Jetpack Compose レイアウトの基礎: UI の整理
Jetpack Compose の中核となる基礎を学び、UI を効率的に編成する方法を学びましょう。詳細なガイドを使用して、シームレスなユーザー インターフェースの作成の要点を詳しく学びましょう。

Jetpack Compose開発者が Android でユーザー インターフェイスを構築する方法に革命をもたらしています。これは、Kotlin プログラミング言語を活用して、UI 作成に対する効率的で冗長性の低いアプローチを可能にする最新のツールキットです。 Jetpack Compose従来の XML ベースのレイアウトを回避し、最新の UI フレームワークが他のプラットフォームで動作する方法とより一致する、リアクティブで宣言的な UI システムを導入します。
従来の Android UI 開発では、状態の管理と UI への変更の反映は面倒な場合があります。開発者は、UI コンポーネントのライフサイクルを明示的に管理し、イベントに応答し、ビュー階層を強制的に操作する必要があります。 Jetpack Compose開発者がいつでも UI がどのように見えるかを定義できるようにすることで、このパラダイムを変革し、データが変更されたときに Compose が UI の更新を自動的に処理します。
Jetpack Composeその中核として、迅速かつ動的な UI 開発を促進するいくつかの重要な原則に基づいて構築されています。
- 宣言型: 開発者は、UI を構築するプロセスに焦点を当てるのではなく、UI のその時点の状態を記述するウィジェットを宣言します。フレームワークは、基礎となるレンダリングと状態遷移を処理します。
- 一貫性: Kotlin と Compose への移行により、UI とロジックが同じ言語で記述されるため、UI コードはエラーが発生しにくくなるだけでなく、より一貫性と一貫性が増します。
- 相互運用性: 新しい Android UI アプローチであるにもかかわらず、 Jetpack Compose既存の Android ビューとシームレスに連携するように設計されています。これは、開発者が既存のアプリケーションを完全に書き直すことなく、段階的に Compose に移行できることを意味します。
- パフォーマンス: Compose では、オブジェクトの作成とビュー階層の更新の必要性が最小限に抑えられ、特に複雑で動的な UI のパフォーマンスが向上します。
Jetpack Compose 、Android UI への最新のアプローチを通じて、開発者のワークフローを簡素化し、開発エクスペリエンスを大幅に向上させます。 Compose を使用すると、開発者は柔軟で直感的なシステムに重点を置くことで、はるかに少ないコードで、大幅に短い時間でエレガントで応答性の高いインターフェイスを作成できます。 Android 開発ではこのツールキットが採用されており、すべての Android 開発者のツールボックスに必須のスキルになりつつあります。
Jetpack Composeの世界についての洞察が展開されると、開発者も愛好家も同様に、見栄えが良く、最新のモバイル アプリケーションに求められるシームレスな統合と機能をサポートするユーザー インターフェイスの作成の詳細をさらに深く掘り下げることになります。
構成モデルを理解する
Jetpack Composeの中心には、Android アプリケーションで UI コンポーネントを構築および構造化するために設計されたフレームワークである構成モデルがあります。従来のビューベースのシステムと異なるのは、そのリアクティブなアプローチです。ビュー階層を直接操作する代わりに、UI 要素を生成するコンポーズ可能な関数の観点から UI を記述すると、残りはシステムが処理します。
従来の Android 開発では、UI 要素は XML で宣言され、ビュー階層内のオブジェクトとしてインスタンス化されます。データが変更された場合、開発者はこれらのオブジェクトを見つけて、それに応じてプロパティを更新する責任があります。 Jetpack Compose 、UI コンポーネントがアプリケーションの状態の関数であると見なされる、より直観的なプロセスが導入されています。変更は手動では適用されません。それは状態変化の自然な結果です。
Jetpack Composeのすべてのコンポーズ可能な関数は、提供された入力に基づいてそれ自体を表示する方法を認識する自己完結型の UI ユニットと考えることができます。 state および props として知られるこれらの入力は、変更されると再構成をトリガーします。 Jetpack Composeは、ラムダ、DSL、拡張関数などの Kotlin の言語機能を巧みに使用することで、これを可能にします。
再構成は、これらの関数に影響を与える基礎的な状態が変化したときに、Compose フレームワークがコンポーズ可能な関数を再呼び出すプロセスです。これは最適化されたプロセスです。 UI 全体ではなく、状態変更の影響を受けるコンポーザブルのみが再描画されます。このリアクティブなパラダイムにより、UI がアプリケーションの状態と一貫性を保つことが保証され、より予測可能で管理しやすいコードが実現します。
たとえば、名前文字列に基づいて挨拶メッセージを表示するコンポーズ可能な関数を考えてみましょう。名前が変更されると、画面全体ではなく、挨拶のみが再構成されます。
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
