Grundlagen des Jetpack Compose-Layouts: Organisieren Ihrer Benutzeroberfläche
Entdecken Sie die Kerngrundlagen von Jetpack Compose und erfahren Sie, wie Sie Ihre Benutzeroberfläche effizient organisieren. Tauchen Sie mit unserem ausführlichen Leitfaden in die Grundlagen der Erstellung einer nahtlosen Benutzeroberfläche ein.

Jetpack Compose revolutioniert die Art und Weise, wie Entwickler Benutzeroberflächen auf Android erstellen. Es handelt sich um ein modernes Toolkit, das die Programmiersprache Kotlin nutzt, um einen effizienteren und weniger ausführlichen Ansatz bei der UI-Erstellung zu ermöglichen. Jetpack Compose umgeht traditionelle XML -basierte Layouts und führt ein reaktives und deklaratives UI-System ein, das besser an die Funktionsweise moderner UI-Frameworks auf anderen Plattformen angepasst ist.
Bei der herkömmlichen Entwicklung von Android-Benutzeroberflächen kann es mühsam sein, den Status zu verwalten und Änderungen in der Benutzeroberfläche widerzuspiegeln. Entwickler müssten den Lebenszyklus von UI-Komponenten explizit verwalten, auf Ereignisse reagieren und zwingend die Ansichtshierarchie manipulieren. Jetpack Compose transformiert dieses Paradigma, indem es Entwicklern ermöglicht, zu jedem Zeitpunkt zu definieren, wie die Benutzeroberfläche aussehen soll, wobei Compose sich automatisch um die Aktualisierungen der Benutzeroberfläche kümmert, wenn sich Daten ändern.
Im Kern basiert Jetpack Compose auf einigen Schlüsselprinzipien, die eine schnelle und dynamische UI-Entwicklung ermöglichen:
- Deklarativ: Anstatt sich auf den Prozess der Erstellung einer Benutzeroberfläche zu konzentrieren, deklarieren Entwickler Widgets, die die Benutzeroberfläche in ihrem jeweiligen Zustand zu einem bestimmten Zeitpunkt beschreiben. Das Framework kümmert sich um das zugrunde liegende Rendering und die Zustandsübergänge.
- Konsistenz: Mit der Umstellung auf Kotlin und Compose wird der UI-Code nicht nur weniger fehleranfällig, sondern auch kohärenter und konsistenter, da UI und Logik beide in derselben Sprache geschrieben sind.
- Interoperabilität: Obwohl es sich um den neuen Android-UI-Ansatz handelt, ist Jetpack Compose so konzipiert, dass es nahtlos mit vorhandenen Android-Ansichten zusammenarbeitet. Dies bedeutet, dass Entwickler schrittweise zu Compose migrieren können, ohne ihre vorhandenen Anwendungen vollständig neu schreiben zu müssen.
- Leistung: Compose minimiert den Bedarf an Objekterstellung und Aktualisierungen der Ansichtshierarchie, was die Leistung verbessert, insbesondere bei komplexen und dynamischen Benutzeroberflächen.
Durch seinen modernen Ansatz für die Android-Benutzeroberfläche vereinfacht Jetpack Compose die Arbeitsabläufe der Entwickler und verbessert das Entwicklungserlebnis deutlich. Compose ermöglicht Entwicklern die Erstellung eleganter und reaktionsfähiger Schnittstellen mit weitaus weniger Code und in deutlich kürzerer Zeit, indem sie sich auf ein flexibles und intuitives System konzentrieren. Da die Android-Entwicklung dieses Toolkit nutzt, wird es zu einer wesentlichen Fähigkeit im Werkzeugkasten jedes Android-Entwicklers.
Mit den dargelegten Einblicken in die Welt von Jetpack Compose sind Entwickler und Enthusiasten gleichermaßen auf dem besten Weg, tiefer in die Besonderheiten der Entwicklung einer Benutzeroberfläche einzutauchen, die großartig aussieht und die nahtlose Integration und Funktion unterstützt, die moderne mobile Anwendungen erfordern.
Das Kompositionsmodell verstehen
Das Herzstück von Jetpack Compose ist das Kompositionsmodell – ein Framework zum Erstellen und Strukturieren von UI-Komponenten in einer Android-Anwendung. Was es vom traditionellen ansichtsbasierten System unterscheidet, ist sein reaktiver Ansatz. Anstatt eine Ansichtshierarchie direkt zu manipulieren, beschreiben Sie Ihre Benutzeroberfläche anhand zusammensetzbarer Funktionen, die Benutzeroberflächenelemente ausgeben, und das System kümmert sich um den Rest.
In der herkömmlichen Android-Entwicklung werden UI-Elemente in XML deklariert und als Objekte in einer Ansichtshierarchie instanziiert. Wenn sich Daten ändern, sind Entwickler dafür verantwortlich, diese Objekte zu finden und ihre Eigenschaften entsprechend zu aktualisieren. Jetpack Compose führt einen intuitiveren Prozess ein, bei dem UI-Komponenten als Funktion des Anwendungsstatus betrachtet werden. Änderungen werden nicht manuell angewendet. Es ist ein natürliches Ergebnis einer Zustandsänderung.
Jede zusammensetzbare Funktion in Jetpack Compose kann als eigenständige UI-Einheit betrachtet werden, die weiß, wie sie sich basierend auf den bereitgestellten Eingaben selbst anzeigt. Diese als Status und Requisiten bezeichneten Eingaben lösen eine Neuzusammensetzung aus, wenn sie sich ändern. Die clevere Nutzung der Sprachfunktionen von Kotlin wie Lambdas, DSLs und Erweiterungsfunktionen durch Jetpack Compose macht dies möglich.
Neuzusammensetzung ist der Prozess, bei dem das Compose-Framework zusammensetzbare Funktionen erneut aufruft, wenn sich der zugrunde liegende Status, der diese Funktionen beeinflusst, ändert. Es ist ein optimierter Prozess; Nur die von der Statusänderung betroffenen Composables werden neu gezeichnet, nicht die gesamte Benutzeroberfläche. Dieses reaktive Paradigma stellt sicher, dass die Benutzeroberfläche mit dem Status der Anwendung konsistent bleibt, was zu vorhersehbarerem und einfacher zu verwaltendem Code führt.
