Vue.js क्या है
Vue.js यूजर इंटरफेस बनाने के लिए एक गतिशील जावास्क्रिप्ट ढांचा है। Vue CLI, HTML, CSS, JavaScript, Vue.js का आधार खोजें।

इवान यू, एक Google जावास्क्रिप्ट प्रोग्रामर, ने जुलाई 2013 में कार्यक्रम में प्रारंभिक पैच का योगदान दिया, और सिस्टम ने फरवरी 2014 में अपनी पहली सार्वजनिक घोषणा जारी की। एक वेब डिजाइनर के रूप में vue.js का उपयोग करने के बारे में जानने के बाद, इवान ने कुछ भी बनाने की मांग की जो दिया AngularJS की विशेषताएं - एक अन्य जावास्क्रिप्ट संरचना जिसने कई डेटा लिंकिंग और अनुकूलन योग्य लेआउट की अनुमति दी - एक हल्की शैली के साथ।
इवान कहते हैं, "मैं सोच रहा हूं, क्या होगा अगर मैं केवल कोणीय के उस हिस्से को अलग कर सकता हूं जिसे मैं हमेशा प्यार करता था और अविश्वसनीय रूप से कमजोर कुछ भी विकसित करता था।" इस लेख में, हम Vue.js की बुनियादी बातों पर चर्चा करेंगे, जिसमें Vue.js क्या है, इसके उपयोग, लोकप्रियता और इसके फायदे और नुकसान शामिल हैं।
Vue.js क्या है?
Vue.js यूजर इंटरफेस बनाने के लिए एक गतिशील जावास्क्रिप्ट ढांचा है। यह प्रणाली अपने तीव्र सीखने की अवस्था के लिए प्रसिद्ध है। हालांकि, यह इतना सुलभ और सीधा ढांचा है कि हम केवल HTML, CSS और जावास्क्रिप्ट की एक बुनियादी समझ के साथ Vue.js में वेब ऐप बनाना शुरू कर सकते हैं। लघु सीखने की अवस्था इस प्रगतिशील ढांचे की एक विशेषता है। यह लचीला है और इसे वेब विकास में उपयोगिता या व्यापक ढांचे के रूप में उपयोग किया जा सकता है।
प्रत्येक जावास्क्रिप्ट ढांचे में क्षमताओं और गुणों का एक अनूठा सेट होता है जो इसे अन्य प्रणालियों पर प्राथमिकता देता है। Vue.js को पिछले पांच सालों में Github.com पर सबसे ज्यादा रेटिंग मिली है। हालांकि Vue.js उद्योग रिएक्ट JS समूह से कम है, Vue.js रेटिंग रिकॉर्ड Vue.js के बारे में अच्छी तरह से वर्णन करता है और बात करता है।
Vue की कोर लाइब्रेरी व्यू मॉडल कंपोनेंट पर निर्भर करती है, जो टू-वे डेटा बाइंडिंग का उपयोग करके प्रोटोटाइप और व्यू कंपोनेंट्स के बीच डायनेमिक कोऑर्डिनेशन को सक्षम करती है। यह मानक वेब प्रोग्राम बनाना आसान बनाता है जो एकल-पृष्ठ ऐप अवधारणा का उपयोग करते हैं। Vue की लाइब्रेरी की नींव HTML, CSS और JS है। डेटा लिंकिंग के साथ, Vue गतिशील रूप से Html फ़ाइलों का नवीनीकरण करता है जो कोर Vue मॉडल से "लिंक" होती हैं। यह डिजाइनरों को वेब ऐप्स बनाने की अनुमति देता है जो उपयोगकर्ता के कंप्यूटर पर काम कर सकते हैं और पेज को रीफ्रेश किए बिना एक इमर्सिव घटक प्रदान कर सकते हैं।
डिज़ाइनर किसी भी चीज़ का निर्माण करने के लिए Vue का उपयोग कर सकते हैं, लाइव वार्तालाप से लेकर इंटरनेट ब्राउज़र के अंदर गतिशील कंप्यूटर गेम तक, क्योंकि यह मौलिक जावास्क्रिप्ट में चीजों की प्रतिक्रिया में दर्शक में दिखाए गए HTML और CSS को समायोजित कर सकता है। इसके अतिरिक्त, Vue.js में सर्वर-साइड रेंडरिंग है। आप सर्वर पर एक HTML फ़ाइल को सर्वर-साइड रेंडरिंग का उपयोग करके एक HTML पृष्ठ में बदल सकते हैं।
Vue.js में हमारे द्वारा देखे गए और अनुशंसित कुछ सबसे स्वीकार्य दस्तावेज़ हैं। यह दस्तावेज़ हमें एक आसान और चरणबद्ध प्रक्रिया में मार्गदर्शन करता है जो ऐसा नहीं लगता है कि किसी प्रकार का जटिल ज्ञान यादृच्छिक रूप से घटित हो रहा है। जब प्रतिक्रिया की तुलना की जाती है। जेएस और एंगुलर, समझ पैटर्न सरल है। लेकिन Vue.js का सबसे उल्लेखनीय पहलू इसकी HTML विशेषताएँ हैं जो प्रोग्रामर द्वारा HTML के विस्तार की अनुमति देती हैं।
क्या Vue.jS जावास्क्रिप्ट के समान है?
