জেটপ্যাক কম্পোজ লেআউট ফান্ডামেন্টাল: আপনার UI সংগঠিত করা
জেটপ্যাক রচনার মূল মৌলিক বিষয়গুলি আবিষ্কার করুন এবং কীভাবে আপনার UI দক্ষতার সাথে সংগঠিত করবেন তা শিখুন৷ আমাদের গভীর নির্দেশিকা দিয়ে একটি নিরবচ্ছিন্ন ইউজার ইন্টারফেস তৈরির প্রয়োজনীয় বিষয়গুলিতে ডুব দিন৷

Jetpack Compose ডেভেলপাররা অ্যান্ড্রয়েডে ইউজার ইন্টারফেস তৈরি করার পদ্ধতিতে বিপ্লব ঘটাচ্ছে। এটি একটি আধুনিক টুলকিট যা কোটলিন প্রোগ্রামিং ভাষা ব্যবহার করে UI তৈরিতে আরও দক্ষ এবং কম শব্দভাষা পদ্ধতি চালু করতে। Jetpack Compose প্রথাগত XML- ভিত্তিক লেআউটগুলিকে পাশ কাটিয়ে এবং একটি প্রতিক্রিয়াশীল এবং ঘোষণামূলক UI সিস্টেম প্রবর্তন করে, যা আধুনিক UI ফ্রেমওয়ার্কগুলি অন্যান্য প্ল্যাটফর্মগুলিতে কীভাবে কাজ করে তার সাথে আরও সারিবদ্ধ করে।
ঐতিহ্যগত Android UI বিকাশে, অবস্থা পরিচালনা করা এবং UI-তে পরিবর্তনগুলি প্রতিফলিত করা কষ্টকর হতে পারে। বিকাশকারীদের সুস্পষ্টভাবে UI উপাদানগুলির জীবনচক্র পরিচালনা করতে হবে, ইভেন্টগুলিতে প্রতিক্রিয়া জানাতে হবে এবং দৃশ্যের শ্রেণিবিন্যাসটি অপরিহার্যভাবে ম্যানিপুলেট করতে হবে। Jetpack Compose এই দৃষ্টান্তটিকে রুপান্তরিত করে ডেভেলপারদেরকে সংজ্ঞায়িত করার অনুমতি দিয়ে যে কোন সময়ে UI কেমন হওয়া উচিত, কম্পোজ যখন ডেটা পরিবর্তন হয় তখন স্বয়ংক্রিয়ভাবে UI আপডেটের যত্ন নেয়।
এর মূল অংশে, Jetpack Compose কয়েকটি মূল নীতির উপর নির্মিত যা দ্রুত এবং গতিশীল UI বিকাশের সুবিধা দেয়:
- ঘোষণামূলক: একটি UI তৈরির প্রক্রিয়ার উপর ফোকাস করার পরিবর্তে, বিকাশকারীরা উইজেটগুলি ঘোষণা করে যেগুলি যে কোনও মুহূর্তে UI এর অবস্থা বর্ণনা করে। কাঠামোটি অন্তর্নিহিত রেন্ডারিং এবং রাষ্ট্রীয় রূপান্তরের যত্ন নেয়।
- সামঞ্জস্যতা: কোটলিন এবং কম্পোজের দিকে অগ্রসর হওয়ার সাথে সাথে, UI কোড কেবল কম ত্রুটি-প্রবণ নয় বরং আরও সুসঙ্গত এবং সামঞ্জস্যপূর্ণ হয়ে ওঠে, যেহেতু UI এবং যুক্তি উভয়ই একই ভাষায় লেখা হয়।
- ইন্টারঅপারেবিলিটি: নতুন অ্যান্ড্রয়েড UI পদ্ধতি হওয়া সত্ত্বেও, Jetpack Compose বিদ্যমান অ্যান্ড্রয়েড ভিউগুলির পাশাপাশি নির্বিঘ্নে কাজ করার জন্য ডিজাইন করা হয়েছে। এর অর্থ হল বিকাশকারীরা তাদের বিদ্যমান অ্যাপ্লিকেশনগুলির সম্পূর্ণ পুনর্লিখন সম্পাদন না করে ধীরে ধীরে রচনায় স্থানান্তরিত করতে পারে৷
- পারফরম্যান্স: রচনা অবজেক্ট তৈরির প্রয়োজনীয়তা কমিয়ে দেয় এবং হায়ারার্কি আপডেটগুলি দেখুন, যা কার্যক্ষমতা উন্নত করে, বিশেষ করে জটিল এবং গতিশীল UI-এর জন্য।
অ্যান্ড্রয়েড UI-তে তার আধুনিক পদ্ধতির মাধ্যমে, Jetpack Compose ডেভেলপারদের কর্মপ্রবাহকে সহজ করে এবং উন্নয়ন অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করে। কম্পোজ ডেভেলপারদের একটি নমনীয় এবং স্বজ্ঞাত সিস্টেমে ফোকাস করে অনেক কম কোড সহ এবং উল্লেখযোগ্যভাবে কম সময়ে মার্জিত এবং প্রতিক্রিয়াশীল ইন্টারফেস তৈরি করার ক্ষমতা দেয়। যেহেতু অ্যান্ড্রয়েড ডেভেলপমেন্ট এই টুলকিটটিকে আলিঙ্গন করে, এটি প্রতিটি অ্যান্ড্রয়েড ডেভেলপারের টুলবক্সে একটি অপরিহার্য দক্ষতা হয়ে উঠছে।
Jetpack Compose জগতের অন্তর্দৃষ্টির সাথে, ডেভেলপার এবং উত্সাহীরা একইভাবে একটি ব্যবহারকারী ইন্টারফেস তৈরির সুনির্দিষ্ট বিষয়ে গভীরভাবে অনুসন্ধান করতে চলেছেন যা দুর্দান্ত দেখায় এবং আধুনিক মোবাইল অ্যাপ্লিকেশনগুলির চাহিদা নিরবিচ্ছিন্ন ইন্টিগ্রেশন এবং ফাংশনকে সমর্থন করে৷
কম্পোজিশন মডেল বোঝা
Jetpack Compose কেন্দ্রবিন্দুতে রয়েছে কম্পোজিশন মডেল — একটি অ্যান্ড্রয়েড অ্যাপ্লিকেশনে UI উপাদানগুলি তৈরি এবং গঠনের জন্য ডিজাইন করা একটি কাঠামো৷ যা এটিকে প্রথাগত ভিউ-ভিত্তিক সিস্টেম থেকে আলাদা করে তা হল এর প্রতিক্রিয়াশীল পদ্ধতি। একটি ভিউ হায়ারার্কি সরাসরি ম্যানিপুলেট করার পরিবর্তে, আপনি আপনার UI কে কম্পোজেবল ফাংশনগুলির পরিপ্রেক্ষিতে বর্ণনা করেন যা UI উপাদানগুলি নির্গত করে এবং সিস্টেম বাকিগুলির যত্ন নেয়।
প্রথাগত অ্যান্ড্রয়েড ডেভেলপমেন্টে, UI উপাদানগুলিকে XML-এ ঘোষণা করা হয় এবং একটি ভিউ হায়ারার্কিতে অবজেক্ট হিসাবে তাৎক্ষণিক করা হয়। যখন ডেটা পরিবর্তিত হয়, বিকাশকারীরা এই বস্তুগুলি খুঁজে বের করার এবং সেই অনুযায়ী তাদের বৈশিষ্ট্যগুলি আপডেট করার জন্য দায়ী৷ Jetpack Compose একটি আরও স্বজ্ঞাত প্রক্রিয়া প্রবর্তন করে যেখানে UI উপাদানগুলিকে অ্যাপ্লিকেশনের অবস্থার একটি ফাংশন হিসাবে বিবেচনা করা হয়। পরিবর্তন ম্যানুয়ালি প্রয়োগ করা হয় না; এটা রাষ্ট্র পরিবর্তনের একটি স্বাভাবিক ফলাফল।
Jetpack Compose প্রতিটি সংমিশ্রণযোগ্য ফাংশনকে একটি স্বয়ংসম্পূর্ণ UI ইউনিট হিসাবে বিবেচনা করা যেতে পারে যা প্রদত্ত ইনপুটগুলির উপর ভিত্তি করে নিজেকে কীভাবে প্রদর্শন করতে হয় তা জানে। স্টেট এবং প্রপস নামে পরিচিত এই ইনপুটগুলি যখন পরিবর্তন হয় তখন পুনর্গঠন শুরু করে। Jetpack Compose কোটলিনের ভাষা বৈশিষ্ট্য যেমন ল্যাম্বডাস, ডিএসএল এবং এক্সটেনশন ফাংশনগুলির চতুর ব্যবহার এটিকে সম্ভব করে তোলে।
