Dasar-Dasar Tata Letak Jetpack Compose: Mengatur UI Anda
Temukan dasar-dasar inti Jetpack Compose dan pelajari cara mengatur UI Anda secara efisien. Selidiki pentingnya menciptakan antarmuka pengguna yang lancar dengan panduan mendalam kami.

Jetpack Compose merevolusi cara pengembang membangun antarmuka pengguna di Android. Ini adalah perangkat modern yang memanfaatkan bahasa pemrograman Kotlin untuk memungkinkan pendekatan pembuatan UI yang lebih efisien dan tidak terlalu bertele-tele. Jetpack Compose mengesampingkan tata letak berbasis XML tradisional dan memperkenalkan sistem UI reaktif dan deklaratif, yang lebih selaras dengan cara kerja framework UI modern di platform lain.
Dalam pengembangan UI Android tradisional, mengelola status dan merefleksikan perubahan pada UI bisa jadi rumit. Pengembang harus secara eksplisit mengelola siklus hidup komponen UI, merespons peristiwa, dan memanipulasi hierarki tampilan secara penting. Jetpack Compose mengubah paradigma ini dengan memungkinkan pengembang menentukan tampilan UI kapan saja, dengan Compose menangani pembaruan UI secara otomatis saat data berubah.
Pada intinya, Jetpack Compose dibuat berdasarkan beberapa prinsip utama yang memfasilitasi pengembangan UI yang cepat dan dinamis:
- Deklaratif: Daripada berfokus pada proses pembuatan UI, pengembang mendeklarasikan widget yang mendeskripsikan UI pada statusnya pada saat tertentu. Kerangka kerja ini menangani rendering yang mendasari dan transisi status.
- Konsistensi: Dengan peralihan ke Kotlin dan Compose, kode UI tidak hanya menjadi lebih rentan terhadap kesalahan, tetapi juga lebih koheren dan konsisten, karena UI dan logika keduanya ditulis dalam bahasa yang sama.
- Interoperabilitas: Meskipun merupakan pendekatan UI Android baru, Jetpack Compose dirancang untuk bekerja secara lancar bersama tampilan Android yang sudah ada. Artinya, pengembang dapat bermigrasi ke Compose secara bertahap tanpa melakukan penulisan ulang penuh terhadap aplikasi mereka yang sudah ada.
- Performa: Compose meminimalkan kebutuhan pembuatan objek dan pembaruan hierarki tampilan, sehingga meningkatkan performa, terutama untuk UI yang kompleks dan dinamis.
Melalui pendekatan modern pada UI Android, Jetpack Compose menyederhanakan alur kerja pengembang dan meningkatkan pengalaman pengembangan secara nyata. Compose memberdayakan pengembang untuk membuat antarmuka yang elegan dan responsif dengan kode yang jauh lebih sedikit dan waktu yang jauh lebih singkat dengan berfokus pada sistem yang fleksibel dan intuitif. Karena pengembangan Android mencakup perangkat ini, keterampilan ini menjadi keterampilan penting dalam kotak peralatan setiap pengembang Android.
Dengan memaparkan wawasan tentang dunia Jetpack Compose, pengembang dan peminat akan mempelajari lebih dalam secara spesifik pembuatan antarmuka pengguna yang tampak hebat dan mendukung integrasi dan fungsi mulus yang dibutuhkan aplikasi seluler modern.
Memahami Model Komposisi
Inti dari Jetpack Compose terletak pada model komposisi — sebuah framework yang dirancang untuk membuat dan menyusun komponen UI dalam aplikasi Android. Apa yang membedakannya dari sistem berbasis pandangan tradisional adalah pendekatan reaktifnya. Daripada memanipulasi hierarki tampilan secara langsung, Anda mendeskripsikan UI dalam bentuk fungsi yang dapat dikomposisi yang memancarkan elemen UI, dan sistem akan menangani sisanya.
Dalam pengembangan Android tradisional, elemen UI dideklarasikan dalam XML dan dipakai sebagai objek dalam hierarki tampilan. Saat data berubah, pengembang bertanggung jawab untuk menemukan objek ini dan memperbarui propertinya. Jetpack Compose memperkenalkan proses yang lebih intuitif di mana komponen UI dianggap sebagai fungsi status aplikasi. Perubahan tidak diterapkan secara manual; itu adalah hasil alami dari perubahan negara.
Setiap fungsi yang dapat dikomposisi di Jetpack Compose dapat dianggap sebagai unit UI mandiri yang mengetahui cara menampilkan dirinya sendiri berdasarkan masukan yang diberikan. Input ini, yang dikenal sebagai state dan props, memicu rekomposisi ketika input tersebut berubah. Penggunaan fitur bahasa Kotlin yang cerdik oleh Jetpack Compose, seperti lambda, DSL, dan fungsi ekstensi, memungkinkan hal ini.
Rekomposisi adalah proses di mana framework Compose memanggil kembali fungsi yang dapat dikomposisi ketika keadaan dasar yang memengaruhi fungsi tersebut berubah. Ini adalah proses yang dioptimalkan; hanya composable yang terkena dampak perubahan status yang digambar ulang, bukan keseluruhan UI. Paradigma reaktif ini memastikan UI tetap konsisten dengan status aplikasi, sehingga menghasilkan kode yang lebih mudah diprediksi dan dikelola.
