Jetpack Compose 布局基础知识:组织您的 UI
探索 Jetpack Compose 的核心基础知识,并了解如何有效地组织您的 UI。通过我们的深入指南深入了解制作无缝用户界面的要点。

Jetpack Compose正在彻底改变开发人员在 Android 上构建用户界面的方式。它是一个现代工具包,利用 Kotlin 编程语言来实现更高效、更简洁的 UI 创建方法。 Jetpack Compose避开了传统的基于 XML 的布局,并引入了反应式和声明式 UI 系统,该系统与现代 UI 框架在其他平台上的运行方式更加一致。
在传统的 Android UI 开发中,管理状态并反映 UI 中的变化可能很麻烦。开发人员必须显式管理 UI 组件的生命周期、响应事件并强制操作视图层次结构。 Jetpack Compose改变了这种范式,允许开发人员在任何时间点定义 UI 的外观,并且 Compose 在数据更改时自动处理 UI 更新。
Jetpack Compose的核心是基于一些促进快速、动态 UI 开发的关键原则:
- 声明式: 开发人员不是专注于构建 UI 的过程,而是声明在任何给定时刻描述 UI 状态的小部件。该框架负责底层渲染和状态转换。
- 一致性: 随着转向 Kotlin 和 Compose,UI 代码不仅变得不易出错,而且变得更加连贯和一致,因为 UI 和逻辑都是用同一种语言编写的。
- 互操作性: 尽管Jetpack Compose是新的 Android UI 方法,但其设计目的是与现有 Android 视图无缝协作。这意味着开发人员可以逐步迁移到 Compose,而无需对其现有应用程序进行完全重写。
- 性能: Compose 最大限度地减少了对象创建和视图层次结构更新的需求,从而提高了性能,尤其是对于复杂和动态的 UI。
通过其现代的 Android UI 方法, Jetpack Compose简化了开发人员的工作流程并显着改善了开发体验。 Compose 使开发人员能够通过专注于灵活直观的系统,以更少的代码和更少的时间创建优雅且响应迅速的界面。随着 Android 开发采用该工具包,它正在成为每个 Android 开发人员工具箱中的一项基本技能。
通过对Jetpack Compose世界的深入了解,开发人员和爱好者都将深入研究如何打造美观且支持现代移动应用程序所需的无缝集成和功能的用户界面的细节。
了解组合模型
Jetpack Compose的核心在于组合模型——一个设计用于在 Android 应用程序中构建和构建 UI 组件的框架。它与传统的基于视图的系统的区别在于其反应式方法。您无需直接操作视图层次结构,而是使用发出 UI 元素的可组合函数来描述 UI,然后系统会处理其余的事情。
在传统的 Android 开发中,UI 元素在 XML 中声明,并实例化为视图层次结构中的对象。当数据发生变化时,开发人员负责查找这些对象并相应地更新其属性。 Jetpack Compose引入了一种更直观的流程,其中 UI 组件被视为应用程序状态的函数。更改不是手动应用的;这是状态改变的自然结果。
Jetpack Compose中的每个可组合函数都可以被视为一个独立的 UI 单元,它知道如何根据提供的输入来显示自身。这些输入(称为状态和道具)在发生变化时会触发重组。 Jetpack Compose巧妙地利用了 Kotlin 的语言功能,例如 lambda、DSL 和扩展函数,使这成为可能。
重组是当影响可组合函数的底层状态发生变化时,Compose 框架重新调用这些函数的过程。这是一个优化的过程;仅重绘受状态更改影响的可组合项,而不是整个 UI。这种反应式范例可确保 UI 与应用程序的状态保持一致,从而生成更可预测且更易于管理的代码。
例如,考虑一个可组合函数,它根据名称字符串显示问候消息。当名称更改时,只有问候语会重新组合,而不是整个屏幕:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
组合模型的另一个重要方面是它是声明性的。您声明不同状态下的 UI 应该是什么样子,而不是如何在状态之间转换。这种抽象允许Jetpack Compose提供更灵活、更高效的方式来构建 UI,因为框架会计算出必要的转换和更新。它与其他框架(例如用于 Web 开发 的 React)中看到的现代 UI 开发实践保持一致。
