Czym jest Vue.js
Vue.js to dynamiczny framework JavaScript do tworzenia interfejsów użytkownika. Poznaj podstawy Vue CLI, HTML, CSS, JavaScript, Vue.js.

Evan You, programista Google JavaScript, wniósł początkowe poprawki do programu w lipcu 2013 roku, a system wydał pierwsze publiczne ogłoszenie w lutym 2014 roku. Wiedząc, jak wykorzystać vue.js jako projektant stron internetowych, Evan dążył do stworzenia czegokolwiek, co dawało cechy AngularJS - innej struktury JavaScript, która pozwalała na wielokrotne łączenie danych i dostosowywane układy - w lżejszym stylu.
"Myślę, co by było, gdybym mógł po prostu wyizolować porcję Angulara, którą zawsze kochałem, i opracować cokolwiek niewiarygodnie fikuśnego" - mówi Evan. W tym artykule przejdziemy przez podstawy Vue.js, w tym czym jest Vue.js, jego zastosowania, popularność oraz wady i zalety.
Czym jest Vue.js?
Vue.js to dynamiczny framework JavaScript do tworzenia interfejsów użytkownika. System ten jest znany ze swojej stromej krzywej uczenia się. Jest to jednak tak przystępny i prosty framework, że możemy zacząć budować aplikacje internetowe w Vue.js mając jedynie podstawowe zrozumienie HTML, CSS i JavaScript. Krótka krzywa uczenia się jest cechą tego progresywnego frameworka. Jest on elastyczny i może być używany jako użyteczny albo wszechstronny framework w tworzeniu stron internetowych.
Każdy framework JavaScript ma unikalny zestaw możliwości i cech, które dają mu pierwszeństwo przed innymi systemami. Vue.js otrzymał najwięcej ocen w ciągu ostatnich pięciu lat na Github.com. Chociaż branża Vue.js jest mniejsza niż grupa React JS, zapis oceny Vue.js dobrze opisuje i mówi o Vue.js.
Podstawowa biblioteka Vue opiera się na komponencie modelu widoku, umożliwiając dynamiczną koordynację między komponentami prototypu i widoku za pomocą dwukierunkowego wiązania danych. Dzięki temu budowanie standardowych programów internetowych wykorzystujących koncepcję aplikacji jednostronicowej jest łatwiejsze. Podstawą biblioteki Vue są HTML, CSS i JS. Dzięki wiązaniu danych, Vue dynamicznie odnawia pliki Html, które są "powiązane" z podstawowymi modelami Vue. Pozwala to projektantom tworzyć aplikacje internetowe, które mogą działać na komputerze użytkownika i dostarczać immersyjny komponent bez konieczności odświeżania strony.
Projektanci mogą używać Vue do konstruowania czegokolwiek, od rozmów na żywo do dynamicznych gier komputerowych wewnątrz przeglądarki internetowej, ponieważ może dostosować HTML i CSS pokazywane w przeglądarce w reakcji na rzeczy w podstawowym JavaScript. Dodatkowo, Vue.js posiada renderowanie po stronie serwera. Możesz przekształcić plik HTML na serwerze w stronę HTML za pomocą renderowania po stronie serwera.
Vue.js posiada jedne z najbardziej akceptowalnych dokumentacji, jakie kiedykolwiek widzieliśmy i polecaliśmy. Ten dokument prowadzi nas do łatwego i etapowego procesu, który nie wydaje się, że skomplikowana wiedza jakiegoś losowego występuje. W porównaniu do react.JS i Angular, wzór zrozumienia jest prosty. Jednak najbardziej godnym uwagi aspektem Vue.js są atrybuty HTML, które pozwalają na rozszerzenie HTML przez programistów.
Czy Vue.jS jest tym samym, co JavaScript?
JavaScript to język programowania, który pozwala generować stale aktualizowane informacje, manipulować mediami, tworzyć grafiki i robić wiele innych rzeczy. Z drugiej strony, Vue.js jest jednym z najbardziej znanych frameworków JavaScript. Jest to przystępny system, który dąży do zwiększenia funkcjonalności frameworków front-end.
Do czego służy Vue.js?
Interfejsy internetowe i aplikacje typu single-page to główne aplikacje budowane przy użyciu vue.js. Jednak dzięki temu, że rozszerzenia HTML i fundament JS działają w połączeniu z architekturą Electron, można go również wykorzystać do tworzenia aplikacji na komputery stacjonarne i smartfony, co czyni go bardzo preferowanym rozwiązaniem front-end. Dyrektywy Vue.js są jego wyróżniającą się cechą, która pozwala na rozszerzenie HTML przez programistów.