পুনর্গঠন হল এমন একটি প্রক্রিয়া যেখানে কম্পোজ ফ্রেমওয়ার্ক কম্পোজযোগ্য ফাংশনগুলিকে পুনরায় আমন্ত্রণ জানায় যখন এই ফাংশনগুলিকে প্রভাবিত করে এমন অন্তর্নিহিত অবস্থা পরিবর্তিত হয়। এটি একটি অপ্টিমাইজ করা প্রক্রিয়া; শুধুমাত্র রাষ্ট্র পরিবর্তন দ্বারা প্রভাবিত কম্পোজেবল পুনরায় আঁকা হয়, সম্পূর্ণ UI নয়। এই প্রতিক্রিয়াশীল দৃষ্টান্তটি নিশ্চিত করে যে UI অ্যাপ্লিকেশনটির অবস্থার সাথে সামঞ্জস্যপূর্ণ থাকে, যা আরও অনুমানযোগ্য এবং পরিচালনা করা সহজ কোডের দিকে পরিচালিত করে।
উদাহরণস্বরূপ, একটি সংমিশ্রণযোগ্য ফাংশন বিবেচনা করুন যা একটি নামের স্ট্রিং এর উপর ভিত্তি করে একটি শুভেচ্ছা বার্তা প্রদর্শন করে। যখন নাম পরিবর্তিত হয়, শুধুমাত্র অভিবাদন পুনরায় সংকলিত হয়, পুরো স্ক্রীন নয়:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
রচনা মডেলের আরেকটি অপরিহার্য দিক হল এটি ঘোষণামূলক। আপনি ঘোষণা করেন যে বিভিন্ন রাজ্যের জন্য UI কেমন হওয়া উচিত, রাজ্যগুলির মধ্যে কীভাবে স্থানান্তর করা যায় তা নয়। এই বিমূর্ততা Jetpack Compose UIs তৈরি করার জন্য আরও নমনীয় এবং দক্ষ উপায় প্রদান করতে দেয়, কারণ কাঠামোটি প্রয়োজনীয় রূপান্তর এবং আপডেটগুলি বের করে। এটি ওয়েব ডেভেলপমেন্টের জন্য প্রতিক্রিয়ার মত অন্যান্য ফ্রেমওয়ার্কগুলিতে দেখা আধুনিক UI বিকাশের অনুশীলনের সাথে সারিবদ্ধ করে।
কম্পোজিশন মডেল বোঝা Jetpack Compose আয়ত্ত করার ভিত্তি। এটি বাধ্যতামূলক থেকে ঘোষণামূলক UI নির্মাণে একটি পরিবর্তন যা আরও দক্ষ এবং উপভোগ্য Android বিকাশের অভিজ্ঞতার প্রতিশ্রুতি দেয়। প্রতিক্রিয়াশীল ডেটা পরিচালনা এবং UI এবং রাজ্যের মধ্যে একটি স্পষ্ট বিচ্ছেদ সহ, বিকাশকারীরা কম বয়লারপ্লেট এবং আমলাতান্ত্রিক কোডিং অনুশীলনের সাথে বাধ্যতামূলক ব্যবহারকারীর অভিজ্ঞতা তৈরিতে ফোকাস করতে পারে।
কম্পোজ UI এর বিল্ডিং ব্লক
জেটপ্যাক কম্পোজেবলের কেন্দ্রবিন্দুতে রয়েছে বিল্ডিং ব্লকের ধারণা, যা কম্পোজের মাধ্যমে তৈরি করা যেকোনো UI-এর ভিত্তি তৈরি করে। এই 'বিল্ডিং ব্লক'গুলি পূর্বনির্ধারিত, অত্যন্ত কাস্টমাইজযোগ্য ফাংশন যা বিকাশকারীরা জটিল UI উপাদানগুলি তৈরি করতে একত্রিত করতে পারে। এই বিভাগে, আমরা এই মূল উপাদানগুলি অন্বেষণ করব, তারা কীভাবে ইন্টারঅ্যাক্ট করে এবং কীভাবে সেগুলিকে একটি সুসংহত এবং ইন্টারেক্টিভ UI তৈরি করতে কার্যকরভাবে ব্যবহার করতে হয়।
কম্পোজ UI এর প্রাথমিক বিল্ডিং ব্লকগুলির মধ্যে রয়েছে Composable ফাংশন, মডিফায়ার এবং লেআউট উপাদান। Composable ফাংশনগুলি আপনার UI এর ভিজ্যুয়াল কাঠামো তৈরি করতে আপনি সংযুক্ত করা ধাঁধার অংশগুলির মতো। প্রতিটি ফাংশন একটি পুনঃব্যবহারযোগ্য UI উপাদানের প্রতিনিধিত্ব করে, যা রচনা করে 'কম্পোজেবল' হিসাবে ডাব করে - এটি একটি পাঠ্য বাক্স, একটি চিত্র, একটি বোতাম বা একটি কাস্টম-ডিজাইন করা কার্ড হোক। এই ফাংশনগুলি অনন্য কারণ তারা তাদের নিজস্ব অবস্থা এবং জীবনচক্র পরিচালনা করতে পারে, যা কম বয়লারপ্লেট এবং আরও স্বজ্ঞাত UI যুক্তির দিকে পরিচালিত করে।
কম্পোজে সংশোধকগুলি আনুষাঙ্গিক বা উইজেটের বৈশিষ্ট্য হিসাবে কাজ করে যা আপনি সাধারণত XML লেআউটে সেট করবেন। তবুও, বিস্তৃত সম্পত্তি ফাইলের মাধ্যমে এই বৈশিষ্ট্যগুলি সেট করার পরিবর্তে, সংশোধক আপনাকে কোডে ঘোষণামূলকভাবে চেইন করতে সক্ষম করে। এর অর্থ হল আপনি প্যাডিং যোগ করতে পারেন, প্রান্তিককরণ পরিচালনা করতে পারেন, ক্লিক-হ্যান্ডলার সেট করতে পারেন এবং আরও অনেক কিছু, সরাসরি একটি কম্পোজেবলের সুযোগের মধ্যে। এই নমনীয়তার কারণে, মডিফায়াররা Jetpack Compose একটি শক্তিশালী দিক উপস্থাপন করে, যা ডেভেলপারদেরকে সত্যিকারের কাস্টমাইজড এবং প্রতিক্রিয়াশীল ডিজাইন তৈরি করতে সক্ষম করে।
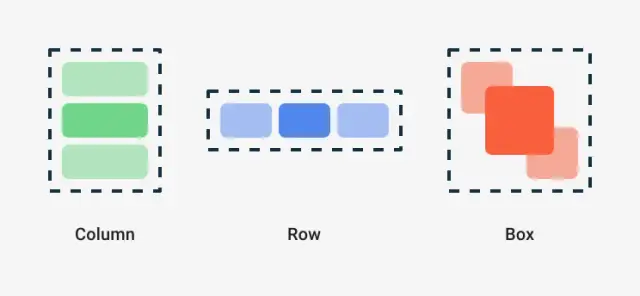
অবশেষে, লেআউট উপাদানগুলি নির্দেশ করে যে কীভাবে কম্পোজেবলগুলি স্থানিকভাবে গঠন করা হয়। Jetpack Compose অনেকগুলি পূর্বনির্ধারিত লেআউট যেমন Row , Column এবং Box সাথে আসে, যা শিশুদের কম্পোজেবলগুলি কীভাবে অবস্থান করে এবং একে অপরের সাথে সম্পর্কিত তা নিয়ন্ত্রণ করে। আপনার UI এর বিন্যাস সংজ্ঞায়িত করা এই লেআউট ফাংশনগুলিকে নেস্ট করা এবং ব্যবধান, প্রান্তিককরণ এবং আকার সামঞ্জস্য করার জন্য উপযুক্ত সংশোধক সরবরাহ করার মতোই সহজ। এর বাইরে, জটিল UI-এর উপর আরও সূক্ষ্ম নিয়ন্ত্রণের জন্য কম্পোজ আরও বিশেষ লেআউট যেমন ConstraintLayout প্রদান করে।
এই বিল্ডিং ব্লকগুলি UI ডিজাইনে একটি তরল এবং প্রতিক্রিয়াশীল পদ্ধতি প্রদান করে। আপনি তাদের ব্যবহারের সাথে আরও পরিচিত হয়ে উঠলে, আপনি নিজেকে জটিল এবং অভিযোজিত UI তৈরি করতে সক্ষম পাবেন যা ঐতিহ্যগতভাবে কোডেড Android XML লেআউটগুলির পরিশীলিততার সাথে প্রতিদ্বন্দ্বিতা করতে পারে, সবই ঘোষণামূলক Kotlin-ভিত্তিক DSL-এর সরলতা এবং শক্তি বজায় রেখে যা Jetpack Compose । Jetpack Compose.
