जेटपैक कंपोज़ लेआउट की बुनियादी बातें: आपके यूआई को व्यवस्थित करना
जेटपैक कंपोज़ के मुख्य बुनियादी सिद्धांतों की खोज करें और जानें कि अपने यूआई को कुशलतापूर्वक कैसे व्यवस्थित करें। हमारे गहन गाइड के साथ एक सहज उपयोगकर्ता इंटरफ़ेस तैयार करने की अनिवार्यताओं के बारे में जानें।

Jetpack Compose डेवलपर्स द्वारा एंड्रॉइड पर यूजर इंटरफेस बनाने के तरीके में क्रांतिकारी बदलाव ला रहा है। यह एक आधुनिक टूलकिट है जो यूआई निर्माण के लिए अधिक कुशल और कम क्रियात्मक दृष्टिकोण को सक्षम करने के लिए कोटलिन प्रोग्रामिंग भाषा का लाभ उठाता है। Jetpack Compose पारंपरिक XML- आधारित लेआउट को दरकिनार करता है और एक प्रतिक्रियाशील और घोषणात्मक यूआई सिस्टम पेश करता है, जो अन्य प्लेटफार्मों पर आधुनिक यूआई फ्रेमवर्क कैसे काम करता है, इसके साथ अधिक संरेखित होता है।
पारंपरिक एंड्रॉइड यूआई विकास में, स्थिति को प्रबंधित करना और यूआई में परिवर्तनों को प्रतिबिंबित करना बोझिल हो सकता है। डेवलपर्स को यूआई घटकों के जीवनचक्र को स्पष्ट रूप से प्रबंधित करना होगा, घटनाओं पर प्रतिक्रिया देनी होगी और दृश्य पदानुक्रम में अनिवार्य रूप से हेरफेर करना होगा। Jetpack Compose डेवलपर्स को यह परिभाषित करने की अनुमति देकर इस प्रतिमान को बदल देता है कि किसी भी समय यूआई कैसा दिखना चाहिए, कंपोज़ डेटा में बदलाव होने पर स्वचालित रूप से यूआई अपडेट का ख्याल रखता है।
इसके मूल में, Jetpack Compose कुछ प्रमुख सिद्धांतों पर बनाया गया है जो तीव्र और गतिशील यूआई विकास की सुविधा प्रदान करते हैं:
- घोषणात्मक: यूआई बनाने की प्रक्रिया पर ध्यान केंद्रित करने के बजाय, डेवलपर्स ऐसे विजेट घोषित करते हैं जो किसी भी समय यूआई की स्थिति का वर्णन करते हैं। ढांचा अंतर्निहित प्रतिपादन और राज्य परिवर्तन का ख्याल रखता है।
- संगति: कोटलिन और कंपोज़ की ओर बढ़ने के साथ, यूआई कोड न केवल कम त्रुटि-प्रवण हो जाता है, बल्कि अधिक सुसंगत और सुसंगत भी हो जाता है, क्योंकि यूआई और तर्क दोनों एक ही भाषा में लिखे गए हैं।
- इंटरऑपरेबिलिटी: नया एंड्रॉइड यूआई दृष्टिकोण होने के बावजूद, Jetpack Compose मौजूदा एंड्रॉइड व्यू के साथ सहजता से काम करने के लिए डिज़ाइन किया गया है। इसका मतलब है कि डेवलपर्स अपने मौजूदा एप्लिकेशन को पूरी तरह से दोबारा लिखे बिना धीरे-धीरे कंपोज़ में माइग्रेट कर सकते हैं।
- प्रदर्शन: कंपोज़ ऑब्जेक्ट निर्माण और दृश्य पदानुक्रम अपडेट की आवश्यकता को कम करता है, जो प्रदर्शन में सुधार करता है, विशेष रूप से जटिल और गतिशील यूआई के लिए।
एंड्रॉइड यूआई के लिए अपने आधुनिक दृष्टिकोण के माध्यम से, Jetpack Compose डेवलपर्स के वर्कफ़्लो को सरल बनाता है और विकास के अनुभव को बेहतर बनाता है। कंपोज़ एक लचीली और सहज प्रणाली पर ध्यान केंद्रित करके डेवलपर्स को बहुत कम कोड के साथ और काफी कम समय में सुरुचिपूर्ण और उत्तरदायी इंटरफेस बनाने का अधिकार देता है। जैसे-जैसे एंड्रॉइड विकास इस टूलकिट को अपनाता है, यह प्रत्येक एंड्रॉइड डेवलपर के टूलबॉक्स में एक आवश्यक कौशल बनता जा रहा है।
Jetpack Compose की दुनिया में अंतर्दृष्टि के साथ, डेवलपर्स और उत्साही समान रूप से एक उपयोगकर्ता इंटरफ़ेस तैयार करने की बारीकियों में गहराई से उतरने के लिए तैयार हैं जो शानदार दिखता है और आधुनिक मोबाइल अनुप्रयोगों की मांग वाले सहज एकीकरण और फ़ंक्शन का समर्थन करता है।
रचना मॉडल को समझना
Jetpack Compose के केंद्र में कंपोज़िशन मॉडल है - एंड्रॉइड एप्लिकेशन में यूआई घटकों के निर्माण और संरचना के लिए डिज़ाइन किया गया एक ढांचा। जो चीज़ इसे पारंपरिक दृष्टिकोण-आधारित प्रणाली से अलग करती है, वह है इसका प्रतिक्रियाशील दृष्टिकोण। दृश्य पदानुक्रम में सीधे हेरफेर करने के बजाय, आप अपने यूआई का वर्णन कंपोज़ेबल फ़ंक्शंस के संदर्भ में करते हैं जो यूआई तत्वों को उत्सर्जित करते हैं, और सिस्टम बाकी का ख्याल रखता है।
पारंपरिक एंड्रॉइड विकास में, यूआई तत्वों को एक्सएमएल में घोषित किया जाता है और दृश्य पदानुक्रम में ऑब्जेक्ट के रूप में त्वरित किया जाता है। जब डेटा बदलता है, तो डेवलपर्स इन ऑब्जेक्ट्स को ढूंढने और तदनुसार उनकी संपत्तियों को अपडेट करने के लिए जिम्मेदार होते हैं। Jetpack Compose एक अधिक सहज प्रक्रिया प्रस्तुत करता है जहां यूआई घटकों को एप्लिकेशन की स्थिति का एक फ़ंक्शन माना जाता है। परिवर्तन मैन्युअल रूप से लागू नहीं किया जाता है; यह राज्य परिवर्तन का स्वाभाविक परिणाम है।
Jetpack Compose में प्रत्येक कंपोज़ेबल फ़ंक्शन को एक स्व-निहित यूआई इकाई माना जा सकता है जो प्रदान किए गए इनपुट के आधार पर खुद को प्रदर्शित करना जानता है। ये इनपुट, जिन्हें स्टेट और प्रॉप्स के रूप में जाना जाता है, बदलते समय पुनर्रचना को ट्रिगर करते हैं। Jetpack Compose का कोटलिन की भाषा सुविधाओं, जैसे लैम्ब्डा, डीएसएल और एक्सटेंशन फ़ंक्शंस का चतुर उपयोग, इसे संभव बनाता है।
