Principes de base de la mise en page de Jetpack Compose : organiser votre interface utilisateur
Découvrez les principes fondamentaux de Jetpack Compose et apprenez à organiser efficacement votre interface utilisateur. Découvrez les éléments essentiels de la création d'une interface utilisateur transparente avec notre guide détaillé.

Jetpack Compose révolutionne la façon dont les développeurs créent des interfaces utilisateur sur Android. Il s'agit d'une boîte à outils moderne qui exploite le langage de programmation Kotlin pour permettre une approche plus efficace et moins verbeuse de la création d'interface utilisateur. Jetpack Compose contourne les mises en page XML traditionnelles et introduit un système d'interface utilisateur réactif et déclaratif, qui s'aligne davantage sur la façon dont les frameworks d'interface utilisateur modernes fonctionnent sur d'autres plates-formes.
Dans le développement traditionnel de l'interface utilisateur Android, la gestion de l'état et la prise en compte des modifications apportées à l'interface utilisateur peuvent s'avérer fastidieuses. Les développeurs devraient gérer explicitement le cycle de vie des composants de l'interface utilisateur, répondre aux événements et impérativement manipuler la hiérarchie des vues. Jetpack Compose transforme ce paradigme en permettant aux développeurs de définir à quoi devrait ressembler l'interface utilisateur à tout moment, Compose se chargeant automatiquement des mises à jour de l'interface utilisateur lorsque les données changent.
À la base, Jetpack Compose repose sur quelques principes clés qui facilitent le développement rapide et dynamique de l'interface utilisateur :
- Déclaratif : au lieu de se concentrer sur le processus de création d'une interface utilisateur, les développeurs déclarent des widgets qui décrivent l'interface utilisateur dans son état à un moment donné. Le framework prend en charge le rendu sous-jacent et les transitions d’état.
- Cohérence : avec l'évolution vers Kotlin et Compose, le code de l'interface utilisateur devient non seulement moins sujet aux erreurs, mais également plus cohérent et cohérent, puisque l'interface utilisateur et la logique sont toutes deux écrites dans le même langage.
- Interopérabilité : bien qu'il s'agisse de la nouvelle approche de l'interface utilisateur Android, Jetpack Compose est conçu pour fonctionner de manière transparente avec les vues Android existantes. Cela signifie que les développeurs peuvent migrer progressivement vers Compose sans effectuer une réécriture complète de leurs applications existantes.
- Performances : Compose minimise le besoin de création d'objets et de mises à jour de la hiérarchie des vues, ce qui améliore les performances, en particulier pour les interfaces utilisateur complexes et dynamiques.
Grâce à son approche moderne de l'interface utilisateur Android, Jetpack Compose simplifie les flux de travail des développeurs et améliore considérablement l'expérience de développement. Compose permet aux développeurs de créer des interfaces élégantes et réactives avec beaucoup moins de code et en beaucoup moins de temps en se concentrant sur un système flexible et intuitif. À mesure que le développement Android adopte cette boîte à outils, celle-ci devient une compétence essentielle dans la boîte à outils de tout développeur Android.
Avec un aperçu du monde de Jetpack Compose, les développeurs et les passionnés sont sur la bonne voie pour approfondir les spécificités de la création d'une interface utilisateur qui a fière allure et prend en charge l'intégration et les fonctions transparentes qu'exigent les applications mobiles modernes.
Comprendre le modèle de composition
Au cœur de Jetpack Compose se trouve le modèle de composition, un cadre conçu pour créer et structurer des composants d'interface utilisateur dans une application Android. Ce qui le distingue du système traditionnel basé sur les vues est son approche réactive. Au lieu de manipuler directement une hiérarchie de vues, vous décrivez votre interface utilisateur en termes de fonctions composables qui émettent des éléments d'interface utilisateur, et le système s'occupe du reste.
Dans le développement Android traditionnel, les éléments de l'interface utilisateur sont déclarés en XML et instanciés en tant qu'objets dans une hiérarchie de vues. Lorsque les données changent, les développeurs sont responsables de rechercher ces objets et de mettre à jour leurs propriétés en conséquence. Jetpack Compose introduit un processus plus intuitif dans lequel les composants de l'interface utilisateur sont considérés comme fonction de l'état de l'application. Les modifications ne sont pas appliquées manuellement ; c'est le résultat naturel d'un changement d'état.
Chaque fonction composable dans Jetpack Compose peut être considérée comme une unité d'interface utilisateur autonome qui sait s'afficher en fonction des entrées fournies. Ces entrées, appelées état et accessoires, déclenchent une recomposition lorsqu'elles changent. L'utilisation intelligente par Jetpack Compose des fonctionnalités du langage Kotlin , telles que les lambdas, les DSL et les fonctions d'extension, rend cela possible.
La recomposition est le processus par lequel le framework Compose réappelle les fonctions composables lorsque l'état sous-jacent qui affecte ces fonctions change. C'est un processus optimisé ; seuls les composables impactés par le changement d'état sont redessinés, pas l'intégralité de l'interface utilisateur. Ce paradigme réactif garantit que l'interface utilisateur reste cohérente avec l'état de l'application, ce qui conduit à un code plus prévisible et plus facile à gérer.