जावास्क्रिप्ट एक प्रोग्रामिंग भाषा है जो आपको लगातार अद्यतन जानकारी उत्पन्न करने, मीडिया में हेरफेर करने, ग्राफिक्स बनाने और बहुत कुछ करने की अनुमति देती है। दूसरी ओर, Vue.js सबसे प्रसिद्ध जावास्क्रिप्ट फ्रेमवर्क में से एक है। यह एक सुलभ प्रणाली है जो फ्रंट-एंड फ्रेमवर्क की कार्यक्षमता को बढ़ाने का प्रयास करती है।
Vue.js का उपयोग किस लिए किया जाता है?
वेब इंटरफेस और सिंगल-पेज ऐप्स vue.js का उपयोग करके बनाए गए मुख्य एप्लिकेशन हैं। हालाँकि, क्योंकि HTML एक्सटेंशन और JS फाउंडेशन एक इलेक्ट्रॉन आर्किटेक्चर के संयोजन के साथ काम करते हैं, इसे डेस्कटॉप और स्मार्टफोन ऐप विकसित करने के लिए भी नियोजित किया जा सकता है, जिससे यह एक अत्यधिक पसंदीदा फ्रंट-एंड समाधान बन जाता है। Vue.js के निर्देश इसकी असाधारण विशेषता है जो डेवलपर्स द्वारा HTML के विस्तार की अनुमति देता है।
Vue किसी ऐप या वेबसाइट के इंटरफ़ेस को प्रदर्शित करने के लिए मानक मॉडल व्यू कंट्रोलर (MVC) संरचना का उपयोग करता है, जिसमें मूल पुस्तकालय बुनियादी स्तरित वास्तुकला के रूप में कार्य करता है। हालांकि, यह सीबीए के साथ काम करने की क्षमता के कारण समायोज्य है, जैसे रिएक्ट फ्रेमवर्क करता है। नीचे कुछ उदाहरण दिए गए हैं जो दिखा रहे हैं कि Vue.js का उपयोग कैसे किया जा सकता है।
मोबाइल ऐप डेवलपमेंट
Vue CLI, HTML, CSS और JavaScript की अपनी समझ के आधार पर, सॉफ़्टवेयर डेवलपर Vue.js का उपयोग एक ही कोड में अच्छे Android और iOS ऐप विकसित करने के लिए कर सकते हैं। इसका उपयोग देशी मोबाइल ऐप बनाने और विकास उपकरण बनने के लिए किया जा सकता है।

छवि स्रोत
एंटिटी फ्रेमवर्क, डिपेंडेंट डिसप्लेइंग और लिस्ट ऑफर्स Vue.js द्वारा प्रदान की जाने वाली कुछ ही क्षमताएं हैं। नेटिवस्क्रिप्ट-वू का उपयोग करना, एक प्लगइन जो एप्लिकेशन डेवलपर्स को वीयू के साथ व्यावहारिक स्मार्टफोन एप्लिकेशन बनाने में सक्षम बनाता है, मोबाइल एप्लिकेशन बनाना संभव है।
प्रोटोटाइप
डिज़ाइन पेशेवर अपने विचारों को शीट से लेकर डिजिटल तक, भौतिक प्रोटोटाइप में बदलकर अभ्यास करते हैं। डिजाइन विचारों और उपयोगकर्ता परीक्षण को पकड़ने के लिए, डिजाइनर यथार्थवाद के विभिन्न स्तरों के साथ प्रोटोटाइप बनाते हैं। आप मॉकअप का उपयोग करके अपने विचारों में सुधार और मूल्यांकन कर सकते हैं, जिससे आपकी कंपनी उचित आइटम लॉन्च कर सके।
प्रोटोटाइप के साथ, आप सभी प्रतिभागियों को संभावित लाभों, जोखिमों और लागतों का एक स्पष्ट खाका प्रदान कर सकते हैं जिसके साथ एक ठोस आधार होने पर एक प्रोटोटाइप जा सकता है जिससे संवर्द्धन के लिए सुझाव उत्पन्न हो सकें। इन प्रोटोटाइपों का उपयोग करके, आप एकल, त्रुटिपूर्ण रूप से पूर्ण संस्करण के प्रति वफादारी को रोकने, क्षेत्रीय UX मैक्सिमा में फंसने और अंततः गलतियों के कारण उच्च खर्चों का भुगतान करने से रोकने के लिए परिवर्तनों को जल्दी समायोजित कर सकते हैं।