Vue wykorzystuje standardową strukturę Model View Controller (MVC) do wyświetlania interfejsu aplikacji lub strony internetowej, z podstawową biblioteką działającą jako podstawowa architektura warstwowa. Jednak jest on regulowany dzięki możliwości pracy z CBA, tak jak robi to framework React. Poniżej znajduje się kilka przykładów pokazujących, jak można wykorzystać Vue.js.
Tworzenie aplikacji mobilnych
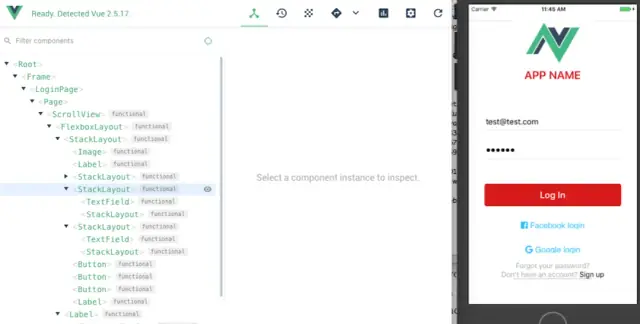
Na podstawie zrozumienia Vue CLI, HTML, CSS i JavaScript, programiści mogą używać Vue.js do tworzenia porządnych aplikacji na Androida i iOS w jednym kawałku kodu. Może być zatrudniony do tworzenia natywnych aplikacji mobilnych i być narzędziem rozwoju.

Źródło obrazu angelengineering.com
Entity Framework, wyświetlanie zależne i oferty list to tylko kilka z możliwości, które zapewnia Vue.js. Korzystając z Nativescript-Vue, wtyczki, która umożliwia programistom aplikacji tworzenie praktycznych aplikacji na smartfony za pomocą Vue, wykonalne jest budowanie aplikacji mobilnych.
Prototypy
Specjaliści od projektowania praktykują, przekształcając swoje myśli w fizyczne prototypy, od arkuszy po cyfrowe. Aby uchwycić pomysły projektowe i testy użytkowników, projektanci tworzą prototypy o różnym poziomie realizmu. Użytkownik może poprawić i ocenić swoje pomysły za pomocą makiet, co pozwala firmie na wprowadzenie na rynek odpowiednich elementów.
Dzięki prototypom, możesz zapewnić wszystkim uczestnikom jasny szablon możliwych korzyści, ryzyka i kosztów związanych z tym, że prototyp może się udać, mając solidną podstawę, z której można generować sugestie dotyczące ulepszeń. Korzystając z tych prototypów, możesz wcześnie dostosować zmiany, aby zapobiec przywiązaniu do jednej, błędnie doskonałej wersji, złapaniu się na regionalne maksima UX i ostatecznie poniesieniu wysokich kosztów z powodu błędów.
Istniejące aplikacje
Zdolność każdej rozwijającej się technologii do interakcji z obecnymi aplikacjami jest kluczową cechą. Jest to proste jak pie przy użyciu Vue.js, ponieważ wykorzystuje JavaScript i działa bez innych rozwiązań. Dodatkowo możesz użyć HTML, JS lub JSX do budowy szablonów za pomocą vue.js. Vue może być wykorzystane w prawie każdej aplikacji ze względu na swoje komponenty i lekką konstrukcję.
Aplikacje jednostronicowe
Aplikacja jednostronicowa to taka, w której większość treści jest statyczna, a tylko mały element musi być modyfikowany na raz. Na przykład, gdy nawigujesz po swojej skrzynce pocztowej, zobaczysz, że nie ma zbyt wielu zmian - nagłówek i pasek boczny pozostają takie same podczas czytania całej skrzynki.
Przy każdym kliknięciu, SPA dostarcza tylko potrzebne dane, które następnie są renderowane przez przeglądarkę. Różni się to od typowego ładowania strony, w którym system dostarcza świeżo wyrenderowaną całą stronę dla każdej akcji wykonywanej przez użytkownika. W rezultacie użytkownicy widzą znacznie szybszy czas reakcji dzięki naszemu podejściu fragmentarycznemu po stronie klienta. Zmniejsza to również ilość danych, które musi przesłać serwer, co zwiększa wydajność całej procedury i przynosi korzyści zarówno użytkownikom, jak i firmom.
