พื้นฐานเค้าโครงการเขียน Jetpack: การจัดระเบียบ UI ของคุณ
ค้นพบพื้นฐานหลักของ Jetpack Compose และเรียนรู้วิธีจัดระเบียบ UI ของคุณอย่างมีประสิทธิภาพ เจาะลึกสิ่งสำคัญของการสร้างอินเทอร์เฟซผู้ใช้ที่ราบรื่นด้วยคำแนะนำเชิงลึกของเรา

Jetpack Compose กำลังปฏิวัติวิธีที่นักพัฒนาสร้างอินเทอร์เฟซผู้ใช้บน Android เป็นชุดเครื่องมือสมัยใหม่ที่ใช้ประโยชน์จากภาษาการเขียนโปรแกรม Kotlin เพื่อให้สามารถสร้าง UI ที่มีประสิทธิภาพมากขึ้นและละเอียดน้อยลง Jetpack Compose ก้าวข้ามเค้าโครงที่ใช้ XML แบบดั้งเดิม และแนะนำระบบ UI แบบโต้ตอบและประกาศ ซึ่งสอดคล้องกับวิธีการทำงานของเฟรมเวิร์ก UI สมัยใหม่บนแพลตฟอร์มอื่น ๆ มากขึ้น
ในการพัฒนา UI ของ Android แบบดั้งเดิม การจัดการสถานะและการสะท้อนการเปลี่ยนแปลงใน UI อาจเป็นเรื่องที่ยุ่งยาก นักพัฒนาจะต้องจัดการวงจรชีวิตของส่วนประกอบ UI ตอบสนองต่อเหตุการณ์ และจัดการลำดับชั้นการดูอย่างหลีกเลี่ยงไม่ได้ Jetpack Compose แปลงกระบวนทัศน์นี้โดยอนุญาตให้นักพัฒนากำหนดว่า UI ควรมีลักษณะอย่างไร ณ เวลาใดก็ได้ โดย Compose จะดูแลการอัปเดต UI โดยอัตโนมัติเมื่อข้อมูลมีการเปลี่ยนแปลง
หัวใจหลักของ Jetpack Compose สร้างขึ้นจากหลักการสำคัญบางประการที่เอื้อต่อการพัฒนา UI ที่รวดเร็วและไดนามิก:
- ประกาศ: แทนที่จะมุ่งเน้นไปที่กระบวนการสร้าง UI นักพัฒนาจะประกาศวิดเจ็ตที่อธิบาย UI ในสถานะ ณ เวลาใดก็ตาม เฟรมเวิร์กจะดูแลการเรนเดอร์พื้นฐานและการเปลี่ยนสถานะ
- ความสอดคล้อง: เมื่อเปลี่ยนมาใช้ Kotlin และ Compose โค้ด UI ไม่เพียงแต่จะเกิดข้อผิดพลาดน้อยลงเท่านั้น แต่ยังสอดคล้องกันและสอดคล้องกันมากขึ้น เนื่องจาก UI และตรรกะเขียนด้วยภาษาเดียวกัน
- การทำงานร่วมกัน: แม้ว่าจะเป็นแนวทางใหม่ของ Android UI แต่ Jetpack Compose ก็ได้รับการออกแบบให้ทำงานได้อย่างราบรื่นควบคู่ไปกับมุมมอง Android ที่มีอยู่ ซึ่งหมายความว่านักพัฒนาสามารถค่อยๆ โยกย้ายไปยัง Compose โดยไม่ต้องเขียนแอปพลิเคชันที่มีอยู่ใหม่ทั้งหมด
- ประสิทธิภาพ: เขียนลดความจำเป็นในการสร้างออบเจ็กต์และดูการอัปเดตลำดับชั้น ซึ่งปรับปรุงประสิทธิภาพ โดยเฉพาะอย่างยิ่งสำหรับ UI ที่ซับซ้อนและไดนามิก
ด้วยแนวทางที่ทันสมัยของ Android UI ทำให้ Jetpack Compose ช่วยลดความยุ่งยากในขั้นตอนการทำงานของนักพัฒนาและปรับปรุงประสบการณ์การพัฒนาอย่างเห็นได้ชัด Compose ช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซที่สวยงามและตอบสนองได้ดีโดยใช้โค้ดน้อยลงและใช้เวลาน้อยลงอย่างมาก โดยมุ่งเน้นไปที่ระบบที่ยืดหยุ่นและใช้งานง่าย เนื่องจากการพัฒนา Android รวบรวมชุดเครื่องมือนี้ การพัฒนาจึงกลายเป็นทักษะสำคัญในกล่องเครื่องมือของนักพัฒนา Android ทุกคน
ด้วยข้อมูลเชิงลึกเกี่ยวกับโลกของ Jetpack Compose ที่วางไว้ นักพัฒนาและผู้ที่ชื่นชอบก็พร้อมที่จะเจาะลึกลงไปในลักษณะเฉพาะของการสร้างอินเทอร์เฟซผู้ใช้ที่ดูดี และรองรับการบูรณาการและฟังก์ชันที่ราบรื่นซึ่งแอปพลิเคชันมือถือสมัยใหม่ต้องการ
ทำความเข้าใจกับโมเดลองค์ประกอบ
หัวใจของ Jetpack Compose คือโมเดลการจัดองค์ประกอบ ซึ่งเป็นเฟรมเวิร์กที่ออกแบบมาสำหรับการสร้างและจัดโครงสร้างส่วนประกอบ UI ในแอปพลิเคชัน Android สิ่งที่ทำให้ระบบนี้แตกต่างจากระบบที่อิงตามมุมมองแบบเดิมคือแนวทางเชิงรับ แทนที่จะจัดการลำดับชั้นการดูโดยตรง คุณจะอธิบาย UI ของคุณในแง่ของฟังก์ชันที่เขียนได้ซึ่งปล่อยองค์ประกอบ UI และระบบจะดูแลส่วนที่เหลือ
ในการพัฒนา Android แบบดั้งเดิม องค์ประกอบ UI จะถูกประกาศในรูปแบบ XML และถูกสร้างอินสแตนซ์เป็นออบเจ็กต์ในลำดับชั้นการดู เมื่อข้อมูลมีการเปลี่ยนแปลง นักพัฒนามีหน้าที่รับผิดชอบในการค้นหาออบเจ็กต์เหล่านี้และอัปเดตคุณสมบัติตามนั้น Jetpack Compose แนะนำกระบวนการที่ใช้งานง่ายยิ่งขึ้น โดยที่ส่วนประกอบ UI ถือเป็นฟังก์ชันของสถานะของแอปพลิเคชัน การเปลี่ยนแปลงไม่ได้ใช้ด้วยตนเอง มันเป็นผลลัพธ์ตามธรรมชาติของการเปลี่ยนแปลงของรัฐ
ทุกฟังก์ชันที่เขียนได้ใน Jetpack Compose ถือได้ว่าเป็นหน่วย UI ที่มีอยู่ในตัวเองซึ่งรู้วิธีแสดงตัวเองตามอินพุตที่ให้ไว้ อินพุตเหล่านี้เรียกว่าสถานะและอุปกรณ์ประกอบฉาก จะทริกเกอร์การจัดองค์ประกอบใหม่เมื่อมีการเปลี่ยนแปลง การใช้คุณสมบัติภาษาของ Kotlin อย่างชาญฉลาดของ Jetpack Compose เช่น lambdas, DSL และฟังก์ชันส่วนขยาย ทำให้สิ่งนี้เป็นไปได้
การจัดองค์ประกอบใหม่เป็นกระบวนการที่เฟรมเวิร์กการเขียนเรียกใช้ฟังก์ชันที่เขียนได้อีกครั้งเมื่อสถานะพื้นฐานที่ส่งผลต่อฟังก์ชันเหล่านี้เปลี่ยนไป เป็นกระบวนการที่ได้รับการปรับปรุงให้เหมาะสม เฉพาะองค์ประกอบที่ได้รับผลกระทบจากการเปลี่ยนแปลงสถานะเท่านั้นที่จะถูกวาดใหม่ ไม่ใช่ UI ทั้งหมด กระบวนทัศน์เชิงโต้ตอบนี้ช่วยให้มั่นใจได้ว่า UI จะสอดคล้องกับสถานะของแอปพลิเคชัน ส่งผลให้โค้ดสามารถคาดเดาได้มากขึ้นและจัดการได้ง่ายขึ้น
ตัวอย่างเช่น พิจารณาฟังก์ชันที่เขียนได้ซึ่งแสดงข้อความทักทายตามสตริงชื่อ เมื่อเปลี่ยนชื่อ จะมีเพียงคำทักทายเท่านั้นที่จะถูกจัดองค์ประกอบใหม่ ไม่ใช่ทั้งหน้าจอ:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
