Основы макета Jetpack Compose: организация пользовательского интерфейса
Откройте для себя основные основы Jetpack Compose и узнайте, как эффективно организовать свой пользовательский интерфейс. Изучите основы создания удобного пользовательского интерфейса с помощью нашего подробного руководства.

Jetpack Compose радикально меняет подход разработчиков к созданию пользовательских интерфейсов на Android. Это современный набор инструментов, который использует язык программирования Kotlin для обеспечения более эффективного и менее многословного подхода к созданию пользовательского интерфейса. Jetpack Compose отходит от традиционных макетов на основе XML и представляет реактивную и декларативную систему пользовательского интерфейса, которая больше соответствует тому, как современные платформы пользовательского интерфейса работают на других платформах.
В традиционной разработке пользовательского интерфейса Android управление состоянием и отражение изменений в пользовательском интерфейсе может быть обременительным. Разработчикам придется явно управлять жизненным циклом компонентов пользовательского интерфейса, реагировать на события и обязательно манипулировать иерархией представлений. Jetpack Compose трансформирует эту парадигму, позволяя разработчикам определять, как должен выглядеть пользовательский интерфейс в любой момент времени, при этом Compose автоматически заботится об обновлениях пользовательского интерфейса при изменении данных.
По своей сути Jetpack Compose построен на нескольких ключевых принципах, которые способствуют быстрой и динамичной разработке пользовательского интерфейса:
- Декларативный: вместо того, чтобы сосредотачиваться на процессе создания пользовательского интерфейса, разработчики объявляют виджеты, которые описывают пользовательский интерфейс в его состоянии в любой данный момент. Фреймворк заботится о базовом рендеринге и переходах между состояниями.
- Согласованность: с переходом на Kotlin и Compose код пользовательского интерфейса не только становится менее подверженным ошибкам, но также становится более последовательным и последовательным, поскольку пользовательский интерфейс и логика написаны на одном и том же языке.
- Совместимость: Несмотря на то, что Jetpack Compose представляет собой новый подход к пользовательскому интерфейсу Android, он предназначен для бесперебойной работы вместе с существующими представлениями Android. Это означает, что разработчики могут постепенно переходить на Compose, не переписывая существующие приложения.
- Производительность: Compose сводит к минимуму необходимость создания объектов и обновления иерархии представлений, что повышает производительность, особенно для сложных и динамических пользовательских интерфейсов.
Благодаря современному подходу к пользовательскому интерфейсу Android Jetpack Compose упрощает рабочие процессы разработчиков и заметно улучшает процесс разработки. Compose дает разработчикам возможность создавать элегантные и отзывчивые интерфейсы с гораздо меньшим количеством кода и за значительно меньшее время, сосредоточив внимание на гибкой и интуитивно понятной системе. Поскольку разработка Android использует этот набор инструментов, он становится важным навыком в наборе инструментов каждого разработчика Android.
Изложив понимание мира Jetpack Compose, разработчики и энтузиасты намерены глубже изучить особенности создания пользовательского интерфейса, который великолепно выглядит и поддерживает плавную интеграцию и функции, необходимые современным мобильным приложениям.
Понимание модели композиции
В основе Jetpack Compose лежит модель композиции — платформа, предназначенная для создания и структурирования компонентов пользовательского интерфейса в приложении Android. Что отличает ее от традиционной системы, основанной на представлениях, так это ее реактивный подход. Вместо непосредственного управления иерархией представлений вы описываете свой пользовательский интерфейс в терминах составных функций, которые создают элементы пользовательского интерфейса, а система позаботится обо всем остальном.
В традиционной разработке для Android элементы пользовательского интерфейса объявляются в XML и создаются как объекты в иерархии представлений. При изменении данных разработчики несут ответственность за поиск этих объектов и соответствующее обновление их свойств. Jetpack Compose представляет более интуитивно понятный процесс, в котором компоненты пользовательского интерфейса считаются функцией состояния приложения. Изменение не применяется вручную; это естественный результат изменения состояния.
Каждую составную функцию в Jetpack Compose можно рассматривать как автономную единицу пользовательского интерфейса, которая знает, как отображать себя на основе предоставленных входных данных. Эти входные данные, известные как состояние и реквизиты, запускают рекомпозицию при их изменении. Это становится возможным благодаря умному использованию Jetpack Compose возможностей языка Kotlin , таких как лямбда-выражения, DSL и функции расширения.
Рекомпозиция — это процесс, в котором платформа Compose повторно вызывает составные функции, когда изменяется базовое состояние, влияющее на эти функции. Это оптимизированный процесс; перерисовываются только составные элементы, на которые влияет изменение состояния, а не весь пользовательский интерфейс. Эта реактивная парадигма гарантирует, что пользовательский интерфейс будет соответствовать состоянию приложения, что приведет к более предсказуемому и простому в управлении коду.