Najprostszym podejściem do opisu aplikacji jednostronicowych jest myślenie o nich jako o statycznych stronach internetowych. Dlatego też bardzo przypominają one aplikacje mobilne. Jednak zamiast zupełnie nowych ładujących się stron, tło tego zjawiska obejmuje dynamiczne nadpisywanie aktualnej strony internetowej nowymi danymi z aplikacji internetowej.
Szablony HTML
Vue.js jest również wykorzystywane do generowania szablonów HTML, które zwiększają produktywność, szczególnie w przypadku osób z solidną znajomością HTML, ale to jest sporne. Dodatkowo szablony Vue pomagają w dodaniu możliwości interaktywności do już istniejących aplikacji internetowych. Funkcja renderowania symulowanego modelu obiektu dokumentu (DOM) jest zawarta w szablonach przez Vue. W rezultacie Vue wykonuje tylko minimalną ilość operacji DOM, gdy zmienia się kontekst aplikacji.
Dlaczego Vue.js jest tak popularne?
Jednym z głównych powodów popularności Vue.js jest jego krzywa uczenia się. Przyjazna krzywa uczenia się Vue przekonuje zarówno początkujących, jak i doświadczonych programistów. Inżynierowie oprogramowania byli ankietowani w ramach badania State of Vue.js i w rezultacie stwierdzili, że krzywa uczenia się jest tym, co generuje tak wiele uwagi w Vue.
Po przeczytaniu treści oficjalnego przewodnika, nie musisz mieć żadnego wcześniejszego zrozumienia ES2015, TypeScript, JSX lub toolchainów, aby stworzyć swoją początkową aplikację Vue. Powinieneś jednak mieć roboczą znajomość HTML, CSS i JavaScript, aby zacząć. W szczególności, jeśli chcesz rozwijać bardzo skomplikowane aplikacje internetowe, pewne wcześniejsze doświadczenie w wykorzystywaniu frameworków jest cenne, nawet jeśli nie jest obowiązkowe.
Innym powodem jego popularności jest doskonała dostępność. Szybko działający programiści mogą uwolnić swój pełny potencjał twórczy z Vue dzięki jego dużej gotowości, ponieważ nie muszą poświęcać dużo czasu na poznanie dodatkowych rozszerzeń języka. Budowanie razem grupy dla zadania lub integracja Vue w jednym jest prostsza i szybsza. Chociaż niewielu ekspertów Vue jest dostępnych, specjaliści React z doświadczeniem mogą migrować do Vue i zacząć dostarczać wartość w ciągu około tygodnia.
Zalety Vue.js
- Wybitne wbudowane aplikacje
Vue.js jest szybki. Chociaż Vue.js nie jest najszybszym frameworkiem JavaScript w środku, ma więcej niż wystarczająco dużo funkcji, aby stworzyć nieskazitelne UX w SPA i UI. Ponadto, Vue buduje projekty szybciej niż Angular i React w dziedzinie aplikacji na smartfony.
Wydajność Vue jest kluczowa do zapamiętania przy wyborze frameworka JavaScript, ponieważ 53% konsumentów porzuca strony, które wymagają więcej niż 3 sekund na otwarcie.
- Elastyczne i wszechstronne środowisko programowania
Vue posiada elastyczne i wszechstronne środowisko programowania stron internetowych. W Vue programy internetowe są tworzone za pomocą modułów lub komponentów. Co więcej, jednoplikowe moduły/komponenty Vue są luźno połączone, co zwiększa możliwość ponownego wykorzystania i skraca czas produkcji, mimo że już teraz zapewnia programistom znaczną wszechstronność w zależności od wymagań projektu.
Struktura oparta na komponentach jest najlepszym wyborem przy tworzeniu aplikacji, aby móc je w przyszłości rozwijać. Masowe tworzenie aplikacji za pomocą Vue wymaga użycia mechanizmu modułowego projektowania-budowy. Współtwórcy kampanii, które Vue zaleca, Webpack lub Browserify, pozwalają użytkownikom na późniejsze zmiany kodu źródłowego za pomocą wybranych preprocesorów, zapewniając deweloperom znaczną swobodę.
- Dekadencki ekosystem i wszechstronność
Uniwersum Vue zawiera wszystkie instrumenty, których deweloper może potrzebować, w tym wiele wtyczek. Słynne narzędzia, które usprawniają przedsięwzięcie deweloperskie, to routery Vue do nawigacji i łączenia wartości aplikacji jednostronicowych z odpowiednimi adresami URL oraz znakomity Vuex do administracji publicznej.