Misalnya, pertimbangkan fungsi composable yang menampilkan pesan ucapan berdasarkan string nama. Saat namanya diubah, hanya salam yang dikomposisi ulang, bukan keseluruhan layar:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Aspek penting lainnya dari model komposisi adalah sifat deklaratifnya. Anda menyatakan seperti apa tampilan UI untuk negara bagian yang berbeda, bukan bagaimana transisi antar negara bagian. Abstraksi ini memungkinkan Jetpack Compose menyediakan cara yang lebih fleksibel dan efisien untuk membangun UI, seiring framework menentukan transisi dan pembaruan yang diperlukan. Ini selaras dengan praktik pengembangan UI modern yang terlihat pada kerangka kerja lain seperti React untuk pengembangan web .
Memahami model komposisi adalah dasar untuk menguasai Jetpack Compose. Ini adalah peralihan dari konstruksi UI imperatif ke deklaratif yang menjanjikan pengalaman pengembangan Android yang lebih efisien dan menyenangkan. Dengan penanganan data reaktif dan pemisahan yang jelas antara UI dan negara bagian, pengembang dapat fokus untuk menciptakan pengalaman pengguna yang menarik dengan lebih sedikit praktik pengkodean yang birokratis dan boilerplate.
Elemen Penyusun UI Compose
Inti dari Jetpack Composables terletak pada konsep Building Block, yang menjadi fondasi setiap UI yang dibuat dengan Compose. 'Blok penyusun' ini adalah fungsi yang telah ditentukan sebelumnya dan sangat dapat disesuaikan sehingga pengembang dapat menyatukannya untuk membuat elemen UI yang kompleks. Di bagian ini, kita akan menjelajahi komponen inti ini, cara komponen tersebut berinteraksi, dan cara menggunakannya secara efektif untuk membangun UI yang kohesif dan interaktif.
Elemen penyusun utama Compose UI mencakup fungsi, pengubah, dan komponen tata letak yang Composable dikomposisi. Fungsi Composable mirip dengan potongan puzzle yang Anda sambungkan untuk membentuk struktur visual UI Anda. Setiap fungsi mewakili elemen UI yang dapat digunakan kembali, yang dijuluki Compose sebagai 'composable' – baik itu kotak teks, gambar, tombol, atau kartu yang dirancang khusus. Fungsi-fungsi ini unik karena dapat mengelola status dan siklus hidupnya sendiri, sehingga menghasilkan lebih sedikit boilerplate dan logika UI yang lebih intuitif.
Pengubah di Compose berfungsi sebagai aksesori atau atribut widget yang biasanya Anda atur dalam tata letak XML. Namun, alih-alih mengatur atribut ini melalui file properti yang luas, pengubah memungkinkan Anda merangkai atribut tersebut secara deklaratif dalam kode. Artinya, Anda dapat menambahkan padding, mengelola perataan, menyetel pengendali klik, dan banyak lagi, langsung dalam cakupan composable. Karena fleksibilitas ini, pengubah mewakili aspek canggih Jetpack Compose, yang memungkinkan pengembang membuat desain yang benar-benar disesuaikan dan responsif.
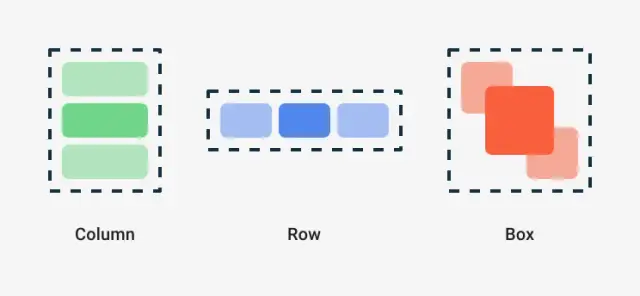
Terakhir, komponen tata letak menentukan bagaimana composable disusun secara spasial. Jetpack Compose hadir dengan beberapa tata letak yang telah ditentukan sebelumnya seperti Row , Column , dan Box , yang mengontrol bagaimana composable turunan diposisikan dan dihubungkan satu sama lain. Mendefinisikan tata letak UI Anda menjadi semudah menyusun fungsi tata letak ini dan menyediakan pengubah yang sesuai untuk menyesuaikan jarak, perataan, dan ukuran. Selain itu, Compose juga menyediakan tata letak yang lebih terspesialisasi seperti ConstraintLayout , untuk kontrol yang lebih baik atas UI yang kompleks.
Elemen penyusun ini memberikan pendekatan yang lancar dan reaktif terhadap desain UI. Semakin Anda mengenal penggunaannya, Anda akan mampu membuat UI yang rumit dan adaptif yang dapat menyaingi kecanggihan tata letak XML Android berkode tradisional, sambil mempertahankan kesederhanaan dan kekuatan DSL deklaratif berbasis Kotlin yaitu Jetpack Compose.
Composable dan Pengubah Tata Letak
Salah satu daya tarik utama Jetpack Compose adalah kemampuan komposisinya – kemampuan untuk membuat UI yang kompleks dengan menggabungkan komponen yang lebih sederhana dan dapat digunakan kembali yang disebut composable. Saat mengatur tata letak UI, Anda memiliki beberapa composable utama, beserta pengubah yang menyempurnakan tampilan dan perilakunya.
Composable Tata Letak Dasar
Inti dari sistem tata letak Jetpack Compose adalah beberapa composable dasar, seperti:
Box: Wadah yang memungkinkan turunannya digambar di atas satu sama lain, sering kali digunakan untuk tumpang tindih composable.Column: Tata letak yang menempatkan turunannya dalam urutan vertikal.Row: Mirip denganColumn, tetapi widgetnya disusun secara horizontal, bukan vertikal.Spacer: Composable sederhana yang menyediakan spasi di antara elemen lainnya.Padding: Meskipun bukan merupakan composable, padding sering kali digunakan sebagai pengubah (dibahas di bawah) untuk memberikan ruang di dalam atau di sekitar composable.