構成モデルのもう 1 つの重要な側面は、それが宣言的であることです。状態間の遷移方法ではなく、さまざまな状態で UI がどのように見えるかを宣言します。この抽象化により、フレームワークが必要な遷移と更新を把握するため、 Jetpack Compose UI を構築するためのより柔軟かつ効率的な方法を提供できます。これは、 Web 開発 用の React などの他のフレームワークで見られる最新の UI 開発手法と一致しています。
構成モデルを理解することは、 Jetpack Composeをマスターするための基礎です。これは、命令型 UI 構築から宣言型 UI 構築への移行であり、より効率的で楽しい Android 開発エクスペリエンスを約束します。リアクティブなデータ処理と UI と状態の明確な分離により、開発者は定型文や煩雑なコーディング手法を減らして魅力的なユーザー エクスペリエンスの作成に集中できます。
Compose UI の構成要素
Jetpack Composables の中心には、Compose で作成される UI のまさに基礎となるビルディング ブロックの概念があります。これらの「ビルディング ブロック」は、開発者が複雑な UI 要素を作成するために組み合わせることができる、事前定義された高度にカスタマイズ可能な機能です。このセクションでは、これらのコア コンポーネント、それらがどのように相互作用するか、そしてそれらを効果的に使用して、一貫したインタラクティブな UI を構築する方法について説明します。
Compose UI の主な構成要素には、 Composable 関数、修飾子、レイアウト コンポーネントが含まれます。 Composable 関数は、UI の視覚構造を形成するために接続するパズルのピースに似ています。各関数は再利用可能な UI 要素を表し、Compose ではテキスト ボックス、画像、ボタン、カスタム デザインのカードなどを「コンポーザブル」と呼びます。これらの関数は、独自の状態とライフサイクルを管理できるため、定型文が減り、より直感的な UI ロジックが実現できるという点で独特です。
Compose の修飾子は、通常 XML レイアウトで設定するアクセサリまたはウィジェットの属性として機能します。ただし、広範なプロパティ ファイルを通じてこれらの属性を設定する代わりに、修飾子を使用すると、コード内で宣言的に属性を連鎖させることができます。つまり、コンポーザブルのスコープ内で直接、パディングの追加、位置合わせの管理、クリック ハンドラーの設定などを行うことができます。この柔軟性により、モディファイアはJetpack Composeの強力な側面を表し、開発者が真にカスタマイズされた応答性の高いデザインを作成できるようになります。
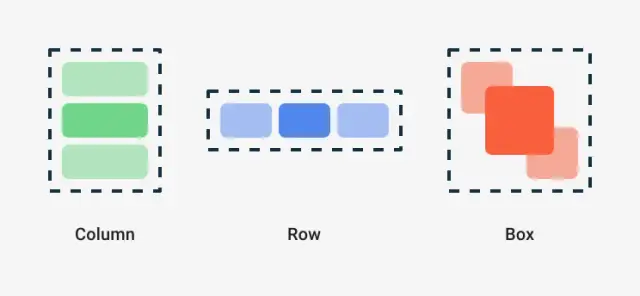
最後に、レイアウト コンポーネントは、コンポーザブルが空間的にどのように構造化されるかを決定します。 Jetpack Composeには、 Row 、 Column 、 Box などの事前定義されたレイアウトがいくつか付属しており、子コンポーザブルの配置方法や相互の関係を制御します。 UI のレイアウトの定義は、これらのレイアウト関数をネストし、間隔、配置、サイズを調整するための適切な修飾子を提供するだけで簡単になります。これらに加えて、Compose は、複雑な UI をさらに細かく制御するために、 ConstraintLayout などのより特殊なレイアウトも提供します。
これらの構成要素は、UI デザインに対する流動的かつ反応的なアプローチを提供します。使い方に慣れるにつれて、 Jetpack Composeである宣言的な Kotlin ベースの DSL のシンプルさと強力さを維持しながら、従来のコード化された Android XML レイアウトの洗練さに匹敵する複雑で適応性のある UI を作成できることがわかります。 Jetpack Compose 。
レイアウト コンポーザブルとモディファイア
Jetpack Composeの主な魅力の 1 つは、そのコンポーザビリティです。コンポーザブルと呼ばれる、よりシンプルで再利用可能なコンポーネントを組み合わせて複雑な UI を構築できる機能です。 UI のレイアウトを整理するときは、いくつかの主要なコンポーザブルと、それらの外観と動作を微調整するモディファイアーを使用します。
基本的なレイアウト コンポーザブル
Jetpack Composeレイアウト システムの中心となるのは、次のようないくつかの基本的なコンポーザブルです。
Box: 子を互いに重ねて描画できるコンテナで、コンポーザブルを重ねるためによく使用されます。Column: 子を垂直方向に並べて配置するレイアウト。Row:Columnに似ていますが、ウィジェットを垂直方向ではなく水平方向に配置します。Spacer: 他の要素の間に空白を提供する単純なコンポーザブル。Padding: それ自体はコンポーザブルではありませんが、パディングはコンポーザブルの内部または周囲にスペースを与える修飾子 (後述) としてよく使用されます。
これらのコンポーザブルをネストして創造的に組み合わせて、目的の UI 構造を構築できます。
修飾子: 秘密のソース
Jetpack Composeの修飾子は、従来の Android XML レイアウトまたは CSS の スタイル プロパティに似ています。これらは、サイズ、形状、パディング、マージンなどを含むレイアウト プロパティを操作できる強力なツールです。