สิ่งสำคัญอีกประการหนึ่งของโมเดลการจัดองค์ประกอบภาพก็คือ ความชัดเจน คุณประกาศว่า UI ควรมีลักษณะอย่างไรสำหรับรัฐต่างๆ ไม่ใช่วิธีการเปลี่ยนระหว่างรัฐ นามธรรมนี้ช่วยให้ Jetpack Compose มอบวิธีที่ยืดหยุ่นและมีประสิทธิภาพมากขึ้นในการสร้าง UI เนื่องจากเฟรมเวิร์กจะระบุการเปลี่ยนแปลงและการอัปเดตที่จำเป็น มันสอดคล้องกับแนวปฏิบัติการพัฒนา UI สมัยใหม่ที่เห็นในเฟรมเวิร์กอื่น ๆ เช่น React สำหรับ การพัฒนาเว็บ
การทำความเข้าใจโมเดลการจัดองค์ประกอบเป็นรากฐานสำหรับการเรียนรู้ Jetpack Compose เป็นการเปลี่ยนจากการสร้าง UI ที่จำเป็นไปสู่การประกาศซึ่งรับประกันประสบการณ์การพัฒนา Android ที่มีประสิทธิภาพและสนุกสนานยิ่งขึ้น ด้วยการจัดการข้อมูลเชิงโต้ตอบและการแบ่งแยกระหว่าง UI และสถานะอย่างชัดเจน นักพัฒนาสามารถมุ่งเน้นไปที่การสร้างประสบการณ์ผู้ใช้ที่น่าสนใจโดยใช้แนวทางปฏิบัติในการเขียนโค้ดและแบบราชการที่น้อยลง
Building Block ของ Compose UI
หัวใจของ Jetpack Composables คือแนวคิดของ Building Blocks ซึ่งเป็นรากฐานของ UI ใดๆ ที่สร้างขึ้นด้วย Compose 'แบบเอกสารสำเร็จรูป' เหล่านี้เป็นฟังก์ชันที่กำหนดไว้ล่วงหน้าและปรับแต่งได้สูง ซึ่งนักพัฒนาสามารถรวมเข้าด้วยกันเพื่อสร้างองค์ประกอบ UI ที่ซับซ้อน ในส่วนนี้ เราจะสำรวจส่วนประกอบหลักเหล่านี้ วิธีโต้ตอบของส่วนประกอบเหล่านี้ และวิธีการใช้งานอย่างมีประสิทธิภาพเพื่อสร้าง UI ที่สอดคล้องและโต้ตอบได้
โครงสร้างหลักของ Compose UI ประกอบด้วยฟังก์ชัน Composable ตัวปรับแต่ง และส่วนประกอบเค้าโครง ฟังก์ชัน Composable คล้ายกับชิ้นส่วนปริศนาที่คุณเชื่อมต่อเพื่อสร้างโครงสร้างภาพของ UI แต่ละฟังก์ชันแสดงถึงองค์ประกอบ UI ที่นำมาใช้ซ้ำได้ ซึ่งเขียนพากย์เป็น 'องค์ประกอบที่ประกอบได้' ไม่ว่าจะเป็นกล่องข้อความ รูปภาพ ปุ่ม หรือการ์ดที่ออกแบบเอง ฟังก์ชันเหล่านี้มีเอกลักษณ์เฉพาะตัวเนื่องจากสามารถจัดการสถานะและวงจรชีวิตของตนเองได้ ส่งผลให้มีรูปแบบสำเร็จรูปน้อยลงและตรรกะ UI ที่ใช้งานง่ายยิ่งขึ้น
ตัวแก้ไขใน Compose ทำหน้าที่เป็นอุปกรณ์เสริมหรือคุณลักษณะของวิดเจ็ตที่คุณมักจะตั้งค่าในเค้าโครง XML แต่แทนที่จะตั้งค่าคุณลักษณะเหล่านี้ผ่านไฟล์คุณสมบัติที่กว้างขวาง ตัวปรับแต่งจะช่วยให้คุณสามารถเชื่อมโยงคุณสมบัติเหล่านี้เข้าด้วยกันในโค้ดได้ ซึ่งหมายความว่าคุณสามารถเพิ่มการเติม จัดการการจัดแนว ตั้งค่าตัวจัดการการคลิก และอื่นๆ อีกมากมายได้โดยตรงภายในขอบเขตของการเขียนเรียงความ เนื่องจากความยืดหยุ่นนี้ ตัวปรับแต่งจึงแสดงถึงแง่มุมอันทรงพลังของ Jetpack Compose ซึ่งช่วยให้นักพัฒนาสามารถสร้างการออกแบบที่ปรับแต่งตามความต้องการและตอบสนองได้อย่างแท้จริง
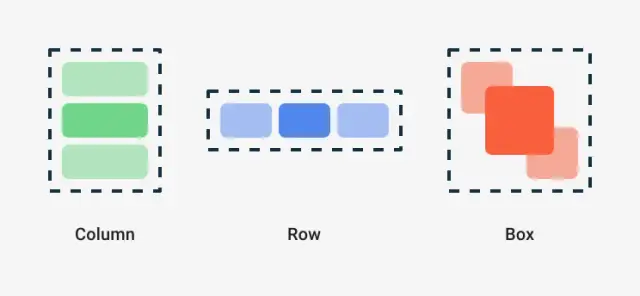
สุดท้าย ส่วนประกอบโครงร่างจะกำหนดวิธีจัดโครงสร้างองค์ประกอบเชิงพื้นที่ Jetpack Compose มาพร้อมกับเค้าโครงที่กำหนดไว้ล่วงหน้าหลายรูปแบบ เช่น Row , Column และ Box ซึ่งควบคุมวิธีการวางตำแหน่งองค์ประกอบย่อยและเชื่อมโยงซึ่งกันและกัน การกำหนดเลย์เอาต์ของ UI ของคุณกลายเป็นเรื่องง่ายเหมือนกับการซ้อนฟังก์ชันเลย์เอาต์เหล่านี้ และจัดเตรียมตัวแก้ไขที่เหมาะสมเพื่อปรับระยะห่าง การจัดแนว และขนาด นอกเหนือจากนี้ Compose ยังมีเค้าโครงพิเศษเพิ่มเติม เช่น ConstraintLayout เพื่อการควบคุม UI ที่ซับซ้อนได้ดียิ่งขึ้น
Building Block เหล่านี้มอบแนวทางที่ลื่นไหลและตอบสนองในการออกแบบ UI เมื่อคุณคุ้นเคยกับการใช้งานมากขึ้น คุณจะพบว่าตัวเองสามารถสร้าง UIs ที่ซับซ้อนและปรับเปลี่ยนได้ ซึ่งสามารถแข่งขันกับความซับซ้อนของเลย์เอาต์ Android XML ที่เข้ารหัสแบบดั้งเดิม ทั้งหมดนี้ในขณะเดียวกันก็รักษาความเรียบง่ายและประสิทธิภาพของ DSL ที่ใช้ Kotlin ที่เปิดเผยซึ่งเป็น Jetpack Compose
เค้าโครงคอมโพสิตและตัวแก้ไข
สิ่งดึงดูดใจหลักประการหนึ่งของ Jetpack Compose คือความสามารถในการจัดองค์ประกอบ – ความสามารถในการสร้าง UI ที่ซับซ้อนโดยการรวมส่วนประกอบที่เรียบง่ายและนำมาใช้ซ้ำได้ที่เรียกว่า composables เมื่อจัดระเบียบเลย์เอาต์ของ UI คุณจะมีองค์ประกอบหลักหลายรายการ พร้อมด้วยตัวปรับแต่งที่ปรับแต่งรูปลักษณ์และลักษณะการทำงาน
องค์ประกอบเค้าโครงพื้นฐาน
หัวใจสำคัญของระบบเค้าโครง Jetpack Compose คือองค์ประกอบพื้นฐานจำนวนหนึ่ง เช่น:
Box: ภาชนะที่ช่วยให้ลูกๆ สามารถวาดทับกันได้ มักใช้เพื่อซ้อนองค์ประกอบต่างๆColumn: เค้าโครงที่วางลูกในลำดับแนวตั้งRow: คล้ายกับColumnแต่จัดเรียงวิดเจ็ตในแนวนอนมากกว่าแนวตั้งSpacer: องค์ประกอบแบบเรียบง่ายที่ให้ช่องว่างระหว่างองค์ประกอบอื่นๆPadding: แม้ว่าจะไม่ใช่แบบประกอบในตัวเอง แต่ Padding มักถูกใช้เป็นตัวแก้ไข (ดังที่อธิบายไว้ด้านล่าง) เพื่อให้มีพื้นที่ภายในหรือรอบๆ องค์ประกอบที่ประกอบได้
องค์ประกอบเหล่านี้สามารถซ้อนกันและรวมกันอย่างสร้างสรรค์เพื่อสร้างโครงสร้าง UI ที่ต้องการ
การปรับเปลี่ยน: ซอสลับ
ตัวแก้ไขใน Jetpack Compose นั้นคล้ายกับคุณสมบัติการจัดสไตล์ในรูปแบบ XML หรือ CSS ของ Android แบบดั้งเดิม เป็นเครื่องมืออันทรงพลังที่ช่วยให้คุณสามารถจัดการคุณสมบัติเค้าโครง รวมถึงขนาด รูปร่าง ช่องว่างภายใน ระยะขอบ และอื่นๆ