Например, рассмотрим составную функцию, которая отображает приветственное сообщение на основе строки имени. При изменении имени перекомпоновывается только приветствие, а не весь экран:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Еще одним важным аспектом модели композиции является то, что она является декларативной. Вы объявляете, как должен выглядеть пользовательский интерфейс для разных состояний, а не как переходить между состояниями. Эта абстракция позволяет Jetpack Compose предоставлять более гибкий и эффективный способ создания пользовательских интерфейсов, поскольку платформа определяет необходимые переходы и обновления. Он соответствует современным практикам разработки пользовательского интерфейса, которые можно увидеть в других средах, таких как React, для веб-разработки .
Понимание модели композиции является основой для освоения Jetpack Compose. Это переход от императивного к декларативному построению пользовательского интерфейса, который обещает более эффективный и приятный опыт разработки под Android. Благодаря реактивной обработке данных и четкому разделению пользовательского интерфейса и состояния разработчики могут сосредоточиться на создании привлекательного пользовательского опыта с меньшим количеством шаблонных и бюрократических методов написания кода.
Строительные блоки пользовательского интерфейса Compose
В основе Jetpack Composables лежит концепция строительных блоков, которые составляют основу любого пользовательского интерфейса, созданного с помощью Compose. Эти «строительные блоки» представляют собой предопределенные, легко настраиваемые функции, которые разработчики могут объединить для создания сложных элементов пользовательского интерфейса. В этом разделе мы рассмотрим эти основные компоненты, то, как они взаимодействуют и как эффективно их использовать для создания целостного и интерактивного пользовательского интерфейса.
Основные строительные блоки пользовательского интерфейса Compose включают Composable функции, модификаторы и компоненты макета. Composable функции подобны кусочкам головоломки, которые вы соединяете, чтобы сформировать визуальную структуру вашего пользовательского интерфейса. Каждая функция представляет собой многократно используемый элемент пользовательского интерфейса, который Compose называет «составными элементами» — будь то текстовое поле, изображение, кнопка или специально разработанная карточка. Эти функции уникальны, поскольку они могут управлять своим собственным состоянием и жизненным циклом, что приводит к меньшему количеству шаблонов и более интуитивно понятной логике пользовательского интерфейса.
Модификаторы в Compose служат атрибутами аксессуаров или виджетов, которые вы обычно устанавливаете в макетах XML. Однако вместо установки этих атрибутов через обширные файлы свойств модификаторы позволяют вам декларативно связывать их в коде. Это означает, что вы можете добавлять отступы, управлять выравниванием, устанавливать обработчики щелчков и многое другое непосредственно в области составного объекта. Благодаря такой гибкости модификаторы представляют собой мощный аспект Jetpack Compose, позволяющий разработчикам создавать по-настоящему индивидуальные и адаптивные проекты.
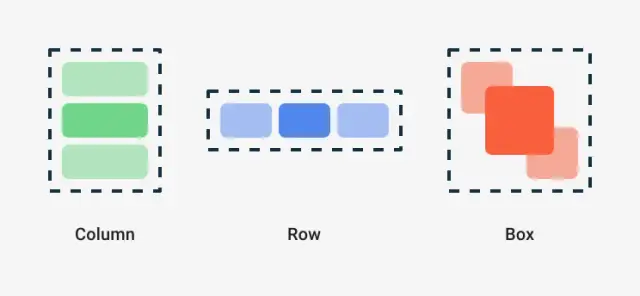
Наконец, компоненты макета определяют, как компонуемые объекты структурируются в пространстве. Jetpack Compose поставляется с несколькими предопределенными макетами, такими как Row , Column и Box , которые контролируют расположение дочерних компонуемых объектов и их связь друг с другом. Определить макет вашего пользовательского интерфейса становится так же просто, как вложить эти функции макета и предоставить соответствующие модификаторы для настройки интервала, выравнивания и размера. Помимо этого, Compose также предоставляет более специализированные макеты, такие как ConstraintLayout , для еще более точного управления сложными пользовательскими интерфейсами.
Эти строительные блоки обеспечивают гибкий и реактивный подход к проектированию пользовательского интерфейса. По мере того, как вы лучше познакомитесь с их использованием, вы обнаружите, что способны создавать сложные и адаптивные пользовательские интерфейсы, которые могут конкурировать со сложностью традиционно закодированных XML-макетов Android, сохраняя при этом простоту и мощность декларативного DSL на основе Kotlin, то есть Jetpack Compose. Jetpack Compose.
Компоненты макета и модификаторы
Одной из главных привлекательных сторон Jetpack Compose является его возможность компоновки — возможность создавать сложные пользовательские интерфейсы путем объединения более простых, повторно используемых компонентов, называемых компонуемыми. При организации макета вашего пользовательского интерфейса у вас есть несколько ключевых компонентов, а также модификаторы, которые точно настраивают их внешний вид и поведение.