रीकंपोज़िशन वह प्रक्रिया है जहां कंपोज़ फ़्रेमवर्क कंपोज़ेबल फ़ंक्शंस को फिर से आमंत्रित करता है जब इन फ़ंक्शंस को प्रभावित करने वाली अंतर्निहित स्थिति बदल जाती है। यह एक अनुकूलित प्रक्रिया है; केवल राज्य परिवर्तन से प्रभावित कंपोज़ेबल्स को फिर से तैयार किया गया है, संपूर्ण यूआई को नहीं। यह प्रतिक्रियाशील प्रतिमान सुनिश्चित करता है कि यूआई एप्लिकेशन की स्थिति के अनुरूप रहे, जिससे कोड अधिक पूर्वानुमानित और प्रबंधन में आसान हो सके।
उदाहरण के लिए, एक कंपोज़ेबल फ़ंक्शन पर विचार करें जो नाम स्ट्रिंग के आधार पर एक शुभकामना संदेश प्रदर्शित करता है। जब नाम बदलता है, तो केवल अभिवादन पुनः संयोजित होता है, संपूर्ण स्क्रीन नहीं:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
रचना मॉडल का एक अन्य आवश्यक पहलू यह है कि यह घोषणात्मक है। आप घोषणा करते हैं कि विभिन्न राज्यों के लिए यूआई कैसा दिखना चाहिए, न कि राज्यों के बीच संक्रमण कैसे किया जाए। यह अमूर्तता Jetpack Compose यूआई बनाने के लिए अधिक लचीला और कुशल तरीका प्रदान करने की अनुमति देती है, क्योंकि फ्रेमवर्क आवश्यक बदलावों और अपडेट का पता लगाता है। यह वेब डेवलपमेंट के लिए रिएक्ट जैसे अन्य फ्रेमवर्क में देखी गई आधुनिक यूआई विकास प्रथाओं के साथ संरेखित है।
कंपोज़िशन मॉडल को समझना Jetpack Compose महारत हासिल करने की नींव है। यह अनिवार्यता से घोषणात्मक यूआई निर्माण की ओर एक बदलाव है जो अधिक कुशल और आनंददायक एंड्रॉइड विकास अनुभव का वादा करता है। प्रतिक्रियाशील डेटा प्रबंधन और यूआई और राज्य के बीच स्पष्ट अलगाव के साथ, डेवलपर्स कम बॉयलरप्लेट और नौकरशाही कोडिंग प्रथाओं के साथ आकर्षक उपयोगकर्ता अनुभव तैयार करने पर ध्यान केंद्रित कर सकते हैं।
कंपोज़ यूआई के बिल्डिंग ब्लॉक
जेटपैक कंपोज़ेबल्स के केंद्र में बिल्डिंग ब्लॉक्स की अवधारणा निहित है, जो कंपोज़ के साथ बनाए गए किसी भी यूआई की नींव बनाती है। ये 'बिल्डिंग ब्लॉक' पूर्वनिर्धारित, उच्च अनुकूलन योग्य फ़ंक्शन हैं जिन्हें डेवलपर्स जटिल यूआई तत्वों को बनाने के लिए एक साथ जोड़ सकते हैं। इस अनुभाग में, हम इन मुख्य घटकों का पता लगाएंगे, वे कैसे इंटरैक्ट करते हैं, और एक सामंजस्यपूर्ण और इंटरैक्टिव यूआई बनाने के लिए उनका प्रभावी ढंग से उपयोग कैसे करें।
कंपोज़ यूआई के प्राथमिक बिल्डिंग ब्लॉक्स में Composable फ़ंक्शंस, संशोधक और लेआउट घटक शामिल हैं। Composable फ़ंक्शंस पहेली के टुकड़ों के समान हैं जिन्हें आप अपने यूआई की विज़ुअल संरचना बनाने के लिए जोड़ते हैं। प्रत्येक फ़ंक्शन एक पुन: प्रयोज्य यूआई तत्व का प्रतिनिधित्व करता है, जो 'कंपोजेबल' के रूप में डब करता है - चाहे वह एक टेक्स्ट बॉक्स, एक छवि, एक बटन, या एक कस्टम-डिज़ाइन कार्ड हो। ये फ़ंक्शन अद्वितीय हैं क्योंकि वे अपनी स्वयं की स्थिति और जीवन चक्र का प्रबंधन कर सकते हैं, जिससे कम बॉयलरप्लेट और अधिक सहज यूआई तर्क प्राप्त होता है।
कंपोज़ में संशोधक सहायक उपकरण या विजेट की विशेषताओं के रूप में कार्य करते हैं जिन्हें आप आमतौर पर XML लेआउट में सेट करते हैं। फिर भी, इन विशेषताओं को व्यापक संपत्ति फ़ाइलों के माध्यम से सेट करने के बजाय, संशोधक आपको उन्हें कोड में घोषणात्मक रूप से श्रृंखलाबद्ध करने में सक्षम बनाते हैं। इसका मतलब है कि आप सीधे कंपोज़ेबल के दायरे में पैडिंग जोड़ सकते हैं, संरेखण प्रबंधित कर सकते हैं, क्लिक-हैंडलर सेट कर सकते हैं और बहुत कुछ कर सकते हैं। इस लचीलेपन के कारण, संशोधक Jetpack Compose के एक शक्तिशाली पहलू का प्रतिनिधित्व करते हैं, जो डेवलपर्स को वास्तव में अनुकूलित और उत्तरदायी डिज़ाइन बनाने में सक्षम बनाता है।
अंत में, लेआउट घटक यह तय करते हैं कि कंपोज़ेबल को स्थानिक रूप से कैसे संरचित किया जाता है। Jetpack Compose Row , Column और Box जैसे कई पूर्वनिर्धारित लेआउट के साथ आता है, जो नियंत्रित करता है कि बच्चों के कंपोज़ेबल कैसे स्थित हैं और एक दूसरे से कैसे संबंधित हैं। आपके यूआई के लेआउट को परिभाषित करना इन लेआउट फ़ंक्शंस को नेस्ट करने और रिक्ति, संरेखण और आकार को समायोजित करने के लिए उपयुक्त संशोधक प्रदान करने जितना आसान हो जाता है। इनके अलावा, कॉम्पोज़ जटिल यूआई पर और भी बेहतर नियंत्रण के लिए ConstraintLayout जैसे अधिक विशिष्ट लेआउट भी प्रदान करता है।
ये बिल्डिंग ब्लॉक यूआई डिज़ाइन के लिए एक तरल और प्रतिक्रियाशील दृष्टिकोण प्रदान करते हैं। जैसे-जैसे आप उनके उपयोग से अधिक परिचित हो जाते हैं, आप खुद को जटिल और अनुकूली यूआई बनाने में सक्षम पाएंगे जो पारंपरिक रूप से कोडित एंड्रॉइड एक्सएमएल लेआउट के परिष्कार को प्रतिद्वंद्वी बना सकते हैं, यह सब घोषणात्मक कोटलिन-आधारित डीएसएल यानी Jetpack Compose की सादगी और शक्ति को बनाए रखते हुए किया जा सकता है। Jetpack Compose.
