أساسيات تخطيط Jetpack Compose: تنظيم واجهة المستخدم الخاصة بك
اكتشف الأساسيات الأساسية لـ Jetpack Compose وتعرف على كيفية تنظيم واجهة المستخدم الخاصة بك بكفاءة. تعمق في أساسيات تصميم واجهة مستخدم سلسة من خلال دليلنا المتعمق.

يُحدث Jetpack Compose ثورة في الطريقة التي يبني بها المطورون واجهات المستخدم على Android. إنها مجموعة أدوات حديثة تستفيد من لغة برمجة Kotlin لتمكين اتباع نهج أكثر كفاءة وأقل تفصيلاً لإنشاء واجهة المستخدم. يتجنب Jetpack Compose التخطيطات التقليدية المستندة إلى XML ويقدم نظام واجهة مستخدم تفاعلي وتصريحي، والذي يتوافق بشكل أكبر مع كيفية عمل أطر عمل واجهة المستخدم الحديثة على الأنظمة الأساسية الأخرى.
في تطوير واجهة مستخدم Android التقليدية، قد تكون إدارة الحالة وعكس التغييرات في واجهة المستخدم أمرًا مرهقًا. سيتعين على المطورين إدارة دورة حياة مكونات واجهة المستخدم بشكل صريح، والاستجابة للأحداث، والتعامل بشكل حتمي مع التسلسل الهرمي للعرض. يقوم Jetpack Compose بتحويل هذا النموذج من خلال السماح للمطورين بتحديد الشكل الذي يجب أن تبدو عليه واجهة المستخدم في أي وقت، مع رعاية Compose لتحديثات واجهة المستخدم تلقائيًا عندما تتغير البيانات.
يعتمد Jetpack Compose في جوهره على بعض المبادئ الأساسية التي تسهل التطوير السريع والديناميكي لواجهة المستخدم:
- تصريحي: بدلاً من التركيز على عملية بناء واجهة المستخدم، يعلن المطورون عن عناصر واجهة المستخدم التي تصف واجهة المستخدم في حالتها في أي لحظة. يعتني الإطار بالعرض الأساسي وانتقالات الحالة.
- الاتساق: مع الانتقال نحو Kotlin وCompose، لا يصبح رمز واجهة المستخدم أقل عرضة للخطأ فحسب، بل يصبح أيضًا أكثر تماسكًا واتساقًا، نظرًا لأن واجهة المستخدم والمنطق مكتوبان بنفس اللغة.
- إمكانية التشغيل التفاعلي: على الرغم من كونه النهج الجديد لواجهة مستخدم Android، فقد تم تصميم Jetpack Compose للعمل بسلاسة جنبًا إلى جنب مع طرق عرض Android الحالية. وهذا يعني أن المطورين يمكنهم الانتقال تدريجيًا إلى Compose دون إجراء إعادة كتابة كاملة لتطبيقاتهم الحالية.
- الأداء: يقلل الإنشاء من الحاجة إلى إنشاء الكائنات وعرض تحديثات التسلسل الهرمي، مما يؤدي إلى تحسين الأداء، خاصة بالنسبة لواجهات المستخدم المعقدة والديناميكية.
من خلال نهجه الحديث في واجهة مستخدم Android، يعمل Jetpack Compose على تبسيط سير عمل المطورين وتحسين تجربة التطوير بشكل ملحوظ. يُمكّن Compose المطورين من إنشاء واجهات أنيقة وسريعة الاستجابة باستخدام تعليمات برمجية أقل بكثير وفي وقت أقل بكثير من خلال التركيز على نظام مرن وبديهي. مع احتضان تطوير Android لمجموعة الأدوات هذه، فقد أصبحت مهارة أساسية في صندوق أدوات كل مطور Android.
من خلال الرؤى المتعمقة لعالم Jetpack Compose ، فإن المطورين والمتحمسين على حدٍ سواء في طريقهم للتعمق أكثر في تفاصيل صياغة واجهة مستخدم تبدو رائعة وتدعم التكامل السلس والوظيفة التي تتطلبها تطبيقات الهاتف المحمول الحديثة.
فهم نموذج التكوين
في قلب Jetpack Compose يكمن نموذج التركيب - وهو إطار عمل مصمم لبناء وهيكلة مكونات واجهة المستخدم في تطبيق Android. ما يميزه عن النظام التقليدي القائم على العرض هو نهجه التفاعلي. بدلاً من معالجة التسلسل الهرمي للعرض مباشرةً، يمكنك وصف واجهة المستخدم الخاصة بك من حيث الوظائف القابلة للتركيب التي تبعث عناصر واجهة المستخدم، ويعتني النظام بالباقي.
في تطوير Android التقليدي، يتم الإعلان عن عناصر واجهة المستخدم بتنسيق XML ويتم إنشاء مثيل لها ككائنات في التسلسل الهرمي للعرض. عندما تتغير البيانات، يكون المطورون مسؤولين عن العثور على هذه الكائنات وتحديث خصائصها وفقًا لذلك. يقدم Jetpack Compose عملية أكثر سهولة حيث تعتبر مكونات واجهة المستخدم بمثابة وظيفة لحالة التطبيق. لا يتم تطبيق التغيير يدويًا؛ إنها نتيجة طبيعية لتغيير الدولة.
يمكن اعتبار كل وظيفة قابلة للتركيب في Jetpack Compose وحدة واجهة مستخدم قائمة بذاتها تعرف كيفية عرض نفسها بناءً على المدخلات المقدمة. هذه المدخلات، المعروفة باسم الحالة والدعائم، تؤدي إلى إعادة التركيب عندما تتغير. الاستخدام الذكي لـ Jetpack Compose لميزات لغة Kotlin ، مثل lambdas وDSLs ووظائف الامتداد، يجعل هذا الأمر ممكنًا.
إعادة التركيب هي العملية التي يقوم فيها إطار عمل الإنشاء بإعادة استدعاء الوظائف القابلة للتركيب عندما تتغير الحالة الأساسية التي تؤثر على هذه الوظائف. إنها عملية محسنة؛ تتم إعادة رسم العناصر القابلة للتركيب التي تأثرت بتغيير الحالة فقط، وليس واجهة المستخدم بأكملها. يضمن هذا النموذج التفاعلي بقاء واجهة المستخدم متسقة مع حالة التطبيق، مما يؤدي إلى تعليمات برمجية أكثر قابلية للتنبؤ وأسهل في الإدارة.