লেআউট কম্পোজেবল এবং মডিফায়ার
Jetpack Compose অন্যতম প্রধান আবেদন হল এর সংমিশ্রণযোগ্যতা - কম্পোজেবল নামক সহজ, পুনরায় ব্যবহারযোগ্য উপাদানগুলিকে একত্রিত করে জটিল UI তৈরি করার ক্ষমতা। আপনার UI এর বিন্যাস সংগঠিত করার সময়, আপনার কাছে বেশ কয়েকটি মূল কম্পোজেবল রয়েছে, সেই সাথে সংশোধক যা তাদের চেহারা এবং আচরণকে সূক্ষ্ম সুর করে।
বেসিক লেআউট কম্পোজেবল
Jetpack Compose লেআউট সিস্টেমের কেন্দ্রে রয়েছে কয়েকটি মৌলিক কম্পোজেবল, যেমন:
Box: একটি পাত্র যা এর বাচ্চাদের একে অপরের উপরে আঁকার অনুমতি দেয়, প্রায়শই কম্পোজেবল ওভারল্যাপ করতে ব্যবহৃত হয়।Column: একটি লেআউট যা এর বাচ্চাদের একটি উল্লম্ব ক্রমানুসারে রাখে।Row:Columnমতো, তবে এটি তার উইজেটগুলিকে উল্লম্বভাবে না করে অনুভূমিকভাবে সাজায়।Spacer: একটি সাধারণ কম্পোজযোগ্য যা অন্যান্য উপাদানগুলির মধ্যে সাদা স্থান প্রদান করে।Padding: যদিও নিজে একটি সংমিশ্রণযোগ্য নয়, প্যাডিং প্রায়শই একটি সংশোধক হিসাবে ব্যবহৃত হয় (নীচে আলোচনা করা হয়েছে) কম্পোজেবলের ভিতরে বা চারপাশে স্থান দিতে।
এই কম্পোজেবলগুলি নেস্ট করা যেতে পারে এবং পছন্দসই UI কাঠামো তৈরি করতে সৃজনশীলভাবে একত্রিত করা যেতে পারে।
সংশোধক: সিক্রেট সস
Jetpack Compose সংশোধকগুলি প্রথাগত Android XML লেআউট বা CSS-এর স্টাইলিং বৈশিষ্ট্যের অনুরূপ। এগুলি শক্তিশালী সরঞ্জাম যা আপনাকে আকার, আকৃতি, প্যাডিং, মার্জিন এবং আরও অনেক কিছু সহ লেআউট বৈশিষ্ট্যগুলি পরিচালনা করতে দেয়৷
এখানে কিছু সাধারণ ধরনের সংশোধক রয়েছে:
-
আকার পরিবর্তনকারী: একটি কম্পোজেবল আকার নিয়ন্ত্রণ. আপনি সঠিক মাত্রা নির্দিষ্ট করতে পারেন বা পূর্বনির্ধারিত সীমাবদ্ধতা ব্যবহার করতে পারেন।
Modifier.size(100.dp) -
প্যাডিং মডিফায়ার: একটি কম্পোজেবলের ভিতরে (প্যাডিং) বা বাইরে (মার্জিন) স্থান যোগ করুন।
Modifier.padding(8.dp).fillMaxSize() -
পটভূমি সংশোধক: পটভূমি হিসাবে রং বা অঙ্কনযোগ্য প্রয়োগ করুন।
Modifier.background(Color.Gray) -
বর্ডার মডিফায়ার: একটি নির্দিষ্ট বেধ এবং রঙ সহ একটি কম্পোজেবলে সীমানা যুক্ত করুন।
Modifier.border(1.dp, Color.Black) -
ক্লিক মডিফায়ার: একটি কম্পোজেবলে ক্লিক ইন্টারঅ্যাকশন যোগ করুন।
Modifier.clickable { /* Handle click */ } -
আকৃতির অনুপাত সংশোধক: একটি নির্দিষ্ট প্রস্থ থেকে উচ্চতা অনুপাত বজায় রাখুন।
Modifier.aspectRatio(16f/9f)
সংশোধকগুলির তালিকাটি চলতে থাকে এবং আরও অনেক ক্ষমতা অন্তর্ভুক্ত করে যেমন আকার দেওয়া, স্কেলিং করা, ঘোরানো এবং z-সূচক প্রয়োগ করা। সংশোধকগুলির সংমিশ্রণযোগ্যতা তাদেরকে একটি একক ঘোষণায় একসাথে বেঁধে রাখার অনুমতি দেয়, ন্যূনতম কোড সহ জটিল স্টাইলিং সক্ষম করে।
যৌগিক সংশোধক
Jetpack Compose সংশোধকগুলির একটি সুবিধা হল যে তারা একসাথে রচনা করা যেতে পারে, যার ফলে UI উপাদানগুলিকে স্টাইল করার একটি খুব অভিব্যক্তিপূর্ণ এবং শক্তিশালী উপায়। এখানে কিভাবে একাধিক মডিফায়ার একসাথে ব্যবহার করা যেতে পারে:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
লেআউট কম্পোজেবল এবং মডিফায়ার বোঝা অত্যন্ত গুরুত্বপূর্ণ কারণ তারা Jetpack Compose সমস্ত UI উপাদান তৈরির ভিত্তি হিসেবে কাজ করে। তাদের ব্যবহার আয়ত্ত করা UI ডেভেলপমেন্টকে ব্যাপকভাবে ত্বরান্বিত করতে পারে, জটিল, প্রতিক্রিয়াশীল এবং আকর্ষণীয় ইউজার ইন্টারফেস তৈরি করে কম পরিশ্রম এবং বেশি নিয়ন্ত্রণে।
অধিকন্তু, যখন AppMaster মতো একটি no-code প্ল্যাটফর্মের মধ্যে একত্রিত করা হয়, তখন বিকাশকারীরা no-code পরিবেশের সুবিধা এবং দক্ষতা না রেখেই UI-কে আরও পরিমার্জিত করতে জেনারেটেড কোটলিন কোডের সুবিধা নিতে পারে এবং Jetpack Compose প্রয়োগ করতে পারে।
বাক্স, সারি, এবং কলাম: লেআউট রচনা করুন ব্যাখ্যা করা হয়েছে
Jetpack Compose UI উপাদানগুলি সাজানোর ক্ষেত্রে, তিনটি প্রাথমিক লেআউট কম্পোজেবল রয়েছে যা বেশিরভাগ ডিজাইনের মেরুদণ্ড তৈরি করে: Box , Row এবং Column । স্বজ্ঞাত এবং নান্দনিকভাবে আনন্দদায়ক অ্যাপ্লিকেশন তৈরি করতে চাইছেন এমন যেকোনো বিকাশকারীর জন্য প্রতিটিটির উদ্দেশ্য এবং কার্যকারিতা বোঝা মৌলিক। এই গভীর ডুবে, আমরা অন্বেষণ করব কিভাবে এই লেআউটগুলিকে পৃথকভাবে এবং সংমিশ্রণে গতিশীল এবং প্রতিক্রিয়াশীল ডিজাইনগুলি অর্জন করতে ব্যবহার করা যেতে পারে।

Box কম্পোজেবল ঐতিহ্যগত অ্যান্ড্রয়েড এক্সএমএল-এর একটি ফ্রেম লেআউটের মতো কাজ করে, যা ডেভেলপারদের তাদের শিশু উপাদানগুলিকে একে অপরের উপরে স্ট্যাক করার অনুমতি দেয়, সবচেয়ে সাম্প্রতিক যোগ করা উপাদানটি উপরে বসে থাকে। এটি উইজেটগুলিকে ওভারলে করার জন্য বিশেষভাবে কার্যকর হতে পারে, যেমন একটি চিত্রের উপর একটি প্লে বোতাম স্থাপন করা বা ওভারল্যাপ হওয়া জটিল UI উপাদানগুলি তৈরি করা।
Box উদাহরণ এইরকম দেখতে পারে:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
অনুভূমিক বিন্যাসের পরিপ্রেক্ষিতে, Row হল পছন্দের লেআউট রচনাযোগ্য। শিশু উপাদানগুলি শুরু থেকে শেষ পর্যন্ত পাশাপাশি রাখা হয়। উপাদানগুলির মধ্যে মার্জিনগুলি মডিফায়ারগুলি ব্যবহার করে সহজেই সামঞ্জস্য করা যেতে পারে এবং সারিবদ্ধকরণ বিকল্পগুলি কীভাবে আইটেমগুলিকে সারিতে এবং একে অপরের সাথে সম্পর্কিত করা হয় তাতে নমনীয়তা প্রদান করে।
একটি সাধারণ Row লেআউট তৈরির একটি উদাহরণ হতে পারে:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Column কম্পোজযোগ্য ফাংশন অনেকটা Row মতো, কিন্তু উল্লম্ব বিন্যাসের জন্য। শিশু উপাদানগুলি একটির নীচে একটি স্থাপন করা হয়। এই প্যাটার্নটি অনেক ইউজার ইন্টারফেসে একটি প্রধান জিনিস, যার জন্য ফর্ম, তালিকা বা উল্লম্ব মেনুর মতো লেআউট উপাদানগুলিতে একটি টপ-ডাউন পদ্ধতির প্রয়োজন।
