Jetpack Compose 레이아웃 기본 사항: UI 구성
Jetpack Compose의 핵심 기본 사항을 알아보고 UI를 효율적으로 구성하는 방법을 알아보세요. 심층 가이드를 통해 원활한 사용자 인터페이스를 만드는 데 필요한 기본 사항을 자세히 알아보세요.

Jetpack Compose 개발자가 Android에서 사용자 인터페이스를 구축하는 방식을 혁신하고 있습니다. Kotlin 프로그래밍 언어를 활용하여 UI 생성에 대한 보다 효율적이고 덜 장황한 접근 방식을 지원하는 최신 도구 키트입니다. Jetpack Compose 기존 XML 기반 레이아웃을 피하고 최신 UI 프레임워크가 다른 플랫폼에서 작동하는 방식에 더 부합하는 반응형 및 선언형 UI 시스템을 도입합니다.
기존 Android UI 개발에서는 상태를 관리하고 UI 변경 사항을 반영하는 것이 번거로울 수 있습니다. 개발자는 UI 구성 요소의 수명 주기를 명시적으로 관리하고, 이벤트에 응답하고, 뷰 계층 구조를 명령적으로 조작해야 합니다. Jetpack Compose 개발자가 언제든지 UI의 모양을 정의할 수 있도록 하고 데이터가 변경되면 Compose가 UI 업데이트를 자동으로 처리하도록 하여 이러한 패러다임을 변화시킵니다.
기본적으로 Jetpack Compose 신속하고 동적인 UI 개발을 촉진하는 몇 가지 주요 원칙을 기반으로 구축되었습니다.
- 선언적: 개발자는 UI 구축 프로세스에 집중하는 대신 특정 순간의 UI 상태를 설명하는 위젯을 선언합니다. 프레임워크는 기본 렌더링 및 상태 전환을 처리합니다.
- 일관성: Kotlin 및 Compose로 전환하면 UI 코드가 오류 발생 가능성이 줄어들 뿐만 아니라 UI와 로직이 모두 동일한 언어로 작성되므로 일관되고 일관성이 높아집니다.
- 상호 운용성: 새로운 Android UI 접근 방식임에도 불구하고 Jetpack Compose 기존 Android 뷰와 원활하게 작동하도록 설계되었습니다. 이는 개발자가 기존 애플리케이션을 완전히 다시 작성하지 않고도 점차적으로 Compose로 마이그레이션할 수 있음을 의미합니다.
- 성능: Compose는 객체 생성 및 뷰 계층 구조 업데이트의 필요성을 최소화하여 특히 복잡하고 동적 UI의 성능을 향상시킵니다.
Jetpack Compose Android UI에 대한 현대적인 접근 방식을 통해 개발자의 워크플로를 단순화하고 개발 환경을 눈에 띄게 향상시킵니다. Compose를 사용하면 개발자는 유연하고 직관적인 시스템에 집중하여 훨씬 적은 코드와 훨씬 짧은 시간에 우아하고 반응성이 뛰어난 인터페이스를 만들 수 있습니다. Android 개발이 이 툴킷을 수용함에 따라 이는 모든 Android 개발자의 툴박스에서 필수적인 기술이 되고 있습니다.
Jetpack Compose 의 세계에 대한 통찰력을 바탕으로 개발자와 애호가 모두 보기에 좋고 최신 모바일 애플리케이션이 요구하는 원활한 통합과 기능을 지원하는 사용자 인터페이스를 만드는 세부 사항을 더 깊이 탐구하는 과정에 있습니다.
구성 모델 이해
Jetpack Compose 의 핵심에는 Android 애플리케이션에서 UI 구성요소를 빌드하고 구조화하기 위해 설계된 프레임워크인 구성 모델이 있습니다. 전통적인 뷰 기반 시스템과 차별화되는 점은 반응형 접근 방식입니다. 뷰 계층 구조를 직접 조작하는 대신 UI 요소를 내보내는 구성 가능한 함수 측면에서 UI를 설명하면 시스템이 나머지를 처리합니다.
기존 Android 개발에서 UI 요소는 XML로 선언되고 뷰 계층 구조의 개체로 인스턴스화됩니다. 데이터가 변경되면 개발자는 이러한 개체를 찾고 그에 따라 해당 속성을 업데이트할 책임이 있습니다. Jetpack Compose UI 구성요소가 애플리케이션 상태의 함수로 간주되는 보다 직관적인 프로세스를 도입합니다. 변경 사항은 수동으로 적용되지 않습니다. 이는 상태 변경의 자연스러운 결과입니다.
Jetpack Compose 의 모든 구성 가능한 함수는 제공된 입력에 따라 자체적으로 표시하는 방법을 아는 독립형 UI 단위로 간주될 수 있습니다. 상태 및 소품이라고 하는 이러한 입력은 변경 시 재구성을 트리거합니다. Jetpack Compose 는 람다, DSL, 확장 기능과 같은 Kotlin 의 언어 기능을 영리하게 사용함으로써 이를 가능하게 합니다.
재구성은 구성 가능한 함수에 영향을 미치는 기본 상태가 변경될 때 Compose 프레임워크가 구성 가능한 함수를 다시 호출하는 프로세스입니다. 이는 최적화된 프로세스입니다. 전체 UI가 아닌 상태 변경의 영향을 받은 컴포저블만 다시 그려집니다. 이 반응형 패러다임은 UI가 애플리케이션 상태와 일관성을 유지하도록 보장하여 코드를 더 예측 가능하고 관리하기 쉽게 만듭니다.
예를 들어 이름 문자열을 기반으로 인사말 메시지를 표시하는 구성 가능한 함수를 생각해 보세요. 이름이 변경되면 전체 화면이 아닌 인사말만 재구성됩니다.
