Что такое Vue.js
Vue.js — это динамическая среда JavaScript для создания пользовательских интерфейсов. Откройте для себя основы Vue CLI, HTML, CSS, JavaScript, Vue.js.

Эван Ю, программист Google JavaScript, внес первые исправления в программу в июле 2013 года, а в феврале 2014 года система выпустила свое первое публичное объявление. Зная, как использовать vue.js в качестве веб-дизайнера, Эван стремился создать все, что дало бы особенности AngularJS — еще одной структуры JavaScript, которая позволяла связывать несколько данных и настраиваемые макеты — с более легким стилем.
«Я думаю, что, если бы я мог просто изолировать часть Angular, которую я всегда любил, и разработать что-нибудь невероятно хлипкое», — говорит Эван. В этой статье мы рассмотрим основы Vue.js, включая то, что такое Vue.js, его использование, популярность, плюсы и минусы.
Что такое Vue.js?
Vue.js — это динамическая среда JavaScript для создания пользовательских интерфейсов. Эта система хорошо известна своей крутой кривой обучения. Тем не менее, это настолько доступная и простая структура, что мы можем начать создавать веб-приложения на Vue.js, имея только базовое понимание HTML, CSS и JavaScript. Короткая кривая обучения является особенностью этой прогрессивной структуры. Он гибок и может использоваться как утилита или комплексная структура в веб-разработке.
Каждая среда JavaScript обладает уникальным набором возможностей и качеств, которые дают ей преимущество перед другими системами. Vue.js получил наибольшее количество оценок за последние пять лет на Github.com. Хотя индустрия Vue.js меньше, чем группа React JS, рейтинг Vue.js хорошо описывает и говорит о Vue.js.
Основная библиотека Vue опирается на компонент модели представления, обеспечивая динамическую координацию между прототипом и компонентами представления с помощью двусторонней привязки данных. Это упрощает создание стандартных веб-программ, использующих концепцию одностраничных приложений. Основой библиотеки Vue являются HTML, CSS и JS. При связывании данных Vue динамически обновляет HTML-файлы, которые «связаны» с основными моделями Vue. Это позволяет дизайнерам создавать веб-приложения, которые могут работать на компьютере пользователя и предоставлять иммерсивный компонент, не требуя обновления страницы.
Дизайнеры могут использовать Vue для создания чего угодно, от живых разговоров до динамичных компьютерных игр в интернет-браузере, потому что он может настраивать HTML и CSS, отображаемые в средстве просмотра, в ответ на вещи в основном JavaScript. Кроме того, Vue.js поддерживает рендеринг на стороне сервера. Вы можете превратить HTML-файл на сервере в HTML-страницу, используя рендеринг на стороне сервера.
Vue.js содержит наиболее приемлемую документацию, которую мы когда-либо видели и рекомендовали. Этот документ ведет нас к простому и поэтапному процессу, который не кажется сложным знанием какого-то случайного процесса. По сравнению с react.JS и Angular схема понимания проста. Но наиболее заметным аспектом Vue.js являются атрибуты HTML, которые позволяют программистам расширять HTML.
Является ли Vue.jS таким же, как JavaScript?
JavaScript — это язык программирования, который позволяет вам генерировать постоянно обновляемую информацию, управлять мультимедиа, создавать графику и делать многое другое. С другой стороны, Vue.js — один из самых известных фреймворков JavaScript. Это доступная система, которая направлена на расширение функциональности интерфейсных фреймворков.
Для чего используется Vue.js?
Веб-интерфейсы и одностраничные приложения — это основные приложения, созданные с использованием vue.js. Однако, поскольку расширения HTML и основа JS работают в сочетании с архитектурой Electron, его также можно использовать для разработки приложений для настольных компьютеров и смартфонов, что делает его весьма предпочтительным интерфейсным решением. Директивы Vue.js — это его выдающаяся функция, которая позволяет разработчикам расширять HTML.
Vue использует стандартную структуру Model View Controller (MVC) для отображения интерфейса приложения или веб-сайта, при этом основная библиотека действует как базовая многоуровневая архитектура. Однако его можно настраивать благодаря возможности работать с CBA, как это делает фреймворк React. Ниже приведены несколько примеров, показывающих, как можно использовать Vue.js.
Разработка мобильных приложений
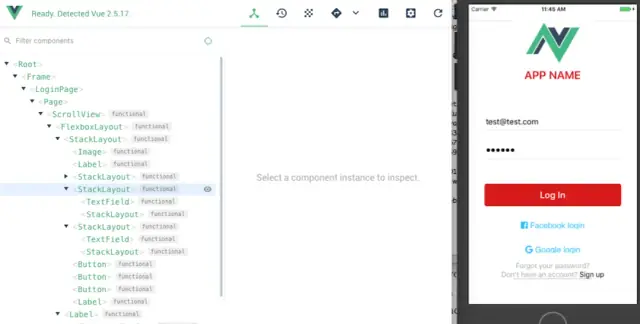
Основываясь на своем понимании Vue CLI, HTML, CSS и JavaScript, разработчики программного обеспечения могут использовать Vue.js для разработки достойных приложений для Android и iOS в одном фрагменте кода. Его можно использовать для создания собственных мобильных приложений и в качестве инструмента разработки.

