Jetpack Oluşturma Düzeni Temelleri: Kullanıcı Arayüzünüzü Düzenleme
Jetpack Compose'un temel temellerini keşfedin ve kullanıcı arayüzünüzü verimli bir şekilde nasıl organize edeceğinizi öğrenin. Ayrıntılı kılavuzumuzla kusursuz bir kullanıcı arayüzü oluşturmanın temellerini derinlemesine inceleyin.

Jetpack Compose geliştiricilerin Android'de kullanıcı arayüzleri oluşturma biçiminde devrim yaratıyor. Kullanıcı arayüzü oluşturma konusunda daha verimli ve daha az ayrıntılı bir yaklaşım sağlamak için Kotlin programlama dilini kullanan modern bir araç setidir. Jetpack Compose geleneksel XML tabanlı düzenleri bir kenara bırakır ve modern kullanıcı arayüzü çerçevelerinin diğer platformlarda çalışma şekliyle daha uyumlu olan reaktif ve bildirimsel bir kullanıcı arayüzü sistemi sunar.
Geleneksel Android kullanıcı arayüzü geliştirmede, durumu yönetmek ve kullanıcı arayüzündeki değişiklikleri yansıtmak zahmetli olabilir. Geliştiricilerin kullanıcı arayüzü bileşenlerinin yaşam döngüsünü açıkça yönetmesi, olaylara yanıt vermesi ve görünüm hiyerarşisini zorunlu olarak değiştirmesi gerekecekti. Jetpack Compose geliştiricilerin kullanıcı arayüzünün herhangi bir zamanda nasıl görünmesi gerektiğini tanımlamasına olanak tanıyarak bu paradigmayı dönüştürür; Compose, veri değiştiğinde kullanıcı arayüzü güncellemelerini otomatik olarak üstlenir.
Jetpack Compose özünde hızlı ve dinamik kullanıcı arayüzü gelişimini kolaylaştıran birkaç temel ilkeye dayanmaktadır:
- Bildirimsel: Geliştiriciler, bir kullanıcı arayüzü oluşturma sürecine odaklanmak yerine, kullanıcı arayüzünü herhangi bir andaki durumunda tanımlayan widget'lar bildirir. Çerçeve, temel oluşturma ve durum geçişleriyle ilgilenir.
- Tutarlılık: Kotlin ve Compose'a geçişle birlikte, kullanıcı arayüzü ve mantık aynı dilde yazıldığı için kullanıcı arayüzü kodu yalnızca daha az hataya açık olmakla kalmaz, aynı zamanda daha tutarlı ve tutarlı hale gelir.
- Birlikte Çalışabilirlik: Yeni Android kullanıcı arayüzü yaklaşımı olmasına rağmen Jetpack Compose mevcut Android görünümleriyle birlikte sorunsuz çalışacak şekilde tasarlanmıştır. Bu, geliştiricilerin mevcut uygulamalarını tamamen yeniden yazmadan kademeli olarak Compose'a geçebilecekleri anlamına gelir.
- Performans: Oluşturma, nesne oluşturma ve hiyerarşi güncellemelerini görüntüleme ihtiyacını en aza indirerek özellikle karmaşık ve dinamik kullanıcı arayüzleri için performansı artırır.
Jetpack Compose, Android kullanıcı arayüzüne modern yaklaşımı sayesinde geliştiricilerin iş akışlarını basitleştirir ve geliştirme deneyimini önemli ölçüde geliştirir. Compose, geliştiricilerin esnek ve sezgisel bir sisteme odaklanarak çok daha az kodla ve önemli ölçüde daha kısa sürede zarif ve duyarlı arayüzler oluşturmasına olanak tanır. Android geliştirme bu araç setini benimsedikçe, her Android geliştiricisinin araç kutusunda önemli bir beceri haline geliyor.
Jetpack Compose dünyasına ilişkin içgörülerin ortaya konulmasıyla, hem geliştiriciler hem de meraklılar, harika görünen ve modern mobil uygulamaların talep ettiği kusursuz entegrasyonu ve işlevi destekleyen bir kullanıcı arayüzü oluşturmanın ayrıntılarını daha derinlemesine inceleme yolunda ilerliyor.
Kompozisyon Modelini Anlamak
Jetpack Compose kalbinde, bir Android uygulamasında kullanıcı arayüzü bileşenleri oluşturmak ve yapılandırmak için tasarlanmış bir çerçeve olan kompozisyon modeli yatıyor. Onu geleneksel görüşe dayalı sistemden ayıran şey, reaktif yaklaşımıdır. Bir görünüm hiyerarşisini doğrudan değiştirmek yerine, kullanıcı arayüzünüzü, kullanıcı arayüzü öğelerini yayan birleştirilebilir işlevler açısından tanımlarsınız ve gerisini sistem halleder.
Geleneksel Android geliştirmede, kullanıcı arayüzü öğeleri XML'de bildirilir ve bir görünüm hiyerarşisinde nesneler olarak başlatılır. Veriler değiştiğinde geliştiriciler bu nesneleri bulmaktan ve özelliklerini buna göre güncellemekten sorumludur. Jetpack Compose kullanıcı arayüzü bileşenlerinin uygulamanın durumunun bir fonksiyonu olarak kabul edildiği daha sezgisel bir süreç sunar. Değişiklik manuel olarak uygulanmaz; bu durum değişikliğinin doğal bir sonucudur.
Jetpack Compose her şekillendirilebilir işlev, sağlanan girdilere göre kendisini nasıl görüntüleyeceğini bilen bağımsız bir UI birimi olarak düşünülebilir. Durum ve destek olarak bilinen bu girdiler, değiştiklerinde yeniden düzenlemeyi tetikler. Jetpack Compose Kotlin'in lambdalar, DSL'ler ve uzantı işlevleri gibi dil özelliklerini akıllıca kullanması bunu mümkün kılar.
Yeniden oluşturma, Compose çerçevesinin, bu işlevleri etkileyen temel durum değiştiğinde oluşturulabilir işlevleri yeniden çağırdığı süreçtir. Bu optimize edilmiş bir süreçtir; Kullanıcı arayüzünün tamamı değil, yalnızca durum değişikliğinden etkilenen şekillendirilebilir öğeler yeniden çizilir. Bu reaktif paradigma, kullanıcı arayüzünün uygulamanın durumuyla tutarlı kalmasını sağlayarak kodun daha öngörülebilir ve yönetilmesi daha kolay olmasını sağlar.
