Nguyên tắc cơ bản về bố cục của Jetpack Compose: Sắp xếp giao diện người dùng của bạn
Khám phá các nguyên tắc cơ bản cốt lõi của Jetpack Compose và tìm hiểu cách sắp xếp giao diện người dùng của bạn một cách hiệu quả. Đi sâu vào những kiến thức cơ bản để tạo giao diện người dùng liền mạch với hướng dẫn chuyên sâu của chúng tôi.

Jetpack Compose đang cách mạng hóa cách các nhà phát triển xây dựng giao diện người dùng trên Android. Đây là bộ công cụ hiện đại tận dụng ngôn ngữ lập trình Kotlin để hỗ trợ phương pháp tạo giao diện người dùng hiệu quả hơn và ít chi tiết hơn. Jetpack Compose bỏ qua các bố cục dựa trên XML truyền thống và giới thiệu một hệ thống giao diện người dùng phản ứng và khai báo, phù hợp hơn với cách các khung giao diện người dùng hiện đại hoạt động trên các nền tảng khác.
Trong quá trình phát triển giao diện người dùng Android truyền thống, việc quản lý trạng thái và phản ánh các thay đổi trong giao diện người dùng có thể rất phức tạp. Các nhà phát triển sẽ phải quản lý rõ ràng vòng đời của các thành phần giao diện người dùng, phản hồi các sự kiện và thao túng hệ thống phân cấp chế độ xem một cách bắt buộc. Jetpack Compose biến đổi mô hình này bằng cách cho phép các nhà phát triển xác định giao diện người dùng sẽ trông như thế nào tại bất kỳ thời điểm nào, trong đó Compose sẽ tự động xử lý các bản cập nhật giao diện người dùng khi dữ liệu thay đổi.
Về cốt lõi, Jetpack Compose được xây dựng dựa trên một số nguyên tắc chính hỗ trợ phát triển giao diện người dùng nhanh chóng và năng động:
- Khai báo: Thay vì tập trung vào quá trình xây dựng giao diện người dùng, nhà phát triển khai báo các tiện ích mô tả giao diện người dùng ở trạng thái của nó tại bất kỳ thời điểm nào. Khung này đảm nhiệm việc hiển thị cơ bản và chuyển đổi trạng thái.
- Tính nhất quán: Với việc chuyển sang Kotlin và Compose, mã giao diện người dùng không chỉ ít xảy ra lỗi hơn mà còn mạch lạc và nhất quán hơn vì cả giao diện người dùng và logic đều được viết bằng cùng một ngôn ngữ.
- Khả năng tương tác: Mặc dù là phương pháp tiếp cận giao diện người dùng Android mới, Jetpack Compose được thiết kế để hoạt động liền mạch với các chế độ xem Android hiện có. Điều này có nghĩa là các nhà phát triển có thể dần dần chuyển sang Compose mà không cần phải viết lại toàn bộ các ứng dụng hiện có của họ.
- Hiệu suất: Compose giảm thiểu nhu cầu tạo đối tượng và xem các bản cập nhật phân cấp, giúp cải thiện hiệu suất, đặc biệt đối với các giao diện người dùng phức tạp và năng động.
Thông qua cách tiếp cận hiện đại với giao diện người dùng Android, Jetpack Compose đơn giản hóa quy trình làm việc của nhà phát triển và cải thiện rõ rệt trải nghiệm phát triển. Compose trao quyền cho các nhà phát triển tạo ra các giao diện trang nhã và phản hồi nhanh với ít mã hơn và trong thời gian ngắn hơn đáng kể bằng cách tập trung vào một hệ thống linh hoạt và trực quan. Khi quá trình phát triển Android sử dụng bộ công cụ này, nó sẽ trở thành một kỹ năng thiết yếu trong hộp công cụ của mọi nhà phát triển Android.
Với những hiểu biết sâu sắc về thế giới Jetpack Compose được trình bày, các nhà phát triển cũng như những người đam mê đều có thể tìm hiểu sâu hơn về các chi tiết cụ thể trong việc tạo ra một giao diện người dùng đẹp mắt, đồng thời hỗ trợ chức năng và tích hợp liền mạch mà các ứng dụng di động hiện đại yêu cầu.
Hiểu mô hình thành phần
Trọng tâm của Jetpack Compose là mô hình kết hợp — một khung được thiết kế để xây dựng và cấu trúc các thành phần giao diện người dùng trong ứng dụng Android. Điều khiến nó khác biệt với hệ thống dựa trên chế độ xem truyền thống là cách tiếp cận phản ứng của nó. Thay vì thao tác trực tiếp với hệ phân cấp chế độ xem, bạn mô tả giao diện người dùng của mình dưới dạng các hàm có thể tổng hợp phát ra các thành phần giao diện người dùng và hệ thống sẽ xử lý phần còn lại.
Trong quá trình phát triển Android truyền thống, các thành phần giao diện người dùng được khai báo bằng XML và được khởi tạo dưới dạng đối tượng trong hệ thống phân cấp chế độ xem. Khi dữ liệu thay đổi, nhà phát triển có trách nhiệm tìm kiếm các đối tượng này và cập nhật thuộc tính của chúng cho phù hợp. Jetpack Compose giới thiệu một quy trình trực quan hơn, trong đó các thành phần giao diện người dùng được coi là một chức năng của trạng thái ứng dụng. Thay đổi không được áp dụng theo cách thủ công; đó là kết quả tự nhiên của sự thay đổi trạng thái.
Mọi hàm có khả năng kết hợp trong Jetpack Compose đều có thể được coi là một đơn vị giao diện người dùng độc lập, biết cách tự hiển thị dựa trên dữ liệu đầu vào được cung cấp. Những đầu vào này, được gọi là trạng thái và đạo cụ, sẽ kích hoạt quá trình kết hợp lại khi chúng thay đổi. Jetpack Compose sử dụng thông minh các tính năng ngôn ngữ của Kotlin , chẳng hạn như lambda, DSL và các hàm mở rộng, giúp điều này trở nên khả thi.
Kết hợp lại là quá trình trong đó khung Compose gọi lại các hàm có thể kết hợp khi trạng thái cơ bản ảnh hưởng đến các hàm này thay đổi. Đó là một quá trình được tối ưu hóa; chỉ những thành phần kết hợp bị ảnh hưởng bởi sự thay đổi trạng thái mới được vẽ lại chứ không phải toàn bộ giao diện người dùng. Mô hình phản ứng này đảm bảo giao diện người dùng luôn nhất quán với trạng thái của ứng dụng, dẫn đến mã dễ dự đoán hơn và dễ quản lý hơn.