Composable ini dapat disarangkan dan digabungkan secara kreatif untuk membangun struktur UI yang diinginkan.
Pengubah: Saus Rahasia
Pengubah di Jetpack Compose serupa dengan properti penataan gaya pada tata letak XML atau CSS Android tradisional. Mereka adalah alat canggih yang memungkinkan Anda memanipulasi properti tata letak, termasuk ukuran, bentuk, padding, margin, dan banyak lagi.
Berikut adalah beberapa jenis pengubah yang umum:
-
Pengubah Ukuran: Mengontrol ukuran composable. Anda dapat menentukan dimensi yang tepat atau menggunakan batasan yang telah ditentukan sebelumnya.
Modifier.size(100.dp) -
Pengubah Padding: Menambahkan spasi di dalam (padding) atau di luar (margin) composable.
Modifier.padding(8.dp).fillMaxSize() -
Pengubah Latar Belakang: Menerapkan warna atau sumber daya dapat digambar sebagai latar belakang.
Modifier.background(Color.Gray) -
Pengubah Batas: Menambahkan batas ke komposisi dengan ketebalan dan warna tertentu.
Modifier.border(1.dp, Color.Black) -
Pengubah Klik: Menambahkan interaksi klik ke composable.
Modifier.clickable { /* Handle click */ } -
Pengubah Rasio Aspek: Pertahankan rasio lebar dan tinggi tertentu.
Modifier.aspectRatio(16f/9f)
Daftar pengubah terus berlanjut dan mencakup lebih banyak kemampuan seperti membentuk, menskalakan, memutar, dan menerapkan indeks-z. Komposabilitas pengubah memungkinkan mereka untuk dirangkai bersama dalam satu deklarasi, memungkinkan penataan gaya yang kompleks dengan kode minimal.
Pengubah Senyawa
Salah satu manfaat pengubah di Jetpack Compose adalah dapat dikomposisikan bersama-sama, sehingga menghasilkan cara yang sangat ekspresif dan canggih untuk menata gaya komponen UI. Berikut cara beberapa pengubah dapat digunakan secara bersamaan:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Memahami composable dan pengubah tata letak sangatlah penting karena keduanya berfungsi sebagai dasar untuk membangun semua elemen UI di Jetpack Compose. Menguasai penggunaannya dapat mempercepat pengembangan UI, menciptakan antarmuka pengguna yang kompleks, responsif, dan menarik dengan lebih sedikit usaha dan kontrol yang lebih besar.
Selain itu, ketika diintegrasikan dalam platform no-code seperti AppMaster, pengembang dapat memanfaatkan kode Kotlin yang dihasilkan dan menerapkan Jetpack Compose untuk lebih menyempurnakan UI tanpa meninggalkan kenyamanan dan efisiensi lingkungan no-code.
Kotak, Baris, dan Kolom: Penjelasan Penyusunan Tata Letak
Saat mengatur elemen UI di Jetpack Compose, ada tiga composable tata letak utama yang menjadi tulang punggung sebagian besar desain: Box , Row , dan Column . Memahami tujuan dan fungsionalitas masing-masing merupakan hal mendasar bagi setiap pengembang yang ingin membuat aplikasi yang intuitif dan estetis. Dalam pembahasan mendalam ini, kita akan mengeksplorasi bagaimana tata letak ini dapat digunakan secara individual dan dalam kombinasi untuk mencapai desain yang dinamis dan responsif.

Fungsi composable Box mirip dengan tata letak bingkai dalam XML Android tradisional, yang memungkinkan developer menumpuk komponen turunannya di atas satu sama lain, dengan komponen yang paling baru ditambahkan berada di atasnya. Ini bisa sangat berguna untuk melapisi widget, seperti meletakkan tombol putar di atas gambar atau membuat komponen UI kompleks yang tumpang tindih.
Contoh penggunaan Box mungkin terlihat seperti ini:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
Dalam konteks pengaturan horizontal, Row adalah tata letak pilihan yang dapat dikomposisi. Elemen anak ditempatkan berdampingan, dari awal hingga akhir. Margin antar elemen dapat dengan mudah disesuaikan menggunakan pengubah, dan opsi penyelarasan memberikan fleksibilitas dalam cara item disajikan relatif terhadap baris itu sendiri dan satu sama lain.
Contoh pembuatan tata letak Row sederhana adalah:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Composable Column berfungsi seperti Row , tetapi untuk pengaturan vertikal. Komponen anak ditempatkan satu di bawah yang lain. Pola ini merupakan hal pokok di banyak antarmuka pengguna, yang memerlukan pendekatan top-down terhadap elemen tata letak, seperti formulir, daftar, atau menu vertikal.
Tata letak Column dasar bisa semudah:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Salah satu keunggulan Jetpack Compose adalah kemampuannya menyusun tata letak ini untuk membangun struktur UI yang kompleks. Misalnya, Anda mungkin memiliki Row di dalam Column untuk bagian UI yang perlu menampilkan elemen secara vertikal dan horizontal. Keserbagunaan composable ini, dipadukan dengan kecanggihan pengubah, memungkinkan komposisi UI Anda tanpa akhir, dan dapat disesuaikan dengan spesifikasi desain apa pun.