मौजूदा आवेदन
किसी भी विकासशील तकनीक की मौजूदा अनुप्रयोगों के साथ बातचीत करने की क्षमता एक महत्वपूर्ण विशेषता है। यह Vue.js का उपयोग करके पाई की तरह सरल है क्योंकि यह जावास्क्रिप्ट का उपयोग करता है और अन्य समाधानों के बिना संचालित होता है। इसके अतिरिक्त, आप vue.js का उपयोग करके टेम्पलेट बनाने के लिए HTML, JS या JSX का उपयोग कर सकते हैं। इसके घटकों और हल्के डिजाइन के कारण लगभग किसी भी एप्लिकेशन में Vue का उपयोग किया जा सकता है।
सिंगल पेज एप्लीकेशन
एक एकल-पृष्ठ एप्लिकेशन वह है जहां अधिकांश सामग्री स्थिर होती है, और केवल एक छोटे से घटक को एक बार में संशोधित करना होता है। उदाहरण के लिए, जब आप अपने मेलबॉक्स को नेविगेट करते हैं, तो आप देखेंगे कि बहुत अधिक शिफ़्ट नहीं हैं - हेडर और साइडबार वैसे ही रहते हैं जैसे आप अपने पूरे मेलबॉक्स में पढ़ते हैं।
प्रत्येक क्लिक के साथ, एसपीए केवल आपके लिए आवश्यक डेटा प्रदान करता है, जो तब आपके ब्राउज़र द्वारा प्रदान किया जाता है। यह एक सामान्य पृष्ठ लोड से अलग है, जिसमें सिस्टम आपके सिस्टम को आपके द्वारा की जाने वाली प्रत्येक क्रिया के लिए एक नया रूप से प्रस्तुत किया गया संपूर्ण पृष्ठ प्रदान करता है। नतीजतन, उपयोगकर्ताओं को हमारे क्लाइंट-साइड, टुकड़े-टुकड़े दृष्टिकोण के कारण काफी तेज प्रतिक्रिया समय दिखाई देता है। यह एक सर्वर द्वारा स्थानांतरित किए जाने वाले डेटा की मात्रा को भी कम करता है, जिससे पूरी प्रक्रिया की दक्षता बढ़ जाती है और उपयोगकर्ताओं और कंपनियों दोनों को लाभ होता है।
सिंगल पेज ऐप्स का वर्णन करने के लिए सबसे सरल तरीका उन्हें स्थिर इंटरनेट पेज के रूप में सोचना है। इसलिए, वे मोबाइल ऐप्स से बहुत मिलते-जुलते हैं। हालांकि, नए लोडिंग पेजों के बजाय, इस घटना की पृष्ठभूमि में वेब एप्लिकेशन से नए डेटा के साथ वर्तमान वेबसाइट को गतिशील रूप से ओवरराइट करना शामिल है।
एचटीएमएल टेम्पलेट्स
Vue.js का उपयोग HTML-आधारित टेम्प्लेट जेनरेट करने के लिए भी किया जाता है, जो विशेष रूप से ठोस HTML विशेषज्ञता वाले लोगों के लिए उत्पादकता बढ़ाते हैं, लेकिन यह विवादित है। इसके अतिरिक्त, Vue के टेम्प्लेट पहले से मौजूद वेब पेज अनुप्रयोगों में अन्तरक्रियाशीलता क्षमताओं को जोड़ने में सहायता करते हैं। सिम्युलेटेड डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) रेंडर फीचर को Vue द्वारा टेम्प्लेट में शामिल किया गया है। नतीजतन, जब किसी एप्लिकेशन का संदर्भ बदलता है, तो Vue केवल न्यूनतम मात्रा में DOM संचालन करता है।
Vue.js इतना लोकप्रिय क्यों है?