लेआउट कंपोज़ेबल्स और संशोधक
Jetpack Compose की मुख्य अपीलों में से एक इसकी कंपोजिबिलिटी है - सरल, पुन: प्रयोज्य घटकों, जिन्हें कंपोज़ेबल्स कहा जाता है, को संयोजित करके जटिल यूआई बनाने की क्षमता। अपने यूआई के लेआउट को व्यवस्थित करते समय, आपके पास संशोधक के साथ-साथ कई प्रमुख कंपोज़ेबल होते हैं जो उनकी उपस्थिति और व्यवहार को ठीक करते हैं।
बेसिक लेआउट कंपोज़ेबल्स
Jetpack Compose लेआउट सिस्टम के केंद्र में कुछ मौलिक कंपोज़ेबल हैं, जैसे:
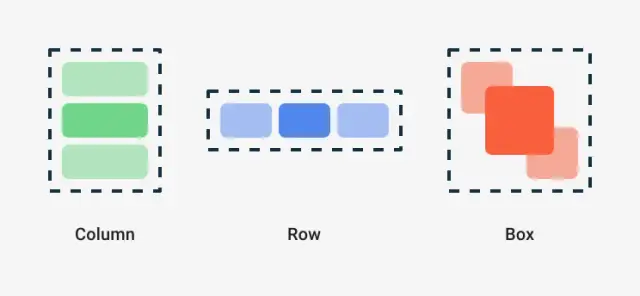
Box: एक कंटेनर जो अपने बच्चों को एक-दूसरे के ऊपर खींचने की अनुमति देता है, अक्सर कंपोज़ेबल्स को ओवरलैप करने के लिए उपयोग किया जाता है।Column: एक लेआउट जो अपने बच्चों को ऊर्ध्वाधर क्रम में रखता है।Row:Columnके समान, लेकिन यह अपने विजेट्स को लंबवत के बजाय क्षैतिज रूप से व्यवस्थित करता है।Spacer: एक सरल कंपोज़ेबल जो अन्य तत्वों के बीच रिक्त स्थान प्रदान करता है।Padding: हालांकि अपने आप में कंपोज़ेबल नहीं है, पैडिंग का उपयोग अक्सर कंपोज़ेबल के अंदर या उसके आस-पास जगह देने के लिए एक संशोधक (नीचे चर्चा की गई) के रूप में किया जाता है।
वांछित यूआई संरचना बनाने के लिए इन कंपोज़ेबल्स को नेस्ट किया जा सकता है और रचनात्मक रूप से संयोजित किया जा सकता है।
संशोधक: गुप्त सॉस
Jetpack Compose में संशोधक पारंपरिक एंड्रॉइड एक्सएमएल लेआउट या सीएसएस में स्टाइलिंग गुणों के समान हैं। वे शक्तिशाली उपकरण हैं जो आपको आकार, आकार, पैडिंग, मार्जिन और बहुत कुछ सहित लेआउट गुणों में हेरफेर करने की अनुमति देते हैं।
यहां कुछ सामान्य प्रकार के संशोधक दिए गए हैं:
-
आकार संशोधक: कंपोज़ेबल के आकार को नियंत्रित करें। आप सटीक आयाम निर्दिष्ट कर सकते हैं या पूर्वनिर्धारित बाधाओं का उपयोग कर सकते हैं।
Modifier.size(100.dp) -
पैडिंग संशोधक: कंपोज़ेबल के अंदर (पैडिंग) या बाहर (मार्जिन) स्थान जोड़ें।
Modifier.padding(8.dp).fillMaxSize() -
पृष्ठभूमि संशोधक: पृष्ठभूमि के रूप में रंग या आरेखण लागू करें।
Modifier.background(Color.Gray) -
बॉर्डर संशोधक: एक निर्दिष्ट मोटाई और रंग के साथ कंपोज़ेबल में बॉर्डर जोड़ें।
Modifier.border(1.dp, Color.Black) -
क्लिक संशोधक: कंपोजेबल में क्लिक इंटरेक्शन जोड़ें।
Modifier.clickable { /* Handle click */ } -
पहलू अनुपात संशोधक: एक विशिष्ट चौड़ाई-से-ऊंचाई अनुपात बनाए रखें।
Modifier.aspectRatio(16f/9f)
संशोधक की सूची जारी है और इसमें आकार देने, स्केलिंग, घूर्णन और जेड-इंडेक्स लागू करने जैसी कई और क्षमताएं शामिल हैं। संशोधकों की संरचना उन्हें एक ही घोषणा में एक साथ जोड़ने की अनुमति देती है, जिससे न्यूनतम कोड के साथ जटिल स्टाइलिंग सक्षम हो जाती है।
यौगिक संशोधक
Jetpack Compose में संशोधक का एक लाभ यह है कि उन्हें एक साथ बनाया जा सकता है, जिसके परिणामस्वरूप यूआई घटकों को स्टाइल करने का एक बहुत ही अभिव्यंजक और शक्तिशाली तरीका प्राप्त होता है। यहां बताया गया है कि एकाधिक संशोधक का एक साथ उपयोग कैसे किया जा सकता है:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
लेआउट कंपोज़ेबल और संशोधक को समझना महत्वपूर्ण है क्योंकि वे Jetpack Compose में सभी यूआई तत्वों के निर्माण के लिए आधार के रूप में काम करते हैं। उनके उपयोग में महारत हासिल करने से यूआई विकास में काफी तेजी आ सकती है, जिससे कम प्रयास और अधिक नियंत्रण के साथ जटिल, उत्तरदायी और आकर्षक यूजर इंटरफेस तैयार किया जा सकता है।
इसके अलावा, जब AppMaster जैसे no-code प्लेटफ़ॉर्म के भीतर एकीकृत किया जाता है, तो डेवलपर्स जेनरेट किए गए कोटलिन कोड का लाभ उठा सकते हैं और no-code वातावरण की सुविधा और दक्षता को छोड़े बिना यूआई को और अधिक परिष्कृत करने के लिए Jetpack Compose लागू कर सकते हैं।
बॉक्स, पंक्ति और कॉलम: लेआउट की व्याख्या की गई
जब Jetpack Compose में यूआई तत्वों को व्यवस्थित करने की बात आती है, तो तीन प्राथमिक लेआउट कंपोज़ेबल होते हैं जो अधिकांश डिज़ाइनों की रीढ़ बनते हैं: Box , Row और Column । सहज और सौंदर्य की दृष्टि से मनभावन एप्लिकेशन बनाने के इच्छुक किसी भी डेवलपर के लिए प्रत्येक के उद्देश्य और कार्यक्षमता को समझना मौलिक है। इस गहन गोता में, हम यह पता लगाएंगे कि गतिशील और प्रतिक्रियाशील डिज़ाइन प्राप्त करने के लिए इन लेआउट का उपयोग व्यक्तिगत रूप से और संयोजन में कैसे किया जा सकता है।

Box कंपोजेबल पारंपरिक एंड्रॉइड एक्सएमएल में एक फ्रेम लेआउट के समान कार्य करता है, जो डेवलपर्स को अपने चाइल्ड घटकों को एक-दूसरे के ऊपर रखने की अनुमति देता है, जिसमें सबसे हाल ही में जोड़ा गया घटक शीर्ष पर होता है। यह विजेट को ओवरले करने के लिए विशेष रूप से उपयोगी हो सकता है, जैसे किसी छवि पर प्ले बटन लगाना या ओवरलैप करने वाले जटिल यूआई घटक बनाना।
Box का उदाहरण उपयोग इस तरह दिख सकता है:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
क्षैतिज व्यवस्था के संदर्भ में, Row पसंद का लेआउट है। बाल तत्वों को प्रारंभ से अंत तक अगल-बगल रखा गया है। तत्वों के बीच के मार्जिन को संशोधक का उपयोग करके आसानी से समायोजित किया जा सकता है, और संरेखण विकल्प लचीलापन प्रदान करते हैं कि आइटम पंक्ति और एक दूसरे के सापेक्ष कैसे प्रस्तुत किए जाते हैं।
एक सरल Row लेआउट बनाने का एक उदाहरण हो सकता है:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column कंपोज़ेबल एक Row की तरह कार्य करता है, लेकिन ऊर्ध्वाधर व्यवस्था के लिए। बाल घटकों को एक के नीचे एक रखा गया है। यह पैटर्न कई उपयोगकर्ता इंटरफ़ेस में एक प्रधान है, जिसके लिए लेआउट तत्वों, जैसे फॉर्म, सूचियां या लंबवत मेनू के लिए ऊपर से नीचे दृष्टिकोण की आवश्यकता होती है।