Örneğin, bir ad dizesine dayalı olarak bir karşılama mesajını görüntüleyen birleştirilebilir bir işlevi düşünün. Ad değiştiğinde ekranın tamamı değil, yalnızca karşılama mesajı yeniden oluşturulur:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Kompozisyon modelinin bir diğer önemli yönü de bildirimsel olmasıdır. Durumlar arasında nasıl geçiş yapılacağını değil, kullanıcı arayüzünün farklı durumlar için nasıl görünmesi gerektiğini beyan edersiniz. Bu soyutlama, çerçeve gerekli geçişleri ve güncellemeleri belirlediği için Jetpack Compose kullanıcı arayüzleri oluşturmak için daha esnek ve etkili bir yol sunmasına olanak tanır. Web geliştirme için React gibi diğer çerçevelerde görülen modern kullanıcı arayüzü geliştirme uygulamalarıyla uyumludur.
Kompozisyon modelini anlamak, Jetpack Compose uzmanlaşmanın temelidir. Bu, daha verimli ve keyifli bir Android geliştirme deneyimi vaat eden, zorunluluktan bildirime dayalı kullanıcı arayüzü yapısına geçiştir. Reaktif veri işleme ve kullanıcı arayüzü ile durum arasında net bir ayrım sayesinde geliştiriciler, daha az standart ve bürokratik kodlama uygulamalarıyla ilgi çekici kullanıcı deneyimleri oluşturmaya odaklanabilirler.
Compose UI'nın Yapı Taşları
Jetpack Composables'ın kalbinde, Compose ile oluşturulan herhangi bir kullanıcı arayüzünün temelini oluşturan Yapı Taşları kavramı yatıyor. Bu 'yapı taşları', geliştiricilerin karmaşık kullanıcı arayüzü öğeleri oluşturmak için parçaları bir araya getirebileceği, önceden tanımlanmış, son derece özelleştirilebilir işlevlerdir. Bu bölümde, bu temel bileşenleri, bunların nasıl etkileşime girdiğini ve tutarlı ve etkileşimli bir kullanıcı arayüzü oluşturmak için bunların etkili bir şekilde nasıl kullanılacağını inceleyeceğiz.
Compose UI'nin birincil yapı taşları, Composable işlevler, değiştiriciler ve düzen bileşenlerini içerir. Composable işlevler, kullanıcı arayüzünüzün görsel yapısını oluşturmak için birleştirdiğiniz yapboz parçalarına benzer. Her işlev, Compose'un bir metin kutusu, bir görüntü, bir düğme veya özel tasarlanmış bir kart gibi "oluşturulabilir öğeler" olarak adlandırdığı yeniden kullanılabilir bir kullanıcı arayüzü öğesini temsil eder. Bu işlevler benzersizdir çünkü kendi durumlarını ve yaşam döngülerini yönetebilirler, bu da daha az standart ve daha sezgisel kullanıcı arayüzü mantığına yol açar.
Compose'daki değiştiriciler, genellikle XML düzenlerinde ayarlayacağınız aksesuarların veya widget'ların nitelikleri olarak hizmet eder. Ancak, bu nitelikleri kapsamlı özellik dosyaları aracılığıyla ayarlamak yerine, değiştiriciler bunları kodda bildirimsel olarak zincirlemenize olanak tanır. Bu, doğrudan bir oluşturulabilirin kapsamında dolgu ekleyebileceğiniz, hizalamayı yönetebileceğiniz, tıklama işleyicilerini ayarlayabileceğiniz ve çok daha fazlasını yapabileceğiniz anlamına gelir. Bu esneklik nedeniyle değiştiriciler, Jetpack Compose güçlü bir yönünü temsil ederek geliştiricilerin gerçekten özelleştirilmiş ve duyarlı tasarımlar oluşturmasına olanak tanır.
Son olarak düzen bileşenleri, şekillendirilebilir öğelerin mekansal olarak nasıl yapılandırılacağını belirler. Jetpack Compose alt oluşturulabilir öğelerin nasıl konumlandırılacağını ve birbirleriyle nasıl ilişkilendirileceğini kontrol eden Row , Column ve Box gibi önceden tanımlanmış çeşitli düzenlerle birlikte gelir. Kullanıcı arayüzünüzün düzenini tanımlamak, bu düzen işlevlerini iç içe yerleştirmek ve aralığı, hizalamayı ve boyutu ayarlamak için uygun değiştiricileri sağlamak kadar basit hale gelir. Bunların ötesinde Compose, karmaşık kullanıcı arayüzleri üzerinde daha iyi kontrol sağlamak için ConstraintLayout gibi daha özel düzenler de sağlar.
Bu yapı taşları, kullanıcı arayüzü tasarımına akıcı ve reaktif bir yaklaşım sağlar. Kullanımları hakkında daha fazla bilgi sahibi oldukça, kendinizi geleneksel olarak kodlanmış Android XML düzenlerinin karmaşıklığına rakip olabilecek karmaşık ve uyarlanabilir kullanıcı arayüzleri oluşturma yeteneğine sahip bulacaksınız; aynı zamanda Jetpack Compose olan bildirimsel Kotlin tabanlı DSL'nin basitliğini ve gücünü koruyacaksınız. Jetpack Compose.
Düzen Oluşturulabilir Öğeler ve Değiştiriciler
Jetpack Compose en önemli çekiciliklerinden biri, şekillendirilebilirliğidir; yani, şekillendirilebilirler adı verilen daha basit, yeniden kullanılabilir bileşenleri birleştirerek karmaşık kullanıcı arayüzleri oluşturma yeteneği. Kullanıcı arayüzünüzün düzenini düzenlerken, görünüm ve davranışlarına ince ayar yapan değiştiricilerin yanı sıra birkaç önemli oluşturulabilir öğeniz olur.