على سبيل المثال، خذ بعين الاعتبار دالة قابلة للتركيب تعرض رسالة ترحيب بناءً على سلسلة اسم. عندما يتغير الاسم، تتم إعادة تكوين الترحيب فقط، وليس الشاشة بأكملها:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
جانب أساسي آخر لنموذج التكوين هو أنه تصريحي. أنت تعلن كيف يجب أن تبدو واجهة المستخدم للحالات المختلفة، وليس كيفية الانتقال بين الحالات. يتيح هذا التجريد لـ Jetpack Compose توفير طريقة أكثر مرونة وكفاءة لإنشاء واجهات المستخدم، حيث يحدد إطار العمل التحولات والتحديثات الضرورية. وهو يتوافق مع ممارسات تطوير واجهة المستخدم الحديثة التي تظهر في أطر عمل أخرى مثل React لتطوير الويب .
إن فهم نموذج التكوين هو الأساس لإتقان Jetpack Compose. إنه تحول من بناء واجهة المستخدم الحتمية إلى البناء التعريفي الذي يعد بتجربة تطوير Android أكثر كفاءة ومتعة. من خلال معالجة البيانات التفاعلية والفصل الواضح بين واجهة المستخدم والحالة، يمكن للمطورين التركيز على صياغة تجارب مستخدم مقنعة بممارسات ترميز بيروقراطية ومعيارية أقل.
اللبنات الأساسية لإنشاء واجهة المستخدم
في قلب Jetpack Composables يكمن مفهوم Building Blocks، الذي يشكل الأساس لأي واجهة مستخدم تم إنشاؤها باستخدام Compose. إن "العناصر الأساسية" هذه عبارة عن وظائف محددة مسبقًا وقابلة للتخصيص بدرجة كبيرة ويمكن للمطورين تجميعها معًا لإنشاء عناصر واجهة مستخدم معقدة. في هذا القسم، سنستكشف هذه المكونات الأساسية وكيفية تفاعلها وكيفية استخدامها بفعالية لبناء واجهة مستخدم متماسكة وتفاعلية.
تشتمل العناصر الأساسية لواجهة المستخدم Compose على الوظائف Composable والمعدلات ومكونات التخطيط. تشبه الوظائف Composable للتركيب قطع الألغاز التي تتصل بها لتكوين البنية المرئية لواجهة المستخدم الخاصة بك. تمثل كل وظيفة عنصر واجهة مستخدم قابل لإعادة الاستخدام، والذي يؤلف الدبلجات على أنها "مركبات" - سواء كان ذلك مربع نص، أو صورة، أو زرًا، أو بطاقة مصممة خصيصًا. تعتبر هذه الوظائف فريدة من نوعها لأنها تستطيع إدارة حالتها الخاصة ودورة حياتها، مما يؤدي إلى تقليل النمط المعياري ومنطق واجهة المستخدم الأكثر سهولة.
تعمل المعدلات في Compose بمثابة الملحقات أو سمات عناصر واجهة المستخدم التي تقوم عادةً بتعيينها في تخطيطات XML. ومع ذلك، بدلًا من تعيين هذه السمات من خلال ملفات خصائص واسعة النطاق، تمكنك المعدلات من ربطها بشكل تعريفي في التعليمات البرمجية. هذا يعني أنه يمكنك إضافة مساحة حشو، وإدارة المحاذاة، وتعيين معالجات النقر، وغير ذلك الكثير، مباشرةً ضمن نطاق المادة القابلة للتركيب. وبسبب هذه المرونة، تمثل المعدلات جانبًا قويًا في Jetpack Compose ، مما يتيح للمطورين إنشاء تصميمات مخصصة وسريعة الاستجابة حقًا.
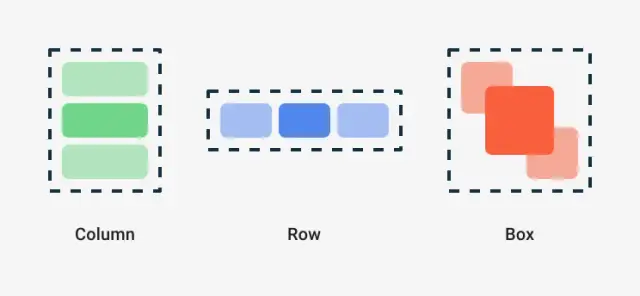
أخيرًا، تحدد مكونات التخطيط كيفية تنظيم العناصر القابلة للتركيب مكانيًا. يأتي Jetpack Compose مزودًا بالعديد من التخطيطات المحددة مسبقًا مثل Row و Column و Box ، والتي تتحكم في كيفية وضع العناصر القابلة للتركيب وارتباطها ببعضها البعض. يصبح تحديد تخطيط واجهة المستخدم الخاصة بك أمرًا بسيطًا مثل دمج وظائف التخطيط هذه وتوفير المعدلات المناسبة لضبط التباعد والمحاذاة والحجم. علاوة على ذلك، يوفر Compose أيضًا تخطيطات أكثر تخصصًا مثل ConstraintLayout ، للتحكم بشكل أفضل في واجهات المستخدم المعقدة.
توفر هذه العناصر الأساسية أسلوبًا سلسًا وتفاعليًا لتصميم واجهة المستخدم. عندما تصبح أكثر دراية باستخدامها، ستجد نفسك قادرًا على إنشاء واجهات مستخدم معقدة وقابلة للتكيف يمكنها منافسة تعقيد تخطيطات Android XML المشفرة تقليديًا، كل ذلك مع الحفاظ على بساطة وقوة DSL التعريفي المستند إلى Kotlin والذي هو Jetpack Compose.
مكونات التخطيط والمعدلات
إحدى أهم مميزات Jetpack Compose هي قابليته للتركيب – القدرة على إنشاء واجهات مستخدم معقدة من خلال الجمع بين مكونات أبسط وقابلة لإعادة الاستخدام تسمى المكونات القابلة للتركيب. عند تنظيم تخطيط واجهة المستخدم الخاصة بك، يكون لديك العديد من العناصر الرئيسية القابلة للتركيب، بالإضافة إلى المعدلات التي تعمل على ضبط مظهرها وسلوكها.