एक बुनियादी Column लेआउट इतना आसान हो सकता है:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jetpack Compose की खूबियों में से एक जटिल यूआई संरचनाओं के निर्माण के लिए इन लेआउट को नेस्ट करने की क्षमता है। उदाहरण के लिए, आपके यूआई के एक अनुभाग के लिए Column के अंदर एक Row हो सकती है जिसमें तत्वों को लंबवत और क्षैतिज रूप से प्रस्तुत करने की आवश्यकता होती है। इन कंपोज़ेबल्स की बहुमुखी प्रतिभा, संशोधक की शक्ति के साथ मिलकर, आपके यूआई की अंतहीन रचनाओं की अनुमति देती है, जो किसी भी डिज़ाइन विनिर्देश के अनुकूल होती हैं।
Jetpack Compose के भीतर Box , Row और Column को समझना और प्रभावी ढंग से उपयोग करना यूआई संगठन को बेहद सरल बना सकता है। इन बिल्डिंग ब्लॉक्स के साथ, जटिल परतें और तत्वों की स्थिति प्रबंधनीय हो जाती है, जिससे अधिक परिष्कृत यूआई घटक विकास के लिए एक ठोस आधार तैयार होता है। Jetpack Compose और इन लेआउट पैटर्न को अपनाने से न केवल प्रारंभिक निर्माण सरल हो जाता है बल्कि बाद के पुनरावृत्तियों और रखरखाव को भी अधिक कुशल बना दिया जाता है। चाहे कोई सीधे कोडिंग कर रहा हो या ऐपमास्टर जैसे नो-कोड वातावरण में काम कर रहा हो, एक अच्छी तरह से संरचित और उत्तरदायी इंटरफ़ेस तैयार करने में ये सिद्धांत सार्वभौमिक बने रहते हैं।
गतिशील सामग्री और सूचियों को संभालना
आधुनिक उपयोगकर्ता इंटरफ़ेस बनाते समय, विशेष रूप से डेटा संग्रह प्रदर्शित करने वाले अनुप्रयोगों के लिए, गतिशील सामग्री को प्रभावी ढंग से संभालना एक स्वच्छ यूआई और एक सहज उपयोगकर्ता अनुभव की कुंजी बन जाता है। Jetpack Compose अपने घोषणात्मक एपीआई के साथ गतिशील सामग्री और सूचियों के साथ काम करना आसान बनाता है, जो आपको सूची लेआउट बनाने में सक्षम बनाता है जो डेटा परिवर्तन के रूप में सहजता से अनुकूलित होता है।
Jetpack Compose में सूचियाँ प्रदर्शित करने के लिए उपयोग किए जाने वाले सबसे आम कंपोज़ेबल्स LazyColumn और LazyRow हैं। ये कंपोज़ेबल एंड्रॉइड के व्यू सिस्टम में पारंपरिक RecyclerView के समतुल्य कंपोज़ हैं, जो उन वस्तुओं को प्रदर्शित करने के लिए अनुकूलित हैं जिन्हें अनुक्रमित और स्क्रॉल किया जा सकता है। वे 'आलसी' हैं क्योंकि वे केवल वर्तमान में दृश्यमान वस्तुओं को बनाते और प्रस्तुत करते हैं, जो उन्हें लंबी सूचियों के लिए अत्यधिक कुशल बनाता है।
कुशल सूचियों के लिए LazyColumn और LazyRow का उपयोग करना
यहां बताया गया है कि LazyColumn और LazyRow उपयोग कैसे करें:
- सबसे पहले, अपने डेटा मॉडल को परिभाषित करें, जो उन वस्तुओं की एक सूची हो सकती है जो उस सामग्री का प्रतिनिधित्व करती हैं जिसे आप प्रदर्शित करना चाहते हैं।
- फिर, अपने कंपोज़ेबल फ़ंक्शन के अंदर, लंबवत सूची के लिए या तो
LazyColumnया क्षैतिज सूची के लिएLazyRowकॉल करें। - अपने डेटा की सूची पास करने के लिए
itemsफ़ंक्शन का उपयोग करें। अपनी डेटा सूची में प्रत्येक आइटम के लिए, आप एक कंपोज़ेबल परिभाषित कर सकते हैं जो दर्शाता है कि उस आइटम को स्क्रीन पर कैसे प्रदर्शित किया जाना चाहिए।
उदाहरण के लिए:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable एक कंपोज़ेबल फ़ंक्शन होगा जो सूची से एक आइटम लेता है और उसके UI प्रतिनिधित्व को परिभाषित करता है।
बदलते डेटा से निपटना
अंतर्निहित डेटा में परिवर्तन होने पर Jetpack Compose यूआई को अपडेट करने में भी उत्कृष्टता प्राप्त करता है। कंपोज़ एक प्रतिक्रियाशील अद्यतन प्रणाली का उपयोग करता है जो कंपोज़ फ़ंक्शन जिस डेटा पर निर्भर करता है वह बदल जाने पर स्वचालित रूप से पुनर्रचना को ट्रिगर करता है।
LazyColumn या LazyRow का उपयोग करते समय, उनके बिल्डर फ़ंक्शन सूची डेटा में परिवर्तन पर प्रतिक्रिया करते हैं। जब आपके पास एक परिवर्तनशील सूची हो, तो देखे गए कंपोज़ स्थिति का उपयोग करना सुनिश्चित करें, जैसे कि mutableStateOf , या LiveData या StateFlow के साथ ViewModel जैसे अन्य राज्य धारकों का लाभ उठाएं। इस तरह, सूची में कोई भी संशोधन, जैसे आइटम जोड़ना या हटाना, यूआई को स्वचालित रूप से अपडेट करने का कारण बनेगा।
सूचियों में अन्तरक्रियाशीलता जोड़ना
Jetpack Compose में सूचियों के साथ इंटरएक्टिविटी भी सरल है। आप क्लिक हैंडलर, आइटम विभाजक और अन्य इंटरैक्टिव तत्व जोड़ सकते हैं जैसे आप स्थिर सामग्री के साथ जोड़ते हैं। उदाहरण के लिए, आप क्लिक इवेंट को संभालने के लिए प्रत्येक आइटम के कंपोज़ेबल फ़ंक्शन में एक Modifier.clickable संलग्न कर सकते हैं।
Jetpack Compose के साथ गतिशील सामग्री और सूचियों को संभालने के लिए यूआई को कुशलतापूर्वक अपडेट करने के लिए प्रतिक्रियाशील राज्य प्रबंधन के साथ-साथ इसके आलसी लोडिंग सूची घटकों की समझ की आवश्यकता होती है। Jetpack Compose का टूलकिट जटिल, गतिशील सूचियाँ बनाना बहुत आसान बनाता है जो व्यापक डेटा सेट के साथ भी अच्छा प्रदर्शन करती हैं।
बाधाएं और कस्टम लेआउट
Jetpack Compose द्वारा पेश की गई अनुकूलन की गहराई इसकी प्रमुख विशेषताओं में से एक है, जो डेवलपर्स को विस्तृत, सुरुचिपूर्ण और प्रदर्शनात्मक यूजर इंटरफेस तैयार करने के लिए सशक्त बनाती है। यह समझना कि कंपोज़ में बाधाएँ कैसे काम करती हैं, उन डेवलपर्स के लिए आवश्यक है जो बुनियादी लेआउट से आगे बढ़ना चाहते हैं और पूरी तरह से अनुकूलित यूआई घटकों में उद्यम करना चाहते हैं।
