Conceptos básicos del diseño de Jetpack Compose: organización de su interfaz de usuario
Descubra los fundamentos básicos de Jetpack Compose y aprenda cómo organizar su interfaz de usuario de manera eficiente. Sumérgete en los aspectos esenciales para crear una interfaz de usuario perfecta con nuestra guía detallada.

Jetpack Compose está revolucionando la forma en que los desarrolladores crean interfaces de usuario en Android. Es un conjunto de herramientas moderno que aprovecha el lenguaje de programación Kotlin para permitir un enfoque más eficiente y menos detallado para la creación de UI. Jetpack Compose evita los diseños tradicionales basados en XML e introduce un sistema de interfaz de usuario reactivo y declarativo, que se alinea más con la forma en que operan los marcos de interfaz de usuario modernos en otras plataformas.
En el desarrollo tradicional de la interfaz de usuario de Android, gestionar el estado y reflejar los cambios en la interfaz de usuario puede resultar engorroso. Los desarrolladores tendrían que gestionar explícitamente el ciclo de vida de los componentes de la interfaz de usuario, responder a eventos y manipular imperativamente la jerarquía de vistas. Jetpack Compose transforma este paradigma al permitir a los desarrolladores definir cómo debe verse la interfaz de usuario en cualquier momento, y Compose se encarga de las actualizaciones de la interfaz de usuario automáticamente cuando cambian los datos.
En esencia, Jetpack Compose se basa en algunos principios clave que facilitan el desarrollo rápido y dinámico de la interfaz de usuario:
- Declarativo: en lugar de centrarse en el proceso de creación de una interfaz de usuario, los desarrolladores declaran widgets que describen la interfaz de usuario en su estado en un momento dado. El marco se encarga de la representación subyacente y las transiciones de estado.
- Consistencia: con el avance hacia Kotlin y Compose, el código de la interfaz de usuario no solo se vuelve menos propenso a errores sino también más coherente y uniforme, ya que la interfaz de usuario y la lógica están escritas en el mismo lenguaje.
- Interoperabilidad: a pesar de ser el nuevo enfoque de la interfaz de usuario de Android, Jetpack Compose está diseñado para funcionar perfectamente junto con las vistas existentes de Android. Esto significa que los desarrolladores pueden migrar gradualmente a Compose sin realizar una reescritura completa de sus aplicaciones existentes.
- Rendimiento: Compose minimiza la necesidad de crear objetos y ver actualizaciones de jerarquía, lo que mejora el rendimiento, especialmente para UI complejas y dinámicas.
A través de su enfoque moderno de la interfaz de usuario de Android, Jetpack Compose simplifica los flujos de trabajo de los desarrolladores y mejora notablemente la experiencia de desarrollo. Compose permite a los desarrolladores crear interfaces elegantes y responsivas con mucho menos código y en mucho menos tiempo, centrándose en un sistema flexible e intuitivo. A medida que el desarrollo de Android adopta este conjunto de herramientas, se está convirtiendo en una habilidad esencial en la caja de herramientas de todo desarrollador de Android.
Con información detallada sobre el mundo de Jetpack Compose, tanto los desarrolladores como los entusiastas están en camino de profundizar en los aspectos específicos de la creación de una interfaz de usuario que se vea excelente y admita la perfecta integración y función que exigen las aplicaciones móviles modernas.
Comprender el modelo de composición
En el corazón de Jetpack Compose se encuentra el modelo de composición, un marco diseñado para crear y estructurar componentes de interfaz de usuario en una aplicación de Android. Lo que lo diferencia del sistema tradicional basado en vistas es su enfoque reactivo. En lugar de manipular una jerarquía de vistas directamente, usted describe su interfaz de usuario en términos de funciones componibles que emiten elementos de la interfaz de usuario y el sistema se encarga del resto.
En el desarrollo tradicional de Android, los elementos de la interfaz de usuario se declaran en XML y se crean instancias como objetos en una jerarquía de vistas. Cuando los datos cambian, los desarrolladores son responsables de encontrar estos objetos y actualizar sus propiedades en consecuencia. Jetpack Compose presenta un proceso más intuitivo en el que los componentes de la interfaz de usuario se consideran una función del estado de la aplicación. El cambio no se aplica manualmente; es un resultado natural de la alteración del estado.
Cada función componible en Jetpack Compose puede considerarse una unidad de interfaz de usuario autónoma que sabe cómo mostrarse en función de las entradas proporcionadas. Estas entradas, conocidas como estado y accesorios, desencadenan la recomposición cuando cambian. El uso inteligente que hace Jetpack Compose de las funciones del lenguaje Kotlin , como lambdas, DSL y funciones de extensión, lo hace posible.
La recomposición es el proceso en el que el marco Compose vuelve a invocar funciones componibles cuando cambia el estado subyacente que afecta a estas funciones. Es un proceso optimizado; solo se vuelven a dibujar los elementos componibles afectados por el cambio de estado, no toda la interfaz de usuario. Este paradigma reactivo garantiza que la interfaz de usuario se mantenga coherente con el estado de la aplicación, lo que genera un código más predecible y fácil de administrar.
