Jetpack Compose Layout Fundamentals: Organizing Your UI
Discover the core fundamentals of Jetpack Compose and learn how to organize your UI efficiently. Dive into the essentials of crafting a seamless user interface with our in-depth guide.

Jetpack Compose is revolutionizing the way developers build user interfaces on Android. It's a modern toolkit that leverages the Kotlin programming language to enable a more efficient and less verbose approach to UI creation. Jetpack Compose sidesteps traditional XML-based layouts and introduces a reactive and declarative UI system, which aligns more with how modern UI frameworks operate on other platforms.
In traditional Android UI development, managing state and reflecting changes in the UI can be cumbersome. Developers would have to explicitly manage the lifecycle of UI components, respond to events, and imperatively manipulate the view hierarchy. Jetpack Compose transforms this paradigm by allowing developers to define what the UI should look like at any point in time, with Compose taking care of the UI updates automatically when data changes.
At its core, Jetpack Compose is built upon a few key principles that facilitate rapid and dynamic UI development:
- Declarative: Instead of focusing on the process of building a UI, developers declare widgets that describe the UI at its state at any given moment. The framework takes care of the underlying rendering and state transitions.
- Consistency: With the move towards Kotlin and Compose, the UI code not only becomes less error-prone but also more coherent and consistent, since UI and logic are both written in the same language.
- Interoperability: Despite being the new Android UI approach, Jetpack Compose is designed to work seamlessly alongside existing Android views. This means developers can gradually migrate to Compose without performing a full rewrite of their existing applications.
- Performance: Compose minimizes the need for object creation and view hierarchy updates, which improves performance, especially for complex and dynamic UIs.
Through its modern approach to Android UI, Jetpack Compose simplifies developers' workflows and markedly improves the development experience. Compose empowers developers to create elegant and responsive interfaces with far less code and in significantly less time by focusing on a flexible and intuitive system. As Android development embraces this toolkit, it's becoming an essential skill in every Android developer's toolbox.
With insights into the world of Jetpack Compose laid out, developers and enthusiasts alike are on course to delve deeper into the specifics of crafting a user interface that looks great and supports the seamless integration and function that modern mobile applications demand.
Understanding the Composition Model
At the heart of Jetpack Compose lies the composition model — a framework designed for building and structuring UI components in an Android application. What sets it apart from the traditional view-based system is its reactive approach. Instead of manipulating a view hierarchy directly, you describe your UI in terms of composable functions that emit UI elements, and the system takes care of the rest.
In traditional Android development, UI elements are declared in XML and are instantiated as objects in a view hierarchy. When data changes, developers are responsible for finding these objects and updating their properties accordingly. Jetpack Compose introduces a more intuitive process where UI components are considered to be a function of the application's state. Change isn't manually applied; it's a natural outcome of state alteration.
Every composable function in Jetpack Compose can be considered a self-contained UI unit that knows how to display itself based on the inputs provided. These inputs, known as state and props, trigger recomposition when they change. Jetpack Compose's clever use of Kotlin's language features, such as lambdas, DSLs, and extension functions, makes this possible.
Recomposition is the process where the Compose framework re-invokes composable functions when the underlying state that affects these functions change. It's an optimized process; only the composables impacted by the state change are redrawn, not the entire UI. This reactive paradigm ensures the UI stays consistent with the application's state, leading to more predictable and easier-to-manage code.
For example, consider a composable function that displays a greeting message based on a name string. When the name changes, only the greeting recomposes, not the entire screen:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Another essential aspect of the composition model is that it's declarative. You declare what the UI should look like for different states, not how to transition between states. This abstraction allows Jetpack Compose to provide a more flexible and efficient way to build UIs, as the framework figures out the necessary transitions and updates. It aligns with modern UI development practices seen in other frameworks like React for web development.
Understanding the composition model is the foundation for mastering Jetpack Compose. It's a shift from imperative to declarative UI construction that promises a more efficient and enjoyable Android development experience. With reactive data handling and a clear separation between UI and state, developers can focus on crafting compelling user experiences with less boilerplate and bureaucratic coding practices.