Stellen Sie sich beispielsweise eine zusammensetzbare Funktion vor, die eine Begrüßungsnachricht basierend auf einer Namenszeichenfolge anzeigt. Wenn sich der Name ändert, wird nur die Begrüßung neu zusammengestellt, nicht der gesamte Bildschirm:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Ein weiterer wesentlicher Aspekt des Kompositionsmodells ist, dass es deklarativ ist. Sie legen fest, wie die Benutzeroberfläche für verschiedene Zustände aussehen soll, und nicht, wie der Übergang zwischen den Zuständen erfolgen soll. Diese Abstraktion ermöglicht es Jetpack Compose eine flexiblere und effizientere Möglichkeit zum Erstellen von Benutzeroberflächen bereitzustellen, da das Framework die erforderlichen Übergänge und Aktualisierungen ermittelt. Es stimmt mit modernen UI-Entwicklungspraktiken überein, die in anderen Frameworks wie React für die Webentwicklung zu finden sind.
Das Verständnis des Kompositionsmodells ist die Grundlage für die Beherrschung Jetpack Compose. Es handelt sich um einen Wandel von der imperativen zur deklarativen UI-Konstruktion, der eine effizientere und angenehmere Android-Entwicklungserfahrung verspricht. Durch die reaktive Datenverarbeitung und eine klare Trennung zwischen Benutzeroberfläche und Status können sich Entwickler auf die Gestaltung überzeugender Benutzererlebnisse mit weniger Standard- und bürokratischen Codierungspraktiken konzentrieren.
Die Bausteine der Compose-Benutzeroberfläche
Das Herzstück von Jetpack Composables ist das Konzept der Bausteine, die die Grundlage jeder mit Compose erstellten Benutzeroberfläche bilden. Bei diesen „Bausteinen“ handelt es sich um vordefinierte, hochgradig anpassbare Funktionen, die Entwickler zusammensetzen können, um komplexe UI-Elemente zu erstellen. In diesem Abschnitt untersuchen wir diese Kernkomponenten, wie sie interagieren und wie man sie effektiv nutzt, um eine zusammenhängende und interaktive Benutzeroberfläche zu erstellen.
Zu den Hauptbausteinen der Compose-Benutzeroberfläche gehören Composable Funktionen, Modifikatoren und Layoutkomponenten. Composable Funktionen ähneln Puzzleteilen, die Sie verbinden, um die visuelle Struktur Ihrer Benutzeroberfläche zu bilden. Jede Funktion stellt ein wiederverwendbares UI-Element dar, das Compose als „Composables“ bezeichnet – sei es ein Textfeld, ein Bild, eine Schaltfläche oder eine benutzerdefinierte Karte. Diese Funktionen sind einzigartig, da sie ihren eigenen Status und Lebenszyklus verwalten können, was zu weniger Boilerplate und einer intuitiveren UI-Logik führt.
Modifikatoren in Compose dienen als Zubehör- oder Widget-Attribute, die Sie normalerweise in XML-Layouts festlegen würden. Doch anstatt diese Attribute über umfangreiche Eigenschaftendateien festzulegen, können Sie sie mit Modifikatoren deklarativ im Code verketten. Das bedeutet, dass Sie direkt im Rahmen eines Composables Abstände hinzufügen, die Ausrichtung verwalten, Click-Handler festlegen und vieles mehr können. Aufgrund dieser Flexibilität stellen Modifikatoren einen leistungsstarken Aspekt von Jetpack Compose dar und ermöglichen es Entwicklern, wirklich individuelle und reaktionsfähige Designs zu erstellen.
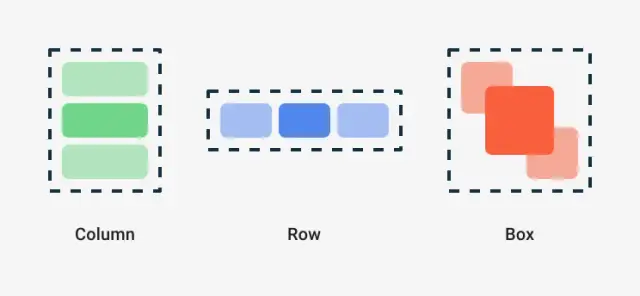
Schließlich bestimmen Layoutkomponenten, wie Composables räumlich strukturiert werden. Jetpack Compose verfügt über mehrere vordefinierte Layouts wie Row , Column und Box , die steuern, wie untergeordnete Composables positioniert werden und sich zueinander verhalten. Das Definieren des Layouts Ihrer Benutzeroberfläche ist so einfach wie das Verschachteln dieser Layoutfunktionen und das Bereitstellen der entsprechenden Modifikatoren zum Anpassen von Abstand, Ausrichtung und Größe. Darüber hinaus bietet Compose auch speziellere Layouts wie ConstraintLayout für eine noch feinere Kontrolle über komplexe Benutzeroberflächen.
Diese Bausteine bieten einen flüssigen und reaktiven Ansatz für das UI-Design. Wenn Sie mit ihrer Verwendung vertrauter werden, werden Sie in der Lage sein, komplexe und anpassungsfähige Benutzeroberflächen zu erstellen, die mit der Komplexität traditionell codierter Android-XML-Layouts mithalten können, während Sie gleichzeitig die Einfachheit und Leistungsfähigkeit des deklarativen Kotlin-basierten DSL Jetpack Compose beibehalten Jetpack Compose.
Layout Composables und Modifikatoren
Einer der Hauptvorteile von Jetpack Compose ist seine Zusammensetzbarkeit – die Möglichkeit, komplexe Benutzeroberflächen durch die Kombination einfacherer, wiederverwendbarer Komponenten, sogenannter Composables, zu erstellen. Beim Organisieren des Layouts Ihrer Benutzeroberfläche stehen Ihnen mehrere wichtige zusammensetzbare Elemente sowie Modifikatoren zur Verfügung, die deren Aussehen und Verhalten optimieren.