Par exemple, considérons une fonction composable qui affiche un message de bienvenue basé sur une chaîne de nom. Lorsque le nom change, seul le message d'accueil se recompose, pas tout l'écran :
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Un autre aspect essentiel du modèle de composition est qu'il est déclaratif. Vous déclarez à quoi devrait ressembler l'interface utilisateur pour différents états, et non comment effectuer la transition entre les états. Cette abstraction permet à Jetpack Compose de fournir un moyen plus flexible et plus efficace de créer des interfaces utilisateur, à mesure que le framework détermine les transitions et mises à jour nécessaires. Il s'aligne sur les pratiques modernes de développement d'interface utilisateur vues dans d'autres frameworks comme React pour le développement Web .
Comprendre le modèle de composition est la base pour maîtriser Jetpack Compose. Il s'agit d'un passage de la construction impérative à la construction déclarative de l'interface utilisateur qui promet une expérience de développement Android plus efficace et plus agréable. Grâce à une gestion réactive des données et à une séparation claire entre l'interface utilisateur et l'état, les développeurs peuvent se concentrer sur la création d'expériences utilisateur convaincantes avec moins de pratiques de codage passe-partout et bureaucratiques.
Les éléments constitutifs de l’interface utilisateur Compose
Au cœur de Jetpack Composables se trouve le concept des Building Blocks, qui constituent le fondement même de toute interface utilisateur créée avec Compose. Ces « éléments de base » sont des fonctions prédéfinies et hautement personnalisables que les développeurs peuvent assembler pour créer des éléments d'interface utilisateur complexes. Dans cette section, nous explorerons ces composants principaux, comment ils interagissent et comment les utiliser efficacement pour créer une interface utilisateur cohérente et interactive.
Les principaux éléments de base de Compose UI incluent des fonctions, des modificateurs et des composants de mise en page Composable . Les fonctions Composable s'apparentent à des pièces de puzzle que vous connectez pour former la structure visuelle de votre interface utilisateur. Chaque fonction représente un élément d'interface utilisateur réutilisable, que Compose qualifie de « composables » – qu'il s'agisse d'une zone de texte, d'une image, d'un bouton ou d'une carte conçue sur mesure. Ces fonctions sont uniques car elles peuvent gérer leur propre état et leur propre cycle de vie, ce qui conduit à une logique d'interface utilisateur moins standard et plus intuitive.
Les modificateurs dans Compose servent d'attributs d'accessoires ou de widgets que vous définissez généralement dans les mises en page XML. Pourtant, au lieu de définir ces attributs via de nombreux fichiers de propriétés, les modificateurs vous permettent de les enchaîner de manière déclarative dans le code. Cela signifie que vous pouvez ajouter du remplissage, gérer l'alignement, définir des gestionnaires de clics et bien plus encore, directement dans le cadre d'un composable. En raison de cette flexibilité, les modificateurs représentent un aspect puissant de Jetpack Compose, permettant aux développeurs de créer des conceptions véritablement personnalisées et réactives.
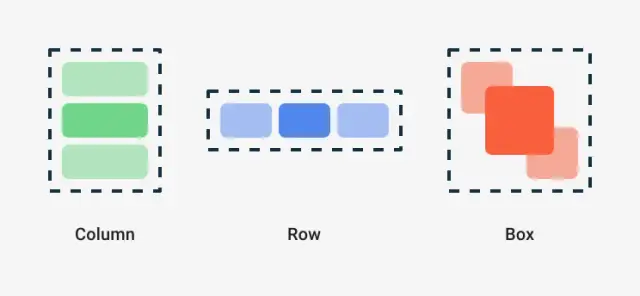
Enfin, les composants de mise en page dictent la façon dont les composables sont structurés spatialement. Jetpack Compose est livré avec plusieurs mises en page prédéfinies telles que Row , Column et Box , qui contrôlent la façon dont les composables enfants sont positionnés et interagissent les uns avec les autres. Définir la mise en page de votre interface utilisateur devient aussi simple que d'imbriquer ces fonctions de mise en page et de fournir les modificateurs appropriés pour ajuster l'espacement, l'alignement et la taille. Au-delà de cela, Compose propose également des mises en page plus spécialisées telles que ConstraintLayout , pour un contrôle encore plus fin sur les interfaces utilisateur complexes.
Ces éléments de base offrent une approche fluide et réactive de la conception de l’interface utilisateur. Au fur et à mesure que vous vous familiariserez avec leur utilisation, vous vous retrouverez capable de créer des interfaces utilisateur complexes et adaptatives qui peuvent rivaliser avec la sophistication des mises en page XML Android codées traditionnellement, tout en conservant la simplicité et la puissance du DSL déclaratif basé sur Kotlin qu'est Jetpack Compose. Jetpack Compose.
Composables et modificateurs de mise en page
L'un des principaux attraits de Jetpack Compose est sa composabilité : la capacité de créer des interfaces utilisateur complexes en combinant des composants plus simples et réutilisables appelés composables. Lors de l'organisation de la mise en page de votre interface utilisateur, vous disposez de plusieurs composables clés, ainsi que de modificateurs qui affinent leur apparence et leur comportement.
