Qu'est-ce que Vue.js
Vue.js est un framework JavaScript dynamique pour créer des interfaces utilisateur. Découvrez les bases de Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, un programmeur Google JavaScript, a contribué aux premiers correctifs du programme en juillet 2013, et le système a publié sa première annonce publique en février 2014. Sachant comment utiliser vue.js en tant que concepteur Web, Evan a cherché à créer tout ce qui donnait les fonctionnalités d'AngularJS - une autre structure JavaScript qui permettait plusieurs liaisons de données et des mises en page personnalisables - avec un style plus léger.
"Je pense, et si je pouvais simplement isoler la partie d'Angular que j'ai toujours aimée et développer quelque chose d'incroyablement fragile", dit Evan. Dans cet article, nous passerons en revue les principes fondamentaux de Vue.js, y compris ce qu'est Vue.js, ses utilisations, sa popularité, ses avantages et ses inconvénients.
Qu'est-ce que Vue.js ?
Vue.js est un framework JavaScript dynamique pour créer des interfaces utilisateur. Ce système est bien connu pour sa courbe d'apprentissage abrupte. Cependant, il s'agit d'un framework tellement accessible et simple que nous pouvons commencer à construire des applications Web dans Vue.js avec seulement une compréhension de base de HTML, CSS et JavaScript. La courbe d'apprentissage courte est une caractéristique de ce cadre progressif. Il est flexible et peut être utilisé comme un utilitaire ou un cadre complet dans le développement Web.
Chaque framework JavaScript possède un ensemble unique de capacités et de qualités qui lui donnent la priorité sur les autres systèmes. Vue.js a reçu le plus de notes au cours des cinq dernières années sur Github.com. Bien que l'industrie de Vue.js soit inférieure au groupe React JS, le record d'évaluation de Vue.js décrit et parle bien de Vue.js.
La bibliothèque principale de Vue s'appuie sur le composant de modèle de vue, permettant une coordination dynamique entre le prototype et les composants de vue à l'aide d'une liaison de données bidirectionnelle. Cela facilite la création de programmes Web standard qui utilisent le concept d'application à page unique. La base de la bibliothèque de Vue est HTML, CSS et JS. Avec la liaison de données, Vue rénove dynamiquement les fichiers HTML qui sont "liés" aux principaux modèles Vue. Cela permet aux concepteurs de créer des applications Web qui peuvent fonctionner sur l'ordinateur d'un utilisateur et fournir un composant immersif sans nécessiter l'actualisation de la page.
Les concepteurs peuvent utiliser Vue pour construire n'importe quoi, des conversations en direct aux jeux informatiques dynamiques dans un navigateur Internet, car il peut ajuster le HTML et le CSS affichés dans le visualiseur en réaction aux éléments du JavaScript fondamental. De plus, Vue.js a un rendu côté serveur. Vous pouvez transformer un fichier HTML sur le serveur en une page HTML à l'aide du rendu côté serveur.
Vue.js présente certaines des documentations les plus acceptables que nous ayons jamais vues et recommandées. Ce document nous guide dans un processus simple et par étapes qui ne semble pas être une connaissance complexe d'un certain type aléatoire. Comparé à react.JS et Angular, le modèle de compréhension est simple. Mais l'aspect le plus notable de Vue.js est ses attributs HTML qui permettent l'extension du HTML par les programmeurs.
Est-ce que Vue.jS est identique à JavaScript ?
JavaScript est un langage de programmation qui vous permet de générer des informations constamment mises à jour, de manipuler des médias, de créer des graphiques et bien plus encore. D'autre part, Vue.js est l'un des frameworks JavaScript les plus connus. Il s'agit d'un système accessible qui cherche à améliorer la fonctionnalité des frameworks frontaux.
A quoi sert Vue.js ?
Les interfaces Web et les applications d'une seule page sont les principales applications créées à l'aide de vue.js. Cependant, comme les extensions HTML et la fondation JS fonctionnent conjointement avec une architecture Electron, elles peuvent également être utilisées pour développer des applications de bureau et de smartphone, ce qui en fait une solution frontale hautement préférée. Les directives de Vue.js sont sa fonctionnalité hors concours qui permet l'extension du HTML par les développeurs.