Grundlegende Layout-Composables
Das Herzstück des Jetpack Compose Layoutsystems sind eine Handvoll grundlegender Composables, wie zum Beispiel:
Box: Ein Container, der es ermöglicht, seine untergeordneten Elemente übereinander zu zeichnen und wird häufig zum Überlappen von Composables verwendet.Column: Ein Layout, das seine untergeordneten Elemente in einer vertikalen Reihenfolge anordnet.Row: Ähnlich wieColumn, aber es ordnet seine Widgets horizontal statt vertikal an.Spacer: Ein einfaches zusammensetzbares Element, das Leerzeichen zwischen anderen Elementen bereitstellt.Padding: Obwohl es sich nicht um ein Composable handelt, wird Padding oft als Modifikator verwendet (siehe unten), um innerhalb oder um Composables Platz zu schaffen.
Diese Composables können verschachtelt und kreativ kombiniert werden, um die gewünschte UI-Struktur aufzubauen.
Modifikatoren: Die geheime Soße
Modifikatoren in Jetpack Compose ähneln den Stileigenschaften in herkömmlichen Android-XML-Layouts oder CSS . Dabei handelt es sich um leistungsstarke Werkzeuge, mit denen Sie Layouteigenschaften wie Größe, Form, Abstand, Rand und mehr bearbeiten können.
Hier sind einige gängige Arten von Modifikatoren:
-
Größenmodifikatoren: Steuern Sie die Größe eines zusammensetzbaren Elements. Sie können genaue Abmessungen angeben oder vordefinierte Einschränkungen verwenden.
Modifier.size(100.dp) -
Padding-Modifikatoren: Fügen Sie Platz innerhalb (Padding) oder außerhalb (Rand) eines zusammensetzbaren Elements hinzu.
Modifier.padding(8.dp).fillMaxSize() -
Hintergrundmodifikatoren: Wenden Sie Farben oder Zeichenelemente als Hintergrund an.
Modifier.background(Color.Gray) -
Randmodifikatoren: Fügen Sie einem zusammensetzbaren Bild Ränder mit einer bestimmten Dicke und Farbe hinzu.
Modifier.border(1.dp, Color.Black) -
Klickmodifikatoren: Fügen Sie einem zusammensetzbaren Element eine Klickinteraktion hinzu.
Modifier.clickable { /* Handle click */ } -
Seitenverhältnis-Modifikatoren: Behalten Sie ein bestimmtes Verhältnis von Breite zu Höhe bei.
Modifier.aspectRatio(16f/9f)
Die Liste der Modifikatoren geht weiter und umfasst viele weitere Funktionen wie Formen, Skalieren, Drehen und Anwenden des Z-Index. Die Zusammensetzbarkeit von Modifikatoren ermöglicht deren Verkettung in einer einzigen Deklaration und ermöglicht so ein komplexes Styling mit minimalem Code.
Zusammengesetzte Modifikatoren
Einer der Vorteile von Modifikatoren in Jetpack Compose besteht darin, dass sie zusammen zusammengestellt werden können, was zu einer sehr ausdrucksstarken und leistungsstarken Möglichkeit führt, UI-Komponenten zu gestalten. So können mehrere Modifikatoren zusammen verwendet werden:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Das Verständnis von Layout-Composables und -Modifikatoren ist von entscheidender Bedeutung, da sie als Grundlage für die Erstellung aller UI-Elemente in Jetpack Compose dienen. Die Beherrschung ihrer Verwendung kann die UI-Entwicklung erheblich beschleunigen und mit weniger Aufwand und mehr Kontrolle komplexe, reaktionsfähige und attraktive Benutzeroberflächen erstellen.
Darüber hinaus könnten Entwickler bei der Integration in eine no-code Plattform wie AppMaster den generierten Kotlin-Code nutzen und Jetpack Compose anwenden, um die Benutzeroberfläche weiter zu verfeinern, ohne auf den Komfort und die Effizienz der no-code Umgebung verzichten zu müssen.
Box, Zeile und Spalte: Erklärte Layouts erstellen
Wenn es um die Anordnung von UI-Elementen in Jetpack Compose geht, gibt es drei primäre Layout-Composables, die das Rückgrat der meisten Designs bilden: Box , Row und Column . Für jeden Entwickler, der intuitive und ästhetisch ansprechende Anwendungen erstellen möchte, ist es von grundlegender Bedeutung, den Zweck und die Funktionalität der einzelnen Anwendungen zu verstehen. In diesem ausführlichen Tauchgang werden wir untersuchen, wie diese Layouts einzeln und in Kombination verwendet werden können, um dynamische und reaktionsfähige Designs zu erzielen.

Das Box Composable ähnelt einem Frame-Layout in herkömmlichem Android-XML und ermöglicht es Entwicklern, ihre untergeordneten Komponenten übereinander zu stapeln, wobei die zuletzt hinzugefügte Komponente oben liegt. Dies kann besonders nützlich sein, um Widgets zu überlagern, z. B. um eine Wiedergabeschaltfläche über ein Bild zu legen oder komplexe UI-Komponenten zu erstellen, die sich überlappen.
Ein Beispiel für die Verwendung von Box könnte so aussehen:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
Im Zusammenhang mit horizontalen Anordnungen ist Row das Layout-Composable der Wahl. Untergeordnete Elemente werden vom Anfang bis zum Ende nebeneinander platziert. Die Ränder zwischen Elementen können mithilfe von Modifikatoren einfach angepasst werden, und Ausrichtungsoptionen bieten Flexibilität bei der Darstellung von Elementen relativ zur Zeile selbst und zueinander.
Ein Beispiel für die Erstellung eines einfachen Row könnte sein:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Die zusammensetzbare Column funktioniert ähnlich wie eine Row , jedoch für vertikale Anordnungen. Untergeordnete Komponenten werden untereinander platziert. Dieses Muster ist ein fester Bestandteil vieler Benutzeroberflächen, die einen Top-Down-Ansatz für Layoutelemente wie Formulare, Listen oder vertikale Menüs erfordern.