以下に、一般的な修飾子のタイプをいくつか示します。
-
サイズ修飾子: コンポーザブルのサイズを制御します。正確な寸法を指定することも、事前定義された制約を使用することもできます。
Modifier.size(100.dp) -
パディング修飾子: コンポーザブルの内側 (パディング) または外側 (マージン) にスペースを追加します。
Modifier.padding(8.dp).fillMaxSize() -
背景修飾子: 背景として色またはドローアブルを適用します。
Modifier.background(Color.Gray) -
境界線モディファイア: 指定した太さと色で境界線をコンポーザブルに追加します。
Modifier.border(1.dp, Color.Black) -
クリック モディファイア: クリック インタラクションをコンポーザブルに追加します。
Modifier.clickable { /* Handle click */ } -
アスペクト比修飾子: 特定の幅と高さの比率を維持します。
Modifier.aspectRatio(16f/9f)
モディファイアのリストは続き、整形、拡大縮小、回転、Z インデックスの適用など、さらに多くの機能が含まれています。修飾子は構成可能であるため、修飾子を 1 つの宣言内で連結できるため、最小限のコードで複雑なスタイルを設定できます。
複合修飾子
Jetpack Composeのモディファイアの利点の 1 つは、モディファイアを一緒に構成できることで、非常に表現力豊かで強力な方法で UI コンポーネントのスタイルを設定できることです。複数の修飾子を一緒に使用する方法は次のとおりです。
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
レイアウト コンポーザブルとモディファイアはJetpack Composeですべての UI 要素を構築するための基礎となるため、これらを理解することは非常に重要です。それらの使い方をマスターすると、UI 開発を大幅にスピードアップし、より少ない労力とより多くの制御で、複雑で応答性の高い魅力的なユーザー インターフェイスを作成できます。
さらに、 AppMasterのようなno-codeプラットフォームに統合すると、開発者は生成された Kotlin コードを活用し、 Jetpack Composeを適用して、 no-code環境の利便性と効率性を維持したまま UI をさらに改良できます。
ボックス、行、列: 構成レイアウトの説明
Jetpack Composeで UI 要素を配置する場合、ほとんどのデザインのバックボーンを形成する 3 つの主要なレイアウト コンポーザブル ( Box 、 Row 、および Column があります。それぞれの目的と機能を理解することは、直感的で美しいアプリケーションを作成しようとする開発者にとって基本です。この詳細な説明では、これらのレイアウトを個別に、または組み合わせて使用して、動的で応答性の高いデザインを実現する方法を検討します。

Box コンポーザブルは、従来の Android XML のフレーム レイアウトと同様に機能するため、開発者は子コンポーネントを相互に積み重ねて、最後に追加したコンポーネントをその上に置くことができます。これは、画像上に再生ボタンを配置したり、重複する複雑な UI コンポーネントを作成したりするなど、ウィジェットをオーバーレイする場合に特に役立ちます。
Box の使用例は次のようになります。
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
水平方向の配置のコンテキストでは、 Row 最適なレイアウト コンポーザブルです。子要素は最初から最後まで並べて配置されます。要素間のマージンは修飾子を使用して簡単に調整でき、配置オプションにより、行自体および相互に相対的に項目を表示する方法に柔軟性が与えられます。
単純な Row レイアウトの作成例は次のとおりです。
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column コンポーザブルは Row とよく似た機能を持ちますが、垂直方向の配置が対象です。子コンポーネントは上下に配置されます。このパターンは、フォーム、リスト、垂直メニューなどのレイアウト要素に対するトップダウンのアプローチを必要とする多くのユーザー インターフェイスで定番です。
基本的な Column レイアウトは次のように簡単です。
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jetpack Composeの強みの 1 つは、これらのレイアウトをネストして複雑な UI 構造を構築できることです。たとえば、要素を垂直方向と水平方向の両方に表示する必要がある UI のセクションの Column の中に Row があるとします。これらのコンポーザブルの多用途性とモディファイアの機能を組み合わせることで、あらゆるデザイン仕様に適応できる無限の UI 構成が可能になります。