مكونات التخطيط الأساسية
يوجد في قلب نظام تخطيط Jetpack Compose مجموعة من العناصر الأساسية القابلة للتركيب، مثل:
Box: حاوية تسمح برسم عناصرها فوق بعضها البعض، وغالبًا ما تستخدم للتداخل مع العناصر المركبة.Column: تخطيط يضع عناصره الفرعية في تسلسل رأسي.Row: يشبهColumn، ولكنه يرتب عناصر واجهة المستخدم الخاصة به أفقيًا وليس رأسيًا.Spacer: عنصر بسيط قابل للتركيب يوفر مسافة بيضاء بين العناصر الأخرى.Padding: على الرغم من أنه ليس قابلاً للتركيب في حد ذاته، إلا أنه غالبًا ما يتم استخدام الحشو كمعدل (تتم مناقشته أدناه) لتوفير مساحة داخل العناصر القابلة للتركيب أو حولها.
يمكن تداخل هذه العناصر القابلة للتركيب ودمجها بشكل إبداعي لبناء بنية واجهة المستخدم المطلوبة.
المعدلات: الصلصة السرية
تشبه المعدلات في Jetpack Compose خصائص التصميم في تخطيطات Android XML التقليدية أو CSS . إنها أدوات قوية تسمح لك بمعالجة خصائص التخطيط، بما في ذلك الحجم والشكل والحشو والهامش والمزيد.
فيما يلي بعض الأنواع الشائعة من المعدلات:
-
معدّلات الحجم: التحكم في حجم المادة القابلة للتركيب. يمكنك تحديد الأبعاد الدقيقة أو استخدام القيود المحددة مسبقًا.
Modifier.size(100.dp) -
معدّلات الحشو: أضف مسافة داخل (الحشوة) أو خارجها (الهامش) للجزء القابل للتركيب.
Modifier.padding(8.dp).fillMaxSize() -
معدّلات الخلفية: قم بتطبيق الألوان أو الرسوميات كخلفية.
Modifier.background(Color.Gray) -
معدّلات الحدود: أضف حدودًا إلى الصورة القابلة للتركيب بسمك ولون محددين.
Modifier.border(1.dp, Color.Black) -
انقر فوق المعدلات: أضف تفاعل النقر إلى كائن قابل للتركيب.
Modifier.clickable { /* Handle click */ } -
معدّلات نسبة العرض إلى الارتفاع: حافظ على نسبة عرض إلى ارتفاع محددة.
Modifier.aspectRatio(16f/9f)
تستمر قائمة المعدلات وتتضمن العديد من الإمكانات مثل التشكيل والقياس والتدوير وتطبيق مؤشر z. تسمح قابلية تركيب المعدلات بربطها معًا في إعلان واحد، مما يتيح تصميمًا معقدًا بأقل قدر من التعليمات البرمجية.
المعدلات المركبة
إحدى فوائد المعدلات في Jetpack Compose هي أنه يمكن تجميعها معًا، مما يؤدي إلى طريقة معبرة وقوية للغاية لتصميم مكونات واجهة المستخدم. وإليك كيفية استخدام المعدلات المتعددة معًا:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
يعد فهم العناصر القابلة للتركيب والمعدلات في التخطيط أمرًا بالغ الأهمية لأنها بمثابة الأساس لبناء جميع عناصر واجهة المستخدم في Jetpack Compose. يمكن أن يؤدي إتقان استخدامها إلى تسريع عملية تطوير واجهة المستخدم بشكل كبير، وإنشاء واجهات مستخدم معقدة وسريعة الاستجابة وجذابة بجهد أقل ومزيد من التحكم.
علاوة على ذلك، عند الدمج ضمن نظام no-code مثل AppMaster ، يمكن للمطورين الاستفادة من كود Kotlin الذي تم إنشاؤه وتطبيق Jetpack Compose لتحسين واجهة المستخدم بشكل أكبر دون ترك الراحة والكفاءة التي توفرها البيئة no-code.
المربع والصف والعمود: شرح تخطيطات الإنشاء
عندما يتعلق الأمر بترتيب عناصر واجهة المستخدم في Jetpack Compose ، هناك ثلاثة عناصر تخطيط أساسية قابلة للتركيب والتي تشكل العمود الفقري لمعظم التصميمات: Box و Row و Column . يعد فهم الغرض والوظيفة لكل منها أمرًا أساسيًا لأي مطور يتطلع إلى إنشاء تطبيقات بديهية وممتعة من الناحية الجمالية. في هذا البحث العميق، سوف نستكشف كيف يمكن استخدام هذه التخطيطات بشكل فردي ومجتمع لتحقيق تصميمات ديناميكية وسريعة الاستجابة.

يعمل The Box القابل للتركيب بشكل مشابه لتخطيط الإطار في Android XML التقليدي، مما يسمح للمطورين بتكديس مكوناتهم الفرعية فوق بعضها البعض، مع وضع أحدث المكونات المضافة في الأعلى. يمكن أن يكون مفيدًا بشكل خاص لتراكب عناصر واجهة المستخدم، مثل وضع زر تشغيل فوق صورة أو إنشاء مكونات واجهة مستخدم معقدة متداخلة.
قد يبدو مثال استخدام Box كما يلي:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
في سياق الترتيبات الأفقية، Row هو التخطيط المفضل الذي يمكن تركيبه. يتم وضع العناصر الفرعية جنبًا إلى جنب، من البداية إلى النهاية. يمكن تعديل الهوامش بين العناصر بسهولة باستخدام المعدلات، وتوفر خيارات المحاذاة المرونة في كيفية عرض العناصر بالنسبة للصف نفسه وبعضها البعض.
مثال على إنشاء تخطيط Row بسيط قد يكون:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
يعمل Column القابل للتركيب بشكل يشبه إلى حد Row ، ولكن بالنسبة للترتيبات الرأسية. يتم وضع المكونات الفرعية واحدة تحت الأخرى. يعد هذا النمط عنصرًا أساسيًا في العديد من واجهات المستخدم، والتي تتطلب اتباع نهج من أعلى إلى أسفل لعناصر التخطيط، مثل النماذج أو القوائم أو القوائم الرأسية.
يمكن أن يكون تخطيط Column الأساسي سهلاً مثل:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
تتمثل إحدى نقاط قوة Jetpack Compose في القدرة على دمج هذه التخطيطات لإنشاء هياكل معقدة لواجهة المستخدم. على سبيل المثال، قد يكون لديك Row داخل Column لقسم من واجهة المستخدم الخاصة بك والذي يحتاج إلى تقديم العناصر رأسيًا وأفقيًا. إن تعدد استخدامات هذه العناصر القابلة للتركيب، بالإضافة إلى قوة المعدلات، يسمح بتركيبات لا نهاية لها من واجهة المستخدم الخاصة بك، وقابلة للتكيف مع أي مواصفات تصميم.