了解组合模型是掌握Jetpack Compose的基础。这是从命令式 UI 构造到声明式 UI 构造的转变,有望带来更高效、更愉快的 Android 开发体验。通过反应式数据处理以及 UI 和状态之间的明确分离,开发人员可以专注于通过更少的样板文件和官僚编码实践来打造引人注目的用户体验。
Compose UI 的构建块
Jetpack Composables 的核心在于构建块的概念,它构成了使用 Compose 创建的任何 UI 的基础。这些“构建块”是预定义的、高度可定制的功能,开发人员可以将它们组合在一起以创建复杂的 UI 元素。在本节中,我们将探讨这些核心组件、它们如何交互以及如何有效地使用它们来构建有凝聚力的交互式 UI。
Compose UI 的主要构建块包括 Composable 函数、修饰符和布局组件。 Composable 函数类似于连接起来形成 UI 视觉结构的拼图。每个函数都代表一个可重用的 UI 元素,Compose 将其称为“可组合项”——无论是文本框、图像、按钮还是定制设计的卡片。这些函数是独一无二的,因为它们可以管理自己的状态和生命周期,从而减少样板文件和更直观的 UI 逻辑。
Compose 中的修饰符用作您通常在 XML 布局中设置的附件或小部件的属性。然而,修饰符使您能够在代码中以声明方式链接它们,而不是通过大量的属性文件设置这些属性。这意味着您可以直接在可组合项的范围内添加填充、管理对齐、设置点击处理程序等等。由于这种灵活性,修改器代表了Jetpack Compose的强大功能,使开发人员能够创建真正定制的响应式设计。
最后,布局组件决定了可组合项的空间结构。 Jetpack Compose附带了多种预定义布局,例如 Row 、 Column 和 Box ,它们控制子可组合项的定位方式以及彼此之间的关联方式。定义 UI 布局变得非常简单,只需嵌套这些布局函数并提供适当的修饰符来调整间距、对齐方式和大小即可。除此之外,Compose 还提供更专业的布局,例如 ConstraintLayout ,以便更好地控制复杂的 UI。
这些构建块为 UI 设计提供了一种流畅且反应式的方法。随着您越来越熟悉它们的使用,您会发现自己能够创建复杂的自适应 UI,这些 UI 可以与传统编码的 Android XML 布局的复杂性相媲美,同时保持基于 Kotlin 的 DSL(即Jetpack Compose的简单性和强大功能Jetpack Compose 。
布局可组合项和修饰符
Jetpack Compose的主要吸引力之一是它的可组合性——通过组合更简单、可重用的组件(称为可组合项)来构建复杂 UI 的能力。组织 UI 布局时,您有几个关键的可组合项,以及可微调其外观和行为的修饰符。
基本布局可组合项
Jetpack Compose布局系统的核心是一些基本的可组合项,例如:
Box:允许其子项相互重叠绘制的容器,通常用于重叠可组合项。Column:将其子项按垂直顺序放置的布局。Row:与Column类似,但它水平排列其小部件而不是垂直排列。Spacer:一个简单的可组合项,可在其他元素之间提供空白。Padding:虽然本身不是可组合项,但填充通常用作修饰符(如下所述),以在可组合项内部或周围留出空间。
这些可组合项可以创造性地嵌套和组合,以构建所需的 UI 结构。
修改器:秘密酱汁
Jetpack Compose中的修饰符类似于传统 Android XML 布局或 CSS 中的样式属性。它们是功能强大的工具,允许您操作布局属性,包括大小、形状、填充、边距等。
以下是一些常见的修饰符类型:
-
大小修饰符: 控制可组合项的大小。您可以指定精确的尺寸或使用预定义的约束。
Modifier.size(100.dp) -
填充修饰符: 在可组合项的内部(填充)或外部(边距)添加空间。
Modifier.padding(8.dp).fillMaxSize() -
背景修改器: 应用颜色或绘图作为背景。
Modifier.background(Color.Gray) -
边框修改器: 向可组合项添加具有指定粗细和颜色的边框。
Modifier.border(1.dp, Color.Black) -
单击修改器: 将单击交互添加到可组合项。
Modifier.clickable { /* Handle click */ } -
纵横比修改器: 保持特定的宽高比。
Modifier.aspectRatio(16f/9f)