ต่อไปนี้คือตัวแก้ไขประเภททั่วไปบางประเภท:
-
ตัวแก้ไขขนาด: ควบคุมขนาดขององค์ประกอบที่ประกอบได้ คุณสามารถระบุขนาดที่แน่นอนหรือใช้ข้อจำกัดที่กำหนดไว้ล่วงหน้าได้
Modifier.size(100.dp) -
ตัวแก้ไขการขยาย: เพิ่มช่องว่างภายใน (ช่องว่างภายใน) หรือภายนอก (ระยะขอบ) ขององค์ประกอบที่ประกอบได้
Modifier.padding(8.dp).fillMaxSize() -
ตัวปรับแต่งพื้นหลัง: ใช้สีหรือสิ่งที่วาดได้เป็นพื้นหลัง
Modifier.background(Color.Gray) -
ตัวแก้ไขเส้นขอบ: เพิ่มเส้นขอบให้กับองค์ประกอบที่มีความหนาและสีที่ระบุ
Modifier.border(1.dp, Color.Black) -
ตัวแก้ไขการคลิก: เพิ่มการโต้ตอบการคลิกลงในองค์ประกอบที่เขียนได้
Modifier.clickable { /* Handle click */ } -
ตัวแก้ไขอัตราส่วนภาพ: รักษาอัตราส่วนความกว้างต่อความสูงที่เฉพาะเจาะจง
Modifier.aspectRatio(16f/9f)
รายการตัวปรับแต่งจะดำเนินต่อไปและมีความสามารถอื่นๆ อีกมากมาย เช่น การจัดรูปร่าง การปรับขนาด การหมุน และการนำดัชนี z ไปใช้ ความสามารถในการประกอบของโมดิฟายเออร์ทำให้สามารถเชื่อมโยงเข้าด้วยกันในการประกาศเดียว ทำให้สามารถจัดสไตล์ที่ซับซ้อนโดยใช้โค้ดน้อยที่สุด
ตัวดัดแปลงแบบผสม
ข้อดีอย่างหนึ่งของตัวปรับแต่งใน Jetpack Compose ก็คือสามารถประกอบเข้าด้วยกันได้ ส่งผลให้เกิดวิธีจัดสไตล์องค์ประกอบ UI ที่ชัดเจนและทรงพลัง ต่อไปนี้คือวิธีการใช้ตัวแก้ไขหลายตัวร่วมกัน:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
การทำความเข้าใจองค์ประกอบองค์ประกอบและตัวปรับแต่งเค้าโครงถือเป็นสิ่งสำคัญ เนื่องจากทำหน้าที่เป็นรากฐานสำหรับการสร้างองค์ประกอบ UI ทั้งหมดใน Jetpack Compose การเรียนรู้การใช้งานอย่างเชี่ยวชาญสามารถเร่งการพัฒนา UI ได้อย่างมาก สร้างอินเทอร์เฟซผู้ใช้ที่ซับซ้อน ตอบสนอง และน่าดึงดูดโดยใช้ความพยายามน้อยลงและควบคุมได้มากขึ้น
นอกจากนี้ เมื่อบูรณาการภายในแพลตฟอร์ม no-code เช่น AppMaster นักพัฒนาสามารถใช้ประโยชน์จากโค้ด Kotlin ที่สร้างขึ้น และใช้ Jetpack Compose เพื่อปรับแต่ง UI เพิ่มเติม โดยไม่ทิ้งความสะดวกสบายและประสิทธิภาพของสภาพแวดล้อม no-code
กล่อง แถว และคอลัมน์: อธิบายเค้าโครงการเขียน
เมื่อพูดถึงการจัดเรียงองค์ประกอบ UI ใน Jetpack Compose มีโครงร่างหลักสามแบบที่ประกอบขึ้นเป็นแกนหลักของการออกแบบส่วนใหญ่: Box , Row และ Column การทำความเข้าใจวัตถุประสงค์และฟังก์ชันการทำงานของแต่ละส่วนถือเป็นพื้นฐานสำหรับนักพัฒนาที่ต้องการสร้างแอปพลิเคชันที่ใช้งานง่ายและสวยงาม ในการดำน้ำลึกนี้ เราจะสำรวจว่าเค้าโครงเหล่านี้สามารถใช้แยกกันและรวมกันได้อย่างไรเพื่อให้ได้การออกแบบแบบไดนามิกและตอบสนองได้อย่างไร

Box ที่จัดวางได้ทำหน้าที่คล้ายกับเค้าโครงเฟรมใน Android XML แบบดั้งเดิม ช่วยให้นักพัฒนาสามารถซ้อนคอมโพเนนต์ลูกของตนไว้ด้านบน โดยคอมโพเนนต์ที่เพิ่มล่าสุดจะอยู่ด้านบน อาจมีประโยชน์อย่างยิ่งสำหรับการวางซ้อนวิดเจ็ต เช่น การวางปุ่มเล่นบนรูปภาพ หรือการสร้างส่วนประกอบ UI ที่ซับซ้อนที่ทับซ้อนกัน
ตัวอย่างการใช้งาน Box อาจมีลักษณะดังนี้:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
ในบริบทของการจัดเรียงแนวนอน Row คือเค้าโครงที่สามารถเลือกประกอบได้ องค์ประกอบย่อยจะถูกวางเคียงข้างกันตั้งแต่ต้นจนจบ ขอบระหว่างองค์ประกอบสามารถปรับได้อย่างง่ายดายโดยใช้ตัวแก้ไข และตัวเลือกการจัดตำแหน่งให้ความยืดหยุ่นในการนำเสนอรายการโดยสัมพันธ์กับแถวและระหว่างกัน
ตัวอย่างของการสร้างโครงร่าง Row แบบง่ายอาจเป็น:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column ที่เขียนได้ทำหน้าที่คล้ายกับ Row แต่สำหรับการจัดเรียงในแนวตั้ง คอมโพเนนต์ย่อยจะถูกวางไว้ด้านล่างอีกคอมโพเนนต์ รูปแบบนี้เป็นส่วนสำคัญในอินเทอร์เฟซผู้ใช้จำนวนมาก ซึ่งต้องใช้วิธีจากบนลงล่างเพื่อจัดองค์ประกอบเค้าโครง เช่น แบบฟอร์ม รายการ หรือเมนูแนวตั้ง
เค้าโครง Column พื้นฐานอาจทำได้ง่ายเพียง:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
จุดแข็งประการหนึ่งของ Jetpack Compose คือความสามารถในการซ้อนเลย์เอาต์เหล่านี้เพื่อสร้างโครงสร้าง UI ที่ซับซ้อน ตัวอย่างเช่น คุณอาจมี Row ภายใน Column สำหรับส่วนของ UI ของคุณที่ต้องนำเสนอองค์ประกอบทั้งแนวตั้งและแนวนอน ความอเนกประสงค์ขององค์ประกอบที่ประกอบได้เหล่านี้ รวมกับพลังของตัวปรับแต่ง ทำให้สามารถจัดองค์ประกอบ UI ของคุณได้ไม่รู้จบ และสามารถปรับให้เข้ากับข้อกำหนดการออกแบบใดๆ ก็ได้
การทำความเข้าใจและการใช้ Box , Row และ Column ภายใน Jetpack Compose อย่างมีประสิทธิภาพสามารถช่วยลดความยุ่งยากในการจัดระเบียบ UI ได้อย่างมาก ด้วย Building Block เหล่านี้ เลเยอร์ที่ซับซ้อนและการวางตำแหน่งขององค์ประกอบต่างๆ จึงสามารถจัดการได้ ซึ่งเป็นการวางรากฐานที่มั่นคงสำหรับการพัฒนาส่วนประกอบ UI ที่ซับซ้อนยิ่งขึ้น การปรับให้เข้ากับ Jetpack Compose และรูปแบบโครงร่างเหล่านี้ไม่เพียงทำให้การสร้างเริ่มต้นง่ายขึ้น แต่ยังทำให้การวนซ้ำและการบำรุงรักษาครั้งต่อไปมีประสิทธิภาพมากขึ้นอีกด้วย ไม่ว่าจะเขียนโค้ดโดยตรงหรือทำงานในสภาพแวดล้อม ที่ไม่มีโค้ด เช่น AppMaster หลักการเหล่านี้ยังคงเป็นสากลในการสร้างอินเทอร์เฟซที่มีโครงสร้างที่ดีและตอบสนองได้ดี