Temel Düzen Oluşturulabilir Öğeler
Jetpack Compose düzen sisteminin kalbinde, aşağıdakiler gibi bir avuç temel şekillendirilebilir öğe bulunur:
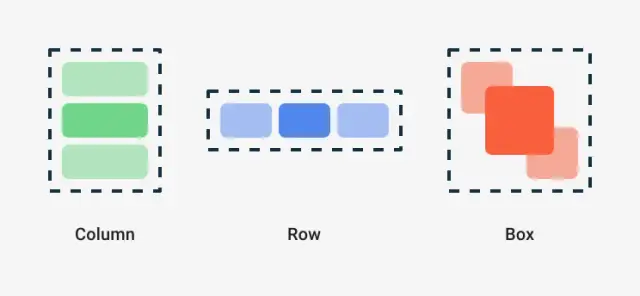
Box: Çocuklarının üst üste çizilmesine olanak sağlayan, çoğunlukla şekillendirilebilir malzemelerin üst üste bindirilmesinde kullanılan kap.Column: Alt öğelerini dikey sıraya yerleştiren bir düzen.Row:Columnbenzer, ancak widget'larını dikey yerine yatay olarak düzenler.Spacer: Diğer öğeler arasında boşluk sağlayan basit bir şekillendirilebilir.Padding: Kendi başına şekillendirilebilir olmasa da dolgu, şekillendirilebilirlerin içinde veya çevresinde boşluk vermek için sıklıkla bir değiştirici olarak kullanılır (aşağıda tartışılmıştır).
Bu şekillendirilebilir öğeler, istenen kullanıcı arayüzü yapısını oluşturmak için yaratıcı bir şekilde iç içe yerleştirilebilir ve birleştirilebilir.
Değiştiriciler: Gizli Sos
Jetpack Compose değiştiriciler, geleneksel Android XML düzenlerindeki veya CSS'deki stil özelliklerine benzer. Boyut, şekil, dolgu, kenar boşluğu ve daha fazlasını içeren düzen özelliklerini değiştirmenize olanak tanıyan güçlü araçlardır.
Aşağıda bazı yaygın değiştirici türleri verilmiştir:
-
Boyut Değiştiriciler: Oluşturulabilir öğenin boyutunu kontrol edin. Tam boyutları belirtebilir veya önceden tanımlanmış kısıtlamaları kullanabilirsiniz.
Modifier.size(100.dp) -
Dolgu Değiştiricileri: Oluşturulabilirin içine (dolgu) veya dışına (kenar boşluğu) boşluk ekleyin.
Modifier.padding(8.dp).fillMaxSize() -
Arka Plan Değiştiriciler: Arka plan olarak renkleri veya çizilebilir öğeleri uygulayın.
Modifier.background(Color.Gray) -
Kenarlık Değiştiriciler: Belirli bir kalınlığa ve renge sahip bir şekillendirilebilir malzemeye kenarlıklar ekleyin.
Modifier.border(1.dp, Color.Black) -
Tıklama Değiştiricileri: Oluşturulabilir bir öğeye tıklama etkileşimi ekleyin.
Modifier.clickable { /* Handle click */ } -
En Boy Oranı Değiştiriciler: Belirli bir genişlik-yükseklik oranını koruyun.
Modifier.aspectRatio(16f/9f)
Değiştiricilerin listesi devam ediyor ve şekillendirme, ölçekleme, döndürme ve z-endeksi uygulama gibi daha birçok özelliği içeriyor. Değiştiricilerin şekillendirilebilirliği, bunların tek bir bildirimde birbirine zincirlenmesine olanak tanıyarak, minimum kodla karmaşık stil oluşturmayı mümkün kılar.
Bileşik Değiştiriciler
Jetpack Compose Compose'daki değiştiricilerin faydalarından biri, bunların bir araya getirilebilmesi ve böylece UI bileşenlerine stil vermenin çok etkileyici ve güçlü bir yolunu ortaya çıkarmasıdır. Birden fazla değiştiricinin birlikte nasıl kullanılabileceği aşağıda açıklanmıştır:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Düzen oluşturulabilir öğeleri ve değiştiricileri anlamak, Jetpack Compose tüm UI öğelerini oluşturmak için temel teşkil ettikleri için çok önemlidir. Kullanımlarında uzmanlaşmak, daha az çaba ve daha fazla kontrolle karmaşık, duyarlı ve çekici kullanıcı arayüzleri oluşturarak kullanıcı arayüzü gelişimini büyük ölçüde hızlandırabilir.
Üstelik geliştiriciler, AppMaster gibi no-code bir platforma entegre edildiğinde, oluşturulan Kotlin kodundan yararlanabilir ve no-code ortamın rahatlığından ve verimliliğinden ayrılmadan kullanıcı arayüzünü daha da iyileştirmek için Jetpack Compose uygulayabilir.
Kutu, Satır ve Sütun: Düzen Oluşturma Açıklaması
Jetpack Compose UI öğelerinin düzenlenmesi söz konusu olduğunda çoğu tasarımın omurgasını oluşturan üç ana düzen oluşturulabilir vardır: Box , Row ve Column . Her birinin amacını ve işlevselliğini anlamak, sezgisel ve estetik açıdan hoş uygulamalar oluşturmak isteyen herhangi bir geliştirici için temel öneme sahiptir. Bu ayrıntılı incelemede, dinamik ve duyarlı tasarımlar elde etmek için bu düzenlerin ayrı ayrı ve birlikte nasıl kullanılabileceğini keşfedeceğiz.

Şekillendirilebilir Box , geleneksel Android XML'deki çerçeve düzenine benzer şekilde hareket ederek geliştiricilerin alt bileşenlerini üst üste istiflemelerine ve en son eklenen bileşen en üstte yer almasına olanak tanır. Bir görüntünün üzerine oynat düğmesi koymak veya üst üste binen karmaşık kullanıcı arayüzü bileşenleri oluşturmak gibi widget'ların üst üste bindirilmesi için özellikle yararlı olabilir.
Box örnek kullanımı şu şekilde görünebilir:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
Yatay düzenlemeler bağlamında Row , seçilebilen düzendir. Alt öğeler baştan sona yan yana yerleştirilir. Öğeler arasındaki kenar boşlukları, değiştiriciler kullanılarak kolayca ayarlanabilir ve hizalama seçenekleri, öğelerin satırın kendisine ve birbirine göre nasıl sunulacağı konusunda esneklik sağlar.
Basit bir Row düzeni oluşturmanın bir örneği şöyle olabilir:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column oluşturulabilir işlevi Row çok benzer, ancak dikey düzenlemeler için kullanılır. Alt bileşenler birbirinin altına yerleştirilir. Bu model, formlar, listeler veya dikey menüler gibi düzen öğelerine yukarıdan aşağıya bir yaklaşım gerektiren birçok kullanıcı arayüzünde temel bir öğedir.