একটি মৌলিক Column বিন্যাস তত সহজ হতে পারে:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jetpack Compose অন্যতম শক্তি হল জটিল UI কাঠামো তৈরি করতে এই লেআউটগুলিকে নেস্ট করার ক্ষমতা। উদাহরণস্বরূপ, আপনার UI এর একটি বিভাগের জন্য একটি Column ভিতরে একটি Row থাকতে পারে যা উল্লম্ব এবং অনুভূমিকভাবে উভয় উপাদান উপস্থাপন করতে হবে। সংশোধকগুলির শক্তির সাথে মিলিত এই কম্পোজেবলগুলির বহুমুখিতা, আপনার UI এর অন্তহীন রচনাগুলির জন্য অনুমতি দেয়, যে কোনও ডিজাইনের স্পেসিফিকেশনের সাথে মানিয়ে নেওয়া যায়৷
Jetpack Compose মধ্যে Box , Row এবং Column বোঝা এবং কার্যকরভাবে ব্যবহার করা UI সংস্থাকে অত্যন্ত সহজতর করতে পারে। এই বিল্ডিং ব্লকগুলির সাথে, জটিল স্তর এবং উপাদানগুলির অবস্থান পরিচালনাযোগ্য হয়ে ওঠে, আরও পরিশীলিত UI উপাদান বিকাশের জন্য একটি শক্ত ভিত্তি স্থাপন করে। Jetpack Compose এবং এই লেআউট প্যাটার্নগুলির সাথে খাপ খাইয়ে নেওয়া শুধুমাত্র প্রাথমিক বিল্ডকে সহজ করে না বরং পরবর্তী পুনরাবৃত্তি এবং রক্ষণাবেক্ষণকে আরও দক্ষ করে তোলে। কেউ সরাসরি কোডিং করুক বা অ্যাপমাস্টার- এর মতো নো-কোড পরিবেশের মধ্যে কাজ করুক, এই নীতিগুলি একটি সুগঠিত এবং প্রতিক্রিয়াশীল ইন্টারফেস তৈরিতে সর্বজনীন থাকে।
ডায়নামিক কন্টেন্ট এবং তালিকা পরিচালনা করা
আধুনিক ব্যবহারকারী ইন্টারফেস তৈরি করার সময়, বিশেষত ডেটা সংগ্রহ প্রদর্শনকারী অ্যাপ্লিকেশনগুলির জন্য, গতিশীল বিষয়বস্তু কার্যকরভাবে পরিচালনা করা একটি পরিষ্কার UI এবং একটি মসৃণ ব্যবহারকারীর অভিজ্ঞতার চাবিকাঠি হয়ে ওঠে। Jetpack Compose ডায়নামিক কন্টেন্টের সাথে কাজ করে এবং এর ডিক্লারেটিভ এপিআই এর সাথে লিস্টগুলিকে সহজ করে দেয়, আপনাকে তালিকা লেআউট তৈরি করতে সক্ষম করে যা ডেটা পরিবর্তনের সাথে নিরবিচ্ছিন্নভাবে খাপ খায়।
Jetpack Compose তালিকা প্রদর্শনের জন্য ব্যবহৃত সবচেয়ে সাধারণ কম্পোজেবল হল LazyColumn এবং LazyRow । এই কম্পোজেবলগুলি হল অ্যান্ড্রয়েডের ভিউ সিস্টেমের ঐতিহ্যবাহী RecyclerView এর সমতুল্য রচনা, যা সূচিবদ্ধ এবং স্ক্রোল করা যায় এমন আইটেমগুলি প্রদর্শনের জন্য অপ্টিমাইজ করা হয়েছে৷ তারা 'অলস' কারণ তারা কেবলমাত্র বর্তমানে দৃশ্যমান আইটেমগুলি রচনা করে এবং রাখে, যা তাদের দীর্ঘ তালিকার জন্য অত্যন্ত দক্ষ করে তোলে।
দক্ষ তালিকার জন্য LazyColumn এবং LazyRow ব্যবহার করা
এখানে কিভাবে LazyColumn এবং LazyRow ব্যবহার করবেন:
- প্রথমে, আপনার ডেটা মডেল সংজ্ঞায়িত করুন, যা বস্তুর একটি তালিকা হতে পারে যা আপনি যে বিষয়বস্তু প্রদর্শন করতে চান তা প্রতিনিধিত্ব করে।
- তারপর, আপনার কম্পোজেবল ফাংশনের ভিতরে, একটি উল্লম্ব তালিকার জন্য
LazyColumnঅথবা একটি অনুভূমিক তালিকার জন্যLazyRowকল করুন। - আপনার ডেটা তালিকা পাস করতে
itemsফাংশন ব্যবহার করুন। আপনার ডেটা তালিকার প্রতিটি আইটেমের জন্য, আপনি একটি কম্পোজেবল সংজ্ঞায়িত করতে পারেন যা উপস্থাপন করে যে আইটেমটি কীভাবে স্ক্রিনে প্রদর্শিত হবে।
উদাহরণ স্বরূপ:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable একটি কম্পোজেবল ফাংশন হবে যা তালিকা থেকে একটি আইটেম নেয় এবং এর UI উপস্থাপনাকে সংজ্ঞায়িত করে।
পরিবর্তনশীল ডেটা নিয়ে কাজ করা
অন্তর্নিহিত ডেটা পরিবর্তন হলে Jetpack Compose UI আপডেট করার ক্ষেত্রেও উৎকৃষ্ট। রচনা একটি প্রতিক্রিয়াশীল আপডেট সিস্টেম ব্যবহার করে যা স্বয়ংক্রিয়ভাবে পুনর্গঠনকে ট্রিগার করে যখন কম্পোজ ফাংশন নির্ভর করে এমন ডেটা পরিবর্তিত হয়।
LazyColumn বা LazyRow ব্যবহার করার সময়, তাদের বিল্ডার ফাংশন তালিকা ডেটাতে পরিবর্তনের সাথে প্রতিক্রিয়া দেখায়। যখন আপনার একটি পরিবর্তনযোগ্য তালিকা থাকে, তখন mutableStateOf এর মতো একটি রচনা অবস্থা ব্যবহার করা নিশ্চিত করুন, অথবা LiveData বা StateFlow এর সাথে ViewModel এর মতো অন্যান্য রাজ্যের ধারকদের লিভারেজ করুন। এইভাবে, তালিকায় যেকোনো পরিবর্তন, যেমন আইটেম যোগ করা বা অপসারণ করা হলে, UI স্বয়ংক্রিয়ভাবে আপডেট হবে।
তালিকায় ইন্টারঅ্যাকটিভিটি যোগ করা হচ্ছে
Jetpack Compose তালিকার সাথে ইন্টারঅ্যাকটিভিটিও সহজ। আপনি ক্লিক হ্যান্ডলার, আইটেম বিভাজক, এবং অন্যান্য ইন্টারেক্টিভ উপাদান যোগ করতে পারেন ঠিক যেমন আপনি স্ট্যাটিক বিষয়বস্তু সঙ্গে করবেন। উদাহরণস্বরূপ, ক্লিক ইভেন্টগুলি পরিচালনা করতে আপনি প্রতিটি আইটেমের সংমিশ্রণযোগ্য ফাংশনে একটি Modifier.clickable সংযুক্ত করতে পারেন।
Jetpack Compose সাথে গতিশীল বিষয়বস্তু এবং তালিকাগুলি পরিচালনা করার জন্য UI দক্ষতার সাথে আপডেট করার জন্য প্রতিক্রিয়াশীল অবস্থা ব্যবস্থাপনার সাথে এর অলস লোডিং তালিকা উপাদানগুলির বোঝার প্রয়োজন। Jetpack Compose টুলকিট জটিল, গতিশীল তালিকা তৈরি করাকে অনেক সহজ করে তোলে যা এমনকি ব্যাপক ডেটা সেটের সাথেও ভাল কাজ করে।
সীমাবদ্ধতা এবং কাস্টম লেআউট
Jetpack Compose দ্বারা অফার করা কাস্টমাইজেশনের গভীরতা হল এর অন্যতম হলমার্ক বৈশিষ্ট্য, যা ডেভেলপারদেরকে বিস্তৃত, মার্জিত এবং কার্যকারিতামূলক ইউজার ইন্টারফেস তৈরি করার ক্ষমতা দেয়। কম্পোজে সীমাবদ্ধতাগুলি কীভাবে কাজ করে তা বোঝা ডেভেলপারদের জন্য অত্যাবশ্যক যারা মৌলিক লেআউটের বাইরে অগ্রসর হতে চান এবং সম্পূর্ণ কাস্টমাইজড UI উপাদানগুলিতে উদ্যোগ নিতে চান৷
Jetpack Compose, সীমাবদ্ধতাগুলি সেই প্রয়োজনীয়তা বা নিয়মগুলিকে নির্দেশ করে যা একটি পিতামাতার লেআউট তার সন্তানদের জন্য প্রযোজ্য। এই নিয়মগুলি নির্দেশ করে যে কীভাবে শিশুরা পিতামাতার মধ্যে নিজেদের আকার এবং অবস্থান করতে পারে। ConstraintLayout composable এই সীমাবদ্ধতাগুলি প্রয়োগ করার জন্য সবচেয়ে নমনীয় এবং শক্তিশালী উপায়গুলির একটি অফার করে৷ একটি ফ্ল্যাট ভিউ হায়ারার্কি এবং আপেক্ষিক পজিশনিং ব্যবহার করে, বিকাশকারীরা ওভারহেড ছাড়াই জটিল UI তৈরি করতে পারে যা ঐতিহ্যগতভাবে নেস্টেড ভিউগুলির সাথে আসে।