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
구성 모델의 또 다른 필수 측면은 선언적이라는 것입니다. 상태 간 전환 방법이 아니라 다양한 상태에 대한 UI의 모양을 선언합니다. 이러한 추상화를 통해 Jetpack Compose 프레임워크가 필요한 전환과 업데이트를 파악하므로 UI를 빌드하는 더 유연하고 효율적인 방법을 제공할 수 있습니다. 이는 웹 개발 용 React와 같은 다른 프레임워크에서 볼 수 있는 최신 UI 개발 방식과 일치합니다.
컴포지션 모델을 이해하는 것은 Jetpack Compose 마스터하기 위한 기초입니다. 보다 효율적이고 즐거운 Android 개발 환경을 약속하는 명령형 UI 구성에서 선언형 UI 구성으로의 전환입니다. 반응형 데이터 처리와 UI와 상태의 명확한 분리를 통해 개발자는 상용구와 관료주의적인 코딩 방식을 줄이면서 매력적인 사용자 경험을 만드는 데 집중할 수 있습니다.
Compose UI의 구성 요소
Jetpack Composables의 중심에는 Compose로 만든 모든 UI의 기반을 형성하는 구성 요소 개념이 있습니다. 이러한 '빌딩 블록'은 개발자가 복잡한 UI 요소를 만들기 위해 함께 조합할 수 있는 사전 정의되고 고도로 사용자 정의 가능한 기능입니다. 이 섹션에서는 이러한 핵심 구성 요소, 상호 작용 방식, 구성 요소를 효과적으로 사용하여 응집력 있고 대화형 UI를 구축하는 방법을 살펴보겠습니다.
Compose UI의 기본 구성 요소에는 Composable 함수, 수정자, 레이아웃 구성요소가 포함됩니다. Composable 함수는 UI의 시각적 구조를 형성하기 위해 연결하는 퍼즐 조각과 유사합니다. 각 함수는 Compose가 '컴포저블'이라고 부르는 재사용 가능한 UI 요소(텍스트 상자, 이미지, 버튼, 맞춤 디자인 카드 등)를 나타냅니다. 이러한 기능은 고유한 상태와 수명 주기를 관리할 수 있어 상용구가 줄어들고 UI 논리가 더욱 직관적이라는 점에서 독특합니다.
Compose의 수정자는 일반적으로 XML 레이아웃에서 설정하는 액세서리 또는 위젯의 속성 역할을 합니다. 그러나 광범위한 속성 파일을 통해 이러한 속성을 설정하는 대신 수정자를 사용하면 코드에서 선언적으로 연결할 수 있습니다. 즉, 컴포저블 범위 내에서 직접 패딩 추가, 정렬 관리, 클릭 핸들러 설정 등의 작업을 수행할 수 있습니다. 이러한 유연성으로 인해 수정자는 Jetpack Compose 의 강력한 측면을 나타내므로 개발자는 진정으로 맞춤화된 반응형 디자인을 만들 수 있습니다.
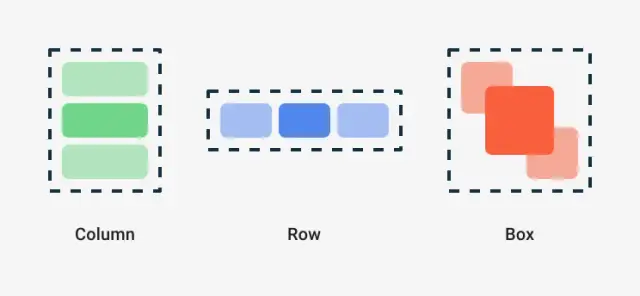
마지막으로 레이아웃 구성요소는 컴포저블이 공간적으로 구조화되는 방식을 결정합니다. Jetpack Compose Row , Column , Box 와 같은 사전 정의된 여러 레이아웃이 함께 제공됩니다. 이 레이아웃은 하위 컴포저블이 배치되고 서로 연결되는 방식을 제어합니다. UI 레이아웃 정의는 이러한 레이아웃 기능을 중첩하고 적절한 수정자를 제공하여 간격, 정렬 및 크기를 조정하는 것만큼 간단해집니다. 이 외에도 Compose는 복잡한 UI를 더욱 세밀하게 제어할 수 있도록 ConstraintLayout 과 같은 보다 전문화된 레이아웃도 제공합니다.
이러한 빌딩 블록은 UI 디자인에 대한 유동적이고 반응적인 접근 방식을 제공합니다. 사용법에 익숙해지면 Jetpack Compose 이라는 선언적 Kotlin 기반 DSL의 단순성과 강력함을 유지하면서 전통적으로 코딩된 Android XML 레이아웃의 정교함에 필적할 수 있는 복잡하고 적응형 UI를 만들 수 있다는 것을 알게 될 것입니다. Jetpack Compose.
레이아웃 컴포저블 및 수정자
Jetpack Compose 의 주요 매력 중 하나는 구성 가능성, 즉 컴포저블이라는 더 간단하고 재사용 가능한 구성요소를 결합하여 복잡한 UI를 빌드할 수 있는 기능입니다. UI 레이아웃을 구성할 때 모양과 동작을 미세 조정하는 수정자와 함께 여러 주요 컴포저블이 있습니다.
기본 레이아웃 컴포저블
Jetpack Compose 레이아웃 시스템의 중심에는 다음과 같은 몇 가지 기본 컴포저블이 있습니다.
