Jetpack Compose Layout Fundamentals: uw gebruikersinterface organiseren
Ontdek de kernbeginselen van Jetpack Compose en leer hoe u uw gebruikersinterface efficiënt kunt organiseren. Duik in de essentie van het creëren van een naadloze gebruikersinterface met onze uitgebreide gids.

Jetpack Compose zorgt voor een revolutie in de manier waarop ontwikkelaars gebruikersinterfaces op Android bouwen. Het is een moderne toolkit die gebruik maakt van de Kotlin-programmeertaal om een efficiëntere en minder uitgebreide benadering van het maken van gebruikersinterfaces mogelijk te maken. Jetpack Compose omzeilt traditionele op XML gebaseerde lay-outs en introduceert een reactief en declaratief UI-systeem, dat beter aansluit bij de manier waarop moderne UI-frameworks op andere platforms werken.
Bij de traditionele ontwikkeling van de Android-gebruikersinterface kan het beheren van de status en het weergeven van veranderingen in de gebruikersinterface omslachtig zijn. Ontwikkelaars zouden de levenscyclus van UI-componenten expliciet moeten beheren, op gebeurtenissen moeten reageren en de weergavehiërarchie absoluut moeten manipuleren. Jetpack Compose transformeert dit paradigma door ontwikkelaars in staat te stellen te definiëren hoe de gebruikersinterface er op elk moment uit moet zien, waarbij Compose automatisch zorgt voor updates van de gebruikersinterface wanneer gegevens veranderen.
In de kern is Jetpack Compose gebouwd op een paar belangrijke principes die een snelle en dynamische UI-ontwikkeling mogelijk maken:
- Declaratief: In plaats van zich te concentreren op het proces van het bouwen van een gebruikersinterface, declareren ontwikkelaars widgets die de gebruikersinterface beschrijven in de staat waarin deze zich op een bepaald moment bevindt. Het raamwerk zorgt voor de onderliggende weergave en statusovergangen.
- Consistentie: Met de overstap naar Kotlin en Compose wordt de UI-code niet alleen minder foutgevoelig, maar ook coherenter en consistenter, omdat UI en logica beide in dezelfde taal zijn geschreven.
- Interoperabiliteit: Ondanks dat het de nieuwe Android UI-benadering is, is Jetpack Compose ontworpen om naadloos samen te werken met bestaande Android-weergaven. Dit betekent dat ontwikkelaars geleidelijk naar Compose kunnen migreren zonder hun bestaande applicaties volledig te herschrijven.
- Prestaties: Compose minimaliseert de noodzaak voor het maken van objecten en het bijwerken van de weergavehiërarchie, wat de prestaties verbetert, vooral voor complexe en dynamische gebruikersinterfaces.
Door zijn moderne benadering van de Android-gebruikersinterface vereenvoudigt Jetpack Compose de workflows van ontwikkelaars en verbetert het de ontwikkelervaring aanzienlijk. Compose stelt ontwikkelaars in staat elegante en responsieve interfaces te creëren met veel minder code en in aanzienlijk minder tijd door zich te concentreren op een flexibel en intuïtief systeem. Nu Android-ontwikkeling deze toolkit omarmt, wordt het een essentiële vaardigheid in de gereedschapskist van elke Android-ontwikkelaar.
Nu de inzichten in de wereld van Jetpack Compose zijn uiteengezet, zijn zowel ontwikkelaars als enthousiastelingen op weg om dieper in te gaan op de details van het maken van een gebruikersinterface die er geweldig uitziet en de naadloze integratie en functionaliteit ondersteunt die moderne mobiele applicaties vereisen.
Het compositiemodel begrijpen
De kern van Jetpack Compose wordt gevormd door het compositiemodel: een raamwerk dat is ontworpen voor het bouwen en structureren van UI-componenten in een Android-applicatie. Wat het onderscheidt van het traditionele, op visies gebaseerde systeem, is de reactieve aanpak. In plaats van een weergavehiërarchie rechtstreeks te manipuleren, beschrijft u uw gebruikersinterface in termen van samenstelbare functies die gebruikersinterface-elementen uitzenden, en het systeem zorgt voor de rest.
Bij traditionele Android-ontwikkeling worden UI-elementen gedeclareerd in XML en geïnstantieerd als objecten in een weergavehiërarchie. Wanneer gegevens veranderen, zijn ontwikkelaars verantwoordelijk voor het vinden van deze objecten en het dienovereenkomstig bijwerken van hun eigenschappen. Jetpack Compose introduceert een intuïtiever proces waarbij UI-componenten worden beschouwd als een functie van de status van de applicatie. Wijziging wordt niet handmatig toegepast; het is een natuurlijk gevolg van staatsverandering.
Elke samenstelbare functie in Jetpack Compose kan worden beschouwd als een op zichzelf staande UI-eenheid die zichzelf weet weer te geven op basis van de geleverde invoer. Deze inputs, bekend als status en rekwisieten, veroorzaken een hercompositie wanneer ze veranderen. Jetpack Compose 's slimme gebruik van de taalfuncties van Kotlin , zoals lambdas, DSL's en uitbreidingsfuncties, maakt dit mogelijk.
Hercompositie is het proces waarbij het Compose-framework opnieuw samenstelbare functies aanroept wanneer de onderliggende toestand die deze functies beïnvloedt, verandert. Het is een geoptimaliseerd proces; alleen de composables die door de statuswijziging worden beïnvloed, worden opnieuw getekend, niet de hele gebruikersinterface. Dit reactieve paradigma zorgt ervoor dat de gebruikersinterface consistent blijft met de status van de applicatie, wat leidt tot meer voorspelbare en gemakkelijker te beheren code.