Temel bir Column düzeni şu kadar kolay olabilir:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jetpack Compose güçlü yönlerinden biri, karmaşık kullanıcı arayüzü yapıları oluşturmak için bu düzenleri iç içe yerleştirme yeteneğidir. Örneğin, kullanıcı arayüzünüzün öğeleri hem dikey hem de yatay olarak sunması gereken bir bölümü için Column içinde bir Row olabilir. Bu şekillendirilebilir öğelerin çok yönlülüğü, değiştiricilerin gücüyle birleştiğinde, kullanıcı arayüzünüzün her türlü tasarım spesifikasyonuna uyarlanabilen sonsuz kompozisyonlarına olanak tanır.
Jetpack Compose içindeki Box , Row ve Column anlamak ve etkili bir şekilde kullanmak, kullanıcı arayüzü organizasyonunu büyük ölçüde basitleştirebilir. Bu yapı taşlarıyla karmaşık katmanlar ve öğelerin konumlandırılması yönetilebilir hale gelir ve daha karmaşık kullanıcı arayüzü bileşeni geliştirme için sağlam bir temel oluşturur. Jetpack Compose ve bu düzen modellerine uyum sağlamak yalnızca ilk yapıyı basitleştirmekle kalmaz, aynı zamanda sonraki yinelemeleri ve bakımı da daha verimli hale getirir. İster doğrudan kod yazıyor olun ister AppMaster gibi kodsuz bir ortamda çalışıyor olun, bu ilkeler iyi yapılandırılmış ve duyarlı bir arayüz oluşturmada evrensel kalır.
Dinamik İçerik ve Listeleri Yönetme
Özellikle veri koleksiyonlarını görüntüleyen uygulamalar için modern kullanıcı arayüzleri oluştururken, dinamik içeriği etkili bir şekilde yönetmek, temiz bir kullanıcı arayüzünün ve sorunsuz bir kullanıcı deneyiminin anahtarı haline gelir. Jetpack Compose bildirim tabanlı API'si sayesinde dinamik içerik ve listelerle çalışmayı kolaylaştırır ve veriler değiştikçe sorunsuz bir şekilde uyum sağlayan liste düzenleri oluşturmanıza olanak tanır.
Jetpack Compose listeleri görüntülemek için kullanılan en yaygın oluşturulabilir öğeler LazyColumn ve LazyRow . Bu oluşturulabilir öğeler, Android'in görüntüleme sistemindeki geleneksel RecyclerView Compose eşdeğeridir ve dizine eklenebilen ve kaydırılabilen öğeleri görüntülemek için optimize edilmiştir. 'Tembeldirler' çünkü yalnızca o anda görünür olan öğeleri oluşturup düzenlerler, bu da onları uzun listeler için oldukça verimli kılar.
Verimli Listeler İçin LazyColumn ve LazyRow Kullanmak
LazyColumn ve LazyRow nasıl kullanılacağı aşağıda açıklanmıştır:
- İlk olarak, görüntülemek istediğiniz içeriği temsil eden nesnelerin bir listesi olabilecek veri modelinizi tanımlayın.
- Ardından, Composable işlevinizin içinde dikey liste için
LazyColumnveya yatay liste içinLazyRowçağırın. - Veri listenizi iletmek için
itemsişlevini kullanın. Veri listenizdeki her öğe için, o öğenin ekranda nasıl görüntülenmesi gerektiğini temsil eden bir Oluşturulabilir tanımlayabilirsiniz.
Örneğin:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable listeden bir öğe alan ve onun kullanıcı arayüzü gösterimini tanımlayan bir Composable işlevi olacaktır.
Değişen Verilerle Başa Çıkmak
Jetpack Compose ayrıca temel veriler değiştiğinde kullanıcı arayüzünü güncelleme konusunda da başarılıdır. Oluşturma, Oluşturma işlevinin bağlı olduğu veriler değiştiğinde yeniden oluşturmayı otomatik olarak tetikleyen reaktif bir güncelleme sistemi kullanır.
LazyColumn veya LazyRow kullanıldığında, oluşturucu işlevleri liste verilerindeki değişikliklere tepki verir. Değişken bir listeniz olduğunda mutableStateOf gibi gözlemlenen bir Compose durumu kullandığınızdan emin olun veya LiveData veya StateFlow ile ViewModel s gibi diğer durum sahiplerinden yararlanın. Bu şekilde, listede öğe eklemek veya kaldırmak gibi herhangi bir değişiklik, kullanıcı arayüzünün otomatik olarak güncellenmesine neden olur.
Listelere Etkileşim Ekleme
Jetpack Compose listelerle etkileşim de basittir. Statik içerikte yaptığınız gibi tıklama işleyicileri, öğe ayırıcılar ve diğer etkileşimli öğeleri ekleyebilirsiniz. Örneğin, tıklama olaylarını işlemek için her bir öğenin Composable işlevine bir Modifier.clickable ekleyebilirsiniz.
Dinamik içeriğin ve listelerin Jetpack Compose ile işlenmesi, kullanıcı arayüzünü verimli bir şekilde güncellemek için reaktif durum yönetiminin yanı sıra yavaş yükleme listesi bileşenlerinin de anlaşılmasını gerektirir. Jetpack Compose Compose'un araç seti, kapsamlı veri kümeleriyle bile iyi performans gösteren karmaşık, dinamik listeler oluşturmayı çok daha kolay hale getirir.
Kısıtlamalar ve Özel Düzenler
Jetpack Compose sunduğu kişiselleştirme derinliği, geliştiricilerin ayrıntılı, zarif ve performansa dayalı kullanıcı arayüzleri oluşturmasına olanak tanıyan, onun ayırt edici özelliklerinden biridir. Compose'da kısıtlamaların nasıl çalıştığını anlamak, temel düzenlerin ötesine geçmek ve tamamen özelleştirilmiş kullanıcı arayüzü bileşenlerine yönelmek isteyen geliştiriciler için çok önemlidir.
Jetpack Compose kısıtlamalar, bir üst düzenin alt öğelerine uyguladığı gereksinimleri veya kuralları ifade eder. Bu kurallar çocukların kendilerini ebeveyn içinde nasıl boyutlandırıp konumlandırabileceklerini belirler. ConstraintLayout oluşturulabilir, bu kısıtlamaları uygulamanın en esnek ve güçlü yollarından birini sunar. Geliştiriciler, düz görünüm hiyerarşisinden ve göreceli konumlandırmadan yararlanarak, geleneksel olarak iç içe görünümlerin getirdiği ek yük olmadan karmaşık kullanıcı arayüzleri oluşturabilir.