Por ejemplo, considere una función componible que muestra un mensaje de saludo basado en una cadena de nombre. Cuando cambia el nombre, sólo se recompone el saludo, no toda la pantalla:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Otro aspecto esencial del modelo de composición es que es declarativo. Usted declara cómo debería verse la interfaz de usuario para diferentes estados, no cómo realizar la transición entre estados. Esta abstracción permite Jetpack Compose proporcionar una forma más flexible y eficiente de crear interfaces de usuario, ya que el marco descubre las transiciones y actualizaciones necesarias. Se alinea con las prácticas modernas de desarrollo de UI que se ven en otros marcos como React para el desarrollo web .
Comprender el modelo de composición es la base para dominar Jetpack Compose. Es un cambio de una construcción de interfaz de usuario imperativa a una declarativa que promete una experiencia de desarrollo de Android más eficiente y agradable. Con un manejo reactivo de datos y una clara separación entre la interfaz de usuario y el estado, los desarrolladores pueden centrarse en crear experiencias de usuario atractivas con prácticas de codificación menos repetitivas y burocráticas.
Los componentes básicos de Compose UI
En el corazón de Jetpack Composables se encuentra el concepto de Building Blocks, que forman la base misma de cualquier interfaz de usuario creada con Compose. Estos 'bloques de construcción' son funciones predefinidas y altamente personalizables que los desarrolladores pueden unir para crear elementos de interfaz de usuario complejos. En esta sección, exploraremos estos componentes principales, cómo interactúan y cómo usarlos de manera efectiva para crear una interfaz de usuario coherente e interactiva.
Los componentes principales de Compose UI incluyen funciones Composable , modificadores y componentes de diseño. Las funciones Composable son similares a las piezas de un rompecabezas que conectas para formar la estructura visual de tu interfaz de usuario. Cada función representa un elemento de interfaz de usuario reutilizable, que Compose denomina "composables", ya sea un cuadro de texto, una imagen, un botón o una tarjeta de diseño personalizado. Estas funciones son únicas porque pueden administrar su propio estado y ciclo de vida, lo que genera una lógica de interfaz de usuario menos repetitiva y más intuitiva.
Los modificadores en Compose sirven como accesorios o atributos de widgets que normalmente establecería en diseños XML. Sin embargo, en lugar de configurar estos atributos a través de extensos archivos de propiedades, los modificadores le permiten encadenarlos de forma declarativa en el código. Esto significa que puede agregar relleno, administrar la alineación, configurar controladores de clic y mucho más, directamente dentro del alcance de un elemento componible. Debido a esta flexibilidad, los modificadores representan un aspecto poderoso de Jetpack Compose, ya que permiten a los desarrolladores crear diseños verdaderamente personalizados y responsivos.
Finalmente, los componentes del diseño dictan cómo se estructuran espacialmente los elementos componibles. Jetpack Compose viene con varios diseños predefinidos como Row , Column y Box , que controlan cómo se colocan y relacionan los elementos componibles secundarios entre sí. Definir el diseño de su interfaz de usuario se vuelve tan simple como anidar estas funciones de diseño y proporcionar los modificadores apropiados para ajustar el espaciado, la alineación y el tamaño. Más allá de estos, Compose también proporciona diseños más especializados, como ConstraintLayout , para un control aún más preciso sobre interfaces de usuario complejas.
Estos componentes básicos proporcionan un enfoque fluido y reactivo para el diseño de la interfaz de usuario. A medida que se familiarice con su uso, será capaz de crear interfaces de usuario complejas y adaptables que pueden rivalizar con la sofisticación de los diseños XML de Android codificados tradicionalmente, todo ello manteniendo la simplicidad y el poder del DSL declarativo basado en Kotlin que es Jetpack Compose.
Elementos componibles y modificadores de diseño
Uno de los principales atractivos de Jetpack Compose es su componibilidad: la capacidad de crear interfaces de usuario complejas combinando componentes más simples y reutilizables llamados componibles. Al organizar el diseño de su interfaz de usuario, tiene varios elementos componibles clave, junto con modificadores que ajustan su apariencia y comportamiento.
Composables de diseño básico
En el corazón del sistema de diseño Jetpack Compose se encuentran algunos elementos componibles fundamentales, como:
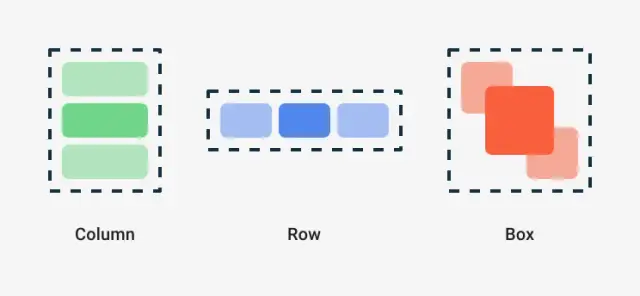
Box: Un contenedor que permite dibujar a sus hijos uno encima del otro, a menudo usado para superponer elementos componibles.Column: un diseño que coloca a sus elementos secundarios en una secuencia vertical.Row: similar aColumn, pero organiza sus widgets horizontalmente en lugar de verticalmente.Spacer: un elemento componible simple que proporciona espacios en blanco entre otros elementos.Padding: aunque no es un elemento componible en sí mismo, el relleno se usa a menudo como modificador (que se analiza a continuación) para dar espacio dentro o alrededor de los elementos componibles.