The Building Blocks of Compose UI
At the heart of Jetpack Composables lies the concept of the Building Blocks, which form the very foundation of any UI created with Compose. These 'building blocks' are predefined, highly customizable functions that developers can piece together to create complex UI elements. In this section, we'll explore these core components, how they interact, and how to use them effectively to build a cohesive and interactive UI.
The primary building blocks of Compose UI include Composable functions, modifiers, and layout components. Composable functions are akin to puzzle pieces you connect to form your UI's visual structure. Each function represents a reusable UI element, which Compose dubs as 'composables' – be it a text box, an image, a button, or a custom-designed card. These functions are unique because they can manage their own state and life cycle, leading to less boilerplate and more intuitive UI logic.
Modifiers in Compose serve as the accessories or widgets' attributes that you would typically set in XML layouts. Yet, instead of setting these attributes through extensive property files, modifiers enable you to chain them declaratively in code. This means you can add padding, manage alignment, set click-handlers, and much more, directly within the scope of a composable. Because of this flexibility, modifiers represent a powerful aspect of Jetpack Compose, enabling developers to create truly customized and responsive designs.
Finally, layout components dictate how composables are structured spatially. Jetpack Compose comes with several predefined layouts like Row, Column, and Box, which control how children composables are positioned and relate to one another. Defining your UI's layout becomes as simple as nesting these layout functions and providing the appropriate modifiers to adjust spacing, alignment, and size. Beyond these, Compose also provides more specialized layouts such as ConstraintLayout, for even finer control over complex UIs.
These building blocks provide a fluid and reactive approach to UI design. As you become more acquainted with their use, you'll find yourself capable of creating intricate and adaptive UIs that can rival the sophistication of traditionally coded Android XML layouts, all while maintaining the simplicity and power of the declarative Kotlin-based DSL that is Jetpack Compose.
Layout Composables and Modifiers
One of the main appeals of Jetpack Compose is its composability – the ability to build complex UIs by combining simpler, reusable components called composables. When organizing your UI's layout, you have several key composables, along with modifiers that fine-tune their appearance and behavior.
Basic Layout Composables
At the heart of Jetpack Compose layout system are a handful of fundamental composables, such as:
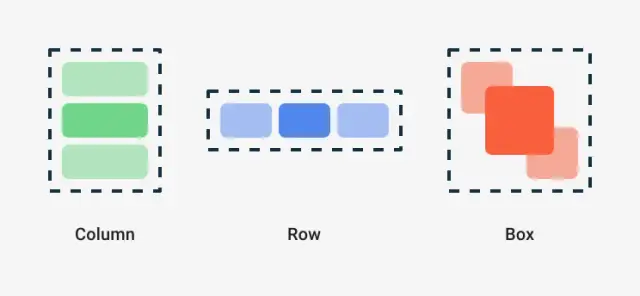
Box: A container that allows its children to be drawn on top of each other, often used to overlap composables.Column: A layout that places its children in a vertical sequence.Row: Similar toColumn, but it arranges its widgets horizontally rather than vertically.Spacer: A simple composable that provides whitespace between other elements.Padding: Although not a composable in itself, padding is often used as a modifier (discussed below) to give space inside or around composables.
These composables can be nested and combined creatively to build the desired UI structure.
Modifiers: The Secret Sauce
Modifiers in Jetpack Compose are akin to the styling properties in traditional Android XML layouts or CSS. They are powerful tools that allow you to manipulate layout properties, including size, shape, padding, margin, and more.
Here are some common types of modifiers:
-
Size Modifiers: Control the size of a composable. You can specify exact dimensions or use predefined constraints.
Modifier.size(100.dp) -
Padding Modifiers: Add space inside (padding) or outside (margin) of a composable.
Modifier.padding(8.dp).fillMaxSize() -
Background Modifiers: Apply colors or drawables as the background.
Modifier.background(Color.Gray) -
Border Modifiers: Add borders to a composable with a specified thickness and color.
Modifier.border(1.dp, Color.Black) -
Click Modifiers: Add click interaction to a composable.
Modifier.clickable { /* Handle click */ } -
Aspect Ratio Modifiers: Maintain a specific width-to-height ratio.