Jetpack Compose内の Box 、 Row 、および Column を理解し、効果的に利用すると、UI の構成を大幅に簡素化できます。これらの構成要素を使用すると、複雑なレイヤーと要素の配置が管理しやすくなり、より洗練された UI コンポーネント開発のための強固な基盤が確立されます。 Jetpack Composeとこれらのレイアウト パターンに適応すると、最初のビルドが簡素化されるだけでなく、その後の反復とメンテナンスもより効率的になります。直接コーディングしている場合でも、 AppMaster のような ノーコード 環境で作業している場合でも、これらの原則は、適切に構造化された応答性の高いインターフェイスを作成する上で普遍的です。
動的コンテンツとリストの処理
最新のユーザー インターフェイス、特にデータ コレクションを表示するアプリケーションを構築する場合、動的コンテンツを効果的に処理することが、クリーンな UI とスムーズなユーザー エクスペリエンスの鍵となります。 Jetpack Composeでは、宣言型 API を使用して動的コンテンツとリストを簡単に操作できるため、データの変更にシームレスに適応するリスト レイアウトを作成できます。
Jetpack Composeでリストを表示するために使用される最も一般的なコンポーザブルは、 LazyColumn と LazyRow です。これらのコンポーザブルは、Android のビュー システムの従来のRecyclerViewに相当する Compose であり、インデックス付けおよびスクロールできるアイテムを表示するために最適化されています。これらは現在表示されている項目を作成してレイアウトするだけなので「怠惰」であり、長いリストに対して非常に効率的です。
LazyColumn と LazyRow を使用した効率的なリスト
LazyColumn と LazyRow の使用方法は次のとおりです。
- まず、データ モデルを定義します。これは、表示するコンテンツを表すオブジェクトのリストです。
- 次に、コンポーザブル関数内で、垂直リストの場合は
LazyColumn呼び出し、水平リストの場合はLazyRow呼び出します。 items関数を使用してデータのリストを渡します。データ リスト内の項目ごとに、その項目を画面上でどのように表示するかを表すコンポーザブルを定義できます。
例えば:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable リストから項目を取得し、その UI 表現を定義する Composable 関数になります。
データの変更への対処
Jetpack Compose基になるデータが変更された場合の UI の更新にも優れています。 Compose は、Compose 関数が依存するデータが変更されたときに再構成を自動的にトリガーするリアクティブ更新システムを利用します。
LazyColumn または LazyRow を使用する場合、それらのビルダー関数はリスト データの変更に反応します。可変リストがある場合は、必ず mutableStateOf などの監視される Compose 状態を使用するか、 LiveData または StateFlow を備えた ViewModel などの他の状態ホルダーを利用してください。こうすることで、項目の追加や削除など、リストに変更を加えると、UI が自動的に更新されます。
リストに対話性を追加する
Jetpack Composeでのリストとの対話操作も簡単です。静的コンテンツの場合と同様に、クリック ハンドラー、項目セパレーター、その他のインタラクティブな要素を追加できます。たとえば、 Modifier.clickable を各アイテムのコンポーザブル関数にアタッチして、クリック イベントを処理できます。
Jetpack Composeで動的コンテンツとリストを処理するには、UI を効率的に更新するためのリアクティブな状態管理とともに、その遅延読み込みリスト コンポーネントを理解する必要があります。 Jetpack Composeのツールキットを使用すると、大規模なデータ セットでも適切に機能する複雑な動的なリストを簡単に作成できます。
制約とカスタムレイアウト
Jetpack Composeが提供するカスタマイズの深さは、その特徴的な機能の 1 つであり、開発者が精巧でエレガントでパフォーマンスの高いユーザー インターフェイスを作成できるようになります。 Compose で制約がどのように機能するかを理解することは、基本レイアウトを超えて完全にカスタマイズされた UI コンポーネントに挑戦したい開発者にとって不可欠です。
Jetpack Composeでは、制約とは、親レイアウトが子に適用する要件またはルールを指します。これらのルールは、子が親内でどのようにサイズを設定し、配置するかを決定します。 ConstraintLayout コンポーザブルは、これらの制約を適用する最も柔軟で強力な方法の 1 つを提供します。フラットなビュー階層と相対的な配置を活用することで、開発者は、従来のネストされたビューに伴うオーバーヘッドなしで、複雑な UI を作成できます。
たとえば、ユーザー プロファイル カードの作成には、最初にアバター画像を配置し、画像の右側に名前とステータスのテキストを配置し、カードの最後にボタンを配置することが含まれる場合があります。 ConstraintLayout を使用して、制約に関してこれらの関係を定義します。
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
この構造により、各要素を相互およびレイアウト コンテナーとの関係で配置できるようになります。これにより、レイアウト プロセスが簡素化されるだけでなく、レイアウト パスが減って効率も向上します。