Memahami dan memanfaatkan Box , Row , dan Column secara efektif dalam Jetpack Compose dapat sangat menyederhanakan pengorganisasian UI. Dengan elemen penyusun ini, lapisan kompleks dan posisi elemen menjadi lebih mudah dikelola, sehingga memberikan dasar yang kuat untuk pengembangan komponen UI yang lebih canggih. Beradaptasi dengan Jetpack Compose dan pola tata letak ini tidak hanya menyederhanakan build awal tetapi juga membuat iterasi dan pemeliharaan selanjutnya menjadi lebih efisien. Baik seseorang membuat kode secara langsung atau bekerja dalam lingkungan tanpa kode seperti AppMaster , prinsip-prinsip ini tetap bersifat universal dalam menciptakan antarmuka yang terstruktur dengan baik dan responsif.
Menangani Konten dan Daftar Dinamis
Saat membangun antarmuka pengguna modern, khususnya untuk aplikasi yang menampilkan pengumpulan data, menangani konten dinamis secara efektif menjadi kunci untuk UI yang bersih dan pengalaman pengguna yang lancar. Jetpack Compose membuat pengerjaan konten dan daftar dinamis menjadi mudah dengan API deklaratifnya, memungkinkan Anda membuat tata letak daftar yang beradaptasi dengan lancar seiring perubahan data.
Composable yang paling umum digunakan untuk menampilkan daftar di Jetpack Compose adalah LazyColumn dan LazyRow . Composable ini setara dengan Compose dengan RecyclerView tradisional di sistem tampilan Android, yang dioptimalkan untuk menampilkan item yang dapat diindeks dan di-scroll. Mereka 'malas' karena mereka hanya menyusun dan menata item yang terlihat saat ini, sehingga membuatnya sangat efisien untuk daftar yang panjang.
Menggunakan LazyColumn dan LazyRow untuk Daftar yang Efisien
Berikut cara menggunakan LazyColumn dan LazyRow :
- Pertama, tentukan model data Anda, yang bisa berupa daftar objek yang mewakili konten yang ingin Anda tampilkan.
- Lalu, di dalam fungsi Composable Anda, panggil
LazyColumnuntuk daftar vertikal atauLazyRowuntuk daftar horizontal. - Gunakan fungsi
itemsuntuk meneruskan daftar data Anda. Untuk setiap item dalam daftar data, Anda dapat menentukan Composable yang mewakili cara item tersebut ditampilkan di layar.
Misalnya:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable adalah fungsi Composable yang mengambil item dari daftar dan menentukan representasi UI-nya.
Menangani Perubahan Data
Jetpack Compose juga unggul dalam memperbarui UI ketika data pokoknya berubah. Compose menggunakan sistem pembaruan reaktif yang secara otomatis memicu komposisi ulang ketika data yang bergantung pada fungsi Compose telah berubah.
Saat menggunakan LazyColumn atau LazyRow , fungsi pembuatnya bereaksi terhadap perubahan dalam data daftar. Jika Anda memiliki daftar yang bisa diubah, pastikan untuk menggunakan status Compose yang diamati, seperti mutableStateOf , atau manfaatkan pemegang status lain seperti ViewModel dengan LiveData atau StateFlow . Dengan cara ini, modifikasi apa pun pada daftar, seperti menambah atau menghapus item, akan menyebabkan UI diperbarui secara otomatis.
Menambahkan Interaktivitas ke Daftar
Interaktivitas dengan daftar di Jetpack Compose juga sederhana. Anda dapat menambahkan penangan klik, pemisah item, dan elemen interaktif lainnya seperti yang Anda lakukan dengan konten statis. Misalnya, Anda dapat melampirkan Modifier.clickable ke fungsi Composable setiap item untuk menangani peristiwa klik.
Menangani konten dan daftar dinamis dengan Jetpack Compose memerlukan pemahaman tentang komponen daftar pemuatan lambat serta manajemen status reaktif untuk memperbarui UI secara efisien. Toolkit Jetpack Compose mempermudah pembuatan daftar kompleks dan dinamis yang berkinerja baik bahkan dengan kumpulan data yang luas.
Batasan dan Tata Letak Kustom
Kedalaman penyesuaian yang ditawarkan oleh Jetpack Compose adalah salah satu fitur khasnya, yang memberdayakan pengembang untuk menciptakan antarmuka pengguna yang rumit, elegan, dan performatif. Memahami cara kerja batasan di Compose sangat penting bagi developer yang ingin melampaui tata letak dasar dan mencoba komponen UI yang sepenuhnya dapat disesuaikan.
Di Jetpack Compose, batasan mengacu pada persyaratan atau aturan yang diterapkan tata letak induk kepada turunannya. Aturan-aturan ini menentukan bagaimana anak-anak dapat mengukur dan memposisikan diri mereka di dalam orang tua. Composable ConstraintLayout menawarkan salah satu cara paling fleksibel dan canggih untuk menerapkan batasan ini. Dengan memanfaatkan hierarki tampilan datar dan pemosisian relatif, pengembang dapat membuat UI yang kompleks tanpa beban tambahan yang biasanya timbul pada tampilan bertingkat.
Misalnya, membuat kartu profil pengguna mungkin melibatkan penempatan gambar avatar di awal, teks nama dan status di sebelah kanan gambar, dan tombol di akhir kartu. Dengan menggunakan ConstraintLayout , Anda mendefinisikan hubungan ini dalam bentuk batasan:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Konstruksi ini memungkinkan setiap elemen diposisikan dalam kaitannya satu sama lain dan dengan wadah tata letak. Hal ini tidak hanya menyederhanakan proses tata letak, namun juga meningkatkan efisiensi dengan mengurangi lintasan tata letak.