Box: 하위 항목을 서로 위에 그릴 수 있게 해주는 컨테이너로, 종종 컴포저블을 겹치는 데 사용됩니다.Column: 하위 요소를 수직 순서로 배치하는 레이아웃입니다.Row:Column과 유사하지만 위젯을 수직이 아닌 수평으로 정렬합니다.Spacer: 다른 요소 사이에 공백을 제공하는 간단한 컴포저블입니다.Padding: 그 자체로는 컴포저블은 아니지만 패딩은 컴포저블 내부 또는 주변에 공간을 제공하기 위해 수정자(아래 설명)로 사용되는 경우가 많습니다.
이러한 컴포저블을 중첩하고 창의적으로 결합하여 원하는 UI 구조를 구축할 수 있습니다.
수식어: 비밀 소스
Jetpack Compose 의 수정자는 기존 Android XML 레이아웃 또는 CSS 의 스타일 속성과 유사합니다. 크기, 모양, 패딩, 여백 등을 포함한 레이아웃 속성을 조작할 수 있는 강력한 도구입니다.
다음은 몇 가지 일반적인 유형의 수정자입니다.
-
크기 수정자: 컴포저블의 크기를 제어합니다. 정확한 치수를 지정하거나 미리 정의된 구속조건을 사용할 수 있습니다.
Modifier.size(100.dp) -
패딩 수정자: 컴포저블 내부(패딩) 또는 외부(여백)에 공간을 추가합니다.
Modifier.padding(8.dp).fillMaxSize() -
배경 수정자: 색상이나 드로어블을 배경으로 적용합니다.
Modifier.background(Color.Gray) -
테두리 수정자: 지정된 두께와 색상으로 컴포저블에 테두리를 추가합니다.
Modifier.border(1.dp, Color.Black) -
클릭 수정자: 컴포저블에 클릭 상호작용을 추가합니다.
Modifier.clickable { /* Handle click */ } -
종횡비 수정자: 특정 너비 대 높이 비율을 유지합니다.
Modifier.aspectRatio(16f/9f)
수정자 목록에는 계속해서 형성, 크기 조정, 회전 및 Z-색인 적용과 같은 더 많은 기능이 포함되어 있습니다. 수정자의 구성 가능성을 통해 단일 선언으로 함께 연결될 수 있으므로 최소한의 코드로 복잡한 스타일을 지정할 수 있습니다.
복합 수정자
Jetpack Compose 에서 수정자의 이점 중 하나는 함께 구성할 수 있어 UI 구성요소의 스타일을 지정하는 매우 표현력이 풍부하고 강력한 방법이 가능하다는 것입니다. 여러 수정자를 함께 사용하는 방법은 다음과 같습니다.
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
레이아웃 컴포저블과 수정자는 Jetpack Compose 에서 모든 UI 요소를 빌드하기 위한 기초 역할을 하므로 이해하는 것이 중요합니다. 사용법을 숙지하면 UI 개발 속도를 크게 높이고 더 적은 노력과 더 많은 제어로 복잡하고 반응성이 뛰어나며 매력적인 사용자 인터페이스를 만들 수 있습니다.
또한 AppMaster 와 같은 no-code 플랫폼 내에 통합되면 개발자는 생성된 Kotlin 코드를 활용하고 Jetpack Compose 적용하여 no-code 환경의 편리성과 효율성을 그대로 유지하면서 UI를 더욱 개선할 수 있습니다.
상자, 행 및 열: 레이아웃 작성 설명
Jetpack Compose 에서 UI 요소를 정렬할 때 대부분의 디자인의 백본을 형성하는 세 가지 기본 레이아웃 컴포저블인 Box , Row , Column 이 있습니다. 각 기능의 목적과 기능을 이해하는 것은 직관적이고 미학적으로 만족스러운 애플리케이션을 만들려는 모든 개발자에게 필수적입니다. 이 심층 분석에서는 이러한 레이아웃을 개별적으로 또는 조합하여 사용하여 역동적이고 반응성이 뛰어난 디자인을 달성하는 방법을 살펴보겠습니다.

Box 컴포저블은 기존 Android XML의 프레임 레이아웃과 유사하게 작동하므로 개발자는 가장 최근에 추가된 구성요소를 맨 위에 놓고 하위 구성요소를 서로 쌓을 수 있습니다. 이미지 위에 재생 버튼을 배치하거나 겹치는 복잡한 UI 구성 요소를 만드는 등 위젯을 오버레이하는 데 특히 유용할 수 있습니다.
Box 의 사용 예는 다음과 같습니다.
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
가로 배열의 맥락에서 Row 선택 가능한 레이아웃 컴포저블입니다. 하위 요소는 처음부터 끝까지 나란히 배치됩니다. 요소 사이의 여백은 수정자를 사용하여 쉽게 조정할 수 있으며 정렬 옵션은 항목이 행 자체 및 서로를 기준으로 표시되는 방식에 유연성을 제공합니다.
간단한 Row 레이아웃을 만드는 예는 다음과 같습니다.
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column 컴포저블은 Row 와 매우 유사하게 작동하지만 세로 정렬에 사용됩니다. 하위 구성요소는 다른 구성요소 아래에 배치됩니다. 이 패턴은 양식, 목록 또는 수직 메뉴와 같은 레이아웃 요소에 대한 하향식 접근 방식이 필요한 많은 사용자 인터페이스의 주요 요소입니다.
기본 Column 레이아웃은 다음과 같이 쉬울 수 있습니다.
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jetpack Compose 의 장점 중 하나는 이러한 레이아웃을 중첩하여 복잡한 UI 구조를 빌드할 수 있다는 것입니다. 예를 들어 요소를 수직 및 수평으로 모두 표시해야 하는 UI 섹션에 대해 Column 내부에 Row 있을 수 있습니다. 이러한 컴포저블의 다양성은 수정자의 강력한 기능과 결합되어 모든 디자인 사양에 맞춰 UI를 끝없이 구성할 수 있습니다.