Örneğin, bir kullanıcı profili kartı oluşturmak, başlangıca bir avatar resmi, resmin sağına bir isim ve durum metni ve kartın sonuna bir düğme yerleştirmeyi içerebilir. ConstraintLayout kullanarak bu ilişkileri kısıtlamalar açısından tanımlarsınız:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Bu yapı, her bir elemanın birbirine ve yerleşim planına göre konumlandırılmasına olanak tanır. Bu sadece yerleşim sürecini basitleştirmekle kalmaz, aynı zamanda yerleşim geçişlerini azaltarak verimliliği de artırır.
Compose'un bir diğer önemli yönü de özel düzenler tanımlama yeteneğidir. Jetpack Compose Row , Column ve Box gibi standart yerleşim düzenleri sunarken, bu düzenlerin yeterli olmadığı durumlar da vardır. Kendi düzen mantığınızı yaratma gücünün parladığı yer burasıdır. Özel düzenler, özellikle radyal menü veya özel çizim tuvali gibi standart olmayan kullanıcı arayüzü yapılarının işlenmesinde kullanışlıdır.
Özel bir düzen oluşturmak, çocukların nasıl ölçüleceğini ve yerleştirileceğini tanımlayan şekillendirilebilir bir işlev oluşturmayı içerir. Ölçme ve yerleştirme mantığının derinlemesine anlaşılmasını gerektirir. Geliştiricilerin bileşenlerin minimum ve maksimum boyutlarını, konumlandırmasını ve hatta bazen dönüşünü veya ölçeklendirmesini dikkate alması gerekir. Bu, ilk önce çocukları verilen kısıtlamalarla ölçtüğünüz ve ardından bunları düzene yerleştirdiğiniz iki adımlı bir süreçtir:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Bu kontrol düzeyi, geliştiricilerin benzersiz ve gelişmiş kullanıcı deneyimleri sunmasına olanak tanır. Compose'un genişletilebilir düzen sisteminden yararlanılarak kullanıcı arayüzü tasarımı olanakları büyük ölçüde genişletilir.
Ancak güç, sorumluluğu da beraberinde getirir. Uygulaması daha karmaşık olabileceği ve doğru şekilde optimize edilmediği takdirde performans üzerinde olumsuz etkileri olabileceği için, özel düzenler dikkatli bir şekilde kullanılmalıdır. Bu özellikle, düzen optimizasyonu ve yeniden düzenleme stratejisine dikkatli bir şekilde dikkat edilmediğinde performansın olumsuz etkilenebileceği büyük veya derinlemesine iç içe geçmiş düzenler için geçerlidir.
Özel kullanıcı arayüzü bileşenlerinin AppMaster ile entegre edilmesi gerektiğinde, bu tür bir özelleştirme, no-code platform aracılığıyla hazırlanan uygulamanın çekiciliğini artırır. AppMaster esnek sistemi, Jetpack Compose ile geliştirilmiş bu kullanıcı arayüzü öğelerinin mobil uygulamanın iş akışına sorunsuz bir şekilde eklenmesine olanak tanır. Kullanıcı arayüzünü standart no-code bileşenlerin yeteneklerinin ötesinde geliştirir.
Jetpack Compose kısıtlamaları ve özel düzen yetenekleri, Android geliştiricisinin cephaneliğindeki temel araçlardır. Yalnızca ekrandaki öğelerin düzenlenmesini sağlamakla kalmıyor, aynı zamanda her bileşenin tutarlı ve keyifli bir kullanıcı deneyimine katkıda bulunacağı kullanıcı arayüzü senfonilerinin orkestrasyonunu da sağlıyor.
Performansı Kompozisyonla Optimize Etme
Performans her uygulama için temel taştır ve bunu optimize etmek geliştiriciler için bir öncelik olmalıdır. Bildirime dayalı paradigma değişimiyle Android'de kullanıcı arayüzü geliştirmeyi yeniden tanımlayan Jetpack Compose söz konusu olduğunda, kompozisyonunuza nasıl ince ayar yapacağınızı anlamak daha da önemli hale geldi.
Jetpack Compose, durum değişikliklerine göre kullanıcı arayüzünüzün bazı kısımlarını yeniden oluşturur veya yeniden çizer. Bu yeniden kompozisyonları verimli bir şekilde tetiklemek ve yönetmek, performansı büyük ölçüde artırabilir. Burada Jetpack Compose içindeki kompozisyon ilkelerini kullanarak uygulamanızın performansını optimize etmenin yollarını araştırıyoruz.
Durum Değişikliklerini En Aza İndirin
Jetpack Compose temel performans ilkesi, durum değişikliklerinin etkisi etrafında döner. Bir durum değiştiğinde Compose hangi şekillendirilebilir öğelerin etkilendiğini kontrol eder ve bunları yeniden oluşturur. Durumlar ayrıntılıysa ve akıllıca yönetilirse, daha az sayıda oluşturulabilir öğenin yeniden oluşturulması gerekir ve dolayısıyla performans artar.
Yeniden Oluşturma Kapsamını Anlayın ve Sınırlandırın
Birleştirilebilir işlevler, yeniden birleştirme kapsamını sınırlandıracak şekilde tasarlanmalıdır. Kullanıcı arayüzünüzü küçük, odaklanmış oluşturulabilir parçalara bölerek, kullanıcı arayüzünün büyük bir bölümünün yeniden çizilmesini istemek yerine durum değişikliklerinin yalnızca gerekli güncellemeleri tetiklemesini sağlayabilirsiniz.
Remember ve Türetilmiş Durumu Akıllıca Kullanın
Remember, Compose'da yeniden kompozisyonlarda durumu korumak için güçlü bir araçtır. Ancak aşırı kullanım hafıza şişkinliğine neden olabilir. Ayrıca, derivedStateOf gibi türetilmiş durum fonksiyonları, yeniden düzenlemenin temeldeki durumlar değiştiğinde değil, yalnızca ortaya çıkan durum değişiklikleri sırasında gerçekleşmesine izin verdiği için avantajlı olabilir.
Android Studio Araçları ile Profil Performansı
Android Studio Layout Inspector ve Profiler gibi araçlar, Compose UI performansınıza ilişkin öngörüler sağlar. Çok sık yeniden oluşturulan şekillendirilebilir öğelerin belirlenmesine yardımcı olarak performans sorunlarının belirlenmesine ve ele alınmasına yardımcı olabilirler.