Ví dụ: hãy xem xét một hàm có khả năng kết hợp hiển thị thông báo lời chào dựa trên chuỗi tên. Khi tên thay đổi, chỉ có lời chào được soạn lại chứ không phải toàn bộ màn hình:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Một khía cạnh thiết yếu khác của mô hình thành phần là nó mang tính khai báo. Bạn khai báo giao diện người dùng sẽ trông như thế nào đối với các trạng thái khác nhau chứ không phải cách chuyển đổi giữa các trạng thái. Sự trừu tượng hóa này cho phép Jetpack Compose cung cấp một cách linh hoạt và hiệu quả hơn để xây dựng giao diện người dùng, vì khung này tìm ra các chuyển đổi và cập nhật cần thiết. Nó phù hợp với các phương pháp phát triển giao diện người dùng hiện đại được thấy trong các khung công tác khác như React để phát triển web .
Hiểu mô hình thành phần là nền tảng để thành thạo Jetpack Compose. Đó là sự chuyển đổi từ xây dựng giao diện người dùng bắt buộc sang khai báo hứa hẹn mang lại trải nghiệm phát triển Android hiệu quả và thú vị hơn. Với khả năng xử lý dữ liệu phản hồi và sự tách biệt rõ ràng giữa giao diện người dùng và trạng thái, các nhà phát triển có thể tập trung vào việc tạo ra trải nghiệm người dùng hấp dẫn với ít phương pháp viết mã nguyên mẫu và quan liêu hơn.
Các khối xây dựng của giao diện người dùng Compose
Trọng tâm của Jetpack Composables là khái niệm về Khối xây dựng, tạo thành nền tảng của bất kỳ giao diện người dùng nào được tạo bằng Compose. Các 'khối xây dựng' này là các chức năng có khả năng tùy chỉnh cao, được xác định trước mà các nhà phát triển có thể ghép lại với nhau để tạo ra các thành phần giao diện người dùng phức tạp. Trong phần này, chúng ta sẽ khám phá các thành phần cốt lõi này, cách chúng tương tác và cách sử dụng chúng một cách hiệu quả để xây dựng một giao diện người dùng gắn kết và tương tác.
Các khối xây dựng chính của giao diện người dùng Compose bao gồm các hàm Composable , công cụ sửa đổi và thành phần bố cục. Các hàm Composable giống như các mảnh ghép mà bạn kết nối để tạo thành cấu trúc hình ảnh của giao diện người dùng. Mỗi hàm đại diện cho một thành phần giao diện người dùng có thể sử dụng lại mà Compose gọi là 'thành phần kết hợp' – có thể là hộp văn bản, hình ảnh, nút hoặc thẻ được thiết kế tùy chỉnh. Các chức năng này là duy nhất vì chúng có thể quản lý trạng thái và vòng đời của riêng mình, dẫn đến ít bản mẫu soạn sẵn hơn và logic giao diện người dùng trực quan hơn.
Công cụ sửa đổi trong Compose đóng vai trò là thuộc tính của phụ kiện hoặc tiện ích mà bạn thường đặt trong bố cục XML. Tuy nhiên, thay vì đặt các thuộc tính này thông qua các tệp thuộc tính mở rộng, công cụ sửa đổi cho phép bạn xâu chuỗi chúng theo cách khai báo trong mã. Điều này có nghĩa là bạn có thể thêm khoảng đệm, quản lý căn chỉnh, đặt trình xử lý lượt nhấp, v.v., ngay trong phạm vi của một thành phần kết hợp. Do tính linh hoạt này, các công cụ sửa đổi thể hiện một khía cạnh mạnh mẽ của Jetpack Compose, cho phép các nhà phát triển tạo ra các thiết kế thực sự có tính tùy chỉnh và đáp ứng.
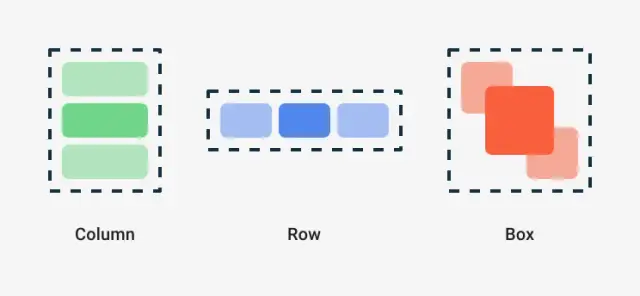
Cuối cùng, các thành phần bố cục quyết định cách các thành phần kết hợp được cấu trúc theo không gian. Jetpack Compose đi kèm với một số bố cục được xác định trước như Row , Column và Box , giúp kiểm soát cách các thành phần kết hợp con được định vị và liên quan với nhau. Việc xác định bố cục giao diện người dùng của bạn trở nên đơn giản bằng cách lồng các hàm bố cục này và cung cấp các công cụ sửa đổi thích hợp để điều chỉnh khoảng cách, căn chỉnh và kích thước. Ngoài ra, Compose còn cung cấp các bố cục chuyên dụng hơn như ConstraintLayout để kiểm soát tốt hơn các giao diện người dùng phức tạp.
Các khối xây dựng này cung cấp một cách tiếp cận linh hoạt và linh hoạt cho thiết kế giao diện người dùng. Khi làm quen hơn với cách sử dụng chúng, bạn sẽ thấy mình có khả năng tạo các giao diện người dùng phức tạp và thích ứng có thể sánh ngang với sự phức tạp của các bố cục Android XML được mã hóa truyền thống, trong khi vẫn duy trì tính đơn giản và sức mạnh của DSL dựa trên khai báo Kotlin là Jetpack Compose.
Thành phần kết hợp và công cụ sửa đổi bố cục
Một trong những điểm hấp dẫn chính của Jetpack Compose là khả năng kết hợp – khả năng xây dựng giao diện người dùng phức tạp bằng cách kết hợp các thành phần đơn giản hơn, có thể tái sử dụng được gọi là thành phần kết hợp. Khi sắp xếp bố cục giao diện người dùng, bạn có một số thành phần kết hợp chính, cùng với các công cụ sửa đổi giúp tinh chỉnh giao diện và hành vi của chúng.