Composables de mise en page de base
Au cœur du système de mise en page Jetpack Compose se trouvent une poignée de composables fondamentaux, tels que :
Box: Un conteneur qui permet de dessiner ses enfants les uns sur les autres, souvent utilisé pour superposer des composables.Column: une mise en page qui place ses enfants dans une séquence verticale.Row: similaire àColumn, mais il dispose ses widgets horizontalement plutôt que verticalement.Spacer: Un composable simple qui fournit un espace entre d’autres éléments.Padding: Bien qu'il ne s'agisse pas d'un composable en soi, le padding est souvent utilisé comme modificateur (discuté ci-dessous) pour donner de l'espace à l'intérieur ou autour des composables.
Ces composables peuvent être imbriqués et combinés de manière créative pour créer la structure d'interface utilisateur souhaitée.
Modificateurs : La sauce secrète
Les modificateurs dans Jetpack Compose s'apparentent aux propriétés de style des mises en page XML Android traditionnelles ou CSS . Ce sont des outils puissants qui vous permettent de manipuler les propriétés de mise en page, notamment la taille, la forme, le remplissage, la marge, etc.
Voici quelques types courants de modificateurs :
-
Modificateurs de taille : contrôlez la taille d'un composable. Vous pouvez spécifier des dimensions exactes ou utiliser des contraintes prédéfinies.
Modifier.size(100.dp) -
Modificateurs de remplissage : ajoutez de l'espace à l'intérieur (remplissage) ou à l'extérieur (marge) d'un composable.
Modifier.padding(8.dp).fillMaxSize() -
Modificateurs d'arrière-plan : appliquez des couleurs ou des éléments dessinables comme arrière-plan.
Modifier.background(Color.Gray) -
Modificateurs de bordure : ajoutez des bordures à un composable avec une épaisseur et une couleur spécifiées.
Modifier.border(1.dp, Color.Black) -
Modificateurs de clic : ajoutez une interaction de clic à un composable.
Modifier.clickable { /* Handle click */ } -
Modificateurs de rapport d’aspect : maintenez un rapport largeur/hauteur spécifique.
Modifier.aspectRatio(16f/9f)
La liste des modificateurs continue et comprend de nombreuses autres fonctionnalités telles que la mise en forme, la mise à l'échelle, la rotation et l'application du z-index. La composabilité des modificateurs leur permet d'être enchaînés dans une seule déclaration, permettant un style complexe avec un minimum de code.
Modificateurs composés
L'un des avantages des modificateurs dans Jetpack Compose est qu'ils peuvent être composés ensemble, ce qui constitue une manière très expressive et puissante de styliser les composants de l'interface utilisateur. Voici comment plusieurs modificateurs peuvent être utilisés ensemble :
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Comprendre les composables et les modificateurs de mise en page est crucial car ils servent de base à la création de tous les éléments de l'interface utilisateur dans Jetpack Compose. Maîtriser leur utilisation peut considérablement accélérer le développement de l'interface utilisateur, en créant des interfaces utilisateur complexes, réactives et attrayantes avec moins d'effort et plus de contrôle.
De plus, lorsqu'ils sont intégrés dans une plate no-code comme AppMaster, les développeurs peuvent exploiter le code Kotlin généré et appliquer Jetpack Compose pour affiner davantage l'interface utilisateur sans quitter la commodité et l'efficacité de l'environnement no-code.
Boîte, ligne et colonne : explication des mises en page de composition
Lorsqu'il s'agit d'organiser les éléments de l'interface utilisateur dans Jetpack Compose, il existe trois composables de mise en page principaux qui constituent l'épine dorsale de la plupart des conceptions : Box , Row et Column . Comprendre l'objectif et la fonctionnalité de chacun est fondamental pour tout développeur cherchant à créer des applications intuitives et esthétiques. Dans cette étude approfondie, nous explorerons comment ces mises en page peuvent être utilisées individuellement et en combinaison pour obtenir des conceptions dynamiques et réactives.

Le composable Box agit comme une disposition de cadre dans le XML Android traditionnel, permettant aux développeurs d'empiler leurs composants enfants les uns sur les autres, le composant le plus récemment ajouté étant placé au-dessus. Cela peut être particulièrement utile pour superposer des widgets, comme placer un bouton de lecture sur une image ou créer des composants d'interface utilisateur complexes qui se chevauchent.
Un exemple d'utilisation de Box pourrait ressembler à ceci :
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
Dans le contexte d’arrangements horizontaux, Row est le composable de disposition de choix. Les éléments enfants sont placés côte à côte, du début à la fin. Les marges entre les éléments peuvent être facilement ajustées à l'aide de modificateurs, et les options d'alignement offrent une flexibilité dans la façon dont les éléments sont présentés par rapport à la ligne elle-même et les uns aux autres.
Un exemple de création d'une disposition Row simple pourrait être :
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Le composable Column fonctionne un peu comme un Row , mais pour les arrangements verticaux. Les composants enfants sont placés les uns en dessous des autres. Ce modèle est un élément essentiel de nombreuses interfaces utilisateur, qui nécessitent une approche descendante des éléments de mise en page, tels que les formulaires, les listes ou les menus verticaux.