Denk bijvoorbeeld aan een samenstelbare functie die een welkomstbericht weergeeft op basis van een naamreeks. Wanneer de naam verandert, wordt alleen de begroeting opnieuw samengesteld, niet het hele scherm:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Een ander essentieel aspect van het compositiemodel is dat het declaratief is. U geeft aan hoe de gebruikersinterface er voor verschillende staten uit moet zien, niet hoe u tussen staten moet overstappen. Dankzij deze abstractie kan Jetpack Compose een flexibelere en efficiëntere manier bieden om gebruikersinterfaces te bouwen, omdat het raamwerk de noodzakelijke overgangen en updates uitzoekt. Het sluit aan bij moderne UI-ontwikkelingspraktijken die te zien zijn in andere raamwerken zoals React voor webontwikkeling .
Het begrijpen van het compositiemodel is de basis voor het beheersen Jetpack Compose. Het is een verschuiving van imperatieve naar declaratieve UI-constructie die een efficiëntere en plezierigere Android-ontwikkelervaring belooft. Met reactieve gegevensverwerking en een duidelijke scheiding tussen gebruikersinterface en status kunnen ontwikkelaars zich concentreren op het creëren van aantrekkelijke gebruikerservaringen met minder standaard- en bureaucratische codeerpraktijken.
De bouwstenen van Compose UI
De kern van Jetpack Composables wordt gevormd door het concept van de Building Blocks, die de basis vormen van elke gebruikersinterface die met Compose is gemaakt. Deze 'bouwstenen' zijn vooraf gedefinieerde, zeer aanpasbare functies die ontwikkelaars kunnen samenstellen om complexe UI-elementen te creëren. In deze sectie onderzoeken we deze kerncomponenten, hoe ze op elkaar inwerken en hoe we ze effectief kunnen gebruiken om een samenhangende en interactieve gebruikersinterface te bouwen.
De belangrijkste bouwstenen van Compose UI omvatten Composable functies, modifiers en lay-outcomponenten. Composable functies lijken op puzzelstukjes die u met elkaar verbindt om de visuele structuur van uw gebruikersinterface te vormen. Elke functie vertegenwoordigt een herbruikbaar UI-element, dat Compose dubt als 'composables' – of het nu een tekstvak, een afbeelding, een knop of een op maat ontworpen kaart is. Deze functies zijn uniek omdat ze hun eigen status en levenscyclus kunnen beheren, wat leidt tot minder standaardwerk en meer intuïtieve UI-logica.
Modifiers in Compose dienen als de attributen van accessoires of widgets die u normaal gesproken in XML-lay-outs zou instellen. Maar in plaats van deze attributen in te stellen via uitgebreide eigenschappenbestanden, kunt u met modifiers ze declaratief in code aan elkaar koppelen. Dit betekent dat u opvulling kunt toevoegen, de uitlijning kunt beheren, klikhandlers kunt instellen en nog veel meer, rechtstreeks binnen het bereik van een composable. Vanwege deze flexibiliteit vertegenwoordigen modifiers een krachtig aspect van Jetpack Compose, waardoor ontwikkelaars echt aangepaste en responsieve ontwerpen kunnen maken.
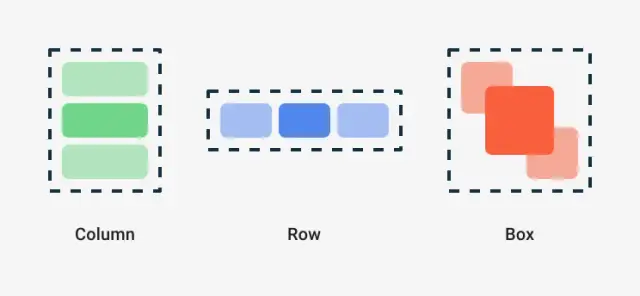
Ten slotte bepalen lay-outcomponenten hoe composables ruimtelijk worden gestructureerd. Jetpack Compose wordt geleverd met verschillende vooraf gedefinieerde lay-outs zoals Row , Column en Box , die bepalen hoe kinderen composables worden gepositioneerd en zich tot elkaar verhouden. Het definiëren van de lay-out van uw gebruikersinterface wordt net zo eenvoudig als het nesten van deze lay-outfuncties en het bieden van de juiste modifiers om de afstand, uitlijning en grootte aan te passen. Daarnaast biedt Compose ook meer gespecialiseerde lay-outs zoals ConstraintLayout , voor een nog fijnere controle over complexe gebruikersinterfaces.
Deze bouwstenen bieden een vloeiende en reactieve benadering van UI-ontwerp. Naarmate u meer bekend raakt met het gebruik ervan, zult u merken dat u in staat bent ingewikkelde en adaptieve gebruikersinterfaces te creëren die kunnen wedijveren met de verfijning van traditioneel gecodeerde Android XML-lay-outs, terwijl u de eenvoud en kracht van de declaratieve op Kotlin gebaseerde DSL van Jetpack Compose behoudt. Jetpack Compose.
Lay-outcomposables en modifiers
Een van de belangrijkste voordelen van Jetpack Compose is de composability: de mogelijkheid om complexe gebruikersinterfaces te bouwen door eenvoudigere, herbruikbare componenten te combineren, de zogenaamde composables. Bij het organiseren van de lay-out van uw gebruikersinterface beschikt u over verschillende belangrijke composables, samen met modifiers die hun uiterlijk en gedrag verfijnen.