Jetpack Compose में, बाधाएं उन आवश्यकताओं या नियमों को संदर्भित करती हैं जो एक पैरेंट लेआउट अपने बच्चों पर लागू होता है। ये नियम तय करते हैं कि बच्चे माता-पिता के भीतर खुद को कैसे आकार और स्थिति दे सकते हैं। ConstraintLayout कंपोज़ेबल इन बाधाओं को लागू करने के लिए सबसे लचीले और शक्तिशाली तरीकों में से एक प्रदान करता है। समतल दृश्य पदानुक्रम और सापेक्ष स्थिति का लाभ उठाकर, डेवलपर्स ओवरहेड के बिना जटिल यूआई बना सकते हैं जो परंपरागत रूप से नेस्टेड दृश्यों के साथ आता है।
उदाहरण के लिए, उपयोगकर्ता प्रोफ़ाइल कार्ड के निर्माण में शुरुआत में एक अवतार छवि, छवि के दाईं ओर एक नाम और स्थिति टेक्स्ट और कार्ड के अंत में एक बटन शामिल हो सकता है। ConstraintLayout उपयोग करके, आप इन रिश्तों को बाधाओं के संदर्भ में परिभाषित करते हैं:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
यह निर्माण प्रत्येक तत्व को एक दूसरे के संबंध में और लेआउट कंटेनर में स्थित करने की अनुमति देता है। यह न केवल लेआउट प्रक्रिया को सरल बनाता है, बल्कि लेआउट पास को कम करके दक्षता में भी सुधार करता है।
कंपोज़ का एक अन्य महत्वपूर्ण पहलू कस्टम लेआउट को परिभाषित करने की क्षमता है। जबकि Jetpack Compose Row , Column और Box जैसे मानक लेआउट पैटर्न प्रदान करता है, ऐसी स्थितियाँ हैं जहाँ ये पैटर्न पर्याप्त नहीं हैं। यह वह जगह है जहां अपना खुद का लेआउट तर्क बनाने की शक्ति चमकती है। कस्टम लेआउट विशेष रूप से गैर-मानक उपयोगकर्ता इंटरफ़ेस संरचनाओं को संभालने के लिए उपयोगी होते हैं, जैसे रेडियल मेनू या कस्टम ड्राइंग कैनवास।
एक कस्टम लेआउट बनाने में एक कंपोज़ेबल फ़ंक्शन बनाना शामिल है जो परिभाषित करता है कि बच्चों को कैसे मापा और रखा जाता है। इसके लिए माप और प्लेसमेंट तर्क की गहरी समझ की आवश्यकता होती है। डेवलपर्स को न्यूनतम और अधिकतम आकार, स्थिति और कभी-कभी घटकों के रोटेशन या स्केलिंग पर भी विचार करने की आवश्यकता होती है। यह दो चरणों वाली प्रक्रिया है जहां आप पहले दिए गए बाधाओं के साथ बच्चों को मापते हैं और फिर उन्हें लेआउट में रखते हैं:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
यह नियंत्रण स्तर डेवलपर्स को अद्वितीय और परिष्कृत उपयोगकर्ता अनुभव प्रदान करने की अनुमति देता है। कंपोज़ के एक्स्टेंसिबल लेआउट सिस्टम का उपयोग करके, यूआई डिज़ाइन की संभावनाओं का काफी विस्तार होता है।
लेकिन शक्ति के साथ जिम्मेदारी भी आती है। कस्टम लेआउट का उपयोग विवेकपूर्ण तरीके से किया जाना चाहिए, क्योंकि उन्हें लागू करना अधिक जटिल हो सकता है और अगर सही ढंग से अनुकूलित नहीं किया गया तो प्रदर्शन पर असर पड़ सकता है। यह विशेष रूप से बड़े या गहरे नेस्टेड लेआउट के लिए सच है, जहां लेआउट अनुकूलन और पुनर्रचना रणनीति पर सावधानीपूर्वक ध्यान दिए बिना प्रदर्शन प्रभावित हो सकता है।
जब कस्टम यूआई घटकों को AppMaster के साथ एकीकृत करने की आवश्यकता होती है, तो ऐसा अनुकूलन no-code प्लेटफ़ॉर्म के माध्यम से तैयार किए गए एप्लिकेशन की अपील को बढ़ाता है। AppMaster की लचीली प्रणाली इन जेटपैक कंपोज़-एन्हांस्ड यूआई तत्वों को मोबाइल ऐप के वर्कफ़्लो में निर्बाध रूप से जोड़ने की अनुमति देती है। यह उपयोगकर्ता इंटरफ़ेस को मानक no-code घटकों की क्षमताओं से परे बढ़ाता है।
Jetpack Compose की बाधा और कस्टम लेआउट क्षमताएं एंड्रॉइड डेवलपर के शस्त्रागार में आवश्यक उपकरण हैं। वे न केवल ऑन-स्क्रीन तत्वों के संगठन को सक्षम करते हैं, बल्कि उपयोगकर्ता इंटरफ़ेस सिम्फनी के ऑर्केस्ट्रेशन को भी सक्षम करते हैं, जिसमें प्रत्येक घटक एक सुसंगत और आनंददायक उपयोगकर्ता अनुभव में योगदान देता है।
संरचना के साथ प्रदर्शन का अनुकूलन
प्रदर्शन किसी भी एप्लिकेशन के लिए एक महत्वपूर्ण आधार है, और इसे अनुकूलित करना डेवलपर्स के लिए प्राथमिकता होनी चाहिए। जब Jetpack Compose बात आती है, जो अपने घोषणात्मक प्रतिमान बदलाव के साथ एंड्रॉइड पर यूआई विकास को फिर से परिभाषित कर रहा है, तो यह समझना और भी आवश्यक हो गया है कि अपनी रचना को कैसे ठीक किया जाए।
Jetpack Compose स्थिति परिवर्तनों के आधार पर आपके यूआई के कुछ हिस्सों को फिर से बनाता है, या फिर से बनाता है। इन पुन: रचनाओं को कुशलतापूर्वक ट्रिगर करने और प्रबंधित करने से प्रदर्शन में काफी वृद्धि हो सकती है। यहां हम Jetpack Compose के भीतर संरचना के सिद्धांतों का उपयोग करके आपके ऐप के प्रदर्शन को अनुकूलित करने के तरीकों पर चर्चा करेंगे।
राज्य परिवर्तन न्यूनतम करें
Jetpack Compose का मुख्य प्रदर्शन सिद्धांत राज्य परिवर्तनों के प्रभाव के इर्द-गिर्द घूमता है। जब कोई स्थिति बदलती है, तो कंपोज़ जाँचता है कि कौन से कंपोज़ेबल प्रभावित हुए हैं और उन्हें पुनः प्रस्तुत करता है। यदि स्थितियाँ बारीक हैं और बुद्धिमानी से प्रबंधित की जाती हैं, तो कम कंपोजेबल को फिर से बनाने की आवश्यकता होगी, और इस प्रकार, प्रदर्शन में वृद्धि होती है।
पुनर्रचना के दायरे को समझें और सीमित करें
पुनर्रचना के दायरे को सीमित करने के लिए रचना योग्य कार्यों को डिज़ाइन किया जाना चाहिए। अपने यूआई को छोटे, केंद्रित कंपोजेबल्स में तोड़कर, आप यह सुनिश्चित कर सकते हैं कि राज्य परिवर्तन केवल आवश्यक अपडेट को ट्रिगर करते हैं, न कि यूआई के एक बड़े हिस्से को फिर से बनाने के लिए प्रेरित करते हैं।
याद रखें और व्युत्पन्न स्थिति का बुद्धिमानी से उपयोग करें
याद रखें कि पुनर्रचनाओं में स्थिति को बनाए रखने के लिए कंपोज़ में एक शक्तिशाली उपकरण है। फिर भी, अति प्रयोग से याददाश्त ख़राब हो सकती है। इसके अलावा, व्युत्पन्न राज्य फ़ंक्शंस, जैसे derivedStateOf , फायदेमंद हो सकते हैं क्योंकि वे पुनर्रचना को केवल तभी होने देते हैं जब परिणामी स्थिति बदलती है, जरूरी नहीं कि जब अंतर्निहित स्थिति बदलती हो।