Modifier.aspectRatio(16f/9f)
The list of modifiers continues and includes many more capabilities like shaping, scaling, rotating, and applying z-index. The composability of modifiers allows them to be chained together in a single declaration, enabling complex styling with minimal code.
Compound Modifiers
One of the benefits of modifiers in Jetpack Compose is that they can be composed together, resulting in a very expressive and powerful way to style UI components. Here’s how multiple modifiers can be used together:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Understanding layout composables and modifiers is crucial as they serve as the groundwork for building all UI elements in Jetpack Compose. Mastering their use can greatly speed up UI development, creating complex, responsive, and attractive user interfaces with less effort and more control.
Moreover, when integrated within a no-code platform like AppMaster, developers could leverage generated Kotlin code and apply Jetpack Compose to further refine the UI without leaving the convenience and efficiency of the no-code environment.
Box, Row, and Column: Compose Layouts Explained
When it comes to arranging UI elements in Jetpack Compose, there are three primary layout composables that form the backbone of most designs: Box, Row, and Column. Understanding the purpose and functionality of each is fundamental for any developer looking to create intuitive and aesthetically pleasing applications. In this deep dive, we will explore how these layouts can be used individually and in combination to achieve dynamic and responsive designs.

The Box composable acts akin to a frame layout in traditional Android XML, allowing developers to stack their child components on top of each other, with the most recently added component sitting on top. It can be particularly useful for overlaying widgets, such as putting a play button over an image or creating complex UI components that overlap.
Example usage of Box might look like this:
Box(modifier = Modifier.fillMaxSize()) {
Image(
painter = painterResource(R.drawable.background),
contentDescription = "Background Image"
)
Text(
text = "On top",
modifier = Modifier.align(Alignment.Center)
)
}
In the context of horizontal arrangements, Row is the layout composable of choice. Child elements are placed side by side, from start to end. Margins between elements can be easily adjusted using modifiers, and alignment options provide flexibility in how items are presented relative to the row itself and each other.
An example of creating a simple Row layout might be:
Row(modifier = Modifier.padding(16.dp)) {
Text(text = "Left")
Spacer(modifier = Modifier.weight(1f))
Text(text = "Right")
}
The Column composable functions much like a Row, but for vertical arrangements. Child components are placed one below the other. This pattern is a staple in many user interfaces, which require a top-down approach to layout elements, such as forms, lists, or vertical menus.
A basic Column layout could be as easy as:
Column(modifier = Modifier.padding(16.dp)) {
Text(text = "Top")
Spacer(modifier = Modifier.weight(1f))
Text(text = "Bottom")
}
One of the strengths of Jetpack Compose is the ability to nest these layouts to build complex UI structures. For example, you might have a Row inside a Column for a section of your UI that needs to present elements both vertically and horizontally. The versatility of these composables, combined with the power of modifiers, allows for endless compositions of your UI, adaptable to any design specification.
Understanding and effectively utilizing Box, Row, and Column within Jetpack Compose can immensely simplify UI organization. With these building blocks, the complex layers and positioning of elements become manageable, setting a solid foundation for more sophisticated UI component development. Adapting to Jetpack Compose and these layout patterns not only simplifies the initial build but also makes subsequent iterations and maintenance more efficient. Whether one is coding directly or working within a no-code environment like AppMaster, these principles remain universal in crafting a well-structured and responsive interface.
Handling Dynamic Content and Lists
When building modern user interfaces, especially for applications that display data collections, handling dynamic content effectively becomes key to a clean UI and a smooth user experience. Jetpack Compose makes working with dynamic content and lists straightforward with its declarative API, enabling you to create list layouts that adapt seamlessly as data changes.
The most common composables used for displaying lists in Jetpack Compose are LazyColumn and LazyRow. These composables are the Compose equivalent to the traditional RecyclerView in Android's view system, optimized for displaying items that can be indexed and scrolled. They are 'lazy' because they only compose and lay out the currently visible items, which makes them highly efficient for long lists.