修改器列表还在继续,包括更多功能,例如整形、缩放、旋转和应用 z 索引。修饰符的可组合性允许它们在单个声明中链接在一起,从而用最少的代码实现复杂的样式。
复合改性剂
Jetpack Compose中修饰符的好处之一是它们可以组合在一起,从而形成一种非常富有表现力且强大的 UI 组件样式设置方式。以下是多个修饰符一起使用的方法:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
了解布局可组合项和修饰符至关重要,因为它们是在Jetpack Compose中构建所有 UI 元素的基础。掌握它们的使用可以大大加快 UI 开发速度,以更少的精力和更多的控制创建复杂、响应灵敏且有吸引力的用户界面。
此外,当集成到AppMaster这样的no-code平台中时,开发人员可以利用生成的 Kotlin 代码并应用Jetpack Compose进一步完善 UI,而无需放弃no-code环境的便利性和效率。
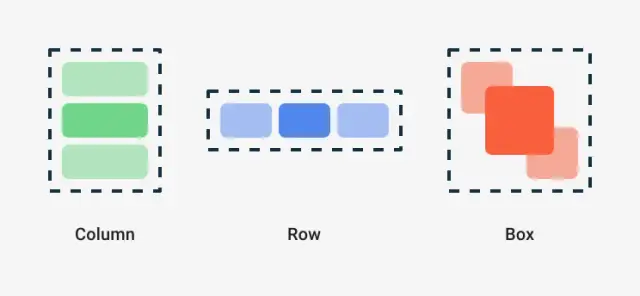
框、行和列:Compose 布局解释
在Jetpack Compose中排列 UI 元素时,构成大多数设计支柱的三种主要布局可组合项: Box 、 Row 和 Column 。对于任何想要创建直观且美观的应用程序的开发人员来说,了解每个功能的用途和功能至关重要。在本次深入研究中,我们将探索如何单独和组合使用这些布局来实现动态和响应式设计。

Box 可组合项的行为类似于传统 Android XML 中的框架布局,允许开发人员将其子组件堆叠在一起,并将最近添加的组件放在顶部。它对于覆盖小部件特别有用,例如将播放按钮放在图像上或创建重叠的复杂 UI 组件。
Box 的示例用法可能如下所示:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
在水平排列的上下文中, Row 是首选的布局组合。子元素从开始到结束并排放置。可以使用修饰符轻松调整元素之间的边距,并且对齐选项为项目相对于行本身和彼此之间的呈现方式提供了灵活性。
创建简单 Row 布局的示例可能是:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column 可组合项的功能与 Row 非常相似,但用于垂直排列。子组件一个一个地放置在另一个之下。这种模式是许多用户界面的主要内容,需要采用自上而下的方法来布局元素,例如表单、列表或垂直菜单。
基本的 Column 布局可以很简单:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jetpack Compose的优势之一是能够嵌套这些布局来构建复杂的 UI 结构。例如,对于需要垂直和水平呈现元素的 UI 部分,您可能在 Column 中 Row 行。这些可组合项的多功能性与修改器的强大功能相结合,可实现 UI 的无限组合,并适应任何设计规范。
了解并有效利用Jetpack Compose中的 Box 、 Row 和 Column 可以极大地简化 UI 组织。有了这些构建块,复杂的层和元素的定位变得易于管理,为更复杂的 UI 组件开发奠定了坚实的基础。适应Jetpack Compose和这些布局模式不仅简化了初始构建,而且使后续迭代和维护更加高效。无论是直接编码还是在 AppMaster 这样的 无代码 环境中工作,这些原则在构建结构良好且响应迅速的界面时仍然是通用的。
处理动态内容和列表
在构建现代用户界面时,特别是对于显示数据集合的应用程序,有效处理动态内容成为干净的 UI 和流畅的用户体验的关键。 Jetpack Compose通过其声明性 API 使动态内容和列表的处理变得简单,使您能够创建随着数据变化无缝适应的列表布局。
用于在Jetpack Compose中显示列表的最常见可组合项是 LazyColumn 和 LazyRow 。这些可组合项是相当于 Android 视图系统中传统RecyclerView Compose,针对显示可索引和滚动的项目进行了优化。它们是“懒惰的”,因为它们只组合和布局当前可见的项目,这使得它们对于长列表非常高效。
使用 LazyColumn 和 LazyRow 实现高效列表
以下是如何使用 LazyColumn 和 LazyRow :
- 首先,定义您的数据模型,它可以是表示您希望显示的内容的对象列表。
- 然后,在 Composable 函数内,调用
