Vue.js কি?
Vue.js হল ইউজার ইন্টারফেস তৈরির জন্য একটি ডাইনামিক জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক। Vue CLI, HTML, CSS, JavaScript, Vue.js এর ভিত্তি আবিষ্কার করুন।

ইভান ইউ, একজন গুগল জাভাস্ক্রিপ্ট প্রোগ্রামার, জুলাই 2013 সালে প্রোগ্রামটিতে প্রাথমিক প্যাচগুলি অবদান রেখেছিলেন এবং সিস্টেমটি ফেব্রুয়ারি 2014 সালে তার প্রথম সর্বজনীন ঘোষণা প্রকাশ করেছিল। ওয়েব ডিজাইনার হিসাবে কীভাবে vue.js ব্যবহার করতে হয় তা জেনে, ইভান এমন কিছু তৈরি করতে চেয়েছিলেন যা দিয়েছিল। AngularJS-এর বৈশিষ্ট্যগুলি - আরেকটি জাভাস্ক্রিপ্ট কাঠামো যা একাধিক ডেটা লিঙ্কিং এবং কাস্টমাইজযোগ্য লেআউটের অনুমতি দেয় - একটি হালকা শৈলী সহ।
"আমি ভাবছি, যদি আমি কেবল অ্যাঙ্গুলারের সেই অংশটিকে আলাদা করতে পারি যা আমি সবসময় পছন্দ করি এবং অবিশ্বাস্যভাবে ক্ষীণ কিছু বিকাশ করতে পারি," ইভান বলেছেন। এই নিবন্ধে, আমরা Vue.js এর মৌলিক বিষয়গুলি নিয়ে যাব, যার মধ্যে Vue.js কী, এর ব্যবহার, জনপ্রিয়তা এবং সুবিধা এবং অসুবিধাগুলি সহ।
Vue.js কি?
Vue.js হল ইউজার ইন্টারফেস তৈরির জন্য একটি ডাইনামিক জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক । এই সিস্টেমটি তার খাড়া শেখার বক্ররেখার জন্য সুপরিচিত। যাইহোক, এটি এমন একটি অ্যাক্সেসযোগ্য এবং সহজবোধ্য ফ্রেমওয়ার্ক যে আমরা শুধুমাত্র HTML, CSS এবং JavaScript সম্পর্কে প্রাথমিক ধারণার সাথে Vue.js-এ ওয়েব অ্যাপ তৈরি করা শুরু করতে পারি। সংক্ষিপ্ত শেখার বক্ররেখা এই প্রগতিশীল কাঠামোর একটি বৈশিষ্ট্য। এটি নমনীয় এবং ওয়েব ডেভেলপমেন্টে ইউটিলিটি বা ব্যাপক ফ্রেমওয়ার্ক হিসাবে ব্যবহার করা যেতে পারে।
প্রতিটি জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের ক্ষমতা এবং গুণাবলীর একটি অনন্য সেট রয়েছে যা এটিকে অন্যান্য সিস্টেমের উপর অগ্রাধিকার দেয়। Vue.js গত পাঁচ বছরে Github.com-এ সবচেয়ে বেশি রেটিং পেয়েছে। যদিও Vue.js ইন্ডাস্ট্রি React JS গ্রুপের থেকে কম, তবে Vue.js রেটিং রেকর্ড Vue.js সম্পর্কে ভালভাবে বর্ণনা করে এবং কথা বলে।