Ein einfaches Column könnte so einfach sein:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Eine der Stärken von Jetpack Compose ist die Möglichkeit, diese Layouts zu verschachteln, um komplexe UI-Strukturen aufzubauen. Sie könnten beispielsweise eine Row in einer Column für einen Abschnitt Ihrer Benutzeroberfläche haben, der Elemente sowohl vertikal als auch horizontal darstellen muss. Die Vielseitigkeit dieser Composables in Kombination mit der Leistungsfähigkeit von Modifikatoren ermöglicht endlose Kompositionen Ihrer Benutzeroberfläche, die an jede Designspezifikation angepasst werden können.
Das Verstehen und effektive Nutzen Box , Row und Column in Jetpack Compose kann die Organisation der Benutzeroberfläche enorm vereinfachen. Mit diesen Bausteinen werden die komplexen Ebenen und die Positionierung von Elementen beherrschbar und bilden eine solide Grundlage für die Entwicklung anspruchsvollerer UI-Komponenten. Die Anpassung an Jetpack Compose und diese Layoutmuster vereinfacht nicht nur den ersten Build, sondern macht auch nachfolgende Iterationen und Wartung effizienter. Unabhängig davon, ob man direkt programmiert oder in einer No-Code- Umgebung wie AppMaster arbeitet, bleiben diese Prinzipien bei der Erstellung einer gut strukturierten und reaktionsfähigen Benutzeroberfläche universell.
Umgang mit dynamischen Inhalten und Listen
Beim Erstellen moderner Benutzeroberflächen, insbesondere für Anwendungen, die Datensammlungen anzeigen, wird der effektive Umgang mit dynamischen Inhalten zum Schlüssel für eine saubere Benutzeroberfläche und ein reibungsloses Benutzererlebnis. Jetpack Compose vereinfacht mit seiner deklarativen API die Arbeit mit dynamischen Inhalten und Listen und ermöglicht Ihnen die Erstellung von Listenlayouts, die sich nahtlos an Datenänderungen anpassen.
Die am häufigsten zum Anzeigen von Listen in Jetpack Compose verwendeten Composables sind LazyColumn und LazyRow . Diese Composables sind das Compose-Äquivalent zum herkömmlichen RecyclerView im Android-Ansichtssystem und für die Anzeige von Elementen optimiert, die indiziert und gescrollt werden können. Sie sind „faul“, weil sie nur die aktuell sichtbaren Elemente zusammenstellen und anordnen, was sie für lange Listen äußerst effizient macht.
Verwendung von LazyColumn und LazyRow für effiziente Listen
So verwenden Sie LazyColumn und LazyRow :
- Definieren Sie zunächst Ihr Datenmodell, bei dem es sich um eine Liste von Objekten handeln kann, die den Inhalt darstellen, den Sie anzeigen möchten.
- Rufen Sie dann innerhalb Ihrer Composable-Funktion entweder
LazyColumnfür eine vertikale Liste oderLazyRowfür eine horizontale Liste auf. - Verwenden Sie die Funktion
items, um Ihre Datenliste zu übergeben. Für jedes Element in Ihrer Datenliste können Sie ein Composable definieren, das angibt, wie dieses Element auf dem Bildschirm angezeigt werden soll.
Zum Beispiel:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable wäre eine Composable-Funktion, die ein Element aus der Liste übernimmt und seine UI-Darstellung definiert.
Umgang mit sich ändernden Daten
Jetpack Compose zeichnet sich auch durch die Aktualisierung der Benutzeroberfläche aus, wenn sich die zugrunde liegenden Daten ändern. Compose nutzt ein reaktives Aktualisierungssystem, das automatisch eine Neuzusammenstellung auslöst, wenn sich die Daten, von denen die Compose-Funktion abhängt, geändert haben.
Bei Verwendung von LazyColumn oder LazyRow reagieren deren Builder-Funktionen auf Änderungen in den Listendaten. Wenn Sie über eine veränderbare Liste verfügen, stellen Sie sicher, dass Sie einen beobachteten Compose-Status verwenden, z. B. mutableStateOf , oder nutzen Sie andere Statusinhaber wie ViewModel s mit LiveData oder StateFlow . Auf diese Weise führt jede Änderung an der Liste, wie etwa das Hinzufügen oder Entfernen von Elementen, dazu, dass die Benutzeroberfläche automatisch aktualisiert wird.
Hinzufügen von Interaktivität zu Listen
Auch die Interaktivität mit Listen in Jetpack Compose ist einfach. Sie können Klick-Handler, Elementtrennzeichen und andere interaktive Elemente genau wie bei statischen Inhalten hinzufügen. Sie können beispielsweise ein Modifier.clickable an die Composable-Funktion jedes Elements anhängen, um Klickereignisse zu verarbeiten.
Der Umgang mit dynamischen Inhalten und Listen mit Jetpack Compose erfordert ein Verständnis der Lazy-Loading-Listenkomponenten sowie eine reaktive Statusverwaltung, um die Benutzeroberfläche effizient zu aktualisieren. Das Toolkit von Jetpack Compose erleichtert die Erstellung komplexer, dynamischer Listen, die auch bei umfangreichen Datensätzen eine gute Leistung erbringen, erheblich.
Einschränkungen und benutzerdefinierte Layouts
Die Tiefe der Anpassungsmöglichkeiten, die Jetpack Compose bietet, ist eines seiner Markenzeichen und ermöglicht es Entwicklern, aufwändige, elegante und leistungsstarke Benutzeroberflächen zu erstellen. Für Entwickler, die über die grundlegenden Layouts hinausgehen und sich an vollständig angepasste UI-Komponenten wagen möchten, ist es wichtig zu verstehen, wie Einschränkungen in Compose funktionieren.
In Jetpack Compose beziehen sich Einschränkungen auf die Anforderungen oder Regeln, die ein übergeordnetes Layout auf seine untergeordneten Elemente anwendet. Diese Regeln bestimmen, wie Kinder ihre Größe und Position innerhalb des Elternteils bestimmen können. Das ConstraintLayout Composable bietet eine der flexibelsten und leistungsstärksten Möglichkeiten, diese Einschränkungen anzuwenden. Durch die Nutzung einer flachen Ansichtshierarchie und relativen Positionierung können Entwickler komplexe Benutzeroberflächen ohne den Overhead erstellen, der traditionell mit verschachtelten Ansichten verbunden ist.