উদাহরণস্বরূপ, একটি ব্যবহারকারীর প্রোফাইল কার্ড তৈরি করার ক্ষেত্রে শুরুতে একটি অবতার চিত্র, ছবির ডানদিকে একটি নাম এবং স্থিতি পাঠ্য এবং কার্ডের শেষে একটি বোতাম অন্তর্ভুক্ত থাকতে পারে। ConstraintLayout ব্যবহার করে, আপনি সীমাবদ্ধতার পরিপ্রেক্ষিতে এই সম্পর্কগুলিকে সংজ্ঞায়িত করেন:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
এই নির্মাণ প্রতিটি উপাদানকে একে অপরের সাথে এবং লেআউট কন্টেইনারের সাথে অবস্থান করার অনুমতি দেয়। এটি কেবল লেআউট প্রক্রিয়াটিকেই সহজ করে না, এটি লেআউট পাস কমিয়ে দক্ষতাও উন্নত করে।
রচনার আরেকটি গুরুত্বপূর্ণ দিক হল কাস্টম লেআউট সংজ্ঞায়িত করার ক্ষমতা। যদিও Jetpack Compose Row , Column এবং Box মতো স্ট্যান্ডার্ড লেআউট প্যাটার্ন অফার করে, সেখানে এমন পরিস্থিতিতে রয়েছে যেখানে এই প্যাটার্নগুলি যথেষ্ট নয়। এখানেই আপনার নিজস্ব লেআউট লজিক তৈরি করার শক্তি উজ্জ্বল হয়। কাস্টম লেআউটগুলি বিশেষত একটি রেডিয়াল মেনু বা একটি কাস্টম অঙ্কন ক্যানভাসের মতো অ-মানক ব্যবহারকারী ইন্টারফেস কাঠামো পরিচালনার জন্য দরকারী।
একটি কাস্টম লেআউট তৈরি করার সাথে একটি সংমিশ্রণযোগ্য ফাংশন তৈরি করা জড়িত যাতে শিশুদের পরিমাপ এবং স্থাপন করা হয়। এটি পরিমাপ এবং স্থান নির্ধারণের যুক্তির গভীর বোঝার জন্য আহ্বান জানায়। বিকাশকারীদের সর্বনিম্ন এবং সর্বাধিক আকার, অবস্থান এবং কখনও কখনও উপাদানগুলির ঘূর্ণন বা স্কেলিং বিবেচনা করতে হবে। এটি একটি দ্বি-পদক্ষেপ প্রক্রিয়া যেখানে আপনি প্রথমে প্রদত্ত সীমাবদ্ধতার সাথে বাচ্চাদের পরিমাপ করেন এবং তারপরে তাদের লেআউটে রাখুন:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
এই নিয়ন্ত্রণ স্তরটি বিকাশকারীদের অনন্য এবং পরিশীলিত ব্যবহারকারীর অভিজ্ঞতা সরবরাহ করতে দেয়। কম্পোজের এক্সটেনসিবল লেআউট সিস্টেম ব্যবহার করে, UI ডিজাইনের সম্ভাবনাগুলি ব্যাপকভাবে প্রসারিত হয়।
কিন্তু ক্ষমতার সাথে দায়িত্ব আসে। কাস্টম লেআউটগুলি বিচক্ষণতার সাথে ব্যবহার করা উচিত, কারণ সেগুলি প্রয়োগ করা আরও জটিল হতে পারে এবং সঠিকভাবে অপ্টিমাইজ করা না হলে পারফরম্যান্সের প্রভাব থাকতে পারে৷ এটি বিশেষত বড় বা গভীরভাবে নেস্টেড লেআউটগুলির জন্য সত্য, যেখানে লেআউট অপ্টিমাইজেশান এবং পুনর্গঠন কৌশলের প্রতি যত্নবান মনোযোগ ছাড়াই কর্মক্ষমতা ক্ষতিগ্রস্থ হতে পারে।
যখন কাস্টম UI উপাদানগুলিকে AppMaster এর সাথে একত্রিত করার প্রয়োজন হয়, তখন এই ধরনের কাস্টমাইজেশন no-code প্ল্যাটফর্মের মাধ্যমে তৈরি করা অ্যাপ্লিকেশনটির আবেদনকে উন্নত করে। AppMaster নমনীয় সিস্টেম এই জেটপ্যাক কম্পোজ-বর্ধিত UI উপাদানগুলিকে মোবাইল অ্যাপের ওয়ার্কফ্লোতে নির্বিঘ্নে যোগ করার অনুমতি দেয়। এটি স্ট্যান্ডার্ড no-code উপাদানগুলির ক্ষমতার বাইরে ইউজার ইন্টারফেসকে উন্নত করে।
Jetpack Compose সীমাবদ্ধতা এবং কাস্টম লেআউট ক্ষমতাগুলি অ্যান্ড্রয়েড বিকাশকারীর অস্ত্রাগারে প্রয়োজনীয় সরঞ্জাম। তারা শুধুমাত্র অন-স্ক্রীন উপাদানগুলির সংগঠনকে সক্ষম করে না, কিন্তু ব্যবহারকারী ইন্টারফেস সিম্ফোনির অর্কেস্ট্রেশনকে সক্ষম করে, প্রতিটি উপাদান একটি সুসংগত এবং আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতায় অবদান রাখে।
রচনা সহ কর্মক্ষমতা অপ্টিমাইজ করা
পারফরম্যান্স যে কোনো অ্যাপ্লিকেশনের জন্য একটি কীস্টোন, এবং এটিকে অপ্টিমাইজ করা ডেভেলপারদের জন্য অগ্রাধিকার হওয়া উচিত। যখন Jetpack Compose কথা আসে, যেটি অ্যান্ড্রয়েডে UI ডেভেলপমেন্টকে এর ঘোষণামূলক দৃষ্টান্তের পরিবর্তনের সাথে পুনরায় সংজ্ঞায়িত করছে, আপনার রচনাটি কীভাবে সূক্ষ্ম-টিউন করা যায় তা বোঝা আরও প্রয়োজনীয় হয়ে উঠেছে।
Jetpack Compose রাষ্ট্রীয় পরিবর্তনের উপর ভিত্তি করে আপনার UI এর অংশগুলি পুনরায় রচনা করে বা পুনরায় আঁকে। এই রি-কম্পোজিশনগুলিকে দক্ষতার সাথে ট্রিগার করা এবং পরিচালনা করা কর্মক্ষমতাকে ব্যাপকভাবে উন্নত করতে পারে। এখানে আমরা Jetpack Compose এর মধ্যে কম্পোজিশনের নীতিগুলি ব্যবহার করে আপনার অ্যাপের কার্যকারিতা অপ্টিমাইজ করার উপায়গুলি অনুসন্ধান করি৷
রাজ্যের পরিবর্তনগুলি মিনিমাইজ করুন
Jetpack Compose মূল কর্মক্ষমতা নীতি রাষ্ট্রীয় পরিবর্তনের প্রভাবকে ঘিরে। যখন একটি অবস্থা পরিবর্তিত হয়, কম্পোজ চেক করে যে কোন কম্পোজেবলগুলি প্রভাবিত হয়েছে এবং সেগুলিকে পুনরায় রেন্ডার করে৷ যদি রাজ্যগুলি দানাদার হয় এবং বুদ্ধিমানের সাথে পরিচালিত হয়, তবে কম কম্পোজেবলগুলিকে পুনরায় রচনা করতে হবে, এবং এইভাবে, কর্মক্ষমতা উন্নত হয়।
পুনর্গঠনের সুযোগ বুঝুন এবং সীমাবদ্ধ করুন
সংমিশ্রণযোগ্য ফাংশনগুলি পুনর্গঠনের সুযোগ সীমাবদ্ধ করার জন্য ডিজাইন করা উচিত। আপনার UI-কে ছোট, ফোকাস করা কম্পোজেবলে বিভক্ত করে, আপনি নিশ্চিত করতে পারেন যে রাজ্যের পরিবর্তনগুলি UI-এর একটি বড় অংশকে পুনরায় আঁকার জন্য অনুরোধ না করে শুধুমাত্র প্রয়োজনীয় আপডেটগুলিকে ট্রিগার করে৷
রিমেম্বার এবং ডিরাইভড স্টেট উইজলি ব্যবহার করুন
Recomposition জুড়ে স্টেট ধরে রাখার জন্য Compose-এ Remember একটি শক্তিশালী টুল। তবুও, অতিরিক্ত ব্যবহার স্মৃতিশক্তি ব্লাট হতে পারে। অধিকন্তু, derivedStateOf এর মতো প্রাপ্ত রাষ্ট্র ফাংশনগুলি সুবিধাজনক হতে পারে কারণ তারা পুনঃকম্পন ঘটতে দেয় শুধুমাত্র তখনই যখন ফলে অবস্থার পরিবর্তন হয়, অগত্যা যখন অন্তর্নিহিত অবস্থাগুলি পরিবর্তিত হয় না।
Android Studio টুলের সাথে প্রোফাইল পারফরম্যান্স