Источник изображения angelengineering.com
Entity Framework, зависимое отображение и предложения списка — это лишь некоторые из возможностей, которые предоставляет Vue.js. Используя Nativescript-Vue, плагин, который позволяет разработчикам приложений создавать практические приложения для смартфонов с помощью Vue, можно создавать мобильные приложения.
Прототипы
Профессионалы-дизайнеры практикуются, превращая свои мысли в физические прототипы, от листовых до цифровых. Для воплощения дизайнерских идей и пользовательского тестирования дизайнеры создают прототипы с разным уровнем реалистичности. Вы можете улучшить и оценить свои идеи с помощью макетов, что позволит вашей компании запустить нужные продукты.
С помощью прототипов вы можете предоставить всем участникам четкий шаблон возможных преимуществ, рисков и затрат, связанных с прототипом, имея прочную основу для создания предложений по улучшению. Используя эти прототипы, вы можете заранее корректировать изменения, чтобы предотвратить лояльность к одной, ошибочно совершенной версии, попадание в региональные максимумы UX и, в конечном итоге, большие расходы из-за ошибок.
Существующие приложения
Способность любой развивающейся технологии взаимодействовать с текущими приложениями является важнейшей характеристикой. Это просто как пирог с использованием Vue.js, поскольку он использует JavaScript и работает без других решений. Кроме того, вы можете использовать HTML, JS или JSX для создания шаблонов с помощью vue.js. Vue можно использовать практически в любом приложении из-за его компонентов и легкого дизайна.
Одностраничные приложения
Одностраничное приложение — это такое приложение, в котором большая часть контента статична, и только крошечный компонент должен быть изменен одновременно. Например, когда вы перемещаетесь по почтовому ящику, вы увидите, что сдвигов не так уж много — заголовок и боковая панель остаются такими же, как вы читаете по всему почтовому ящику.
С каждым щелчком SPA предоставляет только те данные, которые вам нужны, которые затем отображаются вашим браузером. Это отличается от типичной загрузки страницы, при которой система предоставляет вашей системе только что отрендеренную целую страницу для каждого выполняемого вами действия. В результате пользователи видят значительно более быстрое время отклика благодаря нашему поэтапному подходу на стороне клиента. Это также уменьшает количество данных, которые должен передавать сервер, что повышает эффективность всей процедуры и приносит пользу как пользователям, так и компаниям.
Самый простой подход к описанию одностраничных приложений — рассматривать их как статические интернет-страницы. Поэтому они очень напоминают мобильные приложения. Однако вместо совершенно новых загружаемых страниц в основе этого явления лежит динамическая перезапись текущего веб-сайта новыми данными из веб-приложения.
HTML-шаблоны
Vue.js также используется для создания шаблонов на основе HTML, которые повышают производительность, особенно для людей, хорошо разбирающихся в HTML, но это оспаривается. Кроме того, шаблоны Vue помогают добавлять интерактивные возможности в уже существующие приложения веб-страниц. Функция рендеринга смоделированной объектной модели документа (DOM) включена в шаблоны Vue. Следовательно, Vue выполняет минимальное количество операций DOM при изменении контекста приложения.
Почему Vue.js так популярен?
Одной из основных причин популярности Vue.js является кривая обучения. Удобная кривая обучения Vue привлекает как новичков, так и опытных разработчиков. Инженеры-программисты были опрошены для своего исследования State of Vue.js, и в результате они обнаружили, что кривая обучения — это то, что привлекает столько внимания к Vue.
После прочтения официального руководства вам не нужно предварительно разбираться в ES2015, TypeScript, JSX или цепочках инструментов, чтобы создать свое первоначальное приложение Vue. Однако для начала вам необходимо иметь практические знания HTML, CSS и JavaScript. В частности, если вы хотите разрабатывать очень сложные веб-приложения, некоторый опыт использования фреймворков будет полезен, даже если он не является обязательным.
Еще одной причиной его популярности является его отличная доступность . Быстро развивающиеся разработчики программного обеспечения могут полностью раскрыть свой творческий потенциал с помощью Vue благодаря его высокой готовности, поскольку им не нужно тратить много времени на изучение дополнительных возможностей языка. Собрать группу для выполнения задачи или интегрировать Vue в одну проще и быстрее. Несмотря на то, что специалистов по Vue немного, опытные специалисты по React могут перейти на Vue и начать приносить пользу примерно через неделю.
Плюсы Vue.js
- Выдающиеся встроенные приложения
Vue.js работает быстро. Хотя Vue.js не является самой быстрой средой JavaScript внутри, у нее более чем достаточно функций для создания безупречного UX в SPA и UI. Кроме того, Vue создает проекты быстрее, чем Angular и React в области приложений для смартфонов.
Производительность Vue имеет решающее значение при выборе фреймворка JavaScript, поскольку 53% потребителей покидают сайты, открытие которых занимает более 3 секунд.