Zum Erstellen einer Benutzerprofilkarte kann es beispielsweise erforderlich sein, am Anfang ein Avatarbild, rechts neben dem Bild einen Namen und einen Statustext sowie am Ende der Karte eine Schaltfläche zu platzieren. Mit ConstraintLayout definieren Sie diese Beziehungen in Form von Einschränkungen:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Diese Konstruktion ermöglicht die Positionierung jedes Elements zueinander und zum Layout-Container. Dies vereinfacht nicht nur den Layoutprozess, sondern verbessert auch die Effizienz durch die Reduzierung von Layoutdurchgängen.
Ein weiterer wichtiger Aspekt von Compose ist die Möglichkeit, benutzerdefinierte Layouts zu definieren. Während Jetpack Compose Standardlayoutmuster wie Row , Column und Box bietet, gibt es Situationen, in denen diese Muster nicht ausreichen. Hier zeigt sich die Möglichkeit, Ihre eigene Layout-Logik zu erstellen. Benutzerdefinierte Layouts sind besonders nützlich für den Umgang mit nicht standardmäßigen Benutzeroberflächenstrukturen, wie z. B. einem Radialmenü oder einer benutzerdefinierten Zeichenfläche.
Beim Erstellen eines benutzerdefinierten Layouts muss eine zusammensetzbare Funktion erstellt werden, die definiert, wie Kinder gemessen und platziert werden. Es erfordert ein tiefes Verständnis der Mess- und Platzierungslogik. Entwickler müssen minimale und maximale Größen, Positionierung und manchmal sogar Drehung oder Skalierung der Komponenten berücksichtigen. Es handelt sich um einen zweistufigen Prozess, bei dem Sie zunächst die untergeordneten Elemente mit den angegebenen Einschränkungen messen und sie dann im Layout platzieren:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Diese Kontrollebene ermöglicht es Entwicklern, einzigartige und anspruchsvolle Benutzererlebnisse bereitzustellen. Durch die Nutzung des erweiterbaren Layoutsystems von Compose werden die Möglichkeiten für das UI-Design erheblich erweitert.
Aber mit Macht geht Verantwortung einher. Benutzerdefinierte Layouts sollten mit Bedacht verwendet werden, da ihre Implementierung komplexer sein kann und möglicherweise Auswirkungen auf die Leistung hat, wenn sie nicht richtig optimiert werden. Dies gilt insbesondere für große oder tief verschachtelte Layouts, bei denen die Leistung ohne sorgfältige Beachtung der Layoutoptimierung und Neuzusammenstellungsstrategie beeinträchtigt werden kann.
Wenn benutzerdefinierte UI-Komponenten in AppMaster integriert werden müssen, erhöht eine solche Anpassung die Attraktivität der über die no-code Plattform erstellten Anwendung. Das flexible System von AppMaster ermöglicht es, diese durch Jetpack Compose erweiterten UI-Elemente nahtlos in den Workflow der mobilen App einzufügen. Es erweitert die Benutzeroberfläche über die Möglichkeiten standardmäßiger no-code Komponenten hinaus.
Die Einschränkungs- und benutzerdefinierten Layoutfunktionen von Jetpack Compose sind wesentliche Werkzeuge im Arsenal des Android-Entwicklers. Sie ermöglichen nicht nur die Organisation von Bildschirmelementen, sondern auch die Orchestrierung von Symphonien der Benutzeroberfläche, wobei jede Komponente zu einem kohärenten und angenehmen Benutzererlebnis beiträgt.
Leistungsoptimierung durch Komposition
Leistung ist ein Grundpfeiler jeder Anwendung und ihre Optimierung sollte für Entwickler Priorität haben. Wenn es um Jetpack Compose geht, das mit seinem deklarativen Paradigmenwechsel die UI-Entwicklung auf Android neu definiert, ist das Verständnis für die Feinabstimmung Ihrer Komposition noch wichtiger geworden.
Jetpack Compose stellt Teile Ihrer Benutzeroberfläche basierend auf Statusänderungen neu zusammen oder zeichnet sie neu. Das effiziente Auslösen und Verwalten dieser Neukompositionen kann die Leistung erheblich steigern. Hier befassen wir uns mit Möglichkeiten, die Leistung Ihrer App mithilfe der Kompositionsprinzipien in Jetpack Compose zu optimieren.
Statusänderungen minimieren
Das zentrale Leistungsprinzip von Jetpack Compose dreht sich um die Auswirkungen von Zustandsänderungen. Wenn sich ein Status ändert, prüft Compose, welche Composables betroffen sind, und rendert sie erneut. Wenn Zustände granular sind und mit Bedacht verwaltet werden, müssen weniger zusammensetzbare Elemente neu zusammengestellt werden, und somit wird die Leistung verbessert.
Den Umfang der Neuzusammensetzung verstehen und begrenzen
Zusammensetzbare Funktionen sollten so konzipiert sein, dass sie den Umfang der Neuzusammenstellung begrenzen. Indem Sie Ihre Benutzeroberfläche in kleine, fokussierte Composables unterteilen, können Sie sicherstellen, dass Statusänderungen nur notwendige Aktualisierungen auslösen, anstatt einen großen Teil der Benutzeroberfläche zum Neuzeichnen zu veranlassen.
Setzen Sie „Remember“ und „Derived State“ mit Bedacht ein
Remember ist ein leistungsstarkes Tool in Compose, mit dem Sie den Status bei Neukompositionen beibehalten können. Übermäßiger Gebrauch kann jedoch zu einer Aufblähung des Gedächtnisses führen. Darüber hinaus können abgeleitete Zustandsfunktionen wie derivedStateOf von Vorteil sein, da sie eine Neuzusammensetzung nur dann ermöglichen, wenn sich der resultierende Zustand ändert, nicht unbedingt, wenn sich die zugrunde liegenden Zustände ändern.
Profilleistung mit Android Studio Tools
Tools wie der Layout-Inspektor und der Profiler in Android Studio bieten Einblicke in die Leistung Ihrer Compose-Benutzeroberfläche. Sie können dabei helfen, Composables zu identifizieren, die zu häufig neu zusammengestellt werden, und dabei helfen, Leistungsprobleme zu lokalisieren und zu beheben.