การจัดการเนื้อหาและรายการแบบไดนามิก
เมื่อสร้างอินเทอร์เฟซผู้ใช้ที่ทันสมัย โดยเฉพาะอย่างยิ่งสำหรับแอปพลิเคชันที่แสดงการรวบรวมข้อมูล การจัดการเนื้อหาแบบไดนามิกกลายเป็นกุญแจสำคัญในการสร้าง UI ที่สะอาดตาและประสบการณ์ผู้ใช้ที่ราบรื่นอย่างมีประสิทธิภาพ Jetpack Compose ทำให้การทำงานกับเนื้อหาไดนามิกและรายการตรงไปตรงมาด้วย API ที่เปิดเผย ช่วยให้คุณสร้างเค้าโครงรายการที่ปรับเปลี่ยนได้อย่างราบรื่นตามการเปลี่ยนแปลงของข้อมูล
องค์ประกอบทั่วไปที่ใช้สำหรับการแสดงรายการใน Jetpack Compose คือ LazyColumn และ LazyRow องค์ประกอบที่เขียนได้เหล่านี้เป็น Compose ที่เทียบเท่ากับ RecyclerView แบบดั้งเดิมในระบบมุมมองของ Android ซึ่งได้รับการปรับให้เหมาะสมสำหรับการแสดงรายการที่สามารถจัดทำดัชนีและเลื่อนได้ พวกเขา 'ขี้เกียจ' เพราะพวกเขาเขียนและจัดวางรายการที่มองเห็นได้ในปัจจุบันเท่านั้น ซึ่งทำให้มีประสิทธิภาพสูงสำหรับรายการยาวๆ
การใช้ LazyColumn และ LazyRow เพื่อรายการที่มีประสิทธิภาพ
ต่อไปนี้เป็นวิธีใช้ LazyColumn และ LazyRow :
- ขั้นแรก กำหนดโมเดลข้อมูลของคุณ ซึ่งอาจเป็นรายการออบเจ็กต์ที่แสดงถึงเนื้อหาที่คุณต้องการแสดง
- จากนั้น ภายในฟังก์ชัน Composable ของคุณ ให้เรียก
LazyColumnสำหรับรายการแนวตั้ง หรือLazyRowสำหรับรายการแนวนอน - ใช้ฟังก์ชัน
itemsเพื่อส่งผ่านรายการข้อมูลของคุณ สำหรับแต่ละรายการในรายการข้อมูลของคุณ คุณสามารถกำหนด Composable ที่แสดงถึงวิธีการแสดงรายการนั้นบนหน้าจอได้
ตัวอย่างเช่น:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable จะเป็นฟังก์ชัน Composable ที่รับรายการจากรายการและกำหนดการเป็นตัวแทน UI
การจัดการกับการเปลี่ยนแปลงข้อมูล
Jetpack Compose ยังเก่งในการอัปเดต UI เมื่อข้อมูลพื้นฐานเปลี่ยนแปลง Compose ใช้ระบบอัพเดตเชิงโต้ตอบที่จะทริกเกอร์การจัดองค์ประกอบใหม่โดยอัตโนมัติเมื่อข้อมูลที่ฟังก์ชัน Compose ขึ้นอยู่กับมีการเปลี่ยนแปลง
เมื่อใช้ LazyColumn หรือ LazyRow ฟังก์ชันตัวสร้างจะตอบสนองต่อการเปลี่ยนแปลงในข้อมูลรายการ เมื่อคุณมีรายการที่ไม่แน่นอน ตรวจสอบให้แน่ใจว่าคุณใช้สถานะการเขียนที่สังเกตได้ เช่น mutableStateOf หรือใช้ประโยชน์จากผู้ถือสถานะอื่นๆ เช่น ViewModel ด้วย LiveData หรือ StateFlow ด้วยวิธีนี้ การแก้ไขใดๆ ในรายการ เช่น การเพิ่มหรือการลบรายการ จะทำให้ UI อัปเดตโดยอัตโนมัติ
การเพิ่มการโต้ตอบในรายการ
การโต้ตอบกับรายการใน Jetpack Compose ก็ทำได้ง่ายเช่นกัน คุณสามารถเพิ่มตัวจัดการคลิก ตัวแยกรายการ และองค์ประกอบเชิงโต้ตอบอื่นๆ ได้เช่นเดียวกับที่คุณทำกับเนื้อหาคงที่ ตัวอย่างเช่น คุณสามารถแนบ Modifier.clickable เข้ากับฟังก์ชัน Composable ของแต่ละรายการเพื่อจัดการเหตุการณ์การคลิกได้
การจัดการเนื้อหาและรายการแบบไดนามิกด้วย Jetpack Compose จำเป็นต้องมีความเข้าใจในส่วนประกอบของรายการการโหลดแบบ Lazy Loading ควบคู่ไปกับการจัดการสถานะเชิงโต้ตอบเพื่ออัปเดต UI ได้อย่างมีประสิทธิภาพ ชุดเครื่องมือของ Jetpack Compose ช่วยให้การสร้างรายการไดนามิกที่ซับซ้อนซึ่งทำงานได้ดีแม้จะมีชุดข้อมูลจำนวนมากได้ง่ายขึ้นมาก
ข้อจำกัดและเค้าโครงแบบกำหนดเอง
การปรับแต่งเชิงลึกที่นำเสนอโดย Jetpack Compose เป็นหนึ่งในคุณสมบัติที่โดดเด่น ช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซผู้ใช้ที่ซับซ้อน สง่างาม และมีประสิทธิภาพได้ การทำความเข้าใจวิธีการทำงานของข้อจำกัดใน Compose ถือเป็นสิ่งสำคัญสำหรับนักพัฒนาที่ต้องการก้าวไปไกลกว่าเค้าโครงพื้นฐานและร่วมลงทุนในส่วนประกอบ UI ที่ปรับแต่งอย่างเต็มรูปแบบ
ใน Jetpack Compose ข้อจำกัดหมายถึงข้อกำหนดหรือกฎที่เค้าโครงหลักใช้กับรายการย่อย กฎเหล่านี้กำหนดวิธีที่เด็กๆ กำหนดขนาดและตำแหน่งของตนเองภายในผู้ปกครองได้ ConstraintLayout ที่เรียบเรียงได้นำเสนอหนึ่งในวิธีที่ยืดหยุ่นและมีประสิทธิภาพมากที่สุดในการใช้ข้อจำกัดเหล่านี้ ด้วยการใช้ประโยชน์จากลำดับชั้นของมุมมองแบบเรียบและการวางตำแหน่งที่สัมพันธ์กัน นักพัฒนาสามารถสร้าง UI ที่ซับซ้อนได้โดยไม่มีค่าใช้จ่ายซึ่งแต่เดิมมาพร้อมกับมุมมองแบบซ้อน
ตัวอย่างเช่น การสร้างการ์ดโปรไฟล์ผู้ใช้อาจเกี่ยวข้องกับการวางรูปภาพประจำตัวไว้ที่จุดเริ่มต้น ชื่อและข้อความสถานะทางด้านขวาของรูปภาพ และปุ่มที่ส่วนท้ายของการ์ด การใช้ ConstraintLayout คุณจะกำหนดความสัมพันธ์เหล่านี้ในแง่ของข้อจำกัด:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
โครงสร้างนี้ช่วยให้แต่ละองค์ประกอบสามารถวางตำแหน่งโดยสัมพันธ์กันและกับคอนเทนเนอร์เค้าโครง สิ่งนี้ไม่เพียงทำให้กระบวนการเลย์เอาต์ง่ายขึ้น แต่ยังช่วยปรับปรุงประสิทธิภาพด้วยการลดการส่งผ่านเลย์เอาต์อีกด้วย
