Fundamentos do layout do Jetpack Compose: organizando sua IU
Descubra os fundamentos do Jetpack Compose e aprenda como organizar sua UI com eficiência. Mergulhe nos fundamentos da criação de uma interface de usuário perfeita com nosso guia detalhado.

Jetpack Compose está revolucionando a forma como os desenvolvedores criam interfaces de usuário no Android. É um kit de ferramentas moderno que aproveita a linguagem de programação Kotlin para permitir uma abordagem mais eficiente e menos detalhada para a criação de UI. Jetpack Compose evita layouts tradicionais baseados em XML e introduz um sistema de IU reativo e declarativo, que se alinha mais com a forma como as estruturas de IU modernas operam em outras plataformas.
No desenvolvimento tradicional de IU do Android, gerenciar o estado e refletir as alterações na IU pode ser complicado. Os desenvolvedores teriam que gerenciar explicitamente o ciclo de vida dos componentes da UI, responder aos eventos e manipular imperativamente a hierarquia de visualização. Jetpack Compose transforma esse paradigma ao permitir que os desenvolvedores definam a aparência da IU a qualquer momento, com o Compose cuidando das atualizações da IU automaticamente quando os dados mudam.
Basicamente, Jetpack Compose é baseado em alguns princípios-chave que facilitam o desenvolvimento rápido e dinâmico da UI:
- Declarativo: em vez de focar no processo de construção de uma UI, os desenvolvedores declaram widgets que descrevem a UI em seu estado em um determinado momento. A estrutura cuida da renderização subjacente e das transições de estado.
- Consistência: com a mudança para Kotlin e Compose, o código da IU não apenas se torna menos sujeito a erros, mas também mais coerente e consistente, uma vez que a IU e a lógica são escritas na mesma linguagem.
- Interoperabilidade: apesar de ser a nova abordagem de UI do Android, Jetpack Compose foi projetado para funcionar perfeitamente com as visualizações existentes do Android. Isso significa que os desenvolvedores podem migrar gradualmente para o Compose sem reescrever completamente os aplicativos existentes.
- Desempenho: o Compose minimiza a necessidade de criação de objetos e atualizações de hierarquia de visualização, o que melhora o desempenho, especialmente para UIs complexas e dinâmicas.
Por meio de sua abordagem moderna à IU do Android, Jetpack Compose simplifica os fluxos de trabalho dos desenvolvedores e melhora significativamente a experiência de desenvolvimento. O Compose permite que os desenvolvedores criem interfaces elegantes e responsivas com muito menos código e em muito menos tempo, concentrando-se em um sistema flexível e intuitivo. À medida que o desenvolvimento Android adota esse kit de ferramentas, ele se torna uma habilidade essencial na caixa de ferramentas de todo desenvolvedor Android.
Com insights sobre o mundo do Jetpack Compose apresentados, desenvolvedores e entusiastas estão no caminho certo para se aprofundar nas especificidades da criação de uma interface de usuário que tenha ótima aparência e suporte a integração e função perfeitas que os aplicativos móveis modernos exigem.
Compreendendo o modelo de composição
No centro do Jetpack Compose está o modelo de composição – uma estrutura projetada para criar e estruturar componentes de IU em um aplicativo Android. O que o diferencia do sistema tradicional baseado em visualização é a sua abordagem reativa. Em vez de manipular diretamente uma hierarquia de visualização, você descreve sua UI em termos de funções que podem ser compostas que emitem elementos de UI, e o sistema cuida do resto.
No desenvolvimento Android tradicional, os elementos da UI são declarados em XML e instanciados como objetos em uma hierarquia de visualização. Quando os dados são alterados, os desenvolvedores são responsáveis por encontrar esses objetos e atualizar suas propriedades de acordo. Jetpack Compose apresenta um processo mais intuitivo em que os componentes da IU são considerados uma função do estado do aplicativo. A alteração não é aplicada manualmente; é um resultado natural da alteração do estado.
Cada função que pode ser composta no Jetpack Compose pode ser considerada uma unidade de IU independente que sabe como se exibir com base nas entradas fornecidas. Essas entradas, conhecidas como estado e adereços, acionam a recomposição quando mudam. O uso inteligente dos recursos da linguagem Kotlin pelo Jetpack Compose, como lambdas, DSLs e funções de extensão, torna isso possível.
A recomposição é o processo em que a estrutura do Compose invoca novamente funções que podem ser compostas quando o estado subjacente que afeta essas funções muda. É um processo otimizado; apenas os elementos que podem ser compostos afetados pela mudança de estado são redesenhados, e não toda a IU. Esse paradigma reativo garante que a UI permaneça consistente com o estado do aplicativo, resultando em um código mais previsível e fácil de gerenciar.