Vue-এর মূল লাইব্রেরি ভিউ মডেল উপাদানের উপর নির্ভর করে, দ্বি-মুখী ডেটা বাইন্ডিং ব্যবহার করে প্রোটোটাইপ এবং ভিউ উপাদানগুলির মধ্যে গতিশীল সমন্বয় সক্ষম করে। এটি একক-পৃষ্ঠা অ্যাপ ধারণা ব্যবহার করে এমন স্ট্যান্ডার্ড ওয়েব প্রোগ্রাম তৈরি করা সহজ করে তোলে। Vue এর লাইব্রেরির ভিত্তি হল HTML, CSS এবং JS। ডেটা লিঙ্কিংয়ের সাথে, Vue এইচটিএমএল ফাইলগুলিকে গতিশীলভাবে পুনর্নবীকরণ করে যেগুলি মূল Vue মডেলগুলির সাথে "লিঙ্কযুক্ত"। এটি ডিজাইনারদের এমন ওয়েব অ্যাপ তৈরি করতে দেয় যা ব্যবহারকারীর কম্পিউটারে কাজ করতে পারে এবং পৃষ্ঠাটিকে রিফ্রেশ করার প্রয়োজন ছাড়াই একটি নিমজ্জিত উপাদান সরবরাহ করতে পারে।
ডিজাইনাররা ইন্টারনেট ব্রাউজারের মধ্যে লাইভ কথোপকথন থেকে শুরু করে গতিশীল কম্পিউটার গেমস পর্যন্ত যেকোনো কিছু তৈরি করতে Vue ব্যবহার করতে পারেন, কারণ এটি মৌলিক জাভাস্ক্রিপ্টের জিনিসগুলির প্রতিক্রিয়া হিসাবে দর্শকের মধ্যে দেখানো HTML এবং CSS সামঞ্জস্য করতে পারে। উপরন্তু, Vue.js সার্ভার-সাইড রেন্ডারিং আছে। আপনি সার্ভার-সাইড রেন্ডারিং ব্যবহার করে সার্ভারে একটি HTML ফাইলকে একটি HTML পৃষ্ঠায় পরিণত করতে পারেন।
Vue.js আমাদের দেখা এবং সুপারিশকৃত সবচেয়ে গ্রহণযোগ্য ডকুমেন্টেশনের বৈশিষ্ট্য রয়েছে৷ এই দস্তাবেজটি আমাদেরকে একটি সহজ এবং পর্যায় প্রক্রিয়ার দিকে পরিচালিত করে যা কোনো ধরনের র্যান্ডম সম্পর্কে জটিল জ্ঞানের মতো মনে হয় না। react.JS এবং Angular এর সাথে তুলনা করলে বোঝার ধরণটি সহজ। কিন্তু Vue.js এর সবচেয়ে উল্লেখযোগ্য দিক হল এর HTML বৈশিষ্ট্য যা প্রোগ্রামারদের দ্বারা HTML এর এক্সটেনশনের অনুমতি দেয়।
Vue.jS জাভাস্ক্রিপ্ট হিসাবে একই?
জাভাস্ক্রিপ্ট একটি প্রোগ্রামিং ভাষা যা আপনাকে ক্রমাগত আপডেট করা তথ্য তৈরি করতে, মিডিয়া ম্যানিপুলেট করতে, গ্রাফিক্স তৈরি করতে এবং আরও অনেক কিছু করতে দেয়। অন্যদিকে, Vue.js হল অন্যতম বিখ্যাত জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক। এটি একটি অ্যাক্সেসযোগ্য সিস্টেম যা ফ্রন্ট-এন্ড ফ্রেমওয়ার্কের কার্যকারিতা বাড়ানোর চেষ্টা করে।
Vue.js কি জন্য ব্যবহার করা হয়?