Estos elementos componibles se pueden anidar y combinar de forma creativa para crear la estructura de interfaz de usuario deseada.
Modificadores: la salsa secreta
Los modificadores en Jetpack Compose son similares a las propiedades de estilo en los diseños XML o CSS tradicionales de Android. Son herramientas poderosas que le permiten manipular las propiedades del diseño, incluido el tamaño, la forma, el relleno, el margen y más.
A continuación se muestran algunos tipos comunes de modificadores:
-
Modificadores de tamaño: controla el tamaño de un elemento componible. Puede especificar dimensiones exactas o utilizar restricciones predefinidas.
Modifier.size(100.dp) -
Modificadores de relleno: agrega espacio dentro (relleno) o fuera (margen) de un elemento componible.
Modifier.padding(8.dp).fillMaxSize() -
Modificadores de fondo: aplica colores o elementos dibujables como fondo.
Modifier.background(Color.Gray) -
Modificadores de bordes: agregue bordes a un elemento componible con un grosor y color específicos.
Modifier.border(1.dp, Color.Black) -
Modificadores de clic: agregue interacción de clic a un elemento componible.
Modifier.clickable { /* Handle click */ } -
Modificadores de relación de aspecto: mantienen una relación ancho-alto específica.
Modifier.aspectRatio(16f/9f)
La lista de modificadores continúa e incluye muchas más capacidades como dar forma, escalar, rotar y aplicar el índice z. La componibilidad de los modificadores permite encadenarlos en una sola declaración, lo que permite un estilo complejo con un código mínimo.
Modificadores compuestos
Uno de los beneficios de los modificadores en Jetpack Compose es que se pueden componer juntos, lo que resulta en una forma muy expresiva y poderosa de diseñar componentes de interfaz de usuario. Así es como se pueden usar varios modificadores juntos:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Comprender los elementos componibles y modificadores de diseño es fundamental, ya que sirven como base para crear todos los elementos de la interfaz de usuario en Jetpack Compose. Dominar su uso puede acelerar enormemente el desarrollo de la interfaz de usuario, creando interfaces de usuario complejas, receptivas y atractivas con menos esfuerzo y más control.
Además, cuando se integra dentro de una plataforma no-code como AppMaster, los desarrolladores pueden aprovechar el código Kotlin generado y aplicar Jetpack Compose para refinar aún más la interfaz de usuario sin abandonar la comodidad y eficiencia del entorno no-code.
Cuadro, fila y columna: explicación de composición de diseños
Cuando se trata de organizar elementos de la interfaz de usuario en Jetpack Compose, hay tres elementos componibles de diseño principales que forman la columna vertebral de la mayoría de los diseños: Box , Row y Column . Comprender el propósito y la funcionalidad de cada uno es fundamental para cualquier desarrollador que busque crear aplicaciones intuitivas y estéticamente agradables. En esta inmersión profunda, exploraremos cómo estos diseños se pueden usar individualmente y en combinación para lograr diseños dinámicos y responsivos.

Box componible actúa de manera similar a un diseño de marco en XML tradicional de Android, lo que permite a los desarrolladores apilar sus componentes secundarios uno encima del otro, con el componente agregado más recientemente encima. Puede resultar particularmente útil para superponer widgets, como colocar un botón de reproducción sobre una imagen o crear componentes de interfaz de usuario complejos que se superpongan.
Un ejemplo de uso de Box podría verse así:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
En el contexto de disposiciones horizontales, Row es el diseño componible preferido. Los elementos secundarios se colocan uno al lado del otro, de principio a fin. Los márgenes entre elementos se pueden ajustar fácilmente mediante modificadores, y las opciones de alineación brindan flexibilidad en la forma en que se presentan los elementos en relación con la fila misma y entre sí.
Un ejemplo de creación de un diseño Row simple podría ser:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
El elemento componible Column funciona de manera muy similar a un Row , pero para disposiciones verticales. Los componentes secundarios se colocan uno debajo del otro. Este patrón es un elemento básico en muchas interfaces de usuario, que requieren un enfoque de arriba hacia abajo para diseñar elementos, como formularios, listas o menús verticales.
Un diseño Column básico podría ser tan fácil como:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Uno de los puntos fuertes de Jetpack Compose es la capacidad de anidar estos diseños para crear estructuras de interfaz de usuario complejas. Por ejemplo, es posible que tenga una Row dentro de una Column para una sección de su interfaz de usuario que necesita presentar elementos tanto vertical como horizontalmente. La versatilidad de estos elementos componibles, combinada con el poder de los modificadores, permite composiciones infinitas de su interfaz de usuario, adaptables a cualquier especificación de diseño.