Por exemplo, considere uma função que pode ser composta que exibe uma mensagem de saudação com base em uma string de nome. Quando o nome muda, apenas a saudação é recomposta, e não a tela inteira:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Outro aspecto essencial do modelo de composição é que ele é declarativo. Você declara como deve ser a interface do usuário para estados diferentes, não como fazer a transição entre estados. Essa abstração permite que Jetpack Compose forneça uma maneira mais flexível e eficiente de criar UIs, à medida que a estrutura descobre as transições e atualizações necessárias. Ele se alinha às práticas modernas de desenvolvimento de UI vistas em outras estruturas, como React para desenvolvimento web .
Compreender o modelo de composição é a base para dominar Jetpack Compose. É uma mudança da construção de UI imperativa para declarativa que promete uma experiência de desenvolvimento Android mais eficiente e agradável. Com o tratamento reativo de dados e uma separação clara entre UI e estado, os desenvolvedores podem se concentrar na criação de experiências de usuário atraentes com práticas de codificação menos padronizadas e burocráticas.
Os blocos de construção da IU do Compose
No cerne do Jetpack Composables está o conceito de Building Blocks, que formam a base de qualquer IU criada com o Compose. Esses 'blocos de construção' são funções predefinidas e altamente personalizáveis que os desenvolvedores podem reunir para criar elementos de UI complexos. Nesta seção, exploraremos esses componentes principais, como eles interagem e como usá-los de maneira eficaz para construir uma UI coesa e interativa.
Os principais blocos de construção da UI do Compose incluem funções Composable , modificadores e componentes de layout. As funções Composable são semelhantes às peças de um quebra-cabeça que você conecta para formar a estrutura visual da sua IU. Cada função representa um elemento de UI reutilizável, que o Compose chama de 'composables' – seja uma caixa de texto, uma imagem, um botão ou um cartão personalizado. Essas funções são únicas porque podem gerenciar seu próprio estado e ciclo de vida, levando a uma lógica de UI menos clichê e mais intuitiva.
Os modificadores no Compose servem como acessórios ou atributos de widgets que você normalmente definiria em layouts XML. No entanto, em vez de definir esses atributos por meio de arquivos de propriedades extensos, os modificadores permitem encadeá-los declarativamente no código. Isso significa que você pode adicionar preenchimento, gerenciar alinhamento, definir manipuladores de cliques e muito mais, diretamente no escopo de um elemento que pode ser composto. Devido a essa flexibilidade, os modificadores representam um aspecto poderoso do Jetpack Compose, permitindo que os desenvolvedores criem designs verdadeiramente personalizados e responsivos.
Por fim, os componentes de layout determinam como os elementos que podem ser compostos são estruturados espacialmente. Jetpack Compose vem com vários layouts predefinidos, como Row , Column e Box , que controlam como os elementos filhos que podem ser compostos são posicionados e se relacionam entre si. Definir o layout da sua UI torna-se tão simples quanto aninhar essas funções de layout e fornecer os modificadores apropriados para ajustar o espaçamento, o alinhamento e o tamanho. Além disso, o Compose também fornece layouts mais especializados, como ConstraintLayout , para um controle ainda mais preciso sobre UIs complexas.
Esses blocos de construção fornecem uma abordagem fluida e reativa ao design de UI. À medida que você se familiarizar com seu uso, você será capaz de criar interfaces de usuário complexas e adaptáveis que podem rivalizar com a sofisticação dos layouts Android XML tradicionalmente codificados, ao mesmo tempo em que mantém a simplicidade e o poder da DSL declarativa baseada em Kotlin que é Jetpack Compose. Jetpack Compose.
Modificadores e elementos que podem ser compostos de layout
Um dos principais atrativos do Jetpack Compose é sua capacidade de composição – a capacidade de criar UIs complexas combinando componentes mais simples e reutilizáveis, chamados de combináveis. Ao organizar o layout da sua IU, você tem vários elementos principais que podem ser compostos, além de modificadores que ajustam sua aparência e comportamento.
Composições de layout básico
No centro do sistema de layout Jetpack Compose estão alguns elementos fundamentais que podem ser compostos, como:
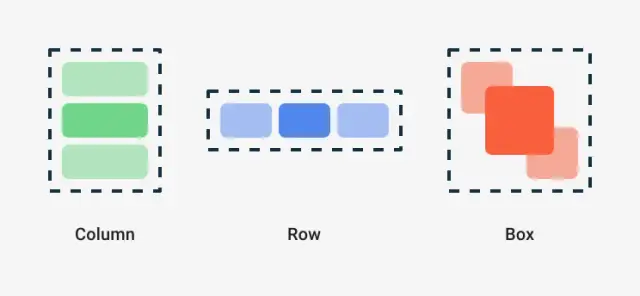
Box: um contêiner que permite que seus filhos sejam desenhados uns sobre os outros, geralmente usado para sobrepor elementos que podem ser compostos.Column: um layout que coloca seus filhos em uma sequência vertical.Row: semelhante aColumn, mas organiza seus widgets horizontalmente em vez de verticalmente.Spacer: um elemento simples que pode ser composto que fornece espaços em branco entre outros elementos.Padding: embora não seja um elemento que pode ser composto em si, o preenchimento costuma ser usado como um modificador (discutido abaixo) para dar espaço dentro ou ao redor dos elementos que podem ser compostos.