Android Studio टूल्स के साथ प्रोफ़ाइल प्रदर्शन
Android Studio में लेआउट इंस्पेक्टर और प्रोफाइलर जैसे उपकरण आपके कंपोज़ यूआई प्रदर्शन में अंतर्दृष्टि प्रदान करते हैं। वे उन कंपोज़ेबल्स की पहचान करने में मदद कर सकते हैं जो बहुत बार पुन: संयोजित हो रहे हैं, प्रदर्शन संबंधी समस्याओं का पता लगाने और उनका समाधान करने में सहायता कर सकते हैं।
सूचियों और बड़े सामग्री सेटों के लिए आलसी कंपोज़ेबल्स का उपयोग करें
सूचियों और बड़े सामग्री सेट के लिए, LazyColumn और LazyRow का उपयोग करना महत्वपूर्ण है। ये 'आलसी' कंपोजेबल केवल स्क्रीन पर दिखाई देने वाली वस्तुओं को बनाते और लेआउट करते हैं, इस प्रकार ऑफस्क्रीन वस्तुओं को प्रबंधित करने के प्रदर्शन ओवरहेड से बचते हैं।
कंपोज़ेबल्स में अनावश्यक आवंटन से बचें
कंपोज़ेबल फ़ंक्शन का प्रत्येक पुनर्संयोजन मेमोरी आवंटन का एक अवसर है। कंपोज़ेबल फ़ंक्शंस के भीतर नई ऑब्जेक्ट या संग्रह बनाने से बचें, क्योंकि ये आवंटन समय के साथ प्रदर्शन को बढ़ा और ख़राब कर सकते हैं।
डेटा को कुशलतापूर्वक पास करने के लिए कंपोज़िशनलोकल का उपयोग करें
कंपोज़िशनलोकल, कंपोज़िशन ट्री के नीचे डेटा को अंतर्निहित रूप से पास करने का एक तरीका प्रदान करता है। यह कंपोज़ेबल्स में अनावश्यक मापदंडों को रोककर और कई परतों के माध्यम से प्रॉप्स को पारित करने से बचकर प्रदर्शन में सुधार कर सकता है।
प्रदर्शन के लिए कंपोज़ टूलिंग से जुड़ें
Jetpack Compose डेवलपर्स को परफॉर्मेंट लेआउट तैयार करने में मदद करने के लिए डिज़ाइन किए गए उपकरण हैं। कंपोज़ प्रीव्यू और कंपोज़ यूआई टेस्ट जैसे टूलिंग का उपयोग करके पुनरावृत्त डिज़ाइन प्रक्रिया में प्रदर्शन समस्याओं को जल्दी पकड़ने के लिए प्रोत्साहित किया जाता है।
एसिंक्रोनस कंपोजेबल पैटर्न का अन्वेषण करें
ब्लॉकिंग ऑपरेशंस के कारण यूआई जंक से बचने में एसिंक पैटर्न महत्वपूर्ण भूमिका निभाते हैं। LaunchedEffect , async और produceState जैसे टूल का उपयोग करके, कोई यूआई थ्रेड को बाधित किए बिना पृष्ठभूमि कार्यों या लंबे समय तक चलने वाले संचालन को संभाल सकता है।
कस्टम लेआउट अनुकूलित करें
यदि कस्टम लेआउट आवश्यक हैं, तो सुनिश्चित करें कि वे अनुकूलित हैं। जहां संभव हो जटिल माप और लेआउट गणना से बचें। गतिशील रचनाओं को अनुकूलित करने के लिए SubcomposeLayout का विवेकपूर्ण ढंग से उपयोग करें।
AppMaster लाभ
no-code प्लेटफ़ॉर्म AppMaster का उपयोग करने वाले डेवलपर्स के लिए, कस्टम एंड्रॉइड ऐप यूआई के लिए Jetpack Compose एकीकृत करना अधिक सुव्यवस्थित हो सकता है। प्लेटफ़ॉर्म के जेनरेट किए गए कोटलिन स्रोत कोड के माध्यम से, यहां तक कि सीमित कोडिंग अनुभव वाले लोग भी AppMaster के व्यापक विकास टूल के मार्गदर्शन के तहत कंपोज़ की प्रदर्शन सुविधाओं का उपयोग कर सकते हैं। यह तालमेल तेजी से प्रोटोटाइपिंग और उच्च-प्रदर्शन वाले एंड्रॉइड अनुप्रयोगों की पीढ़ी को सक्षम बनाता है, इस प्रकार no-code और कस्टम-कोड विकास के बीच एक मूल्यवान पुल प्रदान करता है।
Jetpack Compose उपयोग करते समय इन क्षेत्रों पर ध्यान देकर, डेवलपर्स बेहतर उपयोगकर्ता अनुभव प्रदान करने वाले सहज, कुशलतापूर्वक प्रस्तुत यूआई बना सकते हैं।
Jetpack Compose AppMaster के साथ एकीकृत करना
Jetpack Compose सहज और कुशल तरीके से यूआई बनाने के लिए एंड्रॉइड का समकालीन ढांचा है। यह यूआई विकास के लिए एक घोषणात्मक पैटर्न पर केंद्रित है, जो डेवलपर्स को उत्तरदायी और आकर्षक इंटरफेस बनाने के लिए शक्तिशाली उपकरण प्रदान करता है। जब Jetpack ComposeAppMaster जैसे no-code प्लेटफ़ॉर्म के साथ एकीकृत करने की बात आती है, तो Jetpack Compose के लचीलेपन और आधुनिकता के साथ no-code की तीव्र विकास सुविधाओं को संयोजित करने का एक अनूठा अवसर होता है।
इसके मूल में, AppMaster एक no-code समाधान प्रदान करता है जो एप्लिकेशन विकास प्रक्रिया को गति देता है। इसे बैकएंड, वेब और मोबाइल एप्लिकेशन को तेज़ और अधिक लागत प्रभावी बनाने के लिए डिज़ाइन किया गया है। जबकि AppMaster अपनी अधिकांश कार्यक्षमता के लिए no-code की शक्ति का उपयोग करता है, यह स्रोत कोड के साथ वास्तविक एप्लिकेशन भी उत्पन्न करता है, जिसे डाउनलोड किया जा सकता है और आगे अनुकूलित किया जा सकता है।
AppMaster की एंटरप्राइज सदस्यता वाले उपयोगकर्ताओं को अपने मोबाइल एप्लिकेशन के लिए कोटलिन स्रोत कोड डाउनलोड करने का लाभ मिलता है। हाथ में स्रोत कोड के साथ, डेवलपर्स अपने मौजूदा AppMaster मोबाइल प्रोजेक्ट्स में Jetpack Compose एकीकृत करके अपने एप्लिकेशन को बढ़ा सकते हैं। Jetpack Compose की कोटलिन के साथ अनुकूलता इस प्रक्रिया को सरल बनाती है।
Jetpack Compose एकीकृत करने के लिए, एक डेवलपर आमतौर पर निम्नलिखित कदम उठाएगा:
- बैकएंड संचार और बुनियादी यूआई घटकों सहित मोबाइल एप्लिकेशन की मुख्य कार्यक्षमता बनाने के लिए AppMaster प्लेटफ़ॉर्म का उपयोग करें।
- एंटरप्राइज़ सदस्यता के अंतर्गत AppMaster प्लेटफ़ॉर्म से कोटलिन स्रोत कोड निर्यात करें।
- निर्यातित प्रोजेक्ट को Android Studio जैसे एंड्रॉइड डेवलपमेंट वातावरण में खोलें।
- ऐप मॉड्यूल की बिल्ड.ग्रेडल फ़ाइल में Jetpack Compose के लिए निर्भरताएँ जोड़ें।
- कंपोज़ के कंपोज़ेबल फ़ंक्शंस के साथ पारंपरिक दृश्यों को परिवर्तित या पूरक करके मौजूदा स्रोत कोड के भीतर Jetpack Compose कंपोज़ यूआई तत्वों को लागू करें।
- Jetpack Compose की पूरी शक्ति का उपयोग करने के लिए यूआई परत को रिफैक्टर करें, जैसे कि कस्टम कंपोज़ेबल्स बनाना, लेआउट कॉन्फ़िगरेशन लागू करने के लिए संशोधक का उपयोग करना और प्रतिक्रियाशील तरीके से स्थिति का प्रबंधन करना।