Nutzen Sie Lazy Composables für Listen und große Inhaltsmengen
Für Listen und große Inhaltsmengen ist die Verwendung LazyColumn und LazyRow von entscheidender Bedeutung. Diese „faulen“ Composables komponieren und gestalten nur die sichtbaren Elemente auf dem Bildschirm und vermeiden so den Leistungsaufwand für die Verwaltung von Elementen außerhalb des Bildschirms.
Vermeiden Sie unnötige Zuordnungen in Composables
Jede Neuzusammensetzung einer zusammensetzbaren Funktion ist eine Gelegenheit zur Speicherzuweisung. Vermeiden Sie die Erstellung neuer Objekte oder Sammlungen innerhalb zusammensetzbarer Funktionen, da sich diese Zuweisungen summieren und die Leistung im Laufe der Zeit beeinträchtigen können.
Verwenden Sie CompositionLocal, um Daten effizient weiterzugeben
CompositionLocal bietet eine Möglichkeit, Daten implizit über den Kompositionsbaum weiterzuleiten. Dies kann die Leistung verbessern, indem unnötige Parameter in Composables vermieden werden und das Durchlaufen von Requisiten durch mehrere Ebenen vermieden wird.
Nutzen Sie Compose Tooling für mehr Leistung
Jetpack Compose verfügt über Tools, die Entwicklern bei der Erstellung leistungsstarker Layouts helfen sollen. Die Verwendung von Tools wie Compose Preview und Compose UI Tests wird empfohlen, um Leistungsprobleme frühzeitig im iterativen Designprozess zu erkennen.
Entdecken Sie asynchrone zusammensetzbare Muster
Asynchrone Muster spielen eine entscheidende Rolle bei der Vermeidung von UI-Fehlern aufgrund blockierender Vorgänge. Mit Tools wie LaunchedEffect , async und produceState kann man Hintergrundaufgaben oder lang laufende Vorgänge bearbeiten, ohne den UI-Thread zu unterbrechen.
Optimieren Sie benutzerdefinierte Layouts
Wenn benutzerdefinierte Layouts erforderlich sind, stellen Sie sicher, dass diese optimiert sind. Vermeiden Sie nach Möglichkeit komplexe Mess- und Layoutberechnungen. Verwenden Sie SubcomposeLayout mit Bedacht, um dynamische Kompositionen zu optimieren.
Der AppMaster -Vorteil
Für Entwickler, die die no-code Plattform AppMaster verwenden, kann die Integration Jetpack Compose für die benutzerdefinierte Android-App-Benutzeroberfläche effizienter sein. Durch den generierten Kotlin-Quellcode der Plattform können selbst Personen mit begrenzter Programmiererfahrung die leistungsstarken Funktionen von Compose unter Anleitung der umfangreichen Suite von Entwicklungstools von AppMaster nutzen. Diese Synergie ermöglicht ein schnelles Prototyping und die Generierung leistungsstarker Android-Anwendungen und bietet so eine wertvolle Brücke zwischen no-code und benutzerdefinierter Code-Entwicklung.
Indem Entwickler bei der Verwendung Jetpack Compose auf diese Bereiche achten, können sie reibungslose, effizient gerenderte Benutzeroberflächen erstellen, die ein hervorragendes Benutzererlebnis bieten.
Jetpack Compose mit AppMaster integrieren
Jetpack Compose ist das moderne Android-Framework für die nahtlose und effiziente Erstellung von Benutzeroberflächen. Es konzentriert sich auf ein deklaratives Muster für die UI-Entwicklung und stellt Entwicklern leistungsstarke Tools zum Erstellen reaktionsfähiger und attraktiver Schnittstellen zur Verfügung. Wenn es um die Integration Jetpack Compose mit no-code Plattformen wie AppMaster geht, bietet sich eine einzigartige Gelegenheit, die schnellen Entwicklungsfunktionen von no-code mit der Flexibilität und Modernität von Jetpack Compose zu kombinieren.
Im Kern bietet AppMaster eine no-code Lösung, die den Anwendungsentwicklungsprozess beschleunigt. Es wurde entwickelt, um die Erstellung von Backend-, Web- und mobilen Anwendungen schneller und kosteneffizienter zu machen. Während AppMaster für einen Großteil seiner Funktionalität die Leistungsfähigkeit von no-code nutzt, generiert es auch echte Anwendungen mit Quellcode, die heruntergeladen und weiter angepasst werden können.
Benutzer mit dem Enterprise-Abonnement von AppMaster haben den Vorteil, den Kotlin-Quellcode für ihre mobilen Anwendungen herunterzuladen. Mit dem vorliegenden Quellcode können Entwickler ihre Anwendungen verbessern, indem sie Jetpack Compose in ihre bestehenden mobilen AppMaster Projekte integrieren. Die Kompatibilität von Jetpack Compose mit Kotlin macht diesen Prozess unkompliziert.
Um Jetpack Compose zu integrieren, würde ein Entwickler normalerweise die folgenden Schritte ausführen:
- Nutzen Sie die AppMaster Plattform, um die Kernfunktionalität der mobilen Anwendung zu erstellen, einschließlich Backend-Kommunikation und grundlegende UI-Komponenten.
- Exportieren Sie den Kotlin-Quellcode von der AppMaster Plattform im Rahmen des Enterprise-Abonnements.
- Öffnen Sie das exportierte Projekt in einer Android-Entwicklungsumgebung wie Android Studio.
- Fügen Sie die Abhängigkeiten für Jetpack Compose in der build.gradle-Datei des App-Moduls hinzu.
- Implementieren Sie Jetpack Compose UI-Elemente innerhalb des vorhandenen Quellcodes, indem Sie die herkömmlichen Ansichten mit den Composable-Funktionen von Compose konvertieren oder ergänzen.
- Refaktorieren Sie die UI-Ebene, um die volle Leistungsfähigkeit von Jetpack Compose zu nutzen, z. B. das Erstellen benutzerdefinierter Composables, die Verwendung von Modifikatoren zum Anwenden von Layoutkonfigurationen und die reaktive Statusverwaltung.