Thành phần kết hợp bố cục cơ bản
Trọng tâm của hệ thống bố cục Jetpack Compose là một số thành phần kết hợp cơ bản, chẳng hạn như:
Box: Một vùng chứa cho phép các phần tử con của nó được vẽ chồng lên nhau, thường được dùng để chồng lên các thành phần kết hợp.Column: Bố cục đặt các phần tử con của nó theo trình tự dọc.Row: Tương tự nhưColumn, nhưng nó sắp xếp các vật dụng theo chiều ngang thay vì theo chiều dọc.Spacer: Một thành phần kết hợp đơn giản cung cấp khoảng trắng giữa các phần tử khác.Padding: Mặc dù bản thân nó không phải là một thành phần kết hợp nhưng phần đệm thường được dùng làm công cụ sửa đổi (được thảo luận bên dưới) để tạo không gian bên trong hoặc xung quanh các thành phần kết hợp.
Các thành phần kết hợp này có thể được lồng vào nhau và kết hợp một cách sáng tạo để xây dựng cấu trúc giao diện người dùng mong muốn.
Công cụ sửa đổi: Nước sốt bí mật
Công cụ sửa đổi trong Jetpack Compose gần giống với các thuộc tính tạo kiểu trong bố cục XML hoặc CSS truyền thống của Android. Chúng là những công cụ mạnh mẽ cho phép bạn thao tác các thuộc tính bố cục, bao gồm kích thước, hình dạng, phần đệm, lề, v.v.
Dưới đây là một số loại sửa đổi phổ biến:
-
Công cụ sửa đổi kích thước: Kiểm soát kích thước của thành phần kết hợp. Bạn có thể chỉ định kích thước chính xác hoặc sử dụng các ràng buộc được xác định trước.
Modifier.size(100.dp) -
Công cụ sửa đổi phần đệm: Thêm khoảng trống bên trong (khoảng đệm) hoặc bên ngoài (lề) của thành phần kết hợp.
Modifier.padding(8.dp).fillMaxSize() -
Công cụ sửa đổi nền: Áp dụng màu sắc hoặc hình có thể vẽ làm nền.
Modifier.background(Color.Gray) -
Công cụ sửa đổi đường viền: Thêm đường viền vào thành phần kết hợp có độ dày và màu sắc được chỉ định.
Modifier.border(1.dp, Color.Black) -
Công cụ sửa đổi nhấp chuột: Thêm tương tác nhấp chuột vào một thành phần kết hợp.
Modifier.clickable { /* Handle click */ } -
Công cụ sửa đổi tỷ lệ khung hình: Duy trì tỷ lệ chiều rộng và chiều cao cụ thể.
Modifier.aspectRatio(16f/9f)
Danh sách các công cụ sửa đổi vẫn tiếp tục và bao gồm nhiều khả năng khác như định hình, chia tỷ lệ, xoay và áp dụng chỉ mục z. Khả năng kết hợp của các công cụ sửa đổi cho phép chúng được kết hợp với nhau trong một khai báo duy nhất, cho phép tạo kiểu phức tạp với mã tối thiểu.
Bộ điều chỉnh hợp chất
Một trong những lợi ích của công cụ sửa đổi trong Jetpack Compose là chúng có thể được kết hợp với nhau, mang lại một cách rất biểu cảm và mạnh mẽ để tạo kiểu cho các thành phần giao diện người dùng. Đây là cách có thể sử dụng nhiều công cụ sửa đổi cùng nhau:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Việc hiểu các thành phần kết hợp và công cụ sửa đổi bố cục là rất quan trọng vì chúng đóng vai trò là nền tảng để xây dựng tất cả các thành phần giao diện người dùng trong Jetpack Compose. Việc thành thạo việc sử dụng chúng có thể tăng tốc đáng kể quá trình phát triển giao diện người dùng, tạo ra các giao diện người dùng phức tạp, phản hồi nhanh và hấp dẫn với ít nỗ lực hơn và nhiều quyền kiểm soát hơn.
Hơn nữa, khi được tích hợp trong một nền tảng no-code như AppMaster, các nhà phát triển có thể tận dụng mã Kotlin được tạo và áp dụng Jetpack Compose để tinh chỉnh thêm giao diện người dùng mà không làm mất đi sự tiện lợi và hiệu quả của môi trường no-code.
Hộp, Hàng và Cột: Giải thích về Bố cục Soạn
Khi nói đến việc sắp xếp các thành phần giao diện người dùng trong Jetpack Compose, có ba thành phần bố cục chính có thể kết hợp tạo thành xương sống của hầu hết các thiết kế: Box , Row và Column . Hiểu mục đích và chức năng của từng loại là điều cơ bản đối với bất kỳ nhà phát triển nào muốn tạo ra các ứng dụng trực quan và có tính thẩm mỹ. Trong phần tìm hiểu sâu này, chúng ta sẽ khám phá cách sử dụng riêng lẻ và kết hợp các bố cục này để đạt được các thiết kế năng động và đáp ứng.

Thành phần kết hợp Box hoạt động giống như bố cục khung trong Android XML truyền thống, cho phép các nhà phát triển xếp chồng các thành phần con của họ lên nhau, với thành phần được thêm gần đây nhất nằm ở trên cùng. Nó có thể đặc biệt hữu ích cho việc phủ các tiện ích, chẳng hạn như đặt nút phát lên hình ảnh hoặc tạo các thành phần giao diện người dùng phức tạp chồng lên nhau.
Ví dụ về cách sử dụng Box có thể trông như thế này:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
Trong bối cảnh sắp xếp theo chiều ngang, Row là thành phần bố cục được lựa chọn. Các phần tử con được đặt cạnh nhau từ đầu đến cuối. Lề giữa các thành phần có thể được điều chỉnh dễ dàng bằng cách sử dụng công cụ sửa đổi và các tùy chọn căn chỉnh mang lại sự linh hoạt trong cách trình bày các mục so với chính hàng đó và với nhau.
Một ví dụ về cách tạo bố Row đơn giản có thể là:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Thành phần kết hợp Column hoạt động giống như Row nhưng dành cho cách sắp xếp theo chiều dọc. Các thành phần con được đặt cái này bên dưới cái kia. Mẫu này là yếu tố chính trong nhiều giao diện người dùng, đòi hỏi cách tiếp cận từ trên xuống đối với các thành phần bố cục, chẳng hạn như biểu mẫu, danh sách hoặc menu dọc.
Bố Column cơ bản có thể dễ dàng như:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Một trong những điểm mạnh của Jetpack Compose là khả năng lồng ghép các bố cục này để xây dựng các cấu trúc giao diện người dùng phức tạp. Ví dụ: bạn có thể có Row trong Column cho một phần trong giao diện người dùng cần trình bày các thành phần theo cả chiều dọc và chiều ngang. Tính linh hoạt của các thành phần kết hợp này, kết hợp với sức mạnh của các công cụ sửa đổi, cho phép tạo ra vô số thành phần giao diện người dùng của bạn, có thể thích ứng với mọi đặc điểm thiết kế.