Compose のもう 1 つの重要な側面は、カスタム レイアウトを定義できることです。 Jetpack Compose Row 、 Column 、 Box などの標準レイアウト パターンを提供しますが、これらのパターンでは十分ではない状況もあります。ここで、独自のレイアウト ロジックを作成する能力が発揮されます。カスタム レイアウトは、ラジアル メニューやカスタム描画キャンバスなどの非標準のユーザー インターフェイス構造を処理する場合に特に便利です。
カスタム レイアウトの作成には、子の測定方法と配置方法を定義するコンポーズ可能な関数の作成が含まれます。測定と配置のロジックを深く理解する必要があります。開発者は、コンポーネントの最小サイズと最大サイズ、位置、場合によっては回転やスケーリングを考慮する必要があります。これは 2 段階のプロセスであり、最初に指定された制約を使用して子を測定し、次にそれらをレイアウトに配置します。
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
この制御レベルにより、開発者はユニークで洗練されたユーザー エクスペリエンスを提供できます。 Compose の拡張可能なレイアウト システムを活用することで、UI デザインの可能性が大幅に広がります。
しかし、権力には責任が伴います。カスタム レイアウトは実装がより複雑になる可能性があり、正しく最適化されていない場合はパフォーマンスに影響を与える可能性があるため、慎重に使用する必要があります。これは、大規模なレイアウトや深くネストされたレイアウトの場合に特に当てはまり、レイアウトの最適化や再構成戦略に注意を払わないとパフォーマンスが低下する可能性があります。
カスタム UI コンポーネントをAppMasterと統合する必要がある場合、そのようなカスタマイズにより、 no-codeプラットフォームを通じて作成されたアプリケーションの魅力が高まります。 AppMasterの柔軟なシステムにより、これらの Jetpack Compose で強化された UI 要素をモバイル アプリのワークフローにシームレスに追加できます。これにより、標準のno-codeコンポーネントの機能を超えてユーザー インターフェイスが強化されます。
Jetpack Composeの制約機能とカスタム レイアウト機能は、Android 開発者の武器庫に不可欠なツールです。これらは、画面上の要素を整理するだけでなく、すべてのコンポーネントが一貫した楽しいユーザー エクスペリエンスに貢献するユーザー インターフェイスの調和を可能にします。
構成によるパフォーマンスの最適化
パフォーマンスはあらゆるアプリケーションにとって重要な要素であり、開発者にとってパフォーマンスの最適化は最優先事項である必要があります。 Jetpack Composeに関しては、宣言型パラダイム シフトにより Android での UI 開発を再定義しており、コンポジションを微調整する方法を理解することがさらに重要になっています。
Jetpack Compose 、状態の変化に基づいて UI の一部を再構成または再描画します。これらの再構成を効率的にトリガーおよび管理すると、パフォーマンスが大幅に向上します。ここでは、 Jetpack Compose内の合成原理を使用してアプリのパフォーマンスを最適化する方法を詳しく掘り下げます。
状態変化を最小限に抑える
Jetpack Composeの中核となるパフォーマンス原則は、状態変化の影響を中心に展開されます。状態が変化すると、Compose はどのコンポーザブルが影響を受けるかを確認し、それらを再レンダリングします。状態が細分化され、賢明に管理される場合、再構成が必要なコンポーザブルが少なくなり、パフォーマンスが向上します。
再構成の範囲を理解して制限する
構成可能な関数は、再構成の範囲を制限するように設計する必要があります。 UI を小さく焦点を絞ったコンポーザブルに分割することで、状態の変更によって UI の大部分の再描画が要求されるのではなく、必要な更新のみがトリガーされるようにすることができます。
Remember と派生状態を賢く使用する
Remember は、再構成間で状態を保持するための Compose の強力なツールです。ただし、使いすぎるとメモリが肥大化する可能性があります。さらに、 derivedStateOf などの派生状態関数は、必ずしも基礎となる状態が変化するときではなく、結果として生じる状態が変化するときにのみ再構成を実行できるため、有利な場合があります。
Android Studioツールを使用したパフォーマンスのプロファイル
Android Studioの Layout Inspector や Profiler などのツールは、Compose UI のパフォーマンスに関する洞察を提供します。これらは、再構成が頻繁に行われているコンポーザブルを特定するのに役立ち、パフォーマンスの問題を特定して対処するのに役立ちます。
リストと大規模なコンテンツ セットに Lazy コンポーザブルを利用する
リストや大規模なコンテンツ セットの場合、 LazyColumn と LazyRow を使用することが重要です。これらの「遅延」コンポーザブルは、画面上に表示される項目を構成してレイアウトするだけなので、画面外の項目の管理によるパフォーマンスのオーバーヘッドが回避されます。
コンポーザブルでの不必要な割り当てを避ける