Vue utilise la structure standard de Model View Controller (MVC) pour afficher l'interface d'une application ou d'un site Web, la bibliothèque principale agissant comme l'architecture en couches de base. Cependant, il est ajustable en raison de sa capacité à fonctionner avec CBA, comme le fait le framework React. Vous trouverez ci-dessous quelques exemples montrant comment Vue.js peut être utilisé.
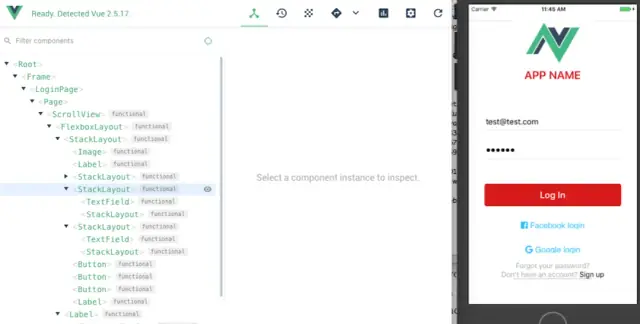
Développement d'applications mobiles
Sur la base de leur compréhension de Vue CLI, HTML, CSS et JavaScript, les développeurs de logiciels peuvent utiliser Vue.js pour développer des applications Android et iOS décentes en un seul morceau de code. Il peut être utilisé pour créer des applications mobiles natives et être un outil de développement.

Source de l'image angelengineering.com
Entity Framework, l'affichage dépendant et les offres de liste ne sont que quelques-unes des fonctionnalités fournies par Vue.js. En utilisant Nativescript-Vue, un plugin qui permet aux développeurs d'applications de créer des applications pratiques pour smartphone avec Vue, il est possible de créer des applications mobiles.
Prototypes
Les professionnels du design s'exercent en transformant leurs pensées en prototypes physiques, allant de la feuille au numérique. Pour capturer les idées de conception et les tests des utilisateurs, les concepteurs créent des prototypes avec différents niveaux de réalisme. Vous pouvez améliorer et évaluer vos idées à l'aide de maquettes, permettant à votre entreprise de lancer les éléments appropriés.
Avec Prototypes, vous pouvez fournir à tous les participants un modèle clair des avantages, risques et coûts possibles liés à un prototype en ayant une base solide à partir de laquelle générer des suggestions d'améliorations. En utilisant ces prototypes, vous pouvez ajuster les changements tôt pour éviter de rester fidèle à une version unique, faussement parfaite, de vous faire prendre par les maxima UX régionaux et finalement de payer des dépenses élevées en raison d'erreurs.
Demandes existantes
La capacité de toute technologie en développement à interagir avec les applications actuelles est une caractéristique cruciale. C'est simple comme bonjour en utilisant Vue.js puisqu'il utilise JavaScript et fonctionne sans autres solutions. De plus, vous pouvez utiliser HTML, JS ou JSX pour créer les modèles à l'aide de vue.js. Vue peut être utilisé dans presque toutes les applications en raison de ses composants et de sa conception légère.
Demandes d'une seule page
Une application d'une seule page est une application où la majeure partie du contenu est statique et où seul un petit composant doit être modifié à la fois. Par exemple, lorsque vous naviguez dans votre boîte aux lettres, vous verrez qu'il n'y a pas trop de changements - l'en-tête et la barre latérale restent les mêmes que vous lisez dans votre boîte aux lettres.
À chaque clic, le SPA ne fournit que les données dont vous avez besoin, qui sont ensuite restituées par votre navigateur. Ceci est distinct d'un chargement de page typique, dans lequel le système fournit à votre système une page entière fraîchement rendue pour chaque action que vous effectuez. En conséquence, les utilisateurs bénéficient d'un temps de réponse nettement plus rapide grâce à notre approche fragmentaire côté client. Cela réduit également la quantité de données qu'un serveur doit transférer, ce qui augmente l'efficacité de l'ensemble de la procédure et profite à la fois aux utilisateurs et aux entreprises.