Việc hiểu và sử dụng hiệu quả Box , Row và Column trong Jetpack Compose có thể đơn giản hóa rất nhiều việc tổ chức giao diện người dùng. Với các khối xây dựng này, các lớp phức tạp và vị trí của các thành phần trở nên dễ quản lý, thiết lập nền tảng vững chắc cho việc phát triển thành phần giao diện người dùng phức tạp hơn. Việc thích ứng với Jetpack Compose và các mẫu bố cục này không chỉ đơn giản hóa quá trình xây dựng ban đầu mà còn giúp các lần lặp lại và bảo trì tiếp theo hiệu quả hơn. Cho dù một người đang viết mã trực tiếp hay làm việc trong môi trường không có mã như AppMaster , những nguyên tắc này vẫn phổ biến trong việc tạo ra giao diện có cấu trúc tốt và phản hồi nhanh.
Xử lý nội dung và danh sách động
Khi xây dựng giao diện người dùng hiện đại, đặc biệt là đối với các ứng dụng hiển thị bộ sưu tập dữ liệu, việc xử lý nội dung động một cách hiệu quả sẽ trở thành chìa khóa cho giao diện người dùng rõ ràng và trải nghiệm người dùng mượt mà. Jetpack Compose giúp thao tác với nội dung động và danh sách trở nên đơn giản nhờ API khai báo, cho phép bạn tạo bố cục danh sách thích ứng liền mạch khi dữ liệu thay đổi.
Các thành phần kết hợp phổ biến nhất được sử dụng để hiển thị danh sách trong Jetpack Compose là LazyColumn và LazyRow . Các thành phần kết hợp này tương đương với RecyclerView truyền thống trong hệ thống xem của Android, được tối ưu hóa để hiển thị các mục có thể lập chỉ mục và cuộn. Họ 'lười biếng' vì chỉ soạn và sắp xếp các mục hiện có, điều này khiến họ có hiệu quả cao đối với các danh sách dài.
Sử dụng LazyColumn và LazyRow cho danh sách hiệu quả
Đây là cách sử dụng LazyColumn và LazyRow :
- Trước tiên, hãy xác định mô hình dữ liệu của bạn, đây có thể là danh sách các đối tượng đại diện cho nội dung bạn muốn hiển thị.
- Sau đó, bên trong hàm Composable, hãy gọi
LazyColumncho danh sách dọc hoặcLazyRowcho danh sách ngang. - Sử dụng chức năng
itemsđể chuyển danh sách dữ liệu của bạn. Đối với mỗi mục trong danh sách dữ liệu, bạn có thể xác định một Thành phần kết hợp thể hiện cách hiển thị mục đó trên màn hình.
Ví dụ:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable sẽ là một hàm có thể kết hợp lấy một mục từ danh sách và xác định cách biểu diễn giao diện người dùng của mục đó.
Xử lý dữ liệu thay đổi
Jetpack Compose cũng có khả năng cập nhật giao diện người dùng rất tốt khi dữ liệu cơ bản thay đổi. Compose sử dụng hệ thống cập nhật phản ứng tự động kích hoạt quá trình kết hợp lại khi dữ liệu mà hàm Compose phụ thuộc vào đã thay đổi.
Khi sử dụng LazyColumn hoặc LazyRow , các hàm xây dựng của chúng sẽ phản ứng với những thay đổi trong dữ liệu danh sách. Khi bạn có một danh sách có thể thay đổi, hãy đảm bảo sử dụng trạng thái Compose được quan sát, như mutableStateOf hoặc tận dụng các chủ sở hữu trạng thái khác như ViewModel với LiveData hoặc StateFlow . Bằng cách này, bất kỳ sửa đổi nào đối với danh sách, chẳng hạn như thêm hoặc xóa các mục, sẽ khiến giao diện người dùng tự động cập nhật.
Thêm tính tương tác vào danh sách
Việc tương tác với các danh sách trong Jetpack Compose cũng rất đơn giản. Bạn có thể thêm trình xử lý nhấp chuột, dấu tách mục và các phần tử tương tác khác giống như cách bạn làm với nội dung tĩnh. Ví dụ: bạn có thể đính kèm Modifier.clickable vào hàm Composable của từng mục để xử lý các sự kiện nhấp chuột.
Việc xử lý nội dung và danh sách động bằng Jetpack Compose đòi hỏi sự hiểu biết về các thành phần danh sách tải từng phần cùng với khả năng quản lý trạng thái phản ứng để cập nhật giao diện người dùng một cách hiệu quả. Bộ công cụ của Jetpack Compose giúp việc tạo các danh sách động, phức tạp hoạt động tốt dễ dàng hơn nhiều ngay cả với các tập dữ liệu mở rộng.
Các ràng buộc và bố cục tùy chỉnh
Khả năng tùy chỉnh sâu mà Jetpack Compose cung cấp là một trong những tính năng nổi bật của nó, giúp các nhà phát triển có thể tạo ra các giao diện người dùng phức tạp, trang nhã và hiệu quả. Hiểu cách hoạt động của các ràng buộc trong Compose là điều cần thiết đối với các nhà phát triển muốn nâng cao hơn các bố cục cơ bản và dấn thân vào các thành phần giao diện người dùng được tùy chỉnh hoàn toàn.
Trong Jetpack Compose, các ràng buộc đề cập đến các yêu cầu hoặc quy tắc mà bố cục gốc áp dụng cho bố cục con của nó. Những quy tắc này quy định cách trẻ em có thể xác định quy mô và vị trí của mình trong lòng cha mẹ. Thành phần kết hợp ConstraintLayout cung cấp một trong những cách linh hoạt và mạnh mẽ nhất để áp dụng các ràng buộc này. Bằng cách tận dụng hệ thống phân cấp chế độ xem phẳng và vị trí tương đối, các nhà phát triển có thể tạo các giao diện người dùng phức tạp mà không cần chi phí chung như các chế độ xem lồng nhau theo truyền thống.
Ví dụ: xây dựng thẻ hồ sơ người dùng có thể bao gồm việc đặt hình ảnh đại diện ở đầu thẻ, tên và văn bản trạng thái ở bên phải hình ảnh và một nút ở cuối thẻ. Khi sử dụng ConstraintLayout , bạn xác định các mối quan hệ này theo các ràng buộc:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Cấu trúc này cho phép mỗi phần tử được định vị trong mối quan hệ với nhau và với vùng chứa bố cục. Điều này không chỉ đơn giản hóa quá trình bố trí mà còn cải thiện hiệu quả bằng cách giảm số lần bố trí.