Esses elementos que podem ser compostos podem ser aninhados e combinados de forma criativa para criar a estrutura de IU desejada.
Modificadores: o molho secreto
Os modificadores no Jetpack Compose são semelhantes às propriedades de estilo nos layouts XML ou CSS tradicionais do Android. São ferramentas poderosas que permitem manipular propriedades de layout, incluindo tamanho, forma, preenchimento, margem e muito mais.
Aqui estão alguns tipos comuns de modificadores:
-
Modificadores de tamanho: controlam o tamanho de um elemento que pode ser composto. Você pode especificar dimensões exatas ou usar restrições predefinidas.
Modifier.size(100.dp) -
Modificadores de preenchimento: adicione espaço dentro (preenchimento) ou fora (margem) de um elemento que pode ser composto.
Modifier.padding(8.dp).fillMaxSize() -
Modificadores de plano de fundo: aplique cores ou drawables como plano de fundo.
Modifier.background(Color.Gray) -
Modificadores de borda: adicione bordas a um elemento que pode ser composto com espessura e cor especificadas.
Modifier.border(1.dp, Color.Black) -
Modificadores de clique: adicione interação de clique a um elemento que pode ser composto.
Modifier.clickable { /* Handle click */ } -
Modificadores de proporção de aspecto: mantenha uma proporção específica entre largura e altura.
Modifier.aspectRatio(16f/9f)
A lista de modificadores continua e inclui muitos outros recursos, como modelagem, dimensionamento, rotação e aplicação de índice z. A capacidade de composição dos modificadores permite que eles sejam encadeados em uma única declaração, permitindo estilos complexos com código mínimo.
Modificadores compostos
Um dos benefícios dos modificadores no Jetpack Compose é que eles podem ser compostos juntos, resultando em uma maneira muito expressiva e poderosa de estilizar componentes de IU. Veja como vários modificadores podem ser usados juntos:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Compreender os elementos que podem ser compostos e modificadores de layout é crucial, pois eles servem como base para a construção de todos os elementos da IU no Jetpack Compose. Dominar seu uso pode acelerar bastante o desenvolvimento da UI, criando interfaces de usuário complexas, responsivas e atraentes com menos esforço e mais controle.
Além disso, quando integrados a uma plataforma no-code como o AppMaster, os desenvolvedores podem aproveitar o código Kotlin gerado e aplicar o Jetpack Compose para refinar ainda mais a IU sem abandonar a conveniência e a eficiência do ambiente no-code.
Caixa, linha e coluna: layouts de composição explicados
Quando se trata de organizar os elementos da IU no Jetpack Compose, existem três elementos principais que podem ser compostos de layout que formam a espinha dorsal da maioria dos designs: Box , Row e Column . Compreender o propósito e a funcionalidade de cada um é fundamental para qualquer desenvolvedor que busca criar aplicativos intuitivos e esteticamente agradáveis. Neste mergulho profundo, exploraremos como esses layouts podem ser usados individualmente e em combinação para obter designs dinâmicos e responsivos.

O elemento que pode ser composto Box atua de forma semelhante a um layout de quadro no XML tradicional do Android, permitindo que os desenvolvedores empilhem seus componentes filhos uns sobre os outros, com o componente adicionado mais recentemente colocado em cima. Pode ser particularmente útil para sobrepor widgets, como colocar um botão de reprodução sobre uma imagem ou criar componentes de UI complexos que se sobrepõem.
Um exemplo de uso do Box pode ser assim:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
No contexto de arranjos horizontais, Row é o layout que pode ser composto de escolha. Os elementos filhos são colocados lado a lado, do início ao fim. As margens entre os elementos podem ser facilmente ajustadas usando modificadores, e as opções de alinhamento fornecem flexibilidade na forma como os itens são apresentados em relação à própria linha e entre si.
Um exemplo de criação de um layout Row simples pode ser:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
O elemento que pode ser composto Column funciona como um Row , mas para arranjos verticais. Os componentes filhos são colocados um abaixo do outro. Esse padrão é básico em muitas interfaces de usuário, que exigem uma abordagem de cima para baixo para elementos de layout, como formulários, listas ou menus verticais.
Um layout básico Column pode ser tão fácil quanto:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Um dos pontos fortes do Jetpack Compose é a capacidade de aninhar esses layouts para criar estruturas de IU complexas. Por exemplo, você pode ter uma Row dentro de uma Column para uma seção da sua UI que precisa apresentar elementos tanto vertical quanto horizontalmente. A versatilidade desses elementos que podem ser compostos, combinada com o poder dos modificadores, permite composições infinitas de sua UI, adaptáveis a qualquer especificação de design.