コンポーズ可能な関数を再構成するたびに、メモリ割り当てが行われます。コンポーズ可能な関数内で新しいオブジェクトやコレクションを作成することは避けてください。これらの割り当ては追加され、時間の経過とともにパフォーマンスが低下する可能性があります。
CompositionLocal を使用してデータを効率的に渡す
CompositionLocal は、コンポジション ツリーにデータを暗黙的に渡す方法を提供します。これにより、コンポーザブル内の不要なパラメーターを防ぎ、複数のレイヤーにプロップを渡すことを回避することで、パフォーマンスを向上させることができます。
パフォーマンスのために Compose ツールを利用する
Jetpack Compose開発者がパフォーマンスの高いレイアウトを作成できるように設計されたツールが含まれています。反復的な設計プロセスの早い段階でパフォーマンスの問題を発見するには、Compose Preview や Compose UI Tests などのツールを使用することをお勧めします。
非同期のコンポーザブル パターンを探索する
非同期パターンは、操作のブロックによる UI ジャンクを回避する上で極めて重要な役割を果たします。 LaunchedEffect 、 async 、 produceState のツールを使用すると、UI スレッドを中断することなくバックグラウンド タスクや長時間実行される操作を処理できます。
カスタムレイアウトの最適化
カスタム レイアウトが必要な場合は、それらが最適化されていることを確認してください。複雑な測定やレイアウト計算は可能な限り避けてください。 SubcomposeLayout を慎重に使用して、動的な構成を最適化します。
AppMasterの利点
no-codeプラットフォームAppMasterを使用している開発者にとって、カスタム Android アプリ UI 用のJetpack Compose統合はより効率化できます。プラットフォームで生成された Kotlin ソース コードを通じて、コーディング経験が限られている人でも、 AppMasterの広範な開発ツール スイートの指導の下で Compose のパフォーマンス機能を利用できます。この相乗効果により、ラピッド プロトタイピングと高性能 Android アプリケーションの生成が可能になり、 no-codeとカスタムコード開発の間の貴重な架け橋となります。
Jetpack Composeを使用するときにこれらの領域に注意を払うことで、開発者は、優れたユーザー エクスペリエンスを提供する、スムーズで効率的にレンダリングされた UI を作成できます。
Jetpack ComposeとAppMasterの統合
Jetpack Compose 、シームレスかつ効率的な方法で UI を作成するための Android の最新のフレームワークです。 UI 開発の宣言パターンに焦点を当てており、応答性の高い魅力的なインターフェイスを構築するための強力なツールを開発者に提供します。 Jetpack ComposeをAppMasterなどのno-codeプラットフォームと統合すると、 no-codeの迅速な開発機能とJetpack Composeの柔軟性と最新性を組み合わせるユニークな機会が得られます。
AppMasterの核となるのは、アプリケーション開発プロセスを高速化するno-codeソリューションです。バックエンド、Web、モバイル アプリケーションの作成をより速く、よりコスト効率よく行えるように設計されています。 AppMasterその機能の多くでno-codeの力を利用していますが、ダウンロードしてさらにカスタマイズできるソース コードを含む実際のアプリケーションも生成します。
AppMasterの Enterprise サブスクリプションを持つユーザーには、モバイル アプリケーション用の Kotlin ソース コードをダウンロードできるという利点があります。ソース コードを入手すれば、開発者はJetpack Compose既存のAppMasterモバイル プロジェクトに統合してアプリケーションを強化できます。 Jetpack Composeは Kotlin と互換性があるため、このプロセスは簡単になります。
Jetpack Composeを統合するには、開発者は通常、次の手順を実行します。
- AppMasterプラットフォームを利用して、バックエンド通信や基本的な UI コンポーネントなど、モバイル アプリケーションのコア機能を作成します。
- Enterprise サブスクリプションでAppMasterプラットフォームから Kotlin ソース コードをエクスポートします。
- エクスポートされたプロジェクトをAndroid Studioなどの Android 開発環境で開きます。
- Jetpack Composeの依存関係をアプリ モジュールの build.gradle ファイルに追加します。
- Compose のコンポーザブル関数を使用して従来のビューを変換または補完することにより、既存のソース コード内にJetpack Compose UI 要素を実装します。
- UI レイヤーをリファクタリングして、カスタム コンポーザブルの作成、モディファイアを使用したレイアウト構成の適用、リアクティブな方法での状態の管理などJetpack Compose機能を最大限に活用します。