Basislay-out Composables
De kern van Jetpack Compose lay-outsysteem wordt gevormd door een handvol fundamentele composables, zoals:
Box: Een container waarmee de kinderen op elkaar kunnen worden getekend, vaak gebruikt om composables te overlappen.Column: een lay-out waarin de onderliggende elementen in een verticale volgorde worden geplaatst.Row: vergelijkbaar metColumn, maar de widgets worden horizontaal gerangschikt in plaats van verticaal.Spacer: een eenvoudig samen te stellen bestand dat witruimte tussen andere elementen biedt.Padding: Hoewel op zichzelf geen composable, wordt opvulling vaak gebruikt als modificator (hieronder besproken) om ruimte binnen of rond composables te geven.
Deze composables kunnen op creatieve wijze worden genest en gecombineerd om de gewenste UI-structuur op te bouwen.
Modificatoren: de geheime saus
Modifiers in Jetpack Compose lijken op de stijleigenschappen in traditionele Android XML-lay-outs of CSS . Het zijn krachtige hulpmiddelen waarmee u lay-outeigenschappen kunt manipuleren, waaronder grootte, vorm, opvulling, marge en meer.
Hier volgen enkele veelvoorkomende typen modifiers:
-
Groottemodificatoren: bepaal de grootte van een composable. U kunt exacte afmetingen opgeven of vooraf gedefinieerde beperkingen gebruiken.
Modifier.size(100.dp) -
Opvullingsmodificatoren: Voeg ruimte toe binnen (opvulling) of buiten (marge) van een composable.
Modifier.padding(8.dp).fillMaxSize() -
Achtergrondmodificatoren: pas kleuren of tekenbare afbeeldingen toe als achtergrond.
Modifier.background(Color.Gray) -
Randmodificaties: voeg randen toe aan een composable met een opgegeven dikte en kleur.
Modifier.border(1.dp, Color.Black) -
Klikmodifiers: voeg klikinteractie toe aan een composable.
Modifier.clickable { /* Handle click */ } -
Aspect Ratio Modifiers: Handhaaf een specifieke breedte-hoogteverhouding.
Modifier.aspectRatio(16f/9f)
De lijst met modifiers gaat verder en bevat nog veel meer mogelijkheden, zoals vormgeven, schalen, roteren en het toepassen van z-index. Dankzij de mogelijkheid om modifiers samen te stellen, kunnen ze in één enkele declaratie aan elkaar worden gekoppeld, waardoor complexe styling met minimale code mogelijk is.
Samengestelde modificatoren
Een van de voordelen van modifiers in Jetpack Compose is dat ze samen kunnen worden samengesteld, wat resulteert in een zeer expressieve en krachtige manier om UI-componenten te stylen. Hier ziet u hoe meerdere modifiers samen kunnen worden gebruikt:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Het begrijpen van lay-outcomposables en modifiers is van cruciaal belang omdat ze als basis dienen voor het bouwen van alle UI-elementen in Jetpack Compose. Door het gebruik ervan onder de knie te krijgen, kan de ontwikkeling van de gebruikersinterface aanzienlijk worden versneld, waardoor complexe, responsieve en aantrekkelijke gebruikersinterfaces kunnen worden gecreëerd met minder inspanning en meer controle.
Bovendien kunnen ontwikkelaars, wanneer ze worden geïntegreerd in een no-code platform zoals AppMaster, de gegenereerde Kotlin-code gebruiken en Jetpack Compose toepassen om de gebruikersinterface verder te verfijnen zonder het gemak en de efficiëntie van de no-code omgeving te verliezen.
Vak, rij en kolom: lay-outs opstellen uitgelegd
Als het gaat om het rangschikken van UI-elementen in Jetpack Compose, zijn er drie primaire layout-composables die de ruggengraat vormen van de meeste ontwerpen: Box , Row en Column . Het begrijpen van het doel en de functionaliteit van elk ervan is van fundamenteel belang voor elke ontwikkelaar die intuïtieve en esthetisch aantrekkelijke applicaties wil creëren. In deze diepgaande duik onderzoeken we hoe deze lay-outs afzonderlijk en in combinatie kunnen worden gebruikt om dynamische en responsieve ontwerpen te realiseren.

De Box composable werkt vergelijkbaar met een frame-indeling in traditionele Android XML, waardoor ontwikkelaars hun onderliggende componenten op elkaar kunnen stapelen, met de meest recent toegevoegde component bovenaan. Het kan met name handig zijn voor het overlappen van widgets, zoals het plaatsen van een afspeelknop over een afbeelding of het maken van complexe UI-componenten die elkaar overlappen.
Voorbeeldgebruik van Box kan er als volgt uitzien:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
In de context van horizontale opstellingen is Row de voorkeursindeling. Kindelementen worden van begin tot eind naast elkaar geplaatst. Marges tussen elementen kunnen eenvoudig worden aangepast met behulp van modifiers, en uitlijningsopties bieden flexibiliteit in de manier waarop items worden gepresenteerd ten opzichte van de rij zelf en ten opzichte van elkaar.
Een voorbeeld van het maken van een eenvoudige Row indeling kan zijn:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
De samenstelbare Column functioneert ongeveer hetzelfde als een Row , maar dan voor verticale arrangementen. Onderliggende componenten worden onder elkaar geplaatst. Dit patroon is een belangrijk onderdeel van veel gebruikersinterfaces, die een top-down benadering vereisen van lay-outelementen, zoals formulieren, lijsten of verticale menu's.