यहां वास्तविक लाभ AppMaster की तीव्र ऐप विकास क्षमताओं और Jetpack Compose की समृद्ध अभिव्यंजक शक्ति के बीच तालमेल है। उद्यम AppMaster का उपयोग करके अपने एप्लिकेशन इंफ्रास्ट्रक्चर को शीघ्रता से बनाने के लिए इस दृष्टिकोण का लाभ उठा सकते हैं और फिर Jetpack Compose एकीकृत करके अपने UI को फाइन-ट्यून या विस्तारित कर सकते हैं, जो अत्यधिक अनुकूलित और प्रदर्शन करने वाले उपयोगकर्ता इंटरफ़ेस के निर्माण की अनुमति देता है।
इसके अलावा, गो में स्टेटलेस एप्लिकेशन का उपयोग करके निर्मित AppMaster द्वारा संचालित स्केलेबल बैकएंड सेवाएं, एक सामंजस्यपूर्ण अनुभव सुनिश्चित करते हुए, Jetpack Compose द्वारा प्रबंधित यूआई घटक के साथ आसानी से एकीकृत हो सकती हैं। इसके बाद जेनरेट किए गए एप्लिकेशन को तैनात किया जा सकता है, जिससे अंतिम उपयोगकर्ताओं को अत्यधिक संवेदनशील और सौंदर्य की दृष्टि से मनभावन मोबाइल एप्लिकेशन प्रदान किया जा सकता है, जो पुनरावृत्त no-code विकास और Jetpack Compose के साथ नवीनतम यूआई डिज़ाइन रुझानों दोनों का लाभ उठाता है।
AppMaster के साथ Jetpack Compose एकीकृत करने से व्यवसायों को अनुकूलित मोबाइल एप्लिकेशन तैयार करने की अनुमति मिलती है जो तेजी से बाजार में आते हैं और अपने आधुनिक यूआई डिज़ाइन के साथ खड़े होते हैं। यह उन उद्यमों के लिए एक अद्वितीय बढ़त प्रदान करता है जो no-code और कोड-आधारित यूआई फ्रेमवर्क दोनों के फायदों को अपनाते हुए अपने ऐप डेवलपमेंट वर्कफ़्लो को सुव्यवस्थित करना चाहते हैं।
कंपोज़ में यूआई संगठन के लिए सर्वोत्तम अभ्यास
जैसे-जैसे डेवलपर्स Jetpack Compose की दुनिया में प्रवेश करते हैं, उपयोगकर्ता इंटरफ़ेस (यूआई) को व्यवस्थित करना एक रचनात्मक प्रक्रिया बन जाती है जो स्थापित सर्वोत्तम प्रथाओं का पालन करने से बहुत लाभान्वित होती है। एक अच्छी तरह से संरचित यूआई न केवल किसी एप्लिकेशन के सौंदर्यशास्त्र के लिए बल्कि रखरखाव और स्केलेबिलिटी के लिए भी आवश्यक है। Jetpack Compose उपयोग करके आपके यूआई संगठन को सुव्यवस्थित करने के लिए यहां कुछ समुदाय-समर्थित दृष्टिकोण दिए गए हैं।
- अपने यूआई आर्किटेक्चर की योजना बनाएं : इससे पहले कि आप कोडिंग शुरू करें, अपने एप्लिकेशन के यूआई आर्किटेक्चर का स्पष्ट दृष्टिकोण रखें। डिज़ाइन को पुन: प्रयोज्य घटकों में विभाजित करें और सोचें कि ये कैसे परस्पर क्रिया करेंगे। यह दूरदर्शिता लंबे समय में आपका समय बचाएगी, जिससे आपका कोड अधिक पठनीय और डीबग करना आसान हो जाएगा।
- सरलता और मॉड्यूलरता : सरल और मॉड्यूलर रचनाएँ लिखें। प्रत्येक कंपोज़ेबल फ़ंक्शन को एक ही उद्देश्य पूरा करना चाहिए और आसानी से पुन: प्रयोज्य होना चाहिए। यह दृष्टिकोण आपके कोड को साफ़ बनाता है और आसान परीक्षण और संशोधन की अनुमति देता है।
- उचित राज्य प्रबंधन : Jetpack Compose राज्य पर संचालित होता है; इस प्रकार, इसे ठीक से प्रबंधित करना महत्वपूर्ण है। राज्य को नियंत्रित करने के लिए
ViewModelजैसे राज्य धारकों का उपयोग करें और सुनिश्चित करें कि यह आपके कंपोज़ेबल्स में कुशलतापूर्वक साझा और अवलोकन किया गया है। - थीम और शैली का उपयोग करें : सामग्री डिज़ाइन घटकों और थीम एपीआई का उपयोग करके एक सुसंगत थीम और शैली मार्गदर्शिका लागू करें। यह सुनिश्चित करता है कि आपके एप्लिकेशन का लुक और अनुभव सुसंगत हो, जो उपयोगकर्ता अनुभव के लिए महत्वपूर्ण है। इसके अलावा, थीम का उपयोग करने से लेआउट तर्क को बदले बिना डार्क और लाइट मोड या विभिन्न ब्रांडिंग के बीच आसानी से स्विच करने की अनुमति मिलती है।
- रिस्पॉन्सिव डिज़ाइन : लचीलेपन को ध्यान में रखते हुए अपना यूआई बनाएं। Jetpack Compose एक प्रतिक्रियाशील डिज़ाइन बनाना सरल बनाता है जो विभिन्न स्क्रीन आकारों और ओरिएंटेशन के अनुकूल होता है। प्रारंभ से ही विभिन्न उपकरणों के लिए डिज़ाइन करने के लिए
ConstraintLayoutजैसे कंपोज़ेबल का उपयोग करें। - गहरे पदानुक्रम से बचें : रचना योग्य पदानुक्रम को यथासंभव सपाट रखें। डीप-व्यू पदानुक्रम के परिणामस्वरूप प्रदर्शन संबंधी समस्याएं हो सकती हैं और कोड का पालन करना कठिन हो सकता है। मूल्यांकन करें कि क्या अनावश्यक गहराई से बचने के लिए कंपोज़ेबल्स को विभाजित या संयोजित किया जा सकता है।
- नेविगेशन को एकीकृत करें : अपने यूआई प्रवाह को प्रबंधित करने के लिए नेविगेशन घटक का लाभ उठाएं। इस घटक को Jetpack Compose के साथ सामंजस्यपूर्ण ढंग से काम करने के लिए डिज़ाइन किया गया है, जो उपयोगकर्ताओं के लिए एक सहज और पूर्वानुमानित नेविगेशन अनुभव सुनिश्चित करता है।
- प्रदर्शन संबंधी बातें : प्रदर्शन को ध्यान में रखें. सूचियों के लिए आलसी घटकों का उपयोग करें, रचना के दौरान जटिल गणनाओं से बचें, और जब आवश्यक हो तो स्मरण और व्युत्पन्नस्टेटऑफ का लाभ उठाना याद रखें। बाधाओं की पहचान करने के लिए अपने ऐप की प्रोफाइलिंग करना सुचारू प्रदर्शन सुनिश्चित करने का एक सक्रिय तरीका है।
याद रखें कि Jetpack Compose एक शक्तिशाली यूआई टूलकिट है, यह डेवलपर के हाथ में एक टूल है। इन सर्वोत्तम प्रथाओं को AppMaster जैसे प्लेटफार्मों द्वारा पेश किए गए लचीलेपन के साथ जोड़कर डेवलपर्स और व्यवसायों को और सशक्त बनाया जा सकता है। Jetpack Compose लेआउट सहित कोड उत्पन्न करने के लिए AppMaster का दृष्टिकोण, इन सर्वोत्तम प्रथाओं के साथ संरेखित रखरखाव और दक्षता के सिद्धांतों का प्रतीक है, यह सुनिश्चित करता है कि जटिल ऐप्स भी प्रबंधनीय और उच्च प्रदर्शन वाले बने रहें।
निष्कर्ष: कंपोज़ के साथ यूआई विकास को सुव्यवस्थित करना