Một khía cạnh quan trọng khác của Compose là khả năng xác định bố cục tùy chỉnh. Mặc dù Jetpack Compose cung cấp các mẫu bố cục tiêu chuẩn như Row , Column và Box , nhưng có những trường hợp các mẫu này không đủ. Đây là lúc khả năng tạo logic bố cục của riêng bạn tỏa sáng. Bố cục tùy chỉnh đặc biệt hữu ích để xử lý các cấu trúc giao diện người dùng không chuẩn, như menu xuyên tâm hoặc khung vẽ tùy chỉnh.
Việc tạo bố cục tùy chỉnh bao gồm việc tạo một hàm có khả năng kết hợp xác định cách đo lường và đặt các phần tử con. Nó đòi hỏi sự hiểu biết sâu sắc về logic đo lường và vị trí. Các nhà phát triển cần xem xét kích thước tối thiểu và tối đa, vị trí và đôi khi thậm chí là xoay hoặc chia tỷ lệ các thành phần. Đây là một quy trình gồm hai bước, trong đó trước tiên bạn đo lường các phần tử con với các ràng buộc nhất định, sau đó đặt chúng vào bố cục:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Cấp độ kiểm soát này cho phép các nhà phát triển mang lại trải nghiệm người dùng độc đáo và tinh vi. Bằng cách khai thác hệ thống bố cục có thể mở rộng của Compose, khả năng thiết kế giao diện người dùng được mở rộng đáng kể.
Nhưng quyền lực đi kèm với trách nhiệm. Bạn nên sử dụng bố cục tùy chỉnh một cách thận trọng vì chúng có thể phức tạp hơn khi triển khai và có thể ảnh hưởng đến hiệu suất nếu không được tối ưu hóa chính xác. Điều này đặc biệt đúng đối với các bố cục lớn hoặc được lồng sâu, trong đó hiệu suất có thể bị ảnh hưởng nếu không có sự chú ý cẩn thận đến chiến lược tối ưu hóa bố cục và bố cục lại.
Khi các thành phần giao diện người dùng tùy chỉnh cần được tích hợp với AppMaster, việc tùy chỉnh như vậy sẽ nâng cao sức hấp dẫn của ứng dụng được tạo thông qua nền tảng no-code. Hệ thống linh hoạt của AppMaster cho phép các thành phần UI nâng cao Jetpack Compose này được thêm liền mạch vào quy trình làm việc của ứng dụng dành cho thiết bị di động. Nó nâng cao giao diện người dùng vượt xa khả năng của các thành phần no-code tiêu chuẩn.
Khả năng ràng buộc và bố cục tùy chỉnh của Jetpack Compose là những công cụ thiết yếu trong kho vũ khí của nhà phát triển Android. Chúng không chỉ cho phép tổ chức các thành phần trên màn hình mà còn cho phép phối hợp các giao diện giao diện người dùng, với mọi thành phần góp phần mang lại trải nghiệm người dùng mạch lạc và thú vị.
Tối ưu hóa hiệu suất bằng bố cục
Hiệu suất là yếu tố then chốt cho bất kỳ ứng dụng nào và việc tối ưu hóa nó phải là ưu tiên hàng đầu của các nhà phát triển. Khi nói đến Jetpack Compose, công cụ đang xác định lại hoạt động phát triển giao diện người dùng trên Android với sự thay đổi mô hình khai báo, việc hiểu cách tinh chỉnh bố cục của bạn càng trở nên cần thiết hơn.
Jetpack Compose soạn lại hoặc vẽ lại các phần trên giao diện người dùng của bạn dựa trên những thay đổi về trạng thái. Việc kích hoạt và quản lý các kết hợp lại này một cách hiệu quả có thể nâng cao hiệu suất đáng kể. Ở đây, chúng tôi đi sâu vào các cách tối ưu hóa hiệu suất ứng dụng của bạn bằng cách sử dụng các nguyên tắc bố cục trong Jetpack Compose.
Giảm thiểu thay đổi trạng thái
Nguyên tắc hiệu suất cốt lõi của Jetpack Compose xoay quanh tác động của những thay đổi trạng thái. Khi một trạng thái thay đổi, Compose sẽ kiểm tra những thành phần kết hợp nào bị ảnh hưởng và kết xuất lại chúng. Nếu các trạng thái được chi tiết hóa và được quản lý một cách khôn ngoan thì sẽ cần ít thành phần kết hợp hơn để soạn lại và do đó, hiệu suất sẽ được nâng cao.
Hiểu và giới hạn phạm vi kết hợp lại
Các hàm có thể kết hợp phải được thiết kế để giới hạn phạm vi kết hợp lại. Bằng cách chia nhỏ giao diện người dùng của bạn thành các thành phần kết hợp nhỏ, tập trung, bạn có thể đảm bảo rằng các thay đổi trạng thái chỉ kích hoạt các bản cập nhật cần thiết thay vì nhắc phần lớn giao diện người dùng vẽ lại.
Sử dụng trạng thái ghi nhớ và nguồn gốc một cách khôn ngoan
Ghi nhớ là một công cụ mạnh mẽ trong Compose để duy trì trạng thái trong các lần kết hợp lại. Tuy nhiên, sử dụng quá mức có thể dẫn đến tình trạng đầy bộ nhớ. Hơn nữa, các hàm trạng thái dẫn xuất, chẳng hạn như derivedStateOf , có thể có lợi vì chúng cho phép việc kết hợp lại chỉ xảy ra khi trạng thái dẫn đến thay đổi, chứ không nhất thiết là khi các trạng thái cơ bản thay đổi.
Hiệu suất hồ sơ với Công cụ Android Studio
Các công cụ như Trình kiểm tra bố cục và Trình phân tích tài nguyên trong Android Studio cung cấp thông tin chi tiết về hiệu suất giao diện người dùng Compose của bạn. Chúng có thể giúp xác định các thành phần kết hợp đang kết hợp lại quá thường xuyên, hỗ trợ xác định và giải quyết các vấn đề về hiệu suất.
Sử dụng các thành phần kết hợp lười biếng cho danh sách và bộ nội dung lớn
Đối với các danh sách và tập hợp nội dung lớn, việc sử dụng LazyColumn và LazyRow là rất quan trọng. Các thành phần kết hợp 'lười biếng' này chỉ soạn và bố trí các mục hiển thị trên màn hình, do đó tránh được chi phí hiệu suất khi quản lý các mục ngoài màn hình.