Een eenvoudige Column kan zo eenvoudig zijn als:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Een van de sterke punten van Jetpack Compose is de mogelijkheid om deze lay-outs te nesten om complexe UI-structuren te bouwen. U hebt bijvoorbeeld mogelijk een Row in een Column voor een gedeelte van uw gebruikersinterface waarin elementen zowel verticaal als horizontaal moeten worden gepresenteerd. De veelzijdigheid van deze composables, gecombineerd met de kracht van modifiers, maakt eindeloze composities van uw gebruikersinterface mogelijk, aanpasbaar aan elke ontwerpspecificatie.
Het begrijpen en effectief gebruiken Box , Row en Column binnen Jetpack Compose kan de UI-organisatie enorm vereenvoudigen. Met deze bouwstenen worden de complexe lagen en positionering van elementen beheersbaar, waardoor een solide basis wordt gelegd voor de meer geavanceerde ontwikkeling van UI-componenten. Aanpassing aan Jetpack Compose en deze lay-outpatronen vereenvoudigt niet alleen de initiële bouw, maar maakt daaropvolgende iteraties en onderhoud ook efficiënter. Of je nu rechtstreeks codeert of werkt in een omgeving zonder code zoals AppMaster , deze principes blijven universeel bij het maken van een goed gestructureerde en responsieve interface.
Omgaan met dynamische inhoud en lijsten
Bij het bouwen van moderne gebruikersinterfaces, vooral voor applicaties die gegevensverzamelingen weergeven, wordt het effectief omgaan met dynamische inhoud de sleutel tot een overzichtelijke gebruikersinterface en een soepele gebruikerservaring. Jetpack Compose maakt het werken met dynamische inhoud en lijsten eenvoudig dankzij de declaratieve API, waardoor u lijstlay-outs kunt maken die zich naadloos aanpassen als gegevens veranderen.
De meest voorkomende composables die worden gebruikt voor het weergeven van lijsten in Jetpack Compose zijn LazyColumn en LazyRow . Deze composables zijn het Compose-equivalent van de traditionele RecyclerView in het weergavesysteem van Android, geoptimaliseerd voor het weergeven van items die kunnen worden geïndexeerd en gescrolld. Ze zijn 'lui' omdat ze alleen de momenteel zichtbare items samenstellen en opmaken, wat ze zeer efficiënt maakt voor lange lijsten.
LazyColumn en LazyRow gebruiken voor efficiënte lijsten
Zo gebruikt u LazyColumn en LazyRow :
- Definieer eerst uw gegevensmodel. Dit kan een lijst met objecten zijn die de inhoud vertegenwoordigen die u wilt weergeven.
- Roep vervolgens binnen uw Composable-functie
LazyColumnaan voor een verticale lijst ofLazyRowvoor een horizontale lijst. - Gebruik de
itemsom uw lijst met gegevens door te geven. Voor elk item in uw gegevenslijst kunt u een Composable definiëren die aangeeft hoe dat item op het scherm moet worden weergegeven.
Bijvoorbeeld:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable zou een Composable-functie zijn die een item uit de lijst haalt en de UI-representatie ervan definieert.
Omgaan met veranderende gegevens
Jetpack Compose blinkt ook uit in het updaten van de gebruikersinterface wanneer de onderliggende gegevens veranderen. Compose maakt gebruik van een reactief updatesysteem dat automatisch een nieuwe samenstelling activeert wanneer de gegevens waarvan de Compose-functie afhankelijk is, zijn gewijzigd.
Wanneer u LazyColumn of LazyRow gebruikt, reageren hun bouwfuncties op wijzigingen in de lijstgegevens. Als u een veranderbare lijst heeft, zorg er dan voor dat u een Compose-status gebruikt die wordt waargenomen, zoals mutableStateOf , of gebruik andere statushouders zoals ViewModel s met LiveData of StateFlow . Op deze manier zorgt elke wijziging aan de lijst, zoals het toevoegen of verwijderen van items, ervoor dat de gebruikersinterface automatisch wordt bijgewerkt.
Interactiviteit aan lijsten toevoegen
Interactiviteit met lijsten in Jetpack Compose is ook eenvoudig. U kunt klikhandlers, itemscheidingstekens en andere interactieve elementen toevoegen, net zoals u dat met statische inhoud zou doen. U kunt bijvoorbeeld een Modifier.clickable aan de Composable-functie van elk item koppelen om klikgebeurtenissen af te handelen.
Het omgaan met dynamische inhoud en lijsten met Jetpack Compose vereist inzicht in de componenten van de luie laadlijst, samen met reactief statusbeheer om de gebruikersinterface efficiënt bij te werken. De toolkit van Jetpack Compose maakt het veel eenvoudiger om complexe, dynamische lijsten te maken die zelfs met uitgebreide datasets goed presteren.
Beperkingen en aangepaste lay-outs
De diepgaande aanpassingsmogelijkheden die Jetpack Compose biedt, is een van de kenmerkende functies, waardoor ontwikkelaars uitgebreide, elegante en performatieve gebruikersinterfaces kunnen maken. Begrijpen hoe beperkingen werken in Compose is essentieel voor ontwikkelaars die verder willen gaan dan de basislay-outs en zich willen wagen aan volledig aangepaste UI-componenten.
In Jetpack Compose verwijzen beperkingen naar de vereisten of regels die een bovenliggende lay-out op zijn kinderen toepast. Deze regels bepalen hoe kinderen zichzelf kunnen rangschikken en positioneren binnen de ouder. De ConstraintLayout composable biedt een van de meest flexibele en krachtige manieren om deze beperkingen toe te passen. Door gebruik te maken van een platte weergavehiërarchie en relatieve positionering kunnen ontwikkelaars complexe gebruikersinterfaces creëren zonder de overhead die traditioneel gepaard gaat met geneste weergaven.