LazyColumn(垂直列表)或LazyRow(水平列表)。 - 使用
items函数传递数据列表。对于数据列表中的每个项目,您可以定义一个可组合项来表示该项目应如何在屏幕上显示。
例如:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable 将是一个可组合函数,它从列表中获取一个项目并定义其 UI 表示。
处理不断变化的数据
Jetpack Compose还擅长在底层数据发生变化时更新 UI。 Compose 利用反应式更新系统,当 Compose 函数所依赖的数据发生更改时,该系统会自动触发重组。
使用 LazyColumn 或 LazyRow 时,它们的构建器函数会对列表数据中的更改做出反应。当您有可变列表时,请确保使用可观察到的 Compose 状态,例如 mutableStateOf ,或利用其他状态持有者,例如带有 LiveData 或 StateFlow 的 ViewModel 。这样,对列表的任何修改(例如添加或删除项目)都会导致 UI 自动更新。
向列表添加交互性
与Jetpack Compose中的列表进行交互也很简单。您可以添加点击处理程序、项目分隔符和其他交互式元素,就像处理静态内容一样。例如,您可以将 Modifier.clickable 附加到每个项目的 Composable 函数来处理单击事件。
使用Jetpack Compose处理动态内容和列表需要了解其延迟加载列表组件以及反应式状态管理,以有效更新 UI。 Jetpack Compose的工具包使创建复杂的动态列表变得更加容易,即使在处理大量数据集时也能表现良好。
约束和自定义布局
Jetpack Compose提供的深度定制是其标志性功能之一,使开发人员能够制作精致、优雅且高性能的用户界面。对于想要超越基本布局并尝试完全定制的 UI 组件的开发人员来说,了解约束在 Compose 中的工作原理至关重要。
在Jetpack Compose中,约束是指父布局应用于其子布局的要求或规则。这些规则规定了孩子如何在父母中调整自己的大小和位置。 ConstraintLayout 可组合项提供了应用这些约束的最灵活、最强大的方法之一。通过利用平面视图层次结构和相对定位,开发人员可以创建复杂的 UI,而无需传统上嵌套视图带来的开销。
例如,构建用户个人资料卡可能涉及将头像图像放置在开头,将名称和状态文本放置在图像右侧,并将按钮放置在卡的末尾。使用 ConstraintLayout ,您可以根据约束定义这些关系:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
这种结构允许每个元素相对于彼此以及相对于布局容器进行定位。这不仅简化了布局过程,还通过减少布局次数提高了效率。
Compose 的另一个重要方面是定义自定义布局的能力。虽然Jetpack Compose提供了标准布局模式,例如 Row 、 Column 和 Box ,但在某些情况下这些模式还不够。这就是创建自己的布局逻辑的能力的亮点。自定义布局对于处理非标准用户界面结构(例如径向菜单或自定义绘图画布)特别有用。
创建自定义布局涉及创建一个可组合函数,定义如何测量和放置子项。它需要对测量和布局逻辑有深入的了解。开发人员需要考虑组件的最小和最大尺寸、定位,有时甚至是旋转或缩放。这是一个两步过程,首先使用给定的约束测量子项,然后将它们放置在布局中:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
这种控制级别允许开发人员提供独特且复杂的用户体验。通过利用 Compose 的可扩展布局系统,UI 设计的可能性得到了极大的扩展。
但权力伴随着责任。应谨慎使用自定义布局,因为它们的实现可能更加复杂,并且如果不正确优化,可能会影响性能。对于大型或深度嵌套的布局尤其如此,如果不仔细注意布局优化和重组策略,性能可能会受到影响。
当自定义 UI 组件需要与AppMaster集成时,这种自定义会提升通过no-code平台制作的应用程序的吸引力。 AppMaster的灵活系统允许将这些 Jetpack Compose 增强的 UI 元素无缝添加到移动应用程序的工作流程中。它增强了用户界面,超出了标准no-code组件的功能。
Jetpack Compose的约束和自定义布局功能是 Android 开发人员的必备工具。它们不仅可以组织屏幕上的元素,还可以编排用户界面交响曲,每个组件都有助于提供连贯且令人愉悦的用户体验。