ওয়েব ইন্টারফেস এবং একক-পৃষ্ঠার অ্যাপ্লিকেশন হল vue.js ব্যবহার করে নির্মিত প্রধান অ্যাপ্লিকেশন। যাইহোক, যেহেতু এইচটিএমএল এক্সটেনশন এবং জেএস ফাউন্ডেশন একটি ইলেক্ট্রন আর্কিটেকচারের সাথে একত্রে কাজ করে, তাই এটিকে ডেক্সটপ এবং স্মার্টফোন অ্যাপস ডেভেলপ করার জন্যও নিযুক্ত করা যেতে পারে, এটি একটি অত্যন্ত পছন্দের ফ্রন্ট-এন্ড সমাধান করে। Vue.js এর নির্দেশাবলী হল এর স্ট্যান্ডআউট বৈশিষ্ট্য যা ডেভেলপারদের দ্বারা HTML এর এক্সটেনশনের অনুমতি দেয়।
Vue একটি অ্যাপ বা ওয়েবসাইটের ইন্টারফেস প্রদর্শনের জন্য আদর্শ মডেল ভিউ কন্ট্রোলার (MVC) কাঠামো ব্যবহার করে, মূল লাইব্রেরি মৌলিক স্তরযুক্ত আর্কিটেকচার হিসাবে কাজ করে। যাইহোক, এটি CBA এর সাথে কাজ করার ক্ষমতার কারণে সামঞ্জস্যযোগ্য, যেমন প্রতিক্রিয়া ফ্রেমওয়ার্ক করে। নীচে Vue.js কিভাবে ব্যবহার করা যেতে পারে তা দেখানো কিছু উদাহরণ।
মোবাইল অ্যাপ ডেভেলপমেন্ট
Vue CLI, HTML, CSS এবং JavaScript সম্পর্কে তাদের বোঝার উপর ভিত্তি করে, সফ্টওয়্যার বিকাশকারীরা একটি কোডের একটি অংশে শালীন Android এবং iOS অ্যাপ বিকাশ করতে Vue.js ব্যবহার করতে পারে। এটি নেটিভ মোবাইল অ্যাপ তৈরি করতে এবং একটি ডেভেলপমেন্ট টুল হতে নিযুক্ত করা যেতে পারে।

ছবির উৎস angelengineering.com
সত্তা ফ্রেমওয়ার্ক, নির্ভরশীল প্রদর্শন এবং তালিকার অফারগুলি Vue.js প্রদান করে এমন কয়েকটি ক্ষমতা। Nativescript-Vue ব্যবহার করে, একটি প্লাগইন যা অ্যাপ্লিকেশন বিকাশকারীদের Vue এর সাথে ব্যবহারিক স্মার্টফোন অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে, এটি মোবাইল অ্যাপ্লিকেশন তৈরি করা সম্ভবপর।
প্রোটোটাইপ
ডিজাইন পেশাদাররা তাদের চিন্তাভাবনাগুলিকে শীট থেকে ডিজিটাল পর্যন্ত শারীরিক প্রোটোটাইপে পরিণত করে অনুশীলন করে। ডিজাইনের ধারণা এবং ব্যবহারকারীর পরীক্ষার জন্য, ডিজাইনাররা বাস্তববাদের বিভিন্ন স্তরের সাথে প্রোটোটাইপ তৈরি করে। আপনি মকআপ ব্যবহার করে আপনার ধারণাগুলিকে উন্নত এবং মূল্যায়ন করতে পারেন, আপনার কোম্পানিকে যথাযথ আইটেমগুলি চালু করার অনুমতি দেয়।
প্রোটোটাইপগুলির সাহায্যে, আপনি সমস্ত অংশগ্রহণকারীদের সম্ভাব্য সুবিধা, ঝুঁকি এবং খরচের একটি স্পষ্ট টেমপ্লেট প্রদান করতে পারেন যার সাথে একটি প্রোটোটাইপ একটি শক্ত ভিত্তি থাকতে পারে যা থেকে উন্নতির জন্য পরামর্শ তৈরি করা যায়। এই প্রোটোটাইপগুলি ব্যবহার করে, আপনি একটি একক, ভুলভাবে নিখুঁত সংস্করণের প্রতি আনুগত্য রোধ করতে, আঞ্চলিক UX ম্যাক্সিমায় ধরা পড়া এবং শেষ পর্যন্ত ভুলের কারণে উচ্চ ব্যয় পরিশোধ করতে পরিবর্তনগুলি সামঞ্জস্য করতে পারেন।