Using LazyColumn and LazyRow for Efficient Lists
Here's how to use LazyColumn and LazyRow:
- First, define your data model, which can be a list of objects that represent the content you wish to display.
- Then, inside your Composable function, call either
LazyColumnfor a vertical list orLazyRowfor a horizontal list. - Use the
itemsfunction to pass your list of data. For each item in your data list, you can define a Composable that represents how that item should be displayed on screen.
For example:
LazyColumn {
items(myDataList) { item ->
MyItemComposable(item)
}
}
MyItemComposable would be a Composable function that takes an item from the list and defines its UI representation.
Dealing with Changing Data
Jetpack Compose also excels at updating the UI when the underlying data changes. Compose utilizes a reactive update system that automatically triggers recomposition when the data which the Compose function depends on has changed.
When using LazyColumn or LazyRow, their builder functions react to changes in the list data. When you have a mutable list, ensure to use a Compose state that is observed, like mutableStateOf, or leverage other state holders like ViewModel s with LiveData or StateFlow. This way, any modification to the list, such as adding or removing items, will cause the UI to update automatically.
Adding Interactivity to Lists
Interactivity with lists in Jetpack Compose is also simple. You can add click handlers, item separators, and other interactive elements just as you would with static content. For example, you can attach a Modifier.clickable to each item's Composable function to handle click events.
Handling dynamic content and lists with Jetpack Compose requires an understanding of its lazy loading list components along with reactive state management to update the UI efficiently. Jetpack Compose's toolkit makes it much easier to create complex, dynamic lists that perform well even with extensive data sets.
Constraints and Custom Layouts
The depth of customization offered by Jetpack Compose is one of its hallmark features, empowering developers to craft elaborate, elegant, and performative user interfaces. Understanding how constraints work in Compose is essential for developers who want to advance beyond the basic layouts and venture into fully customized UI components.
In Jetpack Compose, constraints refer to the requirements or rules that a parent layout applies to its children. These rules dictate how children can size and position themselves within the parent. The ConstraintLayout composable offers one of the most flexible and powerful ways to apply these constraints. By leveraging a flat view hierarchy and relative positioning, developers can create complex UIs without the overhead that traditionally comes with nested views.
For example, constructing a user profile card might involve placing an avatar image to the start, a name and status text to the right of the image, and a button at the end of the card. Using ConstraintLayout, you define these relationships in terms of constraints:
ConstraintLayout {
val (avatar, name, status, button) = createRefs()
Image(
...,
modifier = Modifier.constrainAs(avatar) {...}
)
Text(
'User Name',
modifier = Modifier.constrainAs(name) {...}
)
// Other texts and buttons with respective constraints
}
This construction allows each element to be positioned in relation to one another and to the layout container. Not only does this simplify the layout process, but it also improves the efficiency by reducing layout passes.
Another important aspect of Compose is the ability to define custom layouts. While Jetpack Compose offers standard layout patterns like Row, Column, and Box, there are situations where these patterns do not suffice. This is where the power to create your own layout logic shines. Custom layouts are especially useful for handling non-standard user interface structures, like a radial menu or a custom drawing canvas.
Creating a custom layout involves creating a composable function defining how children are measured and placed. It calls for a deep understanding of measurement and placement logic. Developers need to consider minimum and maximum sizes, positioning, and sometimes even rotation or scaling of the components. It is a two-step process where you first measure the children with the given constraints and then place them in the layout:
@Composable
fun CustomLayout(
modifier: Modifier = Modifier,
... // Other parameters
content: @Composable () -> Unit
) {
Layout(
content = content,
modifier = modifier
) { measurables, constraints ->
// Measure children
// Position children
layout(width, height) { // Size of the CustomLayout
// Place children
}
}
}
This control level allows developers to deliver unique and sophisticated user experiences. By harnessing Compose's extensible layout system, possibilities for UI design are greatly expanded.
But with power comes responsibility. Custom layouts should be used judiciously, as they can be more complex to implement and might have performance implications if not optimized correctly. This is particularly true for large or deeply nested layouts, where performance can suffer without careful attention to layout optimization and recomposition strategy.