Une disposition de base Column pourrait être aussi simple que :
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
L'une des forces de Jetpack Compose est la possibilité d'imbriquer ces mises en page pour créer des structures d'interface utilisateur complexes. Par exemple, vous pouvez avoir une Row à l'intérieur d'une Column pour une section de votre interface utilisateur qui doit présenter des éléments verticalement et horizontalement. La polyvalence de ces composables, combinée à la puissance des modificateurs, permet des compositions infinies de votre interface utilisateur, adaptables à n'importe quelle spécification de conception.
Comprendre et utiliser efficacement Box , Row et Column dans Jetpack Compose peut énormément simplifier l'organisation de l'interface utilisateur. Grâce à ces éléments de base, les couches complexes et le positionnement des éléments deviennent gérables, établissant ainsi une base solide pour le développement de composants d'interface utilisateur plus sophistiqués. L'adaptation à Jetpack Compose et à ces modèles de mise en page simplifie non seulement la construction initiale, mais rend également les itérations et la maintenance ultérieures plus efficaces. Que l'on code directement ou que l'on travaille dans un environnement sans code comme AppMaster , ces principes restent universels dans la création d'une interface bien structurée et réactive.
Gestion du contenu dynamique et des listes
Lors de la création d’interfaces utilisateur modernes, en particulier pour les applications qui affichent des collections de données, la gestion efficace du contenu dynamique devient la clé d’une interface utilisateur claire et d’une expérience utilisateur fluide. Jetpack Compose facilite le travail avec du contenu dynamique et des listes grâce à son API déclarative, vous permettant de créer des présentations de listes qui s'adaptent de manière transparente à mesure que les données changent.
Les composables les plus couramment utilisés pour afficher des listes dans Jetpack Compose sont LazyColumn et LazyRow . Ces composables sont l'équivalent Compose du RecyclerView traditionnel dans le système d'affichage d'Android, optimisé pour l'affichage d'éléments pouvant être indexés et défilés. Ils sont « paresseux » car ils composent et présentent uniquement les éléments actuellement visibles, ce qui les rend très efficaces pour les longues listes.
Utiliser LazyColumn et LazyRow pour des listes efficaces
Voici comment utiliser LazyColumn et LazyRow :
- Tout d’abord, définissez votre modèle de données, qui peut être une liste d’objets représentant le contenu que vous souhaitez afficher.
- Ensuite, dans votre fonction Composable, appelez
LazyColumnpour une liste verticale ouLazyRowpour une liste horizontale. - Utilisez la fonction
itemspour transmettre votre liste de données. Pour chaque élément de votre liste de données, vous pouvez définir un Composable qui représente la manière dont cet élément doit être affiché à l'écran.
Par exemple:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable serait une fonction Composable qui prend un élément de la liste et définit sa représentation d'interface utilisateur.
Gérer les données changeantes
Jetpack Compose excelle également dans la mise à jour de l'interface utilisateur lorsque les données sous-jacentes changent. Compose utilise un système de mise à jour réactive qui déclenche automatiquement la recomposition lorsque les données dont dépend la fonction Compose ont changé.
Lors de l'utilisation LazyColumn ou LazyRow , leurs fonctions de création réagissent aux modifications apportées aux données de la liste. Lorsque vous disposez d'une liste mutable, assurez-vous d'utiliser un état Compose qui est observé, comme mutableStateOf , ou exploitez d'autres détenteurs d'état comme ViewModel s avec LiveData ou StateFlow . De cette façon, toute modification de la liste, telle que l’ajout ou la suppression d’éléments, entraînera la mise à jour automatique de l’interface utilisateur.
Ajouter de l'interactivité aux listes
L'interactivité avec les listes dans Jetpack Compose est également simple. Vous pouvez ajouter des gestionnaires de clics, des séparateurs d'éléments et d'autres éléments interactifs comme vous le feriez avec du contenu statique. Par exemple, vous pouvez attacher un Modifier.clickable à la fonction Composable de chaque élément pour gérer les événements de clic.
La gestion du contenu et des listes dynamiques avec Jetpack Compose nécessite une compréhension de ses composants de liste de chargement paresseux ainsi qu'une gestion de l'état réactif pour mettre à jour efficacement l'interface utilisateur. La boîte à outils de Jetpack Compose facilite grandement la création de listes complexes et dynamiques qui fonctionnent bien même avec des ensembles de données étendus.
Contraintes et mises en page personnalisées
La profondeur de personnalisation offerte par Jetpack Compose est l'une de ses caractéristiques distinctives, permettant aux développeurs de créer des interfaces utilisateur élaborées, élégantes et performantes. Comprendre le fonctionnement des contraintes dans Compose est essentiel pour les développeurs qui souhaitent aller au-delà des mises en page de base et s'aventurer dans des composants d'interface utilisateur entièrement personnalisés.
Dans Jetpack Compose, les contraintes font référence aux exigences ou aux règles qu'une mise en page parent applique à ses enfants. Ces règles dictent la manière dont les enfants peuvent se dimensionner et se positionner au sein du parent. Le composable ConstraintLayout offre l’un des moyens les plus flexibles et les plus puissants d’appliquer ces contraintes. En tirant parti d'une hiérarchie de vues plates et d'un positionnement relatif, les développeurs peuvent créer des interfaces utilisateur complexes sans les frais généraux associés traditionnellement aux vues imbriquées.