ここでの本当のメリットは、 AppMasterの 迅速なアプリ開発 能力とJetpack Composeの豊かな表現力との相乗効果です。企業はこのアプローチを利用して、 AppMasterを使用してアプリケーション インフラストラクチャを迅速に構築し、その後Jetpack Composeを統合することで UI を微調整または拡張することができます。これにより、高度にカスタマイズされたパフォーマンスの高いユーザー インターフェイスを作成できます。
さらに、 Go のステートレス アプリケーションを使用して構築されたAppMasterを利用したスケーラブルなバックエンド サービスは、 Jetpack Composeによって管理される UI コンポーネントと簡単に統合でき、一貫したエクスペリエンスを保証します。生成されたアプリケーションはデプロイされ、反復的なno-code開発とJetpack Composeによる最新の UI デザイン トレンドの両方を活用した、応答性が高く見た目にも美しいモバイル アプリケーションをエンド ユーザーに提供します。
Jetpack ComposeをAppMasterと統合することで、企業は、迅速に市場投入され、最新の UI デザインで目立つカスタマイズされたモバイル アプリケーションを作成できるようになります。これは、 no-codeとコードベース UI フレームワークの両方の利点を活用しながら、アプリ開発ワークフローを合理化したいと考えている企業に独自の利点を提供します。
Compose での UI 構成のベスト プラクティス
開発者がJetpack Composeの世界に飛び込むと、ユーザー インターフェイス (UI) の編成は創造的なプロセスとなり、確立されたベスト プラクティスに従うことで大きなメリットが得られます。適切に構造化された UI は、アプリケーションの美しさだけでなく、保守性と拡張性にとっても不可欠です。ここでは、 Jetpack Composeを使用して UI 組織を合理化するためのコミュニティで承認されたアプローチをいくつか紹介します。
- UI アーキテクチャを計画する: コーディングを始める前に、アプリケーションの UI アーキテクチャについて明確なビジョンを持ちましょう。設計を再利用可能なコンポーネントに分割し、それらがどのように相互作用するかを考えます。この先見の明により、長期的には時間を節約でき、コードが読みやすくなり、デバッグが容易になります。
- シンプルさとモジュール性: シンプルでモジュール式のコンポーザブルを作成します。コンポーズ可能な各関数は単一の目的を果たし、簡単に再利用できる必要があります。このアプローチにより、コードがクリーンになり、テストと変更が容易になります。
- 適切な状態管理: Jetpack Compose状態に基づいて動作します。したがって、適切に管理することが重要です。
ViewModelなどの状態ホルダーを使用して状態を制御し、それがコンポーザブル全体で効率的に共有および監視されるようにします。 - テーマとスタイルを活用する: マテリアル デザイン コンポーネントとテーマ API を使用して、一貫したテーマとスタイル ガイドを実装します。これにより、アプリケーションのルック アンド フィールが一貫したものになり、ユーザー エクスペリエンスにとって重要です。さらに、テーマを使用すると、レイアウト ロジックを変更せずに、ダーク モードとライト モードや異なるブランドを簡単に切り替えることができます。
- レスポンシブ デザイン: 柔軟性を念頭に置いて UI を構築します。 Jetpack Composeさまざまな画面サイズや方向に適応するレスポンシブ デザインの作成が簡単になります。
ConstraintLayoutなどのコンポーザブルを使用して、最初からさまざまなデバイス向けにデザインします。 - 深い階層を避ける: コンポーザブル階層を可能な限り平坦に保ちます。ディープビュー階層はパフォーマンスの問題を引き起こし、コードを追跡するのが難しくなる可能性があります。不必要な深さを避けるために、コンポーザブルを分割または結合できるかどうかを評価します。
- ナビゲーションの統合: ナビゲーション コンポーネントを利用して UI フローを管理します。このコンポーネントはJetpack Composeと調和して動作するように設計されており、ユーザーにとってスムーズで予測可能なナビゲーション エクスペリエンスを保証します。
- パフォーマンスに関する考慮事項: パフォーマンスを念頭に置いてください。リストには Lazy コンポーネントを使用し、作成中の複雑な計算を回避し、必要に応じて remember と derivedStateOf を活用することを忘れないでください。アプリをプロファイリングしてボトルネックを特定することは、スムーズなパフォーマンスを確保するための予防的な方法です。
Jetpack Compose強力な UI ツールキットですが、開発者の手の中にあるツールであることに注意してください。これらのベスト プラクティスとAppMasterなどのプラットフォームが提供する柔軟性を組み合わせることで、開発者と企業をさらに強化できます。 Jetpack Composeレイアウトを含むコード生成に対するAppMasterのアプローチは、これらのベスト プラクティスに沿った保守性と効率性の原則を具体化しており、複雑なアプリであっても管理しやすく、高いパフォーマンスを維持できるようにします。
結論: Compose を使用した UI 開発の合理化