বিদ্যমান অ্যাপ্লিকেশন
বর্তমান অ্যাপ্লিকেশনগুলির সাথে যোগাযোগ করার জন্য যে কোনও উন্নয়নশীল প্রযুক্তির ক্ষমতা একটি গুরুত্বপূর্ণ বৈশিষ্ট্য। এটি Vue.js ব্যবহার করে পাই হিসাবে সহজ কারণ এটি জাভাস্ক্রিপ্ট ব্যবহার করে এবং অন্যান্য সমাধান ছাড়াই কাজ করে। উপরন্তু, আপনি vue.js ব্যবহার করে টেমপ্লেট তৈরি করতে HTML, JS বা JSX ব্যবহার করতে পারেন। Vue এর উপাদান এবং লাইটওয়েট ডিজাইনের কারণে প্রায় যেকোনো অ্যাপ্লিকেশনে ব্যবহার করা যেতে পারে।
একক পৃষ্ঠা অ্যাপ্লিকেশন
একটি একক-পৃষ্ঠার অ্যাপ্লিকেশন হল এমন একটি যেখানে বেশিরভাগ বিষয়বস্তু স্থির থাকে এবং শুধুমাত্র একটি ছোট উপাদান একবারে পরিবর্তন করতে হয়। উদাহরণস্বরূপ, আপনি আপনার মেলবক্সে নেভিগেট করার সময়, আপনি দেখতে পাবেন যে সেখানে খুব বেশি শিফট নেই - হেডার এবং সাইডবার আপনার মেলবক্স জুড়ে পড়ার মতোই থাকবে৷
প্রতিটি ক্লিকের সাথে, SPA শুধুমাত্র আপনার প্রয়োজনীয় ডেটা প্রদান করে, যা আপনার ব্রাউজার দ্বারা রেন্ডার করা হয়। এটি একটি সাধারণ পৃষ্ঠা লোড থেকে আলাদা, যেখানে সিস্টেমটি আপনার সিস্টেমকে আপনার করা প্রতিটি কাজের জন্য একটি নতুনভাবে রেন্ডার করা সম্পূর্ণ পৃষ্ঠা সরবরাহ করে। ফলস্বরূপ, ব্যবহারকারীরা আমাদের ক্লায়েন্ট-সাইড, টুকরো টুকরো পদ্ধতির কারণে যথেষ্ট দ্রুত প্রতিক্রিয়া সময় দেখতে পান। এটি একটি সার্ভারকে যে পরিমাণ ডেটা স্থানান্তর করতে হবে তাও হ্রাস করে, যা সমগ্র পদ্ধতির কার্যকারিতা বাড়ায় এবং ব্যবহারকারী এবং কোম্পানি উভয়কেই উপকৃত করে৷
একক পৃষ্ঠার অ্যাপ্লিকেশানগুলি বর্ণনা করার সবচেয়ে সহজ পদ্ধতি হল সেগুলিকে স্ট্যাটিক ইন্টারনেট পৃষ্ঠা হিসাবে ভাবা৷ অতএব, তারা ব্যাপকভাবে মোবাইল অ্যাপ্লিকেশন সাদৃশ্য. যাইহোক, একেবারে নতুন লোডিং পৃষ্ঠাগুলির পরিবর্তে, এই ঘটনার পটভূমিতে ওয়েব অ্যাপ্লিকেশন থেকে নতুন ডেটা সহ বর্তমান ওয়েবসাইটকে গতিশীলভাবে ওভাররাইট করা অন্তর্ভুক্ত।
এইচটিএমএল টেমপ্লেট
Vue.js এইচটিএমএল-ভিত্তিক টেমপ্লেট তৈরি করতেও ব্যবহার করা হয় যা উৎপাদনশীলতা বাড়ায়, বিশেষ করে যারা এইচটিএমএল দক্ষতা সম্পন্ন ব্যক্তিদের জন্য, কিন্তু এটি বিতর্কিত। উপরন্তু, Vue এর টেমপ্লেটগুলি ইতিমধ্যে বিদ্যমান ওয়েব পৃষ্ঠা অ্যাপ্লিকেশনগুলিতে ইন্টারঅ্যাক্টিভিটি ক্ষমতা যুক্ত করতে সহায়তা করে। সিমুলেটেড ডকুমেন্ট অবজেক্ট মডেল (DOM) রেন্ডার বৈশিষ্ট্যটি Vue দ্বারা টেমপ্লেটগুলিতে অন্তর্ভুক্ত করা হয়েছে। ফলস্বরূপ, Vue শুধুমাত্র একটি ন্যূনতম পরিমাণ DOM অপারেশন করে যখন একটি অ্যাপ্লিকেশনের প্রসঙ্গ পরিবর্তন হয়।
কেন Vue.js এত জনপ্রিয়?