Vue.js की लोकप्रियता के प्राथमिक कारणों में से एक इसकी सीखने की अवस्था है। Vue के उपयोगकर्ता के अनुकूल सीखने की अवस्था नौसिखिए और अनुभवी डेवलपर्स दोनों पर जीत हासिल करती है। उनके स्टेट ऑफ़ Vue.js अध्ययन के लिए सॉफ़्टवेयर इंजीनियरों का सर्वेक्षण किया गया, और परिणामस्वरूप, उन्होंने पाया कि सीखने की अवस्था ही Vue में इतना अधिक ध्यान आकर्षित करती है।
आधिकारिक गाइड की सामग्री को पढ़ने के बाद, आपको अपना प्रारंभिक Vue ऐप बनाने के लिए ES2015, टाइपस्क्रिप्ट, JSX, या टूलचैन की कोई पूर्व समझ रखने की आवश्यकता नहीं है। हालाँकि, आरंभ करने के लिए आपको HTML, CSS और जावास्क्रिप्ट का कार्यसाधक ज्ञान होना चाहिए। विशेष रूप से, यदि आप अत्यधिक जटिल वेब पेज एप्लिकेशन विकसित करना चाहते हैं, तो फ्रेमवर्क का उपयोग करने में कुछ पूर्व विशेषज्ञता मूल्यवान है, भले ही यह अनिवार्य न हो।
इसकी लोकप्रियता का एक अन्य कारण इसकी उत्कृष्ट पहुंच है । तेजी से आगे बढ़ने वाले सॉफ़्टवेयर डेवलपर Vue के साथ अपनी पूरी रचनात्मक क्षमता का उपयोग कर सकते हैं, इसकी महान तत्परता के लिए धन्यवाद क्योंकि उन्हें अतिरिक्त भाषा संवर्द्धन जानने के लिए अधिक समय नहीं देना पड़ता है। किसी कार्य के लिए एक समूह बनाना या Vue को एक में एकीकृत करना अधिक सरल और तेज़ है। हालांकि कुछ Vue विशेषज्ञ उपलब्ध हैं, विशेषज्ञता वाले रिएक्ट पेशेवर Vue में माइग्रेट कर सकते हैं और लगभग एक सप्ताह में मूल्य प्रदान करना शुरू कर सकते हैं।
Vue.js . के लाभ
- बकाया अंतर्निर्मित अनुप्रयोग
Vue.js तेज है। हालाँकि Vue.js अंदर से सबसे तेज़ जावास्क्रिप्ट ढांचा नहीं है, लेकिन इसमें SPA और UI में निर्दोष UX बनाने के लिए पर्याप्त से अधिक सुविधाएँ हैं। इसके अलावा, Vue स्मार्टफोन ऐप के क्षेत्र में एंगुलर और रिएक्ट की तुलना में अधिक तेज़ी से प्रोजेक्ट बनाता है।
जावास्क्रिप्ट फ्रेमवर्क चुनते समय Vue के प्रदर्शन को ध्यान में रखना महत्वपूर्ण है क्योंकि 53% उपभोक्ताओं ने उन साइटों को छोड़ दिया जिन्हें खोलने के लिए 3 सेकंड से अधिक समय की आवश्यकता होती है।
- लचीला और बहुमुखी विकास वातावरण
Vue एक लचीले और बहुमुखी वेब विकास वातावरण के साथ आता है। Vue में, वेब प्रोग्राम मॉड्यूल या घटकों का उपयोग करके विकसित किए जाते हैं। इसके अलावा, Vue के सिंगल-फाइल मॉड्यूल/घटक शिथिल रूप से जुड़े हुए हैं, जो पुन: प्रयोज्यता को बढ़ाता है और उत्पादन समय में कटौती करता है, भले ही यह पहले से ही डेवलपर्स को परियोजना की मांगों के आधार पर पर्याप्त मात्रा में बहुमुखी प्रतिभा प्रदान करता है।