Базовые компоновочные элементы макета
В основе системы компоновки Jetpack Compose лежит несколько фундаментальных компонентов, таких как:
Box: контейнер, который позволяет рисовать дочерние элементы друг на друге, часто используется для перекрытия составных элементов.Column: макет, в котором дочерние элементы располагаются в вертикальной последовательности.Row: похож наColumn, но виджеты располагаются горизонтально, а не вертикально.Spacer: простой составной элемент, который обеспечивает пробелы между другими элементами.Padding: Хотя дополнение само по себе не является составным элементом, оно часто используется в качестве модификатора (обсуждается ниже), чтобы создать пространство внутри или вокруг составных элементов.
Эти составные элементы можно вкладывать и творчески комбинировать для создания желаемой структуры пользовательского интерфейса.
Модификаторы: Секретный соус
Модификаторы в Jetpack Compose аналогичны свойствам стиля в традиционных XML-макетах Android или CSS . Это мощные инструменты, позволяющие манипулировать свойствами макета, включая размер, форму, отступы, поля и многое другое.
Вот некоторые распространенные типы модификаторов:
-
Модификаторы размера: управляйте размером составного объекта. Вы можете указать точные размеры или использовать предопределенные ограничения.
Modifier.size(100.dp) -
Модификаторы заполнения: добавьте пространство внутри (отступы) или снаружи (поля) составного элемента.
Modifier.padding(8.dp).fillMaxSize() -
Модификаторы фона: применяйте цвета или рисунки в качестве фона.
Modifier.background(Color.Gray) -
Модификаторы границ: добавьте границы к составному объекту заданной толщины и цвета.
Modifier.border(1.dp, Color.Black) -
Модификаторы кликов: добавьте взаимодействие щелчков к составному элементу.
Modifier.clickable { /* Handle click */ } -
Модификаторы соотношения сторон: поддерживайте определенное соотношение ширины и высоты.
Modifier.aspectRatio(16f/9f)
Список модификаторов продолжается и включает в себя множество других возможностей, таких как формирование, масштабирование, вращение и применение z-индекса. Возможность компоновки модификаторов позволяет объединять их в одно объявление, обеспечивая сложную стилизацию с минимальным количеством кода.
Составные модификаторы
Одним из преимуществ модификаторов в Jetpack Compose является то, что их можно комбинировать вместе, что дает очень выразительный и мощный способ стилизации компонентов пользовательского интерфейса. Вот как можно использовать несколько модификаторов вместе:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Понимание составных элементов и модификаторов макета имеет решающее значение, поскольку они служат основой для создания всех элементов пользовательского интерфейса в Jetpack Compose. Освоение их использования может значительно ускорить разработку пользовательского интерфейса, создавая сложные, отзывчивые и привлекательные пользовательские интерфейсы с меньшими усилиями и большим контролем.
Более того, при интеграции с платформой no-code такой как AppMaster, разработчики могут использовать сгенерированный код Kotlin и применять Jetpack Compose для дальнейшего совершенствования пользовательского интерфейса, не отказываясь при этом от удобства и эффективности среды no-code.
Блок, строка и столбец: объяснение компоновки макетов
Когда дело доходит до организации элементов пользовательского интерфейса в Jetpack Compose, существует три основных компонента компоновки макета, которые составляют основу большинства проектов: Box , Row и Column . Понимание назначения и функциональности каждого из них имеет основополагающее значение для любого разработчика, стремящегося создавать интуитивно понятные и эстетически привлекательные приложения. В этом глубоком погружении мы рассмотрим, как эти макеты можно использовать индивидуально и в сочетании для создания динамичного и адаптивного дизайна.

Компоновка Box действует аналогично макету фрейма в традиционном Android XML, позволяя разработчикам размещать свои дочерние компоненты друг на друге, причем самый последний добавленный компонент располагается сверху. Это может быть особенно полезно для наложения виджетов, например размещения кнопки воспроизведения поверх изображения или создания сложных перекрывающихся компонентов пользовательского интерфейса.
Пример использования Box может выглядеть так:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
В контексте горизонтального расположения Row — это компонуемый макет по выбору. Дочерние элементы размещаются рядом, от начала до конца. Поля между элементами можно легко настроить с помощью модификаторов, а параметры выравнивания обеспечивают гибкость представления элементов относительно самой строки и друг друга.
Примером создания простого макета Row может быть:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Компонуемый Column работает так же, как и Row , но для вертикального расположения. Дочерние компоненты располагаются один под другим. Этот шаблон является основным во многих пользовательских интерфейсах, которые требуют нисходящего подхода к элементам макета, таким как формы, списки или вертикальные меню.