Tránh phân bổ không cần thiết trong thành phần kết hợp
Mỗi lần kết hợp lại một hàm có khả năng kết hợp là một cơ hội để phân bổ bộ nhớ. Tránh tạo đối tượng hoặc bộ sưu tập mới trong các hàm có khả năng kết hợp vì những hoạt động phân bổ này có thể tăng thêm và làm giảm hiệu suất theo thời gian.
Sử dụng CompositionLocal để truyền dữ liệu hiệu quả
CompositionLocal cung cấp một cách ngầm để truyền dữ liệu xuống cây tổng hợp. Điều này có thể cải thiện hiệu suất bằng cách ngăn chặn các tham số không cần thiết trong các thành phần kết hợp và tránh truyền đạo cụ qua nhiều lớp.
Tương tác với Công cụ Compose để nâng cao hiệu suất
Jetpack Compose có các công cụ được thiết kế để giúp nhà phát triển tạo bố cục hiệu quả. Bạn nên sử dụng các công cụ như Bản xem trước Compose và Kiểm tra giao diện người dùng Compose để sớm phát hiện các vấn đề về hiệu suất trong quá trình thiết kế lặp lại.
Khám phá các mẫu có thể kết hợp không đồng bộ
Các mẫu không đồng bộ đóng vai trò then chốt trong việc tránh hiện tượng giật giao diện người dùng do các hoạt động chặn. Sử dụng các công cụ như LaunchedEffect , async và produceState , người ta có thể xử lý các tác vụ nền hoặc các hoạt động chạy dài mà không làm gián đoạn luồng UI.
Tối ưu hóa bố cục tùy chỉnh
Nếu bố cục tùy chỉnh là cần thiết, hãy đảm bảo rằng chúng được tối ưu hóa. Tránh tính toán đo lường và bố trí phức tạp nếu có thể. Sử dụng SubcomposeLayout một cách thận trọng để tối ưu hóa các tác phẩm động.
Lợi thế của AppMaster
Đối với các nhà phát triển sử dụng nền tảng no-codeAppMaster, việc tích hợp Jetpack Compose cho giao diện người dùng ứng dụng Android tùy chỉnh có thể được sắp xếp hợp lý hơn. Thông qua mã nguồn Kotlin do nền tảng tạo ra, ngay cả những người có kinh nghiệm mã hóa hạn chế cũng có thể khai thác các tính năng hoạt động hiệu quả của Compose dưới sự hướng dẫn của bộ công cụ phát triển mở rộng của AppMaster. Sức mạnh tổng hợp này cho phép tạo mẫu nhanh và tạo ra các ứng dụng Android hiệu suất cao, do đó cung cấp cầu nối có giá trị giữa phát triển no-code và phát triển mã tùy chỉnh.
Bằng cách chú ý đến những lĩnh vực này khi sử dụng Jetpack Compose, nhà phát triển có thể tạo ra các giao diện người dùng được hiển thị mượt mà, hiệu quả, mang lại trải nghiệm vượt trội cho người dùng.
Tích hợp Jetpack Compose với AppMaster
Jetpack Compose là khung hiện đại của Android để tạo giao diện người dùng một cách liền mạch và hiệu quả. Nó tập trung vào mẫu khai báo để phát triển giao diện người dùng, cung cấp cho nhà phát triển các công cụ mạnh mẽ để xây dựng giao diện hấp dẫn và đáp ứng. Khi nói đến việc tích hợp Jetpack Compose với các nền tảng no-code như AppMaster, sẽ có cơ hội duy nhất để kết hợp các tính năng phát triển nhanh chóng của no-code với tính linh hoạt và hiện đại của Jetpack Compose.
Về cốt lõi, AppMaster cung cấp giải pháp no-code giúp tăng tốc quá trình phát triển ứng dụng. Nó được thiết kế để giúp việc tạo các ứng dụng phụ trợ, web và di động nhanh hơn và tiết kiệm chi phí hơn. Mặc dù AppMaster khai thác sức mạnh của no-code cho phần lớn chức năng của nó nhưng nó cũng tạo ra các ứng dụng thực có mã nguồn, có thể tải xuống và tùy chỉnh thêm.
Người dùng có đăng ký Enterprise của AppMaster có lợi thế tải xuống mã nguồn Kotlin cho ứng dụng di động của họ. Với mã nguồn trong tay, các nhà phát triển có thể nâng cao ứng dụng của mình bằng cách tích hợp Jetpack Compose vào các dự án di động AppMaster hiện có của họ. Khả năng tương thích của Jetpack Compose với Kotlin giúp quá trình này trở nên đơn giản.
Để tích hợp Jetpack Compose, nhà phát triển thường thực hiện các bước sau:
- Sử dụng nền tảng AppMaster để tạo chức năng cốt lõi của ứng dụng di động, bao gồm giao tiếp phụ trợ và các thành phần giao diện người dùng cơ bản.
- Xuất mã nguồn Kotlin từ nền tảng AppMaster theo gói đăng ký Enterprise.
- Mở dự án đã xuất trong môi trường phát triển Android như Android Studio.
- Thêm các phần phụ thuộc cho Jetpack Compose trong tệp build.gradle của mô-đun ứng dụng.
- Triển khai các phần tử giao diện người dùng Jetpack Compose trong mã nguồn hiện có bằng cách chuyển đổi hoặc bổ sung các chế độ xem truyền thống bằng các hàm có thể kết hợp của Compose.
- Tái cấu trúc lớp giao diện người dùng để khai thác toàn bộ sức mạnh của Jetpack Compose, chẳng hạn như tạo các thành phần kết hợp tùy chỉnh, sử dụng công cụ sửa đổi để áp dụng cấu hình bố cục và quản lý trạng thái theo cách phản ứng.
Lợi ích thực sự ở đây là sự kết hợp giữa khả năng phát triển ứng dụng nhanh chóng của AppMaster và khả năng biểu đạt phong phú của Jetpack Compose. Các doanh nghiệp có thể tận dụng phương pháp này để xây dựng cơ sở hạ tầng ứng dụng của mình một cách nhanh chóng bằng AppMaster, sau đó tinh chỉnh hoặc mở rộng giao diện người dùng bằng cách tích hợp Jetpack Compose, cho phép tạo giao diện người dùng có hiệu suất và tùy chỉnh cao.