Aspek penting lainnya dari Compose adalah kemampuan untuk menentukan tata letak khusus. Meskipun Jetpack Compose menawarkan pola tata letak standar seperti Row , Column , dan Box , ada kalanya pola ini tidak cukup. Di sinilah kekuatan untuk membuat logika tata letak Anda sendiri bersinar. Tata letak khusus sangat berguna untuk menangani struktur antarmuka pengguna non-standar, seperti menu radial atau kanvas gambar khusus.
Membuat tata letak kustom melibatkan pembuatan fungsi yang dapat disusun yang menentukan cara anak diukur dan ditempatkan. Ini membutuhkan pemahaman mendalam tentang logika pengukuran dan penempatan. Pengembang perlu mempertimbangkan ukuran minimum dan maksimum, posisi, dan terkadang bahkan rotasi atau penskalaan komponen. Ini adalah proses dua langkah di mana Anda terlebih dahulu mengukur turunan dengan batasan yang diberikan dan kemudian menempatkannya di tata letak:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Tingkat kontrol ini memungkinkan pengembang untuk memberikan pengalaman pengguna yang unik dan canggih. Dengan memanfaatkan sistem tata letak Compose yang dapat diperluas, kemungkinan desain UI menjadi lebih luas.
Namun seiring dengan kekuasaan, muncul pula tanggung jawab. Tata letak khusus harus digunakan dengan bijaksana, karena penerapannya bisa lebih rumit dan mungkin berdampak pada kinerja jika tidak dioptimalkan dengan benar. Hal ini terutama berlaku untuk tata letak yang besar atau sangat bertumpuk, yang kinerjanya dapat menurun jika tidak ada perhatian yang cermat terhadap optimalisasi tata letak dan strategi komposisi ulang.
Ketika komponen UI khusus perlu diintegrasikan dengan AppMaster, penyesuaian tersebut meningkatkan daya tarik aplikasi yang dibuat melalui platform no-code. Sistem AppMaster yang fleksibel memungkinkan elemen UI yang disempurnakan dengan Jetpack Compose ini ditambahkan dengan lancar ke dalam alur kerja aplikasi seluler. Ini meningkatkan antarmuka pengguna melampaui kemampuan komponen standar no-code.
Batasan Jetpack Compose dan kemampuan tata letak khusus merupakan alat penting dalam gudang senjata pengembang Android. Mereka memungkinkan tidak hanya pengorganisasian elemen di layar, namun juga orkestrasi simfoni antarmuka pengguna, dengan setiap komponen berkontribusi pada pengalaman pengguna yang koheren dan menyenangkan.
Mengoptimalkan Performa dengan Komposisi
Performa adalah kunci bagi aplikasi apa pun, dan pengoptimalannya harus menjadi prioritas bagi pengembang. Terkait Jetpack Compose, yang mendefinisikan ulang pengembangan UI di Android dengan perubahan paradigma deklaratifnya, memahami cara menyempurnakan komposisi Anda menjadi semakin penting.
Jetpack Compose menyusun ulang, atau menggambar ulang, bagian UI Anda berdasarkan perubahan status. Memicu dan mengelola komposisi ulang ini secara efisien dapat meningkatkan kinerja secara signifikan. Di sini kami mempelajari cara mengoptimalkan kinerja aplikasi Anda menggunakan prinsip komposisi dalam Jetpack Compose.
Minimalkan Perubahan Status
Prinsip performa inti Jetpack Compose berkisar pada dampak perubahan status. Saat status berubah, Compose akan memeriksa composable mana yang terpengaruh dan merender ulang composable tersebut. Jika status bersifat terperinci dan dikelola dengan bijak, lebih sedikit composable yang perlu dikomposisi ulang, sehingga performa dapat ditingkatkan.
Memahami dan Membatasi Cakupan Rekomposisi
Fungsi yang dapat dikomposisi harus dirancang untuk membatasi cakupan komposisi ulang. Dengan memecah UI menjadi composable yang kecil dan terfokus, Anda dapat memastikan bahwa perubahan status hanya memicu pembaruan yang diperlukan, bukan meminta sebagian besar UI untuk menggambar ulang.
Gunakan Ingat dan Status Turunan dengan Bijaksana
Remember adalah alat yang ampuh di Compose untuk mempertahankan status di seluruh komposisi ulang. Namun, penggunaan berlebihan dapat menyebabkan memori membengkak. Selain itu, fungsi status turunan, misalnya, derivedStateOf , dapat bermanfaat karena memungkinkan rekomposisi terjadi hanya saat status yang dihasilkan berubah, tidak harus saat status dasarnya berubah.
Performa Profil dengan Alat Android Studio
Alat seperti Layout Inspector dan Profiler di Android Studio memberikan wawasan tentang performa UI Compose Anda. Mereka dapat membantu mengidentifikasi composable yang terlalu sering dikomposisi ulang, sehingga membantu dalam menentukan dan mengatasi masalah performa.
Memanfaatkan Lazy Composable untuk Daftar dan Kumpulan Konten Besar
Untuk daftar dan kumpulan konten berukuran besar, penggunaan LazyColumn dan LazyRow sangatlah penting. Composable 'malas' ini hanya menyusun dan mengatur tata letak item yang terlihat di layar, sehingga menghindari overhead performa dalam mengelola item di luar layar.