Vue.js এর জনপ্রিয়তার একটি প্রাথমিক কারণ হল এর শেখার বক্ররেখা। Vue-এর ব্যবহারকারী-বান্ধব শেখার বক্ররেখা নতুন এবং অভিজ্ঞ উভয় ডেভেলপারদের উপর জয়লাভ করে। সফ্টওয়্যার ইঞ্জিনিয়ারদের তাদের স্টেট অফ Vue.js অধ্যয়নের জন্য জরিপ করা হয়েছিল, এবং ফলস্বরূপ, তারা দেখেছে যে শেখার বক্ররেখাই Vue-তে এত মনোযোগ তৈরি করে।
একবার অফিসিয়াল গাইডের বিষয়বস্তু পড়া হয়ে গেলে, আপনার প্রাথমিক Vue অ্যাপ তৈরি করতে ES2015, TypeScript, JSX, বা টুলচেইন সম্পর্কে আগে থেকে বোঝার দরকার নেই। যাইহোক, শুরু করার জন্য আপনার HTML, CSS এবং JavaScript এর কাজের জ্ঞান থাকতে হবে। বিশেষ করে, আপনি যদি অত্যন্ত জটিল ওয়েব পৃষ্ঠা অ্যাপ্লিকেশনগুলি বিকাশ করতে চান তবে ফ্রেমওয়ার্কগুলি ব্যবহার করার ক্ষেত্রে কিছু পূর্বের দক্ষতা মূল্যবান, এমনকি এটি বাধ্যতামূলক না হলেও৷
এর জনপ্রিয়তার আরেকটি কারণ হল এর চমৎকার অ্যাক্সেসযোগ্যতা । দ্রুত গতিশীল সফ্টওয়্যার বিকাশকারীরা Vue এর সাথে তাদের সম্পূর্ণ সৃজনশীল সম্ভাবনা প্রকাশ করতে পারে এর দুর্দান্ত প্রস্তুতির জন্য ধন্যবাদ কারণ তাদের অতিরিক্ত ভাষা বর্ধিতকরণগুলি জানার জন্য বেশি সময় ব্যয় করতে হবে না। একটি কাজের জন্য একটি গোষ্ঠীকে একত্রিত করা বা Vue একত্রিত করা আরও সহজ এবং দ্রুত। যদিও অল্প কিছু Vue বিশেষজ্ঞ পাওয়া যায়, তবে দক্ষতা সহ প্রতিক্রিয়াশীল পেশাদাররা Vue-তে স্থানান্তরিত হতে পারে এবং প্রায় এক সপ্তাহের মধ্যে মূল্য প্রদান শুরু করতে পারে।
Vue.js এর সুবিধা
- অসামান্য অন্তর্নির্মিত অ্যাপ্লিকেশন
Vue.js দ্রুত। যদিও Vue.js ভিতরের দিক থেকে দ্রুততম জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক নয়, SPA এবং UI-তে ত্রুটিহীন UX তৈরি করার জন্য এটির যথেষ্ট বৈশিষ্ট্য রয়েছে। এছাড়াও, Vue স্মার্টফোন অ্যাপের ক্ষেত্রে কৌণিক এবং প্রতিক্রিয়ার চেয়ে আরও দ্রুত প্রকল্প তৈরি করে।
একটি জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক বাছাই করার সময় Vue-এর কর্মক্ষমতা মনে রাখা অত্যন্ত গুরুত্বপূর্ণ কারণ 53% ভোক্তা এমন সাইটগুলি ছেড়ে দেন যেগুলি খুলতে 3 সেকেন্ডের বেশি সময় লাগে৷