Par exemple, la création d'une carte de profil utilisateur peut impliquer de placer une image d'avatar au début, un nom et un texte de statut à droite de l'image et un bouton à la fin de la carte. À l'aide ConstraintLayout , vous définissez ces relations en termes de contraintes :
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Cette construction permet de positionner chaque élément les uns par rapport aux autres et par rapport au conteneur de mise en page. Non seulement cela simplifie le processus de mise en page, mais cela améliore également l’efficacité en réduisant les étapes de mise en page.
Un autre aspect important de Compose est la possibilité de définir des mises en page personnalisées. Bien que Jetpack Compose propose des modèles de mise en page standard tels que Row , Column et Box , il existe des situations dans lesquelles ces modèles ne suffisent pas. C’est là que brille le pouvoir de créer votre propre logique de mise en page. Les mises en page personnalisées sont particulièrement utiles pour gérer des structures d'interface utilisateur non standard, comme un menu radial ou un canevas de dessin personnalisé.
La création d'une mise en page personnalisée implique la création d'une fonction composable définissant la manière dont les enfants sont mesurés et placés. Cela nécessite une compréhension approfondie de la logique de mesure et de placement. Les développeurs doivent prendre en compte les tailles minimales et maximales, le positionnement et parfois même la rotation ou la mise à l'échelle des composants. Il s'agit d'un processus en deux étapes dans lequel vous mesurez d'abord les enfants avec les contraintes données, puis les placez dans la mise en page :
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Ce niveau de contrôle permet aux développeurs de proposer des expériences utilisateur uniques et sophistiquées. En exploitant le système de mise en page extensible de Compose, les possibilités de conception d'interface utilisateur sont considérablement élargies.
Mais le pouvoir implique des responsabilités. Les mises en page personnalisées doivent être utilisées judicieusement, car elles peuvent être plus complexes à mettre en œuvre et peuvent avoir des implications en termes de performances si elles ne sont pas correctement optimisées. Cela est particulièrement vrai pour les mises en page volumineuses ou profondément imbriquées, où les performances peuvent souffrir sans une attention particulière à l'optimisation de la mise en page et à la stratégie de recomposition.
Lorsque des composants d'interface utilisateur personnalisés doivent être intégrés à AppMaster, une telle personnalisation augmente l'attrait de l'application conçue via la plate no-code. Le système flexible d' AppMaster permet d'ajouter de manière transparente ces éléments d'interface utilisateur améliorés par Jetpack Compose dans le flux de travail de l'application mobile. Il améliore l'interface utilisateur au-delà des capacités des composants standard no-code.
Les capacités de contrainte et de mise en page personnalisée de Jetpack Compose sont des outils essentiels dans l'arsenal du développeur Android. Ils permettent non seulement l'organisation des éléments à l'écran, mais aussi l'orchestration des symphonies de l'interface utilisateur, chaque composant contribuant à une expérience utilisateur cohérente et agréable.
Optimiser les performances grâce à la composition
Les performances sont la clé de voûte de toute application, et leur optimisation devrait être une priorité pour les développeurs. Lorsqu'il s'agit de Jetpack Compose, qui redéfinit le développement d'interface utilisateur sur Android avec son changement de paradigme déclaratif, comprendre comment affiner votre composition est devenu encore plus essentiel.
Jetpack Compose recompose ou redessine des parties de votre interface utilisateur en fonction des changements d'état. Le déclenchement et la gestion efficaces de ces recompositions peuvent améliorer considérablement les performances. Nous examinons ici les moyens d'optimiser les performances de votre application en utilisant les principes de composition de Jetpack Compose.
Minimiser les changements d'état
Le principe de performance de base de Jetpack Compose tourne autour de l'impact des changements d'état. Lorsqu'un état change, Compose vérifie quels composables sont affectés et les restitue. Si les états sont granulaires et gérés judicieusement, moins de composables devront être recomposés et les performances seront ainsi améliorées.
Comprendre et limiter la portée de la recomposition
Les fonctions composables doivent être conçues pour limiter la portée de la recomposition. En décomposant votre interface utilisateur en petits composables ciblés, vous pouvez garantir que les changements d'état déclenchent uniquement les mises à jour nécessaires plutôt que d'inviter une grande partie de l'interface utilisateur à être redessinée.
Utilisez judicieusement la mémoire et l'état dérivé
Remember est un outil puissant dans Compose pour conserver l’état lors des recompositions. Pourtant, une utilisation excessive peut entraîner une surcharge de mémoire. De plus, les fonctions d'état dérivées, telles que derivedStateOf , peuvent être avantageuses car elles permettent à la recomposition de se produire uniquement lorsque l'état résultant change, pas nécessairement lorsque les états sous-jacents changent.
Performances du profil avec les outils Android Studio
Des outils tels que l'inspecteur de mise en page et le profileur dans Android Studio fournissent des informations sur les performances de votre interface utilisateur Compose. Ils peuvent aider à identifier les composables qui se recomposent trop souvent, aidant ainsi à identifier et à résoudre les problèmes de performances.