Hindari Alokasi yang Tidak Perlu di Composable
Setiap rekomposisi fungsi yang dapat dikomposisi merupakan peluang untuk alokasi memori. Hindari membuat objek atau koleksi baru dalam fungsi yang dapat dikomposisi, karena alokasi ini dapat menambah dan menurunkan performa seiring waktu.
Gunakan CompositionLocal untuk Melewati Data Secara Efisien
CompositionLocal menyediakan cara untuk meneruskan data ke pohon komposisi secara implisit. Hal ini dapat meningkatkan performa dengan mencegah parameter yang tidak diperlukan dalam composable dan menghindari penerusan props melalui beberapa lapisan.
Terlibat dengan Peralatan Compose untuk Performa
Jetpack Compose memiliki alat yang dirancang untuk membantu pengembang membuat tata letak yang berkinerja baik. Penggunaan alat seperti Pratinjau Compose dan Tes UI Compose dianjurkan untuk mengetahui masalah performa di awal proses desain berulang.
Jelajahi Pola Komposisi Asinkron
Pola asinkron memainkan peran penting dalam menghindari jank UI karena operasi pemblokiran. Dengan menggunakan alat seperti LaunchedEffect , async dan produceState , seseorang dapat menangani tugas latar belakang atau operasi yang berjalan lama tanpa mengganggu thread UI.
Optimalkan Tata Letak Kustom
Jika tata letak khusus diperlukan, pastikan tata letak tersebut dioptimalkan. Hindari perhitungan pengukuran dan tata letak yang rumit jika memungkinkan. Gunakan SubcomposeLayout dengan bijaksana untuk mengoptimalkan komposisi dinamis.
Keuntungan AppMaster
Bagi pengembang yang menggunakan platform no-codeAppMaster, pengintegrasian Jetpack Compose untuk UI aplikasi Android khusus bisa lebih efisien. Melalui kode sumber Kotlin yang dihasilkan platform, bahkan mereka yang memiliki pengalaman coding terbatas dapat memanfaatkan fitur-fitur berkinerja tinggi dari Compose di bawah panduan rangkaian alat pengembangan AppMaster yang ekstensif. Sinergi ini memungkinkan pembuatan prototipe secara cepat dan pembuatan aplikasi Android berkinerja tinggi, sehingga memberikan jembatan berharga antara pengembangan no-code dan pengembangan kode khusus.
Dengan memperhatikan area ini saat menggunakan Jetpack Compose, pengembang dapat membuat UI yang dirender dengan lancar dan efisien sehingga memberikan pengalaman pengguna yang unggul.
Mengintegrasikan Jetpack Compose dengan AppMaster
Jetpack Compose adalah framework kontemporer Android untuk membuat UI dengan lancar dan efisien. Ini berfokus pada pola deklaratif untuk pengembangan UI, memberikan pengembang alat yang ampuh untuk membangun antarmuka yang responsif dan menarik. Dalam hal mengintegrasikan Jetpack Compose dengan platform no-code seperti AppMaster, terdapat peluang unik untuk menggabungkan fitur pengembangan cepat no-code dengan fleksibilitas dan modernitas Jetpack Compose.
Pada intinya, AppMaster menawarkan solusi no-code yang mempercepat proses pengembangan aplikasi. Ini dirancang untuk membuat pembuatan aplikasi backend, web, dan seluler lebih cepat dan hemat biaya. Meskipun AppMaster memanfaatkan kekuatan no-code untuk sebagian besar fungsinya, AppMaster juga menghasilkan aplikasi nyata dengan kode sumber, yang dapat diunduh dan disesuaikan lebih lanjut.
Pengguna dengan langganan Enterprise AppMaster memiliki keuntungan mengunduh kode sumber Kotlin untuk aplikasi seluler mereka. Dengan kode sumber yang ada, pengembang dapat menyempurnakan aplikasi mereka dengan mengintegrasikan Jetpack Compose ke dalam proyek seluler AppMaster yang sudah ada. Kompatibilitas Jetpack Compose dengan Kotlin membuat proses ini menjadi mudah.
Untuk mengintegrasikan Jetpack Compose, pengembang biasanya mengambil langkah-langkah berikut:
- Memanfaatkan platform AppMaster untuk menciptakan fungsionalitas inti aplikasi seluler, termasuk komunikasi backend dan komponen UI dasar.
- Ekspor kode sumber Kotlin dari platform AppMaster di bawah langganan Perusahaan.
- Buka proyek yang diekspor di lingkungan pengembangan Android seperti Android Studio.
- Tambahkan dependensi untuk Jetpack Compose di file build.gradle modul aplikasi.
- Implementasikan elemen UI Jetpack Compose dalam kode sumber yang ada dengan mengonversi atau melengkapi tampilan tradisional dengan fungsi Compose's Composable.
- Lakukan pemfaktoran ulang lapisan UI untuk memanfaatkan kekuatan penuh Jetpack Compose, seperti membuat composable khusus, menggunakan pengubah untuk menerapkan konfigurasi tata letak, dan mengelola status dengan cara yang reaktif.
Manfaat nyata di sini adalah sinergi antara kapasitas pengembangan aplikasi AppMaster yang cepat dan kekayaan ekspresi Jetpack Compose. Perusahaan dapat memanfaatkan pendekatan ini untuk membangun infrastruktur aplikasi mereka dengan cepat menggunakan AppMaster dan kemudian menyempurnakan atau memperluas UI mereka dengan mengintegrasikan Jetpack Compose, yang memungkinkan pembuatan antarmuka pengguna yang sangat dapat disesuaikan dan berperforma tinggi.