When custom UI components need to be integrated with AppMaster, such customization elevates the appeal of the application crafted through the no-code platform. AppMaster's flexible system allows these Jetpack Compose-enhanced UI elements to be added seamlessly into the mobile app's workflow. It enhances the user interface beyond the capabilities of standard no-code components.
Jetpack Compose's constraint and custom layout capabilities are essential tools in the Android developer's arsenal. They enable not just the organization of on-screen elements, but the orchestration of user interface symphonies, with every component contributing to a coherent and delightful user experience.
Optimizing Performance with Composition
Performance is a keystone for any application, and optimizing it should be a priority for developers. When it comes to Jetpack Compose, which is redefining UI development on Android with its declarative paradigm shift, understanding how to fine-tune your composition has become even more essential.
Jetpack Compose re-composes, or redraws, parts of your UI based on state changes. Efficiently triggering and managing these re-compositions can greatly enhance performance. Here we delve into ways to optimize your app's performance using the principles of composition within Jetpack Compose.
Minimize State Changes
The core performance principle of Jetpack Compose revolves around the impact of state changes. When a state changes, Compose checks which composables are affected and re-renders them. If states are granular and managed wisely, fewer composables will need to re-compose, and thus, performance is enhanced.
Understand and Limit Recomposition Scope
Composable functions should be designed to limit the scope of recomposition. By breaking down your UI into small, focused composables, you can ensure that state changes only trigger necessary updates rather than prompting a large portion of the UI to redraw.
Use Remember and Derived State Wisely
Remember is a powerful tool in Compose for holding onto state across recompositions. Yet, overuse can lead to memory bloat. Moreover, derived state functions, such as derivedStateOf, can be advantageous as they allow recomposition to occur only when resulting state changes, not necessarily when the underlying states change.
Profile Performance with Android Studio Tools
Tools like the Layout Inspector and Profiler in Android Studio provide insights into your Compose UI performance. They can help identify composables that are recomposing too often, aiding in pinpointing and addressing performance issues.
Utilize Lazy Composables for Lists and Large Content Sets
For lists and large content sets, using LazyColumn and LazyRow is crucial. These 'lazy' composables only compose and layout the visible items on screen, thus avoiding the performance overhead of managing offscreen items.
Avoid Unnecessary Allocations in Composables
Each recomposition of a composable function is an opportunity for memory allocation. Avoid creating new objects or collections within composable functions, as these allocations can add up and degrade performance over time.
Use CompositionLocal to Pass Data Efficiently
CompositionLocal provides a way to pass data down the composition tree implicitly. This can improve performance by preventing unnecessary parameters in composables and avoiding passing props through multiple layers.
Engage with Compose Tooling for Performance
Jetpack Compose has tools designed to help developers craft performant layouts. Using tooling such as the Compose Preview and Compose UI Tests is encouraged to catch performance issues early in the iterative design process.
Explore Asynchronous Composable Patterns
Async patterns play a pivotal role in avoiding UI jank due to blocking operations. Using tools such as LaunchedEffect, async and produceState, one can handle background tasks or long-running operations without interrupting the UI thread.
Optimize Custom Layouts
If custom layouts are necessary, ensure that they're optimized. Avoid complex measurement and layout calculations where possible. Use SubcomposeLayout judiciously to optimize dynamic compositions.
The AppMaster Advantage
For developers using the no-code platform AppMaster, integrating Jetpack Compose for custom Android app UI can be more streamlined. Through the platform's generated Kotlin source code, even those with limited coding experience can harness the performant features of Compose under the guidance of AppMaster's extensive suite of development tools. This synergy enables rapid prototyping and the generation of high-performance Android applications, thus providing a valuable bridge between no-code and custom-code development.
By paying attention to these areas when using Jetpack Compose, developers can create smooth, efficiently rendered UIs that deliver superior user experiences.
Integrating Jetpack Compose with AppMaster
Jetpack Compose is Android's contemporary framework for creating UIs in a seamless and efficient manner. It focuses on a declarative pattern for UI development, providing developers with powerful tools for building responsive and attractive interfaces. When it comes to integrating Jetpack Compose with no-code platforms like AppMaster, there is a unique opportunity to combine the rapid development features of no-code with the flexibility and modernity of Jetpack Compose.