สิ่งสำคัญอีกประการหนึ่งของ Compose คือความสามารถในการกำหนดเค้าโครงแบบกำหนดเอง แม้ว่า Jetpack Compose จะนำเสนอรูปแบบโครงร่างมาตรฐาน เช่น Row , Column และ Box แต่ก็มีบางสถานการณ์ที่รูปแบบเหล่านี้ยังไม่เพียงพอ นี่คือจุดที่พลังในการสร้างลอจิกเลย์เอาต์ของคุณเองเปล่งประกาย เค้าโครงแบบกำหนดเองมีประโยชน์อย่างยิ่งสำหรับการจัดการโครงสร้างอินเทอร์เฟซผู้ใช้ที่ไม่ได้มาตรฐาน เช่น เมนูแบบรัศมีหรือผืนผ้าใบการวาดแบบกำหนดเอง
การสร้างเลย์เอาต์แบบกำหนดเองเกี่ยวข้องกับการสร้างฟังก์ชันที่จัดวางได้ซึ่งกำหนดวิธีการวัดและวางเด็ก ๆ จำเป็นต้องมีความเข้าใจอย่างลึกซึ้งเกี่ยวกับตรรกะการวัดและตำแหน่ง นักพัฒนาจำเป็นต้องพิจารณาขนาดขั้นต่ำและสูงสุด ตำแหน่ง และบางครั้งแม้กระทั่งการหมุนหรือปรับขนาดของส่วนประกอบ เป็นกระบวนการสองขั้นตอนที่คุณวัดเด็กด้วยข้อจำกัดที่กำหนดก่อน จากนั้นจึงวางเด็กไว้ในเค้าโครง:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
ระดับการควบคุมนี้ช่วยให้นักพัฒนาสามารถมอบประสบการณ์ผู้ใช้ที่มีเอกลักษณ์และซับซ้อนได้ ด้วยการควบคุมระบบเค้าโครงที่ขยายได้ของ Compose ความเป็นไปได้ในการออกแบบ UI ก็ขยายออกไปอย่างมาก
แต่อำนาจมาพร้อมกับความรับผิดชอบ เค้าโครงแบบกำหนดเองควรใช้อย่างรอบคอบ เนื่องจากอาจซับซ้อนกว่าในการใช้งาน และอาจมีผลกระทบต่อประสิทธิภาพหากไม่ได้รับการปรับให้เหมาะสมอย่างถูกต้อง นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งสำหรับเลย์เอาต์ขนาดใหญ่หรือซ้อนกันลึก ซึ่งประสิทธิภาพอาจได้รับผลกระทบโดยไม่ต้องใส่ใจกับการเพิ่มประสิทธิภาพเลย์เอาต์และกลยุทธ์การจัดองค์ประกอบใหม่อย่างระมัดระวัง
เมื่อจำเป็นต้องรวมส่วนประกอบ UI แบบกำหนดเองเข้ากับ AppMaster การปรับแต่งดังกล่าวจะยกระดับความน่าดึงดูดของแอปพลิเคชันที่สร้างขึ้นผ่านแพลตฟอร์ม no-code ระบบที่ยืดหยุ่นของ AppMaster ช่วยให้องค์ประกอบ UI ที่ปรับปรุงด้วย Jetpack Compose เหล่านี้สามารถเพิ่มลงในขั้นตอนการทำงานของแอปมือถือได้อย่างราบรื่น ปรับปรุงอินเทอร์เฟซผู้ใช้ให้เหนือกว่าความสามารถของส่วนประกอบมาตรฐาน no-code
ข้อจำกัดและความสามารถในการจัดวางแบบกำหนดเองของ Jetpack Compose เป็นเครื่องมือสำคัญในคลังแสงของนักพัฒนา Android ไม่เพียงแต่ช่วยให้สามารถจัดระเบียบองค์ประกอบบนหน้าจอได้ แต่ยังช่วยประสานซิมโฟนีอินเทอร์เฟซผู้ใช้ โดยทุกองค์ประกอบมีส่วนทำให้เกิดประสบการณ์ผู้ใช้ที่สอดคล้องและน่าพึงพอใจ
การเพิ่มประสิทธิภาพด้วยองค์ประกอบ
ประสิทธิภาพคือสิ่งสำคัญสำหรับแอปพลิเคชันใดๆ และการเพิ่มประสิทธิภาพควรเป็นสิ่งสำคัญอันดับแรกสำหรับนักพัฒนา เมื่อพูดถึง Jetpack Compose ซึ่งเป็นการกำหนดนิยามใหม่ของการพัฒนา UI บน Android ด้วยการเปลี่ยนกระบวนทัศน์ที่ประกาศ การทำความเข้าใจวิธีปรับแต่งองค์ประกอบของคุณมีความสำคัญมากยิ่งขึ้น
Jetpack Compose เขียนใหม่หรือวาดใหม่บางส่วนของ UI ของคุณตามการเปลี่ยนแปลงสถานะ การกระตุ้นและการจัดการองค์ประกอบใหม่เหล่านี้อย่างมีประสิทธิภาพสามารถเพิ่มประสิทธิภาพได้อย่างมาก ที่นี่เราเจาะลึกวิธีการเพิ่มประสิทธิภาพแอปของคุณโดยใช้หลักการจัดองค์ประกอบภายใน Jetpack Compose
ลดการเปลี่ยนแปลงสถานะให้เหลือน้อยที่สุด
หลักการประสิทธิภาพหลักของ Jetpack Compose เกี่ยวข้องกับผลกระทบของการเปลี่ยนแปลงสถานะ เมื่อสถานะเปลี่ยนแปลง Compose จะตรวจสอบว่าองค์ประกอบที่ได้รับผลกระทบใดบ้างและเรนเดอร์ใหม่ หากสถานะมีความละเอียดและจัดการอย่างชาญฉลาด จำนวนองค์ประกอบที่ประกอบได้น้อยลงจะต้องจัดองค์ประกอบใหม่ ส่งผลให้ประสิทธิภาพได้รับการปรับปรุง
ทำความเข้าใจและจำกัดขอบเขตการจัดองค์ประกอบใหม่
ฟังก์ชันที่จัดองค์ประกอบได้ควรได้รับการออกแบบเพื่อจำกัดขอบเขตของการจัดองค์ประกอบใหม่ คุณสามารถมั่นใจได้ว่าการเปลี่ยนแปลงสถานะจะทริกเกอร์การอัปเดตที่จำเป็นเท่านั้น แทนที่จะแจ้งให้ UI ส่วนใหญ่วาดใหม่
ใช้การจำและสถานะที่ได้มาอย่างชาญฉลาด
Remember เป็นเครื่องมืออันทรงพลังใน Compose เพื่อคงสถานะไว้ในการจัดองค์ประกอบใหม่ แต่การใช้มากเกินไปอาจทำให้ความจำบวมได้ ยิ่งไปกว่านั้น ฟังก์ชันสถานะที่ได้รับ เช่น derivedStateOf สามารถเป็นประโยชน์ได้ เนื่องจากอนุญาตให้มีการจัดองค์ประกอบใหม่เมื่อสถานะผลลัพธ์เปลี่ยนแปลงเท่านั้น โดยไม่จำเป็นว่าเมื่อสถานะพื้นฐานเปลี่ยนแปลงไป
ประสิทธิภาพของโปรไฟล์ด้วยเครื่องมือ Android Studio
เครื่องมือต่างๆ เช่น ตัวตรวจสอบเลย์เอาต์และตัวสร้างโปรไฟล์ใน Android Studio จะให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพการเขียน UI ของคุณ สามารถช่วยระบุองค์ประกอบที่จัดองค์ประกอบใหม่บ่อยเกินไป โดยช่วยในการระบุและแก้ไขปัญหาด้านประสิทธิภาพ
ใช้ Lazy Composables สำหรับรายการและชุดเนื้อหาขนาดใหญ่
สำหรับรายการและชุดเนื้อหาขนาดใหญ่ การใช้ LazyColumn และ LazyRow ถือเป็นสิ่งสำคัญ องค์ประกอบที่ "ขี้เกียจ" เหล่านี้จะจัดวางและจัดวางรายการที่มองเห็นได้บนหน้าจอเท่านั้น จึงหลีกเลี่ยงค่าใช้จ่ายด้านประสิทธิภาพในการจัดการรายการนอกหน้าจอ
หลีกเลี่ยงการจัดสรรที่ไม่จำเป็นใน Composables
การจัดองค์ประกอบใหม่ของฟังก์ชันที่เขียนได้แต่ละครั้งถือเป็นโอกาสในการจัดสรรหน่วยความจำ หลีกเลี่ยงการสร้างออบเจ็กต์หรือคอลเลกชันใหม่ภายในฟังก์ชันที่เขียนได้ เนื่องจากการจัดสรรเหล่านี้สามารถเพิ่มและลดประสิทธิภาพลงเมื่อเวลาผ่านไป