Selain itu, layanan backend terukur yang didukung oleh AppMaster, yang dibuat menggunakan aplikasi stateless di Go , dapat dengan mudah berintegrasi dengan komponen UI yang dikelola oleh Jetpack Compose, sehingga memastikan pengalaman yang kohesif. Aplikasi yang dihasilkan kemudian dapat diterapkan, memberikan pengguna akhir aplikasi seluler yang sangat responsif dan estetis yang memanfaatkan pengembangan berulang no-code dan tren desain UI terkini dengan Jetpack Compose.
Mengintegrasikan Jetpack Compose dengan AppMaster memungkinkan bisnis membuat aplikasi seluler khusus yang cepat dipasarkan dan menonjol dengan desain UI modernnya. Hal ini memberikan keunggulan unik bagi perusahaan yang ingin menyederhanakan alur kerja pengembangan aplikasi mereka sambil memanfaatkan keunggulan kerangka UI no-code dan berbasis kode.
Praktik Terbaik untuk Organisasi UI di Compose
Saat pengembang terjun ke dunia Jetpack Compose, mengatur antarmuka pengguna (UI) menjadi proses kreatif yang mendapatkan manfaat besar dari mengikuti praktik terbaik yang sudah ada. UI yang terstruktur dengan baik sangat penting tidak hanya untuk estetika aplikasi tetapi juga untuk pemeliharaan dan skalabilitas. Berikut beberapa pendekatan yang didukung komunitas untuk menyederhanakan organisasi UI Anda menggunakan Jetpack Compose.
- Rencanakan Arsitektur UI Anda : Bahkan sebelum Anda mulai membuat kode, miliki visi yang jelas tentang arsitektur UI aplikasi Anda. Pecahkan desain menjadi komponen-komponen yang dapat digunakan kembali dan pikirkan bagaimana komponen-komponen tersebut akan berinteraksi. Pandangan ke depan ini akan menghemat waktu Anda dalam jangka panjang, membuat kode Anda lebih mudah dibaca dan di-debug.
- Kesederhanaan dan Modularitas : Menulis composable yang sederhana dan modular. Setiap fungsi yang dapat dikomposisi harus memiliki satu tujuan dan mudah digunakan kembali. Pendekatan ini membuat kode Anda lebih bersih dan memudahkan pengujian dan modifikasi.
- Manajemen Status yang Tepat : Jetpack Compose beroperasi pada status; oleh karena itu, mengelolanya dengan benar sangatlah penting. Gunakan pemegang status, seperti
ViewModel, untuk mengontrol status dan memastikan status dibagikan dan diamati secara efisien di seluruh Composable Anda. - Memanfaatkan Tema dan Gaya : Menerapkan tema dan panduan gaya yang konsisten menggunakan komponen Desain Material dan API tema. Hal ini memastikan aplikasi Anda memiliki tampilan dan nuansa yang konsisten, yang sangat penting untuk pengalaman pengguna. Selain itu, penggunaan tema memungkinkan peralihan yang mudah antara mode gelap dan terang atau branding yang berbeda tanpa mengubah logika tata letak.
- Desain Responsif : Bangun UI Anda dengan mempertimbangkan fleksibilitas. Jetpack Compose menyederhanakan pembuatan desain responsif yang beradaptasi dengan berbagai ukuran dan orientasi layar. Gunakan composable seperti
ConstraintLayoutuntuk mendesain berbagai perangkat sejak awal. - Hindari Hirarki Mendalam : Pertahankan hierarki yang dapat disusun serata mungkin. Hierarki tampilan mendalam dapat mengakibatkan masalah kinerja dan membuat kode lebih sulit untuk diikuti. Evaluasi apakah composable dapat dipisahkan atau digabungkan untuk menghindari kedalaman yang tidak diperlukan.
- Integrasikan Navigasi : Manfaatkan komponen Navigasi untuk mengelola alur UI Anda. Komponen ini dirancang untuk bekerja secara harmonis dengan Jetpack Compose, memastikan pengalaman navigasi yang lancar dan dapat diprediksi bagi pengguna.
- Pertimbangan Kinerja : Ingatlah kinerja. Gunakan komponen Malas untuk daftar, hindari perhitungan rumit selama komposisi, dan ingatlah untuk memanfaatkan ingat dan descendStateOf bila diperlukan. Membuat profil aplikasi Anda untuk mengidentifikasi kemacetan adalah cara proaktif untuk memastikan kelancaran kinerja.
Ingatlah bahwa meskipun Jetpack Compose adalah perangkat UI yang canggih, alat ini berada di tangan pengembang. Menggabungkan praktik terbaik ini dengan fleksibilitas yang ditawarkan oleh platform seperti AppMaster dapat lebih memberdayakan pengembang dan bisnis. Pendekatan AppMaster dalam menghasilkan kode, termasuk untuk tata letak Jetpack Compose, mewujudkan prinsip pemeliharaan dan efisiensi yang selaras dengan praktik terbaik ini, memastikan bahwa aplikasi yang rumit sekalipun tetap dapat dikelola dan berperforma tinggi.