Utiliser des composables paresseux pour les listes et les grands ensembles de contenu
Pour les listes et les grands ensembles de contenu, l'utilisation LazyColumn et LazyRow est cruciale. Ces composables « paresseux » composent et disposent uniquement les éléments visibles à l'écran, évitant ainsi la surcharge de performances liée à la gestion des éléments hors écran.
Évitez les allocations inutiles dans Composables
Chaque recomposition d'une fonction composable est une opportunité d'allocation de mémoire. Évitez de créer de nouveaux objets ou collections au sein de fonctions composables, car ces allocations peuvent s'additionner et dégrader les performances au fil du temps.
Utilisez CompositionLocal pour transmettre des données efficacement
CompositionLocal fournit un moyen de transmettre implicitement des données dans l'arborescence de composition. Cela peut améliorer les performances en évitant les paramètres inutiles dans les composables et en évitant de faire passer les accessoires à travers plusieurs couches.
Engagez-vous avec les outils Compose pour la performance
Jetpack Compose dispose d'outils conçus pour aider les développeurs à créer des mises en page performantes. L'utilisation d'outils tels que Compose Preview et Compose UI Tests est encouragée pour détecter les problèmes de performances dès le début du processus de conception itérative.
Explorez les modèles composables asynchrones
Les modèles asynchrones jouent un rôle central pour éviter les perturbations de l'interface utilisateur dues au blocage des opérations. En utilisant des outils tels que LaunchedEffect , async et produceState , on peut gérer des tâches en arrière-plan ou des opérations de longue durée sans interrompre le thread de l'interface utilisateur.
Optimiser les mises en page personnalisées
Si des mises en page personnalisées sont nécessaires, assurez-vous qu’elles sont optimisées. Évitez autant que possible les calculs complexes de mesure et de disposition. Utilisez SubcomposeLayout judicieusement pour optimiser les compositions dynamiques.
L'avantage AppMaster
Pour les développeurs utilisant la plate no-codeAppMaster, l'intégration Jetpack Compose pour l'interface utilisateur d'application Android personnalisée peut être plus rationalisée. Grâce au code source Kotlin généré par la plateforme, même ceux qui ont une expérience limitée en codage peuvent exploiter les fonctionnalités performantes de Compose sous la direction de la vaste suite d'outils de développement d' AppMaster. Cette synergie permet un prototypage rapide et la génération d'applications Android hautes performances, fournissant ainsi un pont précieux entre le développement no-code et le développement avec code personnalisé.
En prêtant attention à ces domaines lors de l'utilisation Jetpack Compose, les développeurs peuvent créer des interfaces utilisateur fluides et efficaces qui offrent des expériences utilisateur supérieures.
Intégration Jetpack Compose avec AppMaster
Jetpack Compose est le framework contemporain d'Android permettant de créer des interfaces utilisateur de manière transparente et efficace. Il se concentre sur un modèle déclaratif pour le développement d’interface utilisateur, fournissant aux développeurs des outils puissants pour créer des interfaces réactives et attrayantes. Lorsqu'il s'agit d'intégrer Jetpack Compose à des plateformes no-code comme AppMaster, il existe une opportunité unique de combiner les fonctionnalités de développement rapide du no-code avec la flexibilité et la modernité de Jetpack Compose.
À la base, AppMaster propose une solution no-code qui accélère le processus de développement d'applications. Il est conçu pour rendre la création d'applications backend, Web et mobiles plus rapide et plus rentable. Bien AppMaster exploite la puissance du no-code pour une grande partie de ses fonctionnalités, il génère également de véritables applications avec du code source, qui peuvent être téléchargées et personnalisées davantage.
Les utilisateurs disposant de l'abonnement Enterprise d' AppMaster ont l'avantage de télécharger le code source Kotlin pour leurs applications mobiles. Avec le code source en main, les développeurs peuvent améliorer leurs applications en intégrant Jetpack Compose dans leurs projets mobiles AppMaster existants. La compatibilité de Jetpack Compose avec Kotlin rend ce processus simple.
Pour intégrer Jetpack Compose, un développeur suit généralement les étapes suivantes :
- Utilisez la plate-forme AppMaster pour créer les fonctionnalités de base de l'application mobile, y compris les communications back-end et les composants de base de l'interface utilisateur.
- Exportez le code source Kotlin depuis la plateforme AppMaster sous l'abonnement Enterprise.
- Ouvrez le projet exporté dans un environnement de développement Android comme Android Studio.
- Ajoutez les dépendances pour Jetpack Compose dans le fichier build.gradle du module d'application.
- Implémentez les éléments de l'interface utilisateur Jetpack Compose dans le code source existant en convertissant ou en complétant les vues traditionnelles avec les fonctions Composable de Compose.
- Refactorisez la couche d'interface utilisateur pour exploiter toute la puissance de Jetpack Compose, par exemple en créant des composables personnalisés, en utilisant des modificateurs pour appliquer des configurations de mise en page et en gérant l'état de manière réactive.