Android Studio লেআউট ইন্সপেক্টর এবং প্রোফাইলারের মতো টুলগুলি আপনার কম্পোজ UI পারফরম্যান্সের অন্তর্দৃষ্টি প্রদান করে। তারা কম্পোজেবলগুলি সনাক্ত করতে সাহায্য করতে পারে যেগুলি প্রায়শই পুনঃকম্পোজ করা হয়, কার্যক্ষমতা সংক্রান্ত সমস্যাগুলি চিহ্নিত করতে এবং সমাধান করতে সহায়তা করে।
তালিকা এবং বড় কন্টেন্ট সেটের জন্য অলস কম্পোজেবল ব্যবহার করুন
তালিকা এবং বড় কন্টেন্ট সেটের জন্য, LazyColumn এবং LazyRow ব্যবহার করা অত্যন্ত গুরুত্বপূর্ণ। এই 'অলস' কম্পোজেবলগুলি শুধুমাত্র স্ক্রীনে দৃশ্যমান আইটেমগুলি রচনা এবং লেআউট করে, এইভাবে অফস্ক্রিন আইটেমগুলি পরিচালনার কার্যকারিতা ওভারহেড এড়িয়ে যায়।
কম্পোজেবলে অপ্রয়োজনীয় বরাদ্দ এড়িয়ে চলুন
একটি সংমিশ্রণযোগ্য ফাংশনের প্রতিটি পুনর্গঠন মেমরি বরাদ্দের জন্য একটি সুযোগ। সংমিশ্রণযোগ্য ফাংশনের মধ্যে নতুন বস্তু বা সংগ্রহ তৈরি করা এড়িয়ে চলুন, কারণ এই বরাদ্দগুলি সময়ের সাথে সাথে কর্মক্ষমতা বাড়াতে এবং হ্রাস করতে পারে।
দক্ষতার সাথে ডেটা পাস করতে CompositionLocal ব্যবহার করুন
কম্পোজিশনলোকাল কম্পোজিশন ট্রি ডাউন ইনক্লিটলি ডাটা পাস করার একটি উপায় প্রদান করে। এটি কম্পোজেবলে অপ্রয়োজনীয় পরামিতি প্রতিরোধ করে এবং একাধিক স্তরের মধ্য দিয়ে প্রপস পাস করা এড়ানোর মাধ্যমে কর্মক্ষমতা উন্নত করতে পারে।
পারফরম্যান্সের জন্য কম্পোজ টুলিংয়ের সাথে জড়িত থাকুন
Jetpack Compose এমন টুল রয়েছে যা ডেভেলপারদের পারফরম্যান্ট লেআউট তৈরি করতে সাহায্য করার জন্য ডিজাইন করা হয়েছে। কম্পোজ প্রিভিউ এবং কম্পোজ UI টেস্টের মতো টুলিং ব্যবহার করে পুনরাবৃত্ত নকশা প্রক্রিয়ার প্রথম দিকে পারফরম্যান্সের সমস্যাগুলি ধরতে উৎসাহিত করা হয়।
অ্যাসিঙ্ক্রোনাস কম্পোজেবল প্যাটার্নগুলি অন্বেষণ করুন৷
অ্যাসিঙ্ক প্যাটার্নগুলি ব্লকিং অপারেশনগুলির কারণে UI জ্যাঙ্ক এড়াতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। LaunchedEffect , async এবং produceState এর মতো টুল ব্যবহার করে, কেউ UI থ্রেডকে বাধা না দিয়ে ব্যাকগ্রাউন্ডের কাজ বা দীর্ঘ-চলমান ক্রিয়াকলাপগুলি পরিচালনা করতে পারে।
কাস্টম লেআউট অপ্টিমাইজ করুন
কাস্টম লেআউট প্রয়োজন হলে, সেগুলি অপ্টিমাইজ করা হয়েছে তা নিশ্চিত করুন। যেখানে সম্ভব জটিল পরিমাপ এবং লেআউট গণনা এড়িয়ে চলুন। গতিশীল রচনাগুলি অপ্টিমাইজ করতে সুবিবেচনার সাথে SubcomposeLayout ব্যবহার করুন৷
AppMaster সুবিধা
no-code প্ল্যাটফর্ম AppMaster ব্যবহারকারী ডেভেলপারদের জন্য, কাস্টম অ্যান্ড্রয়েড অ্যাপ UI-এর জন্য Jetpack Compose একীভূত করা আরও সুগম করা যেতে পারে। প্ল্যাটফর্মের জেনারেটেড কোটলিন সোর্স কোডের মাধ্যমে, এমনকি সীমিত কোডিং অভিজ্ঞতার সাথেও AppMaster ডেভেলপমেন্ট টুলের বিস্তৃত স্যুটের নির্দেশনায় কম্পোজের পারফরম্যান্স বৈশিষ্ট্যগুলি ব্যবহার করতে পারে। এই সিনার্জি দ্রুত প্রোটোটাইপিং এবং উচ্চ-পারফরম্যান্স অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে, এইভাবে no-code এবং কাস্টম-কোড বিকাশের মধ্যে একটি মূল্যবান সেতু প্রদান করে।
Jetpack Compose ব্যবহার করার সময় এই ক্ষেত্রগুলিতে মনোযোগ দেওয়ার মাধ্যমে, বিকাশকারীরা মসৃণ, দক্ষতার সাথে রেন্ডার করা UI তৈরি করতে পারে যা উচ্চতর ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
AppMaster সাথে Jetpack Compose একীভূত করা
Jetpack Compose হল অ্যান্ড্রয়েডের সমসাময়িক ফ্রেমওয়ার্ক যা নির্বিঘ্ন এবং দক্ষ পদ্ধতিতে UI তৈরি করে। এটি UI বিকাশের জন্য একটি ঘোষণামূলক প্যাটার্নের উপর ফোকাস করে, বিকাশকারীদের প্রতিক্রিয়াশীল এবং আকর্ষণীয় ইন্টারফেস তৈরির জন্য শক্তিশালী সরঞ্জাম সরবরাহ করে। AppMaster মতো no-code প্ল্যাটফর্মের সাথে Jetpack Compose একীভূত করার ক্ষেত্রে, Jetpack Compose নমনীয়তা এবং আধুনিকতার সাথে no-code দ্রুত বিকাশের বৈশিষ্ট্যগুলিকে একত্রিত করার একটি অনন্য সুযোগ রয়েছে৷
এর মূল অংশে, AppMaster একটি no-code সমাধান অফার করে যা অ্যাপ্লিকেশন বিকাশের প্রক্রিয়াটিকে দ্রুততর করে। এটি ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলিকে দ্রুত এবং আরও ব্যয়-দক্ষ করার জন্য ডিজাইন করা হয়েছে৷ AppMaster তার বেশিরভাগ কার্যকারিতার জন্য no-code শক্তি ব্যবহার করে, এটি সোর্স কোড সহ বাস্তব অ্যাপ্লিকেশনও তৈরি করে, যা ডাউনলোড এবং আরও কাস্টমাইজ করা যেতে পারে।
AppMaster এন্টারপ্রাইজ সাবস্ক্রিপশন সহ ব্যবহারকারীরা তাদের মোবাইল অ্যাপ্লিকেশনের জন্য কোটলিন সোর্স কোড ডাউনলোড করার সুবিধা পান। সোর্স কোড হাতে নিয়ে, ডেভেলপাররা Jetpack Compose তাদের বিদ্যমান AppMaster মোবাইল প্রোজেক্টে সংহত করে তাদের অ্যাপ্লিকেশনগুলিকে উন্নত করতে পারে। কোটলিনের সাথে Jetpack Compose সামঞ্জস্য এই প্রক্রিয়াটিকে সহজ করে তোলে।
Jetpack Compose সংহত করতে, একজন বিকাশকারী সাধারণত নিম্নলিখিত পদক্ষেপগুলি গ্রহণ করবে:
- ব্যাকএন্ড যোগাযোগ এবং মৌলিক UI উপাদান সহ মোবাইল অ্যাপ্লিকেশনের মূল কার্যকারিতা তৈরি করতে AppMaster প্ল্যাটফর্ম ব্যবহার করুন।
- এন্টারপ্রাইজ সাবস্ক্রিপশনের অধীনে AppMaster প্ল্যাটফর্ম থেকে কোটলিন সোর্স কোড রপ্তানি করুন।
- Android Studio মতো অ্যান্ড্রয়েড ডেভেলপমেন্ট পরিবেশে রপ্তানি করা প্রকল্পটি খুলুন।
- অ্যাপ মডিউলের build.gradle ফাইলে Jetpack Compose এর নির্ভরতা যোগ করুন।
- কম্পোজের কম্পোজেবল ফাংশনগুলির সাথে প্রচলিত ভিউগুলিকে রূপান্তরিত বা সম্পূরক করে বিদ্যমান সোর্স কোডের মধ্যে Jetpack Compose UI উপাদানগুলি প্রয়োগ করুন৷
- Jetpack Compose সম্পূর্ণ শক্তি ব্যবহার করার জন্য UI স্তরটিকে রিফ্যাক্টর করুন, যেমন কাস্টম কম্পোজেবল তৈরি করা, লেআউট কনফিগারেশন প্রয়োগ করতে মডিফায়ার ব্যবহার করা এবং প্রতিক্রিয়াশীল উপায়ে অবস্থা পরিচালনা করা।