At its core, AppMaster offers a no-code solution that speeds up the application development process. It's designed to make creating backend, web, and mobile applications faster and more cost-efficient. While AppMaster harnesses the power of no-code for much of its functionality, it also generates real applications with source code, which can be downloaded and customized further.
Users with the Enterprise subscription of AppMaster have the advantage of downloading the Kotlin source code for their mobile applications. With the source code in hand, developers can enhance their applications by integrating Jetpack Compose into their existing AppMaster mobile projects. Jetpack Compose's compatibility with Kotlin makes this process straightforward.
To integrate Jetpack Compose, a developer would typically take the following steps:
- Utilize the AppMaster platform to create the core functionality of the mobile application, including backend communications and basic UI components.
- Export the Kotlin source code from the AppMaster platform under the Enterprise subscription.
- Open the exported project in an Android development environment like Android Studio.
- Add the dependencies for Jetpack Compose in the app module's build.gradle file.
- Implement Jetpack Compose UI elements within the existing source code by converting or supplementing the traditional views with Compose's Composable functions.
- Refactor the UI layer to harness the full power of Jetpack Compose, such as creating custom composables, using modifiers to apply layout configurations, and managing state in a reactive way.
The real benefit here is the synergy between AppMaster's rapid app development capacities and the rich expressive power of Jetpack Compose. Enterprises can leverage this approach to build their application infrastructure quickly using AppMaster and then fine-tune or extend their UI by integrating Jetpack Compose, which allows for the creation of highly customized and performant user interfaces.
Moreover, the scalable backend services powered by AppMaster, built using stateless applications in Go, can effortlessly integrate with the UI component managed by Jetpack Compose, ensuring a cohesive experience. The generated application can then be deployed, providing end-users with a highly-responsive and aesthetically pleasing mobile application that takes advantage of both iterative no-code development and the latest UI design trends with Jetpack Compose.
Integrating Jetpack Compose with AppMaster allows businesses to craft customized mobile applications that are quick to market and stand out with their modern UI designs. It provides a unique edge for enterprises looking to streamline their app development workflow while embracing the advantages of both no-code and code-based UI frameworks.
Best Practices for UI Organization in Compose
As developers dive into the world of Jetpack Compose, organizing the user interface (UI) becomes a creative process that benefits greatly from following established best practices. A well-structured UI is essential not only for the aesthetics of an application but also for maintainability and scalability. Here are some community-endorsed approaches to streamlining your UI organization using Jetpack Compose.
- Plan Your UI Architecture: Before you even start coding, have a clear vision of your application's UI architecture. Break down the design into reusable components and think about how these will interact. This foresight will save you time in the long run, making your code more readable and easier to debug.
- Simplicity and Modularity: Write simple and modular composables. Each composable function should serve a single purpose and be easily reusable. This approach makes your code cleaner and allows for easier testing and modification.
- Proper State Management: Jetpack Compose operates on state; thus, managing it properly is crucial. Use state holders, such as
ViewModel, to control the state and make sure it's shared and observed efficiently throughout your Composables. - Utilize Theme and Style: Implement a consistent theme and style guide using Material Design components and theming API. This ensures that your application has a consistent look and feel, which is vital for user experience. Furthermore, using a theme allows for easy switching between dark and light modes or different branding without changing the layout logic.
- Responsive Design: Build your UI with flexibility in mind. Jetpack Compose simplifies creating a responsive design that adapts to different screen sizes and orientations. Use composables like
ConstraintLayoutto design for various devices from the start. - Avoid Deep Hierarchies: Keep the composable hierarchy as flat as possible. Deep-view hierarchies can result in performance issues and make the code harder to follow. Evaluate whether composables can be split or combined to avoid unnecessary depth.
- Integrate Navigation: Leverage the Navigation component to manage your UI flow. This component is designed to work harmoniously with Jetpack Compose, ensuring a smooth and predictable navigation experience for users.