Jetpack Compose एंड्रॉइड के लिए यूआई विकास में एक महत्वपूर्ण छलांग का प्रतिनिधित्व करता है, जो इंटरफेस बनाने का एक शानदार और कुशल तरीका पेश करता है। जैसा कि हमने यूआई घटकों को व्यवस्थित करने के विभिन्न पहलुओं का पता लगाया है, कंपोज़ द्वारा पेश किए गए प्रतिक्रियाशील प्रतिमान को अपनाना तेजी से सम्मोहक हो गया है। अपने सहज, मॉड्यूलर दृष्टिकोण के साथ, डेवलपर्स कम कोड, अधिक पुन: प्रयोज्य और बेहतर रखरखाव के साथ यूआई का निर्माण कर सकते हैं। एंड्रॉइड व्यू सिस्टम से जुड़ी पारंपरिक जटिलताओं को कंपोज़ की घोषणात्मक वाक्यविन्यास और संरचनागत प्रकृति के माध्यम से कम किया जाता है, जो स्वाभाविक रूप से सुव्यवस्थित विकास वर्कफ़्लो को जन्म देता है।
कंपोज़ में कंपोज़ेबल्स, लेआउट संरचनाओं और संशोधक के साथ प्रयोग करने से व्यावहारिक समझ बढ़ती है और रचनात्मकता को प्रेरणा मिलती है। गतिशील सामग्री, उपयोगकर्ता अन्तरक्रियाशीलता और प्रदर्शन संबंधी विचारों को संभालने के लिए कंपोज़ के शक्तिशाली उपकरण डेवलपर्स को आधुनिक ऐप विकास की मांगों से निपटने के लिए सशक्त बनाते हैं। इस प्रकार, Jetpack Compose कंपोज़ में परिवर्तन से जुड़ा सीखने का चरण एंड्रॉइड समुदाय के लिए एक योग्य निवेश है, जो अधिक रखरखाव योग्य और स्केलेबल अनुप्रयोगों का वादा करता है।
जबकि कंपोज़ विजेट कई यूआई चुनौतियों के लिए आउट-ऑफ-द-बॉक्स समाधान प्रदान करते हैं, फ्रेमवर्क का लचीलापन यहीं नहीं रुकता है। यह कस्टम लेआउट और नवीन डिजाइन तत्वों के निर्माण का स्वागत करता है, यह सुनिश्चित करते हुए कि सबसे जटिल और डिजाइन-केंद्रित अनुप्रयोगों की जरूरतों को पूरा किया जा सकता है। इसके अलावा, यह समझना कि कंपोज़ AppMaster जैसे टूल के साथ कैसे एकीकृत होता है, प्रतिस्पर्धी बढ़त प्रदान कर सकता है, क्योंकि डेवलपर्स बैकएंड विकास के लिए no-code प्लेटफ़ॉर्म की गति और फ्रंट-एंड इनोवेशन के लिए कंपोज़ की अनुकूलन शक्ति दोनों का लाभ उठा सकते हैं।
AppMaster के साथ Jetpack Compose उपयोग करने का सामंजस्य पूर्ण no-code से लेकर कोड-केंद्रित दृष्टिकोण तक विविध विकास रणनीतियों के लिए प्लेटफ़ॉर्म के समर्थन का उदाहरण देता है। चाहे आप एक नागरिक डेवलपर के रूप में एक सरल ऐप विकसित कर रहे हों या किसी उद्यम के हिस्से के रूप में एक जटिल प्रणाली, कंपोज़ और AppMaster का सर्वर-संचालित विकास का संयोजन आपके प्रोजेक्ट की ज़रूरतों को पूरा कर सकता है, जो अभूतपूर्व स्तर की उत्पादकता और चपलता प्रदान करता है। बैकएंड प्रक्रियाओं के लिए AppMaster जैसे no-code प्लेटफ़ॉर्म की सुविधा और गति और यूआई के लिए कंपोज़ की अभिव्यंजक शक्ति का लाभ उठाकर, टीमें रिकॉर्ड समय में पॉलिश किए गए उत्पाद वितरित कर सकती हैं।
जैसा कि हम Jetpack Compose और एंड्रॉइड यूआई विकास में क्रांति लाने की इसकी क्षमता को स्वीकार करते हैं, यह स्पष्ट है कि इसके लेआउट बुनियादी सिद्धांतों को समझना और कुशलता से लागू करना आकर्षक और प्रभावी उपयोगकर्ता इंटरफेस बनाने के लिए अभिन्न अंग है। निरंतर अभ्यास और अन्वेषण के माध्यम से, डेवलपर्स न केवल कंपोज़ की बारीकियों में महारत हासिल कर सकते हैं, बल्कि एक विकसित पारिस्थितिकी तंत्र में भी योगदान कर सकते हैं जो एंड्रॉइड विकास के मानकों को नया आकार दे रहा है।
सामान्य प्रश्न
Jetpack Compose देशी यूआई बनाने के लिए एंड्रॉइड का आधुनिक टूलकिट है। यह घोषणात्मक घटकों और कोटलिन-आधारित डीएसएल का उपयोग करके यूआई विकास को सरल बनाता है, जिससे अधिक सहज और लचीले यूआई निर्माण की अनुमति मिलती है।
कंपोज़ पूरी तरह से कोड-आधारित दृष्टिकोण का उपयोग करता है जो एक घोषणात्मक प्रोग्रामिंग मॉडल पर निर्भर करता है, जबकि पारंपरिक XML लेआउट सिस्टम एक अनिवार्य दृष्टिकोण का उपयोग करता है, जिसके लिए स्पष्ट दृश्य फुलाने और हेरफेर की आवश्यकता होती है।
मुख्य लेआउट कंपोजेबल में Box , Row और Column शामिल हैं, जो यूआई तत्वों को क्षैतिज, लंबवत या एक दूसरे के ऊपर स्तरित करने और संरेखित करने का एक तरीका प्रदान करते हैं।
हाँ, Jetpack Compose LazyColumn और LazyRow जैसे कंपोज़ेबल्स का उपयोग करके बदलते डेटा सेट और उपयोगकर्ता इंटरैक्शन सहित गतिशील सामग्री को संभालने के लिए अच्छी तरह से सुसज्जित है।
कंपोज़ेबल्स को सजाने या बदलने के लिए कंपोज़ में संशोधक का उपयोग किया जाता है। वे कंपोज़ेबल फ़ंक्शंस में पैडिंग, आकार, क्लिक इवेंट और कई अन्य गुण लागू कर सकते हैं।
हां, डेवलपर्स के पास अपने स्वयं के कंपोज़ेबल फ़ंक्शंस को परिभाषित करके कस्टम लेआउट बनाने की क्षमता है जो यह निर्दिष्ट कर सकते हैं कि चाइल्ड तत्वों को कैसे मापा और स्थित किया जाना चाहिए।
जबकि AppMaster मुख्य रूप से एक no-code प्लेटफ़ॉर्म है, यह मोबाइल एप्लिकेशन के लिए कोटलिन स्रोत कोड की पीढ़ी की अनुमति देता है, जहां डेवलपर्स अपने यूआई को अनुकूलित करने के लिए Jetpack Compose के साथ लेआउट को एकीकृत या संशोधित कर सकते हैं।
Jetpack Compose प्रदर्शन को ध्यान में रखकर बनाया गया है, लेकिन किसी भी यूआई टूलकिट की तरह, डेवलपर्स को राज्य अपडेट का अत्यधिक उपयोग करने या अपने लेआउट में अनावश्यक जटिलताओं की रचना करने जैसे संभावित नुकसान से सावधान रहना चाहिए।
Jetpack Compose में यूआई प्रदर्शन को अनुकूलित करने में राज्य परिवर्तनों के प्रति सतर्क रहना, पुनर्रचना और उसके ट्रिगर्स को समझना, सामग्री के लिए उपयुक्त कंपोज़ेबल का उपयोग करना और संशोधक के उपयोग को अनुकूलित करना शामिल है।
Jetpack Compose एंड्रॉइड 5.0 (एपीआई स्तर 21) से शुरू होने वाले एंड्रॉइड ओएस संस्करणों का समर्थन करता है। यह एंड्रॉइड के नवीनतम संस्करणों तक ही सीमित नहीं है और इसका उपयोग विभिन्न प्रकार के उपकरणों के लिए किया जा सकता है।