- নমনীয় এবং বহুমুখী উন্নয়ন পরিবেশ
Vue একটি নমনীয় এবং বহুমুখী ওয়েব ডেভেলপমেন্ট পরিবেশের সাথে আসে। Vue-তে, মডিউল বা উপাদান ব্যবহার করে ওয়েব প্রোগ্রাম তৈরি করা হয়। উপরন্তু, Vue-এর একক-ফাইল মডিউল/কম্পোনেন্টগুলি আলগাভাবে সংযুক্ত, যা পুনঃব্যবহারযোগ্যতা বাড়ায় এবং উৎপাদনের সময় কমিয়ে দেয় যদিও এটি ইতিমধ্যেই প্রকল্পের চাহিদার উপর নির্ভর করে বিকাশকারীদের যথেষ্ট পরিমাণ বহুমুখিতা প্রদান করে।
কম্পোনেন্ট-ভিত্তিক কাঠামোই হল সেরা পছন্দ যখন অ্যাপগুলিকে ভবিষ্যতে বাড়ানোর জন্য ডেভেলপ করা হয়। একটি মডুলার ডিজাইন-বিল্ড মেকানিজম ব্যবহার করে Vue-এর সাথে ব্যাপক অ্যাপ ডেভেলপমেন্ট প্রয়োজন। Vue সুপারিশ করে যে প্রচারাভিযান অবদানকারীরা, Webpack বা Browserify, ব্যবহারকারীদের পরবর্তীতে তাদের নির্বাচিত প্রিপ্রসেসর ব্যবহার করে সোর্স কোড পরিবর্তন করতে দেয়, যা ডেভেলপারদের যথেষ্ট অক্ষাংশ প্রদান করে।
- পতনশীল বাস্তুতন্ত্র এবং বহুমুখিতা
Vue মহাবিশ্বে অনেক প্লাগইন সহ একজন বিকাশকারীর প্রয়োজন হতে পারে এমন সমস্ত যন্ত্র রয়েছে। ডেভেলপমেন্ট উদ্যোগকে উন্নত করে এমন বিখ্যাত সরঞ্জামগুলি হল Vue রাউটারগুলি নেভিগেট করার জন্য এবং আপনার একক-পৃষ্ঠার অ্যাপ মানগুলিকে উপযুক্ত URL-এর সাথে লিঙ্ক করার জন্য এবং জনপ্রশাসনের জন্য দুর্দান্ত Vuex।
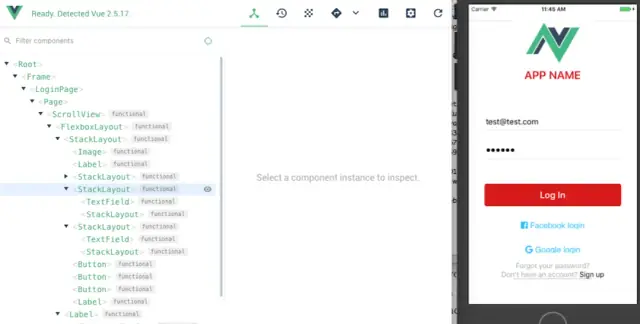
উপরন্তু, Vue তার DevTools অফার করে যা ব্রাউজার প্লাগইন আকারে উপলব্ধ। DevTools অ্যাপ্লিকেশানগুলির সমস্যা সমাধান করা এবং তাদের উপাদানগুলির আর্কিটেকচার এবং স্থিতি পরীক্ষা করা সহজ করে তোলে। তারা আপনাকে সময়-ভ্রমণ করতে সক্ষম করে, পুরানো সংস্করণগুলি এবং করা সমন্বয়গুলি দেখতে আপনার সফ্টওয়্যার পরিদর্শন করে, অনন্য ক্রিয়াকলাপ নিরীক্ষণ করে এবং আপনার অ্যাপ্লিকেশন লাইভ-এডিট করে।
- ছোট আকার
ফ্রেমওয়ার্কের ডাউনলোডযোগ্য জিপ ফাইলটির আকার 18 KB। লাইটওয়েট হওয়ায়, এটি দ্রুত ইনস্টল করে এবং আপনার সার্চ ইঞ্জিন র্যাঙ্কিং এবং কর্মক্ষমতা উন্নত করে।
