに支援するための幅広いネットワークが必要です。
- 豊富な専門知識を持つ専門家が不足
これは新しく進歩的なフレームワークであるため、十分な Vue の専門知識を持つプロはほとんどいません。さらに、このシステムは頻繁に変更されるため、不便です。経験豊富なビルダーでさえ、Vue の利点を最大限に活用するには、新しい機能をゼロから学習または調査する必要があります。
- コードの柔軟性が非常に高い
コードの柔軟性は開発者に多くの利点をもたらしますが、柔軟性が極端に高いと、矛盾やコーディングの誤りが増える可能性があります。コーディングの遅延の大部分は、一度に複数の異なるプログラミング パラダイムを採用する可能性がある柔軟性の高いチームによってもたらされます。
適切な Vue.js 開発者を雇うには?
数百人の中から適切な Vue.js 開発者を雇うことは困難です。適切な開発者を選択するには、その資格を評価する必要があります。その結果、最新のチームメンバーを選択する際に注意する必要がある主な特徴をリストすることにしました.
プロの Vue js 開発者は、次の能力を備えている必要があります。
- HTMLとCSSのエキスパート
- 従来の JavaScript と最新の JavaScript の両方をしっかりと理解していること
- 開発者は Git の使用方法を知っている必要があります
- NPM または Yarn の経験豊富なユーザーである必要があります
- Vue コーディング言語、Vue ルーター、および Vue CLI の使用方法を学びます。
これで、有能な Vue 開発者を見つける方法がわかりました。あなたが開発者でなく、専門家の資格を評価できない場合、このプロセスはかなり難しいものになるかもしれません。何をすべきか?ノー コード アプローチに注意してください (ノーコードとは、コードを書かずにソフトウェアを作成して利用する方法です)。そのようなツールの 1 つが AppMaster です。興味深い事実は、AppMaster が vue3 を使用して Web アプリケーションを生成する ことです。プロジェクトで AppMaster を使用すると、従来の方法で開発した場合よりも何倍も高速かつ安価に、クリーンなコードと機能するアプリケーションを作成できます。
最後の言葉
この投稿では、Vue.js が人気がある理由、利点、欠点など、Vue.js とは何かについて説明しました。スケーラブルで非常に効果的なフロントエンド アプリを作成できるように、Vue.js とは何かについての理解が深まったことを願っています。