Базовый макет Column может быть таким же простым, как:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Одной из сильных сторон Jetpack Compose является возможность вкладывать эти макеты для создания сложных структур пользовательского интерфейса. Например, у вас может быть Row внутри Column для раздела вашего пользовательского интерфейса, в котором элементы должны представляться как вертикально, так и горизонтально. Универсальность этих компонуемых элементов в сочетании с мощью модификаторов позволяет создавать бесконечные композиции вашего пользовательского интерфейса, адаптируемые к любой спецификации дизайна.
Понимание и эффективное использование Box , Row и Column в Jetpack Compose может значительно упростить организацию пользовательского интерфейса. Благодаря этим строительным блокам сложные слои и расположение элементов становятся управляемыми, создавая прочную основу для разработки более сложных компонентов пользовательского интерфейса. Адаптация к Jetpack Compose и этим шаблонам компоновки не только упрощает первоначальную сборку, но также делает последующие итерации и обслуживание более эффективными. Независимо от того, пишете ли вы код напрямую или работаете в no-code среде, такой как AppMaster , эти принципы остаются универсальными при создании хорошо структурированного и отзывчивого интерфейса.
Обработка динамического контента и списков
При создании современных пользовательских интерфейсов, особенно для приложений, отображающих наборы данных, эффективная обработка динамического контента становится ключом к чистоте пользовательского интерфейса и удобству взаимодействия с пользователем. Jetpack Compose упрощает работу с динамическим контентом и списками благодаря декларативному API, позволяя создавать макеты списков, которые легко адаптируются по мере изменения данных.
Наиболее распространенными компонентами, используемыми для отображения списков в Jetpack Compose являются LazyColumn и LazyRow . Эти составные элементы являются эквивалентом Compose традиционному RecyclerView в системе просмотра Android, оптимизированным для отображения элементов, которые можно индексировать и прокручивать. Они «ленивы», поскольку составляют и размещают только видимые в данный момент элементы, что делает их очень эффективными для длинных списков.
Использование LazyColumn и LazyRow для эффективных списков
Вот как использовать LazyColumn и LazyRow :
- Сначала определите свою модель данных, которая может представлять собой список объектов, представляющих контент, который вы хотите отобразить.
- Затем внутри функции Composable вызовите
LazyColumnдля вертикального списка илиLazyRowдля горизонтального списка. - Используйте функцию
itemsдля передачи списка данных. Для каждого элемента в вашем списке данных вы можете определить Composable, который представляет, как этот элемент должен отображаться на экране.
Например:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable будет Composable функцией, которая берет элемент из списка и определяет его представление пользовательского интерфейса.
Работа с изменяющимися данными
Jetpack Compose также превосходно обновляет пользовательский интерфейс при изменении базовых данных. Compose использует систему реактивного обновления, которая автоматически запускает рекомпозицию, когда данные, от которых зависит функция Compose, изменились.
При использовании LazyColumn или LazyRow их функции-строители реагируют на изменения в данных списка. Если у вас есть изменяемый список, обязательно используйте наблюдаемое состояние Compose, например mutableStateOf , или используйте другие держатели состояний, такие как ViewModel с LiveData или StateFlow . Таким образом, любое изменение списка, например добавление или удаление элементов, приведет к автоматическому обновлению пользовательского интерфейса.
Добавление интерактивности в списки
Интерактивность со списками в Jetpack Compose также проста. Вы можете добавлять обработчики кликов, разделители элементов и другие интерактивные элементы так же, как и в случае со статическим контентом. Например, вы можете прикрепить Modifier.clickable к функции Composable каждого элемента для обработки событий щелчка.
Обработка динамического контента и списков с помощью Jetpack Compose требует понимания его компонентов списка отложенной загрузки, а также реактивного управления состоянием для эффективного обновления пользовательского интерфейса. Набор инструментов Jetpack Compose значительно упрощает создание сложных динамических списков, которые хорошо работают даже с обширными наборами данных.
Ограничения и пользовательские макеты
Глубина настроек, предлагаемая Jetpack Compose является одной из его отличительных особенностей, позволяющей разработчикам создавать сложные, элегантные и эффективные пользовательские интерфейсы. Понимание того, как работают ограничения в Compose, важно для разработчиков, которые хотят выйти за рамки базовых макетов и заняться полностью настраиваемыми компонентами пользовательского интерфейса.
В Jetpack Compose ограничения относятся к требованиям или правилам, которые родительский макет применяет к своим дочерним элементам. Эти правила определяют, как дети могут определять размер и расположение внутри родителя. Компонуемый ConstraintLayout предлагает один из самых гибких и мощных способов применения этих ограничений. Используя иерархию плоских представлений и относительное позиционирование, разработчики могут создавать сложные пользовательские интерфейсы без накладных расходов, которые традиционно возникают при использовании вложенных представлений.