ใช้ CompositionLocal เพื่อส่งข้อมูลอย่างมีประสิทธิภาพ
CompositionLocal จัดเตรียมวิธีการส่งข้อมูลไปยังแผนผังการแต่งเพลงโดยปริยาย วิธีนี้สามารถปรับปรุงประสิทธิภาพได้โดยการป้องกันพารามิเตอร์ที่ไม่จำเป็นในองค์ประกอบที่ประกอบได้ และหลีกเลี่ยงการส่งอุปกรณ์ประกอบฉากผ่านหลายเลเยอร์
มีส่วนร่วมกับ Compose Tooling เพื่อประสิทธิภาพ
Jetpack Compose มีเครื่องมือที่ออกแบบมาเพื่อช่วยนักพัฒนาในการสร้างสรรค์เลย์เอาต์ที่มีประสิทธิภาพ เราขอแนะนำให้ใช้เครื่องมือ เช่น การดูตัวอย่างการเขียนและการทดสอบการเขียน UI เพื่อตรวจจับปัญหาด้านประสิทธิภาพตั้งแต่เนิ่นๆ ของกระบวนการออกแบบซ้ำ
สำรวจรูปแบบคอมโพสิตแบบอะซิงโครนัส
รูปแบบอะซิงก์มีบทบาทสำคัญในการหลีกเลี่ยงข้อผิดพลาดของ UI เนื่องจากการบล็อกการดำเนินการ การใช้เครื่องมือต่างๆ เช่น LaunchedEffect , async และ produceState ทำให้เราสามารถจัดการงานเบื้องหลังหรือการดำเนินการที่ใช้เวลานานได้โดยไม่รบกวนเธรด UI
เพิ่มประสิทธิภาพเค้าโครงที่กำหนดเอง
หากจำเป็นต้องใช้เค้าโครงแบบกำหนดเอง ตรวจสอบให้แน่ใจว่าเค้าโครงเหล่านั้นได้รับการปรับให้เหมาะสม หลีกเลี่ยงการคำนวณการวัดและการจัดวางที่ซับซ้อนหากเป็นไปได้ ใช้ SubcomposeLayout อย่างรอบคอบเพื่อปรับองค์ประกอบแบบไดนามิกให้เหมาะสม
ข้อได้เปรียบของ AppMaster
สำหรับนักพัฒนาที่ใช้ AppMaster แพลตฟอร์ม no-code การผสานรวม Jetpack Compose สำหรับ UI ของแอป Android แบบกำหนดเองจะมีความคล่องตัวมากขึ้น ด้วยซอร์สโค้ด Kotlin ที่สร้างขึ้นจากแพลตฟอร์ม แม้แต่ผู้ที่มีประสบการณ์ในการเขียนโค้ดอย่างจำกัดก็สามารถควบคุมฟีเจอร์ที่มีประสิทธิภาพของ Compose ภายใต้คำแนะนำของชุดเครื่องมือพัฒนาที่ครอบคลุมของ AppMaster การทำงานร่วมกันนี้ทำให้เกิดการสร้างต้นแบบอย่างรวดเร็วและสร้างแอปพลิเคชัน Android ที่มีประสิทธิภาพสูง ดังนั้นจึงเป็นสะพานเชื่อมที่มีคุณค่าระหว่างการพัฒนา no-code และโค้ดแบบกำหนดเอง
ด้วยการให้ความสนใจกับพื้นที่เหล่านี้เมื่อใช้ Jetpack Compose นักพัฒนาจะสามารถสร้าง UI ที่แสดงผลได้อย่างราบรื่นและมีประสิทธิภาพซึ่งมอบประสบการณ์ผู้ใช้ที่เหนือกว่า
การรวม Jetpack Compose เข้ากับ AppMaster
Jetpack Compose เป็นเฟรมเวิร์กร่วมสมัยของ Android สำหรับการสร้าง UI ในลักษณะที่ราบรื่นและมีประสิทธิภาพ โดยมุ่งเน้นไปที่รูปแบบการประกาศสำหรับการพัฒนา UI โดยมอบเครื่องมืออันทรงพลังให้กับนักพัฒนาสำหรับการสร้างอินเทอร์เฟซที่ตอบสนองและน่าดึงดูด เมื่อพูดถึงการบูรณาการ Jetpack Compose เข้ากับแพลตฟอร์ม no-code เช่น AppMaster ถือเป็นโอกาสพิเศษที่จะรวมคุณสมบัติการพัฒนาอย่างรวดเร็วของ no-code เข้ากับความยืดหยุ่นและความทันสมัยของ Jetpack Compose
หัวใจหลักของ AppMaster นำเสนอโซลูชัน no-code ที่ช่วยเร่งกระบวนการพัฒนาแอปพลิเคชันให้เร็วขึ้น ได้รับการออกแบบมาเพื่อให้การสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือเร็วขึ้นและคุ้มต้นทุนมากขึ้น แม้ว่า AppMaster จะใช้ประโยชน์จากพลังของ no-code สำหรับฟังก์ชันการทำงานส่วนใหญ่ แต่ก็ยังสร้างแอปพลิเคชันจริงด้วยซอร์สโค้ด ซึ่งสามารถดาวน์โหลดและปรับแต่งเพิ่มเติมได้
ผู้ใช้ที่สมัครสมาชิกระดับองค์กรของ AppMaster มีข้อได้เปรียบในการดาวน์โหลดซอร์สโค้ด Kotlin สำหรับแอปพลิเคชันมือถือของตน ด้วยซอร์สโค้ดที่อยู่ในมือ นักพัฒนาสามารถปรับปรุงแอปพลิเคชันของตนได้โดยการผสานรวม Jetpack Compose เข้ากับโปรเจ็กต์มือถือ AppMaster ที่มีอยู่ ความเข้ากันได้ของ Jetpack Compose กับ Kotlin ทำให้กระบวนการนี้ตรงไปตรงมา
หากต้องการรวม Jetpack Compose นักพัฒนามักจะทำตามขั้นตอนต่อไปนี้:
- ใช้แพลตฟอร์ม AppMaster เพื่อสร้างฟังก์ชันหลักของแอปพลิเคชันมือถือ รวมถึงการสื่อสารแบ็กเอนด์และส่วนประกอบ UI พื้นฐาน
- ส่งออกซอร์สโค้ด Kotlin จากแพลตฟอร์ม AppMaster ภายใต้การสมัครสมาชิก Enterprise
- เปิดโปรเจ็กต์ที่ส่งออกในสภาพแวดล้อมการพัฒนา Android เช่น Android Studio
- เพิ่มการพึ่งพาสำหรับ Jetpack Compose ในไฟล์ build.gradle ของโมดูลแอป
- ใช้องค์ประกอบ Jetpack Compose UI ภายในซอร์สโค้ดที่มีอยู่โดยการแปลงหรือเสริมมุมมองแบบดั้งเดิมด้วยฟังก์ชัน Compose ของ Compose
- ปรับโครงสร้างเลเยอร์ UI ใหม่เพื่อควบคุมพลังเต็มรูปแบบของ Jetpack Compose เช่น การสร้างองค์ประกอบที่กำหนดเอง การใช้ตัวแก้ไขเพื่อใช้การกำหนดค่าเค้าโครง และการจัดการสถานะในลักษณะที่โต้ตอบได้
ประโยชน์ที่แท้จริงของที่นี่คือการทำงานร่วมกันระหว่างความสามารถ ในการพัฒนาแอปที่รวดเร็ว ของ AppMaster และพลังการแสดงออกที่หลากหลายของ Jetpack Compose องค์กรต่างๆ สามารถใช้ประโยชน์จากแนวทางนี้เพื่อสร้างโครงสร้างพื้นฐานแอปพลิเคชันของตนได้อย่างรวดเร็วโดยใช้ AppMaster จากนั้นปรับแต่งหรือขยาย UI ของตนโดยการผสานรวม Jetpack Compose ซึ่งช่วยให้สามารถสร้างอินเทอร์เฟซผู้ใช้ที่ปรับแต่งได้สูงและมีประสิทธิภาพสูง