Bij het maken van een gebruikersprofielkaart kan het bijvoorbeeld gaan om het plaatsen van een avatarafbeelding aan het begin, een naam- en statustekst rechts van de afbeelding en een knop aan het einde van de kaart. Met ConstraintLayout definieert u deze relaties in termen van beperkingen:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Door deze constructie kan elk element ten opzichte van elkaar en ten opzichte van de layoutcontainer worden gepositioneerd. Dit vereenvoudigt niet alleen het opmaakproces, maar verbetert ook de efficiëntie door het aantal opmaakpassen te verminderen.
Een ander belangrijk aspect van Compose is de mogelijkheid om aangepaste lay-outs te definiëren. Hoewel Jetpack Compose standaard lay-outpatronen biedt zoals Row , Column en Box , zijn er situaties waarin deze patronen niet voldoende zijn. Dit is waar de kracht om uw eigen lay-outlogica te creëren tot uiting komt. Aangepaste lay-outs zijn vooral handig voor het verwerken van niet-standaard gebruikersinterfacestructuren, zoals een radiaal menu of een aangepast tekenpapier.
Het maken van een aangepaste lay-out houdt in dat u een samenstelbare functie maakt die definieert hoe kinderen worden gemeten en geplaatst. Het vereist een diepgaand begrip van de meet- en plaatsingslogica. Ontwikkelaars moeten rekening houden met minimale en maximale afmetingen, positionering en soms zelfs rotatie of schaalvergroting van de componenten. Het is een proces in twee stappen waarbij u eerst de kinderen met de gegeven beperkingen meet en ze vervolgens in de lay-out plaatst:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Met dit controleniveau kunnen ontwikkelaars unieke en geavanceerde gebruikerservaringen bieden. Door gebruik te maken van het uitbreidbare lay-outsysteem van Compose worden de mogelijkheden voor UI-ontwerp enorm uitgebreid.
Maar met macht komt verantwoordelijkheid. Aangepaste lay-outs moeten verstandig worden gebruikt, omdat ze complexer kunnen zijn om te implementeren en mogelijk gevolgen voor de prestaties kunnen hebben als ze niet correct worden geoptimaliseerd. Dit geldt met name voor grote of diep geneste lay-outs, waar de prestaties achteruit kunnen gaan zonder zorgvuldige aandacht voor lay-outoptimalisatie en hercompositiestrategie.
Wanneer aangepaste UI-componenten moeten worden geïntegreerd met AppMaster, vergroot een dergelijke aanpassing de aantrekkingskracht van de applicatie die is gemaakt via het no-code platform. Dankzij het flexibele systeem van AppMaster kunnen deze met Jetpack Compose verbeterde UI-elementen naadloos worden toegevoegd aan de workflow van de mobiele app. Het verbetert de gebruikersinterface verder dan de mogelijkheden van standaard componenten no-code.
De beperkingen en aangepaste lay-outmogelijkheden van Jetpack Compose zijn essentiële hulpmiddelen in het arsenaal van de Android-ontwikkelaar. Ze maken niet alleen de organisatie van elementen op het scherm mogelijk, maar ook de orkestratie van symfonieën van de gebruikersinterface, waarbij elk onderdeel bijdraagt aan een samenhangende en plezierige gebruikerservaring.
Prestaties optimaliseren met compositie
Prestaties zijn een hoeksteen voor elke applicatie en het optimaliseren ervan zou een prioriteit moeten zijn voor ontwikkelaars. Als het gaat om Jetpack Compose, dat de UI-ontwikkeling op Android opnieuw definieert met zijn declaratieve paradigmaverschuiving, is het nog belangrijker geworden om te begrijpen hoe je je compositie kunt verfijnen.
Jetpack Compose stelt delen van uw gebruikersinterface opnieuw samen of tekent deze opnieuw op basis van statuswijzigingen. Het efficiënt activeren en beheren van deze hercomposities kan de prestaties aanzienlijk verbeteren. Hier verdiepen we ons in manieren om de prestaties van uw app te optimaliseren met behulp van de compositieprincipes binnen Jetpack Compose.
Minimaliseer staatsveranderingen
Het kernprestatieprincipe van Jetpack Compose draait om de impact van staatsveranderingen. Wanneer een status verandert, controleert Compose welke composables worden beïnvloed en geeft deze opnieuw weer. Als staten gedetailleerd zijn en verstandig worden beheerd, zullen minder composables opnieuw moeten worden samengesteld, en dus worden de prestaties verbeterd.
Begrijp en beperk de reikwijdte van de hercompositie
Composeerbare functies moeten zo worden ontworpen dat de reikwijdte van hercompositie wordt beperkt. Door uw gebruikersinterface op te splitsen in kleine, gerichte composables, kunt u ervoor zorgen dat statuswijzigingen alleen noodzakelijke updates activeren in plaats van dat een groot deel van de gebruikersinterface opnieuw moet worden getekend.
Gebruik Remember en Afgeleide status verstandig
Remember is een krachtig hulpmiddel in Compose om de status bij hercomposities vast te houden. Toch kan overmatig gebruik leiden tot een opgeblazen gevoel. Bovendien kunnen afgeleide toestandsfuncties, zoals derivedStateOf , voordelig zijn omdat ze het mogelijk maken dat hercompositie alleen plaatsvindt wanneer de resulterende toestand verandert, en niet noodzakelijkerwijs wanneer de onderliggende toestanden veranderen.
Profielprestaties met Android Studio Tools
Tools zoals de Layout Inspector en Profiler in Android Studio bieden inzicht in de prestaties van uw Compose UI. Ze kunnen helpen bij het identificeren van composables die te vaak opnieuw worden samengesteld, waardoor prestatieproblemen kunnen worden opgespoord en aangepakt.