Der eigentliche Vorteil liegt hier in der Synergie zwischen den schnellen App-Entwicklungskapazitäten von AppMaster und der reichhaltigen Ausdruckskraft von Jetpack Compose. Unternehmen können diesen Ansatz nutzen, um ihre Anwendungsinfrastruktur mit AppMaster schnell aufzubauen und anschließend ihre Benutzeroberfläche durch die Integration von Jetpack Compose zu optimieren oder zu erweitern, was die Erstellung hochgradig angepasster und leistungsstarker Benutzeroberflächen ermöglicht.
Darüber hinaus können die skalierbaren Backend-Dienste von AppMaster, die mithilfe zustandsloser Anwendungen in Go erstellt wurden, mühelos in die von Jetpack Compose verwaltete UI-Komponente integriert werden, um ein zusammenhängendes Erlebnis zu gewährleisten. Die generierte Anwendung kann dann bereitgestellt werden und bietet Endbenutzern eine äußerst reaktionsschnelle und ästhetisch ansprechende mobile Anwendung, die sowohl die iterative no-code Entwicklung als auch die neuesten UI-Designtrends mit Jetpack Compose nutzt.
Durch die Integration von Jetpack Compose mit AppMaster können Unternehmen individuelle mobile Anwendungen erstellen, die schnell auf den Markt kommen und sich durch ihr modernes UI-Design auszeichnen. Es bietet einen einzigartigen Vorteil für Unternehmen, die ihren App-Entwicklungsworkflow optimieren und gleichzeitig die Vorteile sowohl no-code als auch codebasierter UI-Frameworks nutzen möchten.
Best Practices für die UI-Organisation in Compose
Während Entwickler in die Welt von Jetpack Compose eintauchen, wird die Organisation der Benutzeroberfläche (UI) zu einem kreativen Prozess, der stark von der Befolgung etablierter Best Practices profitiert. Eine gut strukturierte Benutzeroberfläche ist nicht nur für die Ästhetik einer Anwendung, sondern auch für die Wartbarkeit und Skalierbarkeit von entscheidender Bedeutung. Hier sind einige von der Community empfohlene Ansätze zur Optimierung Ihrer UI-Organisation mit Jetpack Compose.
- Planen Sie Ihre UI-Architektur : Bevor Sie überhaupt mit dem Codieren beginnen, sollten Sie sich eine klare Vorstellung von der UI-Architektur Ihrer Anwendung machen. Teilen Sie das Design in wiederverwendbare Komponenten auf und überlegen Sie, wie diese interagieren. Durch diese Voraussicht sparen Sie auf lange Sicht Zeit und machen Ihren Code lesbarer und einfacher zu debuggen.
- Einfachheit und Modularität : Schreiben Sie einfache und modulare Composables. Jede zusammensetzbare Funktion sollte einem einzigen Zweck dienen und leicht wiederverwendbar sein. Dieser Ansatz macht Ihren Code sauberer und ermöglicht einfacheres Testen und Ändern.
- Richtige Zustandsverwaltung : Jetpack Compose arbeitet mit dem Staat; Daher ist die ordnungsgemäße Verwaltung von entscheidender Bedeutung. Verwenden Sie Statusinhaber wie
ViewModel, um den Status zu steuern und sicherzustellen, dass er in Ihren Composables effizient geteilt und beobachtet wird. - Nutzen Sie Thema und Stil : Implementieren Sie ein konsistentes Thema und einen Stilleitfaden mithilfe von Material Design-Komponenten und der Design-API. Dadurch wird sichergestellt, dass Ihre Anwendung ein einheitliches Erscheinungsbild aufweist, was für die Benutzererfahrung von entscheidender Bedeutung ist. Darüber hinaus ermöglicht die Verwendung eines Themes einen einfachen Wechsel zwischen dunklen und hellen Modi oder unterschiedlichem Branding, ohne die Layoutlogik zu ändern.
- Responsive Design : Gestalten Sie Ihre Benutzeroberfläche unter Berücksichtigung der Flexibilität. Jetpack Compose vereinfacht die Erstellung eines responsiven Designs, das sich an verschiedene Bildschirmgrößen und -ausrichtungen anpasst. Verwenden Sie Composables wie
ConstraintLayout, um von Anfang an für verschiedene Geräte zu entwerfen. - Vermeiden Sie tiefe Hierarchien : Halten Sie die zusammensetzbare Hierarchie so flach wie möglich. Deep-View-Hierarchien können zu Leistungsproblemen führen und die Verständlichkeit des Codes erschweren. Bewerten Sie, ob Composables geteilt oder kombiniert werden können, um unnötige Tiefe zu vermeiden.
- Navigation integrieren : Nutzen Sie die Navigationskomponente, um Ihren UI-Fluss zu verwalten. Diese Komponente ist so konzipiert, dass sie harmonisch mit Jetpack Compose zusammenarbeitet und den Benutzern ein reibungsloses und vorhersehbares Navigationserlebnis gewährleistet.
- Leistungsüberlegungen : Behalten Sie die Leistung im Auge. Verwenden Sie Lazy-Komponenten für Listen, vermeiden Sie komplexe Berechnungen während der Erstellung und denken Sie daran, bei Bedarf „remember“ und „derivedStateOf“ zu nutzen. Die Profilierung Ihrer App zur Identifizierung von Engpässen ist eine proaktive Möglichkeit, eine reibungslose Leistung sicherzustellen.
Denken Sie daran, dass Jetpack Compose zwar ein leistungsstarkes UI-Toolkit, aber ein Werkzeug in den Händen des Entwicklers ist. Die Kombination dieser Best Practices mit der Flexibilität, die Plattformen wie AppMaster bieten, kann Entwicklern und Unternehmen noch mehr Möglichkeiten bieten. Der Ansatz von AppMaster zur Codegenerierung, auch für Jetpack Compose Layouts, verkörpert die Prinzipien der Wartbarkeit und Effizienz im Einklang mit diesen Best Practices und stellt sicher, dass selbst komplexe Apps verwaltbar und leistungsstark bleiben.