يمكن أن يؤدي فهم Box و Row و Column داخل Jetpack Compose إلى تبسيط عملية تنظيم واجهة المستخدم بشكل كبير. باستخدام هذه العناصر الأساسية، تصبح الطبقات المعقدة وموضع العناصر قابلاً للإدارة، مما يضع أساسًا متينًا لتطوير مكونات واجهة المستخدم الأكثر تطورًا. لا يؤدي التكيف مع Jetpack Compose وأنماط التخطيط هذه إلى تبسيط عملية البناء الأولية فحسب، بل يجعل أيضًا التكرارات والصيانة اللاحقة أكثر كفاءة. سواء كان الشخص يقوم بالبرمجة بشكل مباشر أو يعمل ضمن بيئة خالية من التعليمات البرمجية مثل AppMaster ، تظل هذه المبادئ عالمية في صياغة واجهة جيدة التنظيم وسريعة الاستجابة.
التعامل مع المحتوى الديناميكي والقوائم
عند إنشاء واجهات مستخدم حديثة، خاصة للتطبيقات التي تعرض مجموعات البيانات، يصبح التعامل مع المحتوى الديناميكي بفعالية أمرًا أساسيًا لواجهة مستخدم نظيفة وتجربة مستخدم سلسة. يجعل Jetpack Compose العمل مع المحتوى الديناميكي والقوائم أمرًا مباشرًا من خلال واجهة برمجة التطبيقات التعريفية الخاصة به، مما يتيح لك إنشاء تخطيطات قائمة تتكيف بسلاسة مع تغير البيانات.
أكثر العناصر القابلة للتركيب شيوعًا والمستخدمة لعرض القوائم في Jetpack Compose هي LazyColumn و LazyRow . هذه العناصر القابلة للتركيب هي المكافئة للإنشاء لـ RecyclerView التقليدي في نظام عرض Android، وهي محسنة لعرض العناصر التي يمكن فهرستها وتمريرها. إنهم "كسالى" لأنهم يقومون فقط بتأليف وتخطيط العناصر المرئية حاليًا، مما يجعلها عالية الكفاءة للقوائم الطويلة.
استخدام LazyColumn و LazyRow للقوائم الفعالة
وإليك كيفية استخدام LazyColumn و LazyRow :
- أولاً، حدد نموذج البيانات الخاص بك، والذي يمكن أن يكون قائمة بالكائنات التي تمثل المحتوى الذي ترغب في عرضه.
- بعد ذلك، داخل الدالة القابلة للتركيب، اتصل إما بـ
LazyColumnللحصول على قائمة رأسية أوLazyRowللحصول على قائمة أفقية. - استخدم وظيفة
itemsلتمرير قائمة البيانات الخاصة بك. بالنسبة لكل عنصر في قائمة البيانات الخاصة بك، يمكنك تحديد Composable الذي يمثل كيفية عرض هذا العنصر على الشاشة.
على سبيل المثال:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
ستكون MyItemComposable دالة قابلة للتركيب تأخذ عنصرًا من القائمة وتحدد تمثيل واجهة المستخدم الخاصة به.
التعامل مع البيانات المتغيرة
يتفوق Jetpack Compose أيضًا في تحديث واجهة المستخدم عندما تتغير البيانات الأساسية. يستخدم الإنشاء نظام تحديث تفاعلي يقوم تلقائيًا بتشغيل إعادة التركيب عندما تتغير البيانات التي تعتمد عليها وظيفة الإنشاء.
عند استخدام LazyColumn أو LazyRow ، تتفاعل وظائف الإنشاء الخاصة بها مع التغييرات في بيانات القائمة. عندما يكون لديك قائمة قابلة للتغيير، تأكد من استخدام حالة الإنشاء التي تمت ملاحظتها، مثل mutableStateOf ، أو الاستفادة من حاملي الحالة الآخرين مثل ViewModel s مع LiveData أو StateFlow . بهذه الطريقة، سيؤدي أي تعديل على القائمة، مثل إضافة عناصر أو إزالتها، إلى تحديث واجهة المستخدم تلقائيًا.
إضافة التفاعل إلى القوائم
يعد التفاعل مع القوائم في Jetpack Compose بسيطًا أيضًا. يمكنك إضافة معالجات النقرات وفواصل العناصر والعناصر التفاعلية الأخرى تمامًا كما تفعل مع المحتوى الثابت. على سبيل المثال، يمكنك إرفاق Modifier.clickable بالوظيفة Composable لكل عنصر للتعامل مع أحداث النقر.
يتطلب التعامل مع المحتوى الديناميكي والقوائم باستخدام Jetpack Compose فهمًا لمكونات قائمة التحميل البطيئة بالإضافة إلى إدارة الحالة التفاعلية لتحديث واجهة المستخدم بكفاءة. تعمل مجموعة أدوات Jetpack Compose على تسهيل إنشاء قوائم معقدة وديناميكية تؤدي أداءً جيدًا حتى مع مجموعات البيانات الشاملة.
القيود والتخطيطات المخصصة
يعد عمق التخصيص الذي يقدمه Jetpack Compose أحد ميزاته المميزة، حيث يمكّن المطورين من إنشاء واجهات مستخدم متقنة وأنيقة وعالية الأداء. يعد فهم كيفية عمل القيود في Compose أمرًا ضروريًا للمطورين الذين يرغبون في التقدم إلى ما هو أبعد من التخطيطات الأساسية والمغامرة في مكونات واجهة المستخدم المخصصة بالكامل.
في Jetpack Compose ، تشير القيود إلى المتطلبات أو القواعد التي يطبقها التخطيط الأصلي على أبنائه. تملي هذه القواعد كيف يمكن للأطفال تحديد حجمهم ووضعهم داخل الوالدين. يوفر ConstraintLayout القابل للتركيب إحدى أكثر الطرق مرونة وقوة لتطبيق هذه القيود. من خلال الاستفادة من التسلسل الهرمي للعرض المسطح والموضع النسبي، يمكن للمطورين إنشاء واجهات مستخدم معقدة دون الحمل الذي يأتي تقليديًا مع طرق العرض المتداخلة.