भविष्य में उन्हें विकसित करने के लिए ऐप्स विकसित करते समय घटक-आधारित संरचना सबसे अच्छा विकल्प है। Vue के साथ बड़े पैमाने पर ऐप डेवलपमेंट के लिए मॉड्यूलर डिज़ाइन-बिल्ड मैकेनिज़्म का उपयोग करना आवश्यक है। अभियान योगदानकर्ता जो Vue अनुशंसा करते हैं, Webpack या Browserify, उपयोगकर्ताओं को बाद में अपने चुने हुए प्रीप्रोसेसरों का उपयोग करके स्रोत कोड को बदलने की अनुमति देते हैं, जिससे डेवलपर्स को काफी अक्षांश मिलता है।
- विलुप्त पारिस्थितिकी तंत्र और बहुमुखी प्रतिभा
Vue ब्रह्मांड में वे सभी उपकरण शामिल हैं जिनकी एक डेवलपर को आवश्यकता हो सकती है, जिसमें कई प्लगइन्स भी शामिल हैं। विकास उद्यम को बेहतर बनाने वाले प्रसिद्ध उपकरण हैं, आपके एकल-पृष्ठ ऐप मानों को उपयुक्त URL से नेविगेट करने और लिंक करने के लिए Vue राउटर और लोक प्रशासन के लिए शानदार Vuex।
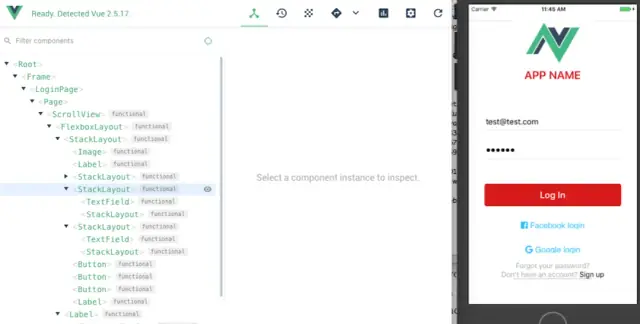
इसके अतिरिक्त, Vue अपने DevTools प्रदान करता है जो ब्राउज़र प्लगइन्स के रूप में उपलब्ध हैं। DevTools अनुप्रयोगों का निवारण करना और उनके घटकों की संरचना और स्थिति की जांच करना आसान बनाता है। वे आपको समय-यात्रा करने, पुराने संस्करणों और किए गए समायोजनों को देखने के लिए अपने सॉफ़्टवेयर का निरीक्षण करने, अद्वितीय गतिविधियों की निगरानी करने और आपके एप्लिकेशन को लाइव-एडिट करने में सक्षम बनाते हैं।
- छोटे आकार का
फ्रेमवर्क की डाउनलोड करने योग्य ज़िप फ़ाइल का आकार 18 केबी है। हल्का होने के कारण, यह जल्दी से स्थापित हो जाता है और आपकी खोज इंजन रैंकिंग और प्रदर्शन में सुधार करता है।
- जेट
Vue में बिल्ट-इन रिएक्टिविटी टूल्स हैं जो यूजर इंटरफेस को अपडेट करते हैं। नतीजतन, प्रोग्रामर समय और कोड के अतिरिक्त ब्लॉक का उपयोग करके अधिक कुशल बनने के साथ-साथ अन्य कार्यक्षमताओं को जोड़ने पर ध्यान केंद्रित कर सकता है।
- दो तरह से डेटा बाइंडिंग
डेटाबेस स्कीमा और विज़ुअल DOM या HTML टेम्पलेट के बीच एक डेटा बाइंडिंग संबंध मौजूद है। एक चैनल में डेटा बाइंडिंग पाठकों को प्रोटोटाइप से इंटरफ़ेस तक जाने में सक्षम बनाता है। मूल में संशोधन स्वचालित रूप से डीओएम को बदल देता है, लेकिन यह रिवर्सल में कार्य नहीं करता है क्योंकि डीओएम के पास प्रोटोटाइप के लिए केवल-पढ़ने के प्रमाण-पत्र हैं। दो तरह से डेटा बाइंडिंग दोनों तरह से प्रोटोटाइप और इंटरफ़ेस के बीच सूचना के आदान-प्रदान की अनुमति देता है।
Vue.js . के विपक्ष
- अपर्याप्त मापनीयता
Vue.js में कम संख्या में प्रोग्रामर के साथ एक क्षेत्रीय पारिस्थितिकी तंत्र है। नतीजतन, यह विस्तार योग्य नहीं है, जिससे यह बड़ी परियोजनाओं के लिए अनुपयुक्त हो जाता है। समाधान में समय पर सहायता के लिए एक ढांचे का एक व्यापक नेटवर्क होना चाहिए यदि इसका उपयोग जटिल परियोजनाओं में किया जाना है।