Gebruik Lazy Composables voor lijsten en grote inhoudssets
Voor lijsten en grote inhoudssets is het gebruik van LazyColumn en LazyRow cruciaal. Deze 'luie' composables stellen alleen de zichtbare items op het scherm samen en maken deze op, waardoor de prestatieoverhead van het beheren van items buiten het scherm wordt vermeden.
Vermijd onnodige toewijzingen in Composables
Elke hercompositie van een samenstelbare functie is een kans voor geheugentoewijzing. Vermijd het maken van nieuwe objecten of verzamelingen binnen samenstelbare functies, omdat deze toewijzingen in de loop van de tijd de prestaties kunnen optellen en verslechteren.
Gebruik CompositionLocal om gegevens efficiënt door te geven
CompositionLocal biedt een manier om gegevens impliciet door te geven aan de compositieboom. Dit kan de prestaties verbeteren door onnodige parameters in composables te voorkomen en te voorkomen dat rekwisieten door meerdere lagen gaan.
Maak gebruik van Compose Tooling voor prestaties
Jetpack Compose heeft tools die zijn ontworpen om ontwikkelaars te helpen performante lay-outs te maken. Het gebruik van tools zoals Compose Preview en Compose UI Tests wordt aangemoedigd om prestatieproblemen vroeg in het iteratieve ontwerpproces op te sporen.
Ontdek asynchrone, composeerbare patronen
Asynchrone patronen spelen een cruciale rol bij het voorkomen van UI-jank als gevolg van blokkerende bewerkingen. Met behulp van tools zoals LaunchedEffect , async en produceState kan men achtergrondtaken of langlopende bewerkingen uitvoeren zonder de UI-thread te onderbreken.
Optimaliseer aangepaste lay-outs
Als aangepaste lay-outs nodig zijn, zorg er dan voor dat deze zijn geoptimaliseerd. Vermijd waar mogelijk complexe maat- en lay-outberekeningen. Gebruik SubcomposeLayout verstandig om dynamische composities te optimaliseren.
Het AppMaster -voordeel
Voor ontwikkelaars die het no-code platform AppMaster gebruiken, kan de integratie Jetpack Compose voor een aangepaste Android-app-UI meer gestroomlijnd zijn. Via de door het platform gegenereerde Kotlin-broncode kunnen zelfs mensen met beperkte codeerervaring de krachtige functies van Compose benutten onder begeleiding van AppMaster 's uitgebreide pakket ontwikkeltools. Deze synergie maakt snelle prototyping en het genereren van krachtige Android-applicaties mogelijk, waardoor een waardevolle brug wordt gelegd tussen de ontwikkeling no-code en op maat gemaakte code.
Door aandacht te besteden aan deze gebieden bij het gebruik Jetpack Compose kunnen ontwikkelaars soepele, efficiënt weergegeven gebruikersinterfaces creëren die superieure gebruikerservaringen bieden.
Jetpack Compose integreren met AppMaster
Jetpack Compose is het eigentijdse raamwerk van Android voor het creëren van gebruikersinterfaces op een naadloze en efficiënte manier. Het richt zich op een declaratief patroon voor UI-ontwikkeling, waardoor ontwikkelaars krachtige tools krijgen voor het bouwen van responsieve en aantrekkelijke interfaces. Als het gaat om de integratie Jetpack Compose met no-code platforms zoals AppMaster, is er een unieke kans om de snelle ontwikkelingsfuncties van no-code te combineren met de flexibiliteit en moderniteit van Jetpack Compose.
In de kern biedt AppMaster een oplossing no-code die het applicatieontwikkelingsproces versnelt. Het is ontworpen om het maken van backend-, web- en mobiele applicaties sneller en kostenefficiënter te maken. Hoewel AppMaster voor een groot deel van zijn functionaliteit de kracht van no-code benut, genereert het ook echte applicaties met broncode, die kunnen worden gedownload en verder kunnen worden aangepast.
Gebruikers met het Enterprise-abonnement van AppMaster hebben het voordeel dat ze de Kotlin-broncode voor hun mobiele applicaties kunnen downloaden. Met de broncode in de hand kunnen ontwikkelaars hun applicaties verbeteren door Jetpack Compose te integreren in hun bestaande AppMaster mobiele projecten. De compatibiliteit van Jetpack Compose met Kotlin maakt dit proces eenvoudig.
Om Jetpack Compose te integreren, neemt een ontwikkelaar doorgaans de volgende stappen:
- Gebruik het AppMaster platform om de kernfunctionaliteit van de mobiele applicatie te creëren, inclusief backend-communicatie en basis UI-componenten.
- Exporteer de Kotlin-broncode van het AppMaster platform onder het Enterprise-abonnement.
- Open het geëxporteerde project in een Android-ontwikkelomgeving zoals Android Studio.
- Voeg de afhankelijkheden voor Jetpack Compose toe in het build.gradle-bestand van de app-module.
- Implementeer Jetpack Compose UI-elementen binnen de bestaande broncode door de traditionele weergaven te converteren of aan te vullen met de Composable-functies van Compose.
- Herstructureer de UI-laag om de volledige kracht van Jetpack Compose te benutten, zoals het maken van aangepaste composables, het gebruik van modifiers om lay-outconfiguraties toe te passen en het op een reactieve manier beheren van de status.