通过组合优化性能
性能是任何应用程序的基石,优化它应该是开发人员的首要任务。当谈到Jetpack Compose时,它正在通过其声明性范式转变重新定义 Android 上的 UI 开发,了解如何微调您的组合变得更加重要。
Jetpack Compose根据状态更改重新组合或重新绘制部分 UI。有效地触发和管理这些重新组合可以极大地提高性能。在这里,我们深入研究使用Jetpack Compose中的组合原则来优化应用程序性能的方法。
最小化状态变化
Jetpack Compose的核心性能原理围绕着状态变化的影响。当状态发生变化时,Compose 会检查哪些可组合项受到影响并重新渲染它们。如果状态是细粒度的并且管理得当,那么需要重新组合的可组合项就会减少,从而提高性能。
了解并限制重组范围
可组合函数的设计应限制重组的范围。通过将 UI 分解为小的、集中的可组合项,您可以确保状态更改仅触发必要的更新,而不是提示大部分 UI 重绘。
明智地使用记住和派生状态
Remember 是 Compose 中的一个强大工具,用于在重组过程中保持状态。然而,过度使用会导致记忆膨胀。此外,派生状态函数(例如 derivedStateOf )可能是有利的,因为它们仅在结果状态更改时才允许重组发生,而不必在底层状态发生更改时发生。
使用Android Studio工具分析性能
Android Studio中的布局检查器和分析器等工具可提供对 Compose UI 性能的深入了解。它们可以帮助识别过于频繁重组的可组合项,从而帮助查明和解决性能问题。
对列表和大型内容集使用惰性可组合项
对于列表和大型内容集,使用 LazyColumn 和 LazyRow 至关重要。这些“惰性”可组合项仅组合和布局屏幕上的可见项目,从而避免了管理屏幕外项目的性能开销。
避免可组合项中不必要的分配
可组合函数的每次重组都是内存分配的机会。避免在可组合函数中创建新对象或集合,因为这些分配会随着时间的推移而增加并降低性能。
使用CompositionLocal高效传递数据
CompositionLocal 提供了一种在组合树中隐式传递数据的方法。这可以通过防止可组合项中不必要的参数并避免通过多层传递道具来提高性能。
使用 Compose 工具来提高性能
Jetpack Compose拥有旨在帮助开发人员制作高性能布局的工具。鼓励使用 Compose Preview 和 Compose UI Tests 等工具在迭代设计过程的早期发现性能问题。
探索异步可组合模式
异步模式在避免由于阻塞操作而导致 UI 卡顿方面发挥着关键作用。使用 LaunchedEffect 、 async 和 produceState 等工具,可以在不中断 UI 线程的情况下处理后台任务或长时间运行的操作。
优化自定义布局
如果需要自定义布局,请确保对其进行优化。尽可能避免复杂的测量和布局计算。明智地使用 SubcomposeLayout 来优化动态组合。
AppMaster优势
对于使用no-code平台AppMaster开发人员来说,集成Jetpack Compose来定制 Android 应用程序 UI 可以更加简化。通过该平台生成的 Kotlin 源代码,即使是那些编码经验有限的人也可以在AppMaster广泛的开发工具套件的指导下利用 Compose 的高性能功能。这种协同作用可以实现快速原型设计和高性能 Android 应用程序的生成,从而在no-code和自定义代码开发之间架起一座宝贵的桥梁。
通过在使用Jetpack Compose时关注这些领域,开发人员可以创建流畅、高效渲染的 UI,从而提供卓越的用户体验。
将Jetpack Compose与AppMaster集成
Jetpack Compose是 Android 的现代框架,用于以无缝且高效的方式创建 UI。它专注于 UI 开发的声明式模式,为开发人员提供强大的工具来构建响应灵敏且有吸引力的界面。当将Jetpack Compose与AppMaster等no-code平台集成时,有一个独特的机会将no-code的快速开发功能与Jetpack Compose的灵活性和现代性相结合。
AppMaster的核心提供了一个no-code解决方案,可加快应用程序开发过程。它旨在更快、更经济高效地创建后端、Web 和移动应用程序。虽然AppMaster利用no-code的力量来实现其大部分功能,但它还生成带有源代码的真实应用程序,可以下载和进一步定制。