Например, создание карточки профиля пользователя может включать размещение изображения аватара в начале, текста имени и статуса справа от изображения и кнопки в конце карточки. Используя ConstraintLayout , вы определяете эти отношения с точки зрения ограничений:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Эта конструкция позволяет позиционировать каждый элемент относительно друг друга и контейнера макета. Это не только упрощает процесс макетирования, но и повышает эффективность за счет сокращения количества этапов макетирования.
Еще одним важным аспектом Compose является возможность определять собственные макеты. Хотя Jetpack Compose предлагает стандартные шаблоны макета, такие как Row , Column и Box , бывают ситуации, когда этих шаблонов недостаточно. Именно здесь проявляется возможность создания собственной логики макета. Пользовательские макеты особенно полезны для обработки нестандартных структур пользовательского интерфейса, таких как радиальное меню или настраиваемое полотно для рисования.
Создание пользовательского макета включает в себя создание составной функции, определяющей, как измеряются и размещаются дочерние элементы. Это требует глубокого понимания логики измерения и размещения. Разработчикам необходимо учитывать минимальные и максимальные размеры, расположение, а иногда даже вращение или масштабирование компонентов. Это двухэтапный процесс, в котором вы сначала измеряете дочерние элементы с заданными ограничениями, а затем помещаете их в макет:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Этот уровень управления позволяет разработчикам предоставлять уникальный и сложный пользовательский интерфейс. Благодаря использованию расширяемой системы компоновки Compose возможности дизайна пользовательского интерфейса значительно расширяются.
Но с властью приходит ответственность. Пользовательские макеты следует использовать разумно, поскольку их может быть сложнее реализовать, и если они не будут правильно оптимизированы, это может повлиять на производительность. Это особенно актуально для больших или глубоко вложенных макетов, где производительность может снизиться, если не уделять пристального внимания оптимизации макета и стратегии рекомпозиции.
Когда пользовательские компоненты пользовательского интерфейса необходимо интегрировать с AppMaster, такая настройка повышает привлекательность приложения, созданного с помощью платформы no-code. Гибкая система AppMaster позволяет легко добавлять элементы пользовательского интерфейса, улучшенные Jetpack Compose, в рабочий процесс мобильного приложения. Он расширяет возможности пользовательского интерфейса за пределы возможностей стандартных компонентов no-code.
Возможности ограничения и пользовательского макета Jetpack Compose являются важными инструментами в арсенале разработчика Android. Они позволяют не только организовывать экранные элементы, но и оркестровать симфонии пользовательского интерфейса, при этом каждый компонент способствует целостному и приятному пользовательскому опыту.
Оптимизация производительности с помощью композиции
Производительность является краеугольным камнем любого приложения, и ее оптимизация должна быть приоритетом для разработчиков. Когда дело доходит до Jetpack Compose, который переопределяет разработку пользовательского интерфейса для Android благодаря декларативному сдвигу парадигмы, понимание того, как точно настроить композицию, становится еще более важным.
Jetpack Compose перекомпоновывает или перерисовывает части вашего пользовательского интерфейса в зависимости от изменений состояния. Эффективный запуск и управление этими перекомпозициями может значительно повысить производительность. Здесь мы углубимся в способы оптимизации производительности вашего приложения, используя принципы композиции в Jetpack Compose.
Минимизируйте изменения состояния
Основной принцип производительности Jetpack Compose основан на влиянии изменений состояния. Когда состояние изменяется, Compose проверяет, какие компонуемые объекты затронуты, и повторно визуализирует их. Если состояния детализированы и управляются разумно, меньшее количество компонуемых объектов потребуется перекомпоновать, и, таким образом, производительность повысится.
Понимание и ограничение области рекомпозиции
Компонуемые функции должны быть спроектированы таким образом, чтобы ограничить область рекомпозиции. Разбивая свой пользовательский интерфейс на небольшие, целенаправленные компонуемые элементы, вы можете гарантировать, что изменения состояния будут вызывать только необходимые обновления, а не заставлять перерисовывать большую часть пользовательского интерфейса.
Используйте «Помнить» и производное состояние с умом
Remember — это мощный инструмент в Compose для сохранения состояния при рекомпозиции. Тем не менее, чрезмерное использование может привести к раздуванию памяти. Более того, функции производного состояния, такие как derivedStateOf , могут быть выгодными, поскольку они позволяют выполнять рекомпозицию только при изменении результирующего состояния, а не обязательно при изменении базовых состояний.
Производительность профиля с помощью инструментов Android Studio
Такие инструменты, как Layout Inspector и Profiler в Android Studio, позволяют получить представление о производительности пользовательского интерфейса Compose. Они могут помочь выявить составные элементы, которые перекомпонуются слишком часто, помогая выявить и устранить проблемы с производительностью.