Comprender y utilizar eficazmente Box , Row y Column dentro de Jetpack Compose puede simplificar enormemente la organización de la interfaz de usuario. Con estos bloques de construcción, las capas complejas y el posicionamiento de los elementos se vuelven manejables, estableciendo una base sólida para el desarrollo de componentes de UI más sofisticados. La adaptación a Jetpack Compose y estos patrones de diseño no solo simplifica la construcción inicial sino que también hace que las iteraciones y el mantenimiento posteriores sean más eficientes. Ya sea que uno esté codificando directamente o trabajando en un entorno sin código como AppMaster , estos principios siguen siendo universales a la hora de crear una interfaz bien estructurada y responsiva.
Manejo de contenido dinámico y listas
Al crear interfaces de usuario modernas, especialmente para aplicaciones que muestran colecciones de datos, el manejo eficaz del contenido dinámico se convierte en clave para una interfaz de usuario limpia y una experiencia de usuario fluida. Jetpack Compose simplifica el trabajo con contenido dinámico y listas con su API declarativa, lo que le permite crear diseños de listas que se adaptan perfectamente a medida que cambian los datos.
Los elementos componibles más comunes utilizados para mostrar listas en Jetpack Compose son LazyColumn y LazyRow . Estos elementos componibles son el equivalente de Compose al RecyclerView tradicional en el sistema de visualización de Android, optimizados para mostrar elementos que se pueden indexar y desplazar. Son "vagos" porque sólo componen y diseñan los elementos actualmente visibles, lo que los hace muy eficientes para listas largas.
Uso de LazyColumn y LazyRow para listas eficientes
A continuación se explica cómo utilizar LazyColumn y LazyRow :
- Primero, defina su modelo de datos, que puede ser una lista de objetos que representan el contenido que desea mostrar.
- Luego, dentro de su función Composable, llame a
LazyColumnpara obtener una lista vertical oLazyRowpara una lista horizontal. - Utilice la función
itemspara pasar su lista de datos. Para cada elemento de su lista de datos, puede definir un Composable que represente cómo se debe mostrar ese elemento en la pantalla.
Por ejemplo:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable sería una función Composable que toma un elemento de la lista y define su representación en la interfaz de usuario.
Lidiar con los datos cambiantes
Jetpack Compose también destaca por actualizar la interfaz de usuario cuando cambian los datos subyacentes. Compose utiliza un sistema de actualización reactiva que activa automáticamente la recomposición cuando los datos de los que depende la función Compose han cambiado.
Cuando se utiliza LazyColumn o LazyRow , sus funciones de creación reaccionan a los cambios en los datos de la lista. Cuando tenga una lista mutable, asegúrese de utilizar un estado Compose que se observe, como mutableStateOf , o aproveche otros titulares de estados como ViewModel con LiveData o StateFlow . De esta manera, cualquier modificación en la lista, como agregar o eliminar elementos, hará que la interfaz de usuario se actualice automáticamente.
Agregar interactividad a las listas
La interactividad con listas en Jetpack Compose también es sencilla. Puede agregar controladores de clics, separadores de elementos y otros elementos interactivos tal como lo haría con contenido estático. Por ejemplo, puede adjuntar un Modifier.clickable a la función Composable de cada elemento para manejar eventos de clic.
El manejo de listas y contenido dinámico con Jetpack Compose requiere una comprensión de los componentes de la lista de carga diferida junto con la administración del estado reactivo para actualizar la interfaz de usuario de manera eficiente. El conjunto de herramientas de Jetpack Compose hace que sea mucho más fácil crear listas dinámicas y complejas que funcionan bien incluso con conjuntos de datos extensos.
Restricciones y diseños personalizados
La profundidad de personalización que ofrece Jetpack Compose es una de sus características distintivas, que permite a los desarrolladores crear interfaces de usuario elaboradas, elegantes y eficaces. Comprender cómo funcionan las restricciones en Compose es esencial para los desarrolladores que desean avanzar más allá de los diseños básicos y aventurarse en componentes de interfaz de usuario totalmente personalizados.
En Jetpack Compose, las restricciones se refieren a los requisitos o reglas que un diseño principal aplica a sus hijos. Estas reglas dictan cómo los niños pueden dimensionarse y posicionarse dentro de sus padres. El elemento componible ConstraintLayout ofrece una de las formas más flexibles y poderosas de aplicar estas restricciones. Al aprovechar una jerarquía de vistas planas y un posicionamiento relativo, los desarrolladores pueden crear interfaces de usuario complejas sin la sobrecarga que tradicionalmente conlleva las vistas anidadas.
Por ejemplo, crear una tarjeta de perfil de usuario podría implicar colocar una imagen de avatar al principio, un nombre y un texto de estado a la derecha de la imagen y un botón al final de la tarjeta. Usando ConstraintLayout , defines estas relaciones en términos de restricciones:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Esta construcción permite que cada elemento se coloque en relación entre sí y con el contenedor de diseño. Esto no sólo simplifica el proceso de diseño, sino que también mejora la eficiencia al reducir los pasos de diseño.