นอกจากนี้ บริการแบ็กเอนด์ที่ปรับขนาดได้ซึ่งขับเคลื่อนโดย AppMaster ซึ่งสร้างขึ้นโดยใช้แอปพลิเคชันไร้สัญชาติใน Go สามารถผสานรวมเข้ากับองค์ประกอบ UI ที่จัดการโดย Jetpack Compose ได้อย่างง่ายดาย เพื่อให้มั่นใจถึงประสบการณ์ที่สอดคล้องกัน แอปพลิเคชันที่สร้างขึ้นสามารถนำไปใช้งานได้ โดยมอบแอปพลิเคชันบนมือถือที่ตอบสนองสูงและสวยงามน่าพึงพอใจแก่ผู้ใช้ โดยใช้ประโยชน์จากทั้งการพัฒนา no-code โค้ดซ้ำๆ และแนวโน้มการออกแบบ UI ล่าสุดด้วย Jetpack Compose
การผสานรวม Jetpack Compose เข้ากับ AppMaster ช่วยให้ธุรกิจต่างๆ สามารถสร้างแอปพลิเคชันมือถือที่ปรับแต่งเองได้ ซึ่งออกสู่ตลาดได้อย่างรวดเร็วและโดดเด่นด้วยการออกแบบ UI ที่ทันสมัย โดยมอบความได้เปรียบที่ไม่เหมือนใครสำหรับองค์กรที่ต้องการปรับปรุงขั้นตอนการพัฒนาแอพของตน ในขณะเดียวกันก็เปิดรับข้อดีของเฟรมเวิร์ก UI no-code และแบบโค้ด
แนวทางปฏิบัติที่ดีที่สุดสำหรับองค์กร UI ในการเขียน
ในขณะที่นักพัฒนาดำดิ่งสู่โลกของ Jetpack Compose การจัดระเบียบส่วนต่อประสานกับผู้ใช้ (UI) กลายเป็นกระบวนการสร้างสรรค์ที่ได้รับประโยชน์อย่างมากจากการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่กำหนดไว้ UI ที่มีโครงสร้างที่ดีมีความสำคัญไม่เพียงแต่สำหรับความสวยงามของแอปพลิเคชันเท่านั้น แต่ยังรวมถึงการบำรุงรักษาและความสามารถในการปรับขนาดด้วย ต่อไปนี้เป็นแนวทางบางส่วนที่ได้รับการรับรองจากชุมชนในการปรับปรุงองค์กร UI ของคุณโดยใช้ Jetpack Compose
- วางแผนสถาปัตยกรรม UI ของคุณ : ก่อนที่คุณจะเริ่มเขียนโค้ด คุณควรมีวิสัยทัศน์ที่ชัดเจนเกี่ยวกับสถาปัตยกรรม UI ของแอปพลิเคชันของคุณ แบ่งการออกแบบออกเป็นส่วนประกอบที่นำมาใช้ซ้ำได้ และพิจารณาว่าสิ่งเหล่านี้จะโต้ตอบกันอย่างไร การมองการณ์ไกลนี้จะช่วยคุณประหยัดเวลาในระยะยาว ทำให้โค้ดของคุณสามารถอ่านได้ง่ายขึ้นและแก้ไขจุดบกพร่องได้ง่ายขึ้น
- ความเรียบง่ายและโมดูลาร์ : เขียนองค์ประกอบที่เรียบง่ายและโมดูลาร์ แต่ละฟังก์ชันที่เขียนได้ควรมีจุดประสงค์เดียวและสามารถนำมาใช้ซ้ำได้ง่าย แนวทางนี้ทำให้โค้ดของคุณสะอาดขึ้น และช่วยให้ทดสอบและแก้ไขได้ง่ายขึ้น
- การจัดการสถานะที่เหมาะสม : Jetpack Compose ดำเนินการในสถานะ ดังนั้นการจัดการอย่างเหมาะสมจึงเป็นสิ่งสำคัญ ใช้ state holder เช่น
ViewModelเพื่อควบคุมสถานะและตรวจสอบให้แน่ใจว่ามีการแชร์และสังเกตอย่างมีประสิทธิภาพตลอดทั้ง Composables ของคุณ - ใช้ธีมและสไตล์ : ใช้ธีมและคำแนะนำสไตล์ที่สอดคล้องกันโดยใช้ส่วนประกอบดีไซน์ Material และ API ธีม เพื่อให้แน่ใจว่าแอปพลิเคชันของคุณมีรูปลักษณ์ที่สอดคล้องกัน ซึ่งมีความสำคัญต่อประสบการณ์ผู้ใช้ นอกจากนี้ การใช้ธีมยังช่วยให้สลับระหว่างโหมดมืดและโหมดสว่างหรือการสร้างแบรนด์ต่างๆ ได้อย่างง่ายดายโดยไม่ต้องเปลี่ยนตรรกะของเลย์เอาต์
- การออกแบบที่ตอบสนองต่อ : สร้าง UI ของคุณโดยคำนึงถึงความยืดหยุ่น Jetpack Compose ช่วยลดความยุ่งยากในการสร้างการออกแบบที่ตอบสนองซึ่งปรับให้เข้ากับขนาดหน้าจอและการวางแนวที่แตกต่างกัน ใช้องค์ประกอบที่ประกอบได้ เช่น
ConstraintLayoutเพื่อออกแบบสำหรับอุปกรณ์ต่างๆ ตั้งแต่เริ่มต้น - หลีกเลี่ยงลำดับชั้นเชิงลึก : รักษาลำดับชั้นที่เขียนได้ให้เรียบที่สุด ลำดับชั้นในเชิงลึกอาจส่งผลให้เกิดปัญหาด้านประสิทธิภาพ และทำให้โค้ดติดตามได้ยากขึ้น ประเมินว่าสามารถแยกหรือรวมองค์ประกอบที่ประกอบได้เพื่อหลีกเลี่ยงความลึกที่ไม่จำเป็น
- รวมการนำทาง : ใช้ประโยชน์จากองค์ประกอบการนำทางเพื่อจัดการโฟลว์ UI ของคุณ ส่วนประกอบนี้ได้รับการออกแบบมาให้ทำงานร่วมกับ Jetpack Compose ได้อย่างกลมกลืน เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์การนำทางที่ราบรื่นและคาดเดาได้
- ข้อควรพิจารณาด้านประสิทธิภาพ : คำนึงถึงประสิทธิภาพอยู่เสมอ ใช้ส่วนประกอบ Lazy สำหรับรายการ หลีกเลี่ยงการคำนวณที่ซับซ้อนระหว่างการเรียบเรียง และอย่าลืมใช้ประโยชน์จากการจำและสืบทอด StateOf เมื่อจำเป็น การทำโปรไฟล์แอปของคุณเพื่อระบุจุดคอขวดเป็นวิธีเชิงรุกเพื่อให้มั่นใจถึงประสิทธิภาพที่ราบรื่น
โปรดจำไว้ว่าแม้ว่า Jetpack Compose จะเป็นชุดเครื่องมือ UI ที่ทรงพลัง แต่ก็เป็นเครื่องมือที่อยู่ในมือของนักพัฒนา การผสมผสานแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เข้ากับความยืดหยุ่นที่นำเสนอโดยแพลตฟอร์ม เช่น AppMaster สามารถช่วยเสริมศักยภาพให้กับนักพัฒนาและธุรกิจต่างๆ ได้มากขึ้น แนวทางของ AppMaster ในการสร้างโค้ด รวมถึงเค้าโครง Jetpack Compose รวบรวมหลักการของการบำรุงรักษาและประสิทธิภาพที่สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ ทำให้มั่นใจได้ว่าแม้แต่แอปที่ซับซ้อนก็ยังคงสามารถจัดการและมีประสิทธิภาพสูงได้
สรุป: ปรับปรุงการพัฒนา UI ด้วยการเขียน
Jetpack Compose แสดงถึงการก้าวกระโดดครั้งสำคัญในการพัฒนา UI สำหรับ Android โดยนำเสนอวิธีการสร้างอินเทอร์เฟซที่สวยงามและมีประสิทธิภาพ ในขณะที่เราได้สำรวจแง่มุมต่างๆ ของการจัดระเบียบส่วนประกอบ UI แล้ว การเปิดรับกระบวนทัศน์เชิงโต้ตอบที่นำเสนอโดย Compose ก็มีความน่าสนใจมากขึ้นเรื่อยๆ ด้วยแนวทางแบบโมดูลาร์ที่ใช้งานง่าย นักพัฒนาสามารถสร้าง UI ด้วยโค้ดน้อยลง ใช้ซ้ำได้มากขึ้น และบำรุงรักษาได้ดีขึ้น ความซับซ้อนแบบดั้งเดิมที่เกี่ยวข้องกับระบบ Android View จะลดลงผ่านไวยากรณ์ที่ประกาศและลักษณะการจัดองค์ประกอบของ Compose ซึ่งนำไปสู่ขั้นตอนการพัฒนาที่คล่องตัวโดยธรรมชาติ