Kesimpulan: Menyederhanakan Pengembangan UI dengan Compose
Jetpack Compose mewakili lompatan maju yang signifikan dalam pengembangan UI untuk Android, menawarkan cara yang elegan dan efisien untuk membuat antarmuka. Saat kita menjelajahi berbagai aspek pengorganisasian komponen UI, penerapan paradigma reaktif yang ditawarkan Compose menjadi semakin menarik. Dengan pendekatan modular dan intuitifnya, pengembang dapat membuat UI dengan lebih sedikit kode, lebih dapat digunakan kembali, dan lebih mudah dirawat. Kompleksitas tradisional yang terkait dengan sistem Android View dimitigasi melalui sintaksis deklaratif dan sifat komposisi Compose, yang secara alami menghasilkan alur kerja pengembangan yang disederhanakan.
Bereksperimen dengan composable, struktur tata letak, dan pengubah di Compose akan meningkatkan pemahaman praktis dan menginspirasi kreativitas. Alat canggih Compose untuk menangani konten dinamis, interaktivitas pengguna, dan pertimbangan performa memberdayakan developer untuk memenuhi tuntutan pengembangan aplikasi modern. Oleh karena itu, kurva pembelajaran yang terkait dengan transisi ke Jetpack Compose merupakan investasi yang berharga bagi komunitas Android, karena menjanjikan aplikasi yang lebih mudah dipelihara dan diperluas.
Meskipun widget Compose menawarkan solusi unik untuk banyak tantangan UI, fleksibilitas framework tidak berhenti di situ. Ini menyambut baik penciptaan tata letak khusus dan elemen desain inovatif, memastikan bahwa kebutuhan aplikasi yang paling kompleks dan berpusat pada desain dapat dipenuhi. Selain itu, memahami bagaimana Compose berintegrasi dengan alat seperti AppMaster dapat memberikan keunggulan kompetitif, karena developer dapat memanfaatkan kecepatan platform no-code untuk pengembangan backend dan kemampuan penyesuaian Compose untuk inovasi front-end.
Harmoni penggunaan Jetpack Compose bersama dengan AppMaster menunjukkan dukungan platform terhadap beragam strategi pengembangan, mulai dari pendekatan no-code hingga pendekatan yang berpusat pada kode. Baik Anda mengembangkan aplikasi sederhana sebagai pengembang warga atau sistem kompleks sebagai bagian dari perusahaan, kombinasi pengembangan berbasis server Compose dan AppMaster dapat memenuhi kebutuhan proyek Anda, menawarkan tingkat produktivitas dan ketangkasan yang belum pernah terjadi sebelumnya. Dengan memanfaatkan kenyamanan dan kecepatan platform no-code seperti AppMaster untuk proses backend dan kekuatan ekspresif Compose untuk UI, tim dapat menghasilkan produk terbaik dalam waktu singkat.
Saat kami memanfaatkan Jetpack Compose dan potensinya untuk merevolusi pengembangan UI Android, jelas bahwa memahami dan menerapkan dasar-dasar tata letaknya dengan terampil merupakan bagian integral dalam menghasilkan antarmuka pengguna yang menarik dan efektif. Melalui latihan dan eksplorasi yang berkelanjutan, developer tidak hanya dapat menguasai nuansa Compose tetapi juga berkontribusi pada ekosistem yang terus berkembang yang membentuk kembali standar pengembangan Android.
FAQ
Jetpack Compose adalah toolkit modern Android untuk membuat UI asli. Ini menyederhanakan pengembangan UI dengan menggunakan komponen deklaratif dan DSL berbasis Kotlin, memungkinkan konstruksi UI yang lebih intuitif dan fleksibel.
Compose menggunakan pendekatan berbasis kode sepenuhnya yang mengandalkan model pemrograman deklaratif, sedangkan sistem tata letak XML tradisional menggunakan pendekatan imperatif, yang memerlukan penggelembungan dan manipulasi tampilan eksplisit.
Composable tata letak inti mencakup Box , Row , dan Column , yang menyediakan cara untuk menyelaraskan dan memposisikan elemen UI secara horizontal, vertikal, atau berlapis di atas satu sama lain.
Ya, Jetpack Compose dilengkapi dengan baik untuk menangani konten dinamis, termasuk mengubah kumpulan data dan interaksi pengguna, menggunakan composable seperti LazyColumn dan LazyRow .
Pengubah digunakan di Compose untuk mendekorasi atau mengubah composable. Mereka dapat menerapkan padding, ukuran, peristiwa klik, dan banyak properti lainnya ke fungsi Composable.
Ya, pengembang memiliki kemampuan untuk membuat tata letak khusus dengan mendefinisikan fungsi mereka sendiri yang dapat dikomposisi yang dapat menentukan dengan tepat bagaimana elemen turunan harus diukur dan diposisikan.
Meskipun AppMaster pada dasarnya adalah platform no-code, AppMaster memungkinkan pembuatan kode sumber Kotlin untuk aplikasi seluler, tempat pengembang dapat mengintegrasikan atau memodifikasi tata letak dengan Jetpack Compose untuk menyesuaikan UI mereka.
Jetpack Compose dibuat dengan mempertimbangkan performa, namun seperti toolkit UI lainnya, developer harus mewaspadai potensi kendala seperti penggunaan pembaruan status secara berlebihan atau membuat kerumitan yang tidak perlu dalam tata letaknya.
Mengoptimalkan performa UI di Jetpack Compose memerlukan kehati-hatian terhadap perubahan status, memahami komposisi ulang & pemicunya, penggunaan composable yang sesuai untuk konten, dan mengoptimalkan penggunaan Pengubah.
Jetpack Compose mendukung versi OS Android mulai dari Android 5.0 (API level 21). Ini tidak terbatas pada versi terbaru Android dan dapat digunakan untuk berbagai perangkat.