Fazit: Optimierte UI-Entwicklung mit Compose
Jetpack Compose stellt einen bedeutenden Fortschritt in der UI-Entwicklung für Android dar und bietet eine elegante und effiziente Möglichkeit, Schnittstellen zu erstellen. Während wir die verschiedenen Facetten der Organisation von UI-Komponenten untersucht haben, wird es immer überzeugender, das reaktive Paradigma von Compose zu nutzen. Mit seinem intuitiven, modularen Ansatz können Entwickler Benutzeroberflächen mit weniger Code, größerer Wiederverwendbarkeit und verbesserter Wartbarkeit erstellen. Die mit dem Android View-System verbundene traditionelle Komplexität wird durch die deklarative Syntax und den kompositorischen Charakter von Compose gemildert, was natürlich zu optimierten Entwicklungsabläufen führt.
Das Experimentieren mit Composables, Layoutstrukturen und Modifikatoren in Compose verbessert das praktische Verständnis und regt die Kreativität an. Die leistungsstarken Tools von Compose für den Umgang mit dynamischen Inhalten, Benutzerinteraktivität und Leistungsaspekten ermöglichen es Entwicklern, die Anforderungen der modernen App-Entwicklung zu bewältigen. Daher ist die mit dem Übergang zu Jetpack Compose verbundene Lernkurve eine lohnende Investition für die Android-Community und verspricht besser wartbare und skalierbare Anwendungen.
Während Compose-Widgets sofort einsatzbereite Lösungen für viele UI-Herausforderungen bieten, endet die Flexibilität des Frameworks hier nicht. Es begrüßt die Erstellung benutzerdefinierter Layouts und innovativer Designelemente, um sicherzustellen, dass die Anforderungen der komplexesten und designorientierten Anwendungen erfüllt werden können. Darüber hinaus kann das Verständnis der Integration von Compose in Tools wie AppMaster einen Wettbewerbsvorteil verschaffen, da Entwickler sowohl die Geschwindigkeit von no-code Plattformen für die Backend-Entwicklung als auch die Anpassungsfähigkeit von Compose für Front-End-Innovationen nutzen können.
Die Harmonie der Verwendung Jetpack Compose in Verbindung mit AppMaster verdeutlicht die Unterstützung der Plattform für verschiedene Entwicklungsstrategien, von völligem no-code bis hin zu codezentrierten Ansätzen. Unabhängig davon, ob Sie als Bürgerentwickler eine einfache App oder als Teil eines Unternehmens ein komplexes System entwickeln, kann die Kombination aus Compose und der servergesteuerten Entwicklung von AppMaster auf die Anforderungen Ihres Projekts eingehen und ein beispielloses Maß an Produktivität und Agilität bieten. Durch die Nutzung des Komforts und der Geschwindigkeit einer no-code Plattform wie AppMaster für Backend-Prozesse und der Ausdruckskraft von Compose for UI können Teams in Rekordzeit ausgefeilte Produkte liefern.
Während wir Jetpack Compose und sein Potenzial, die Android-UI-Entwicklung zu revolutionieren, begrüßen, ist es klar, dass das Verständnis und die geschickte Anwendung seiner Layout-Grundlagen für die Erstellung ansprechender und effektiver Benutzeroberflächen von entscheidender Bedeutung sind. Durch kontinuierliches Üben und Erkunden können Entwickler nicht nur die Nuancen von Compose beherrschen, sondern auch zu einem sich entwickelnden Ökosystem beitragen, das die Standards der Android-Entwicklung neu gestaltet.
FAQ
Jetpack Compose ist das moderne Toolkit von Android zum Erstellen einer nativen Benutzeroberfläche. Es vereinfacht die UI-Entwicklung durch die Verwendung deklarativer Komponenten und Kotlin-basierter DSL und ermöglicht so eine intuitivere und flexiblere UI-Konstruktion.
Compose verwendet einen vollständig codebasierten Ansatz, der auf einem deklarativen Programmiermodell basiert, während das traditionelle XML-Layoutsystem einen imperativen Ansatz verwendet, der eine explizite Ansichtserweiterung und -manipulation erfordert.
Zu den wichtigsten zusammensetzbaren Layoutelementen gehören Box , Row und Column , die eine Möglichkeit bieten, UI-Elemente horizontal, vertikal oder übereinander geschichtet auszurichten und zu positionieren.
Ja, Jetpack Compose ist für die Verarbeitung dynamischer Inhalte, einschließlich sich ändernder Datensätze und Benutzerinteraktionen, mithilfe von Composables wie LazyColumn und LazyRow bestens gerüstet.
Modifikatoren werden in Compose verwendet, um Composables zu dekorieren oder zu verändern. Sie können Auffüllung, Größe, Klickereignisse und viele andere Eigenschaften auf Composable-Funktionen anwenden.
Ja, Entwickler haben die Möglichkeit, benutzerdefinierte Layouts zu erstellen, indem sie ihre eigenen zusammensetzbaren Funktionen definieren, die genau festlegen können, wie untergeordnete Elemente gemessen und positioniert werden sollen.
Während AppMaster in erster Linie eine no-code Plattform ist, ermöglicht es die Generierung von Kotlin-Quellcode für mobile Anwendungen, wobei Entwickler Layouts mit Jetpack Compose integrieren oder ändern können, um ihre Benutzeroberfläche anzupassen.
Jetpack Compose ist auf Leistung ausgelegt, aber wie bei jedem UI-Toolkit sollten Entwickler mögliche Fallstricke im Auge behalten, wie z. B. den übermäßigen Einsatz von Statusaktualisierungen oder die Erstellung unnötiger Komplexitäten in ihren Layouts.
Um die Leistung der Benutzeroberfläche in Jetpack Compose zu optimieren, müssen Sie bei Zustandsänderungen vorsichtig sein, die Neuzusammensetzung und ihre Auslöser verstehen, geeignete Composables für den Inhalt verwenden und die Verwendung von Modifikatoren optimieren.
Jetpack Compose unterstützt Android-Betriebssystemversionen ab Android 5.0 (API-Level 21). Es ist nicht auf die neuesten Android-Versionen beschränkt und kann für eine Vielzahl von Geräten verwendet werden.