- Performance Considerations: Keep performance in mind. Use Lazy components for lists, avoid complex calculations during composition, and remember to leverage remember and derivedStateOf when necessary. Profiling your app to identify bottlenecks is a proactive way to ensure smooth performance.
Remember that while Jetpack Compose is a powerful UI toolkit, it's a tool in the hands of the developer. Combining these best practices with the flexibility offered by platforms like AppMaster can further empower developers and businesses. AppMaster's approach to generating code, including for Jetpack Compose layouts, embodies principles of maintainability and efficiency aligned with these best practices, ensuring that even complex apps remain manageable and high-performing.
Conclusion: Streamlining UI Development with Compose
Jetpack Compose represents a significant leap forward in UI development for Android, offering an elegant and efficient way to build interfaces. As we've explored the various facets of organizing UI components, embracing the reactive paradigm offered by Compose becomes increasingly compelling. With its intuitive, modular approach, developers can construct UIs with less code, greater reusability, and improved maintainability. Traditional complexities associated with the Android View system are mitigated through the declarative syntax and compositional nature of Compose, which naturally lead to streamlined development workflows.
Experimenting with composables, layout structures, and modifiers in Compose enhances practical understanding and inspires creativity. Compose's powerful tools for handling dynamic content, user interactivity, and performance considerations empower developers to tackle the demands of modern app development. As such, the learning curve associated with transitioning to Jetpack Compose is a worthy investment for the Android community, promising more maintainable and scalable applications.
While Compose widgets offer out-of-the-box solutions for many UI challenges, the framework's flexibility does not stop there. It welcomes the creation of custom layouts and innovative design elements, ensuring that the needs of the most complex and design-centric applications can be met. Moreover, understanding how Compose integrates with tools like AppMaster can provide a competitive edge, as developers may take advantage of both the speed of no-code platforms for backend development and the customization power of Compose for front-end innovation.
The harmony of using Jetpack Compose in conjunction with AppMaster exemplifies the platform's support for diverse development strategies, from full no-code to code-centric approaches. Whether you’re developing a simple app as a citizen developer or a complex system as part of an enterprise, the combination of Compose and AppMaster's server-driven development can cater to your project's needs, offering unprecedented levels of productivity and agility. By leveraging the convenience and speed of a no-code platform like AppMaster for backend processes and the expressive power of Compose for UI, teams can deliver polished products in record time.
As we embrace Jetpack Compose and its potential to revolutionize Android UI development, it's clear that understanding and skillfully applying its layout fundamentals is integral to producing engaging and effective user interfaces. Through continued practice and exploration, developers can not only master the nuances of Compose but also contribute to an evolving ecosystem that is reshaping the standards of Android development.
FAQ
Jetpack Compose is Android's modern toolkit for building native UI. It simplifies UI development by using declarative components and Kotlin-based DSL, allowing for more intuitive and flexible UI construction.
Compose uses a completely code-based approach which relies on a declarative programming model, while the traditional XML layout system uses an imperative approach, which requires explicit view inflating and manipulation.
The core layout composables include Box, Row, and Column, which provide a way to align and position UI elements horizontally, vertically, or layered on top of each other.
Yes, Jetpack Compose is well-equipped to handle dynamic content, including changing data sets and user interactions, using composables like LazyColumn and LazyRow.
Modifiers are used in Compose to decorate or alter composables. They can apply padding, size, click events, and many other properties to Composable functions.
Yes, developers have the ability to create custom layouts by defining their own composable functions that can specify exactly how child elements should be measured and positioned.
While AppMaster is primarily a no-code platform, it allows for the generation of Kotlin source code for mobile applications, where developers can integrate or modify layouts with Jetpack Compose to customize their UI.
Jetpack Compose is built with performance in mind, but as with any UI toolkit, developers should be mindful of potential pitfalls like overusing state updates or composing unnecessary complexities in their layouts.
Optimizing UI performance in Jetpack Compose involves being cautious with state changes, understanding recomposition & its triggers, use of appropriate composables for the content, and optimizing the use of Modifiers.
Jetpack Compose supports Android OS versions starting from Android 5.0 (API level 21). It is not restricted to the latest versions of Android and can be used for a wide range of devices.