Используйте Lazy Composables для списков и больших наборов контента
Для списков и больших наборов контента крайне важно использовать LazyColumn и LazyRow . Эти «ленивые» компоненты компонуют и размещают только видимые элементы на экране, что позволяет избежать снижения производительности при управлении элементами за кадром.
Избегайте ненужных выделений в составных объектах
Каждая рекомпозиция составной функции представляет собой возможность выделения памяти. Избегайте создания новых объектов или коллекций внутри составных функций, так как эти выделения со временем могут привести к увеличению и снижению производительности.
Используйте CompositionLocal для эффективной передачи данных
CompositionLocal предоставляет способ неявной передачи данных по дереву композиции. Это может повысить производительность за счет предотвращения ненужных параметров в компонуемых объектах и передачи реквизитов через несколько слоев.
Используйте инструменты Compose для повышения производительности
В Jetpack Compose есть инструменты, помогающие разработчикам создавать эффективные макеты. Использование таких инструментов, как Compose Preview и Compose UI Tests, рекомендуется для выявления проблем с производительностью на ранних этапах итеративного процесса проектирования.
Изучите асинхронные составные шаблоны
Шаблоны асинхронности играют ключевую роль во избежание зависаний пользовательского интерфейса из-за блокирующих операций. Используя такие инструменты, как LaunchedEffect , async и produceState , можно обрабатывать фоновые задачи или длительные операции, не прерывая поток пользовательского интерфейса.
Оптимизация пользовательских макетов
Если необходимы пользовательские макеты, убедитесь, что они оптимизированы. По возможности избегайте сложных измерений и расчетов компоновки. Используйте SubcomposeLayout разумно для оптимизации динамических композиций.
Преимущество AppMaster
Для разработчиков, использующих платформу AppMasterno-code, интеграция Jetpack Compose для пользовательского интерфейса приложения Android может быть более упрощенной. Благодаря сгенерированному платформой исходному коду Kotlin даже те, у кого ограниченный опыт программирования, могут использовать высокопроизводительные функции Compose под руководством обширного набора инструментов разработки AppMaster. Эта синергия позволяет быстро создавать прототипы и создавать высокопроизводительные приложения для Android, обеспечивая тем самым ценный мост между разработкой no-code и разработкой собственного кода.
Уделяя внимание этим областям при использовании Jetpack Compose, разработчики могут создавать плавные, эффективно отображаемые пользовательские интерфейсы, обеспечивающие превосходное взаимодействие с пользователем.
Интеграция Jetpack Compose с AppMaster
Jetpack Compose — это современная платформа Android для простого и эффективного создания пользовательских интерфейсов. Он фокусируется на декларативном шаблоне разработки пользовательского интерфейса, предоставляя разработчикам мощные инструменты для создания адаптивных и привлекательных интерфейсов. Когда дело доходит до интеграции Jetpack Compose с платформами no-code такими как AppMaster, появляется уникальная возможность объединить функции быстрой разработки no-code с гибкостью и современностью Jetpack Compose.
По своей сути AppMaster предлагает решение no-code, которое ускоряет процесс разработки приложений. Он создан для того, чтобы сделать создание серверных, веб- и мобильных приложений более быстрым и экономичным. Хотя AppMaster использует возможности no-code для большей части своих функций, он также генерирует реальные приложения с исходным кодом, которые можно загружать и настраивать в дальнейшем.
Пользователи с корпоративной подпиской AppMaster имеют преимущество загрузки исходного кода Kotlin для своих мобильных приложений. Имея исходный код, разработчики могут улучшить свои приложения, интегрировав Jetpack Compose в существующие мобильные проекты AppMaster. Совместимость Jetpack Compose с Kotlin упрощает этот процесс.
Чтобы интегрировать Jetpack Compose, разработчик обычно выполняет следующие шаги:
- Используйте платформу AppMaster для создания основных функций мобильного приложения, включая внутренние коммуникации и базовые компоненты пользовательского интерфейса.
- Экспортируйте исходный код Kotlin с платформы AppMaster по подписке Enterprise.
- Откройте экспортированный проект в среде разработки Android, например Android Studio.
- Добавьте зависимости для Jetpack Compose в файл build.gradle модуля приложения.
- Реализуйте элементы пользовательского интерфейса Jetpack Compose в существующем исходном коде, преобразовывая или дополняя традиционные представления компонуемыми функциями Compose.
- Выполните рефакторинг уровня пользовательского интерфейса, чтобы использовать всю мощь Jetpack Compose, например создавать собственные компонуемые объекты, использовать модификаторы для применения конфигураций макета и управлять состоянием реактивным способом.
Реальным преимуществом здесь является синергия между возможностями быстрой разработки приложений AppMaster и богатыми выразительными возможностями Jetpack Compose. Предприятия могут использовать этот подход для быстрого создания инфраструктуры своих приложений с помощью AppMaster, а затем точно настраивать или расширять свой пользовательский интерфейс за счет интеграции Jetpack Compose, который позволяет создавать настраиваемые и производительные пользовательские интерфейсы.