Listeler ve Büyük İçerik Kümeleri için Tembel Şekillendirilebilir Öğelerden Yararlanın
Listeler ve büyük içerik kümeleri için LazyColumn ve LazyRow kullanmak çok önemlidir. Bu 'tembel' şekillendirilebilir öğeler yalnızca ekrandaki görünür öğeleri oluşturur ve düzenler, böylece ekran dışı öğeleri yönetmenin getirdiği performans yükünü ortadan kaldırır.
Şekillendirilebilir Malzemelerde Gereksiz Tahsislerden Kaçının
Birleştirilebilir bir fonksiyonun her yeniden düzenlenmesi, hafıza tahsisi için bir fırsattır. Birleştirilebilir işlevler içinde yeni nesneler veya koleksiyonlar oluşturmaktan kaçının; çünkü bu ayırmalar zamanla performansı artırabilir ve düşürebilir.
Verileri Verimli Bir Şekilde Aktarmak için CompositionLocal'ı Kullanın
CompositionLocal, verileri kompozisyon ağacından örtülü olarak geçirmenin bir yolunu sağlar. Bu, şekillendirilebilir öğelerdeki gereksiz parametreleri önleyerek ve sahne donanımının birden fazla katmandan geçmesini önleyerek performansı artırabilir.
Performans için Compose Tooling'i kullanın
Jetpack Compose geliştiricilerin performanslı düzenler oluşturmasına yardımcı olmak için tasarlanmış araçlara sahiptir. Yinelemeli tasarım sürecinin erken aşamalarında performans sorunlarını yakalamak için Oluşturma Önizlemesi ve Oluşturma Kullanıcı Arayüzü Testleri gibi araçların kullanılması teşvik edilir.
Eşzamansız Şekillendirilebilir Kalıpları Keşfedin
Eşzamansız kalıplar, engelleme işlemleri nedeniyle kullanıcı arayüzündeki istenmeyen olayların önlenmesinde çok önemli bir rol oynar. LaunchedEffect , async ve produceState gibi araçları kullanarak, kullanıcı arayüzü iş parçacığını kesintiye uğratmadan arka plan görevlerini veya uzun süren işlemleri gerçekleştirebilirsiniz.
Özel Düzenleri Optimize Edin
Özel düzenler gerekliyse bunların optimize edildiğinden emin olun. Mümkün olduğunca karmaşık ölçüm ve yerleşim hesaplamalarından kaçının. Dinamik kompozisyonları optimize etmek için SubcomposeLayout'u akıllıca kullanın.
AppMaster Avantajı
no-code platform AppMaster kullanan geliştiriciler için, özel Android uygulaması kullanıcı arayüzü için Jetpack Compose entegrasyonu daha basit hale getirilebilir. Platformun oluşturulan Kotlin kaynak kodu aracılığıyla, sınırlı kodlama deneyimine sahip olanlar bile, AppMaster kapsamlı geliştirme araçları paketinin rehberliğinde Compose'un performans özelliklerinden yararlanabilir. Bu sinerji, hızlı prototip oluşturmaya ve yüksek performanslı Android uygulamalarının oluşturulmasına olanak tanır ve böylece no-code ve özel kodlu geliştirme arasında değerli bir köprü sağlar.
Geliştiriciler, Jetpack Compose kullanırken bu alanlara dikkat ederek üstün kullanıcı deneyimleri sunan sorunsuz, verimli bir şekilde oluşturulmuş kullanıcı arayüzleri oluşturabilir.
Jetpack Compose AppMaster ile entegre etme
Jetpack Compose Android'in kullanıcı arayüzlerini sorunsuz ve verimli bir şekilde oluşturmaya yönelik çağdaş çerçevesidir. Geliştiricilere duyarlı ve çekici arayüzler oluşturmak için güçlü araçlar sağlayarak kullanıcı arayüzü geliştirme için bildirimsel bir modele odaklanır. Jetpack ComposeAppMaster gibi no-code platformlarla entegre etmek söz konusu olduğunda, no-code platformun hızlı geliştirme özelliklerini Jetpack Compose esnekliği ve modernliğiyle birleştirmek için eşsiz bir fırsat ortaya çıkar.
AppMaster özünde uygulama geliştirme sürecini hızlandıran no-code bir çözüm sunar. Arka uç, web ve mobil uygulamalar oluşturmayı daha hızlı ve daha uygun maliyetli hale getirmek için tasarlanmıştır. AppMaster, işlevselliklerinin çoğu için no-code gücünden yararlanırken, aynı zamanda kaynak kodlu, indirilebilen ve daha fazla özelleştirilebilen gerçek uygulamalar da üretir.
AppMaster Enterprise aboneliğine sahip kullanıcılar, mobil uygulamaları için Kotlin kaynak kodunu indirme avantajına sahiptir. Geliştiriciler, ellerindeki kaynak koduyla Jetpack Compose mevcut AppMaster mobil projelerine entegre ederek uygulamalarını geliştirebilirler. Jetpack Compose Kotlin ile uyumluluğu bu süreci kolaylaştırıyor.
Jetpack Compose entegre etmek için geliştiricinin genellikle aşağıdaki adımları izlemesi gerekir:
- Arka uç iletişimleri ve temel kullanıcı arayüzü bileşenleri de dahil olmak üzere mobil uygulamanın temel işlevlerini oluşturmak için AppMaster platformunu kullanın.
- Kotlin kaynak kodunu Enterprise aboneliği kapsamında AppMaster platformundan dışarı aktarın.
- Dışa aktarılan projeyi Android Studio gibi bir Android geliştirme ortamında açın.
- Jetpack Compose bağımlılıklarını uygulama modülünün build.gradle dosyasına ekleyin.
- Geleneksel görünümleri Compose'un Composable işlevleriyle dönüştürerek veya tamamlayarak mevcut kaynak kodundaki Jetpack Compose UI öğelerini uygulayın.
- Özel şekillendirilebilir öğeler oluşturmak, düzen yapılandırmalarını uygulamak için değiştiricileri kullanmak ve durumu reaktif bir şekilde yönetmek gibi Jetpack Compose tüm gücünden yararlanmak için UI katmanını yeniden düzenleyin.
Buradaki asıl fayda, AppMaster hızlı uygulama geliştirme kapasiteleri ile Jetpack Compose zengin ifade gücü arasındaki sinerjidir. Kuruluşlar, AppMaster kullanarak uygulama altyapılarını hızlı bir şekilde oluşturmak için bu yaklaşımdan yararlanabilir ve ardından son derece özelleştirilmiş ve performanslı kullanıcı arayüzlerinin oluşturulmasına olanak tanıyan Jetpack Compose entegre ederek kullanıcı arayüzlerine ince ayar yapabilir veya kullanıcı arayüzlerini genişletebilir.