على سبيل المثال، قد يتضمن إنشاء بطاقة ملف تعريف المستخدم وضع صورة رمزية في البداية، ونص اسم وحالة على يمين الصورة، وزر في نهاية البطاقة. باستخدام ConstraintLayout ، يمكنك تحديد هذه العلاقات من حيث القيود:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
يسمح هذا البناء بوضع كل عنصر فيما يتعلق ببعضه البعض وبحاوية التخطيط. لا يؤدي هذا إلى تبسيط عملية التخطيط فحسب، بل يعمل أيضًا على تحسين الكفاءة عن طريق تقليل تمريرات التخطيط.
هناك جانب آخر مهم في Compose وهو القدرة على تحديد التخطيطات المخصصة. على الرغم من أن Jetpack Compose يقدم أنماط تخطيط قياسية مثل Row و Column و Box ، إلا أن هناك حالات لا تكون فيها هذه الأنماط كافية. هذا هو المكان الذي تتألق فيه القدرة على إنشاء منطق التخطيط الخاص بك. تعد التخطيطات المخصصة مفيدة بشكل خاص للتعامل مع هياكل واجهة المستخدم غير القياسية، مثل القائمة الشعاعية أو لوحة الرسم المخصصة.
يتضمن إنشاء تخطيط مخصص إنشاء وظيفة قابلة للتركيب تحدد كيفية قياس الأطفال ووضعهم. إنه يدعو إلى فهم عميق لمنطق القياس والتنسيب. يحتاج المطورون إلى مراعاة الحد الأدنى والحد الأقصى للأحجام وتحديد المواقع وأحيانًا تدوير المكونات أو قياسها. إنها عملية مكونة من خطوتين حيث تقوم أولاً بقياس الأطفال بالقيود المحددة ثم تضعهم في المخطط:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
يتيح مستوى التحكم هذا للمطورين تقديم تجارب مستخدم فريدة ومتطورة. من خلال تسخير نظام التخطيط القابل للتوسيع في Compose، يتم توسيع إمكانيات تصميم واجهة المستخدم بشكل كبير.
ولكن مع السلطة تأتي المسؤولية. يجب استخدام التخطيطات المخصصة بحكمة، حيث قد يكون تنفيذها أكثر تعقيدًا وقد يكون لها آثار على الأداء إذا لم يتم تحسينها بشكل صحيح. وينطبق هذا بشكل خاص على التخطيطات الكبيرة أو المتداخلة بشدة، حيث يمكن أن يتأثر الأداء دون الاهتمام الدقيق بتحسين التخطيط واستراتيجية إعادة التركيب.
عندما يلزم دمج مكونات واجهة المستخدم المخصصة مع AppMaster ، فإن هذا التخصيص يزيد من جاذبية التطبيق المصمم من خلال النظام الأساسي no-code. يسمح نظام AppMaster المرن بإضافة عناصر واجهة المستخدم المحسّنة لـ Jetpack Compose بسلاسة إلى سير عمل تطبيق الهاتف المحمول. إنه يعزز واجهة المستخدم بما يتجاوز قدرات المكونات القياسية no-code.
تعد إمكانيات القيد والتخطيط المخصص في Jetpack Compose أدوات أساسية في ترسانة مطوري Android. فهي لا تتيح تنظيم العناصر التي تظهر على الشاشة فحسب، بل تتيح تنسيق سيمفونيات واجهة المستخدم، حيث يساهم كل مكون في تجربة مستخدم متماسكة وممتعة.
تحسين الأداء من خلال التركيب
الأداء هو حجر الأساس لأي تطبيق، ويجب أن يكون تحسينه أولوية للمطورين. عندما يتعلق الأمر بـ Jetpack Compose ، الذي يعيد تعريف تطوير واجهة المستخدم على Android من خلال التحول النموذجي التصريحي، فقد أصبح فهم كيفية ضبط التكوين الخاص بك أكثر أهمية.
يقوم Jetpack Compose بإعادة إنشاء أو إعادة رسم أجزاء من واجهة المستخدم الخاصة بك بناءً على تغييرات الحالة. يمكن أن يؤدي تشغيل عمليات إعادة التركيب هذه وإدارتها بكفاءة إلى تحسين الأداء بشكل كبير. نحن هنا نتعمق في طرق تحسين أداء تطبيقك باستخدام مبادئ التكوين داخل Jetpack Compose.
تقليل تغييرات الحالة
يدور مبدأ الأداء الأساسي لـ Jetpack Compose حول تأثير تغييرات الحالة. عندما تتغير الحالة، يتحقق Compose من العناصر القابلة للتركيب التي تأثرت ويعيد عرضها. إذا كانت الحالات تفصيلية وتمت إدارتها بحكمة، فسوف يحتاج عدد أقل من العناصر القابلة للتركيب إلى إعادة التركيب، وبالتالي يتم تحسين الأداء.
فهم نطاق إعادة التركيب والحد منه
يجب تصميم الوظائف القابلة للتركيب للحد من نطاق إعادة التركيب. من خلال تقسيم واجهة المستخدم الخاصة بك إلى مكونات صغيرة ومركزة، يمكنك التأكد من أن تغييرات الحالة تؤدي فقط إلى التحديثات الضرورية بدلاً من مطالبة جزء كبير من واجهة المستخدم بإعادة الرسم.
استخدم التذكر والحالة المشتقة بحكمة
تذكر هي أداة قوية في Compose للاحتفاظ بالحالة عبر عمليات إعادة التركيب. ومع ذلك، فإن الإفراط في الاستخدام يمكن أن يؤدي إلى انتفاخ الذاكرة. علاوة على ذلك، يمكن أن تكون دوال الحالة المشتقة، مثل derivedStateOf ، مفيدة لأنها تسمح بحدوث إعادة التركيب فقط عند تغير الحالة الناتجة، وليس بالضرورة عندما تتغير الحالات الأساسية.
أداء الملف الشخصي باستخدام أدوات Android Studio
توفر أدوات مثل Layout Inspector وProfiler في Android Studio رؤى حول أداء Compose UI لديك. يمكنها المساعدة في تحديد العناصر القابلة للتركيب التي يتم إعادة تركيبها كثيرًا، مما يساعد في تحديد مشكلات الأداء ومعالجتها.
استخدم العناصر المركبة الكسولة للقوائم ومجموعات المحتوى الكبيرة
بالنسبة للقوائم ومجموعات المحتوى الكبيرة، يعد استخدام LazyColumn و LazyRow أمرًا بالغ الأهمية. تقوم هذه العناصر القابلة للتركيب "الكسولة" فقط بتأليف وتخطيط العناصر المرئية على الشاشة، وبالتالي تجنب العبء الزائد على الأداء لإدارة العناصر الموجودة خارج الشاشة.