- Гибкая и универсальная среда разработки
Vue поставляется с гибкой и универсальной средой веб-разработки. В Vue веб-программы разрабатываются с использованием модулей или компонентов. Кроме того, однофайловые модули/компоненты Vue слабо связаны между собой, что повышает возможность повторного использования и сокращает время производства, хотя уже предоставляет разработчикам значительную гибкость в зависимости от требований проекта.
Структура на основе компонентов — лучший выбор при разработке приложений для их расширения в будущем. Массовая разработка приложений с помощью Vue требует использования модульного механизма проектирования и сборки. Участники кампании, которых рекомендует Vue, Webpack или Browserify, позволяют пользователям впоследствии изменять исходный код с помощью выбранных ими препроцессоров, предоставляя разработчикам значительную свободу действий.
- Декадентская экосистема и универсальность
Вселенная Vue содержит все инструменты, которые могут потребоваться разработчику, включая множество плагинов. Известными инструментами, которые улучшают процесс разработки, являются маршрутизаторы Vue для навигации и связывания значений вашего одностраничного приложения с соответствующими URL-адресами, а также превосходный Vuex для публичного администрирования.
Кроме того, Vue предлагает свои DevTools, которые доступны в виде плагинов для браузера. DevTools упрощает устранение неполадок приложений и проверку архитектуры и состояния их компонентов. Они позволяют вам путешествовать во времени, проверять ваше программное обеспечение для просмотра старых версий и внесенных изменений, отслеживать уникальные действия и редактировать приложение в реальном времени.
- Маленький размер
Загружаемый zip-файл фреймворка имеет размер 18 КБ. Будучи легким, он быстро устанавливается и улучшает ваш рейтинг и производительность в поисковых системах.
- Реактивность
Vue имеет встроенные инструменты реактивности, которые обновляют пользовательский интерфейс. В результате программист может сосредоточиться на добавлении других функций, а также стать более эффективным, используя время и дополнительные блоки кода, которые сохраняются при таком подходе.
- Двусторонняя привязка данных
Отношение привязки данных существует между схемой базы данных и визуальным шаблоном DOM или HTML. Связывание данных в одном канале позволяет читателям перейти от прототипа к интерфейсу. Изменения в источнике автоматически изменяют DOM, но это не работает в обратном порядке, поскольку DOM имеет учетные данные только для чтения для прототипа. Двусторонняя привязка данных позволяет обмениваться информацией между прототипом и интерфейсом в обоих отношениях.
Минусы Vue.js
- Недостаточная масштабируемость
Vue.js имеет региональную экосистему с небольшим количеством программистов. В результате его нельзя расширить, что делает его непригодным для крупных проектов. Фреймворк должен иметь широкую сеть для своевременной помощи в решениях, если он будет использоваться в сложных проектах.
- Специалистов с большим опытом не хватает
Поскольку это новый и прогрессивный фреймворк, в нем меньше профессионалов, обладающих значительным опытом работы с Vue. Кроме того, эту систему часто меняют, что неудобно; даже опытные разработчики должны изучать или исследовать новые возможности с нуля, чтобы воспользоваться всеми преимуществами Vue.
- Исключительная гибкость кода
Хотя гибкость кода дает разработчикам много преимуществ, чрезмерная гибкость может привести к увеличению несогласованности и ошибок в коде. Большинство задержек в кодировании вызвано слишком гибкими командами, которые могут использовать несколько разных парадигм программирования одновременно.
Как нанять подходящего разработчика Vue.js?
Трудно нанять подходящего разработчика Vue.js из сотен. Чтобы правильно выбрать разработчика, необходимо оценить его квалификацию. В результате мы решили перечислить ключевые характеристики, на которые следует обратить внимание при выборе нового члена команды.
Профессиональный разработчик Vue js должен обладать следующими способностями:
- Эксперт в HTML и CSS
- Хорошее понимание как классического, так и современного JavaScript
- Разработчик должен знать, как использовать Git
- Должен быть опытным пользователем NPM или Yarn
- Научитесь использовать язык программирования Vue, маршрутизатор Vue и интерфейс командной строки Vue.
Теперь вы знаете, как найти талантливого разработчика Vue. Этот процесс может оказаться довольно сложным, если вы не разработчик и не можете оценить квалификацию специалиста. Что делать? Обратите внимание на подход без кода (без кода — это метод создания и использования программного обеспечения, который не требует написания кода). Одним из таких инструментов является AppMaster. Интересен тот факт, что AppMaster генерирует веб-приложения с использованием vue3 . Используя AppMaster в своем проекте, вы получите хороший чистый код и работающее приложение в разы быстрее и дешевле, чем если бы вы разрабатывали его традиционным способом.
Заключительные слова
В этом посте мы обсудили, что такое Vue.js, в том числе почему он популярен, его преимущества и недостатки. Надеюсь, вы улучшили свое понимание того, что такое Vue.js, и теперь вы можете создавать интерфейсные приложения, масштабируемые и высокоэффективные.