Jetpack Compose 내에서 Box , Row 및 Column 이해하고 효과적으로 활용하면 UI 구성을 대폭 단순화할 수 있습니다. 이러한 빌딩 블록을 사용하면 복잡한 레이어와 요소의 위치 지정을 관리할 수 있게 되어 보다 정교한 UI 구성 요소 개발을 위한 견고한 기반을 마련할 수 있습니다. Jetpack Compose 및 이러한 레이아웃 패턴에 적응하면 초기 빌드가 단순화될 뿐만 아니라 후속 반복 및 유지 관리가 더 효율적으로 이루어집니다. 직접 코딩하든 AppMaster 와 같은 코드 없는 환경에서 작업하든 이러한 원칙은 잘 구조화되고 응답성이 뛰어난 인터페이스를 만드는 데 보편적으로 적용됩니다.
동적 콘텐츠 및 목록 처리
최신 사용자 인터페이스를 구축할 때, 특히 데이터 컬렉션을 표시하는 애플리케이션의 경우 동적 콘텐츠를 효과적으로 처리하는 것이 깔끔한 UI와 원활한 사용자 경험의 핵심입니다. Jetpack Compose 사용하면 선언적 API를 통해 동적 콘텐츠 및 목록 작업을 간편하게 수행할 수 있으므로 데이터 변경에 따라 원활하게 조정되는 목록 레이아웃을 만들 수 있습니다.
Jetpack Compose 에서 목록을 표시하는 데 사용되는 가장 일반적인 컴포저블은 LazyColumn 및 LazyRow 입니다. 이러한 컴포저블은 Android 뷰 시스템의 기존 RecyclerView 에 해당하는 Compose이며 색인을 생성하고 스크롤할 수 있는 항목을 표시하는 데 최적화되어 있습니다. 현재 보이는 항목만 구성하고 배치하기 때문에 '게으른' 상태이므로 긴 목록에 매우 효율적입니다.
효율적인 목록을 위해 LazyColumn 및 LazyRow 사용
LazyColumn 및 LazyRow 사용하는 방법은 다음과 같습니다.
- 먼저 표시하려는 콘텐츠를 나타내는 개체 목록이 될 수 있는 데이터 모델을 정의합니다.
- 그런 다음 구성 가능한 함수 내에서 세로 목록의 경우
LazyColumn호출하고 가로 목록의 경우LazyRow호출합니다. items기능을 사용하여 데이터 목록을 전달하세요. 데이터 목록의 각 항목에 대해 해당 항목이 화면에 표시되는 방식을 나타내는 컴포저블을 정의할 수 있습니다.
예를 들어:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable 목록에서 항목을 가져와 해당 UI 표현을 정의하는 구성 가능한 함수입니다.
변화하는 데이터 다루기
Jetpack Compose 기본 데이터가 변경될 때 UI를 업데이트하는 데에도 탁월합니다. Compose는 Compose 기능이 의존하는 데이터가 변경되면 자동으로 재구성을 트리거하는 반응형 업데이트 시스템을 활용합니다.
LazyColumn 또는 LazyRow 사용할 때 해당 빌더 함수는 목록 데이터의 변경 사항에 반응합니다. 변경 가능한 목록이 있는 경우 mutableStateOf 와 같이 관찰되는 Compose 상태를 사용하거나 LiveData 또는 StateFlow 와 함께 ViewModel 과 같은 다른 상태 홀더를 활용하세요. 이렇게 하면 항목 추가 또는 제거 등 목록을 수정하면 UI가 자동으로 업데이트됩니다.
목록에 상호작용 기능 추가
Jetpack Compose 의 목록과의 상호작용도 간단합니다. 정적 콘텐츠와 마찬가지로 클릭 핸들러, 항목 구분 기호 및 기타 대화형 요소를 추가할 수 있습니다. 예를 들어 Modifier.clickable 을 각 항목의 구성 가능 함수에 연결하여 클릭 이벤트를 처리할 수 있습니다.
Jetpack Compose 사용하여 동적 콘텐츠 및 목록을 처리하려면 UI를 효율적으로 업데이트하기 위한 반응적 상태 관리와 함께 지연 로딩 목록 구성요소를 이해해야 합니다. Jetpack Compose 의 툴킷을 사용하면 광범위한 데이터 세트에서도 잘 작동하는 복잡하고 동적 목록을 훨씬 쉽게 만들 수 있습니다.
제약 조건 및 사용자 정의 레이아웃
Jetpack Compose 가 제공하는 심도 있는 맞춤설정은 특징적인 기능 중 하나이며 개발자가 정교하고 우아하며 성능이 뛰어난 사용자 인터페이스를 만들 수 있도록 지원합니다. Compose에서 제약 조건이 작동하는 방식을 이해하는 것은 기본 레이아웃을 넘어 완전히 맞춤설정된 UI 구성요소를 시도하려는 개발자에게 필수적입니다.
Jetpack Compose 에서 제약조건은 상위 레이아웃이 하위 레이아웃에 적용되는 요구사항 또는 규칙을 나타냅니다. 이러한 규칙은 자식이 부모 내에서 크기를 조정하고 위치를 지정하는 방법을 지정합니다. ConstraintLayout 컴포저블은 이러한 제약 조건을 적용하는 가장 유연하고 강력한 방법 중 하나를 제공합니다. 플랫 뷰 계층 구조와 상대 위치 지정을 활용하여 개발자는 전통적으로 중첩 뷰에서 발생하는 오버헤드 없이 복잡한 UI를 만들 수 있습니다.
예를 들어 사용자 프로필 카드를 구성하려면 시작 부분에 아바타 이미지를 배치하고 이미지 오른쪽에 이름 및 상태 텍스트를 배치하고 카드 끝에 버튼을 배치해야 할 수 있습니다. ConstraintLayout 사용하여 제약 조건 측면에서 다음 관계를 정의합니다.