Jetpack Compose Android の UI 開発における大きな進歩を表し、インターフェイスを構築するエレガントで効率的な方法を提供します。 UI コンポーネントの整理に関するさまざまな側面を検討するにつれて、Compose が提供するリアクティブ パラダイムを採用することがますます魅力的になってきました。直感的なモジュール方式のアプローチにより、開発者は少ないコードで UI を構築でき、再利用性が向上し、保守性が向上します。 Android View システムに関連する従来の複雑さは、Compose の宣言構文と構成の性質によって軽減され、自然に開発ワークフローの合理化につながります。
Compose でコンポーザブル、レイアウト構造、修飾子を試してみると、実践的な理解が深まり、創造性が刺激されます。動的コンテンツ、ユーザーの対話性、パフォーマンスの考慮事項を処理するための Compose の強力なツールにより、開発者は最新のアプリ開発の要求に取り組むことができます。そのため、 Jetpack Composeへの移行に伴う学習曲線は、Android コミュニティにとって価値のある投資であり、より保守性と拡張性の高いアプリケーションが約束されます。
Compose ウィジェットは、多くの UI の課題に対してすぐに使用できるソリューションを提供しますが、フレームワークの柔軟性はそれだけにとどまりません。カスタム レイアウトや革新的なデザイン要素の作成を歓迎し、最も複雑でデザイン中心のアプリケーションのニーズを確実に満たすことができます。さらに、Compose がAppMasterなどのツールとどのように統合されるかを理解すると、開発者はバックエンド開発のためのno-codeプラットフォームの速度と、フロントエンド イノベーションのための Compose のカスタマイズ能力の両方を活用できるため、競争力を高めることができます。
Jetpack ComposeとAppMaster組み合わせて使用することの調和は、完全なno-codeアプローチからコード中心のアプローチまで、多様な開発戦略に対するプラットフォームのサポートを実証しています。市民開発者として単純なアプリを開発している場合でも、企業の一部として複雑なシステムを開発している場合でも、Compose とAppMasterのサーバー駆動型開発を組み合わせることで、プロジェクトのニーズに応え、前例のないレベルの生産性と機敏性を実現できます。バックエンド プロセス用のAppMasterなどのno-codeプラットフォームの利便性と速度、および UI 用の Compose の表現力を活用することで、チームは記録的な速さで洗練された製品を提供できます。
Jetpack Composeと、Android UI 開発に革命をもたらすその可能性を受け入れるにつれて、そのレイアウトの基本を理解し、巧みに適用することが、魅力的で効果的なユーザー インターフェイスを作成するために不可欠であることは明らかです。継続的な練習と探索を通じて、開発者は Compose の微妙な違いをマスターできるだけでなく、Android 開発の標準を再構築する進化するエコシステムに貢献することができます。
よくある質問
Jetpack Compose 、ネイティブ UI を構築するための Android の最新ツールキットです。宣言型コンポーネントと Kotlin ベースの DSL を使用することで UI 開発が簡素化され、より直感的で柔軟な UI 構築が可能になります。
Compose は宣言型プログラミング モデルに依存する完全にコード ベースのアプローチを使用しますが、従来の XML レイアウト システムは明示的なビューのインフレートと操作を必要とする命令型アプローチを使用します。
コア レイアウト コンポーザブルには、 Box 、 Row 、およびColumnが含まれており、UI 要素を水平、垂直、または相互に重ね合わせて整列および配置する方法を提供します。
はい、 Jetpack Compose 、 LazyColumnやLazyRowのコンポーザブルを使用して、データ セットの変更やユーザー インタラクションなどの動的コンテンツを処理する機能を備えています。
モディファイアは、Compose でコンポーザブルを装飾または変更するために使用されます。パディング、サイズ、クリック イベント、その他の多くのプロパティをコンポーザブル関数に適用できます。
はい、開発者は、子要素の測定方法と配置方法を正確に指定できる独自のコンポーザブル関数を定義することで、カスタム レイアウトを作成できます。
AppMaster主にno-codeプラットフォームですが、モバイル アプリケーション用の Kotlin ソース コードを生成でき、開発者はJetpack Composeとレイアウトを統合または変更して UI をカスタマイズできます。
Jetpack Composeはパフォーマンスを念頭に置いて構築されていますが、他の UI ツールキットと同様に、開発者は状態更新の使いすぎや、レイアウト内での不必要な複雑さの構成などの潜在的な落とし穴に注意する必要があります。
Jetpack Composeで UI パフォーマンスを最適化するには、状態の変更に注意すること、再合成とそのトリガーを理解すること、コンテンツに適切なコンポーザブルを使用すること、モディファイアの使用を最適化することが含まれます。
Jetpack Compose Android 5.0 (API レベル 21) 以降の Android OS バージョンをサポートします。 Android の最新バージョンに限定されず、幅広いデバイスで使用できます。