Otro aspecto importante de Compose es la capacidad de definir diseños personalizados. Si bien Jetpack Compose ofrece patrones de diseño estándar como Row , Column y Box , hay situaciones en las que estos patrones no son suficientes. Aquí es donde brilla el poder de crear su propia lógica de diseño. Los diseños personalizados son especialmente útiles para manejar estructuras de interfaz de usuario no estándar, como un menú radial o un lienzo de dibujo personalizado.
Crear un diseño personalizado implica crear una función componible que defina cómo se miden y colocan los niños. Requiere una comprensión profunda de la lógica de medición y ubicación. Los desarrolladores deben considerar los tamaños mínimos y máximos, el posicionamiento y, a veces, incluso la rotación o el escalado de los componentes. Es un proceso de dos pasos en el que primero se miden los hijos con las restricciones dadas y luego se colocan en el diseño:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Este nivel de control permite a los desarrolladores ofrecer experiencias de usuario únicas y sofisticadas. Al aprovechar el sistema de diseño extensible de Compose, las posibilidades de diseño de UI se amplían enormemente.
Pero el poder conlleva responsabilidad. Los diseños personalizados deben usarse con prudencia, ya que pueden ser más complejos de implementar y pueden tener implicaciones en el rendimiento si no se optimizan correctamente. Esto es particularmente cierto para diseños grandes o profundamente anidados, donde el rendimiento puede verse afectado sin una cuidadosa atención a la optimización del diseño y la estrategia de recomposición.
Cuando es necesario integrar componentes de interfaz de usuario personalizados con AppMaster, dicha personalización eleva el atractivo de la aplicación diseñada a través de la plataforma no-code. El sistema flexible de AppMaster permite que estos elementos de interfaz de usuario mejorados con Jetpack Compose se agreguen sin problemas al flujo de trabajo de la aplicación móvil. Mejora la interfaz de usuario más allá de las capacidades de los componentes estándar no-code.
Las capacidades de diseño personalizado y de restricciones de Jetpack Compose son herramientas esenciales en el arsenal del desarrollador de Android. Permiten no sólo la organización de elementos en pantalla, sino también la orquestación de sinfonías de la interfaz de usuario, y cada componente contribuye a una experiencia de usuario coherente y agradable.
Optimización del rendimiento con composición
El rendimiento es la piedra angular de cualquier aplicación y optimizarlo debería ser una prioridad para los desarrolladores. Cuando se trata de Jetpack Compose, que está redefiniendo el desarrollo de UI en Android con su cambio de paradigma declarativo, comprender cómo ajustar su composición se ha vuelto aún más esencial.
Jetpack Compose recompone o redibuja partes de su interfaz de usuario en función de los cambios de estado. Activar y gestionar eficientemente estas recomposiciones puede mejorar enormemente el rendimiento. Aquí profundizamos en formas de optimizar el rendimiento de su aplicación utilizando los principios de composición dentro de Jetpack Compose.
Minimizar los cambios de estado
El principio central de rendimiento de Jetpack Compose gira en torno al impacto de los cambios de estado. Cuando cambia un estado, Compose comprueba qué elementos componibles se ven afectados y los vuelve a renderizar. Si los estados son granulares y se administran de manera inteligente, será necesario recomponer menos elementos componibles y, por lo tanto, se mejora el rendimiento.
Comprender y limitar el alcance de la recomposición
Las funciones componibles deben diseñarse para limitar el alcance de la recomposición. Al dividir su interfaz de usuario en elementos componibles pequeños y enfocados, puede asegurarse de que los cambios de estado solo activen las actualizaciones necesarias en lugar de solicitar que se vuelva a dibujar una gran parte de la interfaz de usuario.
Utilice sabiamente el estado recordado y derivado
Remember es una poderosa herramienta en Compose para conservar el estado en todas las recomposiciones. Sin embargo, el uso excesivo puede provocar un exceso de memoria. Además, las funciones de estado derivadas, como derivedStateOf , pueden ser ventajosas ya que permiten que se produzca la recomposición sólo cuando el estado resultante cambia, no necesariamente cuando cambian los estados subyacentes.
Rendimiento del perfil con Android Studio Tools
Herramientas como Layout Inspector y Profiler en Android Studio brindan información sobre el rendimiento de la interfaz de usuario de Compose. Pueden ayudar a identificar elementos componibles que se recomponen con demasiada frecuencia, lo que ayuda a identificar y abordar problemas de rendimiento.
Utilice Lazy Composables para listas y conjuntos de contenido grandes
Para listas y conjuntos de contenido grandes, usar LazyColumn y LazyRow es crucial. Estos elementos componibles "perezosos" solo componen y diseñan los elementos visibles en la pantalla, evitando así la sobrecarga de rendimiento que supone la gestión de elementos fuera de la pantalla.