拥有AppMaster企业版订阅的用户可以享受为其移动应用程序下载 Kotlin 源代码的优势。有了源代码,开发人员就可以通过将Jetpack Compose集成到现有的AppMaster移动项目中来增强其应用程序。 Jetpack Compose与 Kotlin 的兼容性使这个过程变得简单。
要集成Jetpack Compose ,开发人员通常会采取以下步骤:
- 利用AppMaster平台创建移动应用程序的核心功能,包括后端通信和基本UI组件。
- 从企业订阅下的AppMaster平台导出 Kotlin 源代码。
- 在Android Studio等 Android 开发环境中打开导出的项目。
- 在应用程序模块的 build.gradle 文件中添加Jetpack Compose的依赖项。
- 通过使用 Compose 的可组合功能转换或补充传统视图,在现有源代码中实现Jetpack Compose UI 元素。
- 重构 UI 层以利用Jetpack Compose的全部功能,例如创建自定义可组合项、使用修饰符应用布局配置以及以响应式方式管理状态。
这里真正的好处是AppMaster的 快速应用程序开发 能力和Jetpack Compose丰富的表达能力之间的协同作用。企业可以利用这种方法使用AppMaster快速构建其应用程序基础架构,然后通过集成Jetpack Compose微调或扩展其 UI,从而创建高度定制的高性能用户界面。
此外,由AppMaster支持的可扩展后端服务(使用 Go 中的无状态应用程序构建)可以轻松地与Jetpack Compose管理的 UI 组件集成,确保提供一致的体验。然后可以部署生成的应用程序,为最终用户提供响应速度快且美观的移动应用程序,该应用程序利用迭代no-code开发和Jetpack Compose的最新 UI 设计趋势。
将Jetpack Compose与AppMaster集成,企业可以制作定制的移动应用程序,这些应用程序可以快速推向市场,并以其现代 UI 设计脱颖而出。它为希望简化应用程序开发工作流程、同时利用no-code和基于代码的 UI 框架的优势的企业提供了独特的优势。
Compose 中 UI 组织的最佳实践
随着开发人员深入Jetpack Compose的世界,组织用户界面 (UI) 成为一个创造性的过程,可以从遵循既定的最佳实践中受益匪浅。结构良好的 UI 不仅对于应用程序的美观至关重要,而且对于可维护性和可扩展性也至关重要。以下是一些社区认可的使用Jetpack Compose简化 UI 组织的方法。
- 规划您的 UI 架构:在开始编码之前,请对应用程序的 UI 架构有一个清晰的认识。将设计分解为可重用的组件,并考虑它们如何相互作用。从长远来看,这种远见将节省您的时间,使您的代码更具可读性且更易于调试。
- 简单性和模块化:编写简单且模块化的可组合项。每个可组合函数应该服务于单一目的并且易于重用。这种方法使您的代码更清晰,并且可以更轻松地进行测试和修改。
- 正确的状态管理: Jetpack Compose在状态上运行;因此,正确管理至关重要。使用状态持有者(例如
ViewModel)来控制状态并确保在整个可组合项中有效地共享和观察状态。 - 利用主题和风格:使用 Material Design 组件和主题 API 实现一致的主题和风格指南。这可以确保您的应用程序具有一致的外观和感觉,这对于用户体验至关重要。此外,使用主题可以在深色和浅色模式或不同品牌之间轻松切换,而无需更改布局逻辑。
- 响应式设计:构建您的 UI 时要考虑到灵活性。 Jetpack Compose简化了创建适应不同屏幕尺寸和方向的响应式设计的过程。从一开始就使用
ConstraintLayout等可组合项为各种设备进行设计。 - 避免深层层次结构:保持可组合层次结构尽可能平坦。深层视图层次结构可能会导致性能问题并使代码更难以理解。评估可组合项是否可以拆分或组合以避免不必要的深度。
- 集成导航:利用导航组件来管理您的 UI 流程。该组件旨在与Jetpack Compose协调工作,确保为用户提供流畅且可预测的导航体验。
- 性能考虑因素:牢记性能。对列表使用惰性组件,避免在组合过程中进行复杂的计算,并记住在必要时利用记住和派生状态。分析您的应用程序以识别瓶颈是确保平稳性能的主动方法。