Compreender e utilizar efetivamente Box , Row e Column no Jetpack Compose pode simplificar imensamente a organização da IU. Com esses blocos de construção, as camadas complexas e o posicionamento dos elementos tornam-se gerenciáveis, estabelecendo uma base sólida para o desenvolvimento de componentes de UI mais sofisticados. A adaptação ao Jetpack Compose e a esses padrões de layout não apenas simplifica a construção inicial, mas também torna as iterações e a manutenção subsequentes mais eficientes. Esteja alguém codificando diretamente ou trabalhando em um ambiente sem código como o AppMaster , esses princípios permanecem universais na criação de uma interface bem estruturada e responsiva.
Lidando com conteúdo dinâmico e listas
Ao construir interfaces de usuário modernas, especialmente para aplicativos que exibem coleções de dados, o manuseio eficaz de conteúdo dinâmico torna-se fundamental para uma interface de usuário limpa e uma experiência de usuário tranquila. Jetpack Compose simplifica o trabalho com conteúdo dinâmico e listas com sua API declarativa, permitindo criar layouts de lista que se adaptam perfeitamente à medida que os dados mudam.
Os elementos que podem ser compostos mais comuns usados para exibir listas no Jetpack Compose são LazyColumn e LazyRow . Esses elementos que podem ser compostos são o equivalente do Compose ao RecyclerView tradicional no sistema de visualização do Android, otimizado para exibir itens que podem ser indexados e rolados. Eles são 'preguiçosos' porque apenas compõem e organizam os itens atualmente visíveis, o que os torna altamente eficientes para listas longas.
Usando LazyColumn e LazyRow para listas eficientes
Veja como usar LazyColumn e LazyRow :
- Primeiro, defina seu modelo de dados, que pode ser uma lista de objetos que representam o conteúdo que você deseja exibir.
- Em seguida, dentro da função Composable, chame
LazyColumnpara uma lista vertical ouLazyRowpara uma lista horizontal. - Use a função
itemspara passar sua lista de dados. Para cada item da sua lista de dados, você pode definir um Composable que representa como esse item deve ser exibido na tela.
Por exemplo:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable seria uma função Composable que pega um item da lista e define sua representação de UI.
Lidando com alterações de dados
Jetpack Compose também é excelente na atualização da IU quando os dados subjacentes são alterados. O Compose utiliza um sistema de atualização reativo que aciona automaticamente a recomposição quando os dados dos quais a função Compose depende são alterados.
Ao usar LazyColumn ou LazyRow , suas funções construtoras reagem às alterações nos dados da lista. Quando você tiver uma lista mutável, certifique-se de usar um estado Compose que seja observado, como mutableStateOf , ou aproveite outros detentores de estado, como ViewModel s, com LiveData ou StateFlow . Dessa forma, qualquer modificação na lista, como adicionar ou remover itens, fará com que a IU seja atualizada automaticamente.
Adicionando interatividade às listas
A interatividade com listas no Jetpack Compose também é simples. Você pode adicionar manipuladores de cliques, separadores de itens e outros elementos interativos da mesma forma que faria com conteúdo estático. Por exemplo, você pode anexar um Modifier.clickable à função Composable de cada item para lidar com eventos de clique.
O tratamento de listas e conteúdo dinâmico com Jetpack Compose requer uma compreensão dos componentes da lista de carregamento lento, juntamente com o gerenciamento de estado reativo para atualizar a IU com eficiência. O kit de ferramentas do Jetpack Compose facilita muito a criação de listas complexas e dinâmicas que funcionam bem mesmo com conjuntos de dados extensos.
Restrições e layouts personalizados
A profundidade de personalização oferecida pelo Jetpack Compose é um de seus recursos marcantes, capacitando os desenvolvedores a criar interfaces de usuário elaboradas, elegantes e performáticas. Compreender como as restrições funcionam no Compose é essencial para desenvolvedores que desejam ir além dos layouts básicos e se aventurar em componentes de UI totalmente personalizados.
No Jetpack Compose, as restrições referem-se aos requisitos ou regras que um layout pai aplica a seus filhos. Essas regras determinam como os filhos podem se dimensionar e se posicionar dentro dos pais. O elemento que pode ser composto ConstraintLayout oferece uma das maneiras mais flexíveis e poderosas de aplicar essas restrições. Ao aproveitar uma hierarquia de visualização plana e posicionamento relativo, os desenvolvedores podem criar UIs complexas sem a sobrecarga que tradicionalmente vem com visualizações aninhadas.
Por exemplo, a construção de um cartão de perfil de usuário pode envolver a colocação de uma imagem de avatar no início, um texto de nome e status à direita da imagem e um botão no final do cartão. Usando ConstraintLayout , você define esses relacionamentos em termos de restrições:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Esta construção permite que cada elemento seja posicionado em relação um ao outro e ao contêiner do layout. Isso não apenas simplifica o processo de layout, mas também melhora a eficiência, reduzindo as passagens de layout.