- व्यापक विशेषज्ञता वाले विशेषज्ञ कम आपूर्ति में हैं
चूंकि यह एक नया और प्रगतिशील ढांचा है, इसलिए पर्याप्त Vue विशेषज्ञता वाले कम लाभ हैं। इसके अलावा, इस प्रणाली को अक्सर बदल दिया जाता है, जो असुविधाजनक है; यहां तक कि अनुभवी बिल्डरों को भी Vue का पूरा लाभ उठाने के लिए जमीनी स्तर से नई क्षमताओं को सीखना या जांचना चाहिए।
- कोड में अत्यधिक लचीलापन
हालांकि कोड लचीलापन डेवलपर्स को कई फायदे प्रदान करता है, अत्यधिक लचीलेपन के परिणामस्वरूप असंगति और कोडिंग गलतियों में वृद्धि हो सकती है। अधिकांश कोडिंग विलंब बहुत लचीली टीमों द्वारा लाए जाते हैं जो एक साथ कई अलग-अलग प्रोग्रामिंग प्रतिमानों को नियोजित कर सकते हैं।
सही Vue.js डेवलपर को कैसे नियुक्त करें?
सैकड़ों में से सही Vue.js डेवलपर को नियुक्त करना चुनौतीपूर्ण है। सही डेवलपर चुनने के लिए, आपको उनकी योग्यता का आकलन करना होगा। परिणामस्वरूप, हमने उन प्रमुख विशेषताओं को सूचीबद्ध करने का निर्णय लिया, जिन पर आपको टीम के नवीनतम सदस्य का चयन करते समय ध्यान देना चाहिए।
एक पेशेवर Vue js डेवलपर के पास निम्नलिखित क्षमताएँ होनी चाहिए:
- एचटीएमएल और सीएसएस में विशेषज्ञ
- क्लासिक और समकालीन जावास्क्रिप्ट दोनों की ठोस समझ होना
- डेवलपर को पता होना चाहिए कि Git का उपयोग कैसे करें
- एनपीएम या यार्न का एक अनुभवी उपयोगकर्ता होना चाहिए
- Vue कोडिंग भाषा, Vue राउटर और Vue CLI का उपयोग करना सीखें।
अब आप जानते हैं कि एक प्रतिभाशाली Vue डेवलपर कैसे खोजें। यदि आप डेवलपर नहीं हैं और किसी पेशेवर की योग्यता का मूल्यांकन नहीं कर सकते हैं तो यह प्रक्रिया काफी चुनौतीपूर्ण साबित हो सकती है। क्या करें? नो-कोड दृष्टिकोण पर ध्यान दें (नो-कोड सॉफ़्टवेयर बनाने और उपयोग करने का एक तरीका है जिसमें कोई कोड लेखन शामिल नहीं है)। ऐसा ही एक टूल है ऐपमास्टर। एक दिलचस्प तथ्य यह है कि ऐपमास्टर vue3 का उपयोग करके वेब एप्लिकेशन जेनरेट करता है । अपने प्रोजेक्ट में AppMaster का उपयोग करके, आप अच्छे स्वच्छ कोड और एक कार्यशील एप्लिकेशन के साथ समाप्त हो जाएंगे, यदि आपने इसे पारंपरिक रूप से विकसित किया है तो कई गुना तेज और सस्ता है।
अंतिम शब्द
इस पोस्ट में, हमने चर्चा की कि Vue.js क्या है, जिसमें यह लोकप्रिय क्यों है, इसके लाभ और इसकी कमियां शामिल हैं। उम्मीद है, आपने Vue.js के बारे में अपनी समझ में सुधार किया है ताकि आप ऐसे फ्रंट-एंड ऐप बना सकें जो स्केलेबल और अत्यधिक प्रभावी हों।