এখানে আসল সুবিধা হল AppMaster দ্রুত অ্যাপ বিকাশের ক্ষমতা এবং Jetpack Compose সমৃদ্ধ অভিব্যক্তিপূর্ণ শক্তির মধ্যে সমন্বয়। এন্টারপ্রাইজগুলি AppMaster ব্যবহার করে দ্রুত তাদের অ্যাপ্লিকেশন পরিকাঠামো তৈরি করতে এবং তারপর Jetpack Compose একীভূত করে তাদের UI সূক্ষ্ম-টিউন বা প্রসারিত করতে এই পদ্ধতির সুবিধা নিতে পারে, যা অত্যন্ত কাস্টমাইজড এবং পারফরম্যান্ট ইউজার ইন্টারফেস তৈরির অনুমতি দেয়।
অধিকন্তু, গো- তে স্টেটলেস অ্যাপ্লিকেশন ব্যবহার করে নির্মিত AppMaster দ্বারা চালিত স্কেলযোগ্য ব্যাকএন্ড পরিষেবাগুলি অনায়াসে Jetpack Compose দ্বারা পরিচালিত UI উপাদানের সাথে একীভূত করতে পারে, একটি সুসংহত অভিজ্ঞতা নিশ্চিত করে। জেনারেট করা অ্যাপ্লিকেশনটি তারপরে স্থাপন করা যেতে পারে, শেষ ব্যবহারকারীদের একটি অত্যন্ত-প্রতিক্রিয়াশীল এবং নান্দনিকভাবে আনন্দদায়ক মোবাইল অ্যাপ্লিকেশন সরবরাহ করে যা Jetpack Compose সাথে পুনরাবৃত্তিমূলক no-code বিকাশ এবং সর্বশেষ UI ডিজাইনের প্রবণতা উভয়েরই সুবিধা নেয়।
AppMaster সাথে Jetpack Compose একীভূত করা ব্যবসাগুলিকে কাস্টমাইজ করা মোবাইল অ্যাপ্লিকেশনগুলি তৈরি করতে দেয় যা দ্রুত বাজারে আসে এবং তাদের আধুনিক UI ডিজাইনের সাথে আলাদা হয়৷ no-code এবং কোড-ভিত্তিক UI ফ্রেমওয়ার্ক উভয়ের সুবিধাগুলি গ্রহণ করার সময় এটি তাদের অ্যাপ ডেভেলপমেন্ট ওয়ার্কফ্লোকে স্ট্রিমলাইন করতে চাওয়া এন্টারপ্রাইজগুলির জন্য একটি অনন্য প্রান্ত প্রদান করে।
রচনায় UI সংস্থার জন্য সর্বোত্তম অনুশীলন
ডেভেলপাররা Jetpack Compose জগতে ডুব দিলে, ইউজার ইন্টারফেস (UI) সংগঠিত করা একটি সৃজনশীল প্রক্রিয়া হয়ে ওঠে যা প্রতিষ্ঠিত সর্বোত্তম অনুশীলনগুলি অনুসরণ করে অনেক উপকার করে। একটি সুগঠিত UI শুধুমাত্র একটি অ্যাপ্লিকেশনের নান্দনিকতার জন্যই নয়, রক্ষণাবেক্ষণযোগ্যতা এবং মাপযোগ্যতার জন্যও অপরিহার্য। Jetpack Compose ব্যবহার করে আপনার UI সংস্থাকে স্ট্রিমলাইন করার জন্য এখানে কিছু সম্প্রদায়-সমর্থিত পদ্ধতি রয়েছে।
- আপনার UI আর্কিটেকচারের পরিকল্পনা করুন : আপনি কোডিং শুরু করার আগে, আপনার অ্যাপ্লিকেশনের UI আর্কিটেকচারের একটি পরিষ্কার দৃষ্টিভঙ্গি নিন। ডিজাইনটিকে পুনঃব্যবহারযোগ্য উপাদানে ভেঙ্গে ফেলুন এবং ভাবুন কিভাবে এগুলো ইন্টারঅ্যাক্ট করবে। এই দূরদর্শিতা দীর্ঘমেয়াদে আপনার সময় বাঁচাবে, আপনার কোডকে আরও পাঠযোগ্য এবং ডিবাগ করা সহজ করে তুলবে।
- সরলতা এবং মডুলারিটি : সরল এবং মডুলার কম্পোজেবল লিখুন। প্রতিটি সংমিশ্রণযোগ্য ফাংশন একটি একক উদ্দেশ্য পরিবেশন করা উচিত এবং সহজেই পুনরায় ব্যবহারযোগ্য হতে হবে। এই পদ্ধতিটি আপনার কোডকে ক্লিনার করে এবং সহজে পরীক্ষা এবং পরিবর্তনের অনুমতি দেয়।
- যথাযথ রাজ্য ব্যবস্থাপনা : Jetpack Compose রাষ্ট্র পরিচালনা করে; সুতরাং, এটি সঠিকভাবে পরিচালনা করা গুরুত্বপূর্ণ। স্টেট নিয়ন্ত্রণ করতে স্টেট হোল্ডার ব্যবহার করুন, যেমন
ViewModel, এবং নিশ্চিত করুন যে এটি আপনার Composables জুড়ে দক্ষতার সাথে শেয়ার করা এবং পর্যবেক্ষণ করা হয়েছে। - থিম এবং স্টাইল ব্যবহার করুন : মেটেরিয়াল ডিজাইন উপাদান এবং থিমিং API ব্যবহার করে একটি সামঞ্জস্যপূর্ণ থিম এবং শৈলী নির্দেশিকা প্রয়োগ করুন। এটি নিশ্চিত করে যে আপনার অ্যাপ্লিকেশনটির একটি সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি রয়েছে, যা ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ। তদ্ব্যতীত, একটি থিম ব্যবহার করে লেআউট লজিক পরিবর্তন না করে অন্ধকার এবং হালকা মোড বা বিভিন্ন ব্র্যান্ডিংয়ের মধ্যে সহজে স্যুইচ করার অনুমতি দেয়।
- প্রতিক্রিয়াশীল ডিজাইন : নমনীয়তার কথা মাথায় রেখে আপনার UI তৈরি করুন। Jetpack Compose একটি প্রতিক্রিয়াশীল ডিজাইন তৈরি করা সহজ করে যা বিভিন্ন স্ক্রীনের আকার এবং অভিযোজনের সাথে খাপ খায়। শুরু থেকেই বিভিন্ন ডিভাইসের জন্য ডিজাইন করতে
ConstraintLayoutএর মত কম্পোজেবল ব্যবহার করুন। - গভীর শ্রেণিবিন্যাস এড়িয়ে চলুন : সংমিশ্রণযোগ্য শ্রেণিবিন্যাস যতটা সম্ভব সমতল রাখুন। গভীর-দর্শন শ্রেণিবিন্যাস কর্মক্ষমতা সমস্যা এবং কোড অনুসরণ করা কঠিন করে তোলে ফলাফল. অপ্রয়োজনীয় গভীরতা এড়াতে কম্পোজেবলগুলিকে বিভক্ত বা একত্রিত করা যায় কিনা তা মূল্যায়ন করুন।
- ইন্টিগ্রেট নেভিগেশন : আপনার UI প্রবাহ পরিচালনা করতে নেভিগেশন উপাদানটি ব্যবহার করুন। এই উপাদানটি Jetpack Compose সাথে সুরেলাভাবে কাজ করার জন্য ডিজাইন করা হয়েছে, ব্যবহারকারীদের জন্য একটি মসৃণ এবং অনুমানযোগ্য নেভিগেশন অভিজ্ঞতা নিশ্চিত করে।
- পারফরম্যান্সের বিবেচনা : কর্মক্ষমতা মাথায় রাখুন। তালিকার জন্য অলস উপাদানগুলি ব্যবহার করুন, রচনার সময় জটিল গণনা এড়িয়ে চলুন, এবং প্রয়োজনে মনে রাখবেন এবং স্টেটঅফ থেকে উদ্ভাবন করতে ভুলবেন না। মসৃণ কর্মক্ষমতা নিশ্চিত করার জন্য প্রতিবন্ধকতা সনাক্ত করতে আপনার অ্যাপের প্রোফাইলিং একটি সক্রিয় উপায়।
মনে রাখবেন Jetpack Compose একটি শক্তিশালী UI টুলকিট হলেও এটি ডেভেলপারের হাতে একটি টুল। AppMaster মতো প্ল্যাটফর্মের নমনীয়তার সাথে এই সর্বোত্তম অনুশীলনগুলিকে একত্রিত করা ডেভেলপার এবং ব্যবসাকে আরও শক্তিশালী করতে পারে। Jetpack Compose লেআউট সহ কোড জেনারেট করার ক্ষেত্রে AppMaster পদ্ধতি, রক্ষণাবেক্ষণযোগ্যতা এবং দক্ষতার নীতিগুলিকে এই সর্বোত্তম অনুশীলনগুলির সাথে সংযুক্ত করে, এমনকি জটিল অ্যাপগুলিকেও পরিচালনাযোগ্য এবং উচ্চ-পারফর্মিং নিশ্চিত করে।
উপসংহার: কম্পোজের সাথে UI ডেভেলপমেন্টকে স্ট্রীমলাইন করা