تجنب التخصيصات غير الضرورية في المواد المركبة
تمثل كل عملية إعادة تركيب لوظيفة قابلة للتركيب فرصة لتخصيص الذاكرة. تجنب إنشاء كائنات أو مجموعات جديدة ضمن وظائف قابلة للتركيب، حيث يمكن أن تؤدي هذه التخصيصات إلى زيادة الأداء وتقليله بمرور الوقت.
استخدم CompositionLocal لتمرير البيانات بكفاءة
يوفر CompositionLocal طريقة لتمرير البيانات إلى أسفل شجرة التركيب بشكل ضمني. يمكن أن يؤدي ذلك إلى تحسين الأداء عن طريق منع المعلمات غير الضرورية في المواد المركبة وتجنب تمرير الدعائم عبر طبقات متعددة.
تعامل مع أدوات الإنشاء لتحقيق الأداء
يحتوي Jetpack Compose على أدوات مصممة لمساعدة المطورين على تصميم تخطيطات عالية الأداء. يُنصح باستخدام أدوات مثل Compose Preview وCompose UI Tests لاكتشاف مشكلات الأداء مبكرًا في عملية التصميم التكراري.
اكتشف الأنماط القابلة للتركيب غير المتزامنة
تلعب الأنماط غير المتزامنة دورًا محوريًا في تجنب واجهة المستخدم غير المرغوب فيها بسبب عمليات الحظر. باستخدام أدوات مثل LaunchedEffect و async و produceState ، يمكن للمرء التعامل مع مهام الخلفية أو العمليات طويلة الأمد دون مقاطعة مؤشر ترابط واجهة المستخدم.
تحسين التخطيطات المخصصة
إذا كانت التخطيطات المخصصة ضرورية، فتأكد من تحسينها. تجنب حسابات القياس والتخطيط المعقدة حيثما أمكن ذلك. استخدم SubcomposeLayout بحكمة لتحسين التركيبات الديناميكية.
ميزة AppMaster
بالنسبة للمطورين الذين يستخدمون منصة AppMasterno-code ، يمكن أن يكون دمج Jetpack Compose لواجهة مستخدم تطبيقات Android المخصصة أكثر بساطة. من خلال كود مصدر Kotlin الذي تم إنشاؤه على النظام الأساسي، يمكن حتى لأولئك الذين لديهم خبرة محدودة في البرمجة الاستفادة من ميزات أداء Compose تحت توجيهات مجموعة أدوات التطوير الشاملة من AppMaster. يتيح هذا التآزر إنشاء نماذج أولية سريعة وإنشاء تطبيقات Android عالية الأداء، وبالتالي توفير جسر قيم بين التطوير no-code وتطوير التعليمات البرمجية المخصصة.
من خلال الاهتمام بهذه المجالات عند استخدام Jetpack Compose ، يمكن للمطورين إنشاء واجهات مستخدم سلسة ومعروضة بكفاءة توفر تجارب مستخدم فائقة.
دمج Jetpack Compose مع AppMaster
Jetpack Compose هو إطار عمل Android المعاصر لإنشاء واجهات المستخدم بطريقة سلسة وفعالة. وهو يركز على النمط التعريفي لتطوير واجهة المستخدم، مما يوفر للمطورين أدوات قوية لبناء واجهات سريعة الاستجابة وجذابة. عندما يتعلق الأمر بدمج Jetpack Compose مع الأنظمة الأساسية no-code مثل AppMaster ، فهناك فرصة فريدة للجمع بين ميزات التطوير السريع no-code مع مرونة وحداثة Jetpack Compose.
يقدم AppMaster في جوهره حلاً no-code يعمل على تسريع عملية تطوير التطبيق. لقد تم تصميمه لجعل إنشاء تطبيقات الواجهة الخلفية والويب وتطبيقات الهاتف المحمول أسرع وأكثر فعالية من حيث التكلفة. في حين أن AppMaster يستغل قوة no-code في الكثير من وظائفه، فإنه يقوم أيضًا بإنشاء تطبيقات حقيقية باستخدام كود المصدر، والتي يمكن تنزيلها وتخصيصها بشكل أكبر.
يتمتع المستخدمون الذين لديهم اشتراك Enterprise في AppMaster بميزة تنزيل كود مصدر Kotlin لتطبيقات الهاتف المحمول الخاصة بهم. ومع وجود الكود المصدري في متناول اليد، يمكن للمطورين تحسين تطبيقاتهم من خلال دمج Jetpack Compose في مشاريع AppMaster المحمولة الخاصة بهم. إن توافق Jetpack Compose مع Kotlin يجعل هذه العملية واضحة.
لدمج Jetpack Compose ، عادةً ما يتخذ المطور الخطوات التالية:
- استخدم منصة AppMaster لإنشاء الوظائف الأساسية لتطبيق الهاتف المحمول، بما في ذلك الاتصالات الخلفية ومكونات واجهة المستخدم الأساسية.
- قم بتصدير كود مصدر Kotlin من منصة AppMaster ضمن اشتراك Enterprise.
- افتح المشروع الذي تم تصديره في بيئة تطوير Android مثل Android Studio.
- أضف تبعيات Jetpack Compose في ملف build.gradle الخاص بوحدة التطبيق.
- قم بتنفيذ عناصر واجهة مستخدم Jetpack Compose داخل التعليمات البرمجية المصدر الموجودة عن طريق تحويل طرق العرض التقليدية أو استكمالها بوظائف Compose القابلة للتركيب.
- قم بإعادة بناء طبقة واجهة المستخدم للاستفادة من القوة الكاملة لـ Jetpack Compose ، مثل إنشاء مواد قابلة للتركيب مخصصة، واستخدام المعدلات لتطبيق تكوينات التخطيط، وإدارة الحالة بطريقة تفاعلية.
الفائدة الحقيقية هنا هي التآزر بين قدرات التطوير السريع للتطبيقات في AppMaster والقوة التعبيرية الغنية لـ Jetpack Compose. يمكن للمؤسسات الاستفادة من هذا النهج لبناء البنية التحتية لتطبيقاتها بسرعة باستخدام AppMaster ثم تحسين واجهة المستخدم الخاصة بها أو توسيعها من خلال دمج Jetpack Compose ، الذي يسمح بإنشاء واجهات مستخدم مخصصة وعالية الأداء.