Evite asignaciones innecesarias en componentes componibles
Cada recomposición de una función componible es una oportunidad para la asignación de memoria. Evite crear nuevos objetos o colecciones dentro de funciones componibles, ya que estas asignaciones pueden acumularse y degradar el rendimiento con el tiempo.
Utilice CompositionLocal para pasar datos de manera eficiente
CompositionLocal proporciona una forma de pasar datos implícitamente al árbol de composición. Esto puede mejorar el rendimiento al evitar parámetros innecesarios en los elementos componibles y evitar pasar accesorios a través de múltiples capas.
Interactúe con las herramientas de redacción para mejorar el rendimiento
Jetpack Compose tiene herramientas diseñadas para ayudar a los desarrolladores a crear diseños eficaces. Se recomienda el uso de herramientas como Compose Preview y Compose UI Tests para detectar problemas de rendimiento en las primeras etapas del proceso de diseño iterativo.
Explorar patrones componibles asincrónicos
Los patrones asíncronos desempeñan un papel fundamental a la hora de evitar bloqueos en la interfaz de usuario debido a operaciones de bloqueo. Usando herramientas como LaunchedEffect , async y produceState , uno puede manejar tareas en segundo plano u operaciones de larga duración sin interrumpir el hilo de la interfaz de usuario.
Optimizar diseños personalizados
Si son necesarios diseños personalizados, asegúrese de que estén optimizados. Evite cálculos complejos de medidas y diseño cuando sea posible. Utilice SubcomposeLayout con prudencia para optimizar composiciones dinámicas.
La ventaja AppMaster
Para los desarrolladores que utilizan la plataforma no-codeAppMaster, la integración Jetpack Compose para la interfaz de usuario personalizada de la aplicación Android puede ser más sencilla. A través del código fuente Kotlin generado por la plataforma, incluso aquellos con experiencia limitada en codificación pueden aprovechar las características de rendimiento de Compose bajo la guía del amplio conjunto de herramientas de desarrollo de AppMaster. Esta sinergia permite la creación rápida de prototipos y la generación de aplicaciones Android de alto rendimiento, proporcionando así un valioso puente entre el desarrollo no-code y el desarrollo con código personalizado.
Al prestar atención a estas áreas al usar Jetpack Compose, los desarrolladores pueden crear interfaces de usuario fluidas y eficientemente renderizadas que brindan experiencias de usuario superiores.
Integración Jetpack Compose con AppMaster
Jetpack Compose es el marco contemporáneo de Android para crear interfaces de usuario de manera fluida y eficiente. Se centra en un patrón declarativo para el desarrollo de UI, proporcionando a los desarrolladores herramientas potentes para crear interfaces atractivas y receptivas. Cuando se trata de integrar Jetpack Compose con plataformas no-code como AppMaster, existe una oportunidad única de combinar las características de rápido desarrollo de no-code con la flexibilidad y modernidad de Jetpack Compose.
Básicamente, AppMaster ofrece una solución no-code que acelera el proceso de desarrollo de aplicaciones. Está diseñado para hacer que la creación de aplicaciones backend, web y móviles sea más rápida y rentable. Si bien AppMaster aprovecha el poder de no-code para gran parte de su funcionalidad, también genera aplicaciones reales con código fuente, que se pueden descargar y personalizar aún más.
Los usuarios con la suscripción Enterprise de AppMaster tienen la ventaja de descargar el código fuente de Kotlin para sus aplicaciones móviles. Con el código fuente en mano, los desarrolladores pueden mejorar sus aplicaciones integrando Jetpack Compose en sus proyectos móviles AppMaster existentes. La compatibilidad de Jetpack Compose con Kotlin hace que este proceso sea sencillo.
Para integrar Jetpack Compose, un desarrollador normalmente seguiría los siguientes pasos:
- Utilice la plataforma AppMaster para crear la funcionalidad principal de la aplicación móvil, incluidas las comunicaciones de backend y los componentes básicos de la interfaz de usuario.
- Exporte el código fuente de Kotlin desde la plataforma AppMaster bajo la suscripción Enterprise.
- Abra el proyecto exportado en un entorno de desarrollo de Android como Android Studio.
- Agregue las dependencias para Jetpack Compose en el archivo build.gradle del módulo de la aplicación.
- Implemente elementos de la interfaz de usuario Jetpack Compose dentro del código fuente existente convirtiendo o complementando las vistas tradicionales con las funciones Composable de Compose.
- Refactorice la capa de la interfaz de usuario para aprovechar todo el poder de Jetpack Compose, como crear elementos componibles personalizados, usar modificadores para aplicar configuraciones de diseño y administrar el estado de forma reactiva.
El verdadero beneficio aquí es la sinergia entre las rápidas capacidades de desarrollo de aplicaciones de AppMaster y el rico poder expresivo de Jetpack Compose. Las empresas pueden aprovechar este enfoque para construir su infraestructura de aplicaciones rápidamente utilizando AppMaster y luego ajustar o ampliar su interfaz de usuario integrando Jetpack Compose, que permite la creación de interfaces de usuario altamente personalizadas y de alto rendimiento.