L'approche la plus simple pour décrire les applications d'une seule page consiste à les considérer comme des pages Internet statiques. Par conséquent, ils ressemblent beaucoup aux applications mobiles. Cependant, au lieu de charger de nouvelles pages, l'arrière-plan de ce phénomène inclut l'écrasement dynamique du site Web actuel avec de nouvelles données de l'application Web.
Modèles HTML
Vue.js est également utilisé pour générer des modèles basés sur HTML qui augmentent la productivité, en particulier pour les personnes ayant une solide expertise en HTML, mais cela est contesté. De plus, les modèles de Vue aident à ajouter des capacités d'interactivité aux applications de page Web déjà existantes. La fonction de rendu du modèle d'objet de document (DOM) simulé est incluse dans les modèles de Vue. Par conséquent, Vue n'effectue qu'un nombre minimal d'opérations DOM lorsque le contexte d'une application change.
Pourquoi Vue.js est-il si populaire ?
L'une des principales raisons de la popularité de Vue.js est sa courbe d'apprentissage. La courbe d'apprentissage conviviale de Vue séduit les développeurs novices et expérimentés. Les ingénieurs logiciels ont été interrogés dans le cadre de leur étude sur l'état de Vue.js et, par conséquent, ils ont découvert que la courbe d'apprentissage est ce qui suscite tant d'attention dans Vue.
Une fois que vous avez lu le contenu du guide officiel, vous n'avez pas besoin d'avoir une compréhension préalable de ES2015, TypeScript, JSX ou des chaînes d'outils pour créer votre application Vue initiale. Cependant, vous devez avoir une connaissance pratique de HTML, CSS et JavaScript pour commencer. En particulier, si vous souhaitez développer des applications de pages Web très complexes, une certaine expertise préalable dans l'utilisation des frameworks est précieuse, même si elle n'est pas obligatoire.
Une autre raison de sa popularité est son excellente accessibilité . Les développeurs de logiciels qui évoluent rapidement peuvent libérer tout leur potentiel créatif avec Vue grâce à sa grande disponibilité, car ils n'ont pas à passer beaucoup de temps à se familiariser avec les améliorations linguistiques supplémentaires. Construire ensemble un groupe pour une tâche ou intégrer Vue dans un seul est plus simple et plus rapide. Bien que peu d'experts Vue soient disponibles, les professionnels de React possédant une expertise peuvent migrer vers Vue et commencer à fournir de la valeur dans environ une semaine.
Les avantages de Vue.js
- Applications intégrées exceptionnelles
Vue.js est rapide. Bien que Vue.js ne soit pas le framework JavaScript le plus rapide à l'intérieur, il possède plus qu'assez de fonctionnalités pour créer une UX sans faille dans les SPA et les UI. De plus, Vue construit des projets plus rapidement qu'Angular et React dans le domaine des applications pour smartphone.
Les performances de Vue sont cruciales à garder à l'esprit lors du choix d'un framework JavaScript puisque 53% des consommateurs quittent les sites qui nécessitent plus de 3 secondes pour s'ouvrir.
- Environnement de développement flexible et polyvalent
Vue est livré avec un environnement de développement Web flexible et polyvalent. Dans Vue, les programmes Web sont développés à l'aide de modules ou de composants. De plus, les modules/composants à fichier unique de Vue sont faiblement connectés, ce qui améliore la réutilisation et réduit le temps de production, même s'il offre déjà aux développeurs une grande polyvalence en fonction des exigences du projet.
La structure basée sur les composants est le meilleur choix lors du développement d'applications pour les développer à l'avenir. Le développement massif d'applications avec Vue nécessite l'utilisation d'un mécanisme de conception-construction modulaire. Les contributeurs de campagne recommandés par Vue, Webpack ou Browserify, permettent aux utilisateurs de modifier ultérieurement le code source à l'aide des préprocesseurs de leur choix, offrant aux développeurs une latitude considérable.
- Écosystème décadent et polyvalence
L'univers Vue contient tous les instruments dont un développeur peut avoir besoin, y compris de nombreux plugins. Les outils célèbres qui améliorent l'entreprise de développement sont les routeurs Vue pour naviguer et relier les valeurs de votre application d'une seule page aux URL appropriées et le superbe Vuex pour l'administration publique.