Dodatkowo Vue oferuje swoje DevTools, które są dostępne w formie wtyczek do przeglądarki. DevTools ułatwiają rozwiązywanie problemów z aplikacjami oraz badanie architektury i stanu ich komponentów. Umożliwiają podróż w czasie, inspekcję oprogramowania w celu obejrzenia starych wersji i wprowadzonych poprawek, monitorowanie unikalnych działań oraz edycję aplikacji na żywo.
- Niewielki rozmiar
Plik zip z frameworkiem do pobrania ma rozmiar 18 KB. Będąc lekkim, instaluje się szybko i poprawia rankingi wyszukiwarek oraz wydajność.
- Reaktywność
Vue posiada wbudowane narzędzia reaktywności, które aktualizują interfejs użytkownika. W rezultacie programista może skupić się na dodawaniu innych funkcjonalności, jednocześnie stając się bardziej wydajnym poprzez wykorzystanie czasu i dodatkowych bloków kodu, które to podejście utrzymuje.
- Dwukierunkowe wiązanie danych
Relacja wiązania danych istnieje pomiędzy schematem bazy danych a wizualnym DOM lub szablonem HTML. Wiązanie danych w jednym kanale umożliwia czytelnikom przejście od prototypu do interfejsu. Modyfikacje pochodzenia automatycznie zmieniają DOM, ale nie działa to w odwrotnym kierunku, ponieważ DOM ma uprawnienia tylko do odczytu do prototypu. Dwukierunkowe wiązanie danych umożliwia wymianę informacji między prototypem a interfejsem w obu aspektach.
Wady Vue.js
- Niewystarczająca skalowalność
Vue.js ma regionalny ekosystem z niewielką liczbą programistów. W rezultacie nie można go rozszerzyć, co sprawia, że nie nadaje się do dużych projektów. Framework powinien mieć szeroką sieć umożliwiającą terminową pomoc w rozwiązaniach, jeśli ma być używany w złożonych projektach.
- Brakuje ekspertów z rozległą wiedzą
Ponieważ jest to nowy i progresywny framework, jest mniej profesjonalistów z istotną wiedzą na temat Vue. Ponadto system ten jest często zmieniany, co jest niewygodne; nawet doświadczeni budowniczowie muszą uczyć się lub badać nowe możliwości od podstaw, aby czerpać pełne korzyści z Vue.
- Ekstremalna elastyczność kodu
Chociaż elastyczność kodu oferuje programistom wiele korzyści, ekstremalna elastyczność może spowodować zwiększenie niespójności i błędów w kodowaniu. Większość opóźnień w kodowaniu jest spowodowana przez zbyt elastyczne zespoły, które mogą stosować wiele różnych paradygmatów programowania jednocześnie.
Jak zatrudnić odpowiedniego programistę Vue.js?
Zatrudnienie odpowiedniego dewelopera Vue.js spośród setek innych stanowi nie lada wyzwanie. Aby wybrać odpowiedniego dewelopera, musisz ocenić jego kwalifikacje. W związku z tym postanowiliśmy wymienić kluczowe cechy, na które musisz zwrócić uwagę przy wyborze najnowszego członka zespołu.
Profesjonalny developer Vue js powinien posiadać następujące umiejętności:
- Ekspert w zakresie HTML i CSS
- Posiadać solidne zrozumienie zarówno klasycznego, jak i współczesnego JavaScriptu
- Programista powinien wiedzieć jak używać Git'a
- Musi być doświadczonym użytkownikiem NPM lub Yarn
- Naucz się korzystać z języka kodowania Vue, routera Vue i Vue CLI.
Teraz już wiesz, jak znaleźć utalentowanego dewelopera Vue. Proces ten może okazać się dość trudny, jeśli nie jesteś deweloperem i nie potrafisz ocenić kwalifikacji profesjonalisty. Co robić? Zwróć uwagę na podejście no-code (No-code to metoda tworzenia i wykorzystywania oprogramowania, która nie wymaga pisania kodu). Jednym z takich narzędzi jest AppMaster. Ciekawostką jest to, że AppMaster generuje aplikacje internetowe z wykorzystaniem vue3. Używając AppMaster w swoim projekcie, skończysz z dobrym, czystym kodem i działającą aplikacją wielokrotnie szybciej i taniej niż gdybyś stworzył ją tradycyjnie.
Słowa końcowe
W tym poście omówiliśmy czym jest Vue.js, w tym dlaczego jest popularny, jego zalety i wady. Mam nadzieję, że poprawiłeś swoje zrozumienie tego, czym jest Vue.js, dzięki czemu możesz tworzyć aplikacje front-endowe, które są skalowalne i wysoce efektywne.