Outro aspecto importante do Compose é a capacidade de definir layouts personalizados. Embora Jetpack Compose ofereça padrões de layout padrão como Row , Column e Box , há situações em que esses padrões não são suficientes. É aqui que brilha o poder de criar sua própria lógica de layout. Layouts personalizados são especialmente úteis para lidar com estruturas de interface de usuário não padrão, como um menu radial ou uma tela de desenho personalizada.
A criação de um layout personalizado envolve a criação de uma função combinável que define como os filhos são medidos e posicionados. Requer uma compreensão profunda da lógica de medição e posicionamento. Os desenvolvedores precisam considerar os tamanhos mínimo e máximo, o posicionamento e, às vezes, até a rotação ou dimensionamento dos componentes. É um processo de duas etapas onde você primeiro mede os filhos com as restrições fornecidas e depois os coloca no layout:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Esse nível de controle permite que os desenvolvedores ofereçam experiências de usuário únicas e sofisticadas. Ao aproveitar o sistema de layout extensível do Compose, as possibilidades de design de UI são bastante expandidas.
Mas com o poder vem a responsabilidade. Layouts personalizados devem ser usados criteriosamente, pois podem ser mais complexos de implementar e podem ter implicações no desempenho se não forem otimizados corretamente. Isso é particularmente verdadeiro para layouts grandes ou profundamente aninhados, onde o desempenho pode ser prejudicado sem atenção cuidadosa à otimização do layout e à estratégia de recomposição.
Quando componentes de UI personalizados precisam ser integrados ao AppMaster, essa personalização eleva o apelo do aplicativo criado por meio da plataforma no-code. O sistema flexível do AppMaster permite que esses elementos de IU aprimorados pelo Jetpack Compose sejam adicionados perfeitamente ao fluxo de trabalho do aplicativo móvel. Ele aprimora a interface do usuário além dos recursos dos componentes no-code padrão.
Os recursos de restrição e layout personalizado do Jetpack Compose são ferramentas essenciais no arsenal do desenvolvedor Android. Eles permitem não apenas a organização de elementos na tela, mas também a orquestração de sinfonias da interface do usuário, com cada componente contribuindo para uma experiência de usuário coerente e agradável.
Otimizando Desempenho com Composição
O desempenho é fundamental para qualquer aplicativo e sua otimização deve ser uma prioridade para os desenvolvedores. Quando se trata do Jetpack Compose, que está redefinindo o desenvolvimento de UI no Android com sua mudança de paradigma declarativo, entender como ajustar sua composição se tornou ainda mais essencial.
Jetpack Compose recompõe ou redesenha partes da sua IU com base nas mudanças de estado. Acionar e gerenciar com eficiência essas recomposições pode melhorar muito o desempenho. Aqui nos aprofundamos em maneiras de otimizar o desempenho do seu aplicativo usando os princípios de composição do Jetpack Compose.
Minimize as mudanças de estado
O princípio central de desempenho do Jetpack Compose gira em torno do impacto das mudanças de estado. Quando um estado muda, o Compose verifica quais elementos que podem ser compostos são afetados e os renderiza novamente. Se os estados forem granulares e gerenciados com sabedoria, menos elementos que podem ser compostos precisarão ser recompostos e, assim, o desempenho será melhorado.
Compreenda e limite o escopo da recomposição
As funções combináveis devem ser projetadas para limitar o escopo da recomposição. Ao dividir sua IU em elementos que podem ser compostos pequenos e focados, você pode garantir que as alterações de estado apenas acionem as atualizações necessárias, em vez de solicitar que uma grande parte da IU seja redesenhada.
Use Lembrete e Estado Derivado com Sabedoria
Remember é uma ferramenta poderosa no Compose para manter o estado em recomposições. No entanto, o uso excessivo pode levar ao inchaço da memória. Além disso, funções de estado derivadas, como derivedStateOf , podem ser vantajosas, pois permitem que a recomposição ocorra apenas quando o estado resultante muda, não necessariamente quando os estados subjacentes mudam.
Desempenho do perfil com ferramentas Android Studio
Ferramentas como o Layout Inspector e o Profiler no Android Studio fornecem insights sobre o desempenho da IU do Compose. Eles podem ajudar a identificar elementos que podem ser compostos que são recompostos com muita frequência, ajudando a identificar e resolver problemas de desempenho.
Utilize elementos que podem ser compostos lentamente para listas e grandes conjuntos de conteúdo
Para listas e grandes conjuntos de conteúdo, usar LazyColumn e LazyRow é crucial. Esses elementos que podem ser compostos "preguiçosos" apenas compõem e fazem o layout dos itens visíveis na tela, evitando assim a sobrecarga de desempenho do gerenciamento de itens fora da tela.