Более того, масштабируемые серверные службы на базе AppMaster, созданные с использованием приложений без сохранения состояния в Go , могут легко интегрироваться с компонентом пользовательского интерфейса, управляемым Jetpack Compose, обеспечивая целостность работы. Сгенерированное приложение затем можно развернуть, предоставляя конечным пользователям быстро реагирующее и эстетически приятное мобильное приложение, которое использует преимущества как итеративной разработки no-code, так и последних тенденций дизайна пользовательского интерфейса с помощью Jetpack Compose.
Интеграция Jetpack Compose с AppMaster позволяет компаниям создавать индивидуальные мобильные приложения, которые быстро выходят на рынок и выделяются своим современным дизайном пользовательского интерфейса. Он предоставляет уникальное преимущество предприятиям, стремящимся оптимизировать рабочий процесс разработки приложений, одновременно используя преимущества инфраструктур пользовательского интерфейса как no-code, так и на основе кода.
Лучшие практики организации пользовательского интерфейса в Compose
По мере того, как разработчики погружаются в мир Jetpack Compose, организация пользовательского интерфейса (UI) становится творческим процессом, который значительно выигрывает от следования устоявшимся передовым практикам. Хорошо структурированный пользовательский интерфейс важен не только для эстетики приложения, но также для удобства сопровождения и масштабируемости. Вот несколько одобренных сообществом подходов к оптимизации организации пользовательского интерфейса с помощью Jetpack Compose.
- Планируйте архитектуру пользовательского интерфейса . Прежде чем приступить к написанию кода, имейте четкое представление об архитектуре пользовательского интерфейса вашего приложения. Разбейте проект на повторно используемые компоненты и подумайте, как они будут взаимодействовать. Такая предусмотрительность сэкономит вам время в долгосрочной перспективе, сделав ваш код более читабельным и простым в отладке.
- Простота и модульность . Пишите простые и модульные составные элементы. Каждая компонуемая функция должна служить одной цели и легко использоваться повторно. Такой подход делает ваш код чище и упрощает тестирование и модификацию.
- Правильное управление состоянием : Jetpack Compose работает с состоянием; таким образом, правильное управление им имеет решающее значение. Используйте держатели состояний, такие как
ViewModel, для управления состоянием и обеспечения его эффективного совместного использования и наблюдения во всех ваших Composables. - Использование темы и стиля . Реализуйте согласованную тему и руководство по стилю, используя компоненты Material Design и API тем. Это гарантирует, что ваше приложение будет иметь единообразный внешний вид, что жизненно важно для взаимодействия с пользователем. Кроме того, использование темы позволяет легко переключаться между темным и светлым режимами или различным брендингом без изменения логики макета.
- Адаптивный дизайн : создавайте свой пользовательский интерфейс с учетом гибкости. Jetpack Compose упрощает создание адаптивного дизайна, который адаптируется к различным размерам и ориентациям экрана. Используйте составные элементы, такие как
ConstraintLayout, для проектирования под различные устройства с самого начала. - Избегайте глубоких иерархий . Сохраняйте составную иерархию как можно более плоской. Иерархии с глубоким представлением могут привести к проблемам с производительностью и усложнить отслеживание кода. Оцените, можно ли разделить или объединить составные элементы, чтобы избежать ненужной глубины.
- Интегрируйте навигацию : используйте компонент навигации для управления потоком пользовательского интерфейса. Этот компонент предназначен для гармоничной работы с Jetpack Compose, обеспечивая пользователям плавную и предсказуемую навигацию.
- Соображения по производительности : Помните о производительности. Используйте Lazy-компоненты для списков, избегайте сложных вычислений во время составления и не забывайте использовать Remember и DerivedStateOf, когда это необходимо. Профилирование вашего приложения для выявления узких мест — это упреждающий способ обеспечить бесперебойную работу.
Помните, что Jetpack Compose — это мощный набор инструментов пользовательского интерфейса, но это инструмент в руках разработчика. Сочетание этих лучших практик с гибкостью, предлагаемой такими платформами, как AppMaster, может еще больше расширить возможности разработчиков и предприятий. Подход AppMaster к генерации кода, в том числе для макетов Jetpack Compose, воплощает в себе принципы удобства сопровождения и эффективности, соответствующие этим передовым практикам, гарантируя, что даже сложные приложения остаются управляемыми и высокопроизводительными.