- প্রতিক্রিয়াশীলতা
Vue-তে বিল্ট-ইন রিঅ্যাকটিভিটি টুল রয়েছে যা ইউজার ইন্টারফেস আপডেট করে। ফলস্বরূপ, প্রোগ্রামার অন্যান্য কার্যকারিতা যোগ করার দিকে মনোনিবেশ করতে পারে এবং এই পদ্ধতিতে রাখা কোডের সময় এবং অতিরিক্ত ব্লকগুলি ব্যবহার করে আরও দক্ষ হয়ে উঠতে পারে।
- দ্বিমুখী ডেটা বাইন্ডিং
ডাটাবেস স্কিমা এবং ভিজ্যুয়াল DOM বা HTML টেমপ্লেটের মধ্যে একটি ডেটা বাঁধাই সম্পর্ক বিদ্যমান। একটি চ্যানেলে ডেটা বাইন্ডিং পাঠকদের প্রোটোটাইপ থেকে ইন্টারফেসে যেতে সক্ষম করে। মূলের পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে DOM-কে পরিবর্তন করে, কিন্তু এটি বিপরীতে কাজ করে না যেহেতু DOM-এর প্রোটোটাইপের জন্য শুধুমাত্র-পঠনযোগ্য শংসাপত্র রয়েছে৷ দ্বিমুখী ডেটা বাইন্ডিং উভয় ক্ষেত্রেই প্রোটোটাইপ এবং ইন্টারফেসের মধ্যে তথ্যের অদলবদল করতে দেয়।
Vue.js এর অসুবিধা
- অপর্যাপ্ত পরিমাপযোগ্যতা
Vue.js এর অল্প সংখ্যক প্রোগ্রামার সহ একটি আঞ্চলিক ইকোসিস্টেম রয়েছে। ফলস্বরূপ, এটি সম্প্রসারণযোগ্য নয়, এটি বড় প্রকল্পগুলির জন্য অনুপযুক্ত করে তোলে। একটি কাঠামো জটিল প্রকল্পে ব্যবহার করা হলে সমাধানে সময়োপযোগী সহায়তার জন্য একটি বিস্তৃত নেটওয়ার্ক থাকা উচিত।
- ব্যাপক দক্ষতাসম্পন্ন বিশেষজ্ঞদের সরবরাহ কম
যেহেতু এটি একটি নতুন এবং প্রগতিশীল ফ্রেমওয়ার্ক, তাই যথেষ্ট Vue দক্ষতা সহ কম পেশাদার রয়েছে৷ উপরন্তু, এই সিস্টেম প্রায়ই পরিবর্তন করা হয়, যা অসুবিধাজনক; এমনকি অভিজ্ঞ নির্মাতাদের অবশ্যই Vue-এর সম্পূর্ণ সুবিধাগুলি কাটাতে গ্রাউন্ড আপ থেকে নতুন ক্ষমতা শিখতে বা তদন্ত করতে হবে।
- কোডে চরম নমনীয়তা
যদিও কোড নমনীয়তা বিকাশকারীদের অনেক সুবিধা প্রদান করে, চরম নমনীয়তার ফলে অসঙ্গতি এবং কোডিং ভুলগুলি বৃদ্ধি পেতে পারে। কোডিং বিলম্বের বেশিরভাগই খুব নমনীয় দল দ্বারা আনা হয় যা একসাথে একাধিক ভিন্ন প্রোগ্রামিং দৃষ্টান্ত নিয়োগ করতে পারে।
কিভাবে সঠিক Vue.js ডেভেলপার নিয়োগ করবেন?