Üstelik, Go'daki durum bilgisiz uygulamalar kullanılarak oluşturulan, AppMaster tarafından desteklenen ölçeklenebilir arka uç hizmetleri, Jetpack Compose tarafından yönetilen kullanıcı arayüzü bileşeniyle zahmetsizce entegre olabilir ve tutarlı bir deneyim sağlar. Oluşturulan uygulama daha sonra konuşlandırılabilir ve son kullanıcılara, hem yinelemeli no-code geliştirmeden hem de Jetpack Compose ile en son kullanıcı arayüzü tasarım trendlerinden yararlanan, son derece duyarlı ve estetik açıdan hoş bir mobil uygulama sağlanır.
Jetpack ComposeAppMaster ile entegre edilmesi, işletmelerin hızla pazarlanabilen ve modern kullanıcı arayüzü tasarımlarıyla öne çıkan özelleştirilmiş mobil uygulamalar oluşturmasına olanak tanır. Hem no-code hem de kod tabanlı kullanıcı arayüzü çerçevelerinin avantajlarını benimserken uygulama geliştirme iş akışlarını kolaylaştırmak isteyen kuruluşlar için benzersiz bir avantaj sağlar.
Compose'da Kullanıcı Arayüzü Organizasyonu için En İyi Uygulamalar
Geliştiriciler Jetpack Compose dünyasına daldıkça, kullanıcı arayüzünü (UI) düzenlemek, yerleşik en iyi uygulamaların takip edilmesinden büyük fayda sağlayan yaratıcı bir süreç haline gelir. İyi yapılandırılmış bir kullanıcı arayüzü yalnızca uygulamanın estetiği açısından değil, aynı zamanda sürdürülebilirlik ve ölçeklenebilirlik açısından da önemlidir. Jetpack Compose kullanarak kullanıcı arayüzü organizasyonunuzu kolaylaştırmaya yönelik topluluk tarafından onaylanmış bazı yaklaşımları burada bulabilirsiniz.
- UI Mimarinizi Planlayın : Kodlamaya başlamadan önce uygulamanızın UI mimarisine ilişkin net bir vizyona sahip olun. Tasarımı yeniden kullanılabilir bileşenlere ayırın ve bunların nasıl etkileşime gireceğini düşünün. Bu öngörü, uzun vadede size zaman kazandıracak, kodunuzu daha okunaklı hale getirecek ve hata ayıklamayı kolaylaştıracaktır.
- Basitlik ve Modülerlik : Basit ve modüler birleştirilebilirler yazın. Her birleştirilebilir işlev tek bir amaca hizmet etmeli ve kolayca yeniden kullanılabilir olmalıdır. Bu yaklaşım kodunuzu daha temiz hale getirir ve daha kolay test ve değişiklik yapılmasına olanak tanır.
- Doğru Durum Yönetimi : Jetpack Compose durum üzerinde çalışır; bu nedenle, onu doğru şekilde yönetmek çok önemlidir. Durumu kontrol etmek ve bunun Composable'larınız genelinde verimli bir şekilde paylaşıldığından ve gözlemlendiğinden emin olmak için
ViewModelgibi durum sahiplerini kullanın. - Tema ve Stilden Yararlanın : Materyal Tasarımı bileşenlerini ve tema oluşturma API'sini kullanarak tutarlı bir tema ve stil kılavuzu uygulayın. Bu, uygulamanızın kullanıcı deneyimi için hayati önem taşıyan tutarlı bir görünüme ve hisse sahip olmasını sağlar. Ayrıca bir temanın kullanılması, düzen mantığını değiştirmeden karanlık ve aydınlık modlar arasında veya farklı markalamalar arasında kolayca geçiş yapılmasına olanak tanır.
- Duyarlı Tasarım : Kullanıcı arayüzünüzü esnekliği göz önünde bulundurarak oluşturun. Jetpack Compose farklı ekran boyutlarına ve yönlerine uyum sağlayan duyarlı bir tasarım oluşturmayı kolaylaştırır. Başlangıçtan itibaren çeşitli cihazlara yönelik tasarım yapmak için
ConstraintLayoutgibi şekillendirilebilir öğeleri kullanın. - Derin Hiyerarşilerden Kaçının : Düzenlenebilir hiyerarşiyi mümkün olduğunca düz tutun. Derin görünüm hiyerarşileri performans sorunlarına neden olabilir ve kodun takip edilmesini zorlaştırabilir. Gereksiz derinlikten kaçınmak için şekillendirilebilir öğelerin bölünüp bölünemeyeceğini veya birleştirilip birleştirilemeyeceğini değerlendirin.
- Gezinmeyi Entegre Edin : Kullanıcı arayüzü akışınızı yönetmek için Gezinme bileşeninden yararlanın. Bu bileşen, Jetpack Compose ile uyumlu bir şekilde çalışarak kullanıcılara sorunsuz ve öngörülebilir bir gezinme deneyimi sağlayacak şekilde tasarlanmıştır.
- Performansla İlgili Hususlar : Performansı aklınızda bulundurun. Listeler için Lazy bileşenlerini kullanın, kompozisyon sırasında karmaşık hesaplamalardan kaçının ve gerektiğinde Remember ve DeridStateOf'tan yararlanmayı unutmayın. Darboğazları belirlemek için uygulamanızın profilini oluşturmak, sorunsuz performans sağlamanın proaktif bir yoludur.
Jetpack Compose güçlü bir kullanıcı arayüzü araç seti olmasına rağmen geliştiricinin elindeki bir araç olduğunu unutmayın. Bu en iyi uygulamaları AppMaster gibi platformların sunduğu esneklikle birleştirmek, geliştiricileri ve işletmeleri daha da güçlendirebilir. AppMasterJetpack Compose mizanpajları da dahil olmak üzere kod üretme yaklaşımı, bu en iyi uygulamalarla uyumlu sürdürülebilirlik ve verimlilik ilkelerini bünyesinde barındırır ve karmaşık uygulamaların bile yönetilebilir ve yüksek performanslı kalmasını sağlar.