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
이 구성을 사용하면 각 요소를 서로 관련하여 그리고 레이아웃 컨테이너를 기준으로 배치할 수 있습니다. 이는 레이아웃 프로세스를 단순화할 뿐만 아니라 레이아웃 패스를 줄여 효율성도 향상시킵니다.
Compose의 또 다른 중요한 측면은 맞춤 레이아웃을 정의하는 기능입니다. Jetpack Compose Row , Column , Box 와 같은 표준 레이아웃 패턴을 제공하지만 이러한 패턴이 충분하지 않은 상황이 있습니다. 자신만의 레이아웃 로직을 생성할 수 있는 능력이 빛을 발하는 곳이 바로 여기입니다. 사용자 정의 레이아웃은 방사형 메뉴나 사용자 정의 그리기 캔버스와 같은 비표준 사용자 인터페이스 구조를 처리하는 데 특히 유용합니다.
맞춤 레이아웃을 만들려면 하위 요소를 측정하고 배치하는 방법을 정의하는 구성 가능한 함수를 만드는 작업이 포함됩니다. 측정 및 배치 논리에 대한 깊은 이해가 필요합니다. 개발자는 최소 및 최대 크기, 위치 지정, 때로는 구성 요소의 회전 또는 크기 조정까지 고려해야 합니다. 먼저 주어진 제약 조건으로 하위 항목을 측정한 다음 레이아웃에 배치하는 2단계 프로세스입니다.
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
이 제어 수준을 통해 개발자는 독특하고 정교한 사용자 경험을 제공할 수 있습니다. Compose의 확장 가능한 레이아웃 시스템을 활용하면 UI 디자인 가능성이 크게 확장됩니다.
그러나 힘에는 책임이 따른다. 사용자 정의 레이아웃은 구현하기가 더 복잡할 수 있고 올바르게 최적화되지 않으면 성능에 영향을 미칠 수 있으므로 신중하게 사용해야 합니다. 이는 레이아웃 최적화 및 재구성 전략에 세심한 주의를 기울이지 않으면 성능이 저하될 수 있는 대규모 또는 깊이 중첩된 레이아웃의 경우 특히 그렇습니다.
사용자 정의 UI 구성 요소를 AppMaster 와 통합해야 하는 경우 이러한 사용자 정의는 no-code 플랫폼을 통해 제작된 애플리케이션의 매력을 높입니다. AppMaster 의 유연한 시스템을 사용하면 Jetpack Compose로 강화된 UI 요소를 모바일 앱의 워크플로에 원활하게 추가할 수 있습니다. 이는 표준 no-code 구성 요소의 기능을 뛰어넘어 사용자 인터페이스를 향상시킵니다.
Jetpack Compose 의 제약 조건 및 맞춤 레이아웃 기능은 Android 개발자의 필수 도구입니다. 이는 화면 요소의 구성뿐만 아니라 모든 구성 요소가 일관되고 즐거운 사용자 경험에 기여하는 사용자 인터페이스 심포니의 조율을 가능하게 합니다.
구성을 통한 성능 최적화
성능은 모든 애플리케이션의 핵심이며 이를 최적화하는 것은 개발자의 우선순위가 되어야 합니다. 선언적 패러다임 전환을 통해 Android의 UI 개발을 재정의하는 Jetpack Compose 의 경우 구성을 미세 조정하는 방법을 이해하는 것이 더욱 중요해졌습니다.
Jetpack Compose 상태 변경에 따라 UI의 일부를 재구성하거나 다시 그립니다. 이러한 재구성을 효율적으로 트리거하고 관리하면 성능이 크게 향상될 수 있습니다. 여기서는 Jetpack Compose 내의 구성 원칙을 사용하여 앱 성능을 최적화하는 방법을 살펴보겠습니다.
상태 변경 최소화
Jetpack Compose 의 핵심 성능 원칙은 상태 변경의 영향을 중심으로 이루어집니다. 상태가 변경되면 Compose는 어떤 컴포저블이 영향을 받는지 확인하고 다시 렌더링합니다. 상태가 세분화되고 현명하게 관리되면 재구성해야 하는 컴포저블 수가 줄어들어 성능이 향상됩니다.
재구성 범위 이해 및 제한
구성 가능한 함수는 재구성 범위를 제한하도록 설계되어야 합니다. UI를 작고 집중된 컴포저블로 나누면 상태 변경이 UI의 큰 부분을 다시 그리도록 요청하는 대신 필요한 업데이트만 트리거하도록 할 수 있습니다.
기억과 파생 상태를 현명하게 사용하세요
Remember는 리컴포지션 전체에서 상태를 유지하기 위한 Compose의 강력한 도구입니다. 그러나 과도하게 사용하면 메모리가 팽창할 수 있습니다. 또한, 파생 상태 함수(예: derivedStateOf )는 기본 상태가 변경될 때가 아니라 결과 상태가 변경될 때만 재구성이 발생하도록 허용하므로 유리할 수 있습니다.
Android Studio 도구를 사용한 프로필 성능
Android Studio 의 Layout Inspector 및 Profiler와 같은 도구는 Compose UI 성능에 대한 통찰력을 제공합니다. 너무 자주 재구성되는 컴포저블을 식별하여 성능 문제를 정확히 파악하고 해결하는 데 도움이 될 수 있습니다.
목록 및 대규모 콘텐츠 세트에 게으른 컴포저블 활용
목록 및 대규모 콘텐츠 세트의 경우 LazyColumn 및 LazyRow 사용하는 것이 중요합니다. 이러한 '게으른' 컴포저블은 화면에 표시되는 항목만 구성하고 레이아웃하므로 화면 밖의 항목을 관리하는 데 따른 성능 오버헤드를 방지합니다.