Evite alocações desnecessárias em elementos que podem ser compostos
Cada recomposição de uma função que pode ser composta é uma oportunidade para alocação de memória. Evite criar novos objetos ou coleções em funções que podem ser compostas, pois essas alocações podem aumentar e degradar o desempenho ao longo do tempo.
Use o CompositionLocal para transmitir dados com eficiência
CompositionLocal fornece uma maneira de transmitir dados implicitamente para a árvore de composição. Isso pode melhorar o desempenho, evitando parâmetros desnecessários em elementos que podem ser compostos e evitando a passagem de adereços por várias camadas.
Envolva-se com as ferramentas do Compose para desempenho
Jetpack Compose tem ferramentas projetadas para ajudar os desenvolvedores a criar layouts de alto desempenho. O uso de ferramentas como Compose Preview e Compose UI Tests é incentivado a detectar problemas de desempenho no início do processo de design iterativo.
Explore padrões combináveis assíncronos
Os padrões assíncronos desempenham um papel fundamental para evitar interrupções na interface do usuário devido a operações de bloqueio. Usando ferramentas como LaunchedEffect , async e produceState , é possível lidar com tarefas em segundo plano ou operações de longa duração sem interromper o thread da UI.
Otimize layouts personalizados
Se forem necessários layouts personalizados, certifique-se de que estejam otimizados. Evite cálculos complexos de medição e layout sempre que possível. Use SubcomposeLayout criteriosamente para otimizar composições dinâmicas.
A vantagem do AppMaster
Para desenvolvedores que usam a plataforma no-codeAppMaster, a integração Jetpack Compose para interface de usuário personalizada do aplicativo Android pode ser mais simplificada. Por meio do código-fonte Kotlin gerado pela plataforma, mesmo aqueles com experiência limitada em codificação podem aproveitar os recursos de desempenho do Compose sob a orientação do extenso conjunto de ferramentas de desenvolvimento do AppMaster. Essa sinergia permite a prototipagem rápida e a geração de aplicativos Android de alto desempenho, fornecendo assim uma ponte valiosa entre o desenvolvimento no-code e o desenvolvimento com código personalizado.
Ao prestar atenção a essas áreas ao usar Jetpack Compose, os desenvolvedores podem criar UIs suaves e renderizadas com eficiência que proporcionam experiências de usuário superiores.
Integrando Jetpack Compose com AppMaster
Jetpack Compose é a estrutura contemporânea do Android para a criação de UIs de maneira contínua e eficiente. Ele se concentra em um padrão declarativo para desenvolvimento de UI, fornecendo aos desenvolvedores ferramentas poderosas para construir interfaces responsivas e atraentes. Quando se trata de integrar Jetpack Compose com plataformas no-code como AppMaster, há uma oportunidade única de combinar os recursos de desenvolvimento rápido do no-code com a flexibilidade e modernidade do Jetpack Compose.
Basicamente, AppMaster oferece uma solução no-code que acelera o processo de desenvolvimento de aplicativos. Ele foi projetado para tornar a criação de aplicativos back-end, web e móveis mais rápida e econômica. Embora AppMaster aproveite o poder do no-code para muitas de suas funcionalidades, ele também gera aplicativos reais com código-fonte, que podem ser baixados e personalizados posteriormente.
Os usuários com assinatura Enterprise do AppMaster têm a vantagem de baixar o código-fonte Kotlin para seus aplicativos móveis. Com o código-fonte em mãos, os desenvolvedores podem aprimorar seus aplicativos integrando Jetpack Compose aos projetos móveis AppMaster existentes. A compatibilidade do Jetpack Compose com Kotlin torna esse processo simples.
Para integrar Jetpack Compose, um desenvolvedor normalmente seguiria as seguintes etapas:
- Utilize a plataforma AppMaster para criar a funcionalidade principal do aplicativo móvel, incluindo comunicações de back-end e componentes básicos de UI.
- Exporte o código-fonte Kotlin da plataforma AppMaster na assinatura Enterprise.
- Abra o projeto exportado em um ambiente de desenvolvimento Android como Android Studio.
- Adicione as dependências do Jetpack Compose no arquivo build.gradle do módulo do aplicativo.
- Implemente elementos de IU Jetpack Compose no código-fonte existente convertendo ou complementando as visualizações tradicionais com as funções Composable do Compose.
- Refatore a camada da IU para aproveitar todo o poder do Jetpack Compose, como criar elementos que podem ser compostos personalizados, usar modificadores para aplicar configurações de layout e gerenciar o estado de forma reativa.
O verdadeiro benefício aqui é a sinergia entre as capacidades rápidas de desenvolvimento de aplicativos do AppMaster e o rico poder expressivo do Jetpack Compose. As empresas podem aproveitar essa abordagem para construir sua infraestrutura de aplicativos rapidamente usando AppMaster e, em seguida, ajustar ou estender sua IU integrando Jetpack Compose, que permite a criação de interfaces de usuário altamente personalizadas e de alto desempenho.