Het echte voordeel hier is de synergie tussen de snelle app-ontwikkelingscapaciteiten van AppMaster en de rijke expressieve kracht van Jetpack Compose. Bedrijven kunnen deze aanpak gebruiken om hun applicatie-infrastructuur snel op te bouwen met behulp van AppMaster en vervolgens hun gebruikersinterface te verfijnen of uit te breiden door Jetpack Compose te integreren, wat de creatie van zeer aangepaste en performante gebruikersinterfaces mogelijk maakt.
Bovendien kunnen de schaalbare backend-services, mogelijk gemaakt door AppMaster, gebouwd met behulp van staatloze applicaties in Go , moeiteloos worden geïntegreerd met de UI-component die wordt beheerd door Jetpack Compose, waardoor een samenhangende ervaring wordt gegarandeerd. De gegenereerde applicatie kan vervolgens worden ingezet, waardoor eindgebruikers een zeer responsieve en esthetisch aantrekkelijke mobiele applicatie krijgen die profiteert van zowel iteratieve no-code ontwikkeling als de nieuwste UI-ontwerptrends met Jetpack Compose.
Door Jetpack Compose te integreren met AppMaster kunnen bedrijven op maat gemaakte mobiele applicaties maken die snel op de markt komen en opvallen door hun moderne UI-ontwerpen. Het biedt een unieke voorsprong voor bedrijven die hun app-ontwikkelingsworkflow willen stroomlijnen en tegelijkertijd de voordelen willen omarmen van zowel no-code als op code gebaseerde UI-frameworks.
Best practices voor UI-organisatie in Compose
Terwijl ontwikkelaars zich verdiepen in de wereld van Jetpack Compose, wordt het organiseren van de gebruikersinterface (UI) een creatief proces dat veel baat heeft bij het volgen van gevestigde best practices. Een goed gestructureerde gebruikersinterface is niet alleen essentieel voor de esthetiek van een applicatie, maar ook voor onderhoudbaarheid en schaalbaarheid. Hier volgen enkele door de gemeenschap goedgekeurde benaderingen voor het stroomlijnen van uw UI-organisatie met behulp van Jetpack Compose.
- Plan uw UI-architectuur : Voordat u zelfs maar begint met coderen, moet u een duidelijk beeld hebben van de UI-architectuur van uw applicatie. Breek het ontwerp op in herbruikbare componenten en denk na over hoe deze op elkaar zullen inwerken. Deze vooruitziende blik bespaart u op de lange termijn tijd, waardoor uw code leesbaarder wordt en gemakkelijker te debuggen.
- Eenvoud en modulariteit : schrijf eenvoudige en modulaire composables. Elke samenstelbare functie moet één doel dienen en gemakkelijk herbruikbaar zijn. Deze aanpak maakt uw code schoner en maakt het testen en aanpassen eenvoudiger.
- Goed staatsbeheer : Jetpack Compose opereert op staatsniveau; Daarom is het goed beheren ervan cruciaal. Gebruik statushouders, zoals
ViewModel, om de status te beheren en ervoor te zorgen dat deze efficiënt wordt gedeeld en geobserveerd in uw Composables. - Gebruik thema en stijl : Implementeer een consistente thema- en stijlgids met behulp van Material Design-componenten en thema-API. Dit zorgt ervoor dat uw applicatie een consistente look en feel heeft, wat essentieel is voor de gebruikerservaring. Bovendien maakt het gebruik van een thema het eenvoudig schakelen tussen donkere en lichte modi of verschillende branding mogelijk zonder de lay-outlogica te veranderen.
- Responsief ontwerp : bouw uw gebruikersinterface met flexibiliteit in gedachten. Jetpack Compose vereenvoudigt het creëren van een responsief ontwerp dat zich aanpast aan verschillende schermformaten en oriëntaties. Gebruik composables zoals
ConstraintLayoutom vanaf het begin voor verschillende apparaten te ontwerpen. - Vermijd diepe hiërarchieën : houd de samen te stellen hiërarchie zo vlak mogelijk. Diepgaande hiërarchieën kunnen tot prestatieproblemen leiden en de code moeilijker te volgen maken. Evalueer of composables kunnen worden gesplitst of gecombineerd om onnodige diepgang te voorkomen.
- Integreer navigatie : maak gebruik van de navigatiecomponent om uw UI-stroom te beheren. Dit onderdeel is ontworpen om harmonieus samen te werken met Jetpack Compose en zorgt voor een soepele en voorspelbare navigatie-ervaring voor gebruikers.
- Prestatieoverwegingen : Houd rekening met de prestaties. Gebruik Lazy-componenten voor lijsten, vermijd complexe berekeningen tijdens het opstellen en vergeet niet om te onthouden en afgeleideStateOf te gebruiken wanneer dat nodig is. Het profileren van uw app om knelpunten te identificeren is een proactieve manier om soepele prestaties te garanderen.
Houd er rekening mee dat Jetpack Compose weliswaar een krachtige UI-toolkit is, maar dat het een tool is die in handen is van de ontwikkelaar. Door deze best practices te combineren met de flexibiliteit die platforms als AppMaster bieden, kunnen ontwikkelaars en bedrijven nog meer mogelijkheden krijgen. AppMaster 's aanpak voor het genereren van code, ook voor Jetpack Compose lay-outs, belichaamt principes van onderhoudbaarheid en efficiëntie in lijn met deze best practices, waardoor wordt gegarandeerd dat zelfs complexe apps beheersbaar en goed presterend blijven.