Además, los servicios de backend escalables impulsados por AppMaster, creados utilizando aplicaciones sin estado en Go , pueden integrarse sin esfuerzo con el componente de interfaz de usuario administrado por Jetpack Compose, lo que garantiza una experiencia coherente. Luego, la aplicación generada se puede implementar, brindando a los usuarios finales una aplicación móvil altamente responsiva y estéticamente agradable que aprovecha tanto el desarrollo iterativo no-code como las últimas tendencias de diseño de interfaz de usuario con Jetpack Compose.
La integración de Jetpack Compose con AppMaster permite a las empresas crear aplicaciones móviles personalizadas que se comercializan rápidamente y se destacan por sus modernos diseños de interfaz de usuario. Proporciona una ventaja única para las empresas que buscan optimizar su flujo de trabajo de desarrollo de aplicaciones y al mismo tiempo aprovechar las ventajas de los marcos de interfaz de usuario basados no-code código.
Mejores prácticas para la organización de la interfaz de usuario en Compose
A medida que los desarrolladores se sumergen en el mundo de Jetpack Compose, organizar la interfaz de usuario (UI) se convierte en un proceso creativo que se beneficia enormemente al seguir las mejores prácticas establecidas. Una interfaz de usuario bien estructurada es esencial no sólo para la estética de una aplicación sino también para su mantenibilidad y escalabilidad. A continuación, se muestran algunos enfoques respaldados por la comunidad para optimizar su organización de interfaz de usuario utilizando Jetpack Compose.
- Planifique su arquitectura de interfaz de usuario : incluso antes de comenzar a codificar, tenga una visión clara de la arquitectura de interfaz de usuario de su aplicación. Divida el diseño en componentes reutilizables y piense en cómo interactuarán. Esta previsión le ahorrará tiempo a largo plazo, haciendo que su código sea más legible y más fácil de depurar.
- Simplicidad y modularidad : escriba elementos componibles simples y modulares. Cada función componible debe tener un único propósito y ser fácilmente reutilizable. Este enfoque hace que su código sea más limpio y permite realizar pruebas y modificaciones más fácilmente.
- Gestión adecuada del estado : Jetpack Compose opera en el estado; por lo tanto, gestionarlo adecuadamente es crucial. Utilice titulares de estado, como
ViewModel, para controlar el estado y asegurarse de que se comparta y observe de manera eficiente en todos sus Composables. - Utilice tema y estilo : implemente un tema coherente y una guía de estilo utilizando componentes de Material Design y API de temas. Esto garantiza que su aplicación tenga una apariencia consistente, lo cual es vital para la experiencia del usuario. Además, el uso de un tema permite cambiar fácilmente entre los modos oscuro y claro o diferentes marcas sin cambiar la lógica del diseño.
- Diseño responsivo : cree su interfaz de usuario teniendo en cuenta la flexibilidad. Jetpack Compose simplifica la creación de un diseño responsivo que se adapta a diferentes tamaños y orientaciones de pantalla. Utilice elementos componibles como
ConstraintLayoutpara diseñar para varios dispositivos desde el principio. - Evite jerarquías profundas : mantenga la jerarquía componible lo más plana posible. Las jerarquías de vista profunda pueden provocar problemas de rendimiento y hacer que el código sea más difícil de seguir. Evalúe si los elementos componibles se pueden dividir o combinar para evitar una profundidad innecesaria.
- Integrar navegación : aproveche el componente de navegación para administrar el flujo de su interfaz de usuario. Este componente está diseñado para funcionar en armonía con Jetpack Compose, garantizando una experiencia de navegación fluida y predecible para los usuarios.
- Consideraciones de rendimiento : tenga en cuenta el rendimiento. Utilice componentes Lazy para listas, evite cálculos complejos durante la composición y recuerde aprovechar Remember y deriveStateOf cuando sea necesario. Crear perfiles de su aplicación para identificar cuellos de botella es una forma proactiva de garantizar un rendimiento fluido.
Recuerde que, si bien Jetpack Compose es un potente conjunto de herramientas de interfaz de usuario, es una herramienta en manos del desarrollador. Combinar estas mejores prácticas con la flexibilidad que ofrecen plataformas como AppMaster puede empoderar aún más a los desarrolladores y las empresas. El enfoque de AppMaster para generar código, incluidos los diseños Jetpack Compose, incorpora principios de mantenibilidad y eficiencia alineados con estas mejores prácticas, lo que garantiza que incluso las aplicaciones complejas sigan siendo manejables y de alto rendimiento.