Sonuç: Compose ile Kullanıcı Arayüzü Geliştirmeyi Kolaylaştırma
Jetpack Compose Android için kullanıcı arayüzü geliştirmede önemli bir ileri atılımı temsil ediyor ve arayüzler oluşturmanın zarif ve etkili bir yolunu sunuyor. Kullanıcı arayüzü bileşenlerini organize etmenin çeşitli yönlerini araştırdıkça, Compose'un sunduğu reaktif paradigmayı benimsemek giderek daha zorlayıcı hale geliyor. Sezgisel, modüler yaklaşımı sayesinde geliştiriciler, daha az kodlu, daha fazla yeniden kullanılabilirliğe ve gelişmiş bakım kolaylığına sahip kullanıcı arayüzleri oluşturabilir. Android View sistemiyle ilişkili geleneksel karmaşıklıklar, Compose'un bildirimsel sözdizimi ve bileşimsel doğası aracılığıyla hafifletilir ve bu da doğal olarak geliştirme iş akışlarının kolaylaştırılmasına yol açar.
Compose'da şekillendirilebilir öğeler, düzen yapıları ve değiştiricilerle denemeler yapmak pratik anlayışı geliştirir ve yaratıcılığa ilham verir. Compose'un dinamik içeriği, kullanıcı etkileşimini ve performans hususlarını yönetmeye yönelik güçlü araçları, geliştiricilere modern uygulama geliştirmenin taleplerini karşılama gücü verir. Bu nedenle, Jetpack Compose geçişle ilişkili öğrenme eğrisi, Android topluluğu için daha sürdürülebilir ve ölçeklenebilir uygulamalar vaat eden değerli bir yatırımdır.
Compose widget'ları birçok kullanıcı arayüzü sorunu için kullanıma hazır çözümler sunarken, çerçevenin esnekliği burada bitmiyor. En karmaşık ve tasarım odaklı uygulamaların ihtiyaçlarının karşılanabilmesini sağlayan, özel düzenlerin ve yenilikçi tasarım öğelerinin oluşturulmasını memnuniyetle karşılar. Ayrıca, Compose'un AppMaster gibi araçlarla nasıl entegre olduğunu anlamak rekabet avantajı sağlayabilir; çünkü geliştiriciler hem arka uç geliştirme için no-code platformların hızından hem de ön uç inovasyonu için Compose'un özelleştirme gücünden yararlanabilir.
Jetpack ComposeAppMaster ile birlikte kullanılmasının uyumu, platformun tam no-code yaklaşımlardan kod merkezli yaklaşımlara kadar çeşitli geliştirme stratejilerine verdiği desteğin bir örneğidir. İster vatandaş geliştirici olarak basit bir uygulama geliştiriyor olun ister bir kuruluşun parçası olarak karmaşık bir sistem geliştiriyor olun, Compose ve AppMaster sunucu odaklı geliştirme kombinasyonu, projenizin ihtiyaçlarını karşılayarak benzeri görülmemiş düzeyde üretkenlik ve çeviklik sunabilir. Ekipler, arka uç süreçleri için AppMaster gibi no-code bir platformun rahatlığından ve hızından ve kullanıcı arayüzü için Compose'un etkileyici gücünden yararlanarak, rekor sürede gösterişli ürünler sunabilir.
Jetpack Compose ve onun Android kullanıcı arayüzü gelişiminde devrim yaratma potansiyelini benimsedikçe, düzen temellerini anlamanın ve ustalıkla uygulamanın ilgi çekici ve etkili kullanıcı arayüzleri üretmenin ayrılmaz bir parçası olduğu açıktır. Sürekli uygulama ve keşif sayesinde, geliştiriciler yalnızca Compose'un nüanslarında ustalaşmakla kalmayıp, aynı zamanda Android geliştirme standartlarını yeniden şekillendiren gelişen bir ekosisteme de katkıda bulunabilirler.
SSS
Jetpack Compose Android'in yerel kullanıcı arayüzü oluşturmaya yönelik modern araç setidir. Bildirimsel bileşenleri ve Kotlin tabanlı DSL'yi kullanarak kullanıcı arayüzü geliştirmeyi basitleştirerek daha sezgisel ve esnek kullanıcı arayüzü oluşturmaya olanak tanır.
Compose, bildirimsel programlama modeline dayanan tamamen kod tabanlı bir yaklaşım kullanırken, geleneksel XML düzen sistemi, açık görünüm şişirme ve manipülasyon gerektiren zorunlu bir yaklaşım kullanır.
Temel düzen oluşturulabilir öğeleri arasında, kullanıcı arayüzü öğelerini yatay, dikey veya üst üste katmanlı olarak hizalamanın ve konumlandırmanın bir yolunu sağlayan Box , Row ve Column bulunur.
Evet, Jetpack Compose LazyColumn ve LazyRow gibi şekillendirilebilir öğeleri kullanarak değişen veri kümeleri ve kullanıcı etkileşimleri de dahil olmak üzere dinamik içeriği işlemek için iyi bir donanıma sahiptir.
Değiştiriciler, Compose'da şekillendirilebilir öğeleri dekore etmek veya değiştirmek için kullanılır. Oluşturulabilir işlevlere dolgu, boyut, tıklama olayları ve diğer birçok özelliği uygulayabilirler.
Evet, geliştiriciler, alt öğelerin tam olarak nasıl ölçüleceğini ve konumlandırılacağını belirtebilen kendi birleştirilebilir işlevlerini tanımlayarak özel düzenler oluşturma olanağına sahiptir.
AppMaster öncelikle no-code bir platform olsa da, geliştiricilerin kullanıcı arayüzlerini özelleştirmek için düzenleri Jetpack Compose ile entegre edebileceği veya değiştirebileceği mobil uygulamalar için Kotlin kaynak kodunun oluşturulmasına olanak tanır.
Jetpack Compose performans göz önünde bulundurularak oluşturulmuştur, ancak herhangi bir kullanıcı arayüzü araç setinde olduğu gibi geliştiriciler, durum güncellemelerini aşırı kullanma veya düzenlerinde gereksiz karmaşıklıklar oluşturma gibi potansiyel tehlikelere karşı dikkatli olmalıdır.
Jetpack Compose kullanıcı arayüzü performansını optimize etmek, durum değişikliklerine karşı dikkatli olmayı, yeniden oluşturmayı ve tetikleyicilerini anlamayı, içerik için uygun şekillendirilebilir öğelerin kullanımını ve Değiştiricilerin kullanımını optimize etmeyi içerir.
Jetpack Compose Android 5.0'dan (API düzeyi 21) başlayan Android işletim sistemi sürümlerini destekler. Android'in en son sürümleriyle sınırlı değildir ve çok çeşitli cihazlar için kullanılabilir.