컴포저블에서 불필요한 할당 방지
구성 가능한 함수를 재구성할 때마다 메모리 할당 기회가 됩니다. 구성 가능한 함수 내에서 새 개체나 컬렉션을 만들지 마세요. 이러한 할당은 시간이 지남에 따라 성능이 추가되거나 저하될 수 있습니다.
CompositionLocal을 사용하여 효율적으로 데이터 전달
CompositionLocal은 암시적으로 컴포지션 트리 아래로 데이터를 전달하는 방법을 제공합니다. 이렇게 하면 컴포저블에서 불필요한 매개변수를 방지하고 소품이 여러 레이어를 통해 전달되는 것을 방지하여 성능을 향상할 수 있습니다.
성능을 위해 Compose 도구 활용
Jetpack Compose 개발자가 고성능 레이아웃을 만드는 데 도움이 되도록 설계된 도구가 있습니다. 반복 디자인 프로세스 초기에 성능 문제를 파악하려면 Compose 미리보기 및 Compose UI 테스트와 같은 도구를 사용하는 것이 좋습니다.
비동기식 구성 가능 패턴 살펴보기
비동기 패턴은 작업 차단으로 인한 UI 버벅거림을 방지하는 데 중추적인 역할을 합니다. LaunchedEffect , async 및 produceState 와 같은 도구를 사용하면 UI 스레드를 중단하지 않고 백그라운드 작업이나 장기 실행 작업을 처리할 수 있습니다.
사용자 정의 레이아웃 최적화
사용자 정의 레이아웃이 필요한 경우 최적화되었는지 확인하세요. 가능한 경우 복잡한 측정 및 레이아웃 계산을 피하십시오. 동적 구성을 최적화하려면 SubcomposeLayout을 신중하게 사용하세요.
AppMaster 의 장점
no-code 플랫폼 AppMaster 사용하는 개발자의 경우 맞춤 Android 앱 UI용 Jetpack Compose 통합하는 것이 더 간소화될 수 있습니다. 플랫폼에서 생성된 Kotlin 소스 코드를 통해 코딩 경험이 부족한 사용자라도 AppMaster 의 광범위한 개발 도구 제품군의 안내에 따라 Compose의 성능 기능을 활용할 수 있습니다. 이러한 시너지 효과를 통해 신속한 프로토타이핑과 고성능 Android 애플리케이션 생성이 가능해지며, 따라서 no-code 과 맞춤형 코드 개발 사이에 귀중한 다리를 제공합니다.
Jetpack Compose 사용할 때 이러한 영역에 주의를 기울임으로써 개발자는 우수한 사용자 경험을 제공하는 부드럽고 효율적으로 렌더링된 UI를 만들 수 있습니다.
Jetpack Compose AppMaster 와 통합
Jetpack Compose 원활하고 효율적인 방식으로 UI를 만들기 위한 Android의 최신 프레임워크입니다. 이는 UI 개발을 위한 선언적 패턴에 중점을 두고 개발자에게 반응성이 뛰어나고 매력적인 인터페이스를 구축하기 위한 강력한 도구를 제공합니다. Jetpack ComposeAppMaster 와 같은 no-code 플랫폼과 통합할 때 no-code 빠른 개발 기능과 Jetpack Compose 의 유연성 및 현대성을 결합할 수 있는 독특한 기회가 있습니다.
AppMaster 기본적으로 애플리케이션 개발 프로세스 속도를 높이는 no-code 솔루션을 제공합니다. 백엔드, 웹 및 모바일 애플리케이션을 더 빠르고 비용 효율적으로 만들 수 있도록 설계되었습니다. AppMaster 대부분의 기능에 대해 no-code 의 힘을 활용하는 동시에 추가로 다운로드하고 사용자 정의할 수 있는 소스 코드를 사용하여 실제 애플리케이션을 생성합니다.
AppMaster 의 Enterprise 구독 사용자는 모바일 애플리케이션용 Kotlin 소스 코드를 다운로드할 수 있는 이점이 있습니다. 개발자는 소스 코드를 사용하여 Jetpack Compose 기존 AppMaster 모바일 프로젝트에 통합하여 애플리케이션을 향상시킬 수 있습니다. Jetpack Compose 는 Kotlin과 호환되므로 이 프로세스가 간단해집니다.
Jetpack Compose 통합하려면 개발자는 일반적으로 다음 단계를 수행합니다.
- AppMaster 플랫폼을 활용하여 백엔드 통신 및 기본 UI 구성 요소를 포함한 모바일 애플리케이션의 핵심 기능을 만듭니다.
- Enterprise 구독에 따라 AppMaster 플랫폼에서 Kotlin 소스 코드를 내보냅니다.
- Android Studio 와 같은 Android 개발 환경에서 내보낸 프로젝트를 엽니다.
- 앱 모듈의 build.gradle 파일에 Jetpack Compose 의 종속 항목을 추가합니다.
- Compose의 구성 가능한 기능으로 기존 뷰를 변환하거나 보완하여 기존 소스 코드 내에서 Jetpack Compose UI 요소를 구현합니다.
- 맞춤 컴포저블 생성, 수정자를 사용하여 레이아웃 구성 적용, 반응형 방식으로 상태 관리 등 Jetpack Compose 의 모든 기능을 활용하도록 UI 레이어를 리팩터링합니다.
여기서 진정한 이점은 AppMaster 의 빠른 앱 개발 능력과 Jetpack Compose 의 풍부한 표현력 간의 시너지 효과입니다. 기업은 이 접근 방식을 활용하여 AppMaster 사용하여 애플리케이션 인프라를 신속하게 구축한 다음 고도로 맞춤화되고 성능이 뛰어난 사용자 인터페이스를 생성할 수 있는 Jetpack Compose 통합하여 UI를 미세 조정하거나 확장할 수 있습니다.