Hơn nữa, các dịch vụ phụ trợ có thể mở rộng do AppMaster cung cấp, được xây dựng bằng các ứng dụng không trạng thái trong Go , có thể tích hợp dễ dàng với thành phần giao diện người dùng do Jetpack Compose quản lý, đảm bảo trải nghiệm gắn kết. Sau đó, ứng dụng được tạo có thể được triển khai, cung cấp cho người dùng cuối một ứng dụng di động có độ phản hồi cao và có tính thẩm mỹ cao, tận dụng cả sự phát triển lặp lại no-code và xu hướng thiết kế giao diện người dùng mới nhất với Jetpack Compose.
Việc tích hợp Jetpack Compose với AppMaster cho phép các doanh nghiệp tạo ra các ứng dụng di động tùy chỉnh, nhanh chóng tiếp thị và nổi bật với thiết kế giao diện người dùng hiện đại của họ. Nó cung cấp một lợi thế độc đáo cho các doanh nghiệp đang tìm cách hợp lý hóa quy trình phát triển ứng dụng của họ trong khi tận dụng các lợi thế của cả khung giao diện người dùng no-code và dựa trên mã.
Các phương pháp hay nhất để tổ chức giao diện người dùng trong Compose
Khi các nhà phát triển đi sâu vào thế giới của Jetpack Compose, việc tổ chức giao diện người dùng (UI) sẽ trở thành một quy trình sáng tạo mang lại lợi ích to lớn từ việc tuân theo các phương pháp hay nhất đã được thiết lập. Một giao diện người dùng có cấu trúc tốt là điều cần thiết không chỉ vì tính thẩm mỹ của ứng dụng mà còn vì khả năng bảo trì và khả năng mở rộng. Dưới đây là một số phương pháp được cộng đồng chứng thực để hợp lý hóa tổ chức giao diện người dùng của bạn bằng cách sử dụng Jetpack Compose.
- Lập kế hoạch kiến trúc giao diện người dùng của bạn : Trước khi bắt đầu viết mã, hãy có một cái nhìn rõ ràng về kiến trúc giao diện người dùng của ứng dụng của bạn. Chia thiết kế thành các thành phần có thể tái sử dụng và suy nghĩ xem chúng sẽ tương tác như thế nào. Tầm nhìn xa này sẽ giúp bạn tiết kiệm thời gian về lâu dài, giúp mã của bạn dễ đọc hơn và dễ gỡ lỗi hơn.
- Tính đơn giản và mô-đun : Viết các thành phần kết hợp đơn giản và mô-đun. Mỗi hàm có khả năng kết hợp phải phục vụ một mục đích duy nhất và có thể dễ dàng tái sử dụng. Cách tiếp cận này làm cho mã của bạn sạch hơn và cho phép kiểm tra và sửa đổi dễ dàng hơn.
- Quản lý trạng thái phù hợp : Jetpack Compose hoạt động theo trạng thái; do đó, quản lý nó đúng cách là rất quan trọng. Sử dụng chủ sở hữu trạng thái, chẳng hạn như
ViewModel, để kiểm soát trạng thái và đảm bảo trạng thái đó được chia sẻ và giám sát một cách hiệu quả trong các Thành phần kết hợp của bạn. - Sử dụng Chủ đề và Phong cách : Triển khai hướng dẫn về phong cách và chủ đề nhất quán bằng cách sử dụng các thành phần và API chủ đề của Material Design. Điều này đảm bảo rằng ứng dụng của bạn có giao diện nhất quán, điều này rất quan trọng đối với trải nghiệm người dùng. Hơn nữa, việc sử dụng chủ đề cho phép dễ dàng chuyển đổi giữa chế độ tối và sáng hoặc nhãn hiệu khác nhau mà không thay đổi logic bố cục.
- Thiết kế đáp ứng : Xây dựng giao diện người dùng của bạn với tính linh hoạt. Jetpack Compose đơn giản hóa việc tạo một thiết kế đáp ứng thích ứng với các kích thước và hướng màn hình khác nhau. Sử dụng các thành phần kết hợp như
ConstraintLayoutđể thiết kế cho nhiều thiết bị khác nhau ngay từ đầu. - Tránh phân cấp sâu : Giữ hệ thống phân cấp có thể kết hợp càng phẳng càng tốt. Hệ thống phân cấp ở chế độ xem sâu có thể dẫn đến các vấn đề về hiệu suất và khiến mã khó theo dõi hơn. Đánh giá xem các thành phần kết hợp có thể được tách ra hay kết hợp để tránh độ sâu không cần thiết.
- Tích hợp Điều hướng : Tận dụng thành phần Điều hướng để quản lý luồng giao diện người dùng của bạn. Thành phần này được thiết kế để hoạt động hài hòa với Jetpack Compose, đảm bảo trải nghiệm điều hướng mượt mà và dễ đoán cho người dùng.
- Cân nhắc về hiệu suất : Hãy ghi nhớ hiệu suất. Sử dụng các thành phần Lazy cho danh sách, tránh các phép tính phức tạp trong quá trình tổng hợp và nhớ tận dụng tính năng ghi nhớ và có nguồn gốcStateOf khi cần thiết. Lập hồ sơ ứng dụng của bạn để xác định các điểm nghẽn cổ chai là một cách chủ động nhằm đảm bảo hiệu suất mượt mà.
Hãy nhớ rằng mặc dù Jetpack Compose là bộ công cụ giao diện người dùng mạnh mẽ nhưng nó lại là một công cụ nằm trong tay nhà phát triển. Việc kết hợp những phương pháp hay nhất này với tính linh hoạt được cung cấp bởi các nền tảng như AppMaster có thể tiếp thêm sức mạnh cho các nhà phát triển và doanh nghiệp. Phương pháp tạo mã của AppMaster, bao gồm cả bố cục Jetpack Compose, thể hiện các nguyên tắc về khả năng bảo trì và hiệu quả phù hợp với các phương pháp hay nhất này, đảm bảo rằng ngay cả những ứng dụng phức tạp vẫn có thể quản lý được và đạt hiệu suất cao.
Kết luận: Hợp lý hóa quá trình phát triển giao diện người dùng bằng tính năng Compose
Jetpack Compose thể hiện một bước nhảy vọt đáng kể trong việc phát triển giao diện người dùng cho Android, mang đến một cách xây dựng giao diện tinh tế và hiệu quả. Khi chúng ta khám phá các khía cạnh khác nhau của việc tổ chức các thành phần giao diện người dùng, việc áp dụng mô hình phản ứng do Compose cung cấp ngày càng trở nên hấp dẫn. Với cách tiếp cận mô-đun, trực quan, các nhà phát triển có thể xây dựng giao diện người dùng với ít mã hơn, khả năng sử dụng lại cao hơn và khả năng bảo trì được cải thiện. Sự phức tạp truyền thống liên quan đến hệ thống Android View được giảm thiểu thông qua cú pháp khai báo và tính chất cấu thành của Compose, điều này tự nhiên dẫn đến quy trình phát triển được hợp lý hóa.