请记住,虽然Jetpack Compose是一个功能强大的 UI 工具包,但它是开发人员手中的工具。将这些最佳实践与AppMaster等平台提供的灵活性相结合,可以进一步增强开发人员和企业的能力。 AppMaster生成代码(包括Jetpack Compose布局)的方法体现了与这些最佳实践相一致的可维护性和效率原则,确保即使是复杂的应用程序也能保持可管理性和高性能。
结论:使用 Compose 简化 UI 开发
Jetpack Compose代表了 Android UI 开发的重大飞跃,提供了一种优雅而高效的界面构建方式。当我们探索了组织 UI 组件的各个方面时,采用 Compose 提供的响应式范例变得越来越引人注目。凭借其直观的模块化方法,开发人员可以用更少的代码构建 UI,提高可重用性和可维护性。与 Android View 系统相关的传统复杂性通过 Compose 的声明性语法和组合性质得到缓解,这自然会导致简化的开发工作流程。
在 Compose 中试验可组合项、布局结构和修饰符可以增强实践理解并激发创造力。 Compose 用于处理动态内容、用户交互性和性能考虑的强大工具使开发人员能够满足现代应用程序开发的需求。因此,与过渡到Jetpack Compose相关的学习曲线对于 Android 社区来说是一项值得投资,有望实现更具可维护性和可扩展性的应用程序。
虽然 Compose 小部件为许多 UI 挑战提供了开箱即用的解决方案,但该框架的灵活性并不止于此。它欢迎创建自定义布局和创新设计元素,确保满足最复杂和以设计为中心的应用程序的需求。此外,了解 Compose 如何与AppMaster等工具集成可以提供竞争优势,因为开发人员可以利用no-code平台的速度进行后端开发,并利用 Compose 的定制能力进行前端创新。
Jetpack Compose与AppMaster的和谐使用体现了该平台对多种开发策略的支持,从完全no-code到以代码为中心的方法。无论您是作为公民开发人员开发简单的应用程序,还是作为企业一部分开发复杂的系统,Compose 和AppMaster的服务器驱动开发的结合都可以满足您的项目需求,提供前所未有的生产力和敏捷性。通过利用AppMaster等no-code平台的便利性和速度来实现后端流程,以及 Compose for UI 的表现力,团队可以在创纪录的时间内交付精美的产品。
当我们拥抱Jetpack Compose及其彻底改变 Android UI 开发的潜力时,很明显,理解并熟练应用其布局基础知识对于生成引人入胜且有效的用户界面至关重要。通过不断的实践和探索,开发人员不仅可以掌握 Compose 的细微差别,还可以为不断发展的生态系统做出贡献,从而重塑 Android 开发的标准。
常见问题
Jetpack Compose是 Android 用于构建本机 UI 的现代工具包。它通过使用声明性组件和基于 Kotlin 的 DSL 来简化 UI 开发,从而实现更直观、更灵活的 UI 构建。
Compose 使用完全基于代码的方法,依赖于声明性编程模型,而传统的 XML 布局系统使用命令式方法,需要显式的视图膨胀和操作。
核心布局可组合项包括Box 、 Row和Column ,它们提供了一种水平、垂直或分层对齐和定位 UI 元素的方法。
是的, Jetpack Compose完全可以使用LazyColumn和LazyRow等可组合项来处理动态内容,包括更改数据集和用户交互。
Compose 中使用修饰符来修饰或更改可组合项。他们可以将填充、大小、单击事件和许多其他属性应用于可组合函数。
是的,开发人员能够通过定义自己的可组合函数来创建自定义布局,这些函数可以准确指定如何测量和定位子元素。
虽然AppMaster主要是一个no-code平台,但它允许为移动应用程序生成 Kotlin 源代码,开发人员可以在其中与Jetpack Compose集成或修改布局以自定义其 UI。
Jetpack Compose在构建时就考虑到了性能,但与任何 UI 工具包一样,开发人员应该注意潜在的陷阱,例如过度使用状态更新或在布局中构成不必要的复杂性。
优化Jetpack Compose中的 UI 性能涉及谨慎对待状态更改、了解重组及其触发器、为内容使用适当的可组合项以及优化修饰符的使用。
Jetpack Compose支持从 Android 5.0(API 级别 21)开始的 Android 操作系统版本。它不限于最新版本的Android,可用于广泛的设备。