การทดลองกับองค์ประกอบองค์ประกอบ โครงสร้างเลย์เอาต์ และตัวปรับแต่งใน Compose ช่วยเพิ่มความเข้าใจในทางปฏิบัติและเป็นแรงบันดาลใจให้เกิดความคิดสร้างสรรค์ เครื่องมืออันทรงพลังของ Compose ในการจัดการเนื้อหาแบบไดนามิก การโต้ตอบของผู้ใช้ และการพิจารณาด้านประสิทธิภาพ ช่วยให้นักพัฒนาสามารถรับมือกับความต้องการของการพัฒนาแอพสมัยใหม่ได้ ด้วยเหตุนี้ เส้นโค้งการเรียนรู้ที่เกี่ยวข้องกับการเปลี่ยนไปใช้ Jetpack Compose จึงเป็นการลงทุนที่คุ้มค่าสำหรับชุมชน Android โดยมีแนวโน้มว่าแอปพลิเคชันจะบำรุงรักษาและปรับขนาดได้มากขึ้น
ในขณะที่วิดเจ็ต Compose นำเสนอโซลูชันที่พร้อมใช้งานสำหรับความท้าทายด้าน UI มากมาย ความยืดหยุ่นของเฟรมเวิร์กไม่ได้หยุดอยู่แค่นั้น ยินดีกับการสร้างเลย์เอาต์ที่กำหนดเองและองค์ประกอบการออกแบบที่เป็นนวัตกรรมใหม่ เพื่อให้มั่นใจว่าสามารถตอบสนองความต้องการของแอปพลิเคชันที่ซับซ้อนและเน้นการออกแบบเป็นศูนย์กลางที่สุดได้ นอกจากนี้ การทำความเข้าใจว่า Compose ผสานรวมกับเครื่องมืออย่าง AppMaster สามารถสร้างความได้เปรียบในการแข่งขันได้อย่างไร เนื่องจากนักพัฒนาอาจใช้ประโยชน์จากทั้งความเร็วของแพลตฟอร์ม no-code สำหรับการพัฒนาแบ็กเอนด์ และพลังในการปรับแต่งของ Compose สำหรับนวัตกรรมฟรอนต์เอนด์
ความกลมกลืนของการใช้ Jetpack Compose ร่วมกับ AppMaster เป็นตัวอย่างที่ดีของการสนับสนุนแพลตฟอร์มสำหรับกลยุทธ์การพัฒนาที่หลากหลาย ตั้งแต่แนวทาง no-code เต็มรูปแบบไปจนถึงแนวทางที่เน้นโค้ดเป็นศูนย์กลาง ไม่ว่าคุณกำลังพัฒนาแอปแบบเรียบง่ายในฐานะนักพัฒนาทั่วไปหรือระบบที่ซับซ้อนโดยเป็นส่วนหนึ่งขององค์กร การผสมผสานระหว่าง Compose และการพัฒนาที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ของ AppMaster สามารถตอบสนองความต้องการของโครงการของคุณได้ โดยให้ประสิทธิภาพการทำงานและความคล่องตัวในระดับที่ไม่เคยมีมาก่อน ด้วยการใช้ประโยชน์จากความสะดวกและความเร็วของแพลตฟอร์ม no-code เช่น AppMaster สำหรับกระบวนการแบ็กเอนด์ และพลังในการแสดงออกของ Compos สำหรับ UI ทีมต่างๆ จึงสามารถส่งมอบผลิตภัณฑ์ที่สวยงามได้ในเวลาอันสั้น
ในขณะที่เรายอมรับ Jetpack Compose และศักยภาพในการปฏิวัติการพัฒนา Android UI เป็นที่ชัดเจนว่าการทำความเข้าใจและการนำพื้นฐานเค้าโครงไปใช้อย่างเชี่ยวชาญนั้นเป็นส่วนสำคัญในการสร้างอินเทอร์เฟซผู้ใช้ที่น่าดึงดูดและมีประสิทธิภาพ ด้วยการฝึกฝนและการสำรวจอย่างต่อเนื่อง นักพัฒนาไม่เพียงแต่จะเชี่ยวชาญถึงความแตกต่างของ Compose เท่านั้น แต่ยังมีส่วนร่วมในระบบนิเวศที่กำลังพัฒนาซึ่งกำลังเปลี่ยนมาตรฐานของการพัฒนา Android อีกด้วย
คำถามที่พบบ่อย
Jetpack Compose เป็นชุดเครื่องมือที่ทันสมัยของ Android สำหรับการสร้าง UI ดั้งเดิม ช่วยให้การพัฒนา UI ง่ายขึ้นโดยใช้ส่วนประกอบที่ประกาศและ DSL ที่ใช้ Kotlin ช่วยให้สร้าง UI ที่ใช้งานง่ายและยืดหยุ่นมากขึ้น
Compose ใช้วิธีการที่ใช้โค้ดโดยสมบูรณ์ซึ่งอาศัยโมเดลการเขียนโปรแกรมที่ประกาศ ในขณะที่ระบบเค้าโครง XML แบบดั้งเดิมใช้วิธีการที่จำเป็น ซึ่งต้องมีการขยายมุมมองและการจัดการอย่างชัดเจน
องค์ประกอบเค้าโครงหลักประกอบด้วย Box , Row และ Column ซึ่งให้วิธีการจัดตำแหน่งและจัดตำแหน่งองค์ประกอบ UI ในแนวนอน แนวตั้ง หรือวางซ้อนกันหลายชั้น
ใช่ Jetpack Compose มีอุปกรณ์ครบครันในการจัดการเนื้อหาแบบไดนามิก รวมถึงการเปลี่ยนแปลงชุดข้อมูลและการโต้ตอบของผู้ใช้ โดยใช้องค์ประกอบที่เขียนได้ เช่น LazyColumn และ LazyRow
ตัวแก้ไขใช้ในการเขียนเพื่อตกแต่งหรือแก้ไของค์ประกอบที่ประกอบได้ โดยสามารถใช้การเติม ขนาด เหตุการณ์การคลิก และคุณสมบัติอื่นๆ อีกมากมายกับฟังก์ชันที่เขียนได้
ใช่ นักพัฒนาสามารถสร้างเลย์เอาต์แบบกำหนดเองโดยกำหนดฟังก์ชันที่ประกอบได้ของตนเอง ซึ่งสามารถระบุได้อย่างชัดเจนว่าองค์ประกอบย่อยควรถูกวัดและวางตำแหน่งอย่างไร
แม้ว่า AppMaster จะเป็นแพลตฟอร์ม no-code เป็นหลัก แต่ก็ช่วยให้สามารถสร้างซอร์สโค้ด Kotlin สำหรับแอปพลิเคชันบนมือถือได้ ซึ่งนักพัฒนาสามารถผสานรวมหรือแก้ไขเค้าโครงด้วย Jetpack Compose เพื่อปรับแต่ง UI ของตนได้
Jetpack Compose สร้างขึ้นโดยคำนึงถึงประสิทธิภาพ แต่เช่นเดียวกับชุดเครื่องมือ UI อื่นๆ นักพัฒนาควรคำนึงถึงข้อผิดพลาดที่อาจเกิดขึ้น เช่น การใช้การอัปเดตสถานะมากเกินไปหรือการเขียนความซับซ้อนที่ไม่จำเป็นในเค้าโครงของพวกเขา
การเพิ่มประสิทธิภาพ UI ใน Jetpack Compose เกี่ยวข้องกับการระมัดระวังการเปลี่ยนแปลงสถานะ การทำความเข้าใจองค์ประกอบใหม่และทริกเกอร์ การใช้องค์ประกอบที่เหมาะสมสำหรับเนื้อหา และการเพิ่มประสิทธิภาพการใช้ตัวแก้ไข
Jetpack Compose รองรับระบบปฏิบัติการ Android เวอร์ชันเริ่มต้นจาก Android 5.0 (API ระดับ 21) ไม่จำกัดเฉพาะ Android เวอร์ชันล่าสุดและสามารถใช้ได้กับอุปกรณ์หลากหลายประเภท