علاوة على ذلك، يمكن لخدمات الواجهة الخلفية القابلة للتطوير والتي تدعمها AppMaster ، والتي تم إنشاؤها باستخدام تطبيقات عديمة الحالة في Go ، أن تتكامل بسهولة مع مكون واجهة المستخدم الذي يديره Jetpack Compose ، مما يضمن تجربة متماسكة. يمكن بعد ذلك نشر التطبيق الذي تم إنشاؤه، مما يوفر للمستخدمين النهائيين تطبيقًا للهاتف المحمول عالي الاستجابة وممتعًا من الناحية الجمالية يستفيد من التطوير التكراري no-code وأحدث اتجاهات تصميم واجهة المستخدم باستخدام Jetpack Compose.
يتيح دمج Jetpack Compose مع AppMaster للشركات تصميم تطبيقات الهاتف المحمول المخصصة التي يتم تسويقها بسرعة وتتميز بتصميمات واجهة المستخدم الحديثة الخاصة بها. فهو يوفر ميزة فريدة للمؤسسات التي تتطلع إلى تبسيط سير عمل تطوير التطبيقات الخاصة بها مع احتضان مزايا أطر عمل واجهة المستخدم no-code أو المستندة إلى التعليمات البرمجية.
أفضل الممارسات لتنظيم واجهة المستخدم في الإنشاء
مع تعمق المطورين في عالم Jetpack Compose ، يصبح تنظيم واجهة المستخدم (UI) عملية إبداعية تستفيد بشكل كبير من اتباع أفضل الممارسات المعمول بها. تعد واجهة المستخدم جيدة التنظيم ضرورية ليس فقط لجماليات التطبيق ولكن أيضًا لقابلية الصيانة وقابلية التوسع. فيما يلي بعض الأساليب المعتمدة من المجتمع لتبسيط تنظيم واجهة المستخدم الخاصة بك باستخدام Jetpack Compose.
- تخطيط بنية واجهة المستخدم الخاصة بك : قبل أن تبدأ في البرمجة، امتلك رؤية واضحة لبنية واجهة المستخدم الخاصة بتطبيقك. قم بتقسيم التصميم إلى مكونات قابلة لإعادة الاستخدام وفكر في كيفية تفاعلها. سيوفر لك هذا الاستبصار الوقت على المدى الطويل، مما يجعل التعليمات البرمجية الخاصة بك أكثر قابلية للقراءة وأسهل في تصحيح الأخطاء.
- البساطة والنمطية : اكتب تركيبات بسيطة ونموذجية. يجب أن تخدم كل وظيفة قابلة للتركيب غرضًا واحدًا وأن تكون قابلة لإعادة الاستخدام بسهولة. هذا الأسلوب يجعل التعليمات البرمجية الخاصة بك أكثر وضوحًا ويسمح بالاختبار والتعديل بشكل أسهل.
- إدارة الحالة المناسبة : يعمل Jetpack Compose على الحالة؛ وبالتالي، فإن إدارتها بشكل صحيح أمر بالغ الأهمية. استخدم حاملي الحالة، مثل
ViewModel، للتحكم في الحالة والتأكد من مشاركتها ومراقبتها بكفاءة عبر العناصر القابلة للتركيب. - استخدام السمة والأسلوب : قم بتنفيذ دليل متسق للموضوع والأسلوب باستخدام مكونات التصميم متعدد الأبعاد وواجهة برمجة التطبيقات الخاصة بالمواضيع. وهذا يضمن أن التطبيق الخاص بك يتمتع بمظهر ومظهر متسقين، وهو أمر حيوي لتجربة المستخدم. علاوة على ذلك، يتيح استخدام السمة سهولة التبديل بين الأوضاع الداكنة والفاتحة أو العلامات التجارية المختلفة دون تغيير منطق التخطيط.
- التصميم سريع الاستجابة : قم ببناء واجهة المستخدم الخاصة بك مع أخذ المرونة في الاعتبار. يعمل Jetpack Compose على تبسيط عملية إنشاء تصميم سريع الاستجابة يتكيف مع أحجام واتجاهات الشاشات المختلفة. استخدم العناصر القابلة للتركيب مثل
ConstraintLayoutلتصميم الأجهزة المختلفة من البداية. - تجنب التسلسلات الهرمية العميقة : حافظ على التسلسل الهرمي القابل للتركيب مسطحًا قدر الإمكان. يمكن أن تؤدي التسلسلات الهرمية للعرض العميق إلى مشكلات في الأداء وتجعل من الصعب متابعة التعليمات البرمجية. قم بتقييم ما إذا كان من الممكن تقسيم العناصر المركبة أو دمجها لتجنب العمق غير الضروري.
- دمج التنقل : استفد من مكون التنقل لإدارة تدفق واجهة المستخدم الخاصة بك. تم تصميم هذا المكون للعمل بشكل متناغم مع Jetpack Compose ، مما يضمن تجربة تنقل سلسة ويمكن التنبؤ بها للمستخدمين.
- اعتبارات الأداء : ضع الأداء في الاعتبار. استخدم المكونات البطيئة للقوائم، وتجنب الحسابات المعقدة أثناء تكوينها، وتذكر الاستفادة من التذكر وDreativeStateOf عند الضرورة. يعد تحديد ملف تطبيقك لتحديد الاختناقات طريقة استباقية لضمان الأداء السلس.
تذكر أنه على الرغم من أن Jetpack Compose عبارة عن مجموعة أدوات قوية لواجهة المستخدم، إلا أنها أداة في أيدي المطورين. إن الجمع بين أفضل الممارسات هذه والمرونة التي توفرها منصات مثل AppMaster يمكن أن يزيد من تمكين المطورين والشركات. يجسد نهج AppMaster في إنشاء التعليمات البرمجية، بما في ذلك تخطيطات Jetpack Compose ، مبادئ قابلية الصيانة والكفاءة المتوافقة مع أفضل الممارسات، مما يضمن أن تظل التطبيقات المعقدة قابلة للإدارة وعالية الأداء.