Além disso, os serviços de back-end escalonáveis desenvolvidos pelo AppMaster, criados com aplicativos sem estado em Go , podem ser facilmente integrados ao componente de UI gerenciado pelo Jetpack Compose, garantindo uma experiência coesa. O aplicativo gerado pode então ser implantado, fornecendo aos usuários finais um aplicativo móvel altamente responsivo e esteticamente agradável que aproveita o desenvolvimento iterativo no-code e as últimas tendências de design de UI com o Jetpack Compose.
A integração Jetpack Compose com AppMaster permite que as empresas criem aplicativos móveis personalizados que são lançados rapidamente no mercado e se destacam por seus designs de interface de usuário modernos. Ele fornece uma vantagem exclusiva para empresas que buscam agilizar seu fluxo de trabalho de desenvolvimento de aplicativos e, ao mesmo tempo, aproveitar as vantagens das estruturas de UI no-code e baseadas em código.
Práticas recomendadas para organização de IU no Compose
À medida que os desenvolvedores mergulham no mundo do Jetpack Compose, organizar a interface do usuário (IU) se torna um processo criativo que se beneficia muito ao seguir as práticas recomendadas estabelecidas. Uma UI bem estruturada é essencial não apenas para a estética de um aplicativo, mas também para manutenção e escalabilidade. Aqui estão algumas abordagens aprovadas pela comunidade para simplificar sua organização de IU usando Jetpack Compose.
- Planeje sua arquitetura de UI : antes mesmo de começar a codificar, tenha uma visão clara da arquitetura de UI de seu aplicativo. Divida o design em componentes reutilizáveis e pense em como eles irão interagir. Essa previsão economizará seu tempo no longo prazo, tornando seu código mais legível e mais fácil de depurar.
- Simplicidade e modularidade : escreva elementos que podem ser compostos simples e modulares. Cada função que pode ser composta deve servir a um único propósito e ser facilmente reutilizável. Essa abordagem torna seu código mais limpo e permite testes e modificações mais fáceis.
- Gerenciamento adequado de estado : Jetpack Compose opera em estado; portanto, gerenciá-lo adequadamente é crucial. Use detentores de estado, como
ViewModel, para controlar o estado e garantir que ele seja compartilhado e observado de forma eficiente em todos os elementos que podem ser compostos. - Utilize tema e estilo : implemente um tema consistente e um guia de estilo usando componentes do Material Design e API de temas. Isso garante que seu aplicativo tenha uma aparência consistente, o que é vital para a experiência do usuário. Além disso, o uso de um tema permite alternar facilmente entre os modos claro e escuro ou marcas diferentes sem alterar a lógica do layout.
- Design responsivo : crie sua UI com flexibilidade em mente. Jetpack Compose simplifica a criação de um design responsivo que se adapta a diferentes tamanhos e orientações de tela. Use elementos que podem ser compostos como
ConstraintLayoutpara projetar para vários dispositivos desde o início. - Evite hierarquias profundas : mantenha a hierarquia que pode ser composta o mais plana possível. Hierarquias de visão profunda podem resultar em problemas de desempenho e dificultar o acompanhamento do código. Avalie se os elementos que podem ser compostos podem ser divididos ou combinados para evitar profundidade desnecessária.
- Integrar navegação : aproveite o componente de navegação para gerenciar o fluxo da IU. Este componente foi projetado para funcionar harmoniosamente com Jetpack Compose, garantindo uma experiência de navegação suave e previsível para os usuários.
- Considerações sobre desempenho : Tenha o desempenho em mente. Use componentes Lazy para listas, evite cálculos complexos durante a composição e lembre-se de aproveitar o Remember e o DeriveStateOf quando necessário. Criar o perfil do seu aplicativo para identificar gargalos é uma maneira proativa de garantir um desempenho suave.
Lembre-se de que, embora Jetpack Compose seja um poderoso kit de ferramentas de IU, ele é uma ferramenta nas mãos do desenvolvedor. Combinar essas práticas recomendadas com a flexibilidade oferecida por plataformas como AppMaster pode capacitar ainda mais desenvolvedores e empresas. A abordagem da AppMaster para gerar código, inclusive para layouts Jetpack Compose, incorpora princípios de manutenção e eficiência alinhados com essas práticas recomendadas, garantindo que mesmo aplicativos complexos permaneçam gerenciáveis e de alto desempenho.
Conclusão: simplificando o desenvolvimento de UI com o Compose
Jetpack Compose representa um avanço significativo no desenvolvimento de UI para Android, oferecendo uma maneira elegante e eficiente de criar interfaces. À medida que exploramos as várias facetas da organização dos componentes da IU, abraçar o paradigma reativo oferecido pelo Compose torna-se cada vez mais atraente. Com sua abordagem intuitiva e modular, os desenvolvedores podem construir UIs com menos código, maior capacidade de reutilização e melhor manutenção. As complexidades tradicionais associadas ao sistema Android View são atenuadas por meio da sintaxe declarativa e da natureza composicional do Compose, o que naturalmente leva a fluxos de trabalho de desenvolvimento simplificados.