De plus, Vue propose ses DevTools qui sont disponibles sous la forme de plugins de navigateur. DevTools facilite le dépannage des applications et l'examen de l'architecture et de l'état de leurs composants. Ils vous permettent de voyager dans le temps, d'inspecter votre logiciel pour afficher les anciennes versions et les ajustements effectués, de surveiller des activités uniques et de modifier en direct votre application.
- Petite taille
Le fichier zip téléchargeable du framework a une taille de 18 Ko. Léger, il s'installe rapidement et améliore votre classement et vos performances dans les moteurs de recherche.
- Réactivité
Vue dispose d'outils de réactivité intégrés qui mettent à jour l'interface utilisateur. En conséquence, le programmeur peut se concentrer sur l'ajout d'autres fonctionnalités tout en devenant plus efficace en utilisant le temps et les blocs de code supplémentaires que cette approche conserve.
- Liaison de données bidirectionnelle
Une relation de liaison de données existe entre le schéma de base de données et le modèle visuel DOM ou HTML. La liaison des données dans un canal permet aux lecteurs de passer du prototype à l'interface. Les modifications apportées à l'origine modifient automatiquement le DOM, mais cela ne fonctionne pas en sens inverse puisque le DOM a des informations d'identification en lecture seule pour le prototype. La liaison de données bidirectionnelle permet l'échange d'informations entre le prototype et l'interface dans les deux cas.
Les inconvénients de Vue.js
- Évolutivité inadéquate
Vue.js a un écosystème régional avec un petit nombre de programmeurs. En conséquence, il n'est pas extensible, ce qui le rend inadapté aux grands projets. Un cadre doit disposer d'un large réseau pour une assistance rapide dans les solutions s'il doit être utilisé dans des projets complexes.
- Les experts possédant une vaste expertise sont rares
Comme il s'agit d'un cadre nouveau et progressif, il y a moins de pros avec une expertise Vue substantielle. De plus, ce système est souvent changé, ce qui est gênant ; même les constructeurs expérimentés doivent apprendre ou rechercher de nouvelles fonctionnalités à partir de zéro pour tirer pleinement parti de Vue.
- Flexibilité extrême dans le code
Bien que la flexibilité du code offre de nombreux avantages aux développeurs, une flexibilité extrême peut entraîner une augmentation des incohérences et des erreurs de codage. La majorité des retards de codage sont provoqués par des équipes trop flexibles qui peuvent utiliser plusieurs paradigmes de programmation différents à la fois.
Comment embaucher le bon développeur Vue.js ?
Il est difficile d'embaucher le bon développeur Vue.js parmi des centaines. Pour choisir le bon développeur, vous devez évaluer ses qualifications. En conséquence, nous avons décidé de lister les caractéristiques clés auxquelles vous devez prêter attention lors de la sélection du nouveau membre de l'équipe.
Un développeur professionnel Vue js doit posséder les capacités suivantes :
- Expert en HTML et CSS
- Avoir une solide compréhension de JavaScript classique et contemporain
- Le développeur doit savoir utiliser Git
- Doit être un utilisateur expérimenté de NPM ou Yarn
- Apprenez à utiliser le langage de codage Vue, le routeur Vue et la CLI Vue.
Vous savez maintenant comment trouver un développeur Vue talentueux. Ce processus peut s'avérer plutôt difficile si vous n'êtes pas un développeur et que vous ne pouvez pas évaluer les qualifications d'un professionnel. Que faire? Faites attention à l'approche sans code (le sans code est une méthode de création et d'utilisation de logiciels qui n'implique aucune écriture de code). L'un de ces outils est AppMaster. Un fait intéressant est qu'AppMaster génère des applications Web à l'aide de vue3 . En utilisant AppMaster dans votre projet, vous vous retrouverez avec un bon code propre et une application fonctionnelle plusieurs fois plus rapide et moins chère que si vous la développiez traditionnellement.
Derniers mots
Dans cet article, nous avons expliqué ce qu'est Vue.js, notamment pourquoi il est populaire, ses avantages et ses inconvénients. J'espère que vous avez amélioré votre compréhension de ce qu'est Vue.js afin de pouvoir créer des applications frontales évolutives et très efficaces.