Le véritable avantage ici est la synergie entre les capacités de développement rapide d'applications d' AppMaster et la riche puissance d'expression de Jetpack Compose. Les entreprises peuvent tirer parti de cette approche pour créer rapidement leur infrastructure d'applications à l'aide AppMaster, puis affiner ou étendre leur interface utilisateur en intégrant Jetpack Compose, qui permet la création d'interfaces utilisateur hautement personnalisées et performantes.
De plus, les services backend évolutifs alimentés par AppMaster, construits à l'aide d'applications sans état dans Go , peuvent s'intégrer sans effort au composant d'interface utilisateur géré par Jetpack Compose, garantissant une expérience cohérente. L'application générée peut ensuite être déployée, offrant aux utilisateurs finaux une application mobile très réactive et esthétique qui tire parti à la fois du développement itératif no-code et des dernières tendances en matière de conception d'interface utilisateur avec Jetpack Compose.
L'intégration Jetpack Compose avec AppMaster permet aux entreprises de créer des applications mobiles personnalisées, rapides à commercialiser et qui se démarquent par leurs conceptions d'interface utilisateur modernes. Il offre un avantage unique aux entreprises qui cherchent à rationaliser leur flux de travail de développement d'applications tout en profitant des avantages des cadres d'interface utilisateur no-code et basés sur du code.
Meilleures pratiques pour l’organisation de l’interface utilisateur dans Compose
À mesure que les développeurs plongent dans le monde de Jetpack Compose, l'organisation de l'interface utilisateur (UI) devient un processus créatif qui bénéficie grandement du respect des meilleures pratiques établies. Une interface utilisateur bien structurée est essentielle non seulement pour l’esthétique d’une application, mais également pour sa maintenabilité et son évolutivité. Voici quelques approches approuvées par la communauté pour rationaliser l'organisation de votre interface utilisateur à l'aide de Jetpack Compose.
- Planifiez votre architecture d'interface utilisateur : Avant même de commencer à coder, ayez une vision claire de l'architecture d'interface utilisateur de votre application. Décomposez la conception en composants réutilisables et réfléchissez à la manière dont ceux-ci vont interagir. Cette prévoyance vous fera gagner du temps à long terme, rendant votre code plus lisible et plus facile à déboguer.
- Simplicité et Modularité : Écrivez des composables simples et modulaires. Chaque fonction composable doit servir un seul objectif et être facilement réutilisable. Cette approche rend votre code plus propre et permet des tests et des modifications plus faciles.
- Gestion appropriée de l'état : Jetpack Compose fonctionne sur l'état ; il est donc crucial de le gérer correctement. Utilisez des détenteurs d'état, tels que
ViewModel, pour contrôler l'état et vous assurer qu'il est partagé et observé efficacement dans vos Composables. - Utiliser le thème et le style : implémentez un thème et un guide de style cohérents à l'aide des composants Material Design et de l'API de thématisation. Cela garantit que votre application a une apparence cohérente, ce qui est essentiel pour l’expérience utilisateur. De plus, l’utilisation d’un thème permet de basculer facilement entre les modes sombre et clair ou entre différentes marques sans modifier la logique de mise en page.
- Conception réactive : créez votre interface utilisateur en gardant à l'esprit la flexibilité. Jetpack Compose simplifie la création d'un design réactif qui s'adapte aux différentes tailles et orientations d'écran. Utilisez des composables comme
ConstraintLayoutpour concevoir dès le départ différents appareils. - Évitez les hiérarchies profondes : gardez la hiérarchie composable aussi plate que possible. Les hiérarchies à vue approfondie peuvent entraîner des problèmes de performances et rendre le code plus difficile à suivre. Évaluez si les composables peuvent être divisés ou combinés pour éviter une profondeur inutile.
- Intégrer la navigation : exploitez le composant Navigation pour gérer le flux de votre interface utilisateur. Ce composant est conçu pour fonctionner harmonieusement avec Jetpack Compose, garantissant une expérience de navigation fluide et prévisible pour les utilisateurs.
- Considérations sur les performances : gardez les performances à l’esprit. Utilisez des composants Lazy pour les listes, évitez les calculs complexes lors de la composition et n'oubliez pas d'exploiter Remember et dérivéStateOf si nécessaire. Le profilage de votre application pour identifier les goulots d'étranglement est un moyen proactif de garantir des performances fluides.
N'oubliez pas que même si Jetpack Compose est une puissante boîte à outils d'interface utilisateur, c'est un outil entre les mains du développeur. La combinaison de ces meilleures pratiques avec la flexibilité offerte par des plateformes comme AppMaster peut renforcer davantage les capacités des développeurs et des entreprises. L'approche d' AppMaster en matière de génération de code, y compris pour les mises en page Jetpack Compose, incarne des principes de maintenabilité et d'efficacité alignés sur ces meilleures pratiques, garantissant que même les applications complexes restent gérables et performantes.