শত শতের মধ্যে সঠিক Vue.js ডেভেলপার নিয়োগ করা চ্যালেঞ্জিং। সঠিক বিকাশকারী নির্বাচন করতে, আপনাকে তাদের যোগ্যতা মূল্যায়ন করতে হবে। ফলস্বরূপ, আমরা নতুন দলের সদস্য নির্বাচন করার সময় আপনাকে যে প্রধান বৈশিষ্ট্যগুলিতে মনোযোগ দিতে হবে তা তালিকাভুক্ত করার সিদ্ধান্ত নিয়েছি।
একজন পেশাদার Vue js বিকাশকারীর নিম্নলিখিত ক্ষমতা থাকতে হবে:
- HTML এবং CSS বিশেষজ্ঞ
- ক্লাসিক এবং সমসাময়িক উভয় জাভাস্ক্রিপ্ট সম্পর্কে একটি দৃঢ় বোঝাপড়া থাকা
- বিকাশকারীকে কীভাবে গিট ব্যবহার করতে হয় তা জানা উচিত
- NPM বা সুতার অভিজ্ঞ ব্যবহারকারী হতে হবে
- Vue কোডিং ভাষা, Vue রাউটার, এবং Vue CLI ব্যবহার করতে শিখুন।
আপনি এখন জানেন কিভাবে একজন প্রতিভাবান Vue বিকাশকারীকে খুঁজে পেতে হয়। আপনি যদি একজন বিকাশকারী না হন এবং একজন পেশাদারের যোগ্যতা মূল্যায়ন করতে না পারেন তবে এই প্রক্রিয়াটি বরং চ্যালেঞ্জিং হতে পারে। কি করো? নো-কোড পদ্ধতির দিকে মনোযোগ দিন (নো-কোড সফ্টওয়্যার তৈরি এবং ব্যবহার করার একটি পদ্ধতি যা কোনও কোড লেখার সাথে জড়িত নয়)। এরকম একটি টুল হল অ্যাপমাস্টার। একটি আকর্ষণীয় তথ্য হল অ্যাপমাস্টার vue3 ব্যবহার করে ওয়েব অ্যাপ্লিকেশন তৈরি করে। আপনার প্রজেক্টে অ্যাপমাস্টার ব্যবহার করে, আপনি ভাল ক্লিন কোড এবং একটি কার্যকরী অ্যাপ্লিকেশন পাবেন যদি আপনি এটিকে ঐতিহ্যগতভাবে বিকাশ করেন তার চেয়ে অনেক গুণ দ্রুত এবং সস্তা।
শেষ কথা
এই পোস্টে, আমরা আলোচনা করেছি Vue.js কী, কেন এটি জনপ্রিয়, এর সুবিধা এবং এর অসুবিধাগুলি সহ। আশা করি, আপনি Vue.js কী তা সম্পর্কে আপনার বোঝার উন্নতি করেছেন যাতে আপনি ফ্রন্ট-এন্ড অ্যাপ তৈরি করতে পারেন যা মাপযোগ্য এবং অত্যন্ত কার্যকর।