Conclusión: agilizar el desarrollo de la interfaz de usuario con Compose
Jetpack Compose representa un importante avance en el desarrollo de UI para Android, ofreciendo una forma elegante y eficiente de crear interfaces. A medida que exploramos las diversas facetas de la organización de los componentes de la interfaz de usuario, adoptar el paradigma reactivo que ofrece Compose se vuelve cada vez más convincente. Con su enfoque modular intuitivo, los desarrolladores pueden construir interfaces de usuario con menos código, mayor reutilización y mantenibilidad mejorada. Las complejidades tradicionales asociadas con el sistema Android View se mitigan mediante la sintaxis declarativa y la naturaleza compositiva de Compose, lo que naturalmente conduce a flujos de trabajo de desarrollo optimizados.
Experimentar con elementos componibles, estructuras de diseño y modificadores en Compose mejora la comprensión práctica e inspira la creatividad. Las poderosas herramientas de Compose para manejar contenido dinámico, interactividad del usuario y consideraciones de rendimiento permiten a los desarrolladores abordar las demandas del desarrollo de aplicaciones modernas. Como tal, la curva de aprendizaje asociada con la transición a Jetpack Compose es una inversión valiosa para la comunidad de Android, que promete aplicaciones más escalables y fáciles de mantener.
Si bien los widgets de Compose ofrecen soluciones listas para usar para muchos desafíos de la interfaz de usuario, la flexibilidad del marco no termina ahí. Da la bienvenida a la creación de diseños personalizados y elementos de diseño innovadores, asegurando que se puedan satisfacer las necesidades de las aplicaciones más complejas y centradas en el diseño. Además, comprender cómo se integra Compose con herramientas como AppMaster puede proporcionar una ventaja competitiva, ya que los desarrolladores pueden aprovechar tanto la velocidad de las plataformas no-code para el desarrollo backend como el poder de personalización de Compose para la innovación front-end.
La armonía del uso Jetpack Compose junto con AppMaster ejemplifica el soporte de la plataforma para diversas estrategias de desarrollo, desde enfoques totalmente no-code hasta enfoques centrados en código. Ya sea que esté desarrollando una aplicación simple como desarrollador ciudadano o un sistema complejo como parte de una empresa, la combinación de Compose y el desarrollo impulsado por servidor de AppMaster puede satisfacer las necesidades de su proyecto, ofreciendo niveles de productividad y agilidad sin precedentes. Al aprovechar la conveniencia y la velocidad de una plataforma no-code como AppMaster para procesos backend y el poder expresivo de Compose para UI, los equipos pueden entregar productos pulidos en un tiempo récord.
A medida que adoptamos Jetpack Compose y su potencial para revolucionar el desarrollo de la interfaz de usuario de Android, queda claro que comprender y aplicar hábilmente sus fundamentos de diseño es fundamental para producir interfaces de usuario atractivas y efectivas. A través de la práctica y la exploración continuas, los desarrolladores no sólo pueden dominar los matices de Compose sino también contribuir a un ecosistema en evolución que está remodelando los estándares de desarrollo de Android.
FAQ
Jetpack Compose es el moderno conjunto de herramientas de Android para crear una interfaz de usuario nativa. Simplifica el desarrollo de la interfaz de usuario mediante el uso de componentes declarativos y DSL basado en Kotlin, lo que permite una construcción de la interfaz de usuario más intuitiva y flexible.
Compose utiliza un enfoque completamente basado en código que se basa en un modelo de programación declarativo, mientras que el sistema de diseño XML tradicional utiliza un enfoque imperativo, que requiere manipulación y inflación de vistas explícitas.
Los elementos componibles de diseño principales incluyen Box , Row y Column , que proporcionan una forma de alinear y colocar elementos de la interfaz de usuario horizontal, vertical o en capas uno encima del otro.
Sí, Jetpack Compose está bien equipado para manejar contenido dinámico, incluido el cambio de conjuntos de datos y las interacciones del usuario, utilizando elementos componibles como LazyColumn y LazyRow .
Los modificadores se utilizan en Compose para decorar o alterar elementos componibles. Pueden aplicar relleno, tamaño, eventos de clic y muchas otras propiedades a las funciones componibles.
Sí, los desarrolladores tienen la capacidad de crear diseños personalizados definiendo sus propias funciones componibles que pueden especificar exactamente cómo se deben medir y colocar los elementos secundarios.
Si bien AppMaster es principalmente una plataforma no-code, permite la generación de código fuente Kotlin para aplicaciones móviles, donde los desarrolladores pueden integrar o modificar diseños con Jetpack Compose para personalizar su interfaz de usuario.
Jetpack Compose se creó teniendo en cuenta el rendimiento, pero al igual que con cualquier conjunto de herramientas de interfaz de usuario, los desarrolladores deben tener en cuenta posibles riesgos, como el uso excesivo de actualizaciones de estado o la composición de complejidades innecesarias en sus diseños.
Optimizar el rendimiento de la interfaz de usuario en Jetpack Compose implica ser cauteloso con los cambios de estado, comprender la recomposición y sus desencadenantes, usar elementos componibles apropiados para el contenido y optimizar el uso de modificadores.
Jetpack Compose admite versiones del sistema operativo Android a partir de Android 5.0 (nivel de API 21). No se limita a las últimas versiones de Android y se puede utilizar para una amplia gama de dispositivos.