Jetpack Compose অ্যান্ড্রয়েডের জন্য UI ডেভেলপমেন্টে একটি উল্লেখযোগ্য অগ্রগতির প্রতিনিধিত্ব করে, ইন্টারফেস তৈরি করার একটি মার্জিত এবং দক্ষ উপায় প্রদান করে। যেহেতু আমরা UI উপাদানগুলিকে সংগঠিত করার বিভিন্ন দিকগুলি অন্বেষণ করেছি, তাই রচনা দ্বারা অফার করা প্রতিক্রিয়াশীল দৃষ্টান্তকে আলিঙ্গন করা ক্রমশ বাধ্য হয়ে উঠছে৷ এর স্বজ্ঞাত, মডুলার পদ্ধতির সাহায্যে, বিকাশকারীরা কম কোড, বৃহত্তর পুনঃব্যবহারযোগ্যতা এবং উন্নত রক্ষণাবেক্ষণযোগ্যতা সহ UIs তৈরি করতে পারে। অ্যান্ড্রয়েড ভিউ সিস্টেমের সাথে সম্পর্কিত ঐতিহ্যগত জটিলতাগুলিকে কম্পোজের ঘোষণামূলক সিনট্যাক্স এবং রচনামূলক প্রকৃতির মাধ্যমে প্রশমিত করা হয়, যা স্বাভাবিকভাবেই সুবিন্যস্ত উন্নয়ন কর্মপ্রবাহের দিকে পরিচালিত করে।
কম্পোজে কম্পোজেবল, লেআউট স্ট্রাকচার এবং মডিফায়ার নিয়ে পরীক্ষা করা ব্যবহারিক বোঝাপড়া বাড়ায় এবং সৃজনশীলতাকে অনুপ্রাণিত করে। গতিশীল বিষয়বস্তু, ব্যবহারকারীর ইন্টারঅ্যাক্টিভিটি, এবং কর্মক্ষমতা বিবেচনার জন্য রচনার শক্তিশালী সরঞ্জামগুলি আধুনিক অ্যাপ বিকাশের চাহিদাগুলি মোকাবেলা করতে ডেভেলপারদের ক্ষমতায়ন করে৷ যেমন, Jetpack Compose রূপান্তরের সাথে যুক্ত শেখার বক্ররেখাটি Android সম্প্রদায়ের জন্য একটি যোগ্য বিনিয়োগ, যা আরও রক্ষণাবেক্ষণযোগ্য এবং মাপযোগ্য অ্যাপ্লিকেশনগুলির প্রতিশ্রুতি দেয়।
যদিও কম্পোজ উইজেটগুলি অনেক UI চ্যালেঞ্জের জন্য বাক্সের বাইরের সমাধান অফার করে, ফ্রেমওয়ার্কের নমনীয়তা সেখানে থামে না। এটি কাস্টম লেআউট এবং উদ্ভাবনী নকশা উপাদান তৈরিকে স্বাগত জানায়, এটি নিশ্চিত করে যে সবচেয়ে জটিল এবং ডিজাইন-কেন্দ্রিক অ্যাপ্লিকেশনগুলির চাহিদা পূরণ করা যেতে পারে। অধিকন্তু, AppMaster মতো সরঞ্জামগুলির সাথে কম্পোজ কীভাবে সংহত হয় তা বোঝা একটি প্রতিযোগিতামূলক প্রান্ত প্রদান করতে পারে, কারণ বিকাশকারীরা ব্যাকএন্ড বিকাশের জন্য no-code প্ল্যাটফর্মের গতি এবং ফ্রন্ট-এন্ড উদ্ভাবনের জন্য কম্পোজের কাস্টমাইজেশন ক্ষমতা উভয়েরই সুবিধা নিতে পারে।
AppMaster সাথে একত্রে Jetpack Compose ব্যবহার করার সামঞ্জস্য সম্পূর্ণ no-code থেকে কোড-কেন্দ্রিক পদ্ধতির বিভিন্ন উন্নয়ন কৌশলগুলির জন্য প্ল্যাটফর্মের সমর্থনের উদাহরণ দেয়। আপনি একজন নাগরিক বিকাশকারী হিসাবে একটি সাধারণ অ্যাপ্লিকেশন বা একটি এন্টারপ্রাইজের অংশ হিসাবে একটি জটিল সিস্টেম বিকাশ করছেন না কেন, কম্পোজ এবং AppMaster সার্ভার-চালিত বিকাশের সংমিশ্রণ আপনার প্রকল্পের চাহিদাগুলি পূরণ করতে পারে, অভূতপূর্ব মাত্রার উত্পাদনশীলতা এবং তত্পরতা সরবরাহ করে৷ ব্যাকএন্ড প্রসেসের জন্য AppMaster মতো no-code প্ল্যাটফর্মের সুবিধা এবং গতি এবং UI-এর জন্য কম্পোজের অভিব্যক্তিপূর্ণ শক্তি ব্যবহার করে, দলগুলি রেকর্ড সময়ে পালিশ পণ্য সরবরাহ করতে পারে।
যেহেতু আমরা Jetpack Compose এবং এটির Android UI বিকাশে বিপ্লব ঘটানোর সম্ভাবনাকে আলিঙ্গন করি, এটি স্পষ্ট যে এর লেআউটের মৌলিক বিষয়গুলি বোঝা এবং দক্ষতার সাথে প্রয়োগ করা আকর্ষক এবং কার্যকর ব্যবহারকারী ইন্টারফেস তৈরির জন্য অবিচ্ছেদ্য। ক্রমাগত অনুশীলন এবং অন্বেষণের মাধ্যমে, বিকাশকারীরা কেবল রচনার সূক্ষ্মতাই আয়ত্ত করতে পারে না বরং একটি বিবর্তিত ইকোসিস্টেমে অবদান রাখতে পারে যা Android বিকাশের মানগুলিকে নতুন আকার দিচ্ছে৷
প্রশ্নোত্তর
Jetpack Compose হল নেটিভ UI তৈরির জন্য Android এর আধুনিক টুলকিট। এটি ঘোষণামূলক উপাদান এবং কোটলিন-ভিত্তিক ডিএসএল ব্যবহার করে UI বিকাশকে সহজ করে, আরও স্বজ্ঞাত এবং নমনীয় UI নির্মাণের অনুমতি দেয়।
রচনা একটি সম্পূর্ণ কোড-ভিত্তিক পদ্ধতি ব্যবহার করে যা একটি ঘোষণামূলক প্রোগ্রামিং মডেলের উপর নির্ভর করে, যখন প্রথাগত XML লেআউট সিস্টেম একটি অপরিহার্য পদ্ধতি ব্যবহার করে, যার জন্য সুস্পষ্ট দৃষ্টিভঙ্গি স্ফীতি এবং ম্যানিপুলেশন প্রয়োজন।
মূল লেআউট কম্পোজেবলগুলির মধ্যে রয়েছে Box , Row এবং Column , যা UI উপাদানগুলিকে অনুভূমিকভাবে, উল্লম্বভাবে বা একে অপরের উপরে স্তরযুক্ত করার জন্য একটি উপায় প্রদান করে।
হ্যাঁ, Jetpack Compose LazyColumn এবং LazyRow এর মতো কম্পোজেবল ব্যবহার করে ডাটা সেট এবং ব্যবহারকারীর মিথস্ক্রিয়া পরিবর্তন সহ গতিশীল বিষয়বস্তু পরিচালনা করতে সুসজ্জিত।
সংশোধকগুলিকে সাজাতে বা পরিবর্তন করতে কম্পোজে সংশোধক ব্যবহার করা হয়। তারা কম্পোজেবল ফাংশনগুলিতে প্যাডিং, আকার, ক্লিক ইভেন্ট এবং অন্যান্য অনেক বৈশিষ্ট্য প্রয়োগ করতে পারে।
হ্যাঁ, ডেভেলপারদের নিজস্ব কম্পোজেবল ফাংশন সংজ্ঞায়িত করে কাস্টম লেআউট তৈরি করার ক্ষমতা রয়েছে যা শিশু উপাদানগুলিকে কীভাবে পরিমাপ করা এবং অবস্থান করা উচিত তা নির্দিষ্ট করতে পারে।
AppMaster প্রাথমিকভাবে একটি no-code প্ল্যাটফর্ম, এটি মোবাইল অ্যাপ্লিকেশনের জন্য কোটলিন সোর্স কোড তৈরির অনুমতি দেয়, যেখানে বিকাশকারীরা তাদের UI কাস্টমাইজ করতে Jetpack Compose সাথে লেআউটগুলিকে একীভূত বা সংশোধন করতে পারে।
Jetpack Compose পারফরম্যান্সের কথা মাথায় রেখে তৈরি করা হয়েছে, কিন্তু যেকোনো UI টুলকিটের মতোই, ডেভেলপারদের স্টেট আপডেটের অত্যধিক ব্যবহার বা তাদের লেআউটে অপ্রয়োজনীয় জটিলতা তৈরি করার মতো সম্ভাব্য সমস্যাগুলির বিষয়ে সচেতন হওয়া উচিত।
Jetpack Compose UI কার্যকারিতা অপ্টিমাইজ করার জন্য রাজ্যের পরিবর্তনগুলির সাথে সতর্ক থাকা, পুনর্গঠন এবং এর ট্রিগারগুলি বোঝা, বিষয়বস্তুর জন্য উপযুক্ত কম্পোজেবলের ব্যবহার এবং মডিফায়ারগুলির ব্যবহার অপ্টিমাইজ করা জড়িত৷
Jetpack Compose Android 5.0 (API স্তর 21) থেকে শুরু করে Android OS সংস্করণ সমর্থন করে। এটি অ্যান্ড্রয়েডের সর্বশেষ সংস্করণগুলিতে সীমাবদ্ধ নয় এবং বিভিন্ন ডিভাইসের জন্য ব্যবহার করা যেতে পারে।