الخلاصة: تبسيط تطوير واجهة المستخدم من خلال الإنشاء
يمثل Jetpack Compose قفزة كبيرة للأمام في تطوير واجهة المستخدم لنظام Android، حيث يقدم طريقة أنيقة وفعالة لإنشاء الواجهات. نظرًا لأننا استكشفنا الجوانب المختلفة لتنظيم مكونات واجهة المستخدم، أصبح تبني النموذج التفاعلي الذي تقدمه Compose أمرًا مقنعًا بشكل متزايد. بفضل منهجه المعياري البديهي، يمكن للمطورين إنشاء واجهات مستخدم باستخدام تعليمات برمجية أقل وقابلية أكبر لإعادة الاستخدام وقابلية صيانة محسنة. يتم تخفيف التعقيدات التقليدية المرتبطة بنظام Android View من خلال البنية التعريفية والطبيعة التركيبية للإنشاء، والتي تؤدي بشكل طبيعي إلى سير عمل تطوير مبسط.
تعمل تجربة العناصر القابلة للتركيب وهياكل التخطيط والمعدلات في Compose على تعزيز الفهم العملي وإلهام الإبداع. تعمل أدوات Compose القوية للتعامل مع المحتوى الديناميكي وتفاعل المستخدم واعتبارات الأداء على تمكين المطورين من معالجة متطلبات تطوير التطبيقات الحديثة. على هذا النحو، يعد منحنى التعلم المرتبط بالانتقال إلى Jetpack Compose استثمارًا جيدًا لمجتمع Android، ويعد بتطبيقات أكثر قابلية للصيانة والتوسع.
على الرغم من أن أدوات الإنشاء توفر حلولًا مبتكرة للعديد من تحديات واجهة المستخدم، إلا أن مرونة إطار العمل لا تتوقف عند هذا الحد. ويرحب بإنشاء تخطيطات مخصصة وعناصر تصميم مبتكرة، مما يضمن تلبية احتياجات التطبيقات الأكثر تعقيدًا والتي تركز على التصميم. علاوة على ذلك، فإن فهم كيفية تكامل Compose مع أدوات مثل AppMaster يمكن أن يوفر ميزة تنافسية، حيث يمكن للمطورين الاستفادة من سرعة الأنظمة الأساسية no-code لتطوير الواجهة الخلفية وقوة التخصيص التي يوفرها Compose لابتكار الواجهة الأمامية.
يجسد التناغم بين استخدام Jetpack Compose مع AppMaster دعم النظام الأساسي لاستراتيجيات التطوير المتنوعة، بدءًا من الأساليب no-code بالكامل وحتى الأساليب التي تركز على التعليمات البرمجية. سواء كنت تقوم بتطوير تطبيق بسيط كمطور مواطن أو نظام معقد كجزء من مؤسسة، فإن الجمع بين التطوير القائم على الخادم Compose و AppMaster يمكن أن يلبي احتياجات مشروعك، مما يوفر مستويات غير مسبوقة من الإنتاجية وسرعة الحركة. من خلال الاستفادة من سهولة وسرعة النظام الأساسي no-code مثل AppMaster للعمليات الخلفية والقوة التعبيرية لـ Compose for UI، يمكن للفرق تقديم منتجات مصقولة في وقت قياسي.
بينما نحتضن Jetpack Compose وقدرته على إحداث ثورة في تطوير واجهة مستخدم Android، فمن الواضح أن فهم أساسيات تخطيطه وتطبيقها بمهارة يعد جزءًا لا يتجزأ من إنتاج واجهات مستخدم جذابة وفعالة. من خلال الممارسة والاستكشاف المستمرين، لا يستطيع المطورون إتقان الفروق الدقيقة في Compose فحسب، بل يمكنهم أيضًا المساهمة في نظام بيئي متطور يعيد تشكيل معايير تطوير Android.
الأسئلة الشائعة
Jetpack Compose عبارة عن مجموعة أدوات حديثة من Android لبناء واجهة مستخدم أصلية. إنه يبسط تطوير واجهة المستخدم باستخدام المكونات التعريفية وDSL المستند إلى Kotlin، مما يسمح ببناء واجهة مستخدم أكثر سهولة ومرونة.
يستخدم الإنشاء منهجًا قائمًا على التعليمات البرمجية بالكامل ويعتمد على نموذج برمجة تعريفي، بينما يستخدم نظام تخطيط XML التقليدي منهجًا حتميًا يتطلب تضخيم العرض ومعالجته بشكل واضح.
تتضمن عناصر التخطيط الأساسية القابلة للتركيب Box Row Column ، والتي توفر طريقة لمحاذاة عناصر واجهة المستخدم ووضعها أفقيًا أو رأسيًا أو في طبقات فوق بعضها البعض.
نعم، Jetpack Compose مجهز جيدًا للتعامل مع المحتوى الديناميكي، بما في ذلك مجموعات البيانات المتغيرة وتفاعلات المستخدم، باستخدام العناصر القابلة للتركيب مثل LazyColumn و LazyRow .
يتم استخدام المعدلات في Compose لتزيين العناصر المركبة أو تغييرها. يمكنهم تطبيق الحشو والحجم وأحداث النقر والعديد من الخصائص الأخرى على الوظائف القابلة للتركيب.
نعم، يتمتع المطورون بالقدرة على إنشاء تخطيطات مخصصة من خلال تحديد وظائفهم القابلة للتركيب والتي يمكنها تحديد كيفية قياس العناصر الفرعية وتحديد موضعها بالضبط.
على الرغم من أن AppMaster هو في المقام الأول نظام أساسي no-code ، إلا أنه يسمح بإنشاء كود مصدر Kotlin لتطبيقات الهاتف المحمول، حيث يمكن للمطورين دمج التخطيطات أو تعديلها باستخدام Jetpack Compose لتخصيص واجهة المستخدم الخاصة بهم.
تم تصميم Jetpack Compose مع أخذ الأداء في الاعتبار، ولكن كما هو الحال مع أي مجموعة أدوات لواجهة المستخدم، يجب على المطورين أن يضعوا في اعتبارهم المخاطر المحتملة مثل الإفراط في استخدام تحديثات الحالة أو إنشاء تعقيدات غير ضرورية في تخطيطاتهم.
يتضمن تحسين أداء واجهة المستخدم في Jetpack Compose توخي الحذر بشأن تغييرات الحالة، وفهم إعادة التركيب ومشغلاتها، واستخدام المواد القابلة للتركيب المناسبة للمحتوى، وتحسين استخدام المعدلات.
يدعم Jetpack Compose إصدارات نظام التشغيل Android بدءًا من Android 5.0 (مستوى واجهة برمجة التطبيقات 21). ولا يقتصر على أحدث إصدارات Android ويمكن استخدامه لمجموعة واسعة من الأجهزة.