Conclusion : rationaliser le développement de l'interface utilisateur avec Compose
Jetpack Compose représente un pas en avant significatif dans le développement d'interface utilisateur pour Android, offrant un moyen élégant et efficace de créer des interfaces. Au fur et à mesure que nous avons exploré les différentes facettes de l'organisation des composants de l'interface utilisateur, adopter le paradigme réactif proposé par Compose devient de plus en plus convaincant. Grâce à son approche intuitive et modulaire, les développeurs peuvent créer des interfaces utilisateur avec moins de code, une plus grande réutilisabilité et une maintenabilité améliorée. Les complexités traditionnelles associées au système Android View sont atténuées grâce à la syntaxe déclarative et à la nature compositionnelle de Compose, qui conduisent naturellement à des flux de développement rationalisés.
Expérimenter avec des composables, des structures de mise en page et des modificateurs dans Compose améliore la compréhension pratique et inspire la créativité. Les outils puissants de Compose pour gérer le contenu dynamique, l'interactivité des utilisateurs et les considérations de performances permettent aux développeurs de répondre aux exigences du développement d'applications modernes. En tant que telle, la courbe d'apprentissage associée à la transition vers Jetpack Compose constitue un investissement rentable pour la communauté Android, promettant des applications plus maintenables et évolutives.
Bien que les widgets Compose offrent des solutions prêtes à l'emploi pour de nombreux défis d'interface utilisateur, la flexibilité du framework ne s'arrête pas là. Il accueille favorablement la création de mises en page personnalisées et d'éléments de conception innovants, garantissant que les besoins des applications les plus complexes et centrées sur la conception peuvent être satisfaits. De plus, comprendre comment Compose s'intègre à des outils comme AppMaster peut offrir un avantage concurrentiel, car les développeurs peuvent profiter à la fois de la vitesse des plates no-code pour le développement back-end et de la puissance de personnalisation de Compose pour l'innovation front-end.
L'harmonie de l'utilisation Jetpack Compose en conjonction avec AppMaster illustre la prise en charge par la plateforme de diverses stratégies de développement, depuis les approches entièrement no-code jusqu'aux approches centrées sur le code. Que vous développiez une application simple en tant que développeur citoyen ou un système complexe au sein d'une entreprise, la combinaison de Compose et du développement piloté par serveur AppMaster peut répondre aux besoins de votre projet, offrant des niveaux de productivité et d'agilité sans précédent. En tirant parti de la commodité et de la rapidité d’une plateforme no-code comme AppMaster pour les processus backend et de la puissance expressive de Compose pour l’interface utilisateur, les équipes peuvent fournir des produits raffinés en un temps record.
Alors que nous adoptons Jetpack Compose et son potentiel à révolutionner le développement de l'interface utilisateur Android, il est clair que comprendre et appliquer habilement ses principes fondamentaux de mise en page fait partie intégrante de la production d'interfaces utilisateur attrayantes et efficaces. Grâce à une pratique et une exploration continues, les développeurs peuvent non seulement maîtriser les nuances de Compose, mais également contribuer à un écosystème en évolution qui remodèle les normes de développement Android.
FAQ
Jetpack Compose est la boîte à outils moderne d'Android pour créer une interface utilisateur native. Il simplifie le développement de l'interface utilisateur en utilisant des composants déclaratifs et un DSL basé sur Kotlin, permettant une construction d'interface utilisateur plus intuitive et flexible.
Compose utilise une approche entièrement basée sur le code qui s'appuie sur un modèle de programmation déclaratif, tandis que le système de mise en page XML traditionnel utilise une approche impérative, qui nécessite un gonflement et une manipulation explicites de la vue.
Les composables de mise en page de base incluent Box , Row et Column , qui permettent d'aligner et de positionner les éléments de l'interface utilisateur horizontalement, verticalement ou superposés les uns sur les autres.
Oui, Jetpack Compose est bien équipé pour gérer le contenu dynamique, y compris les modifications des ensembles de données et les interactions des utilisateurs, à l'aide de composables comme LazyColumn et LazyRow .
Les modificateurs sont utilisés dans Compose pour décorer ou modifier les composables. Ils peuvent appliquer un remplissage, une taille, des événements de clic et de nombreuses autres propriétés aux fonctions Composable.
Oui, les développeurs ont la possibilité de créer des mises en page personnalisées en définissant leurs propres fonctions composables qui peuvent spécifier exactement comment les éléments enfants doivent être mesurés et positionnés.
Bien AppMaster soit avant tout une plate-forme no-code, elle permet de générer du code source Kotlin pour les applications mobiles, où les développeurs peuvent intégrer ou modifier les mises en page avec Jetpack Compose pour personnaliser leur interface utilisateur.
Jetpack Compose est conçu dans un souci de performances, mais comme pour toute boîte à outils d'interface utilisateur, les développeurs doivent être conscients des pièges potentiels tels que la surutilisation des mises à jour d'état ou la composition de complexités inutiles dans leurs mises en page.
L'optimisation des performances de l'interface utilisateur dans Jetpack Compose implique d'être prudent avec les changements d'état, de comprendre la recomposition et ses déclencheurs, d'utiliser des composables appropriés pour le contenu et d'optimiser l'utilisation des modificateurs.
Jetpack Compose prend en charge les versions du système d'exploitation Android à partir d'Android 5.0 (API niveau 21). Il n'est pas limité aux dernières versions d'Android et peut être utilisé sur une large gamme d'appareils.