Conclusie: UI-ontwikkeling stroomlijnen met Compose
Jetpack Compose vertegenwoordigt een aanzienlijke sprong voorwaarts in de UI-ontwikkeling voor Android en biedt een elegante en efficiënte manier om interfaces te bouwen. Nu we de verschillende facetten van het organiseren van UI-componenten hebben onderzocht, wordt het omarmen van het reactieve paradigma van Compose steeds aantrekkelijker. Dankzij de intuïtieve, modulaire aanpak kunnen ontwikkelaars gebruikersinterfaces bouwen met minder code, grotere herbruikbaarheid en verbeterde onderhoudbaarheid. Traditionele complexiteiten die verband houden met het Android View-systeem worden verzacht door de declaratieve syntaxis en compositorische aard van Compose, wat uiteraard leidt tot gestroomlijnde ontwikkelingsworkflows.
Experimenteren met composables, lay-outstructuren en modifiers in Compose vergroot het praktische begrip en inspireert creativiteit. De krachtige tools van Compose voor het omgaan met dynamische inhoud, gebruikersinteractiviteit en prestatieoverwegingen stellen ontwikkelaars in staat om aan de eisen van moderne app-ontwikkeling te voldoen. Als zodanig is de leercurve die gepaard gaat met de overstap naar Jetpack Compose een waardevolle investering voor de Android-gemeenschap, die beter onderhoudbare en schaalbare applicaties belooft.
Hoewel Compose-widgets kant-en-klare oplossingen bieden voor veel UI-uitdagingen, houdt de flexibiliteit van het raamwerk daar niet op. Het verwelkomt de creatie van aangepaste lay-outs en innovatieve ontwerpelementen, waardoor kan worden voldaan aan de behoeften van de meest complexe en ontwerpgerichte toepassingen. Bovendien kan het begrijpen van hoe Compose integreert met tools als AppMaster een concurrentievoordeel opleveren, omdat ontwikkelaars kunnen profiteren van zowel de snelheid van no-code -platforms voor backend-ontwikkeling als de aanpassingskracht van Compose voor front-end-innovatie.
De harmonie van het gebruik Jetpack Compose in combinatie met AppMaster illustreert de ondersteuning van het platform voor diverse ontwikkelingsstrategieën, van volledige no-code tot codecentrische benaderingen. Of u nu een eenvoudige app ontwikkelt als burgerontwikkelaar of een complex systeem als onderdeel van een onderneming, de combinatie van Compose en de servergestuurde ontwikkeling van AppMaster kan tegemoetkomen aan de behoeften van uw project en ongekende niveaus van productiviteit en flexibiliteit bieden. Door gebruik te maken van het gemak en de snelheid van een no-code platform zoals AppMaster voor backend-processen en de expressieve kracht van Compose voor UI, kunnen teams in recordtijd gepolijste producten leveren.
Terwijl we Jetpack Compose en zijn potentieel om de ontwikkeling van de Android UI te revolutioneren omarmen, is het duidelijk dat het begrijpen en vakkundig toepassen van de basisprincipes van de lay-out essentieel is voor het produceren van boeiende en effectieve gebruikersinterfaces. Door voortdurende oefening en verkenning kunnen ontwikkelaars niet alleen de nuances van Compose onder de knie krijgen, maar ook bijdragen aan een evoluerend ecosysteem dat de standaarden van Android-ontwikkeling opnieuw vormgeeft.
FAQ
Jetpack Compose is de moderne toolkit van Android voor het bouwen van een native gebruikersinterface. Het vereenvoudigt de UI-ontwikkeling door gebruik te maken van declaratieve componenten en op Kotlin gebaseerde DSL, waardoor een meer intuïtieve en flexibele UI-constructie mogelijk wordt.
Compose gebruikt een volledig op code gebaseerde aanpak die berust op een declaratief programmeermodel, terwijl het traditionele XML-opmaaksysteem een imperatieve benadering gebruikt, die expliciete weergave en manipulatie vereist.
De belangrijkste composities voor de lay-out omvatten Box , Row en Column , die een manier bieden om UI-elementen horizontaal, verticaal of gelaagd op elkaar uit te lijnen en te positioneren.
Ja, Jetpack Compose is goed uitgerust om met dynamische inhoud om te gaan, inclusief veranderende datasets en gebruikersinteracties, met behulp van composables zoals LazyColumn en LazyRow .
Modifiers worden in Compose gebruikt om composables te versieren of te wijzigen. Ze kunnen opvulling, grootte, klikgebeurtenissen en vele andere eigenschappen toepassen op Composable-functies.
Ja, ontwikkelaars hebben de mogelijkheid om aangepaste lay-outs te maken door hun eigen samenstelbare functies te definiëren die precies kunnen specificeren hoe onderliggende elementen moeten worden gemeten en gepositioneerd.
Hoewel AppMaster in de eerste plaats een platform no-code is, maakt het het genereren van Kotlin-broncode voor mobiele applicaties mogelijk, waarbij ontwikkelaars lay-outs kunnen integreren of aanpassen met Jetpack Compose om hun gebruikersinterface aan te passen.
Jetpack Compose is gebouwd met het oog op prestaties, maar net als bij elke UI-toolkit moeten ontwikkelaars rekening houden met mogelijke valkuilen, zoals het overmatig gebruik van statusupdates of het aanbrengen van onnodige complexiteit in hun lay-outs.
Het optimaliseren van de UI-prestaties in Jetpack Compose houdt in dat je voorzichtig moet zijn met statusveranderingen, de hercompositie en de triggers ervan moet begrijpen, de juiste composables voor de inhoud moet gebruiken en het gebruik van Modifiers moet optimaliseren.
Jetpack Compose ondersteunt Android OS-versies vanaf Android 5.0 (API-niveau 21). Het is niet beperkt tot de nieuwste versies van Android en kan voor een breed scala aan apparaten worden gebruikt.