Experimentar elementos que podem ser compostos, estruturas de layout e modificadores no Compose melhora a compreensão prática e inspira a criatividade. As ferramentas poderosas do Compose para lidar com conteúdo dinâmico, interatividade do usuário e considerações de desempenho capacitam os desenvolvedores a atender às demandas do desenvolvimento de aplicativos modernos. Dessa forma, a curva de aprendizado associada à transição para Jetpack Compose é um investimento valioso para a comunidade Android, prometendo aplicativos mais escaláveis e de fácil manutenção.
Embora os widgets do Compose ofereçam soluções prontas para uso para muitos desafios de UI, a flexibilidade da estrutura não para por aí. Acolhe favoravelmente a criação de layouts personalizados e elementos de design inovadores, garantindo que as necessidades das aplicações mais complexas e centradas no design possam ser atendidas. Além disso, entender como o Compose se integra a ferramentas como AppMaster pode fornecer uma vantagem competitiva, já que os desenvolvedores podem aproveitar a velocidade das plataformas no-code para desenvolvimento de back-end e o poder de personalização do Compose para inovação de front-end.
A harmonia de usar Jetpack Compose em conjunto com AppMaster exemplifica o suporte da plataforma para diversas estratégias de desenvolvimento, desde abordagens totalmente no-code até abordagens centradas em código. Esteja você desenvolvendo um aplicativo simples como um desenvolvedor cidadão ou um sistema complexo como parte de uma empresa, a combinação do desenvolvimento orientado por servidor do Compose e do AppMaster pode atender às necessidades do seu projeto, oferecendo níveis sem precedentes de produtividade e agilidade. Ao aproveitar a conveniência e a velocidade de uma plataforma no-code como AppMaster para processos de back-end e o poder expressivo do Compose for UI, as equipes podem entregar produtos sofisticados em tempo recorde.
À medida que adotamos Jetpack Compose e seu potencial para revolucionar o desenvolvimento de IU do Android, fica claro que compreender e aplicar habilmente seus fundamentos de layout é essencial para produzir interfaces de usuário envolventes e eficazes. Através da prática e exploração contínuas, os desenvolvedores podem não apenas dominar as nuances do Compose, mas também contribuir para um ecossistema em evolução que está remodelando os padrões de desenvolvimento do Android.
FAQ
Jetpack Compose é o kit de ferramentas moderno do Android para criar UI nativa. Ele simplifica o desenvolvimento da UI usando componentes declarativos e DSL baseado em Kotlin, permitindo uma construção de UI mais intuitiva e flexível.
O Compose usa uma abordagem totalmente baseada em código que se baseia em um modelo de programação declarativo, enquanto o sistema de layout XML tradicional usa uma abordagem imperativa, que requer inflação e manipulação de visualização explícita.
Os principais elementos que podem ser compostos de layout incluem Box , Row e Column , que fornecem uma maneira de alinhar e posicionar elementos da IU horizontalmente, verticalmente ou em camadas uns sobre os outros.
Sim, Jetpack Compose está bem equipado para lidar com conteúdo dinâmico, incluindo alteração de conjuntos de dados e interações do usuário, usando elementos que podem ser compostos como LazyColumn e LazyRow .
Os modificadores são usados no Compose para decorar ou alterar elementos que podem ser compostos. Eles podem aplicar preenchimento, tamanho, eventos de clique e muitas outras propriedades às funções que podem ser compostas.
Sim, os desenvolvedores têm a capacidade de criar layouts personalizados definindo suas próprias funções de composição que podem especificar exatamente como os elementos filhos devem ser medidos e posicionados.
Embora AppMaster seja principalmente uma plataforma no-code, ele permite a geração de código-fonte Kotlin para aplicativos móveis, onde os desenvolvedores podem integrar ou modificar layouts com Jetpack Compose para personalizar sua IU.
Jetpack Compose foi desenvolvido pensando no desempenho, mas, como acontece com qualquer kit de ferramentas de IU, os desenvolvedores devem estar atentos a possíveis armadilhas, como o uso excessivo de atualizações de estado ou a composição de complexidades desnecessárias em seus layouts.
Otimizar o desempenho da IU no Jetpack Compose envolve ser cauteloso com as mudanças de estado, compreender a recomposição e seus acionadores, usar elementos que podem ser compostos apropriados para o conteúdo e otimizar o uso de modificadores.
Jetpack Compose é compatível com versões do sistema operacional Android a partir do Android 5.0 (API de nível 21). Não está restrito às versões mais recentes do Android e pode ser usado em uma ampla variedade de dispositivos.