Việc thử nghiệm các thành phần kết hợp, cấu trúc bố cục và công cụ sửa đổi trong Compose sẽ nâng cao hiểu biết thực tế và truyền cảm hứng sáng tạo. Các công cụ mạnh mẽ của Compose để xử lý nội dung động, khả năng tương tác của người dùng và các cân nhắc về hiệu suất giúp nhà phát triển có thể giải quyết các nhu cầu phát triển ứng dụng hiện đại. Do đó, lộ trình học tập liên quan đến việc chuyển đổi sang Jetpack Compose là một khoản đầu tư xứng đáng cho cộng đồng Android, hứa hẹn các ứng dụng có khả năng mở rộng và bảo trì tốt hơn.
Mặc dù các tiện ích Compose cung cấp các giải pháp vượt trội cho nhiều thách thức về giao diện người dùng nhưng tính linh hoạt của khung không dừng lại ở đó. Nó hoan nghênh việc tạo bố cục tùy chỉnh và các yếu tố thiết kế sáng tạo, đảm bảo có thể đáp ứng nhu cầu của các ứng dụng phức tạp và tập trung vào thiết kế nhất. Hơn nữa, việc hiểu cách Compose tích hợp với các công cụ như AppMaster có thể mang lại lợi thế cạnh tranh vì các nhà phát triển có thể tận dụng cả tốc độ của nền tảng no-code để phát triển phụ trợ và khả năng tùy chỉnh của Compose để đổi mới giao diện người dùng.
Sự hài hòa của việc sử dụng Jetpack Compose kết hợp với AppMaster thể hiện sự hỗ trợ của nền tảng đối với các chiến lược phát triển đa dạng, từ cách tiếp cận hoàn toàn no-code đến cách tiếp cận tập trung vào mã. Cho dù bạn đang phát triển một ứng dụng đơn giản với tư cách là nhà phát triển công dân hay một hệ thống phức tạp với tư cách là một phần của doanh nghiệp, thì sự kết hợp giữa Compose và sự phát triển dựa trên máy chủ của AppMaster có thể đáp ứng nhu cầu của dự án của bạn, mang lại mức năng suất và tính linh hoạt chưa từng có. Bằng cách tận dụng sự tiện lợi và tốc độ của nền tảng no-code như AppMaster cho các quy trình phụ trợ cũng như sức mạnh biểu cảm của Compose dành cho giao diện người dùng, các nhóm có thể cung cấp các sản phẩm hoàn thiện trong thời gian kỷ lục.
Khi chúng tôi tận dụng Jetpack Compose và tiềm năng của nó để cách mạng hóa việc phát triển giao diện người dùng Android, rõ ràng rằng việc hiểu và áp dụng khéo léo các nguyên tắc cơ bản về bố cục của nó là điều không thể thiếu để tạo ra giao diện người dùng hấp dẫn và hiệu quả. Thông qua việc liên tục thực hành và khám phá, các nhà phát triển không chỉ có thể nắm vững các sắc thái của Compose mà còn đóng góp vào một hệ sinh thái đang phát triển đang định hình lại các tiêu chuẩn phát triển Android.
Câu hỏi thường gặp
Jetpack Compose là bộ công cụ hiện đại của Android để xây dựng giao diện người dùng gốc. Nó đơn giản hóa việc phát triển giao diện người dùng bằng cách sử dụng các thành phần khai báo và DSL dựa trên Kotlin, cho phép xây dựng giao diện người dùng trực quan và linh hoạt hơn.
Compose sử dụng cách tiếp cận hoàn toàn dựa trên mã dựa trên mô hình lập trình khai báo, trong khi hệ thống bố cục XML truyền thống sử dụng cách tiếp cận bắt buộc, yêu cầu thao tác và tăng cường chế độ xem rõ ràng.
Các thành phần kết hợp bố cục cốt lõi bao gồm Box , Row và Column , cung cấp cách căn chỉnh và định vị các thành phần giao diện người dùng theo chiều ngang, chiều dọc hoặc xếp chồng lên nhau.
Có, Jetpack Compose được trang bị tốt để xử lý nội dung động, bao gồm cả việc thay đổi tập dữ liệu và tương tác của người dùng bằng cách sử dụng các thành phần kết hợp như LazyColumn và LazyRow .
Công cụ sửa đổi được sử dụng trong Compose để trang trí hoặc thay đổi các thành phần kết hợp. Họ có thể áp dụng khoảng đệm, kích thước, sự kiện nhấp chuột và nhiều thuộc tính khác cho các hàm có khả năng kết hợp.
Có, nhà phát triển có khả năng tạo bố cục tùy chỉnh bằng cách xác định các hàm tổng hợp của riêng họ để có thể chỉ định chính xác cách đo lường và định vị các phần tử con.
Mặc dù AppMaster chủ yếu là một nền tảng no-code nhưng nó cho phép tạo mã nguồn Kotlin cho các ứng dụng di động, nơi các nhà phát triển có thể tích hợp hoặc sửa đổi bố cục với Jetpack Compose để tùy chỉnh giao diện người dùng của họ.
Jetpack Compose được xây dựng chú trọng đến hiệu suất, nhưng cũng như với bất kỳ bộ công cụ giao diện người dùng nào, nhà phát triển nên lưu ý đến những cạm bẫy tiềm ẩn như lạm dụng các bản cập nhật trạng thái hoặc soạn những nội dung phức tạp không cần thiết trong bố cục của mình.
Việc tối ưu hóa hiệu suất giao diện người dùng trong Jetpack Compose bao gồm việc thận trọng với các thay đổi trạng thái, hiểu rõ quá trình kết hợp lại và trình kích hoạt của nó, sử dụng các thành phần kết hợp thích hợp cho nội dung và tối ưu hóa việc sử dụng Công cụ sửa đổi.
Jetpack Compose hỗ trợ các phiên bản hệ điều hành Android bắt đầu từ Android 5.0 (API cấp 21). Nó không bị giới hạn ở các phiên bản Android mới nhất và có thể được sử dụng cho nhiều loại thiết bị.