또한 Go 의 상태 비저장 애플리케이션을 사용하여 구축된 AppMaster 에서 제공하는 확장 가능한 백엔드 서비스는 Jetpack Compose 에서 관리하는 UI 구성 요소와 쉽게 통합되어 응집력 있는 환경을 보장할 수 있습니다. 그런 다음 생성된 애플리케이션을 배포하여 반복적인 no-code 개발과 Jetpack Compose 통한 최신 UI 디자인 트렌드를 모두 활용하는 응답성이 뛰어나고 미학적으로 만족스러운 모바일 애플리케이션을 최종 사용자에게 제공할 수 있습니다.
Jetpack ComposeAppMaster 와 통합하면 기업은 최신 UI 디자인으로 출시가 빠르고 눈에 띄는 맞춤형 모바일 애플리케이션을 제작할 수 있습니다. 이는 no-code UI 프레임워크와 코드 기반 UI 프레임워크의 장점을 모두 수용하면서 앱 개발 워크플로를 간소화하려는 기업에 고유한 이점을 제공합니다.
Compose의 UI 구성 권장사항
개발자가 Jetpack Compose 의 세계에 뛰어들면서 사용자 인터페이스(UI) 구성은 확립된 모범 사례를 따르면 큰 이점을 얻을 수 있는 창의적인 프로세스가 됩니다. 잘 구조화된 UI는 애플리케이션의 미적 측면뿐만 아니라 유지 관리성과 확장성을 위해서도 필수적입니다. Jetpack Compose 사용하여 UI 구성을 간소화하기 위한 커뮤니티에서 승인한 몇 가지 접근 방식은 다음과 같습니다.
- UI 아키텍처 계획 : 코딩을 시작하기 전에 애플리케이션의 UI 아키텍처에 대한 명확한 비전을 가지십시오. 디자인을 재사용 가능한 구성 요소로 나누고 이러한 구성 요소가 어떻게 상호 작용할지 생각해 보세요. 이러한 예측을 통해 장기적으로 시간을 절약하고 코드를 더 쉽게 읽을 수 있고 디버그하기 쉽게 만들 수 있습니다.
- 단순성 및 모듈성 : 간단한 모듈식 컴포저블을 작성합니다. 각 구성 가능한 함수는 단일 목적으로 사용되어야 하며 쉽게 재사용할 수 있어야 합니다. 이 접근 방식을 사용하면 코드가 더 깔끔해지고 테스트 및 수정이 더 쉬워집니다.
- 적절한 상태 관리 : Jetpack Compose 상태에서 작동합니다. 따라서 이를 적절하게 관리하는 것이 중요합니다.
ViewModel과 같은 상태 홀더를 사용하여 상태를 제어하고 컴포저블 전체에서 상태가 효율적으로 공유되고 관찰되는지 확인하세요. - 테마 및 스타일 활용 : 머티리얼 디자인 구성 요소 및 테마 API를 사용하여 일관된 테마 및 스타일 가이드를 구현합니다. 이를 통해 애플리케이션이 일관된 모양과 느낌을 갖게 되며 이는 사용자 경험에 필수적입니다. 또한 테마를 사용하면 레이아웃 논리를 변경하지 않고도 어두운 모드와 밝은 모드 사이를 쉽게 전환하거나 다른 브랜드를 지정할 수 있습니다.
- 반응형 디자인 : 유연성을 염두에 두고 UI를 구축하세요. Jetpack Compose 하면 다양한 화면 크기와 방향에 맞춰 반응하는 디자인을 쉽게 만들 수 있습니다.
ConstraintLayout과 같은 컴포저블을 사용하여 처음부터 다양한 기기용으로 디자인하세요. - 깊은 계층 구조 방지 : 컴포저블 계층 구조를 최대한 단순하게 유지합니다. 심층 보기 계층 구조로 인해 성능 문제가 발생하고 코드를 따라가기가 더 어려워질 수 있습니다. 불필요한 깊이를 방지하기 위해 컴포저블을 분할하거나 결합할 수 있는지 평가합니다.
- 탐색 통합 : 탐색 구성 요소를 활용하여 UI 흐름을 관리합니다. 이 구성요소는 Jetpack Compose 조화롭게 작동하도록 설계되어 사용자에게 원활하고 예측 가능한 탐색 환경을 보장합니다.
- 성능 고려 사항 : 성능을 염두에 두십시오. 목록에는 Lazy 구성 요소를 사용하고, 구성하는 동안 복잡한 계산을 피하고, 필요한 경우 Remember 및 DerivedStateOf를 활용하는 것을 잊지 마세요. 병목 현상을 식별하기 위해 앱을 프로파일링하는 것은 원활한 성능을 보장하기 위한 사전 예방적인 방법입니다.
Jetpack Compose 강력한 UI 도구 키트이면서 개발자가 사용할 수 있는 도구라는 점을 기억하세요. 이러한 모범 사례와 AppMaster 와 같은 플랫폼이 제공하는 유연성을 결합하면 개발자와 기업의 역량을 더욱 강화할 수 있습니다. Jetpack Compose 레이아웃을 포함하여 코드 생성에 대한 AppMaster 의 접근 방식은 이러한 모범 사례에 부합하는 유지 관리성 및 효율성 원칙을 구현하여 복잡한 앱도 관리 가능하고 높은 성능을 유지하도록 보장합니다.