Заключение: оптимизация разработки пользовательского интерфейса с помощью Compose
Jetpack Compose представляет собой значительный шаг вперед в разработке пользовательского интерфейса для Android, предлагая элегантный и эффективный способ создания интерфейсов. По мере того, как мы исследовали различные аспекты организации компонентов пользовательского интерфейса, использование реактивной парадигмы, предлагаемой Compose, становится все более привлекательным. Благодаря интуитивно понятному модульному подходу разработчики могут создавать пользовательские интерфейсы с меньшим количеством кода, с большей возможностью повторного использования и улучшенной простотой обслуживания. Традиционные сложности, связанные с системой Android View, смягчаются за счет декларативного синтаксиса и композиционной природы Compose, что естественным образом приводит к оптимизации рабочих процессов разработки.
Экспериментирование с компонуемыми объектами, структурами макетов и модификаторами в Compose расширяет практическое понимание и вдохновляет на творчество. Мощные инструменты Compose для обработки динамического контента, интерактивности пользователей и повышения производительности позволяют разработчикам удовлетворять потребности разработки современных приложений. Таким образом, кривая обучения, связанная с переходом на Jetpack Compose, является достойной инвестицией для сообщества Android, обещающей более удобные в обслуживании и масштабируемые приложения.
Хотя виджеты Compose предлагают готовые решения для многих проблем пользовательского интерфейса, гибкость платформы на этом не заканчивается. Он приветствует создание индивидуальных макетов и инновационных элементов дизайна, гарантируя удовлетворение потребностей самых сложных и ориентированных на дизайн приложений. Более того, понимание того, как Compose интегрируется с такими инструментами, как AppMaster, может обеспечить конкурентное преимущество, поскольку разработчики могут воспользоваться как скоростью платформ no-code для внутренней разработки, так и возможностями настройки Compose для инноваций внешнего интерфейса.
Гармоничное использование Jetpack Compose в сочетании с AppMaster иллюстрирует поддержку платформой разнообразных стратегий разработки: от полного no-code до подходов, ориентированных на код. Независимо от того, разрабатываете ли вы простое приложение в качестве гражданского разработчика или сложную систему в рамках предприятия, сочетание Compose и серверной разработки AppMaster может удовлетворить потребности вашего проекта, предлагая беспрецедентный уровень производительности и гибкости. Используя удобство и скорость платформы no-code такой как AppMaster для серверных процессов, а также выразительные возможности Compose для пользовательского интерфейса, команды могут создавать безупречные продукты в рекордно короткие сроки.
Поскольку мы используем Jetpack Compose и его потенциал совершить революцию в разработке пользовательского интерфейса Android, становится ясно, что понимание и умелое применение его основ компоновки является неотъемлемой частью создания привлекательных и эффективных пользовательских интерфейсов. Благодаря постоянной практике и исследованиям разработчики могут не только освоить нюансы Compose, но и внести свой вклад в развивающуюся экосистему, которая меняет стандарты разработки Android.
Вопросы и ответы
Jetpack Compose — это современный набор инструментов Android для создания собственного пользовательского интерфейса. Он упрощает разработку пользовательского интерфейса за счет использования декларативных компонентов и DSL на основе Kotlin, что позволяет создавать более интуитивно понятный и гибкий интерфейс.
Compose использует полностью основанный на коде подход, основанный на модели декларативного программирования, в то время как традиционная система компоновки XML использует императивный подход, который требует явного раздувания представления и манипулирования им.
Основные составные элементы макета включают Box , Row и Column , которые позволяют выравнивать и позиционировать элементы пользовательского интерфейса горизонтально, вертикально или накладывать друг на друга.
Да, Jetpack Compose хорошо приспособлен для обработки динамического контента, включая изменение наборов данных и взаимодействие с пользователем, с использованием компонуемых компонентов, таких как LazyColumn и LazyRow .
Модификаторы используются в Compose для украшения или изменения составных элементов. Они могут применять отступы, размер, события щелчка и многие другие свойства к составным функциям.
Да, у разработчиков есть возможность создавать собственные макеты, определяя свои собственные составные функции, которые могут точно указать, как следует измерять и располагать дочерние элементы.
Хотя AppMaster в первую очередь представляет собой платформу no-code, она позволяет генерировать исходный код Kotlin для мобильных приложений, где разработчики могут интегрировать или изменять макеты с помощью Jetpack Compose для настройки своего пользовательского интерфейса.
Jetpack Compose создан с учетом производительности, но, как и в случае с любым набором инструментов пользовательского интерфейса, разработчики должны помнить о потенциальных ловушках, таких как чрезмерное использование обновлений состояния или создание ненужных сложностей в своих макетах.
Оптимизация производительности пользовательского интерфейса в Jetpack Compose предполагает осторожность при изменении состояния, понимание рекомпозиции и ее триггеров, использование соответствующих компонуемых компонентов для контента и оптимизацию использования модификаторов.
Jetpack Compose поддерживает версии ОС Android, начиная с Android 5.0 (уровень API 21). Он не ограничивается последними версиями Android и может использоваться для широкого спектра устройств.