결론: Compose를 사용하여 UI 개발 간소화
Jetpack Compose 인터페이스를 구축하는 우아하고 효율적인 방법을 제공하여 Android용 UI 개발에서 중요한 도약을 나타냅니다. UI 구성요소 구성의 다양한 측면을 탐색하면서 Compose에서 제공하는 반응형 패러다임을 수용하는 것이 점점 더 중요해지고 있습니다. 직관적인 모듈식 접근 방식을 통해 개발자는 더 적은 코드, 더 큰 재사용성 및 향상된 유지 관리 기능으로 UI를 구성할 수 있습니다. Android 뷰 시스템과 관련된 기존의 복잡성은 Compose의 선언적 구문 및 구성 특성을 통해 완화되어 자연스럽게 개발 워크플로가 간소화됩니다.
Compose에서 컴포저블, 레이아웃 구조, 수정자를 실험하면 실질적인 이해가 향상되고 창의성이 고취됩니다. 동적 콘텐츠, 사용자 상호작용성, 성능 고려 사항을 처리하기 위한 Compose의 강력한 도구는 개발자가 최신 앱 개발 요구 사항을 처리할 수 있도록 지원합니다. 따라서 Jetpack Compose 로의 전환과 관련된 학습 곡선은 Android 커뮤니티에 가치 있는 투자이며, 더 유지 관리 가능하고 확장 가능한 애플리케이션을 약속합니다.
Compose 위젯은 다양한 UI 문제에 대해 즉시 사용 가능한 솔루션을 제공하지만 프레임워크의 유연성은 여기서 끝나지 않습니다. 가장 복잡하고 디자인 중심적인 애플리케이션의 요구 사항을 충족할 수 있도록 맞춤형 레이아웃과 혁신적인 디자인 요소의 생성을 환영합니다. 또한 Compose가 AppMaster 와 같은 도구와 통합되는 방식을 이해하면 개발자가 백엔드 개발을 위한 no-code 플랫폼의 속도와 프런트엔드 혁신을 위한 Compose의 사용자 정의 기능을 모두 활용할 수 있으므로 경쟁 우위를 제공할 수 있습니다.
AppMaster 와 함께 Jetpack Compose 사용하는 조화는 완전한 no-code 접근 방식부터 코드 중심 접근 방식까지 다양한 개발 전략에 대한 플랫폼의 지원을 보여줍니다. 시민 개발자로서 간단한 앱을 개발하든 기업의 일부로 복잡한 시스템을 개발하든 Compose와 AppMaster 의 서버 기반 개발을 결합하면 프로젝트 요구 사항을 충족하여 전례 없는 수준의 생산성과 민첩성을 제공할 수 있습니다. 백엔드 프로세스용 AppMaster 와 같은 no-code 플랫폼의 편리성과 속도, UI용 Compose의 표현력을 활용하여 팀은 기록적인 시간 내에 세련된 제품을 제공할 수 있습니다.
Jetpack Compose 와 Android UI 개발에 혁명을 일으킬 수 있는 잠재력을 수용함에 따라 레이아웃 기본 사항을 이해하고 능숙하게 적용하는 것이 매력적이고 효과적인 사용자 인터페이스를 생성하는 데 필수적이라는 것이 분명해졌습니다. 지속적인 연습과 탐구를 통해 개발자는 Compose의 미묘한 차이를 이해할 수 있을 뿐만 아니라 Android 개발 표준을 재편하는 진화하는 생태계에 기여할 수 있습니다.
자주 묻는 질문
Jetpack Compose 네이티브 UI를 빌드하기 위한 Android의 최신 도구 키트입니다. 선언적 구성 요소와 Kotlin 기반 DSL을 사용하여 UI 개발을 단순화하여 보다 직관적이고 유연한 UI 구성이 가능합니다.
Compose는 선언적 프로그래밍 모델에 의존하는 완전한 코드 기반 접근 방식을 사용하는 반면, 기존 XML 레이아웃 시스템은 명시적인 뷰 확장 및 조작이 필요한 명령형 접근 방식을 사용합니다.
핵심 레이아웃 컴포저블에는 UI 요소를 가로, 세로 또는 서로 겹쳐서 정렬하고 배치하는 방법을 제공하는 Box , Row 및 Column 포함됩니다.
예, Jetpack Compose LazyColumn 및 LazyRow 와 같은 컴포저블을 사용하여 데이터 세트 변경 및 사용자 상호작용을 포함한 동적 콘텐츠를 처리하는 데 적합합니다.
수정자는 Compose에서 컴포저블을 장식하거나 변경하는 데 사용됩니다. 패딩, 크기, 클릭 이벤트 및 기타 여러 속성을 구성 가능한 함수에 적용할 수 있습니다.
예, 개발자는 하위 요소를 측정하고 배치하는 방법을 정확하게 지정할 수 있는 자체 구성 가능한 함수를 정의하여 사용자 정의 레이아웃을 생성할 수 있습니다.
AppMaster 는 기본적으로 no-code 플랫폼이지만 개발자가 Jetpack Compose 로 레이아웃을 통합하거나 수정하여 UI를 맞춤설정할 수 있는 모바일 애플리케이션용 Kotlin 소스 코드 생성을 허용합니다.
Jetpack Compose 성능을 염두에 두고 제작되었지만 모든 UI 도구 키트와 마찬가지로 개발자는 상태 업데이트를 과도하게 사용하거나 레이아웃에 불필요한 복잡성을 구성하는 등의 잠재적인 함정에 유의해야 합니다.
Jetpack Compose 에서 UI 성능을 최적화하려면 상태 변경에 주의하고, 재구성 및 트리거를 이해하고, 콘텐츠에 적절한 컴포저블을 사용하고, 수정자 사용을 최적화해야 합니다.
Jetpack Compose Android 5.0(API 레벨 21)부터 Android OS 버전을 지원합니다. 최신 버전의 Android에만 국한되지 않고 다양한 기기에서 사용할 수 있습니다.






